NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Bist du Mac User? dann werden die Dateien beim Download automatisch entpackt.
Du musst mit der rechten Maustaste das Kontexmenü aufrufen und dann auf verknüpfte Datei laden gehen, dann wird die Zip.Datei runtergeladen.
Die Zip.Datei dann als neues Projekt importieren.
-
Ich habe das Müll Script angepasst.
Wer nur die Tage bis zum Abholen der 4 Müllsorten benötigt, ist damit sicher einfacher bedient.
Ihr müsst nur diese beiden Konstanten anpassen:
- MUELL_KALENDER –> iCal Instanz mit dem jeweiligen Müll Kalender
- MUELL_EINTRAEGE –> Müll Namen aus dem Kalender mit gewünschtem Object Name. (Werden unter der laufenden JavaScript Instanz angelegt)
!
// Abruf der verbleibenden Tage bis zum nächsten Abholtermin // 16.12.2018 JoJ123 // v.0.0.1 ! const MUELL_KALENDER = "ical.2.data.html" const MUELL_EINTRAEGE = { "Restmüll": 'vis.muell.restmuell', "Papiertonne": 'vis.muell.papier', "Bioabfall": 'vis.muell.bioabfall', "Gelber Sack": 'vis.muell.gelbersack' }; ! debug = false; Object.keys(MUELL_EINTRAEGE).forEach(key => { createState(MUELL_EINTRAEGE[key], -1); }) ! function muell() { const contentString = readHTML(); if (debug) log(contentString); ! const dateRegExp = /[0-9]{2}.[0-9]{2}.[0-9]{4}/g; const rangeRegExp = /In [0-9] Tagen/g; const todayRegExp = /Heute/g; const tomorrowRegExp = /Morgen/g; const dayAfterTomorrowRegExp = /Übermorgen/g; ! Object.keys(MUELL_EINTRAEGE).forEach(eintrag => { if (debug) log("eintrag: " + eintrag); // Position bestimmen const pos = contentString.indexOf(eintrag, 1); if (debug) log("pos: " + pos); ! // Check Datum const date = contentString.substring((pos - 13), pos - 3); const range = contentString.substring((pos - 13), pos - 3); const today = contentString.substring((pos - 8), pos - 3); const tomorrow = contentString.substring((pos - 9), pos - 3); const dayAfterTomorrow = contentString.substring((pos - 13), pos - 3); if (dateRegExp.test(date)) { if (debug) log("datum ist: ---" + date + "---"); var newDateRegExp = /(\d{2}).(\d{2}).(\d{4})/; var dayArray = newDateRegExp.exec(date); const dateObj = new Date( (dayArray[3]), (dayArray[2]) - 1, (dayArray[1]) ); setState(MUELL_EINTRAEGE[eintrag], Math.ceil(((dateObj - new Date()) / (1000 * 60 * 60 * 24)))); } else if (rangeRegExp.test(range)) { if (debug) log("range ist: ---" + range + "---"); setState(MUELL_EINTRAEGE[eintrag], Number(range.substring(3, 4))); } else if (todayRegExp.test(today)) { if (debug) log("today ist: ---" + today + "---"); setState(MUELL_EINTRAEGE[eintrag], 0); } else if (tomorrowRegExp.test(tomorrow)) { if (debug) log("tomorrow ist: ---" + tomorrow + "---"); setState(MUELL_EINTRAEGE[eintrag], 1); } else if (dayAfterTomorrowRegExp.test(dayAfterTomorrow)) { if (debug) log("dayAfterTomorrow ist: ---" + dayAfterTomorrow + "---"); setState(MUELL_EINTRAEGE[eintrag], 2); } }); } ! function readHTML() { var contentString = getState(MUELL_KALENDER).val.toString(); // remove all inside SCRIPT and STYLE tags contentString = contentString.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); contentString = contentString.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags contentString = contentString.replace(/ /gi, ""); contentString = contentString.replace(/<br\s\>/gi, ""); contentString = contentString.replace(/<br\>/gi, ""); // remove all else contentString = contentString.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: contentString = contentString.replace(/ /gi, " "); contentString = contentString.replace(/&/gi, "&"); contentString = contentString.replace(/"/gi, '"'); contentString = contentString.replace(/</gi, '<'); contentString = contentString.replace(/>/gi, '>'); return contentString } ! schedule('10 0 * * *', () => muell()); muell();</br\></br\s\></style.*></script.*>`vielen Dank. Das schaue ich mir an, um wieder was zu lernen. Sieht für mich so aus, als hättest du insbesondere den Teil des Datumsvergleichs eleganter gelöst, einiges andere scheint ja entsprechend zu sein. Schöne Sache, mit dem Thema Datumsvergleich kannte / kenne ich mich nicht aus, werds mir genauer ansehen
-
Ich habe das Müll Script angepasst.
