NEWS
Telegram Button Script
-
Hi. Gibt es eine Möglichkeit die Antworten nur an den Empfänger zu senden der die anfrage gestellt hat? Jetzt ist es so:Sohn stellt Anfrage und auch ich bekomme die Antwort.
-
Hallo zusammen,
ich brauche eure Hilfe.
Ich versuche ein einfaches Inline Keyboard-Skript zum Laufen zu bringen (welches keinen Sinn macht und für mich zum Testen gedacht ist).
Sobald sich der Status meines Fensterkontaktes ändert (von true auf false), soll Telegram mir dies mit dem Inline-Keyboard und den Tasten 1, 2, 3, 4 anzeigen. Sobald ich dann eine Taste drücke, soll Telegram mir anzeigen "Du hast Taste x gedrückt".Das funktioniert leider nicht :( Was mache ich falsch?
var TFK = 'hm-rpc.0.OEQ0392670.1.STATE'; //ID Tür-Fensterkontakt on({id: TFK, val: false, ack: true}, function (obj) { var stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben var benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren var befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren sendTo('telegram', { chatId: '12345', text: 'Tippe auf eine Zahl:', reply_markup: { inline_keyboard: [ [{ text: '1', callback_data: '%1'}], [{ text: '2', callback_data: '%2'}], [{ text: '3', callback_data: '%3'}], [{ text: '4', callback_data: '%4'}], ] } }); if (befehl === "%1") { sendTo('telegram', { chatId: '12345', text: "Taste 1 gedrückt", }); } if (befehl === "%2") { sendTo('telegram', { chatId: '12345', text: "Taste 2 gedrückt", }); } if (befehl === "%3") { sendTo('telegram', { chatId: '12345', text: "Taste 3 gedrückt", }); } if (befehl === "%4") { sendTo('telegram', { chatId: '12345', text: "Taste 4 gedrückt", }); } });@dslraser
Könntest du dein Script bitte noch mal posten? Der Thread, den du oben verlinkt hast, exisistert anscheinend nicht mehr. Danke. -
Hallo zusammen,
ich brauche eure Hilfe.
Ich versuche ein einfaches Inline Keyboard-Skript zum Laufen zu bringen (welches keinen Sinn macht und für mich zum Testen gedacht ist).
Sobald sich der Status meines Fensterkontaktes ändert (von true auf false), soll Telegram mir dies mit dem Inline-Keyboard und den Tasten 1, 2, 3, 4 anzeigen. Sobald ich dann eine Taste drücke, soll Telegram mir anzeigen "Du hast Taste x gedrückt".Das funktioniert leider nicht :( Was mache ich falsch?
var TFK = 'hm-rpc.0.OEQ0392670.1.STATE'; //ID Tür-Fensterkontakt on({id: TFK, val: false, ack: true}, function (obj) { var stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben var benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren var befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren sendTo('telegram', { chatId: '12345', text: 'Tippe auf eine Zahl:', reply_markup: { inline_keyboard: [ [{ text: '1', callback_data: '%1'}], [{ text: '2', callback_data: '%2'}], [{ text: '3', callback_data: '%3'}], [{ text: '4', callback_data: '%4'}], ] } }); if (befehl === "%1") { sendTo('telegram', { chatId: '12345', text: "Taste 1 gedrückt", }); } if (befehl === "%2") { sendTo('telegram', { chatId: '12345', text: "Taste 2 gedrückt", }); } if (befehl === "%3") { sendTo('telegram', { chatId: '12345', text: "Taste 3 gedrückt", }); } if (befehl === "%4") { sendTo('telegram', { chatId: '12345', text: "Taste 4 gedrückt", }); } });@dslraser
Könntest du dein Script bitte noch mal posten? Der Thread, den du oben verlinkt hast, exisistert anscheinend nicht mehr. Danke.@robson
kann ich später machen, bin unterwegs. -
Hallo zusammen,
ich brauche eure Hilfe.
Ich versuche ein einfaches Inline Keyboard-Skript zum Laufen zu bringen (welches keinen Sinn macht und für mich zum Testen gedacht ist).
Sobald sich der Status meines Fensterkontaktes ändert (von true auf false), soll Telegram mir dies mit dem Inline-Keyboard und den Tasten 1, 2, 3, 4 anzeigen. Sobald ich dann eine Taste drücke, soll Telegram mir anzeigen "Du hast Taste x gedrückt".Das funktioniert leider nicht :( Was mache ich falsch?
