NEWS
[Vorlage] Spotify Skript
-
Artist wurde zuvor mit angezeigt, hatte mehrere Varianten der HTML Tracklist probiert. Erst mit deinem script kam es dann zum Fehler, das Artisten nicht mehr mit angezeigt werden.
Icon hab ich im "main" Ordner eingefügt, aber wie gesagt, passt die Position nicht.
Bei mir läuft eigentlich das selbe Script.
Wenn ich zu Hause bin, werd ich nochmal nachsehen.
Beides wird ausgegeben aber nicht angezeigt. `
Ergänze erstmal alle CSS-Klassen, welche jetzt in der Anleitung zu finden sind, somit rückt dein Text mehr nach links, damit dein Icon frei steht und der aktuelle Song grün wird. Das mit dem Artist ist seltsam, überprüfe vielleicht die genauen Pfade zu deinen Objekten und passe sie an, falls nötig.
-
Werd ich dann später mal alles aktualisieren
Danke erstmal für die Rückmeldung
-
Ein Downgrade des Adapters von 3.1 auf 3.0 brachte den Erfolg, komischer weise wurden bei mir in der Version 3.1 keine Intepreten übermittelt.
-
@Mic:Skript erstellt: https://github.com/twonky4/ioBroker.spo … l-Playlist `
Vielen Dank für das HTML-Playlist-Script, klasse!
Ich habe noch ein Problem beim Vergleich hinsichtlich Minuszeichen gefixt, also Variable 'current' versus der aktuell selektierten Playlist, da hier bei einem Wert das Sonderzeichen fehlte; daher habe ich eine Bereinigung eingebaut, welche die Sonderzeichen rauswirft beim Vergleich.
Außerdem sortiert das folgende Script die Playliste alphabetisch.
Zudem wird ein id="current-playlist" für die aktuell markierte Playliste gesetzt, das macht es einfacher, um diese per CSS zu formatieren.
Here we go:
`/******************************************************* * HTML-Playlist: * Quelle: https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Playlist * https://forum.iobroker.net/viewtopic.php?f=21&t=8173&hilit=spotify&start=440#p183687 ******************************************************/ /******************************************************************************* * Setup ******************************************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'mic.spotify-support.'; createState(STATE_PATH + 'playListHtml', '', false); on('spotify-premium.0.playlists.playlistList', refreshPlayList); on('spotify-premium.0.playlists.playlistListIds', refreshPlayList); on('spotify-premium.0.playlists.playlistListString', refreshPlayList); refreshPlayList(); function refreshPlayList() { var current = getState('spotify-premium.0.playlists.playlistList').val; var idArray = getState('spotify-premium.0.playlists.playlistListIds').val.split(';'); var titleArray = getState('spotify-premium.0.playlists.playlistListString').val.split(';'); var htmlResult = ''; /***** * Sort Arrays ****/ var arrTemp = []; for (let j = 0; j < titleArray.length; j++) { arrTemp.push(titleArray[j] + ";" + idArray[j]); } arrTemp.sort(); idArrayFinal = []; titleArrayFinal = []; for (let k = 0; k < arrTemp.length; k++) { let arrLine = arrTemp[k].split(';'); titleArrayFinal.push(arrLine[0]); idArrayFinal.push(arrLine[1]); } /***** * Build Playlist ****/ for (var i = 0; i < idArrayFinal.length; i++) { htmlResult += ''; htmlResult += ''; htmlResult += ''; } htmlResult += ' | '; var strCSSCurrPlaylist = ''; if( g_myStringSanitize(current) == g_myStringSanitize(idArrayFinal[i]) ) strCSSCurrPlaylist = '" id="current-playlist"'; htmlResult += '<div' +/strcsscurrplaylist/'="">'; htmlResult += titleArrayFinal[i]; htmlResult += ''; htmlResult += '</div'> | '; setState(STATE_PATH + 'playListHtml', htmlResult, true); } /** * Will just keep lower case letters, numbers, and removes the rest * @strInput The String */ function g_myStringSanitize(strInput) { var strT = strInput.toLowerCase(); var strResult = strT.replace(/([^a-z0-9]+)/gi, ''); return strResult; }` Wieder mal ein Script von Mic, welches ich für meine Zwecke genommen habe (Danke dafür) :mrgreen: Habe es allerdings wieder abgeändert, da mich Name und Album in einer Linie und mit Bindestrich nervten, nun werden Artist angezeigt und darunter der Name des Albums.  Hier mein Script dazu: `~~[code]~~/******************************************************* * HTML-Playlist: * Quelle: https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Playlist * https://forum.iobroker.net/viewtopic.php?f=21&t=8173&hilit=spotify&start=440#p183687 ******************************************************/ /******************************************************************************* * Setup ******************************************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'spotify.spotify-support.'; createState(STATE_PATH + 'playListHtml', '', false); function refreshPlayList() { var current = getState('spotify-premium.0.playlists.playlistList').val; var ids = getState('spotify-premium.0.playlists.playlistListIds').val.split(";"); var strings = getState('spotify-premium.0.playlists.yourPlaylistListString').val.split(";"); var html = ''; /***** * Sort Arrays ****/ var arrTemp = []; for (let j = 0; j < strings.length; j++) { arrTemp.push(strings[j] + ";" + ids[j]); } arrTemp.sort(); idsFinal = []; sourceFinal = []; for (let k = 0; k < arrTemp.length; k++) { let arrLine = arrTemp[k].split(';'); sourceFinal.push(arrLine[0]); idsFinal.push(arrLine[1]); } /***** * Build Playlist ****/ for (var i = 0; i < idsFinal.length; i++) { var playList = sourceFinal[i].split("–"); var currentList = (current == idsFinal[i]) ? ' id="currentList"' : ''; html += ''; html += ''; html += ''; } html += ' | '; if(current == idsFinal[i]) html += ''; html += '' + playList[0] + ''; if(playList[1] !