NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Ja sicher, das Script ist aus dem Forum.
-
@Rummelmugge:P.S.: Aufgrund der Dateigröße hab ich den Export ohne die Hintergründe der einzelnen Räume gespeichert. 2018-11-15-OP5t.zip `
Hallo :D
irgendwie klappt der Import bei mir nicht :?:
Muss ich das als Projekt oder als View importieren ?
Grüße
Dragan
-
@Rummelmugge:Ja sicher, das Script ist aus dem Forum.
viewtopic.php?t=11610 `
THX -
@Rummelmugge:P.S.: Aufgrund der Dateigröße hab ich den Export ohne die Hintergründe der einzelnen Räume gespeichert. 2018-11-15-OP5t.zip `
Hallo :D
irgendwie klappt der Import bei mir nicht :?:
Muss ich das als Projekt oder als View importieren ?
Grüße
Dragan `
Ich hab es als Projekt (anonym) exportiert. Ich weiß ja nicht welchen Browser du benutzt, aber aus eigener Erfahrung würde ich es mal spontan mit dem Firefox versuchen. Damit scheint Vis am besten zu laufen.
-
Update: Es geht, wichtig, nur im Orginal Verzeichniss Installieren!
Ich bekomme es auch nicht hin. Es geht zwar zu Importieren, aber es geht nicht.
Ich hab es sogar ausgepackt und Manuell auf den Server zu ioBroker geschoben.
Genau das selbe ..
Kannst du es bitte noch mal Exportieren? Wäre klasse.
cu Deta
-
Wie muss ich dass mit den Icons machen?
Habe das Iconset gedownloadet. Wo muss ich die Dateien ablegen und was muss ich wo einstellen, damit die neuen Symbole angezeigt werden?

Bitte um Hilfe!
@spoerl.torsten:Hallo fibernet,
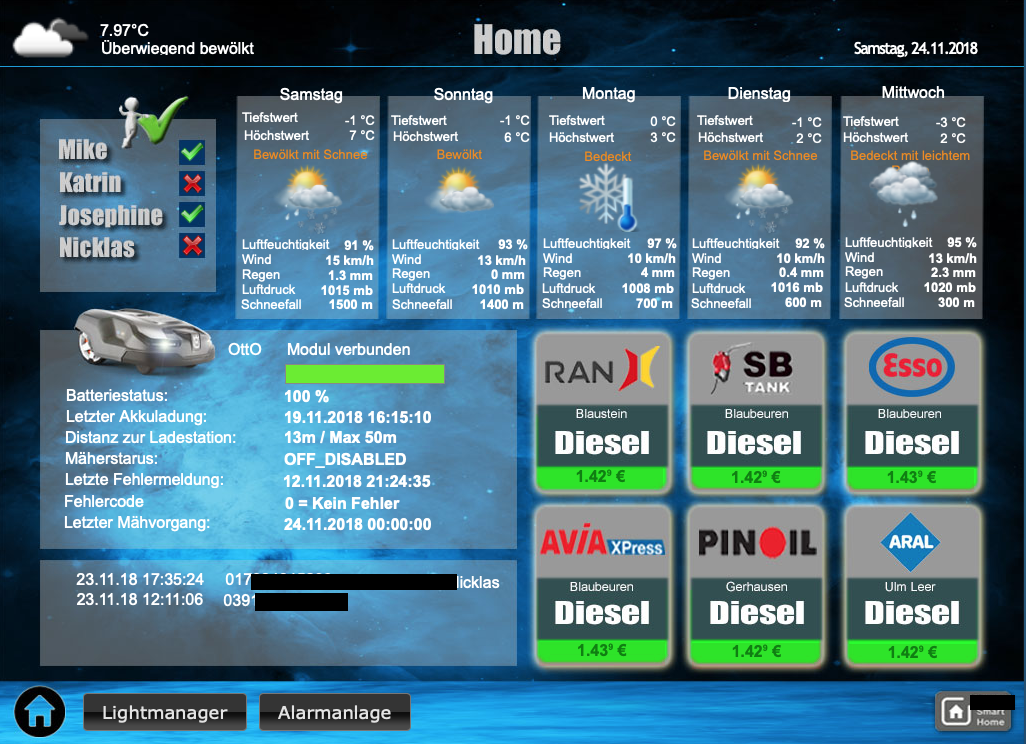
> Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.