var TFK = 'hm-rpc.0.OEQ0392670.1.STATE'; //ID Tür-Fensterkontakt on({id: TFK, val: false, ack: true}, function (obj) { var stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben var benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren var befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren sendTo('telegram', { chatId: '12345', text: 'Tippe auf eine Zahl:', reply_markup: { inline_keyboard: [ [{ text: '1', callback_data: '%1'}], [{ text: '2', callback_data: '%2'}], [{ text: '3', callback_data: '%3'}], [{ text: '4', callback_data: '%4'}], ] } }); if (befehl === "%1") { sendTo('telegram', { chatId: '12345', text: "Taste 1 gedrückt", }); } if (befehl === "%2") { sendTo('telegram', { chatId: '12345', text: "Taste 2 gedrückt", }); } if (befehl === "%3") { sendTo('telegram', { chatId: '12345', text: "Taste 3 gedrückt", }); } if (befehl === "%4") { sendTo('telegram', { chatId: '12345', text: "Taste 4 gedrückt", }); } });@dslraser
Könntest du dein Script bitte noch mal posten? Der Thread, den du oben verlinkt hast, exisistert anscheinend nicht mehr. Danke.ich habe zwei verschiedene Scripte, mit diesem hier lässt sich die Temperatur abfragen (geht natürlich auch für Batterien usw., wenn man es anpast)
Schlagworte habe ich hier z.B. warm oder kalt oder temperatur (ich glaube klein und grosBuchstaben waren egal. Also einfach eins dieser Wörter bei Telegram eintragen und absenden. (Geräte mit den xxx durch eigene ersetzen)
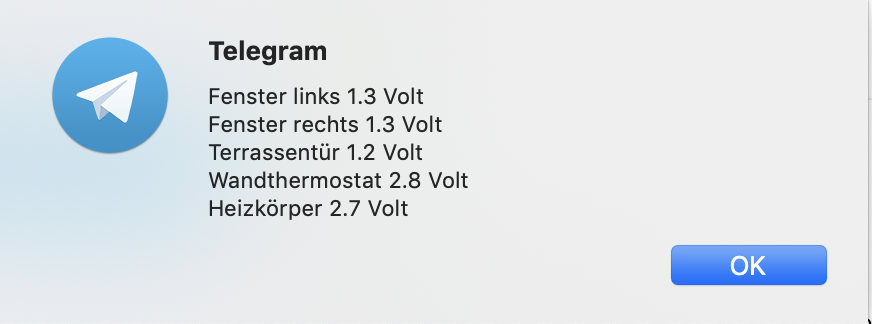
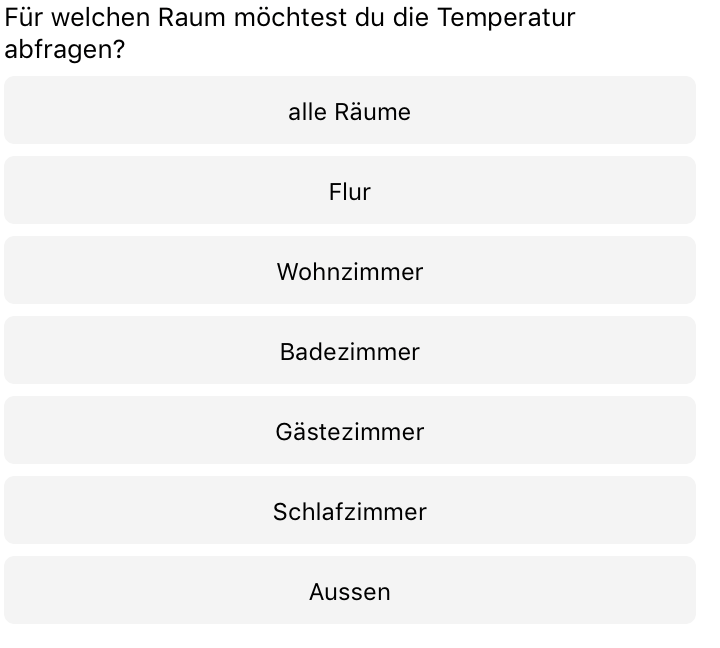
Und noch was, dieses Script ist nicht von mir.on({id: 'telegram.0.communicate.request', change: 'any'}, function (obj) { var stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben var benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren var befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren if (befehl.search(/(?=.*(\bTEMPERATUR\b|\bWARM\b|\bKALT\b)).+/ig) != -1) { sendTo('telegram', { user: benutzer, text: 'Für welchen Raum möchtest du die Temperatur abfragen?', reply_markup: { inline_keyboard: [ [{ text: 'alle Räume', callback_data: '%Tempalle'}], [{ text: 'Flur', callback_data: '%TempFlur'}], [{ text: 'Wohnzimmer', callback_data: '%TempWohnzimmer'}], [{ text: 'Badezimmer', callback_data: '%TempBadezimmer'}], [{ text: 'Gästezimmer', callback_data: '%TempGaestezimmer'}], [{ text: 'Schlafzimmer', callback_data: '%TempSchlafzimmer'}], [{ text: 'Aussen', callback_data: '%TempAussen'}], ] } }); } // Auswahl alle Räume oder einzeln. else if (befehl === "%Tempalle") { sendTo('telegram', { user: benutzer, text: "Temperatur alle Räume angefragt", answerCallbackQuery: { text: 'Flur ' + getState("hm-rpc.0.xxx.1.ACTUAL_TEMPERATURE").val + '°C\nWonzimmer ' + getState("hm-rpc.xxx.1.ACTUAL_TEMPERATURE").val + '°C\nBadezimmer ' + getState("hm-rpc.0.xxx.1.ACTUAL_TEMPERATURE").val + '°C\nGästezimmer ' + getState("hm-rpc.0.xxx.1.ACTUAL_TEMPERATURE").val + '°C\nSchlafzimmer ' + getState("hm-rpc.0.xxx.1.ACTUAL_TEMPERATURE").val + '°C\nAussen ' + getState("hm-rpc.0.xxx.1.ACTUAL_TEMPERATURE").val + '°C', showAlert: true } }); } else if (befehl === "%TempFlur") { sendTo('telegram', { user: benutzer, text: "Flurtemperatur angefragt", answerCallbackQuery: { text: 'Flur ' + getState("hm-rpc.0.xxx.1.ACTUAL_TEMPERATURE").val + '°C', showAlert: true } }); } else if (befehl === "%TempSchlafzimmer") { sendTo('telegram', { user: benutzer, text: "Schlafzimmertemperatur angefragt", answerCallbackQuery: { text: 'Schlafzimmer ' + getState("hm-rpc.0.xxx.1.ACTUAL_TEMPERATURE").val + '°C', showAlert: true } }); } else if (befehl === "%TempGaestezimmer") { sendTo('telegram', { user: benutzer, text: "Gästezimmertemperatur angefragt", answerCallbackQuery: { text: 'Gästezimmer ' + getState("hm-rpc.0.xxx.1.ACTUAL_TEMPERATURE").val + '°C', showAlert: true } }); } else if (befehl === "%TempWohnzimmer") { sendTo('telegram', { user: benutzer, text: "Wohnzimmertemperatur angefragt", answerCallbackQuery: { text: 'Wohnzimmer ' + getState("hm-rpc.0.xxx.1.ACTUAL_TEMPERATURE").val + '°C', showAlert: true } }); } else if (befehl === "%TempBadezimmer") { sendTo('telegram', { user: benutzer, text: "Badezimmertemperatur angefragt", answerCallbackQuery: { text: 'Badezimmer ' + getState("hm-rpc.0.xxx.1.ACTUAL_TEMPERATURE").val + '°C', showAlert: true } }); } else if (befehl === "%TempAussen") { sendTo('telegram', { user: benutzer, text: "Aussentemperatur angefragt", answerCallbackQuery: { text: 'Aussen ' + getState("hm-rpc.0.xxx.ACTUAL_TEMPERATURE").val + '°C', showAlert: true } }); } });sieht dann am PC so aus (Handy ist so ähnlich

und beim Klick auf alle Räume sieht es dann so aus

-
Hallo zusammen,
ich brauche eure Hilfe.
