NEWS
Adapter: DasWetter
-
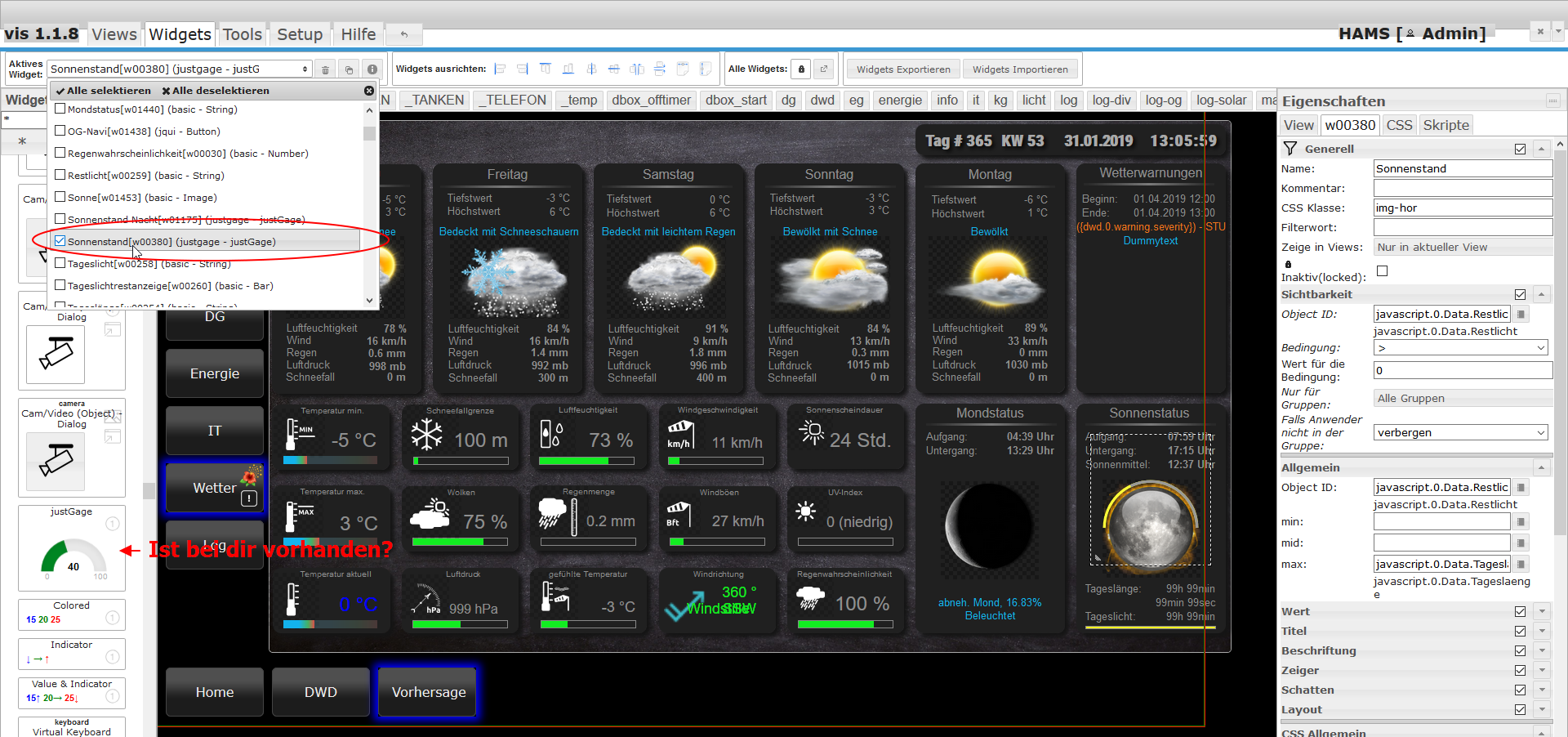
Ich habe jetzt "meine" Version gefunden :
Bild 4.pngBild 5.png
Fehler "Tageslänge" (sie oberes Bild :lol: ) und ein weiterer Fehler (ggf. Anzeige von negativen Stunden) gefixt.