Wer nur die Tage bis zum Abholen der 4 Müllsorten benötigt, ist damit sicher einfacher bedient.
Ihr müsst nur diese beiden Konstanten anpassen:
- MUELL_KALENDER –> iCal Instanz mit dem jeweiligen Müll Kalender
- MUELL_EINTRAEGE –> Müll Namen aus dem Kalender mit gewünschtem Object Name. (Werden unter der laufenden JavaScript Instanz angelegt)
!
// Abruf der verbleibenden Tage bis zum nächsten Abholtermin // 16.12.2018 JoJ123 // v.0.0.1 ! const MUELL_KALENDER = "ical.2.data.html" const MUELL_EINTRAEGE = { "Restmüll": 'vis.muell.restmuell', "Papiertonne": 'vis.muell.papier', "Bioabfall": 'vis.muell.bioabfall', "Gelber Sack": 'vis.muell.gelbersack' }; ! debug = false; Object.keys(MUELL_EINTRAEGE).forEach(key => { createState(MUELL_EINTRAEGE[key], -1); }) ! function muell() { const contentString = readHTML(); if (debug) log(contentString); ! const dateRegExp = /[0-9]{2}.[0-9]{2}.[0-9]{4}/g; const rangeRegExp = /In [0-9] Tagen/g; const todayRegExp = /Heute/g; const tomorrowRegExp = /Morgen/g; const dayAfterTomorrowRegExp = /Übermorgen/g; ! Object.keys(MUELL_EINTRAEGE).forEach(eintrag => { if (debug) log("eintrag: " + eintrag); // Position bestimmen const pos = contentString.indexOf(eintrag, 1); if (debug) log("pos: " + pos); ! // Check Datum const date = contentString.substring((pos - 13), pos - 3); const range = contentString.substring((pos - 13), pos - 3); const today = contentString.substring((pos - 8), pos - 3); const tomorrow = contentString.substring((pos - 9), pos - 3); const dayAfterTomorrow = contentString.substring((pos - 13), pos - 3); if (dateRegExp.test(date)) { if (debug) log("datum ist: ---" + date + "---"); var newDateRegExp = /(\d{2}).(\d{2}).(\d{4})/; var dayArray = newDateRegExp.exec(date); const dateObj = new Date( (dayArray[3]), (dayArray[2]) - 1, (dayArray[1]) ); setState(MUELL_EINTRAEGE[eintrag], Math.ceil(((dateObj - new Date()) / (1000 * 60 * 60 * 24)))); } else if (rangeRegExp.test(range)) { if (debug) log("range ist: ---" + range + "---"); setState(MUELL_EINTRAEGE[eintrag], Number(range.substring(3, 4))); } else if (todayRegExp.test(today)) { if (debug) log("today ist: ---" + today + "---"); setState(MUELL_EINTRAEGE[eintrag], 0); } else if (tomorrowRegExp.test(tomorrow)) { if (debug) log("tomorrow ist: ---" + tomorrow + "---"); setState(MUELL_EINTRAEGE[eintrag], 1); } else if (dayAfterTomorrowRegExp.test(dayAfterTomorrow)) { if (debug) log("dayAfterTomorrow ist: ---" + dayAfterTomorrow + "---"); setState(MUELL_EINTRAEGE[eintrag], 2); } }); } ! function readHTML() { var contentString = getState(MUELL_KALENDER).val.toString(); // remove all inside SCRIPT and STYLE tags contentString = contentString.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); contentString = contentString.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags contentString = contentString.replace(/ /gi, ""); contentString = contentString.replace(/<br\s\>/gi, ""); contentString = contentString.replace(/<br\>/gi, ""); // remove all else contentString = contentString.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: contentString = contentString.replace(/ /gi, " "); contentString = contentString.replace(/&/gi, "&"); contentString = contentString.replace(/"/gi, '"'); contentString = contentString.replace(/</gi, '<'); contentString = contentString.replace(/>/gi, '>'); return contentString } ! schedule('10 0 * * *', () => muell()); muell();</br\></br\s\></style.*></script.*>`vielen Dank. Das schaue ich mir an, um wieder was zu lernen. Sieht für mich so aus, als hättest du insbesondere den Teil des Datumsvergleichs eleganter gelöst, einiges andere scheint ja entsprechend zu sein. Schöne Sache, mit dem Thema Datumsvergleich kannte / kenne ich mich nicht aus, werds mir genauer ansehen `
Ja den Datumsvergleich habe ich etwas vereinfacht
Außerdem hatte das alte Script einen Fehler, es wurde nicht auf "In X Tage" geprüft.
