NEWS
[Vorlage] Spotify Skript
-
@Mic, Danke für deine Antwort und hehe habe deinen Post gefunden bei meiner Google-Such-Aktion, habe aber gehoft, dass vieleicht jemand hier eine Lösung gefunden hat. Werde aber sicher noch weiter suchen, vieleicht gibt es ja einen Weg, wäre cool.
-
Versuch es doch mal auf selfhtml.org.
Vg
-
@Mic:Ich kriege nur eines nicht hin, oder habe noch keine Lösung gefunden. Ich hätte gerne das bei langen Listen und wechsel von Songs die Liste mit scrollt, so dass man den aktuellen Song auch noch weiter in der Liste direkt sieht. Gibt es eine Lösung oder hat jemand dies schon umgesetzt?
Habe es schon probiert mit :
html += '';
und gleich unter eingefügt, aber das Verhalten ist schrecklich. Es scrollt zwar in der Gegend herum, aber nicht wirklich immer sichtbar :( `
Ich hatte die Frage hier auch schon gestellt:
https://forum.iobroker.net/viewtopic.php?f=30&t=18222&p=190991&hilit=javascript+experten#p190365
Leider bislang keine Tipps…. `
Stell das mal direkt an den Entwickler des Adapter (twonky ) als issue in Github. Aktuell sammelt er Ideen für die weiteren Entwicklungen und updates.
https://github.com/twonky4/ioBroker.spo … ium/issues
Er könnte eine Lösung einbauen
-
Könnte das mit der Playlist auch auf Sonos funktionieren? Bekomme sie einfach nicht in meine Vis am laufen…
Gesendet von meinem SM-G965F mit Tapatalk
-
Guten Abend,
ich habe das Script heute eingebunden und bekomme nun folgende Fehlermeldung:
javascript.0 2018-11-23 21:09:45.081 error at IncomingMessage. <anonymous>(/opt/iobroker/node_modules/request/request.js:1083:12) javascript.0 2018-11-23 21:09:45.081 error at Request.emit (events.js:211:7) javascript.0 2018-11-23 21:09:45.081 error at emitOne (events.js:116:13) javascript.0 2018-11-23 21:09:45.081 error at Request. <anonymous>(/opt/iobroker/node_modules/request/request.js:1161:10) javascript.0 2018-11-23 21:09:45.081 error at Request.emit (events.js:214:7) javascript.0 2018-11-23 21:09:45.081 error at emitTwo (events.js:126:13) javascript.0 2018-11-23 21:09:45.081 error at Request.self.callback (/opt/iobroker/node_modules/request/request.js:185:22) javascript.0 2018-11-23 21:09:45.081 error at Request._callback (script.js.Media.Spotify:179:24) javascript.0 2018-11-23 21:09:45.081 error at script.js.Media.Spotify:775:31 javascript.0 2018-11-23 21:09:45.081 error at CreatePlaybackInfo (script.js.Media.Spotify:252:13) javascript.0 2018-11-23 21:09:45.081 error TypeError: Cannot read property 'hasOwnProperty' of null javascript.0 2018-11-23 21:09:45.081 error uncaught exception: Cannot read property 'hasOwnProperty' of nul</anonymous></anonymous>Dieser Fehler ist hier schon ein paar mal gepostet worden aber es wurde nicht weiter darauf eingegangen. Kann mir bitte jemand einen Tipp geben?
Dankeschön,
Carsten
-
Nach etwas probieren und suchen habe ich, für mich ein passable Lösung gefunden. Nun wird mein aktueller Song stets am oberen Rand angezeigt und scrollt automatisch mit, wenn der Song wechselt. Ich möchte natürlich meine Lösung mit euch Teilen, vielleicht kann es noch wer gebrauchen. Es braucht nur kleine Änderungen am Html TrackList Script und ganz wenig CSS.
Hier den LINK zu der Anleitung: viewtopic.php?f=21&t=18836&p=196766#p196766
-
Nach etwas probieren und suchen habe ich, für mich ein passable Lösung gefunden. Nun wird mein aktueller Song stets am oberen Rand angezeigt und scrollt automatisch mit, wenn der Song wechselt. Ich möchte natürlich meine Lösung mit euch Teilen, vielleicht kann es noch wer gebrauchen. Es braucht nur kleine Änderungen am Html TrackList Script und ganz wenig CSS.