Datenpunkte und schedule User freundlicher im JS gemacht.
"Nacht" ist eine volle Runde des Balkens um den Mond. Wenn ich keine Fehler mehr finde gibt es bald die finale Version. `
Sieht sehr gut aus.
Bin gespannt ;)
-
> So hat es bei mir funktioniert. Bis auf den weißen Rand, den ich nicht wegbekomme.Das CSS was du benutzt ist ja für das ganzes Layout aus dem Link. Das dann noch global eingebunden überschreibt es das eine oder andere.
Ich habe das für mich auf das nötigste gekürzt. Es bezieht sich nur noch auf den Bargraph:
/* ----- bargraph ----- */ .mdui-h-flip { transform: scaleX(-1); } .mdui-v-flip { transform: scaleY(-1); } .mdui-h-flip.mdui-v-flip { transform: scale(-1); } /* Hintergrund und Border */ .mdui-h-bargraph, .mdui-v-bargraph { background-position: -1000px !important; background-repeat: no-repeat !important; box-shadow:0 0 0 1000px rgba(255,255,255,0.1) inset; border:none !important; } .mdui-h-bargraph>*, .mdui-v-bargraph>* { background-image:inherit !important; } .mdui-h-bargraph:after, .mdui-v-bargraph:after { content:""; position:absolute; left:0; top:0; width:100%; height:100%; background-image:inherit !important; opacity:0.1; } .mdui-h-bargraph.mdui-segment-10 { clip-path: polygon( 0% 100%, 0% 0%, 9% 0%, 9% 100%, 10% 100%, 10% 0%, 19% 0%, 19% 100%, 20% 100%, 20% 0%, 29% 0%, 29% 100%, 30% 100%, 30% 0%, 39% 0%, 39% 100%, 40% 100%, 40% 0%, 49% 0%, 49% 100%, 50% 100%, 50% 0%, 59% 0%, 59% 100%, 60% 100%, 60% 0%, 69% 0%, 69% 100%, 70% 100%, 70% 0%, 79% 0%, 79% 100%, 80% 100%, 80% 0%, 89% 0%, 89% 100%, 90% 100%, 90% 0%, 100% 0%, 100% 100% ) ; } .mdui-h-bargraph.mdui-triangle { clip-path: polygon(0% 40%, 100% 0%, 100% 100%, 0% 60%); } .mdui-h-bargraph.mdui-ramp { clip-path: polygon(0% 80%, 100% 0%, 100% 100%, 0% 100%); } .mdui-h-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 9% 100%, 9% 71%, 0% 80%, 0% 100%, 19% 100%, 19% 63%, 10% 72%, 10% 100%, 29% 100%, 29% 55%, 20% 64%, 20% 100%, 39% 100%, 39% 47%, 30% 56%, 30% 100%, 49% 100%, 49% 39%, 40% 48%, 40% 100%, 59% 100%, 59% 31%, 50% 40%, 50% 100%, 69% 100%, 69% 23%, 60% 32%, 60% 100%, 79% 100%, 79% 15%, 70% 24%, 70% 100%, 89% 100%, 89% 7%, 80% 16%, 80% 100%, 100% 100%,100% 0%, 90% 8%, 90% 100% ); } .mdui-h-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 9% 37%, 9% 63%, 0% 60%, 0% 40%, 19% 33%, 19% 67%, 10% 64%, 10% 36%, 29% 29%, 29% 71%, 20% 68%, 20% 32%, 39% 25%, 39% 75%, 30% 72%, 30% 28%, 49% 21%, 49% 79%, 40% 76%, 40% 24%, 59% 17%, 59% 83%, 50% 80%, 50% 20%, 69% 13%, 69% 87%, 60% 84%, 60% 16%, 