NEWS
Adapter: DasWetter
-
-
daswetter.0.NextHours.Location_1.Day_1.day_name
day name `
da müsste eigentlich zB jetzt Donnerstag stehen.
Steht darunter bei den Werten was?
Bei mir waren alle Werte in kürzester Zeit da. Läuft ja bei dir jetzt auch seit gestern.
Müsste längst da sein. Kann mir nicht denken, dass der Adapter fast 24h dazu benötigt.
kann leider keine Screenshots mehr hochladen..?? `
mein Kontingent ist auch leider für heute (oder länger – weiß nicht wie das berechnet wird) aufgebraucht.
oder woher genau? `
wie meinst du das?
Woher der Tag kommt bei mir?
daswetter.0
–NextHours
----Location_1
------Day_1
--------day_name
-
Hi,
kurze Frage,
-
das jetzt aktuelle Wetter, (also passend zur aktuellen Uhrzeiten) mit passendem Symbol gibt es nicht, oder?
-
die benutzen Icons sind immer Tages Icons?
soweit richtig?
mich stören in VIS die Sonne Icons, obwohl es draussen schon dunkel ist.
Gibt es dazu eine Lösung/ Trick
-
-
Hallo
ich hatte das hier schon mal geschrieben, aber keine Lösung gefunden.
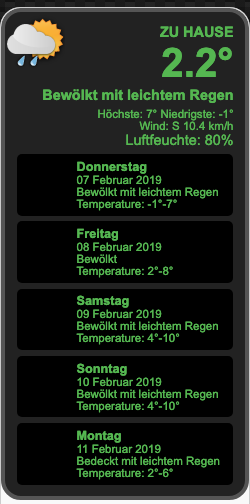
Bei mir wird immer nur in der großen Ansicht für den aktuellen Tag ein Icon angezeigt. Die Folgetage haben kein Icon.
Die Datenpunkte sind aber vorhanden und in Vis auch eingetragen.
Das ist auf dem iPad und auch auf dem Laptop so. Hat also nichts mit dem Endgerät zu tun. Browser Safari oder Chrome.
Jemand eine Idee ?

-
Hallo
den Z-Index kann ich nicht für die Icons einstellen, oder habe es nicht gefunden.

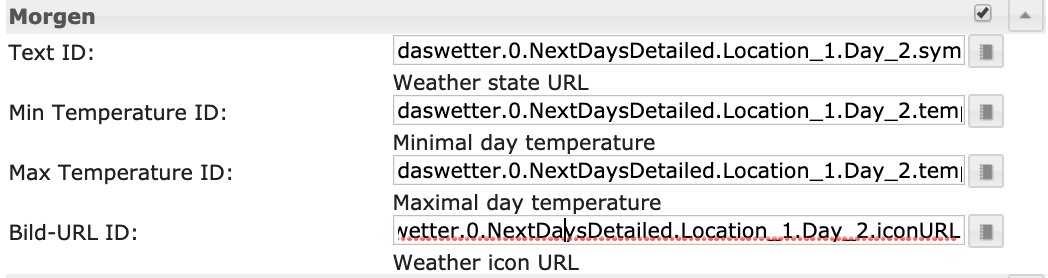
der Datenpunkt daswetter.0.NextDaysDetailed.Location_1.Day_2.iconURL zeigt auf
/adapter/daswetter/icons/tiempo-weather/galeria3/6.png
Der Pfad zur Datei auf dem RasPi sieht allerdings wie folgt aus …
/opt/iobroker/iobroker-data/files/daswetter.admin/icons/tiempo-weather/galeria3/6.png
Da stimmt also an einigen Stellen etwas nicht. Die Frage ist nur, an welcher Stelle passe ich das an ?
-
Hallo
den Z-Index kann ich nicht für die Icons einstellen, oder habe es nicht gefunden.
Screenshot 2019-02-08 09.33.07.png
der Datenpunkt daswetter.0.NextDaysDetailed.Location_1.Day_2.iconURL zeigt auf
/adapter/daswetter/icons/tiempo-weather/galeria3/6.png
Der Pfad zur Datei auf dem RasPi sieht allerdings wie folgt aus …
/opt/iobroker/iobroker-data/files/daswetter.admin/icons/tiempo-weather/galeria3/6.png
Da stimmt also an einigen Stellen etwas nicht. Die Frage ist nur, an welcher Stelle passe ich das an ? `
Stell mal das hier zum testen um:
-
Hallo
wenn ich einfach im Browser
http://192.168.1.161:8082/adapter/daswetter/icons/tiempo-weather/galeria3/6.pngeingebe, sehe ich das Bild. Es ist also vorhanden.