Ich versuche ein einfaches Inline Keyboard-Skript zum Laufen zu bringen (welches keinen Sinn macht und für mich zum Testen gedacht ist).
Sobald sich der Status meines Fensterkontaktes ändert (von true auf false), soll Telegram mir dies mit dem Inline-Keyboard und den Tasten 1, 2, 3, 4 anzeigen. Sobald ich dann eine Taste drücke, soll Telegram mir anzeigen "Du hast Taste x gedrückt".Das funktioniert leider nicht :( Was mache ich falsch?
var TFK = 'hm-rpc.0.OEQ0392670.1.STATE'; //ID Tür-Fensterkontakt on({id: TFK, val: false, ack: true}, function (obj) { var stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben var benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren var befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren sendTo('telegram', { chatId: '12345', text: 'Tippe auf eine Zahl:', reply_markup: { inline_keyboard: [ [{ text: '1', callback_data: '%1'}], [{ text: '2', callback_data: '%2'}], [{ text: '3', callback_data: '%3'}], [{ text: '4', callback_data: '%4'}], ] } }); if (befehl === "%1") { sendTo('telegram', { chatId: '12345', text: "Taste 1 gedrückt", }); } if (befehl === "%2") { sendTo('telegram', { chatId: '12345', text: "Taste 2 gedrückt", }); } if (befehl === "%3") { sendTo('telegram', { chatId: '12345', text: "Taste 3 gedrückt", }); } if (befehl === "%4") { sendTo('telegram', { chatId: '12345', text: "Taste 4 gedrückt", }); } });@dslraser
Könntest du dein Script bitte noch mal posten? Der Thread, den du oben verlinkt hast, exisistert anscheinend nicht mehr. Danke.@robson
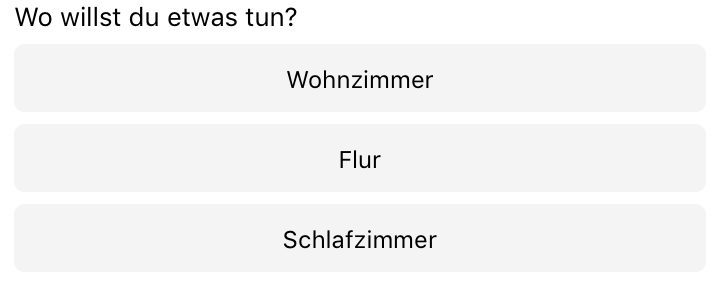
Dann hier noch das zweite Script, bei diesem Script das Wort menü an Telegram senden. Dieses Skript kannst Du beliebig mit Räumen und Geräten erweitern und auch Geräte damit schalten. Das ist oben im Skript und ich denke selbsterklärend. (in dem Skript sind nur Beispiele für drei Räume und einige Geräte)
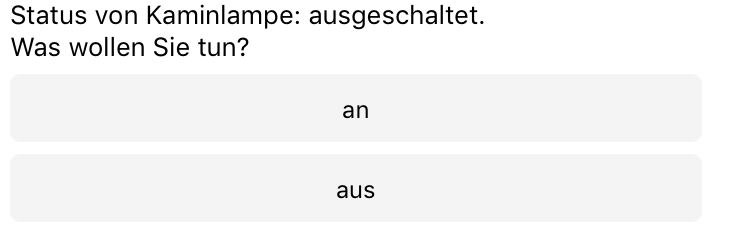
Und noch was, dieses Script ist nicht von mir.var Devices = [ { Name: 'Kaminlampe', Ort: "Wohnzimmer", an: true, aus: false, Objekt: "hm-rpc.0.xxx.3.STATE", Beschreibung: "Steckdose an der die Kaminlampe im Wohnzimmer angeschlossen ist"}, { Name: 'Fensterlampe', Ort: "Wohnzimmer", an: true, aus: false, Objekt: "hue.0.Philips_hue.Fensterlampe.on", Beschreibung: "Fensterlampe Wohnzimmer"}, { Name: 'Tischlampe', Ort: "Wohnzimmer", an: true, aus: false, Objekt: "hm-rpc.0.xxx.3.STATE", Beschreibung: "Steckdose an der die Tischlampe im Wohnzimmer angeschlossen ist"}, { Name: 'Schranklampe', Ort: "Wohnzimmer", an: true, aus: false, Objekt: "hm-rpc.0.xxx.3.STATE", Beschreibung: "Steckdose an der die Schranklampe im Wohnzimmer angeschlossen ist"}, { Name: 'Deckenlampe', Ort: "Wohnzimmer", an: true, aus: false, Objekt: "hue.0.Philips_hue.Deckenlampe.on", Beschreibung: "Deckenlampe Wohnzimmer"}, { Name: 'Licht komplett', Ort: "Wohnzimmer", an: true, aus: false, Objekt: "hue.0.Philips_hue.Wohnzimmer.on", Beschreibung: "Licht Wohnzimmer komplett"}, { Name: 'Fernseher', Ort: "Wohnzimmer", an: 2, aus: 0, Objekt: "harmony.0.Wohnzimmer.activities.Fernsehen", Beschreibung: "Fernseher Wohnzimmer über Harmony"}, { Name: 'Flurlicht', Ort: "Flur", an: true, aus: false, Objekt: "hue.0.Philips_hue.Flur-Kellertreppe.on", Beschreibung: "Flur Treppenlicht"}, { Name: 'Schlafzimmerlicht', Ort: "Schlafzimmer", an: true, aus: false, Objekt: "hue.0.HueBridge.Schlafzimmer.on", Beschreibung: "Schlafzimmer Licht"}, ]; function DistinctKeyValues(Array, Key) { var unique = {}; var distinct = []; for( var i in Array ){ if (!Array[i].selection) { continue; } if( typeof(unique[Array[i][Key]]) == "undefined"){ distinct.push(Array[i][Key]); } unique[Array[i][Key]] = 0; } return distinct; } function