79% 9%, 79% 91%, 70% 88%, 70% 12%, 89% 5%, 89% 95%, 80% 92%, 80% 8%, 100% 0%, 100% 100%, 90% 96%, 90% 4% ); } .mdui-v-bargraph.mdui-segment-10 { clip-path: polygon( 100% 0%, 0% 0%, 0% 9%,100% 9% , 100% 10%, 0% 10%, 0% 19%,100% 19% , 100% 20%, 0% 20%, 0% 29%,100% 29% , 100% 30%, 0% 30%, 0% 39%,100% 39% , 100% 40%, 0% 40%, 0% 49%,100% 49% , 100% 50%, 0% 50%, 0% 59%,100% 59% , 100% 60%, 0% 60%, 0% 69%,100% 69% , 100% 70%, 0% 70%, 0% 79%,100% 79% , 100% 80%, 0% 80%, 0% 89%,100% 89% , 100% 90%, 0% 90%, 0% 100%,100% 100% ) ; } .mdui-v-bargraph.mdui-triangle { clip-path: polygon(60% 0%, 100% 100%, 0% 100%, 40% 0%); } .mdui-v-bargraph.mdui-ramp { clip-path: polygon(100% 0%, 100% 100%, 0% 100%, 80% 0%); } .mdui-v-bargraph.mdui-segment-10.mdui-ramp { clip-path: polygon( 100% 9%, 71% 9%, 80% 0%, 100% 0%, 100% 19%, 63% 19%, 72% 10%, 100% 10%, 100% 29%, 55% 29%, 64% 20%, 100% 20%, 100% 39%, 47% 39%, 56% 30%, 100% 30%, 100% 49%, 39% 49%, 48% 40%, 100% 40%, 100% 59%, 31% 59%, 40% 50%, 100% 50%, 100% 69%, 23% 69%, 32% 60%, 100% 60%, 100% 79%, 15% 79%, 24% 70%, 100% 70%, 100% 89%, 7% 89%, 16% 80%, 100% 80%, 100% 100%, 0% 100%, 8% 90%, 100% 90% ); } .mdui-v-bargraph.mdui-segment-10.mdui-triangle { clip-path: polygon( 37% 9%, 63% 9%, 60% 0%, 40% 0%, 33% 19%, 67% 19%, 64% 10%, 36% 10%, 29% 29%, 71% 29%, 68% 20%, 32% 20%, 25% 39%, 75% 39%, 72% 30%, 28% 30%, 21% 49%, 79% 49%, 76% 40%, 24% 40%, 17% 59%, 83% 59%, 80% 50%, 20% 50%, 13% 69%, 87% 69%, 84% 60%, 16% 60%, 9% 79%, 91% 79%, 88% 70%, 12% 70%, 5% 89%, 95% 89%, 92% 80%, 8% 80%, 0% 100%,100% 100%,96% 90%, 4% 90% ); }Das reicht mir aus, da ich wie gesagt das Layout nicht brauche. Keine weißen Ränder oder so vorhanden.
Ob du das Global oder nur für dein Widget einbaust ist deine Sache.
Ich bin mir nicht 100% sicher aber ich glaube es braucht keine Zeile JS Code zu diesem Bargraph.
Ich konnte zumindest kein Event in der JS Datei finden und es klappt auch ohne auf den ersten Blick kann mich aber auch täuschen…
Nur das CSS da oben kein JS:
Edit vis - Mozilla Firefox 2019-01-16 18.00.50.png `
Ich habe gerade den Code bei mir im CSS eingetragen, muß ich noch irgendwas irgendwo eintragen/ändern, dass es funktioniert? Bei mir bleibt der Balken konstant in der Farbe, die in Allgemein/Farbe eingetragen ist.
-
Hast du bei den entsprechenden Bars auch * bei Generell –> CSS Klasse mdui-h-bargraph eingetragen?
- bei CSS Hintergrund –> background linear-gradient(to right, #13b3ec 50%, #4CAF50 80%, #F44336 100%) (oder halt deinen Farbwunsch eingetragen)?