Hier den LINK zu der Anleitung: viewtopic.php?f=21&t=18836&p=196766#p196766 `
leider hab ich mit java noch nicht viel am Hut, also bleibt mir nur copy und past,
dennoch hab ich alles nach Anleitung befolgt und komme aber nicht zum gewünschten Ergebnis.
Neustes Skript läuft, neuste Adapter Version läuft, und habe das fertige "scrollskript" mit eingefügt.
Trackliste scrollt, Titel werden angezeigt, jedoch kein Artist- "undefined"
desweiteren steht mein Lautsprechersymbol mitten im Text und nicht links daneben und grün bekomm ich den jeweiligen laufenden Titel auch nicht
gruss
-
Habe noch ein wenig gebastelt, und eine Möglichkeit eingebaut, die NUR der Adapter unter ioBroker bietet. Mehre Accounts gleichzeitig nutzen. Wir haben einen Familien Account. Nun können, mit mehreren installierten Adaptern, alle Accounts gleichzeitig abgerufen werden. Jeder kann nun über die VIS Oberfläche seine Playlisten und Geräte nutzen. Das hatte mich schon lange gestört, das dies nicht ging.
Alles lässt sich steuern, ohne den anderen Nutzer zu stören
4249_ich.jpg
4249_familie.jpg -
Nach etwas probieren und suchen habe ich, für mich ein passable Lösung gefunden. Nun wird mein aktueller Song stets am oberen Rand angezeigt und scrollt automatisch mit, wenn der Song wechselt. Ich möchte natürlich meine Lösung mit euch Teilen, vielleicht kann es noch wer gebrauchen. Es braucht nur kleine Änderungen am Html TrackList Script und ganz wenig CSS.
Hier den LINK zu der Anleitung: viewtopic.php?f=21&t=18836&p=196766#p196766 `
leider hab ich mit java noch nicht viel am Hut, also bleibt mir nur copy und past,
dennoch hab ich alles nach Anleitung befolgt und komme aber nicht zum gewünschten Ergebnis.
Neustes Skript läuft, neuste Adapter Version läuft, und habe das fertige "scrollskript" mit eingefügt.
Trackliste scrollt, Titel werden angezeigt, jedoch kein Artist- "undefined"
desweiteren steht mein Lautsprechersymbol mitten im Text und nicht links daneben und grün bekomm ich den jeweiligen laufenden Titel auch nicht
gruss `
Hi, Crunchip, ja bei meinem Script hat es noch ein paar CSS Klassen mehr, welche definiert werden müssten und auch das Icon müsste in dem angegebenen Ordner vorhanden sein, werde die Css-Klassen, welche bei meinem Script eingefügt worden sind, noch in der Anleitung ergänzen ;)
Der Artist müsste eigentlich angezeigt werden, bevor du mein Script kopiert hast, wurde der Artist ausgegeben?
Ergänzung: Mein Script ist an den Adapter von twonky angepasst, welcher über Adapter-Instanzen angelegt wird. Dan werden Objekte erzeugt. Der Artist ist in folgedem Objekt angelegt: spotify-premium.0.playbackInfo.playlist.trackListArray
Wenn aber der Titel ausgegeben wird, müsste auch ein Artist ausgegeben werden, wenn vom Album her einer angegeben ist?
-
Habe noch ein wenig gebastelt, und eine Möglichkeit eingebaut, die NUR der Adapter unter ioBroker bietet. Mehre Accounts gleichzeitig nutzen. Wir haben einen Familien Account. Nun können, mit mehreren installierten Adaptern, alle Accounts gleichzeitig abgerufen werden. Jeder kann nun über die VIS Oberfläche seine Playlisten und Geräte nutzen. Das hatte mich schon lange gestört, das dies nicht ging.
Alles lässt sich steuern, ohne den anderen Nutzer zu stören `
Na dann hoffe ich das es bald mal zur Verfügung gestellt wird ;) Sieht gut aus und das Interesse ist gross….glaube nicht nur von mir :-)
-
Artist wurde zuvor mit angezeigt, hatte mehrere Varianten der HTML Tracklist probiert. Erst mit deinem script kam es dann zum Fehler, das Artisten nicht mehr mit angezeigt werden.