ArrayDeselectKeyValues(Array, Key, Value) { for( var i in Array ) { if (Array[i][Key] != Value) { Array[i].selection = false; } } return Array; } function Array2ID(Array, Key, Value) { for( var i in Array ) { if (Array[i][Key] == Value) { break; } } return i; } function Key2Keyboard(Array, Key) { Distinct = [], OuterArray = []; Distinct = DistinctKeyValues(Array, Key); for( var i in Distinct ){ InnerArray = []; item = {}; item.text = Distinct[i]; item.callback_data = "___" + Key + ","+ Distinct[i]; InnerArray.push(item); OuterArray.push(InnerArray); } return OuterArray; } function SwitchKeyboard(Array, Key, Value) { Distinct = [], OuterArray = []; Distinct = ['an', 'aus']; for( var i in Distinct ){ InnerArray = []; item = {}; item.text = Distinct[i]; item.callback_data = "___" + Key + ","+ Distinct[i]; InnerArray.push(item); OuterArray.push(InnerArray); } return OuterArray; } function MenuFrageKey(Frage, Key, Array) { MenuFrage(Frage, Array, Key2Keyboard(Array, Key)); } function MenuFrageDevice(ID, Array) { Objekt = Array[ID].Objekt; Status=getState(Objekt).val; if (Status === Array[ID].an) { MenuFrage("Status von " + Array[ID].Name + ": eingeschaltet.\nWas wollen Sie tun?",Array, SwitchKeyboard(Array, '*'+Array[ID].Name, Array[ID].Name)); } else { MenuFrage("Status von " + Array[ID].Name + ": ausgeschaltet.\nWas wollen Sie tun?",Array, SwitchKeyboard(Array, '*'+Array[ID].Name, Array[ID].Name)); } } function MenuFrage(Frage, Array, KeyboardArray) { sendTo('telegram.0', { chatId: getState("telegram.0.communicate.requestChatId").val, text: Frage, reply_markup: { inline_keyboard: KeyboardArray, resize_keyboard: false, one_time_keyboard: true } }); return; } function MenuAntwortDeselect(Array, Key, Value) { MenuAntwort(Array, Key, Value); ArrayDeselectKeyValues(Array, Key, Value); } function MenuAntwort(Array, Key, Value) { sendTo('telegram.0', { chatId: getState("telegram.0.communicate.requestChatId").val, text: Key + ': ' + Value, editMessageText: { options: { chat_id: getState("telegram.0.communicate.requestChatId").val, message_id: getState("telegram.0.communicate.requestMessageId").val, } } }); return Array; } on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) { command = obj.state.val.substring(obj.state.val.indexOf(']')+1); console.log("Received: " + command); // Menü beginnen if (command.toUpperCase() ==="MENÜ") { //Reset previous selections for( var i in Devices ){ Devices[i].selection=true; } MenuFrageKey('Wo willst du etwas tun?', 'Ort', Devices); } // Antwort verarbeiten else if (command.startsWith("___")) { command = command.slice(3,command.length); var KeyVal = command.split(","); var Key = KeyVal[0]; var Value = KeyVal[1]; if (Key == 'Ort') { MenuAntwortDeselect(Devices, Key, Value); MenuFrageKey('Welches Gerät willst du steuern', 'Name', Devices); } else if (Key == 'Name') { MenuAntwortDeselect(Devices, Key, Value); ID=Array2ID(Devices, Key, Value); MenuFrageDevice(ID, Devices); } else if (Key.startsWith("*")) { Key=Key.slice(1,Key.length); ID=Array2ID(Devices, 'Name', Key); setState(Devices[ID].Objekt, Devices[ID][Value]); MenuAntwort(Devices, Devices[ID].Name, Value); } else { console.log("Else: ___" + command); } } else { console.log("Else: " + command); } });Sieht dann so aus



-
Hallo zusammen,
ich brauche eure Hilfe.
Ich versuche ein einfaches Inline Keyboard-Skript zum Laufen zu bringen (welches keinen Sinn macht und für mich zum Testen gedacht ist).
Sobald sich der Status meines Fensterkontaktes ändert (von true auf false), soll Telegram mir dies mit dem Inline-Keyboard und den Tasten 1, 2, 3, 4 anzeigen. Sobald ich dann eine Taste drücke, soll Telegram mir anzeigen "Du hast Taste x gedrückt".Das funktioniert leider nicht :( Was mache ich falsch?