-
Guten Morgen
habe mir heute morden den Adapter geladen nach dem mein yahoo Wetter Widget seinen Dienst verweigert hat.
hab alle daten eingetragen die ich brauch und es sind auch daten unter Objekt für die nächsten 5 Tage vorhanden.
aber jetzt steh ich auf den Schlauch…. wie geht es weiter.
gibt es irgendwo eine detaillierte Anleitung?
Grüße
-
Jetzt kannst du die Daten verwenden und eine View daraus erstellen.
Beispiel:
-
Hallo zusammen,
ich habge gerade festgestellt, dass im Adapter Icon fehlen.
Aktuell wurd durch den adapter das Wetter Icon 21
/adapter/daswetter/icons/tiempo-weather/galeria1/21.pngausgewählt, dieses Icon gobt es aber gar nicht.
Kennt jmd. das Problem ? `
Das Handbuch von DasWetter (liegt auch im /doc-Verzeichnis des Adapters) sagt dazu:
` > Anmerkungen:
- Die Symbole 20,21, y 22 stehen ausschließlich in der Galerie Nr. 5 zur
Verfügung und können nur für das Attribut value2 des „Symbol“-
Knotenpunkts der Datenarchive angewendet werden, sowohl für die
täglichen, als auch für die stündlichen Daten.
- Die Galerie Nr. 5 steht im PNG- und SVG-Format zur Verfügung und Sie
könne zwischen Farbe und Weiß, wie auf unserer Webseite, wählen. `
-
Jetzt kannst du die Daten verwenden und eine View daraus erstellen.
Beispiel:
Danke für die schnelle Antwort… hat bis jetzt alles funktioniert... aber es werden keine Symbole angezeigt
-
Jetzt kannst du die Daten verwenden und eine View daraus erstellen.
Beispiel:
Danke für die schnelle Antwort… hat bis jetzt alles funktioniert... aber es werden keine Symbole angezeigt `
INFO:
Ich habe jetzt eine 2.Version reingestellt ohne openweather !
Wie ich ja geschrieben habe ist sie noch nicht fertig. Wenn man die 2 Zip Dateien (Mond+Wetter Hd mit dem Dateimanager unter /vis.0/Wettericons/) kopiert dann braucht man die Datenpunkte nicht anpassen. Kopiert ihr es wo anders hin, dann muss jeder Datenpunkt angepasst werden.
Iconset icons-mfd-svg muss vorhanden sein! Siehe: viewtopic.php?f=20&t=5912&start=440#p217420
-
Hast du bei den entsprechenden Bars auch * bei Generell –> CSS Klasse mdui-h-bargraph eingetragen?
- bei CSS Hintergrund –> background linear-gradient(to right, #13b3ec 50%, #4CAF50 80%, #F44336 100%) (oder halt deinen Farbwunsch eingetragen)? `
Danke, habe es gestern abend schon herausgefunden!!
-
Meine sieht nun so aus:
Bild 1.png
Eben noch eine Sonnenstandsanzeige eingebaut, dann kann der "hässliche" Restlichtbalken unten auch weg ;)
Bild 3.png
Muss ich mir nur noch etwas mit dem statischen Bild und für "Nacht" einfallen lassen… `
Sieht genial aus. Kannst Du bitte Deine View zur Verfügung stellen ?
-
Bitte sehr…......
- Iconset icons-mfd-svg muss vorhanden sein! Siehe: viewtopic.php?f=20&t=5912&start=440#p217420
- Hinweis: solltet ihr keine Symbole sehen dann ändert den Dialog-Hintergrund im Dateimanager
- Wetterwarnungen kommen aus einem Script. Anpassung mit dem DWD Adapter möglich
- Bitte ev. Datenpunkte anpassen!
- Die 2 Zip Dateien (Mond+Wetter Hd mit dem Dateimanager unter /vis.0/Wettericons/) kopieren
- Link zum Wetterwarnung Skript: viewtopic.php?f=20&t=7589&hilit=UWZ#p156760
- Wie bekomme ich die ID für meinen Ort heraus? https://wiki.fhem.de/wiki/UWZ
- Openweathermap Adapter : https://github.com/ioBroker/ioBroker.openweathermap
- Balkenverlauf : viewtopic.php?f=30&t=7739&hilit=mdui+h+bargraph#p81202
….. `
Riesen Respekt vor der Arbeit.