Tolle Wetterview. Ich hätte Interesse an der 5 Tagesvorschau würdest du das Widget inklusive den Icons zur Verfügung stellen?Wäre echt klasse.
LG Torsten `
-
@Mic:Besser gut "inspiriert" als schlecht selber gemacht :lol:
Hintergrund (und Wetterdarstellung in anderer View) schamlos übernommen von https://forum.iobroker.net/viewtopic.php?f=35&t=5369&start=340#p122126, außerdem die runden Buttons von https://forum.iobroker.net/viewtopic.php?f=35&t=13917&start=300#p186400. Vielen Dank Euch beiden!
Das linke Hauptmenü ist Eigenkreation. Durch Klicken auf das Menü-Symbol oben links klappt es auf, und nach View-Wechsel oder nach 5 Sekunden automatisch wieder zu. Realisiert über "View in Widget", und Sichtbarkeit mittels Datenpunkt und Script. Deutlich schneller und zuverlässiger übrigens als die Lösung im Materials Design.
Screenshot_20181111-203327.png
Screenshot_20181111-203321.png `
Servus Mic
Saugeile Sache mit der Sidebar ;)
leider hab ich aber folgendes Problem.
Und zwar hab ich alles soweit eingefügt und angepasst, funktioniert auch bestens, bis auf eine View. Da öffnet sich die Sidebar nicht.
Es handelt sich dabei um "Views bar" (hqwidgets -On/Off)
Der Menübutton ist zwar sichtbar, es öffnet aber nicht das Menü.
Kannst du mir da weiterhelfen?
gruss
-
Wo muss ich die Grafiken hinschieben, damit diese angezeigt werden?
Hallo Dra_gun,
welche Eintrag hast Du im Adapter vorgenommen mit welchen API Pfad ? `
Hey,
Beim dasWetter Adapter die 5 Tages URL und beim API den Pfad 2: XML-Datei mit 5-Tage-Wettervorhersage und detaillierte Informationen für alle 3 Stunden
Ihr braucht noch die Grafiken und das common Java Script von Fibernet :mrgreen:
Grüße `
-
Wo muss ich die Grafiken hinschieben, damit diese angezeigt werden?
Hallo Dra_gun,
welche Eintrag hast Du im Adapter vorgenommen mit welchen API Pfad ? `
Hey,
Beim dasWetter Adapter die 5 Tages URL und beim API den Pfad 2: XML-Datei mit 5-Tage-Wettervorhersage und detaillierte Informationen für alle 3 Stunden
Ihr braucht noch die Grafiken und das common Java Script von Fibernet :mrgreen:
Grüße
Hey
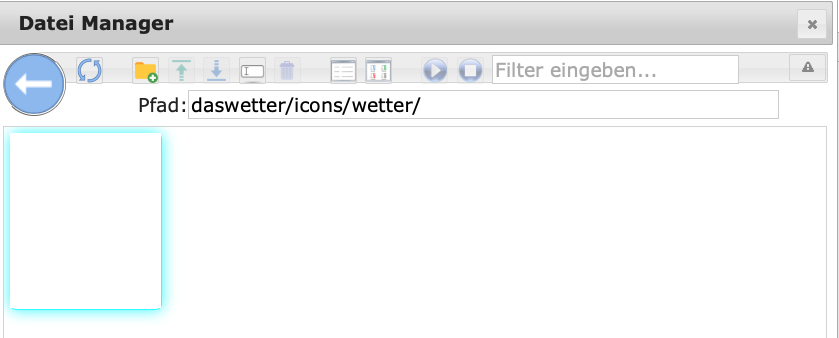
Ich habe die Icons unter : " /daswetter/icons/wetter/ "abgelegt.
Das Script hast auch ausgeführt ?
-
@spoerl.torsten:Das Script wird doch gar nicht mehr benötigt oder? Die Icons sind dich meines Wissens im Adapter implementiert.