var TFK = 'hm-rpc.0.OEQ0392670.1.STATE'; //ID Tür-Fensterkontakt on({id: TFK, val: false, ack: true}, function (obj) { var stateval = getState('telegram.0.communicate.request').val; // Statevalue in Variable schreiben var benutzer = stateval.substring(1,stateval.indexOf("]")); // Benutzer aus Statevalue extrahieren var befehl = stateval.substring(stateval.indexOf("]")+1,stateval.length); // Befehl/Text aus Statevalue extrahieren sendTo('telegram', { chatId: '12345', text: 'Tippe auf eine Zahl:', reply_markup: { inline_keyboard: [ [{ text: '1', callback_data: '%1'}], [{ text: '2', callback_data: '%2'}], [{ text: '3', callback_data: '%3'}], [{ text: '4', callback_data: '%4'}], ] } }); if (befehl === "%1") { sendTo('telegram', { chatId: '12345', text: "Taste 1 gedrückt", }); } if (befehl === "%2") { sendTo('telegram', { chatId: '12345', text: "Taste 2 gedrückt", }); } if (befehl === "%3") { sendTo('telegram', { chatId: '12345', text: "Taste 3 gedrückt", }); } if (befehl === "%4") { sendTo('telegram', { chatId: '12345', text: "Taste 4 gedrückt", }); } });@dslraser
Könntest du dein Script bitte noch mal posten? Der Thread, den du oben verlinkt hast, exisistert anscheinend nicht mehr. Danke. -
@dslraser
Hast du eine Ahnung, warum ich bei answerCallbackQuery immer den Telegram-User eingeben muss, damit ich eine Telegram-Ausgabe erhalte? Die ChatId funktioniert hier komischerweise nicht (ansonsten immer zuverlässig).Es geht also nur
else if (befehl === "%TempAlle") { sendTo('telegram', { user: benutzer, text: "Temperatur alle Räume angefragt", answerCallbackQuery: { .... });Anstatt
else if (befehl === "%TempAlle") { sendTo('telegram', { chatId: 12345, text: "Temperatur alle Räume angefragt", answerCallbackQuery: { .... }); -
@dslraser
Hast du eine Ahnung, warum ich bei answerCallbackQuery immer den Telegram-User eingeben muss, damit ich eine Telegram-Ausgabe erhalte? Die ChatId funktioniert hier komischerweise nicht (ansonsten immer zuverlässig).Es geht also nur