Jetzt mal eine Frage an die Profis. Auf einem Standart AppleTablet ist die Visualisierug zu gross. D.h. es passt nicht auf den ganzen Bildschirm ohne das ich scrollen muss.
Kann man das Fenster automatisch anpassen, ohne jedes Objekt zu verkleinern?
LG Jan
-
Bitte sehr…......
- Iconset icons-mfd-svg muss vorhanden sein! Siehe: viewtopic.php?f=20&t=5912&start=440#p217420
- Hinweis: solltet ihr keine Symbole sehen dann ändert den Dialog-Hintergrund im Dateimanager
- Wetterwarnungen kommen aus einem Script. Anpassung mit dem DWD Adapter möglich
- Bitte ev. Datenpunkte anpassen!
- Die 2 Zip Dateien (Mond+Wetter Hd mit dem Dateimanager unter /vis.0/Wettericons/) kopieren
- Link zum Wetterwarnung Skript: viewtopic.php?f=20&t=7589&hilit=UWZ#p156760
- Wie bekomme ich die ID für meinen Ort heraus? https://wiki.fhem.de/wiki/UWZ
- Openweathermap Adapter : https://github.com/ioBroker/ioBroker.openweathermap
- Balkenverlauf : viewtopic.php?f=30&t=7739&hilit=mdui+h+bargraph#p81202
….. `
Riesen Respekt vor der Arbeit.
Jetzt mal eine Frage an die Profis. Auf einem Standart AppleTablet ist die Visualisierug zu gross. D.h. es passt nicht auf den ganzen Bildschirm ohne das ich scrollen muss.
Kann man das Fenster automatisch anpassen, ohne jedes Objekt zu verkleinern?
LG Jan `
Hallo,
leider Nein…...Du musst es für deine Auflösung anpassen.
-
Riesen Respekt vor der Arbeit.
Jetzt mal eine Frage an die Profis. Auf einem Standart AppleTablet ist die Visualisierug zu gross. D.h. es passt nicht auf den ganzen Bildschirm ohne das ich scrollen muss.
Kann man das Fenster automatisch anpassen, ohne jedes Objekt zu verkleinern?
LG Jan `
Es gibt einen Weg der vielleicht deine Anforderung erfüllt.
Alle Widgets des Views markieren und zu einer Gruppe zusammen fassen. Dann diese Gruppe bearbeiten, es sollte sich ein neues Fenster im Editor öffnen.
Darin sollte man jetzt die Größe anpassen können.
Siehe hier: viewtopic.php?f=30&t=20773&hilit=gruppe#p218725
-
Riesen Respekt vor der Arbeit.
Jetzt mal eine Frage an die Profis. Auf einem Standart AppleTablet ist die Visualisierug zu gross. D.h. es passt nicht auf den ganzen Bildschirm ohne das ich scrollen muss.
Kann man das Fenster automatisch anpassen, ohne jedes Objekt zu verkleinern?
LG Jan `
Es gibt einen Weg der vielleicht deine Anforderung erfüllt.
Alle Widgets des Views markieren und zu einer Gruppe zusammen fassen. Dann diese Gruppe bearbeiten, es sollte sich ein neues Fenster im Editor öffnen.
Darin sollte man jetzt die Größe anpassen können.