Gruß Torsten
Gesendet von meinem MHA-L29 mit Tapatalk `
Ich hätte aber gerne die schönen Grafiken.

Im Adapter enthaltenen sind nur die häßlichen, siehe Foto unten

-
Hi,
das habe ich schon versucht, die Bilder unter /daswetter/icons/wetter/ abzulegen.
Habe aber in dem Verzeichnis keine Schreibrechte und kann somit die Bilder nicht per Dateimanager hochladen.

Gibt es eine andere Möglichkeit per FTP oder so?
Wenn ja wie wird das gemacht?
Wo muss ich die Grafiken hinschieben, damit diese angezeigt werden?
Hey,
Beim dasWetter Adapter die 5 Tages URL und beim API den Pfad 2: XML-Datei mit 5-Tage-Wettervorhersage und detaillierte Informationen für alle 3 Stunden
Ihr braucht noch die Grafiken und das common Java Script von Fibernet :mrgreen:
Grüße
Hey
Ich habe die Icons unter : " /daswetter/icons/wetter/ "abgelegt.
Das Script hast auch ausgeführt ? `
-
@spoerl.torsten:Das Script wird doch gar nicht mehr benötigt oder? Die Icons sind dich meines Wissens im Adapter implementiert.
Gruß Torsten
Gesendet von meinem MHA-L29 mit Tapatalk `
Ich hätte aber gerne die schönen Grafiken.
filename="screenshot-forum.iobroker.net-2018.05.03-19-24-47.jpg" index="0">~~
Im Adapter enthaltenen sind nur die häßlichen, siehe Foto unten
filename="Bildschirmfoto 2018-11-18 um 18.33.23.png" index="1">~~ ` Also bei mir sind auch die "schönen Icons" im Adapter. Welche Version hast du?
 ~~<link_text text="https://uploads.tapatalk-cdn.com/201811 ... 238337.jpg">https://uploads.tapatalk-cdn.com/20181118/ebf1815e91dfe32e2fe30c183e238337.jpg</link_text>" />
~~<link_text text="https://uploads.tapatalk-cdn.com/201811 ... 238337.jpg">https://uploads.tapatalk-cdn.com/20181118/ebf1815e91dfe32e2fe30c183e238337.jpg</link_text>" />Gesendet von meinem MHA-L29 mit Tapatalk~~
-
Das ist ja super, und wie stelle ich das ein, dass die schönen Grafiken benutzt werden?
Das Script wird ja nicht mehr benötigt, habe ich gelesen!?
Habe es selber rausgefunden!
Ich muß in der Adaptereinstellungen oben rechts die Symbole auswählen.
Vielen Dank, an alle! Klasse Forum hier.
-
Bin kein Profi, aber so könntest Du beides kombinieren
! ````
createState('zählenLowbat.möglicheLOWBAT', 0); // wenn benötigt: Anzahl der vorhandenen LOWBAT
createState('zählenLowbat.anzahlLOWBAT', 0); // wenn benötigt: Anzahl der vorhandenen LOWBAT
createState('zählenLowbat.textLOWBAT', " "); // Anzahl LOWBAT, die an sind als Variable unter Javascript.0 anlegen
! var minlevel = 70; // HIER LEGT DU DEINE SCHWELLE FEST. ICH HABE DIE 87% WILLKÜRLICH GEWÄHLT, denn damit sollte beim Test mindestens einmal "lowbat".rauskommen
! var cacheSelectorLOWBAT = $('channel[state.id=*.percent|.LOW_BAT]'); // HIER HABE ICH NUN AUF DEIEN PROZENT WERT VERWIESEN
! function countLowbat(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente auf 0
var moeglicheLOWBAT = 0;
var textLOWBAT = [];
! if (obj) {
log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat
} else {
log('Ausgelöst bei Timer');
}
! cacheSelectorLOWBAT.each(function (id, i) { // Schleife für jedes gefundenen Element *.LOWBAT
var value = getState(id).val; // Zustand *.LOWBAT abfragen (jedes Element)var obj = getObject(id); var status = getState(id).val; var name = getObject(id).common.name;! if( status === true ) devicename = name.substring(0, name.indexOf(".STATE"));