== undefined) html += 'Album: ' + playList[1] + ''; html += ' | '; /*************************************************************************************************** * Script für automatisches Scrollen des aktuellen Titels * https://forum.iobroker.net/viewtopic.php?f=30&t=18222&p=190991&hilit=javascript+experten#p190365 ****************************************************************************************************/ html += ''; /***************************************************************************************************/ setState(STATE_PATH + 'playListHtml', html, true); } on('spotify-premium.0.playlists.playlistList', refreshPlayList); on('spotify-premium.0.playlists.playlistListIds', refreshPlayList); on('spotify-premium.0.playlists.playlistListString', refreshPlayList); refreshPlayList();` [/i][/i][/i][/i][/code][/i][/i][/i] ``` ` -
Wieder mal ein Script von Mic, welches ich für meine Zwecke genommen habe (Danke dafür) :mrgreen:
Habe es allerdings wieder abgeändert, da mich Name und Album in einer Linie und mit Bindestrich nervten, nun werden Artist angezeigt und darunter der Name des Albums. `
Gern geschehen, ist im Endeffekt Teamwork, auch Dank Deiner "Scroll-Umsetzung" und vor allem dank twonky mit dem Adapter und der die ursprüngliche Version des Playlist-Scripts erstellte. Da ich wenige Alben als Playlists habe, bleibe ich einzeilig, aber das ist "Use Case" anhängig :)
Hab auch noch Kleinigkeiten angepasst. Z.B. steht ja für die aktuelle Playliste immer "Playlist:" vorne dran. Im VIS zeige ich daher den Text (unter dem Bild) in einem basic - HTML Widget an wie folgt, das entfernt es:
{v:spotify-premium.0.playbackInfo.contextDescription;v.substring(0, 10) == 'Playlist: ' ? v.substring(10, 999) : v}
-
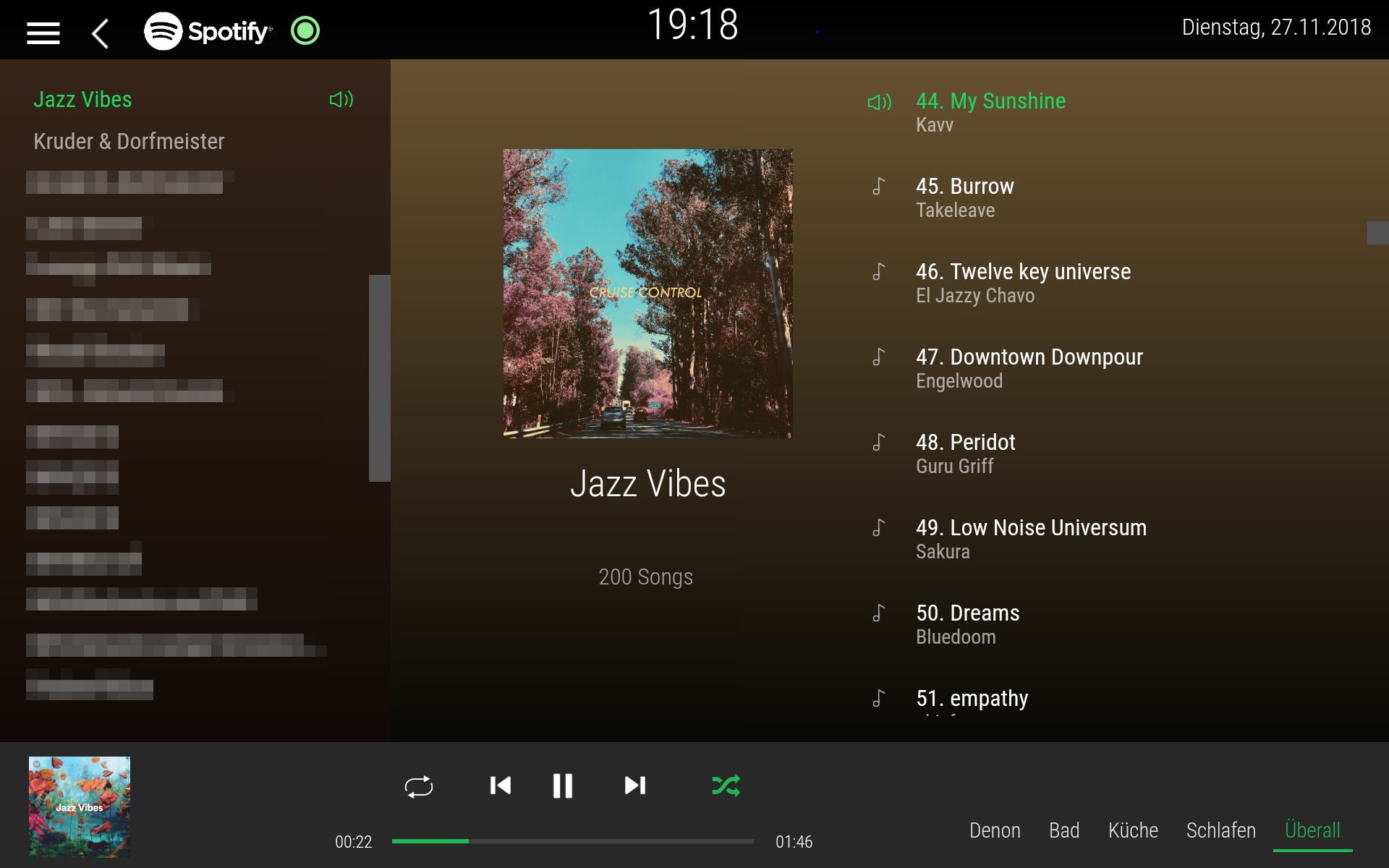
Hallo, wie habt ihr das gelöst, dass der angewählte Titel und die Playlist in grün angezeigt wird?
10096_spotify_playlist_012.png -
@BUG:Hallo, wie habt ihr das gelöst, dass der angewählte Titel und die Playlist in grün angezeigt wird? `
CSS is your friend :) Im VIS rechts unter "CSS" kannst Du CSS-Code einfügen. Bei mir ist das u.a.:
#vis_container #current-playlist { color: #1ed760; /*Spotify-Grün*/ } #vis_container #current-song { color:#1ed760; }Dazu ist es notwendig, dass meine Scripte von oben verwendet werden, die die entsprechenden IDs setzen. gimli85 verwendet glaub ich etwas andere Namen, kannst Du ebenso nehmen nur dann CSS entsprechend anpassen.