Siehe hier: viewtopic.php?f=30&t=20773&hilit=gruppe#p218725 `
Danke, man lernt nie aus…........... ;)
-
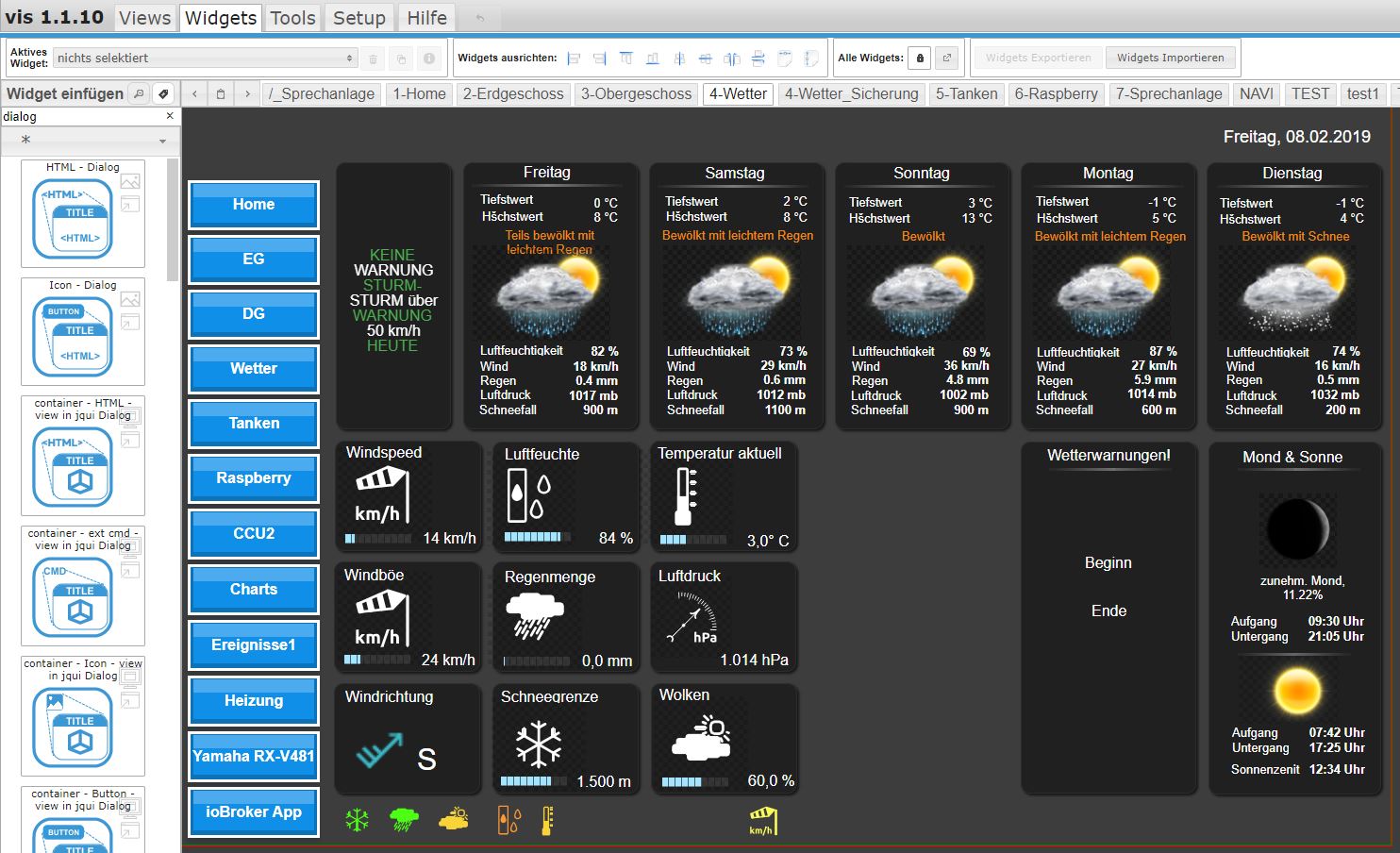
Sodele, Freunde des gepflegten SmartHomes :mrgreen:
Zuerst wie gewünscht meine kpl. View:

Wichtig: Es werden außer (siehe weiter unten bei Sonnenstatus) der View auch die CSS-Einträge für die Farbverläufe der Bars benötigt. Hier verweise ich auf die Installationsanleitung von Sigi (dem eigentlichen Ersteller [Danke fürs teilen]). Ferner werden Datenpunkte(*) für die "Sonnenscheindauer", den "UV-Index" und die "Regenwahrscheinlichkeit" benötigt! Es sind natürlich auch keinerlei Icons etc. enthalten.<size size="150">Sonnenstatus/-stand:</size>
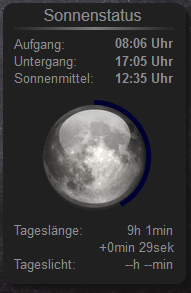
Nur der Sonnenstatus:
Tagesanzeige siehe oben, Anzeige in der Nacht:

Der Fortschritt wandert einmal kpl. um den Mond herum. Benötigt wird dafür noch das Javascript (Nutzer der Vorgängerversion bitte mit dieser Version ersetzen):
Im Skript lassen sich oben der Datenpunkt ändern (Achtung: dann passen aber alle Verweise des Widgets nicht mehr!) und die Uhrzeit wann die tägliche Berechnung erfolgen soll. Der Rest wird nun wg. der nächtlichen Anzeige immer minütlich berechnet. Da eine Berechnung des Vortages benötigt wird, stimmt beim erstmaligen nutzen die Tageslängendifferenz erst nach 48h.Ferner muss im CSS (egal ob als erster oder letzter Eintrag) noch hinzugefügt werden:
.img-hor { transform: rotateY(180deg); /* Rotate 180 degrees along the y-axis */ }Wem die Icons gefallen (sind wg. Copyright nicht im Paket enthalten, können aber kostenlos geladen werden):
https://icon-icons.com/de/symbol/Tag-Na … onne/88836
Einfach als PNG herunterladen und mit dem Dateimanager bspw. unter /vis.0/Wettericons/ (dann stimmt auch der Pfad und am Widget ist keinerlei Änderung nötig) wieder hochladen (es sind keine Änderungen an den Icons nötig).
