NEWS
[Vorlage] Spotify Skript
-
Hallo zusammen,
bei mir in der Log läuft auch dauernd der "Fehler", wenn keine Musik läuft:
spotify-premium.0 2018-09-20 08:38:01.724 warn no playback content spotify-premium.0 2018-09-20 08:37:56.543 warn no playback content spotify-premium.0 2018-09-20 08:37:51.431 warn no playback content spotify-premium.0 2018-09-20 08:37:46.310 warn no playback contentAußerdem habe ich das Problem, dass sich meine Connect Geräte dauernd mehrfach im Adapter anlegen und dann nicht mehr über Skripte steuerbar sind.
(Siehe Screenshot).
Vll kann man dagegen auch was tun?
Danke und Gruß
Chris `
Niemand ne Idee? :) `
Hast Du den Hacken im Adapter bei "Nicht mehr vorhandene Geräte" gesetzt? `
Hallo und danke für die Rückmeldung.
Den Haken habe ich nicht gesetzt. Sollte ich das denn tun?
-
Hallo und danke für die Rückmeldung.
Den Haken habe ich nicht gesetzt. Sollte ich das denn tun? `
Wenn du den nicht setzt, dann müllt Dir das System die Geräteliste voll. Sobald sich ein Gerät neu anmeldet, wird es neu in die Liste aufgenommen, das "alte" Gerät bleibt aber erhalten und kann nicht mehr bedient werden.
War zumindest bei mir so. Seit ich den hacken gesetzt habe, funktioniert es mit der Geräteliste.
-
Hallo und danke für die Rückmeldung.
Den Haken habe ich nicht gesetzt. Sollte ich das denn tun? `
Wenn du den nicht setzt, dann müllt Dir das System die Geräteliste voll. Sobald sich ein Gerät neu anmeldet, wird es neu in die Liste aufgenommen, das "alte" Gerät bleibt aber erhalten und kann nicht mehr bedient werden.
War zumindest bei mir so. Seit ich den hacken gesetzt habe, funktioniert es mit der Geräteliste. `
Super! Vielen Dank für die Erklärung. Habe den Haken nun gesertzt. Mal sehn obs klappt.
Nun bräuchte ich nur noch eine Lösung für den "no playback content".
Ich denke ja, das liegt daran wenn Spotify mal wieder "vergisst" was ich zuletzt gehört habe. Aber das müsste sich doch auch irgendwie in den Griff bekommen lassen?
-
wir können die Views ja mal austauschen, würde mich interessieren wie Du es gemacht hast. Und meins basiert ja auch nur auf der Weboberfläche von Spotify, habe also auch einfach schamlos übernommen. `
Sehr gerne etwas später Axel, bin noch am "basteln" :)
Allerdings arbeite ich aus Faulheit an fixen Breiten/Höhen, also kein Material Design… Da bist Du deutlich weiter 8-)
Eines der letzten Dinge, die ich selber noch erledigen konnte, ist ein toogle Button für Play und Pause. Dieser geht sowohl als Button mit Text, als auch mit Icons. `
Habe ich nun auch eingebaut, und zwar so:
1x Pause Widget (hqwidgets - On/Off) - Schalten auf spotify-premium.0.player.pause
1x Play Widget (hqwidgets - On/Off) - Schalten auf spotify-premium.0.player.play
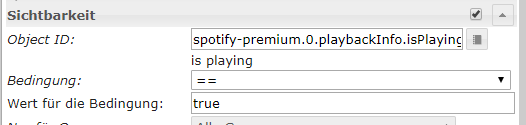
Bei beiden die "Sichtbarkeit" wie folgt:

Im Screenshot für den Pause-Button, für Play einfach true mit false ersetzen.Beide Widgets übereinander gelegt und schon geht es.
-
Nun bräuchte ich nur noch eine Lösung für den "no playback content".
Ich denke ja, das liegt daran wenn Spotify mal wieder "vergisst" was ich zuletzt gehört habe. Aber das müsste sich doch auch irgendwie in den Griff bekommen lassen? `
Die Problematik "no playback content" habe ich bei mir auch.
Ich habe derzeit einen Button in der View, der mir anzeigt, ob der Adapter läuft oder nicht (Datenpunkt system.adapter.spotify-premium.0.alive) und mit dem ich den Adapter schalten kann. Hierzu ein Script, das den Adapter ein- und ausschaltet.
