NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Meinst Du das hier?
Unbenannt.PNG
Einfach den Autor anschreiben :D `
genau die meinte ich…
-
Hallo zusammen und ein frohes neues Jahr auch noch,
unter viewtopic.php?f=35&t=13917&start=60#p154795 hatte ich ja schon mal meine view eingestellt. Da es immer mal wieder was zu erweitern/verändern/erneuern gibt stelle ich mal wieder was neues ein. Wem's gefällt und etwas davon haben möchte einfach melden.
Gruß
Axel









-
der Sauger sieht gut aus.. könntest du mal ein Export zur Verfügung stellen `
Hier die Dateien,
sind insgesamt 4 Subviews die in Hauptview eingebaut sind.
-
Hallo zusammen und ein frohes neues Jahr auch noch,
unter viewtopic.php?f=35&t=13917&start=60#p154795 hatte ich ja schon mal meine view eingestellt. Da es immer mal wieder was zu erweitern/verändern/erneuern gibt stelle ich mal wieder was neues ein. Wem's gefällt und etwas davon haben möchte einfach melden.
Gruß
Axel
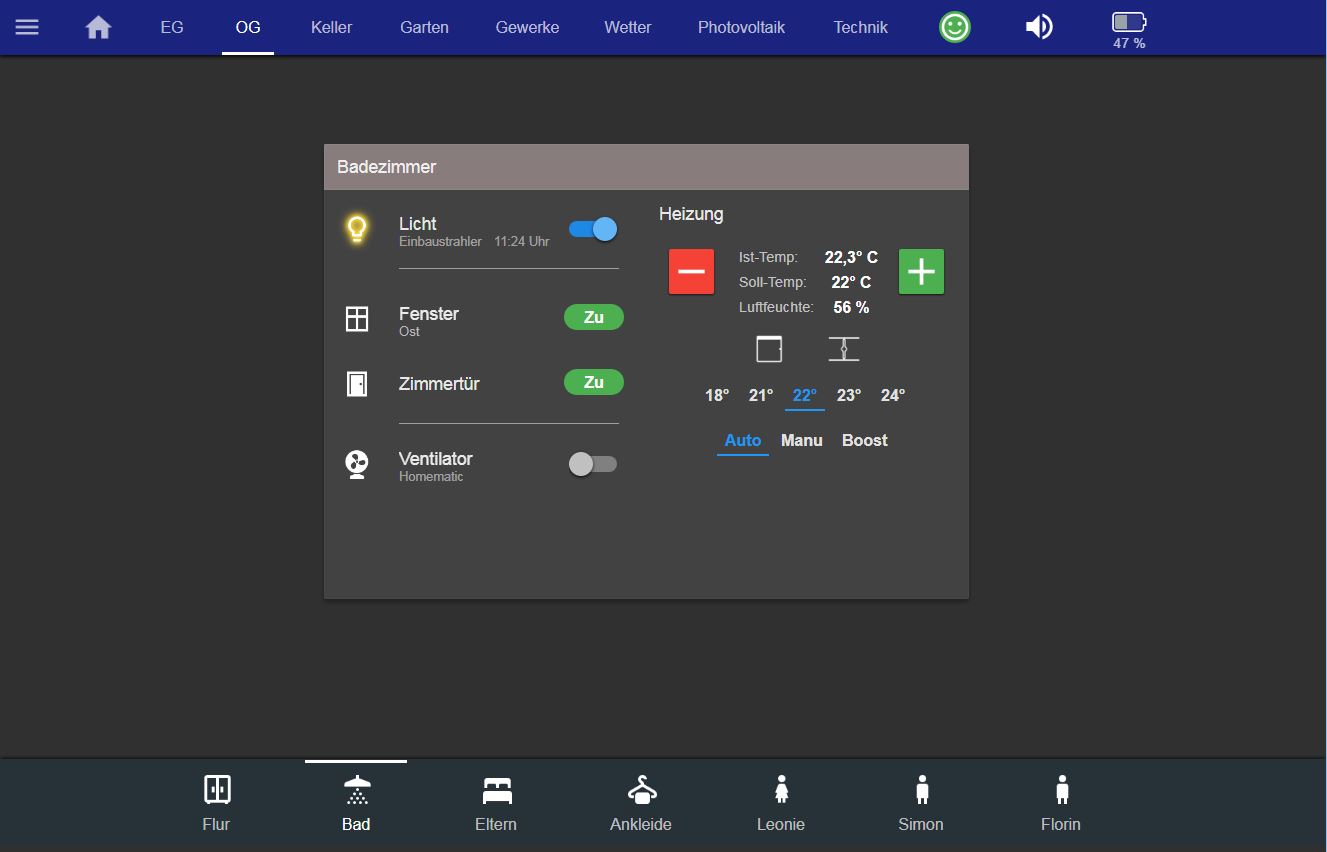
Bad.JPG
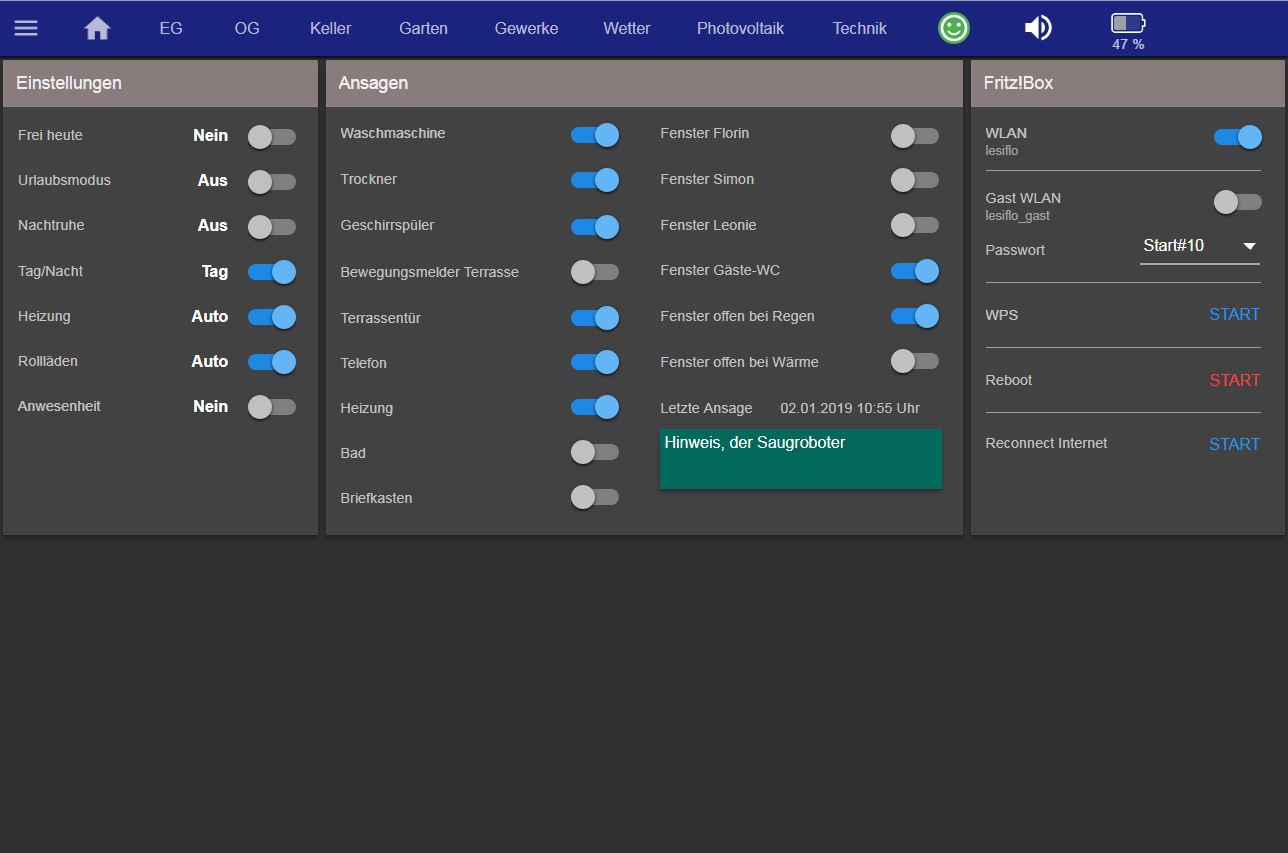
Einstellungen.JPG
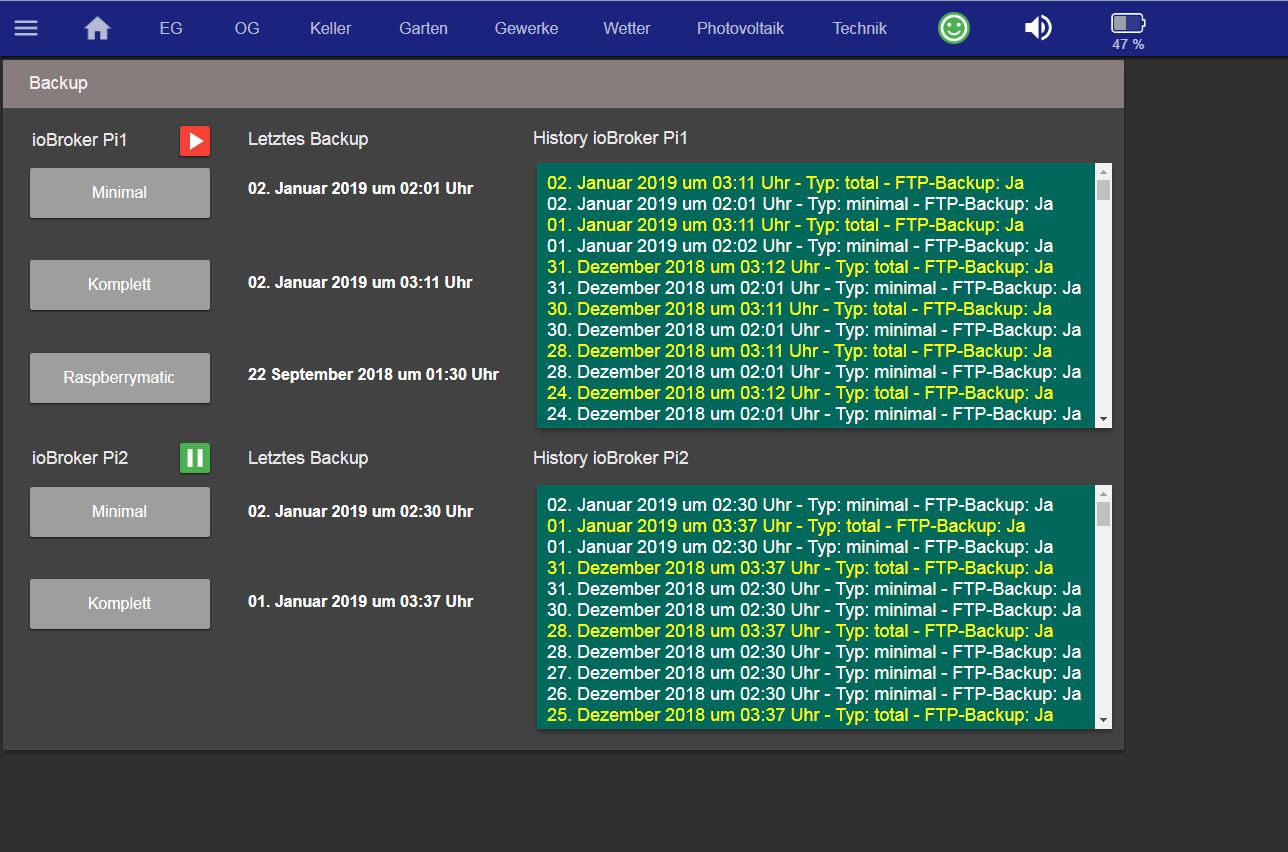
Backup.JPG
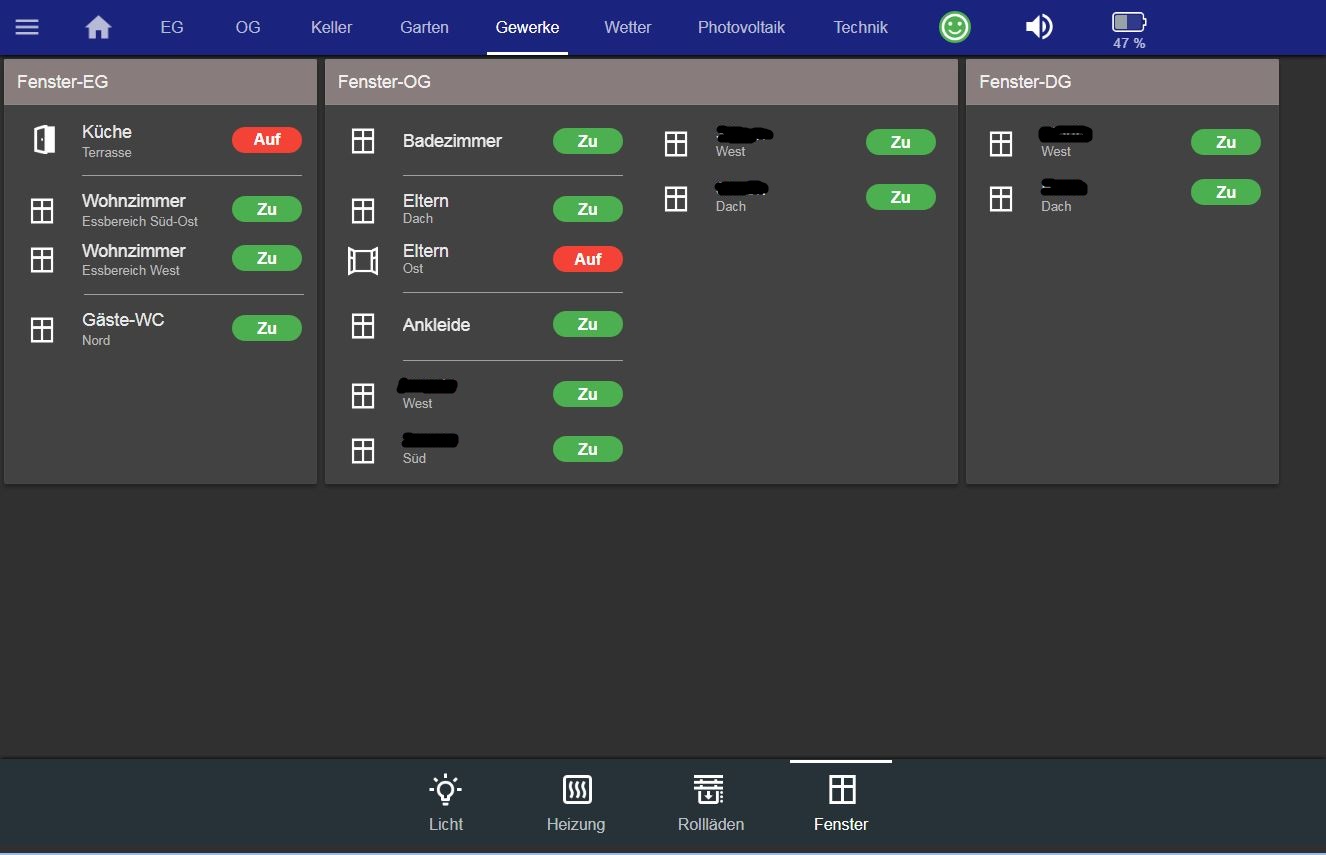
Fenster.JPG
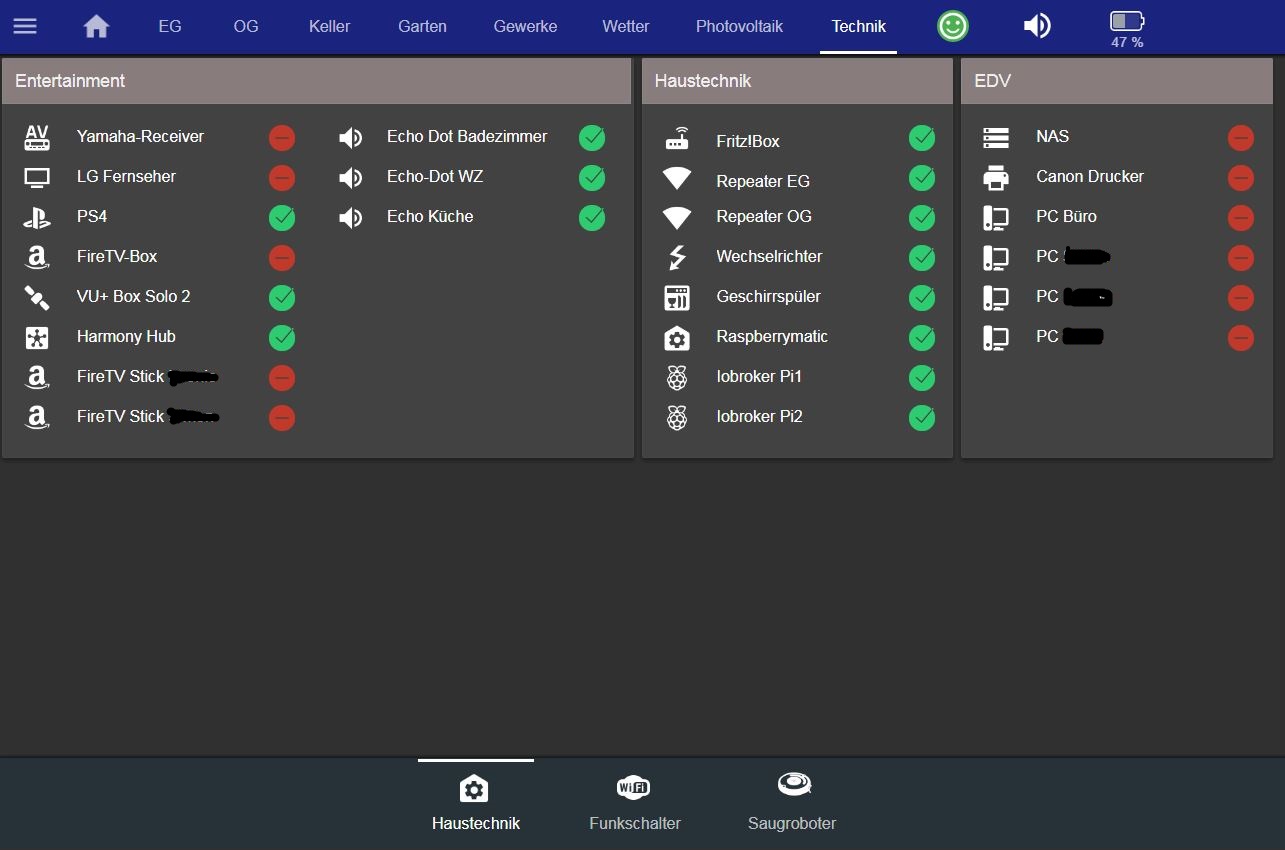
Haustechnik.JPG
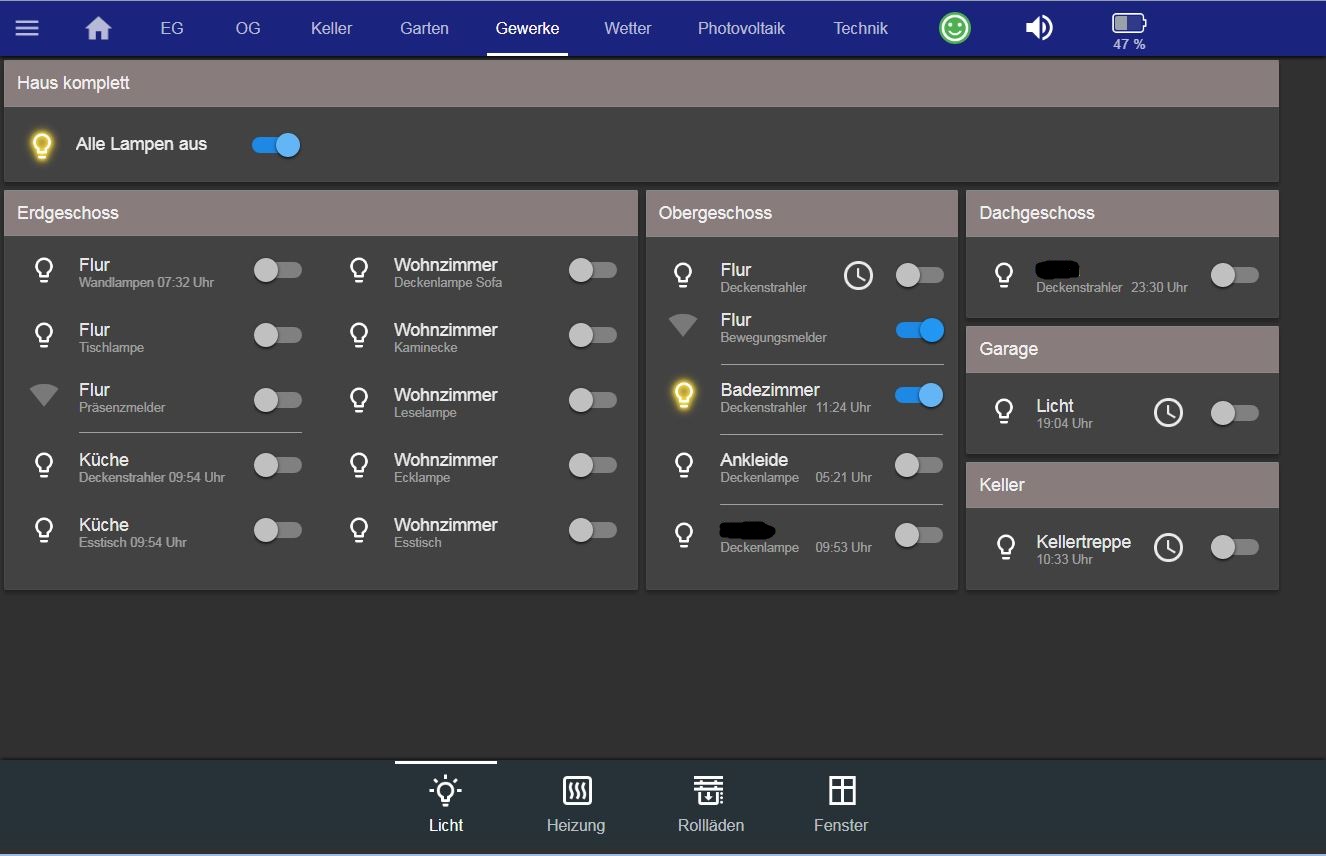
Licht.JPG
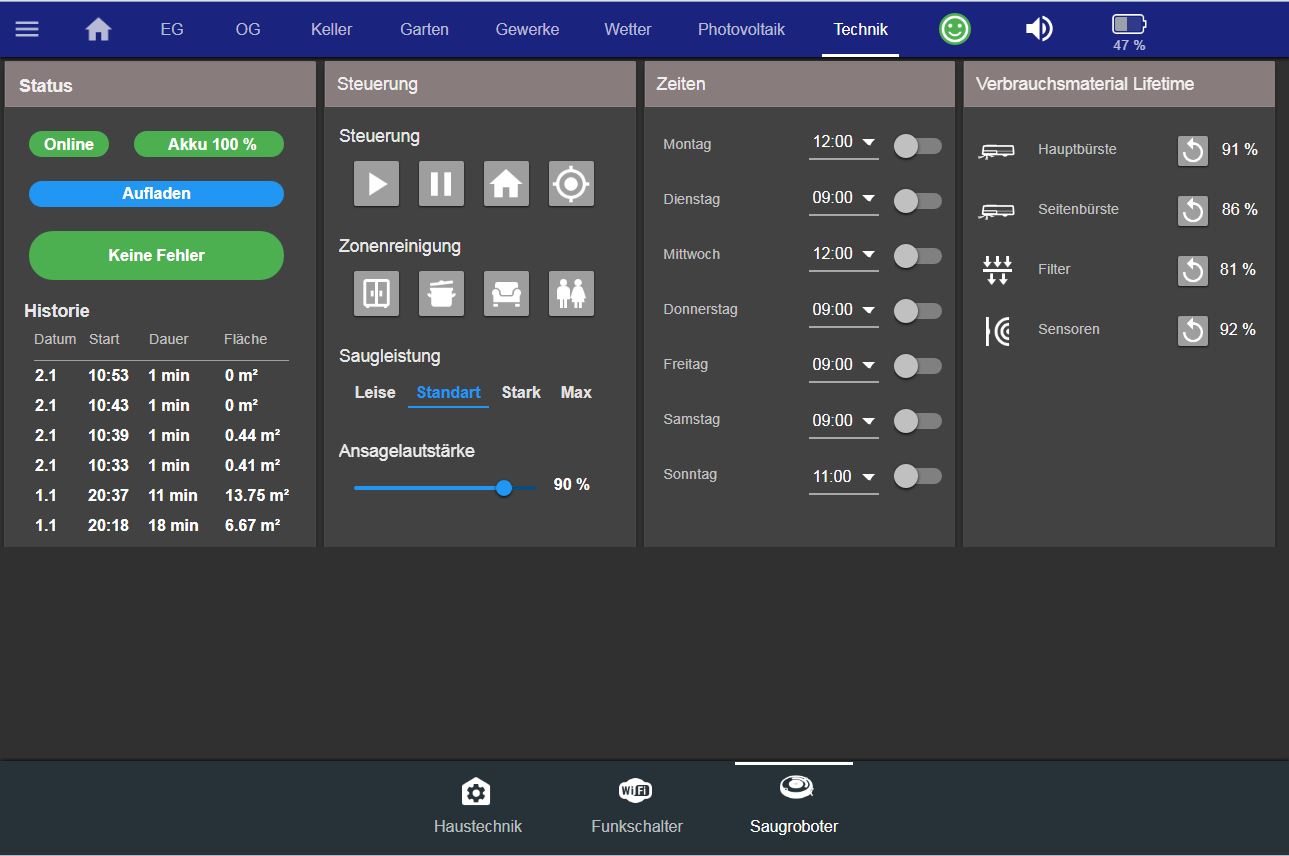
Robby.JPG
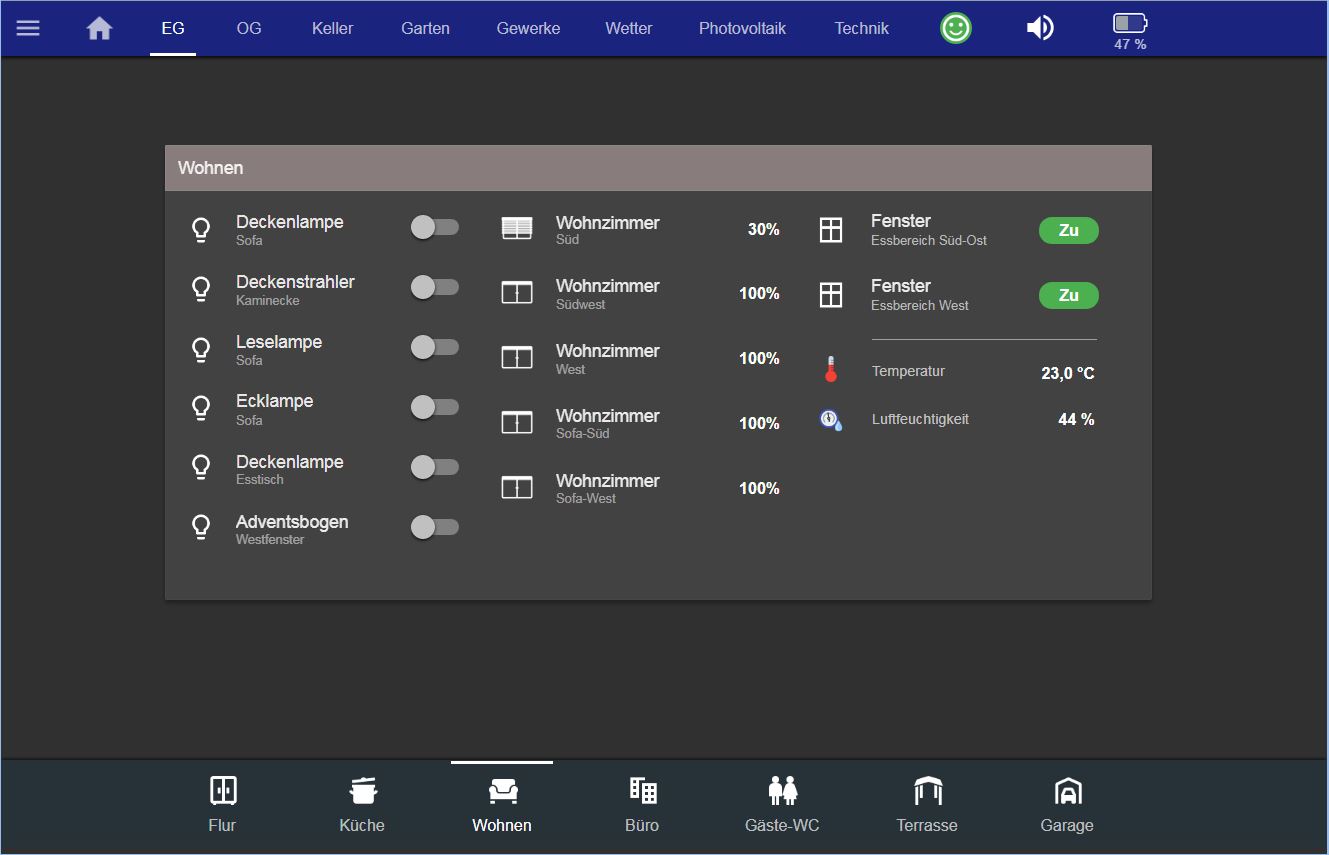
Wohnen.JPG
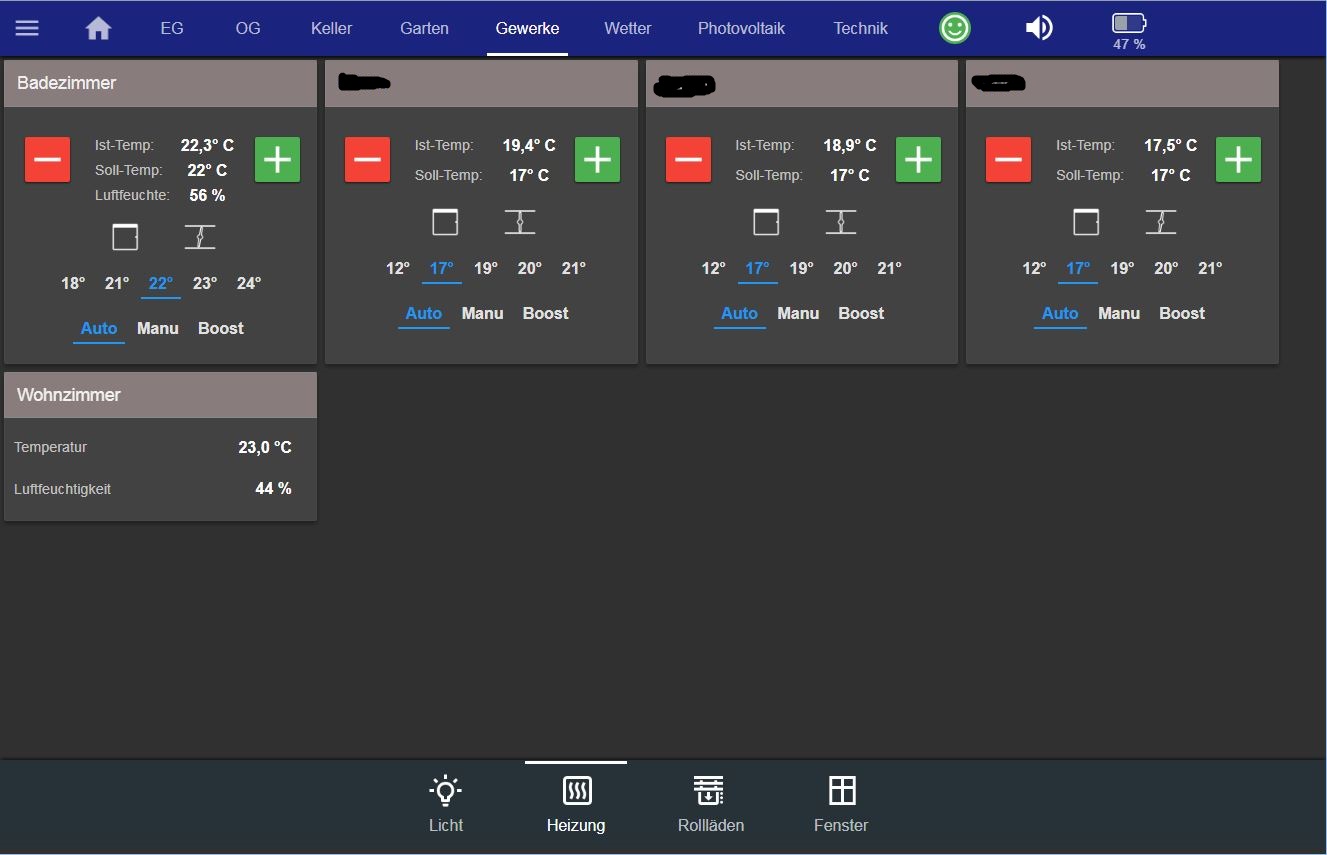
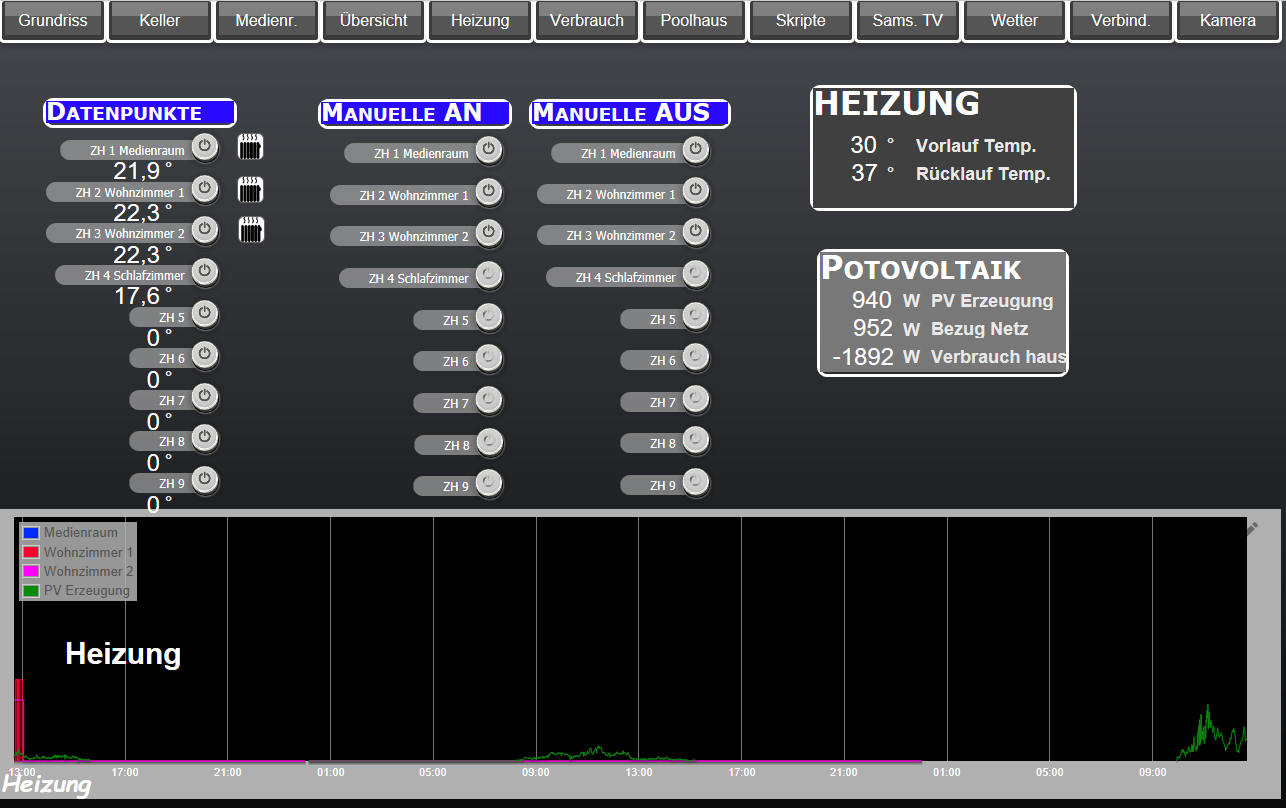
Heizung.JPG `
Hallo Axel,
könntest Du auch das gesamte Projekt zur Verfügung stellen?
Sieht echt toll aus…
-
Hallo zusammen und ein frohes neues Jahr auch noch,
