NEWS
[Aufruf] fullyBrowser Adapter
-
AH - jetzt JA - wieder was gelernt - DANKE SCHÖN !!!
-
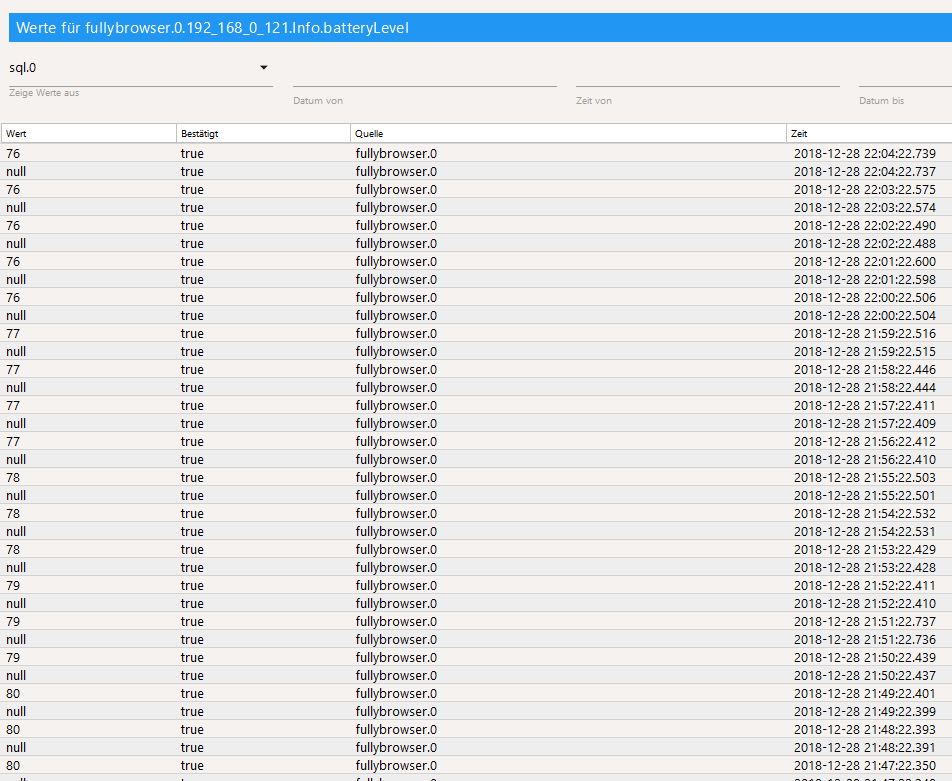
Beim Auslesen der Batterie scheint es einen Effekt zu geben, dass der State zwischenzeitlich ganz kurz auf "null" gesetzt wird.
Mein Tablet-Ladeskript schaltet daher ständig an und aus, zuletzt 160 Mal binnen knapp 3 Stunden. Habs jetzt also wieder ausgeschaltet, das hält ja keine Steckdose aus.
Das Skript selbst hatte ich zuvor mit PAW betrieben, nur den Datenpunkt verändert.
-
Hallo,
auch bei mir das gleiche. Dadurch wurde der DutyCycle auf 99% gepuscht.
Dachte schon, das liegt an meinem Skript.
VG
-
Nö, das scheint irgendwas am Abfrageintervall zu sein.