-
Super, danke Dir, hat funktioniert.
Jetzt hätt ich noch eine Frage:
Bin gerade dabei die Geräteauswahl umzusetzen.
Wie habt ihr das gelöst, dass das Bild und die Geräteauswahl gleichzeitig in einem Widget ist?
10096_spotify_playlist_015.png -
Habe noch ein wenig gebastelt, und eine Möglichkeit eingebaut, die NUR der Adapter unter ioBroker bietet. Mehre Accounts gleichzeitig nutzen. Wir haben einen Familien Account. Nun können, mit mehreren installierten Adaptern, alle Accounts gleichzeitig abgerufen werden. Jeder kann nun über die VIS Oberfläche seine Playlisten und Geräte nutzen. Das hatte mich schon lange gestört, das dies nicht ging.
Alles lässt sich steuern, ohne den anderen Nutzer zu stören `
Hi,
gibt es deinen Spotify View vielleicht schon irgendwo so das man Ihn importieren kann?
Danke und Gruß
-
Ohhhh :D :D
twonky macht uns ein Weihnachtsgeschenk :mrgreen:
-
Ohhhh :D :D
twonky macht uns ein Weihnachtsgeschenk :mrgreen:
Mega 8-) Werde ich zeitnah testen :)
-
Aber nicht unbedenklich updaten. Es haben sich state namen geändert, es ist also mit Migrationsaufwand zu rechnen, deswegen der Große Versionssprung. ;)
z.B.:
-
'playbackInfo' und 'player' sind nun in 'player' zusammengefasst
-
'player.volume' verschoben nach 'player.device.volume'
Mehr steht im changelog.
-
-
Aber nicht unbedenklich updaten. Es haben sich state namen geändert, es ist also mit Migrationsaufwand zu rechnen, deswegen der Große Versionssprung. ;)
z.B.:
-
'playbackInfo' und 'player' sind nun in 'player' zusammengefasst
-
'player.volume' verschoben nach 'player.device.volume'
Mehr steht im changelog. `
Danke für die Info. Ich werde das mal ganz in Ruhe machen, das View anpassen, und dann zur Verfügung stellen. Ich weiß aber nicht ob ich vor den Feiertagen dazu komme.
-
-
@twonkey,
ich passe das view gerade an den neuen Adapter an, mit allem was er mitbringt. Auch die Toogle Button kommen jetzt ohne das Blockly, habe mich mal mit der Lösung von Mic beschäftigt, funktioniert.
Hast Du was bei Shuffle und Repeat geändert? Das funktioniert nicht mehr wie mal angedacht? Wenn ja, wie wäre hier Dein Lösungsvorschlag?
Ansonsten ist das View fast fertig, und ich kann es heute Abend (wenn nichts dazwischen kommt) für alle hochladen und frei geben.
-
Habe, da ich ja eh gerade dabei bin meine Views zu überarbeiten die aktuelle Version installiert.