unter viewtopic.php?f=35&t=13917&start=60#p154795 hatte ich ja schon mal meine view eingestellt. Da es immer mal wieder was zu erweitern/verändern/erneuern gibt stelle ich mal wieder was neues ein. Wem's gefällt und etwas davon haben möchte einfach melden.
Gruß
Axel
Bad.JPG
Einstellungen.JPG
Backup.JPG
Fenster.JPG
Haustechnik.JPG
Licht.JPG
Robby.JPG
Wohnen.JPG
Heizung.JPG `
Hallo Axel,
könntest Du auch das gesamte Projekt zur Verfügung stellen?
Sieht echt toll aus… `
Hi, hier ist der Export. Anonymisiert klappt bei leider nicht.
-
vielen Dank dafür und viele Grüße…
-
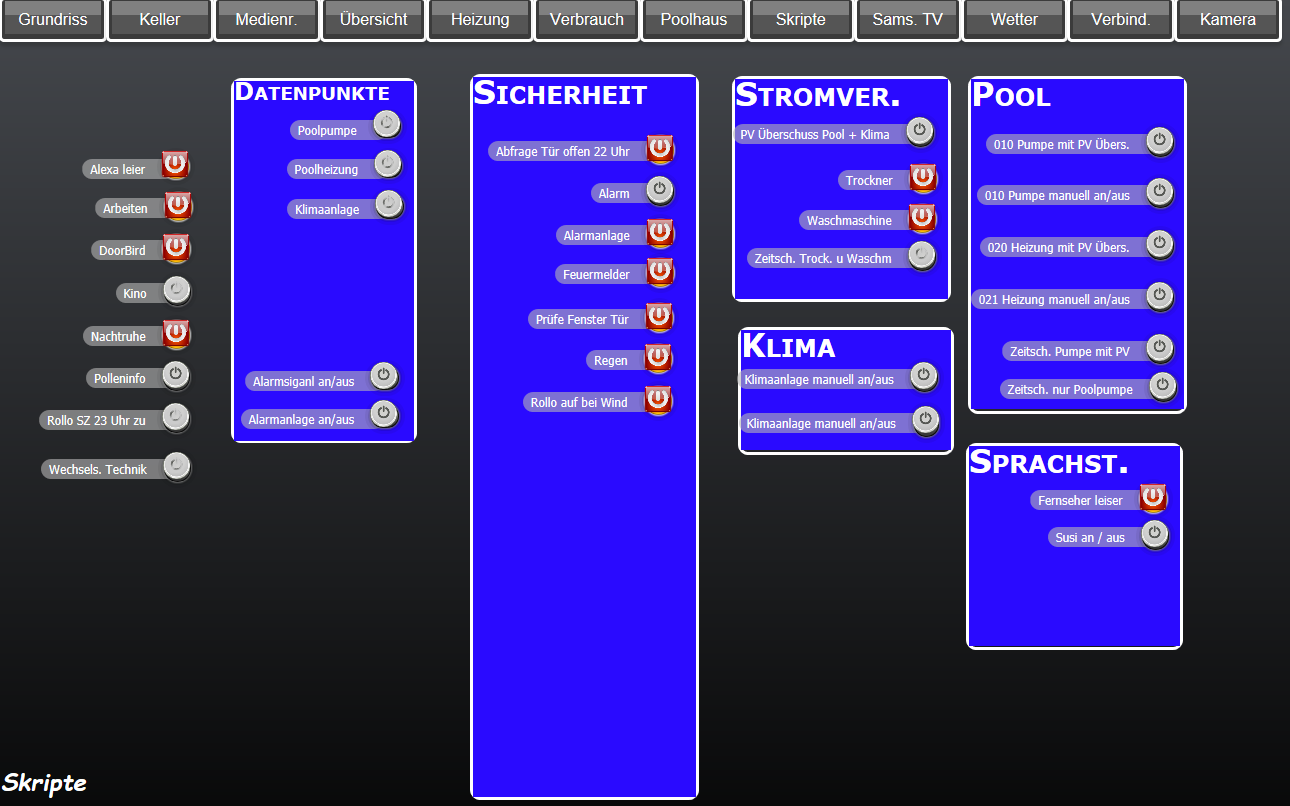
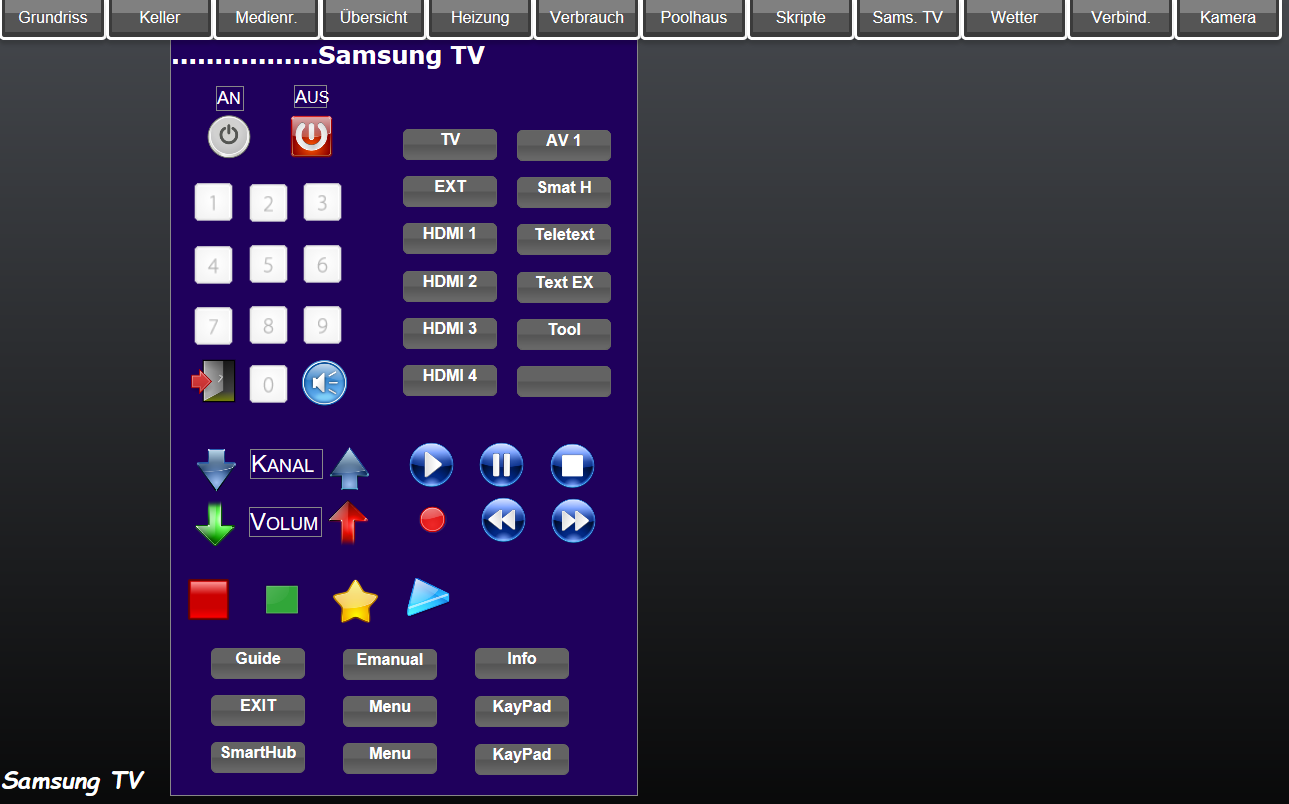
Hallo
Wegen einer Anfrage noch mal meine VIS











-
He noch ne Frage..
wie kann ich da meine zip Datei einfügen?
Die ist zu groß 46MB
-
hab mal heute den Schalter eingestellt für meine Hue Lampen
ein Schalter sieht so aus:
jqui-mfd - ctrl - Light
https://www.directupload.net/file/d/5320/wiitswb2_png.htm ~~unter Color steht das:
{val:hue.0.Philips_hue.Schlafzimmer.on; val=="false"? "red": val=="true"? "green": "red"}VIS auf dem iPad: Schalter funktioniert mit Safari nicht richtig, wenn ich draufklicke geht er direkt wieder aus. Mit Kiosk Browser geht es.
Jedoch hab ich noch das Problem wenn ich den VIS neu starte und das Licht noch an ist, ist der Rand des Schalters wieder Rot obwohl das Logo innen noch als leuchtend anzeigt und das Licht ja wirklich noch brennt.~~
-
` > Hallo,
Danke fürs teilen.
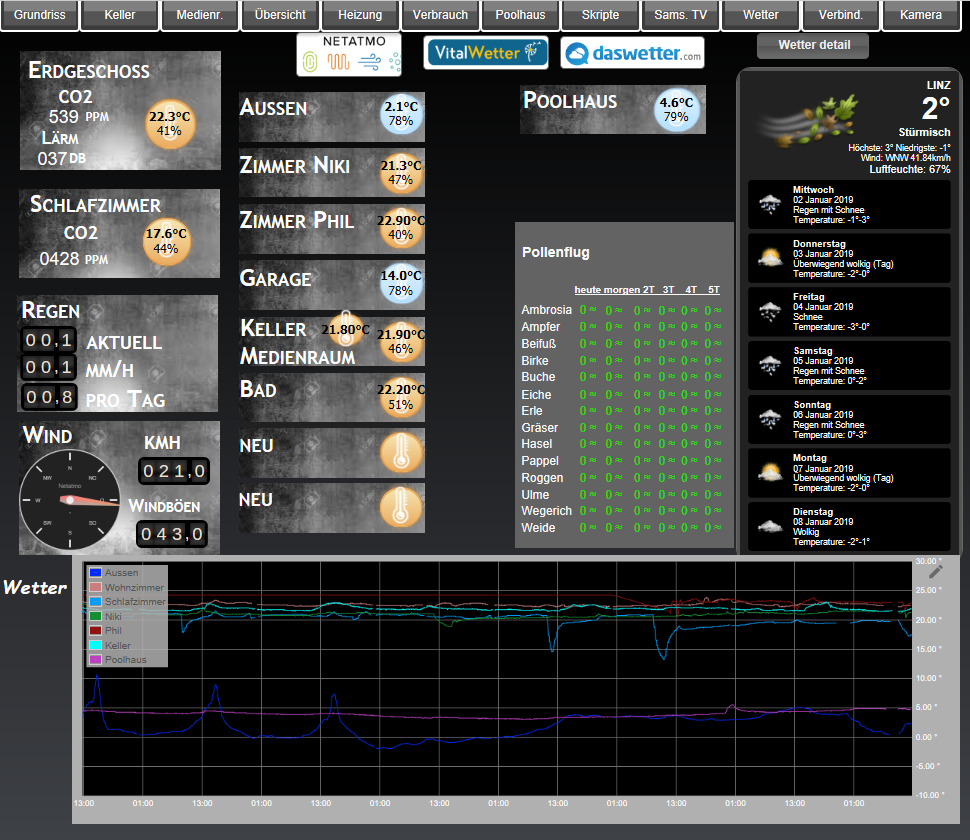
Ich habe mich mal ein wenig mit der Wetteransicht auseinandergesetzt.
Korrigiere mich wenn ich falsch liege aber ich glaube man könnte auf das script verzichten wenn man mit Bindings arbeitet.
Ich habe für die Wettericons das "Basic Image " - Widget genommen unf folgendes bei Quelle eingegebn: /daswetter/icons/wetter/{daswetter.0.NextDays.0d.ConditionID}f.png