else devicename = name.replace("Battery percent","");
! if (status === true || status <= minlevel)) { // wenn Zustand der Variable "lowbattery" = true, dann wird die Anzahl der Geräte hochgezählt
textLOWBAT.push(devicename); // Zu Array hinzufügen
}
log("Geräte Nr. " + i + ": " + devicename + "meldet: " + lowbattery);
++moeglicheLOWBAT; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status
});
! // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon LOWBAT zutreffend) ausgegeben
log("Text: " + textLOWBAT.join(', '));
log("Anzahl Geräte: " + moeglicheLOWBAT + " # davon LOWBAT erkannt: " + textLOWBAT.length);
! // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState("zählenLowbat.textLOWBAT", textLOWBAT.join(',
')); // Schreibt die aktuelle Namen der Geräte mit LOWBAT Meldung
setState("zählenLowbat.anzahlLOWBAT", textLOWBAT.length); // Schreibt die aktuelle Anzahl der Geräte im System
setState("zählenLowbat.möglicheLOWBAT", moeglicheLOWBAT); // Schreibt die aktuelle Anzahl der vorhandene Geräte
}
! cacheSelectorLOWBAT.on(function(obj) { // bei Zustandänderung . LOWBAT in allen Gewerken
countLowbat(obj);
});
schedule("/60 * * * *", function () { //oder!! soll entweder ausgelöst werden alle 10 Minuten
countLowbat();
});
! // Bei Start:
! countLowbat();
! ```` `
Habe das Script mit folgenden Fehlermeldungen im Log…..javascript.0 2018-11-20 01:32:52.085 error at script.js.Batterien.Lowbatterien:34:64 javascript.0 2018-11-20 01:32:52.083 error Error in callback: ReferenceError: lowbattery is not defined javascript.0 2018-11-20 01:32:52.079 info script.js.Batterien.Lowbatterien: Auslösender Aktor: hm-rpc.2.xxxxx.LOW_BAT: true javascript.0 2018-11-20 01:32:36.893 error at script.js.Batterien.Lowbatterien:34:64 javascript.0 2018-11-20 01:32:36.892 error Error in callback: ReferenceError: lowbattery is not defined javascript.0 2018-11-20 01:32:36.883 info script.js.Batterien.Lowbatterien: Auslösender Aktor: hm-rpc.2.xxxxx.0.LOW_BAT: false history.0 2018-11-20 01:32:36.027 info enabled logging of Fehler CCU, Alias=true javascript.0 2018-11-20 01:31:26.977 error at script.js.Batterien.Lowbatterien:34:64 javascript.0 2018-11-20 01:31:26.976 error ReferenceError: lowbattery is not defined javascript.0 2018-11-20 01:31:26.976 error ^ javascript.0 2018-11-20 01:31:26.976 error log("Geräte Nr. " + i + ": " + devicename + "meldet: " + lowbattery); javascript.0 2018-11-20 01:31:26.976 error script.js.Batterien.Lowbatterien: script.js.Batterien.Lowbatterien:34 -
So hier mal der aktuelle Stand - Ich nen das Layout ChocoChic ;)
Habe nochmal am Layout gebastelt - alle Aktoren mit Batterie haben aktivierte Signalbilder (Batterie leer teilweise auch disconected)
Bei Rückfrage einfach melden… `
Hi,
ich melde mich hier jetzt einfach mal. Danke erstmal für die Bereitstellung Deiner Views.
Den größten Teil habe ich so übernommen, find ich einfach genial gemacht.
Nur mit den Heizungsview(s) hab ich so meine Probleme und zwar:
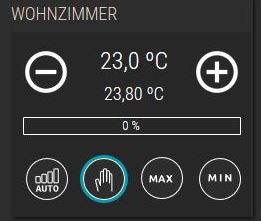
Wie bekommt man es hin, daß die blauen Kreise bei Auto, Manu mode usw weg sind wenn inaktiv.