Ich habe jetzt auf Galeria 1 umgestellt und den Datenpunkt für morgen manuell in ioBroker angepasst.
Im View ist weiterhin kein Bild zu sehen.
BTW das war mit den Icons beim Adapter yr.no schon genau das gleiche. Es wurde immer nur das große Bild für den aktuellen Tag angezeigt. Ich hatte das selbe widget benutzt.
-
Welchen Datenpunkt manuell angepasst? :shock: `
den für iconURL für morgen. Der wird nicht gleich automatisch geändert.
Inzwischen stehen aber alle Datenpfade für alle 5 Tage auf galeria1. Vermutlich seit dem letzten Durchlauf. Bildchen habe ich aber immer noch nicht :(
-
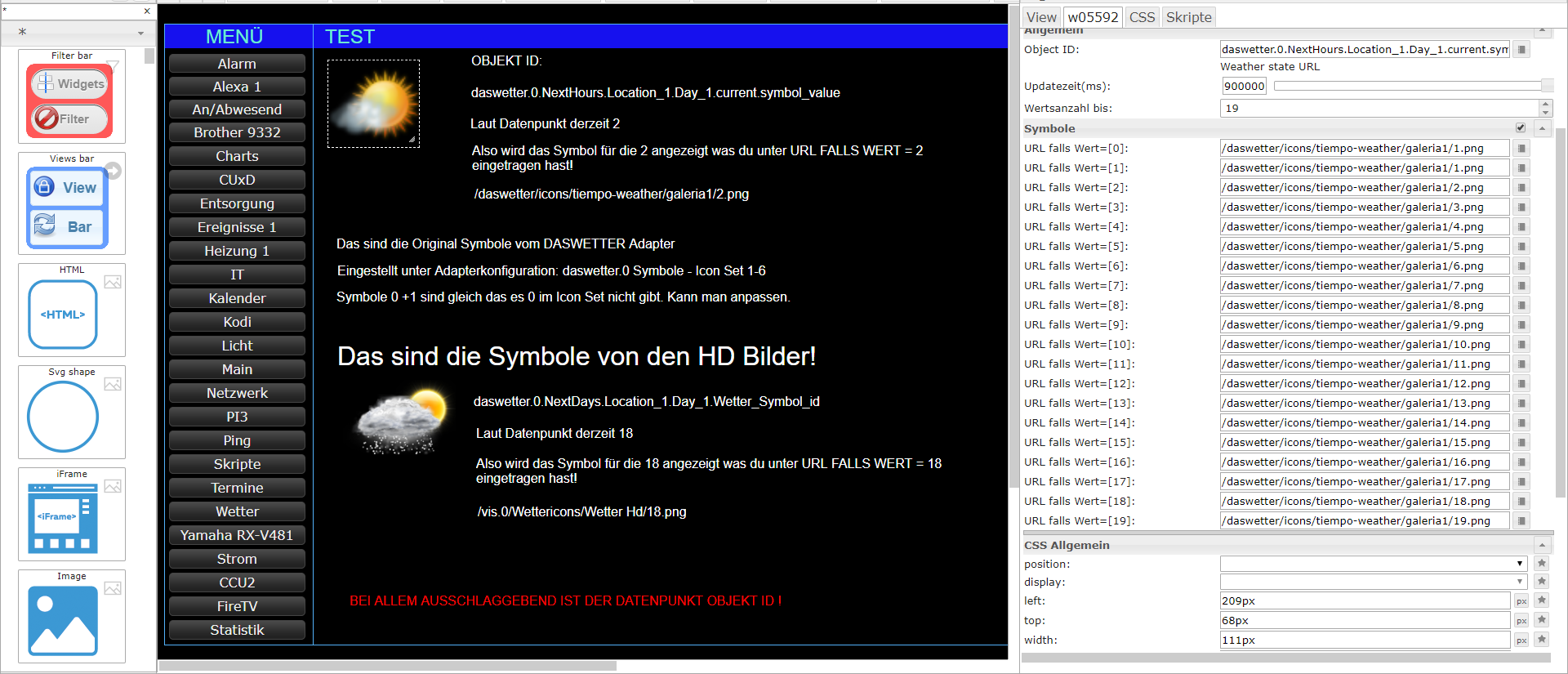
Url anpassen! Da muss man ein bisschen experimentieren…. ;)
Kommt auch darauf an welche VIEW du importiert hat.
Bei mir läuft ja alles auf den localhost

-
Url anpassen! Da muss man ein bisschen experimentieren…. ;) `
die URL kann ich nicht anpassen, die wird vom Adapter dasWetter generiert. Ich kann nur den Datenpunkt anpassen.