Icon hab ich im "main" Ordner eingefügt, aber wie gesagt, passt die Position nicht.
Bei mir läuft eigentlich das selbe Script.
Wenn ich zu Hause bin, werd ich nochmal nachsehen.
Beides wird ausgegeben aber nicht angezeigt.
-
Habe noch ein wenig gebastelt, und eine Möglichkeit eingebaut, die NUR der Adapter unter ioBroker bietet. Mehre Accounts gleichzeitig nutzen. Wir haben einen Familien Account. Nun können, mit mehreren installierten Adaptern, alle Accounts gleichzeitig abgerufen werden. Jeder kann nun über die VIS Oberfläche seine Playlisten und Geräte nutzen. Das hatte mich schon lange gestört, das dies nicht ging.
Alles lässt sich steuern, ohne den anderen Nutzer zu stören `
Na dann hoffe ich das es bald mal zur Verfügung gestellt wird ;) Sieht gut aus und das Interesse ist gross….glaube nicht nur von mir :-) `
Da Stimme ich zu ;)
-
Artist wurde zuvor mit angezeigt, hatte mehrere Varianten der HTML Tracklist probiert. Erst mit deinem script kam es dann zum Fehler, das Artisten nicht mehr mit angezeigt werden.
Icon hab ich im "main" Ordner eingefügt, aber wie gesagt, passt die Position nicht.
Bei mir läuft eigentlich das selbe Script.
Wenn ich zu Hause bin, werd ich nochmal nachsehen.
Beides wird ausgegeben aber nicht angezeigt. `
Ergänze erstmal alle CSS-Klassen, welche jetzt in der Anleitung zu finden sind, somit rückt dein Text mehr nach links, damit dein Icon frei steht und der aktuelle Song grün wird. Das mit dem Artist ist seltsam, überprüfe vielleicht die genauen Pfade zu deinen Objekten und passe sie an, falls nötig.
-
Werd ich dann später mal alles aktualisieren
Danke erstmal für die Rückmeldung
-
Ein Downgrade des Adapters von 3.1 auf 3.0 brachte den Erfolg, komischer weise wurden bei mir in der Version 3.1 keine Intepreten übermittelt.
-
@Mic:Skript erstellt: https://github.com/twonky4/ioBroker.spo … l-Playlist `
Vielen Dank für das HTML-Playlist-Script, klasse!
Ich habe noch ein Problem beim Vergleich hinsichtlich Minuszeichen gefixt, also Variable 'current' versus der aktuell selektierten Playlist, da hier bei einem Wert das Sonderzeichen fehlte; daher habe ich eine Bereinigung eingebaut, welche die Sonderzeichen rauswirft beim Vergleich.
Außerdem sortiert das folgende Script die Playliste alphabetisch.
Zudem wird ein id="current-playlist" für die aktuell markierte Playliste gesetzt, das macht es einfacher, um diese per CSS zu formatieren.
Here we go:
`/******************************************************* * HTML-Playlist: * Quelle: https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Playlist * https://forum.iobroker.net/viewtopic.php?f=21&t=8173&hilit=spotify&start=440#p183687 ******************************************************/ /******************************************************************************* * Setup ******************************************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'mic.spotify-support.'; createState(STATE_PATH + 'playListHtml', '', false); on('spotify-premium.0.playlists.playlistList', refreshPlayList); on('spotify-premium.0.playlists.playlistListIds', refreshPlayList); on('spotify-premium.0.playlists.playlistListString', refreshPlayList); refreshPlayList(); function refreshPlayList() { var current = getState('spotify-premium.0.playlists.playlistList').val; var idArray = getState('spotify-premium.0.playlists.playlistListIds').val.split(';'); var titleArray = getState('spotify-premium.0.playlists.playlistListString').val.split(';'); var htmlResult = ''; /***** * Sort Arrays ****/ var arrTemp = []; for (let j = 0; j < titleArray.length; j++) { arrTemp.push(titleArray[j] + ";" + idArray[j]); } arrTemp.sort(); idArrayFinal = []; titleArrayFinal = []; for (let k = 0; k < arrTemp.length; k++) { let arrLine = arrTemp[k].split(';'); titleArrayFinal.push(arrLine[0]); idArrayFinal.push(arrLine[1]); } /***** * Build Playlist ****/ for (var i = 0; i < idArrayFinal.length; i++) { htmlResult += ''; htmlResult += ''; htmlResult += ''; } htmlResult += ' | '; var strCSSCurrPlaylist = ''; if( g_myStringSanitize(current) == g_myStringSanitize(idArrayFinal[i]) ) strCSSCurrPlaylist = '" id="current-playlist"'; htmlResult += '<div' +/strcsscurrplaylist/'="">'; htmlResult += titleArrayFinal[i]; htmlResult += ''; htmlResult += '</div'> | '; setState(STATE_PATH + 'playListHtml', htmlResult, true); } /** * Will just keep lower case letters, numbers, and removes the rest * @strInput The String */ function g_myStringSanitize(strInput) { var strT = strInput.toLowerCase(); var strResult = strT.replace(/([^a-z0-9]+)/gi, ''); return strResult; }` Wieder mal ein Script von Mic, welches ich für meine Zwecke genommen habe (Danke dafür) :mrgreen: Habe es allerdings wieder abgeändert, da mich Name und Album in einer Linie und mit Bindestrich nervten, nun werden Artist angezeigt und darunter der Name des Albums.  Hier mein Script dazu: `~~[code]~~/******************************************************* * HTML-Playlist: * Quelle: https://github.com/twonky4/ioBroker.spotify-premium/wiki/Html-Playlist * https://forum.iobroker.net/viewtopic.php?f=21&t=8173&hilit=spotify&start=440#p183687 ******************************************************/ /******************************************************************************* * Setup ******************************************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'spotify.spotify-support.'; createState(STATE_PATH + 'playListHtml', '', false); function refreshPlayList() { var current = getState('spotify-premium.0.playlists.playlistList').val; var