das klappt sowei auch… `
wie soll ich dich korrigieren wenn ich keinen Plan von dem ganzen hier habe :lol: :lol: :lol: :lol:
hab es mal getestet , funktioniert :D script gelöscht :mrgreen: Danke :mrgreen:
Wichtig zu wissen : im VIS Editor wird nichts angezeigt. Erst im Vis sieht man dann das Bild ( hat mich ewig Zeit gekostet bis ich das geblickt habe :roll: ) `
Hallo,
ich versuche Grad dein Wetter für mich anzupassen. Bin aber kompletter Neuling. Ihr habt davon geschrieben mit Basic Image und Bindings. Kannst du mir mal genau erklären wie das gemacht wird? Ich habe ein Image (statisch und stateful) bei statisch kann ich den Ordner angeben, der ist aber dann immer das gleich Icon. Bei dem stateful kann ich zwar ein Objekt einfügen, dann wird mir aber nichts angezeigt :(
Schon mal danke im Vorraus
der kleinekönig
-
He noch ne Frage..
wie kann ich da meine zip Datei einfügen?
Die ist zu groß 46MB `
Denke mal du musst es woanders hochladen, auf Google Drive, DropBox u.s.w
-
@dtp:Was nutzt du zur Anzeige? Tablet, Pc? `
Sowohl, als auch. ;)
Primär nutze ich ein Wandtablet. Dieses hängt im Flur des EG und ist 24/7 eingeschaltet (auch der Screen). Hab noch ein zweites mit entsprechendem Rahmen, doch im Moment habe ich noch keine Idee, wo ich das am besten im Haus platziere.
Wandtablet_dtp_01.JPG
Wandtablet_dtp_02.JPG
Die beiden Tablets sind Lifetab P9701 von Mediom, die von den Abmessungen her mit denen eines iPad mit 9,7"-Screen nahezu perfekt übereinstimmen. So kann ich die Rahmen problemlos auch mal für entsprechende iPads verwenden. `
Was nutzt du denn für eine Halterung? Ich suche mich zurzeit dämlich nach einer die mir gefällt und nicht zu weit absteht von der Wand.