Ausserdem weiss ich ja nun inzwischen, das die URL richtig ist, denn in einem Browserfenster wird sie angezeigt.
Es scheint also ein Problem des timeAndWeather Adapters zu sein.
-
Hi zusammen,
hat einer von euch nochmal kurz das Script für den Sonnenstand ohne Openweathermap?
Danke -
Die "alte" (=aktuelle) habe ich leider selbst nicht mehr, so von wg. Murphy... ;)
Anbei aber die neue Version. Diese erzeugt zwar beim erstmaligen Start Warnings im Log, dafür werden aber gleich Werte erzeugt und der Sonnenstatus funktioniert sofort. Nur die Tageslängendifferenz benötigt noch max. 48h bis zur korrekten Anzeige (beim allerersten Start, wenn man es noch nie benutzt hat).
Keine maßgeblichen Neuerungen, also Update nicht unbedingt von Nöten.Wichtig:
Diese Version ist noch nicht gänzlich überprüft, kann also auch noch Fehler beinhalten!
Unbedingt geänderten Datenpunkt beachten und ggf. anpassen.
Alt = 'javascript.0.Data.'
Neu = 'javascript.0.Data.Wetter.'/* V0.0.4 vom 08.02.2019 berechnet die Tageslänge und die Differenz zum Vortag, Tag des Jahres, die Kalenderwoche, Länge der Nacht, aktuelles Datum als DP (TT.MM.JJJJ) V0.0.4 - ~ States mit Unit versehen ~ Codeoptimierung + aktuelles Datum als DP (TT.MM.JJJJ) + einmalig beim 1. Start Berechnung durchführen + Log-Ausgaben ~ KW und Tagesnummern mit führenden Nullen ~ Default-DP geändert! V0.0.3 - - Openweather-Adapter wird nicht mehr benötigt V0.0.2 - + Länge der Nacht ~ x Stunden und 60 min möglich ~ negative Stundenanzahl bei Restlicht V0.0.1 - erste Beta */ // wo sollen die Datenpunkte angelegt werden? const DP = 'javascript.0.Data.Wetter.'; // wann erfolgt die tägliche Berechnung (Minuten Stunde * * *) schedule("58 0 * * *", Berechnung); // Ab hier braucht nichts mehr geändert zu werden ###################################### // firstStart var DPtest = getState(DP+'aktuelles_Datum'); if ( !DPtest.val ) { firstStart(); } async function firstStart() { createState(DP+'Tageslaenge',0, { unit: "Sekunden"}); createState(DP+'Tageslaenge_txt',0); createState(DP+'Tageslaenge_Differenz',0); createState(DP+'Restlicht',0, { unit: "Sekunden"}); createState(DP+'Restlicht_txt',0); createState(DP+'Kalenderwoche',0, { type: "String"}); createState(DP+'Tag_des_Jahres',0, { type: "String"}); createState(DP+'Nachtlaenge',0, { unit: "Sekunden"}); createState(DP+'Nachtlicht_rest',0, { unit: "Sekunden"}); createState(DP+'Sonnenaufgang',0); createState(DP+'Sonnenuntergang',0); createState(DP+'aktuelles_Datum',0, { type: "String"}); await Sleep(3000); log("1. Start oder Update von Sonnenstatus durchgeführt...","info"); Berechnung(); } function Berechnung () { // Tageslänge berechnen Unixtime(getState('daswetter.0.NextHours.Location_1.Day_1.sun_in').val); var Aufgang = new Date(DatenP).valueOf()/1000; Unixtime(getState('daswetter.0.NextHours.Location_1.Day_1.sun_out').val); var Untergang = new Date(DatenP).valueOf()/1000; setState(DP+'Sonnenaufgang',Aufgang); setState(DP+'Sonnenuntergang',Untergang); var Tageslaenge = Untergang - Aufgang; // in Sekunden var Stunden = Math.floor(Tageslaenge/3600); var Minuten = Math.floor((Tageslaenge % 3600)/60); var Tageslaenge_alt = getState(DP+'Tageslaenge').val; setState(DP+'Tageslaenge',Tageslaenge); setState(DP+'Tageslaenge_txt',Stunden+"h "+Minuten+"min"); var Tageslaenge_Differenz = Tageslaenge - Tageslaenge_alt; var Minuten_Diff = Math.floor(Tageslaenge_Differenz/60); var Sekunden_Diff= Math.floor(Tageslaenge_Differenz % 60); if ( Tageslaenge_Differenz < 0 ) { setState(DP+'Tageslaenge_Differenz',"-"+Minuten_Diff+"min "+Sekunden_Diff+"sek"); } if ( Tageslaenge_Differenz > 0 ) { setState(DP+'Tageslaenge_Differenz',"+"+Minuten_Diff+"min "+Sekunden_Diff+"sek"); } if ( Tageslaenge_Differenz = 0 ) { setState(DP+'Tageslaenge_Differenz',"Ok, Null kommt vor..."); } // Nachtlaenge berechnen var Nachtlaenge = 86400 - Tageslaenge; setState(DP+'Nachtlaenge',Nachtlaenge); // Kalenderwoche berechnen var date = new Date(); var currentThursday = new Date(date.getTime() +(3-((date.getDay()+6) % 7)) * 86400000); // At the beginnig or end of a year the thursday could be in another year. var yearOfThursday = currentThursday.getFullYear(); // Get first Thursday of the year var firstThursday = new Date(new Date(yearOfThursday,0,4).getTime() +(3-((new Date(yearOfThursday,0,4).getDay()+6) % 7)) * 86400000); // +1 we start with week number 1 // +0.5 an easy and dirty way to round result (in combinationen with Math.floor) var weekNumber = Math.floor(1 + 0.5 + (currentThursday.getTime() - firstThursday.getTime()) / 86400000/7); weekNumber = ("0" + weekNumber).slice(-2); setState(DP+'Kalenderwoche',weekNumber); // Tag des Jahres berechnen var Jahr = date.getFullYear(); var heutestart = new Date(date.setHours(0,0,0,0)); var neujahr = new Date(Jahr,0,1); var difftage = (heutestart - neujahr) / (24*60*60*1000) + 1; var tag_des_jahres = Math.ceil(difftage); tag_des_jahres = ("00" + tag_des_jahres).slice(-3); setState(DP+'Tag_des_Jahres',tag_des_jahres); // aktuelles Datum als DP var Datum = formatDate(new Date(), 'DD.MM.YYYY'); setState(DP+'aktuelles_Datum',Datum); log("Berechnung für Sonnenstatus durchgeführt...","info"); } // Tageslicht (Rest) berechnen var MinuteMan = schedule("* * * * *", function () { var Untergang = getState(DP+'Sonnenuntergang').val; var Jetzt = Date.now() /1000; var Restlicht = Math.round(Untergang - Jetzt); setState(DP+'Restlicht',Restlicht); var Restlicht_h = Math.floor(Restlicht/3600); var Restlicht_min = Math.floor((Restlicht % 3600) /60); if ( Restlicht_min >= 0 && Restlicht_h >= 0 ) { setState(DP+'Restlicht_txt',Restlicht_h+"h "+Restlicht_min+"min"); } else { setState(DP+'Restlicht_txt',"--h --min"); } // Nachtlicht (Rest) berechnen var Nachtlicht_rest = Restlicht * -1; setState(DP+'Nachtlicht_rest',Nachtlicht_rest); }); // konvertiere Zeit in Unix-Timestamp function Unixtime (Zeitstempel) { DatenP = formatDate(new Date(), 'YYYY-MM-DD')+"T"+Zeitstempel+":00"; return DatenP; } // Pause einlegen function Sleep(milliseconds) { return new Promise(resolve => setTimeout(resolve, milliseconds)); } -
Ich habe die Sonnenscheindauer nur mit dem Adapter DasWetter und Blockly hinbekommen.
Von der Tageslänge wird dann alle 60 Sekunden eine Minute abgezogen und der prozentuale Wert aktualisiert
@Kuddel sagte in Adapter: DasWetter:
Ich habe die Sonnenscheindauer nur mit dem Adapter DasWetter und Blockly hinbekommen.
Wie habt ihr das mit der Sonnenscheindauer hinbekommen ? standardmäßig habe ich diese Datenpunkte nicht unter Objekte. Läuft da ein zusätzliches Skript ? Hier war auch ein Bild dazu
@gfrene sagte in Adapter: DasWetter:
JS sollte auch gehen die Daten werden geschrieben.
Kann mir einer helfen so das ich aus dem Wald finde und die sonne mit ihrem Status sehe. Danke euch
-
Hallo, ich sehe hier, dass ihr eine kurze Text Wetterinfo (Zusammenfassung) habt; z.B. in dem Popup Details Wetterprognose. Ich finde bei mir gar kein Datenpunkt "Wetterbedingungen_value", wo ich die Infos abholen kann?! Kann mir jemand helfen? (bin Neuling :-))
Ihr seid richtig klasse, was ihr hier so macht!!! Ich habe eure Daten für meine Wetter-View genommen und bin richtig aber riiiichtiiiiig zufrieden!