Spotify bedienen ging ca. 3 Std lang und jetzt kommt nur noch das im log:
spotify-premium.0 2018-12-19 15:09:33.027 error erron in request: 502 spotify-premium.0 2018-12-19 15:09:27.919 error erron in request: 502 spotify-premium.0 2018-12-19 15:09:22.823 error erron in request: 502 spotify-premium.0 2018-12-19 15:09:18.385 error erron in request: 502 spotify-premium.0 2018-12-19 15:09:18.115 error playlist error no playlist content spotify-premium.0 2018-12-19 15:09:18.115 error erron in request: 500 spotify-premium.0 2018-12-19 15:09:17.852 error erron in request: 502 spotify-premium.0 2018-12-19 15:09:16.911 info starting. Version 1.0.0 in /opt/iobroker/node_modules/iobroker.spotify-premium, node: v6.14.3 host.openmediavault 2018-12-19 15:09:16.171 info instance system.adapter.spotify-premium.0 started with pid 17205 host.openmediavault 2018-12-19 15:09:13.691 info instance system.adapter.spotify-premium.0 terminated with code 0 (OK) host.openmediavault 2018-12-19 15:09:13.691 error Caught by controller[6]: 2018-12-19 15:09:12.240 - spotify-premium.0 erron in request: 502 host.openmediavault 2018-12-19 15:09:13.691 error Caught by controller[5]: 2018-12-19 15:09:07.071 - spotify-premium.0 erron in request: 502 host.openmediavault 2018-12-19 15:09:13.691 error Caught by controller[4]: 2018-12-19 15:09:01.805 - spotify-premium.0 erron in request: 502 host.openmediavault 2018-12-19 15:09:13.691 error Caught by controller[3]: 2018-12-19 15:08:56.540 - spotify-premium.0 erron in request: 502 host.openmediavault 2018-12-19 15:09:13.691 error Caught by controller[2]: 2018-12-19 15:08:51.269 - spotify-premium.0 erron in request: 502 host.openmediavault 2018-12-19 15:09:13.691 error Caught by controller[1]: 2018-12-19 15:08:45.979 - spotify-premium.0 erron in request: 502Habe auch schon eine neue Anmeldung versucht, hat aber nichts geändert.
Hat das sonst eventuell noch jemand oder eine Idee woran es liegen kann?
-
Habe, da ich ja eh gerade dabei bin meine Views zu überarbeiten die aktuelle Version installiert.
Spotify bedienen ging ca. 3 Std lang und jetzt kommt nur noch das im log:
Habe auch schon eine neue Anmeldung versucht, hat aber nichts geändert.
Hat das sonst eventuell noch jemand oder eine Idee woran es liegen kann? `
Bei mir das selbe. Seit heute morgen 9:00 Uhr bastel ich an dem View für alle, und plötzlich, seit 15 min, geht der Adapter nicht mehr.
Habe sogar schon mein Tinker neu gestartet, bringt aber leider nichts. Wenn denn nun los?
spotify-premium.0 2018-12-19 15:14:06.925 error erron in request: 502 spotify-premium.0 2018-12-19 15:14:01.825 error erron in request: 502 spotify-premium.0 2018-12-19 15:13:56.720 error erron in request: 502 spotify-premium.0 2018-12-19 15:13:51.606 error erron in request: 502 spotify-premium.0 2018-12-19 15:13:46.503 error erron in request: 502 spotify-premium.0 2018-12-19 15:13:41.393 error erron in request: 502 spotify-premium.0 2018-12-19 15:13:36.780 error erron in request: 502 spotify-premium.0 2018-12-19 15:13:36.672 error playlist error no playlist content spotify-premium.0 2018-12-19 15:13:36.671 error erron in request: 500 spotify-premium.0 2018-12-19 15:13:36.402 error erron in request: 502 spotify-premium.0 2018-12-19 15:13:35.250 info starting. Version 1.0.0 in /opt/iobroker/node_modules/iobroker.spotify-premium, node: v8.12.0 -
-
Ich hoffe das liegt an Spotify :mrgreen: `
Ich hoffe nicht, überleg mal, da hat twonky sich so viel Arbeit gemacht, uns allen diesen genialen Adapter zu schenken, und dann bekommt er von Spotify eine rein. Das wäre mehr als ärgerlich :o
Edit :15:22 Uhr
Spotify ist down, zumindest die Webseite!
Auch hier kommen erste Meldungen
-
Ich hoffe das liegt an Spotify :mrgreen: `
Ich hoffe nicht, überleg mal, da hat twonky sich so viel Arbeit gemacht, uns allen diesen genialen Adapter zu schenken, und dann bekommt er von Spotify eine rein. Das wäre mehr als ärgerlich :o `
Ich meine damit ein Technisches Problem.
Scheint auch so zu sein siehe meinen Beitrag davor. Login Developer Seite geht auch nicht bei mir.
EDIT: 15:32 Uhr Scheint wieder zu gehen.