Wenn ich direkt den Wert abfrage:
! ````
var request = require('request');
var link = "http://192.168.XXX.XXX:2323/?cmd=deviceInfo&type=json&password=XXX";
var state = "javascript.0.Allgemein.Akku_Tablet"/Akku_Tablet/;
! function fully() {
request(link, function(error,response, body) {
if(error) log('Fehler request: ' + error, 'error');
else {
objects = JSON.parse(body);
bat = objects.batteryLevel;
setState(state, bat);
log ("batteryLevel = " + bat);
}
});
}
! fully();
schedule('*/10 * * * *', fully);Und den dann zum Laden verwende: >! ```` const idBatt = 'javascript.0.Allgemein.Akku_Tablet'; // Batterielevel in % const idPlug = 'sonoff.0.Ladestecker.POWER'; // Ladegerät ein const idVis = 'Vis.Batterieanzeige'; // Für Vis >! createState(idVis, 0, { type: 'number', min: 0, max: 7, role: 'level', states: { 0: 'leer', 1: '20 %', 2: '40 %', 3: '60 %', 4: '80 %', 5: 'voll', 6: 'Ladegerät' } }); >! var level = getState(idBatt).val; var plug = getState(idPlug).val; >! function batt() { var state = 5; // full 80 % if(level <= 79) state = 4; // 79 % if(level <= 60) state = 3; // 60 % if(level <= 40) state = 2; // 40 % if(level <= 30) state = 1; // 20 % if(level <= 22) state = 0; // empty 20 % if(plug) state = 6; // Ladegerät ein setState(idVis, state, true); if(level >= 80 && plug) setState(idPlug, false); if(level <= 30 && !plug) setState(idPlug, true); } >! batt(); // Skriptstart >! on(idBatt, function(dp) { level = dp.state.val; batt(); }); >! on(idPlug, function(dp) { plug = dp.state.val; batt(); });habe ich den Effekt nicht.
Also aus Fully scheint der Wert korrekt zu kommen ohne Schwankungen.
Der Ladestecker ist direkt in meinem Büro. So konnte ich das Schalten deutlich hören. Ich habe zwar keine Fehlersuche gemacht, aber als ich aus einem anderen Grund das Script nicht mehr zum Laden verwendet habe war das Schalten plötzlich wieder weg.
-
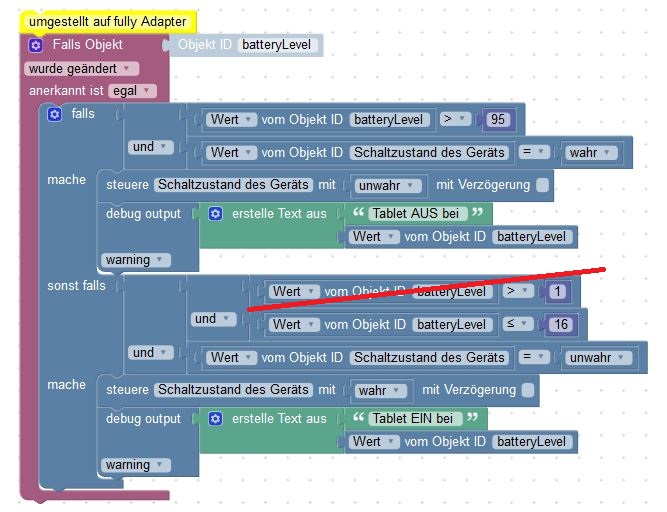
Dann würde ich einfach <20 und >0 abfragen. Wenn der Skript funktioniert sollte der Akku ja nie unter 15 kommen (eigentlich nie unter 20)
(20% Akkustand hab ich als Untergrenze angenommen) `
Hallo,
"null" ist nicht als Wert der Zahl 0 gemeint sondern als 'Null' in JavaScript. 'Null' is a keyword in JavaScript that signifies 'no value' or nonexistence of any value.
-
Hallo,
bei mir fällt der Wert auch immer auf Null, die Aktualisierung( bei mir 1 Minute) funktioniert.
