NEWS
[Update] HabPanel Adapter update 0.2.2
-
Hallo,
ich baue gerade einige Widgets für iobroker.habpanel für Homematic.
Hier eine Frage:
Folgender Code:
{{getItem(sel).common.name}} geschlossen offen {{state}}Das klappt auch schon ganz gut. Nur leider werden die Werte in der ng-repeat - Schleife be Änderung nicht aktualisiert!
Warum?
Ich vermute mal, ich darf ng-init nicht verwenden?
Danke.
mfg Robert
-
Mir gefällt HabPanel auch sehr gut :D
Allerdings ist es mir leider bei der aktuellen Version noch nicht gelungen eine brauchbare Darstellung auf einem mobilen Browser hinzubekommen. Irgendwie bekomme ich es weder mit ios noch Android Browsern hin, das die Anordnung auch nur irgendwie noch lesbar wäre. Wobei komischerweise Chrome unter WIndows je nach Fenstergröße die Darstellung sogar in gewissen Bereichen brauchbar skaliert.
Weiss nur noch nicht ob das ein Bug oder ein Feature ist. Bei HabPanel unter OpenHab war mir das bisher noch nicht aufgefallen… :? :?
-
Jupp, known: https://github.com/ioBroker/ioBroker.habpanel/issues/16 `
Auch noch unter 0.3.2.
Habs auf Github geloggt. `
gefixt mit 0.3.4.
Danke
Holger
-
Hab den Adapter mittlerweile auch installiert und komme bisher super zurecht :D
heute habe ich den zugriff per cloud ausprobiert. Auch dies funktioniert bis zu einem Punkt super.
1.) Der Mainscreen sowie die Einstellungen lassen sich bei Verbindung per Cloud editieren.
2.) Die Widgets allerdings selber nicht
Lässt sich dies irgendwie beheben, das auch die Widgets per Cloud editerbar sind ?
-
Hab den Adapter mittlerweile auch installiert und komme bisher super zurecht :D
heute habe ich den zugriff per cloud ausprobiert. Auch dies funktioniert bis zu einem Punkt super.
Lässt sich dies irgendwie beheben, das auch die Widgets per Cloud editerbar sind ? `
Free oder Pro Cloud?
-
Ich finde den Adapter ebenfalls sehr gelungen, der Umgang und die Konfiguration sind super einfach und man ist nach wenigen Minuten fähig, eine hübsche Visualisierung zu bauen. Licht, Heizung, Spotify, Tunein, Alexa und Wetter Kacheln konnte ich ohne Probleme aufbauen, nur beim Kalender haperts bei mir ebenfalls. Egal wie ich die Informationen einbinde, er zeigt mir nichts an. Irgendjemand eine Idee?
-
Hat hier jemand seinen ICAL Kalender eingebunden?
Wenn ja mit welchem Widget und wie sind die Einstellungen?
@wendy2702 sagte in [Update] HabPanel Adapter update 0.2.2:
Hat hier jemand seinen ICAL Kalender eingebunden?
Wenn ja mit welchem Widget und wie sind die Einstellungen?
Nein, leider auch noch nicht hinbekommen..........:relaxed:
-