ids = getState('spotify-premium.0.playlists.playlistListIds').val.split(";"); var strings = getState('spotify-premium.0.playlists.yourPlaylistListString').val.split(";"); var html = ''; /***** * Sort Arrays ****/ var arrTemp = []; for (let j = 0; j < strings.length; j++) { arrTemp.push(strings[j] + ";" + ids[j]); } arrTemp.sort(); idsFinal = []; sourceFinal = []; for (let k = 0; k < arrTemp.length; k++) { let arrLine = arrTemp[k].split(';'); sourceFinal.push(arrLine[0]); idsFinal.push(arrLine[1]); } /***** * Build Playlist ****/ for (var i = 0; i < idsFinal.length; i++) { var playList = sourceFinal[i].split("–"); var currentList = (current == idsFinal[i]) ? ' id="currentList"' : ''; html += ''; html += ''; html += ''; } html += ' | '; if(current == idsFinal[i]) html += ''; html += '' + playList[0] + ''; if(playList[1] !== undefined) html += 'Album: ' + playList[1] + ''; html += ' | '; /*************************************************************************************************** * Script für automatisches Scrollen des aktuellen Titels * https://forum.iobroker.net/viewtopic.php?f=30&t=18222&p=190991&hilit=javascript+experten#p190365 ****************************************************************************************************/ html += ''; /***************************************************************************************************/ setState(STATE_PATH + 'playListHtml', html, true); } on('spotify-premium.0.playlists.playlistList', refreshPlayList); on('spotify-premium.0.playlists.playlistListIds', refreshPlayList); on('spotify-premium.0.playlists.playlistListString', refreshPlayList); refreshPlayList();` [/i][/i][/i][/i][/code][/i][/i][/i] ``` ` -
Wieder mal ein Script von Mic, welches ich für meine Zwecke genommen habe (Danke dafür) :mrgreen:
Habe es allerdings wieder abgeändert, da mich Name und Album in einer Linie und mit Bindestrich nervten, nun werden Artist angezeigt und darunter der Name des Albums. `
Gern geschehen, ist im Endeffekt Teamwork, auch Dank Deiner "Scroll-Umsetzung" und vor allem dank twonky mit dem Adapter und der die ursprüngliche Version des Playlist-Scripts erstellte. Da ich wenige Alben als Playlists habe, bleibe ich einzeilig, aber das ist "Use Case" anhängig :)
Hab auch noch Kleinigkeiten angepasst. Z.B. steht ja für die aktuelle Playliste immer "Playlist:" vorne dran. Im VIS zeige ich daher den Text (unter dem Bild) in einem basic - HTML Widget an wie folgt, das entfernt es:
{v:spotify-premium.0.playbackInfo.contextDescription;v.substring(0, 10) == 'Playlist: ' ? v.substring(10, 999) : v}
-
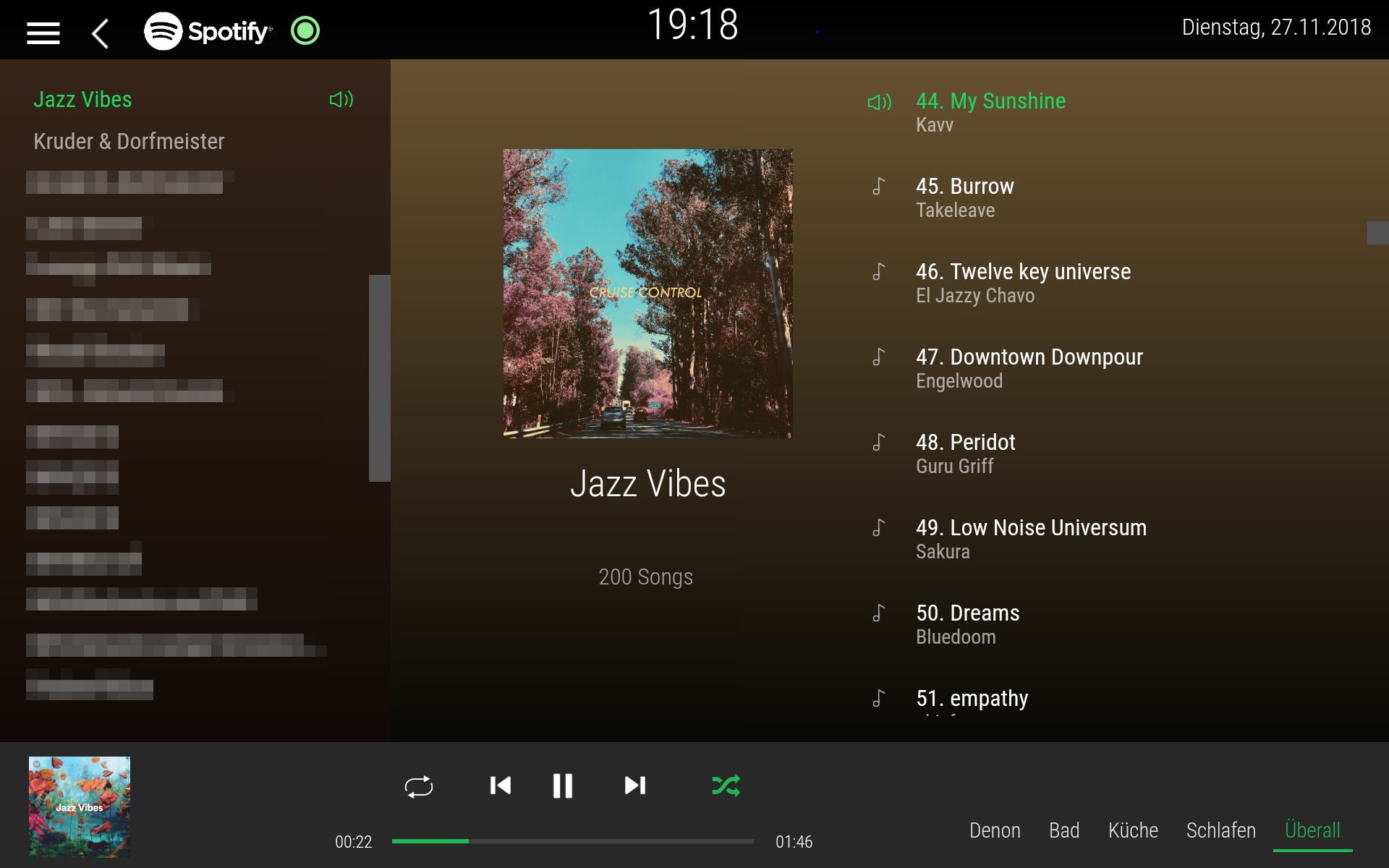
Hallo, wie habt ihr das gelöst, dass der angewählte Titel und die Playlist in grün angezeigt wird?
10096_spotify_playlist_012.png