In deinem Screenshot ist z.B. nur bei der Hand (also Manueller Modus) ein blauer Kreis zu sehen:

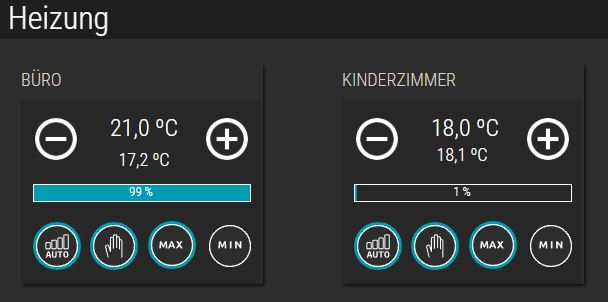
Bei mir sind alle 3 Kreise zu sehen, auch wenn ich von Auto auf Manuell umschalte, bleibt der Kreis bei Auto stehen, auch der blaue Kreis bei MAX bleibt immer bestehen, obwohl der BoostMode aus ist.

Fehlt mir hier ein Script?
Und warum hast Du verschiedene Schalter hinterlegt? Da komm ich nicht ganz dahinter warum das sein könnte.
Ich habe in den Icon Toogle Widgets bei Auto den Schalter auf "AUTO_MODE", bei der Hand "MANU_MODE" und bei MAX den "BOOST_MODE" hinterlegt, immer vom gleichen Thermostat, deswegen meine Frage.
Hoffe Du kannst hier Licht ins Dunkel bringen. Danke schonmal im Voraus.
Gruß
Rainer(Wello)
-
So hier mal der aktuelle Stand - Ich nen das Layout ChocoChic ;)
Habe nochmal am Layout gebastelt - alle Aktoren mit Batterie haben aktivierte Signalbilder (Batterie leer teilweise auch disconected)
Bei Rückfrage einfach melden… `
Hi,
ich melde mich hier jetzt einfach mal. Danke erstmal für die Bereitstellung Deiner Views.
Den größten Teil habe ich so übernommen, find ich einfach genial gemacht.
Nur mit den Heizungsview(s) hab ich so meine Probleme und zwar:
Wie bekommt man es hin, daß die blauen Kreise bei Auto, Manu mode usw weg sind wenn inaktiv.
In deinem Screenshot ist z.B. nur bei der Hand (also Manueller Modus) ein blauer Kreis zu sehen:
Vorlage-View-Heizung-ioBroker.JPG
Bei mir sind alle 3 Kreise zu sehen, auch wenn ich von Auto auf Manuell umschalte, bleibt der Kreis bei Auto stehen, auch der blaue Kreis bei MAX bleibt immer bestehen, obwohl der BoostMode aus ist.
Heizung-View-ioBroker.JPG
Fehlt mir hier ein Script?
Und warum hast Du verschiedene Schalter hinterlegt? Da komm ich nicht ganz dahinter warum das sein könnte.
Ich habe in den Icon Toogle Widgets bei Auto den Schalter auf "AUTO_MODE", bei der Hand "MANU_MODE" und bei MAX den "BOOST_MODE" hinterlegt, immer vom gleichen Thermostat, deswegen meine Frage.
Hoffe Du kannst hier Licht ins Dunkel bringen. Danke schonmal im Voraus.
Gruß
Rainer(Wello) `
Hallo Rainer,
freut mich das es Dir gefällt.
Zu deinen Fragen:
im Grunde sind Auto und Manual die selbe Objekt-ID, nur schaltet Auto an (true) und Manual aus (false). Du kannst auch einfach Auto einmal schalten für an und ein zweites mal für aus, dann wäre Manual aktiviert.
Mir ging es hier einfach um die Optik und die klare Zuordnung. Kann man also auch mit einem Schalter lösen.
Die blauen Ringe liegen hinter dem Schalter als zweites Objekt (basic - SVG shape). um die Zuordnung zum Datenpunkt zu ändern musst du GENAU den blauen Ring anklicken. Ist ne Fummellei - musste aber ja nur einmal machen pro Schalter ;-)
Min hat keinen blauen Kreis, da hier nur eine definierte Temperatur gesetzt wird und keine Objekt-ID "geschaltet" wird.
Hoffe ich konnte etwas Klarheit schaffen.
-
Wie habt Ihr Tankerkönig eingebaut? Zeit doch bitte mal eure Umsetzungen. Danke