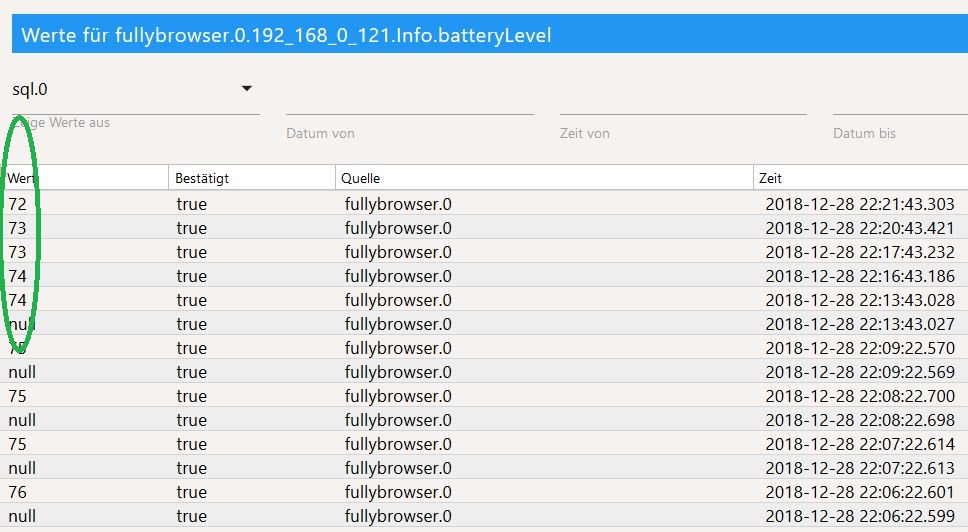
Ich kopiere mir jetzt den Wert bei Aktualisierung in einen anderen Datenpunkt, dort bleibt er auf dem alten Wert stehen.
Den neuen Datenpunkt benutze ich für die Akkuanzeige auf dem VIS und für die Batterieladung.
Gruß Sebastian
16431_level.jpg
16431_1.png
16431_2.png -
installiert mal bitte von GIt
https://github.com/arteck/iobroker.fullybrowser.git
ich hab den Fehler glaube ich gefunden
-
Hier das gleiche - habe auch die Version aus dem Git - bin gerade dabei die Batterie herunter zu fahren - mal sehen was passiert. Bis jetzt sieht es gut aus.
Eine andere Frage am Rande. Ich verwende das FireHD10 von Amazon als SmartHome Tablet. Nach der Bewegungserkennung geht nicht das VIS als erstes auf, sondern der blöde Amazon Sperrbildschirm den ich immer erst weg wischen muss. Gibt es evtl. eine Lösung das man direkt auf der Fully Oberfläche mit dem VIS landet?
-
installiert mal bitte von GIt
https://github.com/arteck/iobroker.fullybrowser.git
ich hab den Fehler glaube ich gefunden `
Hallo arteck, Respekt und Dank, funktioniert einwandfrei!Vorher:

Nachher:

Somit kann ich meinen workaround wieder "auf sauber" umarbeiten!

LG aus Wien
mxa
-
Hier das gleiche - habe auch die Version aus dem Git - bin gerade dabei die Batterie herunter zu fahren - mal sehen was passiert. Bis jetzt sieht es gut aus.
Eine andere Frage am Rande. Ich verwende das FireHD10 von Amazon als SmartHome Tablet. Nach der Bewegungserkennung geht nicht das VIS als erstes auf, sondern der blöde Amazon Sperrbildschirm den ich immer erst weg wischen muss. Gibt es evtl. eine Lösung das man direkt auf der Fully Oberfläche mit dem VIS landet? `
ich glaube das kannst du mit der Helligkeit auf 0 umgehen.. also nicht ScreenOff sonder Helligkeit auf 0..und bei bewegung wieder auf was weiss ich 200
-
funktioniert 1a. Danke
nur ein Hinweis,
keine Ahnung ob es bereits erwähnt wurde.
bei mir war Anfangs kein Abfrage Intervall gesetzt, das führte dazu, dass der IoBroker nicht mehr reagiert, sobald der Adapter auf "grün" geht. Wahrscheinlich wird dann im "1ms" Bereich versucht Daten zu lesen/ schreiben. Ein erster Default Wert der Abfragezeit wäre gut.