aktuell Free Cloud
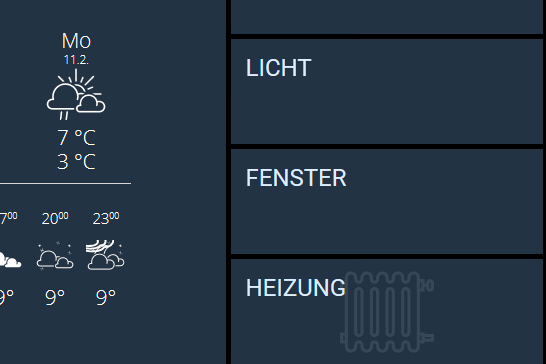
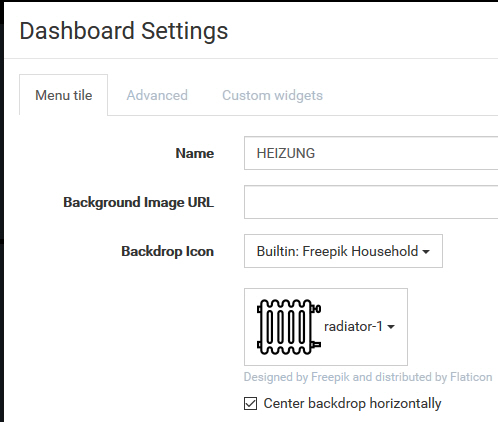
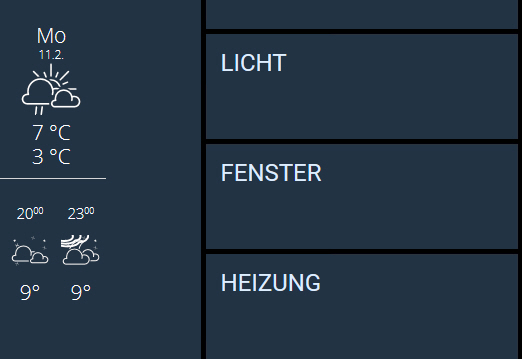
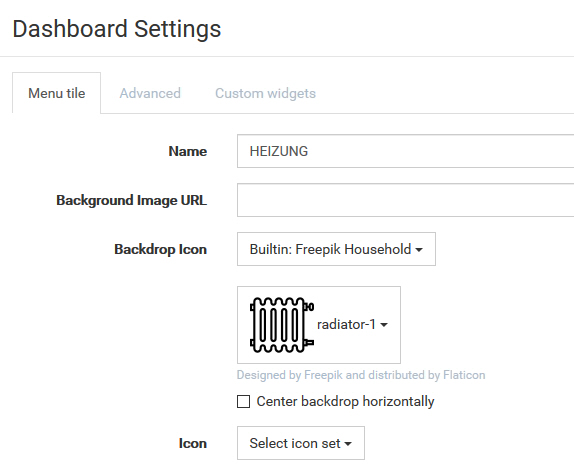
weiter besteht das Problem, dass ich die icons (links, rechtsbündig, größe)in den jeweiligen dashboards nicht angepasst bekommen.
entweder es wird mittig anzeigt, oder garnicht.




@mirK welche Wetter Widgets sind das?? Und wie hast du diese eingebunden?
-
Mir gefällt HabPanel auch sehr gut :D
Allerdings ist es mir leider bei der aktuellen Version noch nicht gelungen eine brauchbare Darstellung auf einem mobilen Browser hinzubekommen. Irgendwie bekomme ich es weder mit ios noch Android Browsern hin, das die Anordnung auch nur irgendwie noch lesbar wäre. Wobei komischerweise Chrome unter WIndows je nach Fenstergröße die Darstellung sogar in gewissen Bereichen brauchbar skaliert.
Weiss nur noch nicht ob das ein Bug oder ein Feature ist. Bei HabPanel unter OpenHab war mir das bisher noch nicht aufgefallen… :? :?
@JackWolfskind
Ich habe es auch nicht hinbekommen, ansonsten finde ich das Panel ja schon gut.
Aber ohne brauchbare mobile Nutzung, brauche ich mir die Arbeit nicht machen, da wir zu 99% alles mit dem Smartphone machen.Gruß Timo
-
@JackWolfskind
Ich habe es auch nicht hinbekommen, ansonsten finde ich das Panel ja schon gut.
Aber ohne brauchbare mobile Nutzung, brauche ich mir die Arbeit nicht machen, da wir zu 99% alles mit dem Smartphone machen.Gruß Timo
@timbo fuers Mobile nehm ich den Material-Adapter...
-
Wenn ich über Add widget --> Get more... die Widget Gallery aufrufen will bekomme ich nur folgende Fehlermeldung:
Error: {"data":"File habpanel/gallery/community/widgets not found: Not exists","status":404,"config":{"method":"GET","transformRequest":[null],"transformResponse":[null],"url":"/rest/habpanel/gallery/community/widgets","headers":{"Accept":"application/json, text/plain, */*"}},"statusText":"Not Found"} -
Wenn ich über Add widget --> Get more... die Widget Gallery aufrufen will bekomme ich nur folgende Fehlermeldung:
Error: {"data":"File habpanel/gallery/community/widgets not found: Not exists","status":404,"config":{"method":"GET","transformRequest":[null],"transformResponse":[null],"url":"/rest/habpanel/gallery/community/widgets","headers":{"Accept":"application/json, text/plain, */*"}},"statusText":"Not Found"}@SabineT hmm hast du mal n Upload des Adapters gemacht? Der Link zur Gallery funktioniert hier einwandfrei.
-
Die gleiche Fehlermeldung habe ich auch! ;-(
Upload des Adapters hat bei mir leider nicht geholfen.