Außerdem erzeugt das Script nun States mit den verbleibenden Tagen und nicht nur ein JSON Object
-
> Außerdem hatte das alte Script einen Fehler, es wurde nicht auf "In X Tage" geprüft.Du meinst die Date to Text Sache? Ja die wurde in der Tat nicht berücksichtigt, stand originär auch immer dabei, dass es nicht mit "Ersetze mit Worten" geht. Ein Fehler war das nicht, aber wohl eine Einschränkung.
Ist j auch egal, fest steht, deine Version ist deutlich eleganter als meine… aber ich bin ja auch nur interessierter Laie :D
-
Hi,
ich habe dein Skript mal ausprobiert.
Kann es sein, dass es Probleme gibt, wenn das Jahr größer ist, als das aktuelle?
3 von 4 Müllsorten funktionieren, bei der Papiertonne, die als einzige erst wieder im neuen Jahr abgeholt wird, liest er das Datum nicht aus und gibt dann als Wert -1 aus.
-
Ist bei mir leider auch so….........bzw.Papier wird nicht eingelesen.

-
So anbei das Projekt. Wenn jemand was kritisches findet was nicht im Netz stehen sollte wäre ich über einen Hinweis dankbar.
@JB_Sullivan: Das sind Zähler der noch verbleibenden Tage bis zum Abholtag. Ist von jemand aus dem Forum.2018-12-07-Forum.zip `
Hi wenn ich das importiere kommt nur die Demoview. Was mach ich falsch? Beim ersten laden kam auch ne Fehlermeldung dass er irgendwas nicht öffnen konnte bzw, nicht existiert.
Bin nur in VIS EDIT rein und dann auf Projekete, importieren dann die ZIP Datei ausgewählt.
-
Hast du unten das Projekt auch benannt?
-
Benenne es mal um
-
ZIP neu runterladen, oder die ZIP ist defekt….....
-
Ich sende dir mal eine Material Design ZIP, die sollte funktionieren…...teste die mal.

-
Vielen Dank.
Problem lag an Safari. Der hat die ZIP Dateien immer nach dem runterladen entpackt und ich hab die wieder gezippt und das ging dann nicht. Hab dann eingestellt dass Safari die Dateien nicht entpackt und siehe da es geht.
Nur wie lösch ich jetzt die überflüssigen Projekte ^^
PS: Und beim Projekt von Annuit fehlen einige ICONS leider :(
PS2: OMG das alles(Mit mac und zip) stand oben :( sorry mein Fehler
-
Nur wie lösch ich jetzt die überflüssigen Projekte ^^ `
Lass sie, da kann einiges schief gehen….........
Auf deine Verantwortung:
Windows:
C:\ioBroker\iobroker-data\files\vis.0
PI:
anpassen
Da sind die Projekte drinnen, Projektordner einfach löschen........