-
@Rummelmugge:Sooo, Licht am Ende des Tunnels. Seit vor ein paar Wochen mein FI das erste mal mein Dateisystem zerschossen hat, ist im wahrsten Sinne des Wortes der Wurm drin…
ioBroker neu aufgesetzt und nur noch Fehlermeldungen am laufenden Band, also Fehlersuche und nochmal neu aufgesetzt. Immernoch Fehler, weitergesucht, wieder neu aufgesetzt.
Hurra, alles läuft wieder. Ein paar Tage später ruft meine Frau mich auf der arbeit an: "Hier fliegt andauernd die Sicherung raus!"
...Fehlersuche ergab, Wasserkocher kaputt... ...Dateisystem am Raspberry ebenfalls...
Wieder alles neu aufgesetzt...
Ein paar Tage später auf der Arbeit fällt plötzlich jede Maschine aus... Stromausfall in allen umliegenden Ortschaften, weil ein Trafo im Umspannwerk kaputt ist.. ...das kommt dem Dateisystem natürlich wie gerufen...
Wieder alles neu aufgesetzt und voller Wut endlich das Thema USV angegangen. Jetzt habe ich alles wieder am Laufen, stromausfallsicher, mehr oder weniger alle Fehlermeldungen beseitigt und mein Mobiles UI wieder hergestellt. Zwar etwas abgewandelt wie in meinem letzten Post aber dafür nun endlich auch mit einem funktionierendem Projektexport. Firefox sei dank :D
P.S.: Aufgrund der Dateigröße hab ich den Export ohne die Hintergründe der einzelnen Räume gespeichert. 2018-11-15-OP5t.zip
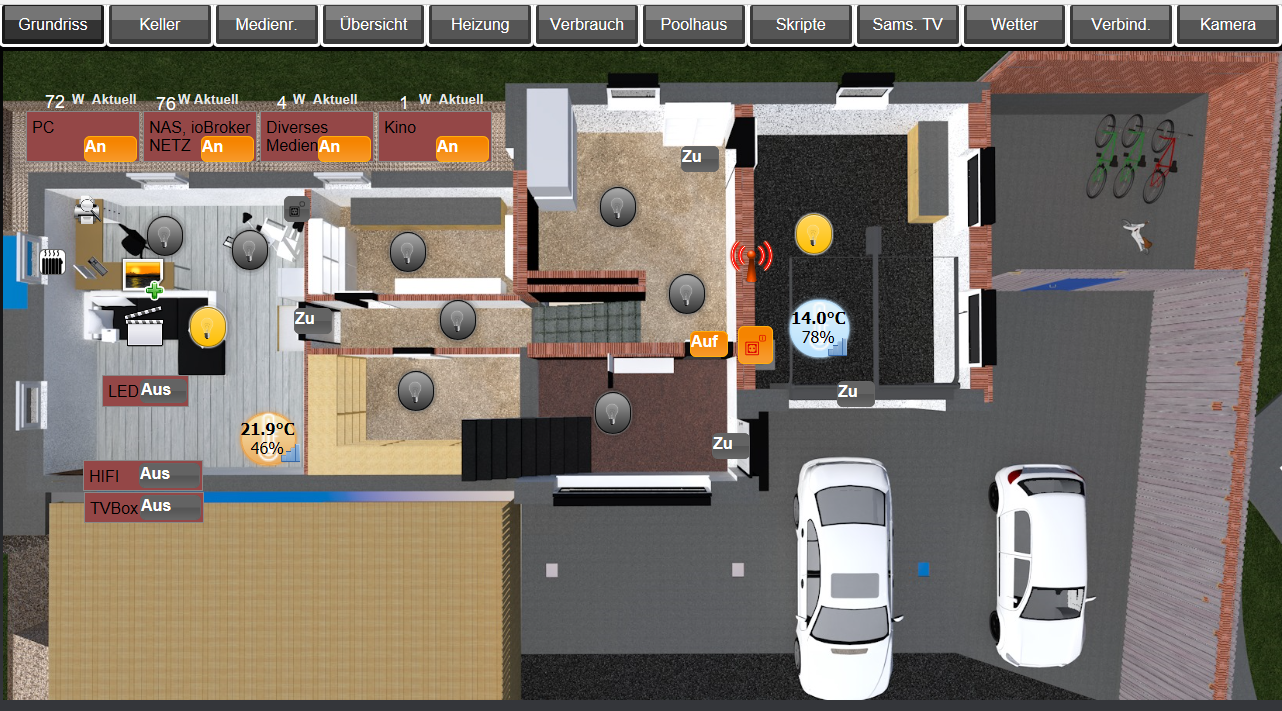
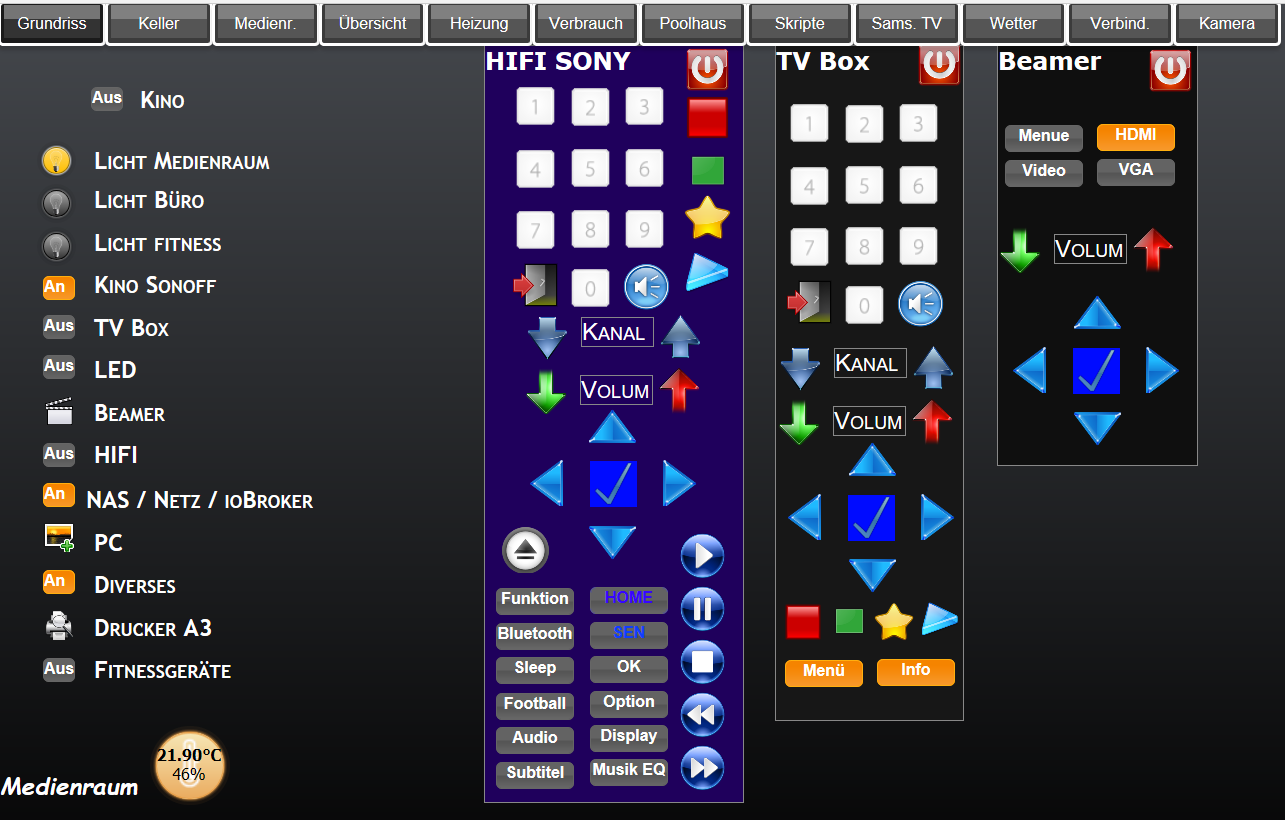
Screenshot_20181115-212218.jpg
Screenshot_20181115-212350.jpg
Screenshot_20181115-212307.jpg
Screenshot_20181115-212243.jpg `
Also immer wenn ich das importieren will, wird ein neues Projekt angelegt mit der Standard demoview aber nicht mit deinen views, was mache ich falsch?