Da ich im Sonnenstatus etwas Platz brauchte, habe ich die Line-Spacings dem restlichen Look&Feel angepasst. Wen der nun "falsche" Mondstatus stört kann sich diesen natürlich selbst anpassen, oder für die faulen^^:
…und ich hoffe mal, dass ich jetzt nix vergessen habe 8-)
(*): Diese ermittele ich mittels eines Bash-Scripts. Da ich diese aus einer Web-Site gewinne (parse) kann ich den Quelltext nicht veröffentlichen. <u>PNs diesbzgl. sind nutzlos</u>. Es kann aber niemand gehindert werden sich diese aus einer Web-Site selbst herauszuziehen ;)
-
Wenn du noch das Javascript einsetzt und die Änderung/Ergänzung unter CSS: ja
Openweather wird leider (noch) benötigt, da nur dieser den Sonnenaufgang/-untergang als Unix-Timestamp liefert. Damit lässt es sich im Bereich Datum/Zeit halt einfacher rechnen. Da ich es halt für mich konstruiert habe und den Openweather-Adapter sowieso nutze (und für die Windrichtung in Grad sowieso brauche), habe ich mir nicht die Mühe gemacht es umzurechnen.
Ändere ich aber noch, der DasWetter-Adapter liefert die Uhrzeit ja auch, nur im falschen Format. Dann wird der Openweather dafür nicht mehr benötigt.
-
Da bei einigen die rft-Datei nicht lesbar gewesen ist, habe ich die Wetter- View noch einmal in eine Text-Datei gepackt. Dieses bitte als View importieren.
Folgende Adapter müssen vor dem Import installiert sein:
-
DWD Wetterwarnungen des Deutschen Wetterdienstes (DWD)
-
daswetter
-
Openweathermap
Die einzelnen Daten müssen dann noch an das Wetter in euerer Region angepasst werden.
Für Ulm und Umgebung kann alles so übernommen werden!
Bildschirmfoto 2019-01-06 um 12.51.16.png
Wetter_View.txt
Wetter HD.zip
Mond neu.zip `
Grundsätzlich funktioniert dein Oberfläche. Jedoch habe ich immer das Problem, dass Bilder nicht angezeigt werden. Manchmal werden sie am PC angezeigt, aber auf dem Handy wiederum nicht. Android!

-