else if (befehl === "%TempAlle") { sendTo('telegram', { user: benutzer, text: "Temperatur alle Räume angefragt", answerCallbackQuery: { .... });Anstatt
else if (befehl === "%TempAlle") { sendTo('telegram', { chatId: 12345, text: "Temperatur alle Räume angefragt", answerCallbackQuery: { .... });@robson
Ich gebe gar keinen Benutzer an, ich bin aber auch alleiniger Benutzer. -
Moin!
Erstmal vielen Dank für sämtliche Codeschnipsel - das hat schon gewaltig geholfen.Aber nun meine Frage:
Gibt es die Möglichkeit die Buttons nach Betätigung verschwinden zu lassen?@hollywoot
ich mache das meiste mittlerweile über ein eigenes komplettes Telegram Menü (sehr umfangreich, alles ohne Text To Command), oder auch über den Adapter iQontrol. -
@hollywoot
ich mache das meiste mittlerweile über ein eigenes komplettes Telegram Menü (sehr umfangreich, alles ohne Text To Command), oder auch über den Adapter iQontrol.@dslraser
Ich plane mithilfe von ioBroker und Telegram eine Art "Pagingsystem" für die Arbeit zu basteln.
Da wäre es hilfreich wenn man die eingehenden Störungen "quittieren" kann und dann natürlich die Buttons verschwinden oder ausgegraut werden.
Aber ich denke, das ist wohl etwas viel verlangt.mit iQontrol habe ich mich bislang absolut gar nicht beschäftigt - ist es aufwändig?
-
@dslraser
Ich plane mithilfe von ioBroker und Telegram eine Art "Pagingsystem" für die Arbeit zu basteln.
Da wäre es hilfreich wenn man die eingehenden Störungen "quittieren" kann und dann natürlich die Buttons verschwinden oder ausgegraut werden.
Aber ich denke, das ist wohl etwas viel verlangt.mit iQontrol habe ich mich bislang absolut gar nicht beschäftigt - ist es aufwändig?
@hollywoot
Ich habe nicht so ganz verstanden was Du vor hast.
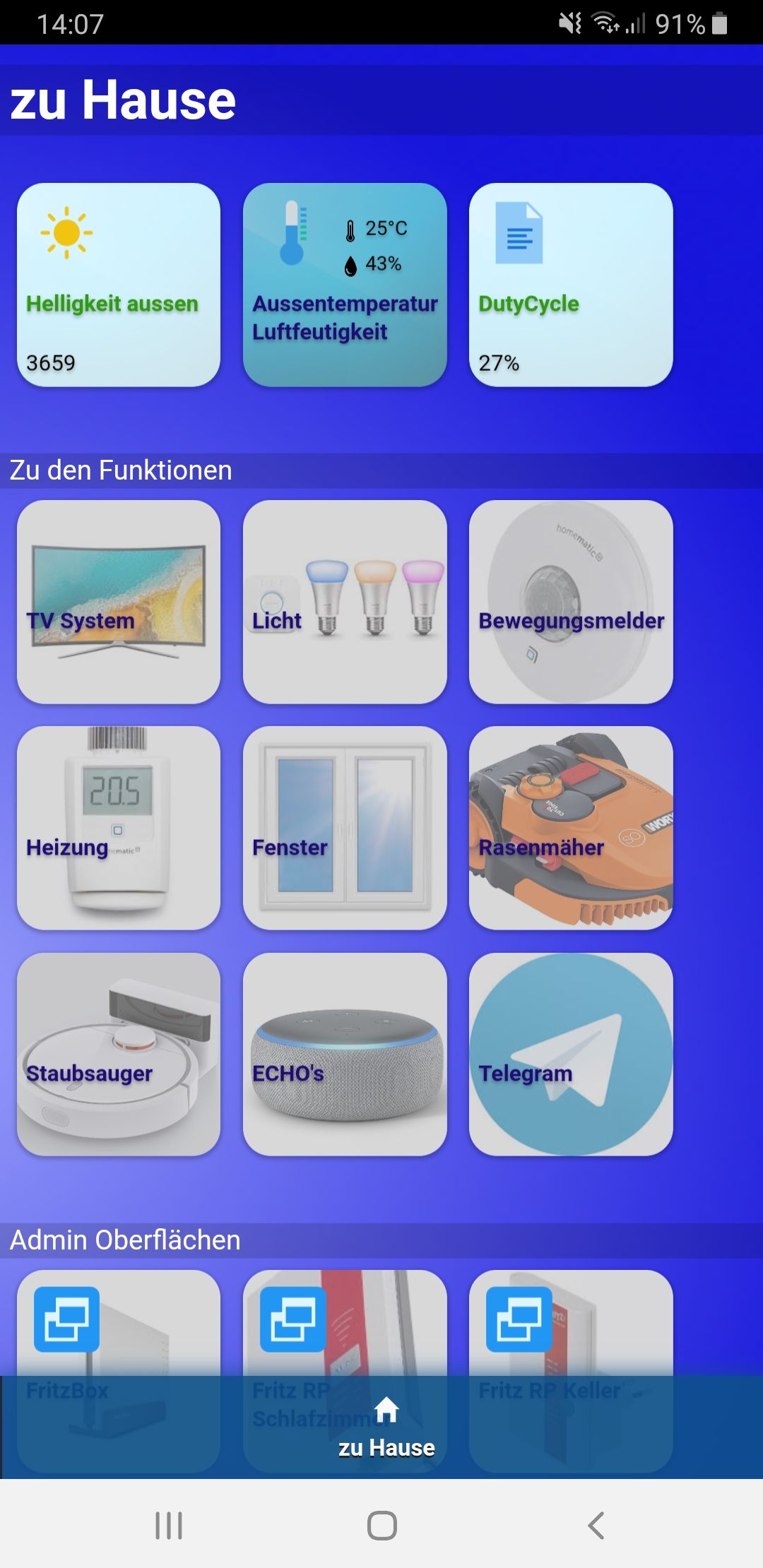