-
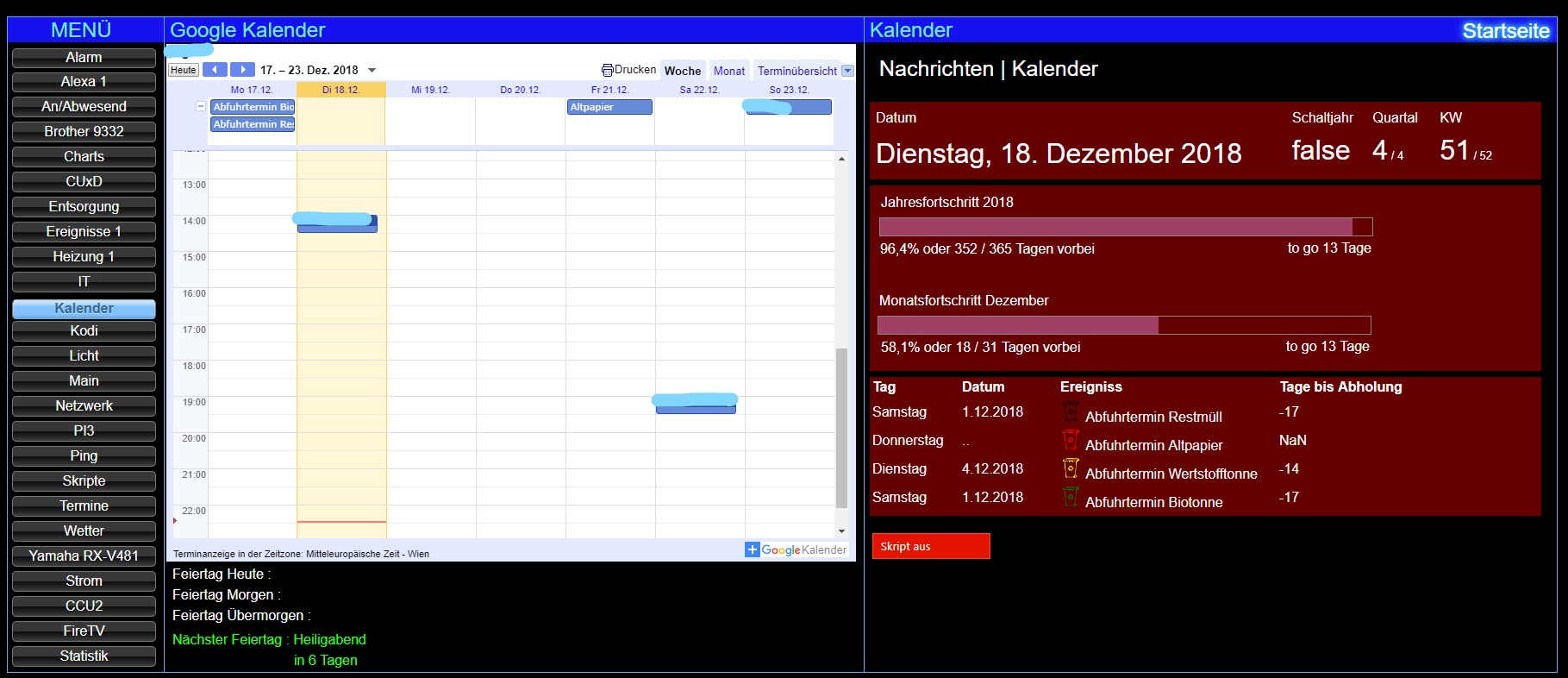
Hab am Wochenende mal ein wenig mit Farben und Stilelementen herumgespielt und meine Views etwas überarbeitet. Als Statusfarben verwende ich "yellowgreen", "royalblue", "orange" und "orangered".
Ein paar Feinheiten sind immer noch anzupassen. Aber im Wesentlichen bin ich mit meinen Views soweit zufrieden. Sie sind für eine 10-Zoll-Display mit XGA-Auflösung oder höher optimiert. Ich benutze zur Anzeige die ioBroker.vis App unter Android 7.1.2 auf einem Medion Lifetab P9701, das sehr vergleichbar mit einem iPad mit 9,7"-Bildschirm ist.
-
Vielen Dank.
Problem lag an Safari. Der hat die ZIP Dateien immer nach dem runterladen entpackt und ich hab die wieder gezippt und das ging dann nicht. Hab dann eingestellt dass Safari die Dateien nicht entpackt und siehe da es geht.
Nur wie lösch ich jetzt die überflüssigen Projekte ^^
PS: Und beim Projekt von Annuit fehlen einige ICONS leider :(
PS2: OMG das alles(Mit mac und zip) stand oben :( sorry mein Fehler `
Installiere einfach alle Vis Icon packages, dann sollte es funktionieren.
-
hat geklappt, Danke.
Kann mir noch jemand erklären wie man die Rändern von Grün auf ne andere Farbe einstellt? Finde nirgends in den CSS EInstellungen die Zeile dafür, nur die Dicke und Farbe für Hintergrund hab ich gefunden.
Und ist der grüne Ring weg wenn zb das Licht was mit dem Widget gesteuert wird aus ist?