MfG
eMd
-
So,
dank der tatkräftigen Hilfestellung hier habe ich es geschafft das meine Klingel jetzt so funktioniert wie ich das möchte.
Das ist zwar keine View, aber ich habe nirgendwo etwas passendes gefunden und mir dann das Teil zusammengeklaubt.
Vielleicht spart sich einer von euch dadurch eine Menge Arbeit.
Als Klingeltaster verwende ich einen Taster der an einem Sonoff Basic mit Tasmota angeschlossen ist. Der Basic ist in der Nähe der Eingangstüre installiert und macht eigentlich die Außenbeleuchtung und die Außentemperatur. Als "Nebenprodukt" macht er dann eben auch noch die Klingel.
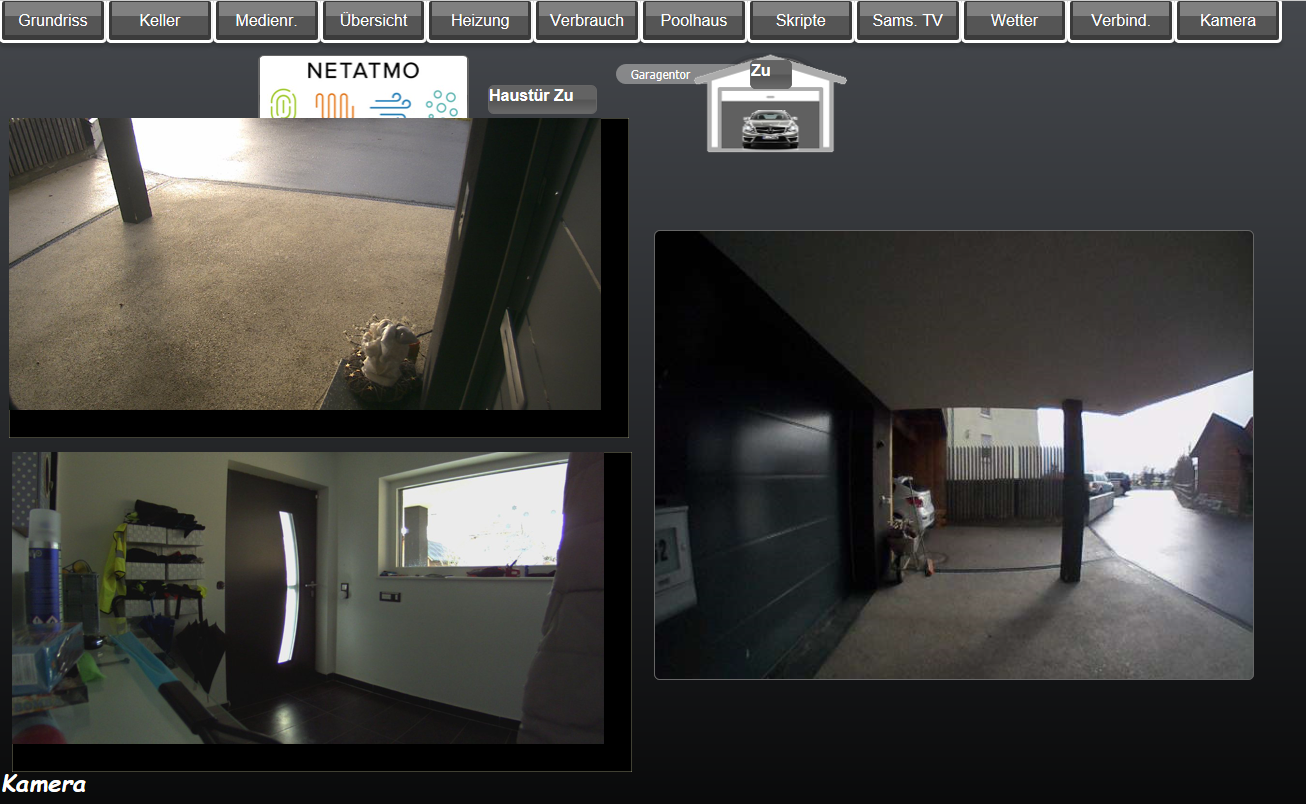
Für die Kamera läuft ein MotionEye Server der mir die billige Chinakamera (18 €) vom RSTP Stream auf einen MJPEG Stream umsetzt.
Das Klingeln selbst wird über den TR064 Adapter auf der Fritzbox ausgelöst und initialisiert für 15 Sekunden einen Internruf an einem angeschlossenem Telefon.
Ursprünglich wollte ich das Kamerabild per Pushover versenden, aber das scheint nicht zu funktionieren. Da ich sowieso den Mailadapter installiert habe habe ich mich dann für den Mailversand entschieden.
Beim Drücken des Klingeltasters passiert folgendes:
-
Es wird ein Snapshot erstellt.
-
nach 5000 ms wird dieser per mail an 2 User versendet
-
zusätzlich wird das Telefon per Internruf gerufen
-
Alexa wird lauter gestellt
-
Alexa sagt an das jemand an der Tür ist
-
Alexa wird wieder leiser gestellt
-
gleichzeitig wird der View in VIS für 60 Sekunden auf das Kamerabild geschaltet
-
Der Klingeltaster wird für 5000 ms gesperrt um zu verhindern das durch doppeltes Drücken das Script gestoppt wird
var sperre = false; //verhindert das doppeltes Drücken das Script stoppt on({id: 'sonoff.0.Eingang.POWER2', change: "any"}, function (obj) { if(!sperre) { sperre = true; sendTo('phantomjs.0', 'send', { url: 'http://192.168.XXX.XXX:8765/picture/2/current/?_username=xxxxx&_signature=52XXXXXXXc0b5c865eeb8e3d5935741934ad', output: 'picture.png', // default value width: 800, // default value height: 600, // default value timeout: 2000, // default value zoom: 1, // default value 'clip-top': 0, // default value 'clip-left': 0, // default value 'clip-width': 800, // default value is equal to width 'clip-height': 600, // default value is equal to height 'scroll-top': 0, // default value 'scroll-left': 0, // default value online: true // default value }, function (result) { if (result.error) { console.error(JSON.stringify(result.error)); } if (result.stderr) { console.error(result.stderr); } if (result.stdout) { console.log(result.stdout); } console.log(result.output); }); timeout = setTimeout(function () { sendTo("email", "send", { text: '', to: 'User1@gmail.com', subject: 'Klingel', attachments:[ {path: '/opt/iobroker/node_modules/iobroker.phantomjs/picture.png', cid: "file1"}, ] }); //Mail mit Bild Empfänger 1 sendTo("email", "send", { text: '', to: 'User2@gmail.com', subject: 'Klingel', attachments:[ {path: '/opt/iobroker/node_modules/iobroker.phantomjs/picture.png', cid: "file1"}, ] }); //Mail mit Bild Empfänger 2 }, 5000); // Verzögert den Mailversand bis das Bild gespeichert ist setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Tuer"}'); // oder //setState("vis.0.control.instance", 'FFFFFFFF'); //setState("vis.0.control.data", 'DemoView'); //setState("vis.0.control.command", 'changeView'); // muss immer letzte sein // Setze View auf Kamerabild setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "Neu/Info"}'); }, 60000); // Nach 60 Sekunden, zeige wieder Start View setState("tr-064.0.states.ring"/*ring*/, '**611, 15'); //Klingelt 15 Sekunden auf dem Telefon sendTo("pushover", "send", { message: 'Klingel', file: "/opt/iobroker/node_modules/iobroker.phantomjs/picture.png", sound: "" }); //Klingelinfo über Pushover timeout = setTimeout(function () { setState("alexa2.0.Echo-Devices.G2A0P3xxxxx60LLE.Player.volume"/*volume*/, 90, true); }, 500); // Setzt Alexa auf 90% timeout = setTimeout(function () { setState("alexa2.0.Echo-Devices.G2A0P3xxxxx60LLE.Commands.speak"/*speak*/, 'Es ist jemand an der Tür'); }, 1000); // Sprachansage timeout = setTimeout(function () { setState("alexa2.0.Echo-Devices.G2A0P3xxxxx60LLE.Player.volume"/*volume*/, 50, true); }, 1500); // Setzt Alexa auf 50% setTimeout(function() { sperre = false; }, 5000); //Zeit für Klingelsperre 1.Zeile } });Viel Spaß beim Einsatz
Die nächste Umsetzung wird vermutlich ein Echo Dot an der Haustür sein der beim Klingeln sagt: "Hau ab du Vogel!" :lol:
-