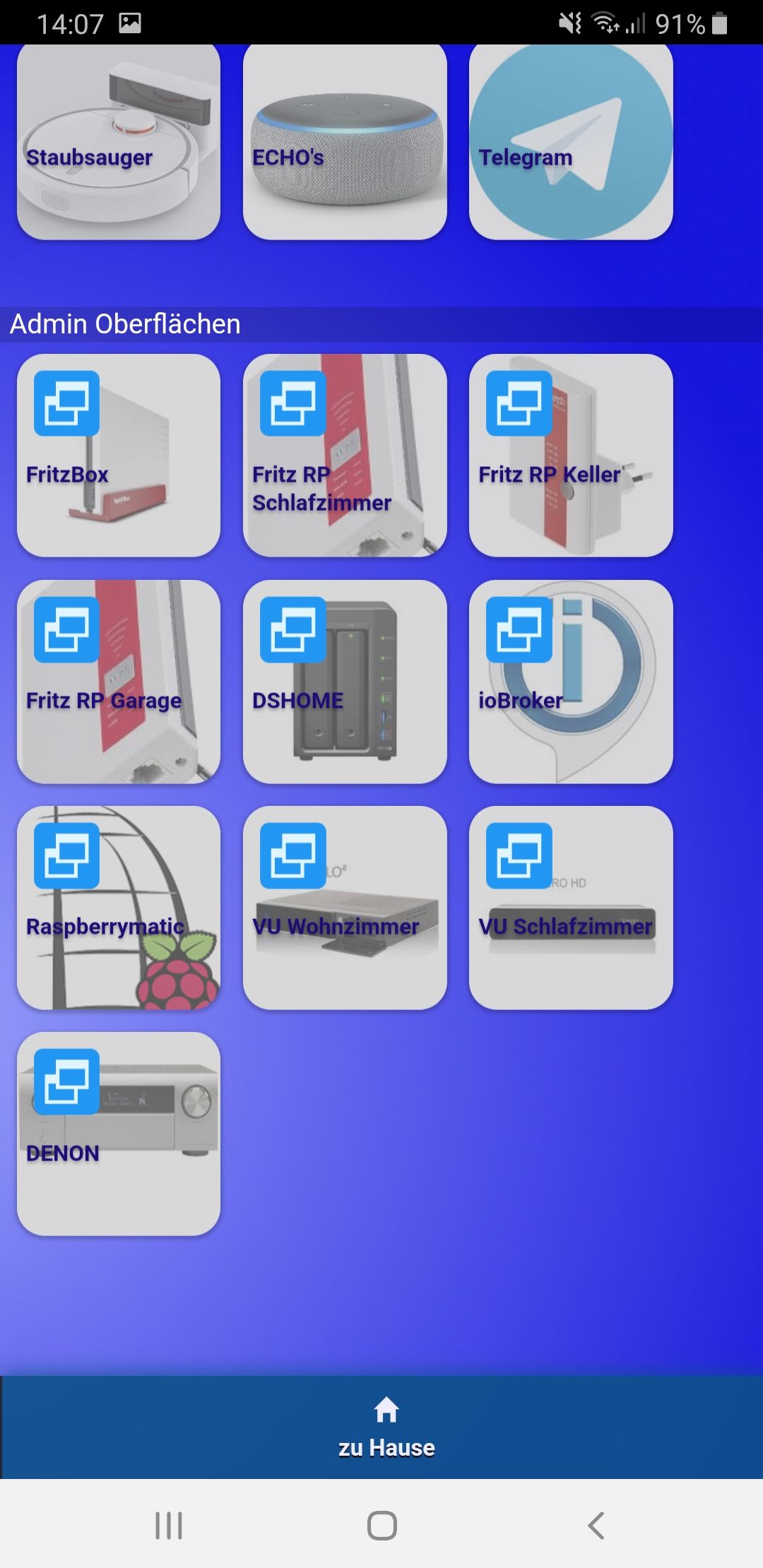
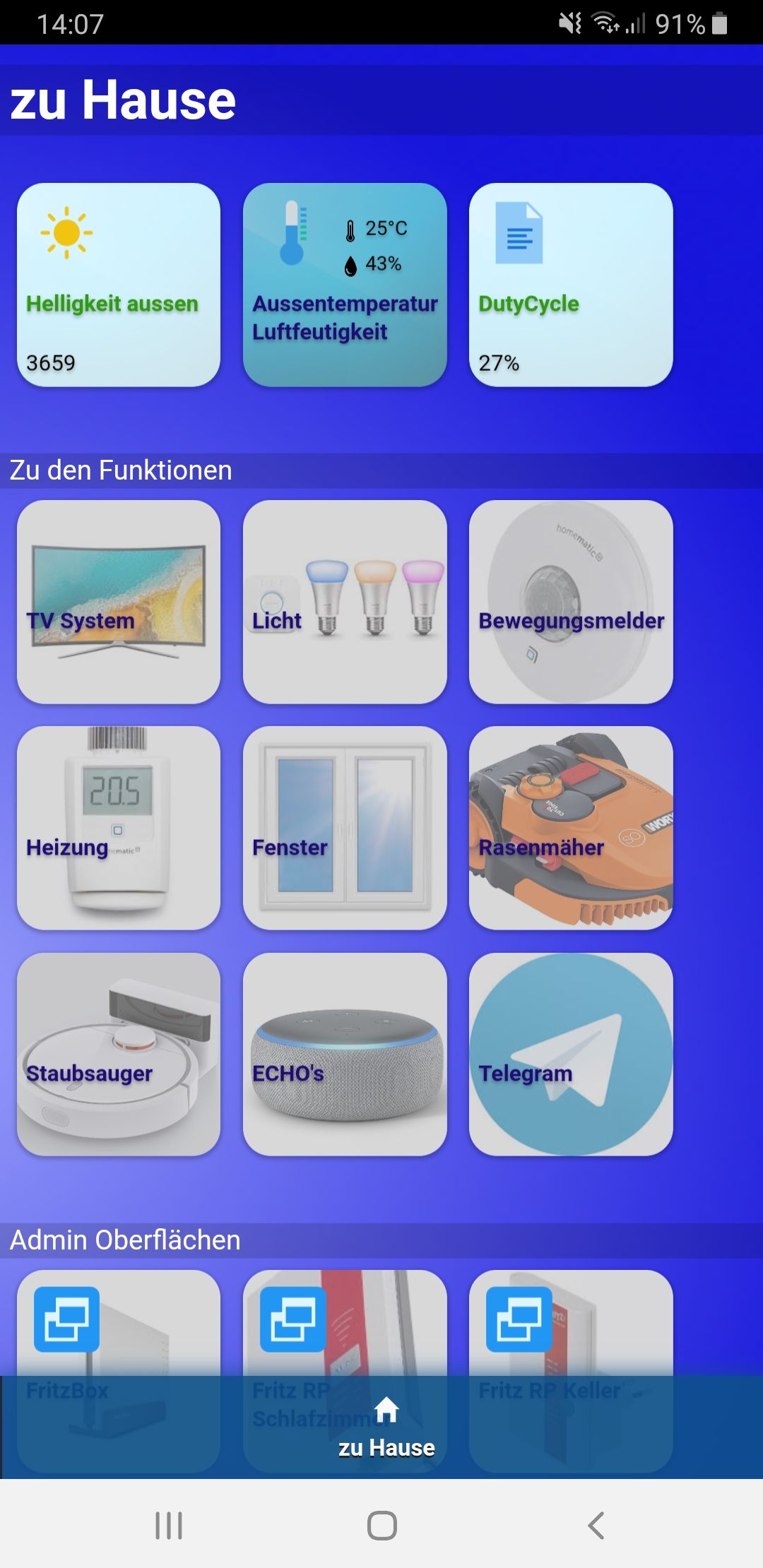
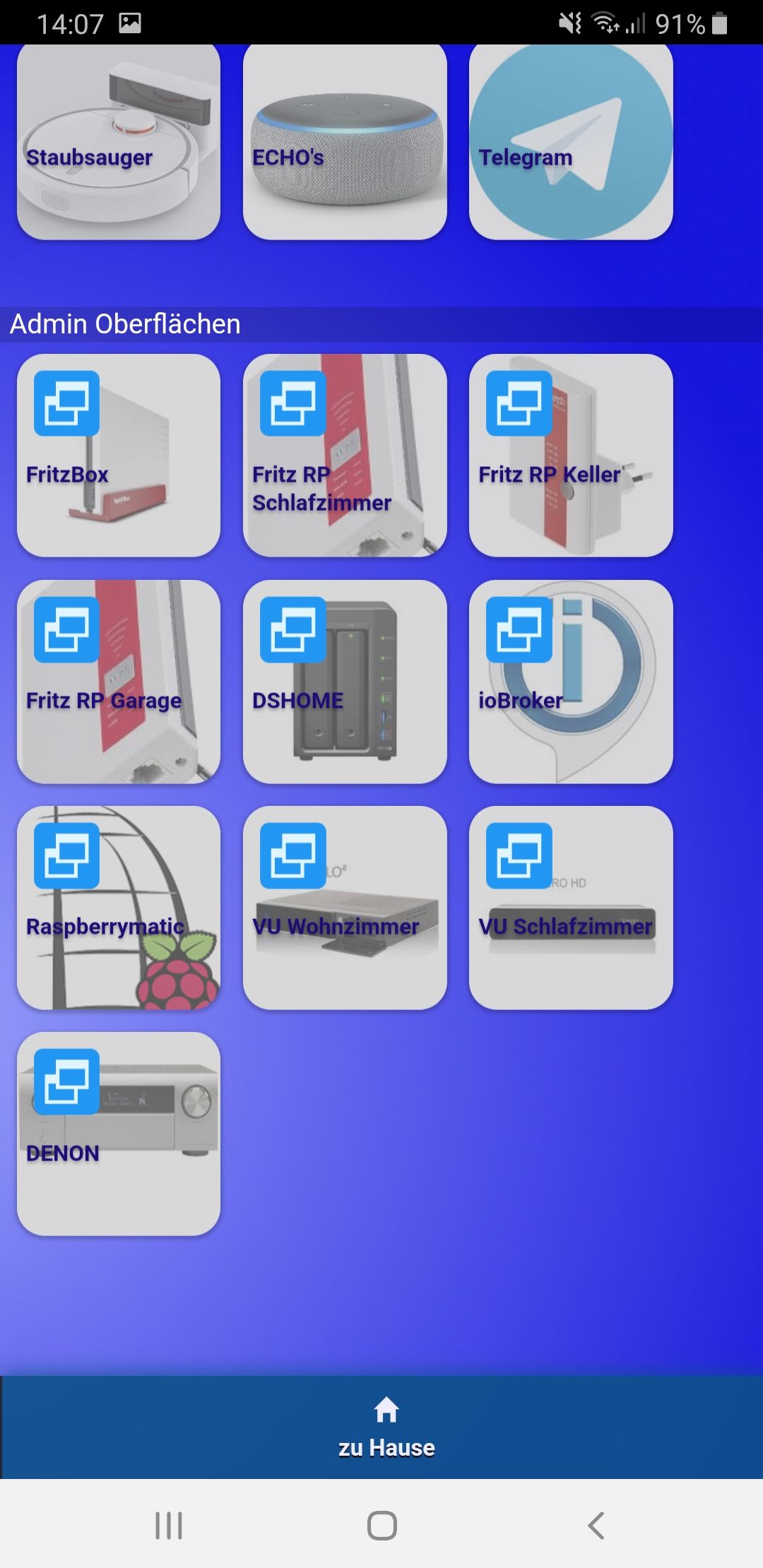
iQontrol ist recht schnell eingerichtet und funktioniert bei bei mir schon sehr gut.Hier mal meine Startseite von iQontrol


-
@hollywoot
Ich habe nicht so ganz verstanden was Du vor hast.
iQontrol ist recht schnell eingerichtet und funktioniert bei bei mir schon sehr gut.Hier mal meine Startseite von iQontrol


@dslraser
Sorry, ich versuch's mal verständlicher auszudrücken.
Ich arbeite in der technischen Abteilung eines mittelständischen Unternehmens.
Wir haben hier diverse Hochregalgassen, Papiermaschinen, Fördertechnikstrecken, usw.
All diese Geräte/Strecken werden von uns überwacht.
Sobald eine Störung vorliegt, meldet ein Pagingsystem diese Störung an einen Pager. Dieser piept dann wie blöd und es steht dort etwas wie "Störung Strecke XY". Dann watschelt man da hin und behebt die Störung.
Funktioniert soweit schon recht zuverlässig seit knapp 20 Jahren.Nunja ... der große Nachteil: Es basiert auf einer Funkfrequenz (keine Ahnung welche).
Entfernt man sich also zu weit vom Sender, empfängt der Empfänger keine Meldungen mehr und sie werden in die Luft geschossen.
Deshalb der Plan, das Ganze mal mittels WLAN/ioBroker/Telegram anzugehen. Als Aktoren würden z.B. ESP's oder Raspberrys/Arduinos diesen.
Alles gut und schön.
Wenn ich jetzt eine Störungsmeldung per Telegram bekomme, kann ich mittels der Buttons darauf reagieren.
Ich hätte gerne, dass wenn ich einen dieser Buttons drücke, dass er aus dem Chatverlauf verschwindet. Nicht die ganze Meldung, sondern nur der Button.
Sollte das nicht gehen, andere Vorschläge? :) -
@dslraser
Sorry, ich versuch's mal verständlicher auszudrücken.
Ich arbeite in der technischen Abteilung eines mittelständischen Unternehmens.
Wir haben hier diverse Hochregalgassen, Papiermaschinen, Fördertechnikstrecken, usw.
All diese Geräte/Strecken werden von uns überwacht.
Sobald eine Störung vorliegt, meldet ein Pagingsystem diese Störung an einen Pager. Dieser piept dann wie blöd und es steht dort etwas wie "Störung Strecke XY". Dann watschelt man da hin und behebt die Störung.
Funktioniert soweit schon recht zuverlässig seit knapp 20 Jahren.Nunja ... der große Nachteil: Es basiert auf einer Funkfrequenz (keine Ahnung welche).
Entfernt man sich also zu weit vom Sender, empfängt der Empfänger keine Meldungen mehr und sie werden in die Luft geschossen.
Deshalb der Plan, das Ganze mal mittels WLAN/ioBroker/Telegram anzugehen. Als Aktoren würden z.B. ESP's oder Raspberrys/Arduinos diesen.
Alles gut und schön.
Wenn ich jetzt eine Störungsmeldung per Telegram bekomme, kann ich mittels der Buttons darauf reagieren.
Ich hätte gerne, dass wenn ich einen dieser Buttons drücke, dass er aus dem Chatverlauf verschwindet. Nicht die ganze Meldung, sondern nur der Button.
Sollte das nicht gehen, andere Vorschläge? :)@hollywoot
🙄 da muss ich mal drüber nachdenken🙄🌞🙈 -
Seit dem letzten Update des Telegram Adapters verschwinden die
Inline Keyboards sobald sie betätig werden. Hat jemand eine Ahnung
wie das verhindert werden kann? -
Hi zusammen,
weiß jemand ob es auch geht die Buttons anzuzeigen ohne das ein Text wie "wähle einen Button" erscheint?
Hintergrund: Ich habe drei Button-Menüs (A, B , C) und zeige zwei davon immer je nach Situation (B, C) an, wenn ich dann auf das Standard Menü (A) zurückkehre (passiert automatisch nach einer gewissen Zeit) soll kein Text ausgegeben werden wie "Bitte wähle einen Button" - geht das?
Ich habe versucht im Code die Zeile
text: 'Was möchtest du tun?',
wegzulassen oder einfach die Frage zwischen den Anführungszeichen rausgenommen, dann kommen die Buttons aber gar nicht mehr...Jemand eine Idee?
VG
Koala
-