/******************************************************* * Spotify-Adapter an- und ausschalten *******************************************************/ const STATE_PATH = 'javascript.'+ instance + '.' + 'mic.spotify-support.'; MG_createState (STATE_PATH + 'spotifyAdapterAnAus', 'Spotify-Adapter ein- und ausschalten', 'boolean', 'switch', false); on({id: STATE_PATH + 'spotifyAdapterAnAus', change: "any"}, function (obj) { if(obj.state.val === true){ g_myAdapterOnOff('spotify-premium.0', true); } else if(obj.state.val === false){ g_myAdapterOnOff('spotify-premium.0', false); } }); /** * Adapter ein- und ausschalten * Quelle: https://forum.iobroker.net/viewtopic.php?t=13193 * * @strAdapterID: Name und Instanz des Adapters, z.B. "spotify-premium.0" * @bOnOff: true für einschalten, false für ausschalten * * WICHTIG: In JavaScript-Adapter-Instanz Haken bei "setObject erlauben" aktivieren !!!!!!!!!!!!!!! * */ function g_myAdapterOnOff(strAdapterID, bOnOff){ var strAdapterFull = 'system.adapter.' + strAdapterID; var obj = getObject(strAdapterFull); obj.common.enabled = bOnOff; // Adapter ein- oder ausschalten setObject(strAdapterFull, obj); // Muss man wohl auch noch ausführen! // LOG var strLogState; if (bOnOff) { strLogState = "eingeschaltet"; } else if (!bOnOff) { strLogState = "ausgeschaltet"; } log("Adapter '" + strAdapterID + "' " + strLogState); } /** * Create States - General * @param {string} stId ID * @param {string} stName Name, Description * @param {mixed} stType Datatype: string, boolean, etc. * @param {string} stRole Role: button, etc. * @param {mixed} stDef Default value */ function MG_createState(stId, stName, stType, stRole, stDef) { createState(stId, { 'name': stName, 'desc': stName, 'type': stType, 'read': true, 'write': true, 'role': stRole, 'def': stDef, }); }Hier der Widget-Export:
[{"tpl":"tplShapes","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","svgType":"circle","strokeColor":"","fill":"#90ee90","strokeWidth":"5","scaleWidth":"1","scaleHeight":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.mic.spotify-support.spotifyAdapterAnAus"},"style":{"left":"221px","top":"21px","width":"12px","height":"12px","z-index":"50"},"widgetSet":"basic"},{"tpl":"tplShapes","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","svgType":"circle","strokeColor":"","fill":"#f81d1b","strokeWidth":"5","scaleWidth":"1","scaleHeight":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"javascript.0.mic.spotify-support.spotifyAdapterAnAus"},"style":{"left":"221px","top":"21px","width":"12px","height":"12px","z-index":"45"},"widgetSet":"basic"},{"tpl":"tplShapes","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","svgType":"circle","strokeColor":"#90ee90","fill":"transparent","strokeWidth":"11","scaleWidth":"1","scaleHeight":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"system.adapter.spotify-premium.0.alive"},"style":{"left":"217px","top":"17px","z-index":"50","width":"20px","height":"20px"},"widgetSet":"basic"},{"tpl":"tplShapes","data":{"g_fixed":false,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"false","visibility-groups-action":"hide","svgType":"circle","strokeColor":"#f81d1b","fill":"transparent","strokeWidth":"11","scaleWidth":"1","scaleHeight":"1","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"system.adapter.spotify-premium.0.alive"},"style":{"left":"217px","top":"17px","z-index":"45","width":"20px","height":"20px"},"widgetSet":"basic"},{"tpl":"tplHqButton","data":{"oid":"javascript.0.mic.spotify-support.spotifyAdapterAnAus","min":"false","max":"true","iconName":"","btIconWidth":"22","offsetAuto":false,"leftOffset":"24","topOffset":"24","caption":"","captionOn":"","iconOn":"","pushButton":false,"usejQueryStyle":false,"g_visibility":false,"styleActive":"hq-button-no-background","styleNormal":"hq-button-no-background","changeEffect":"","testActive":false,"g_css_shadow_padding":true,"g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_gestures":false,"g_ccontrol":false,"g_leftRight":true,"g_css_font_text":false,"g_css_border":false,"g_fixed":false,"timeAsInterval":true,"infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","descriptionLeft":"Alle Alexa-Geräte auf Pause","descriptionLeftDisabled":true,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"209px","top":"8px","width":"40px","height":"40px","z-index":"50","background-color":"","opacity":"","background":"","box-shadow":""},"widgetSet":"hqwidgets"}]
Als nächstes überlege ich einen sinnvollen Schedule, um den Adapter automatisch aus- und einzuschalten.
Z.B. auf jeden Fall einschalten, wenn in VIS die Spotify-View aufgerufen wird. Und nach längerer Inaktivität den Adapter ausschalten.
Mal sehen….
-
@Mic:Sehr gerne etwas später Axel, bin noch am "basteln" :)
Allerdings arbeite ich aus Faulheit an fixen Breiten/Höhen, also kein Material Design… Da bist Du deutlich weiter 8-)
Eines der letzten Dinge, die ich selber noch erledigen konnte, ist ein toogle Button für Play und Pause. Dieser geht sowohl als Button mit Text, als auch mit Icons. `
Habe ich nun auch eingebaut, und zwar so:
1x Pause Widget (hqwidgets - On/Off) - Schalten auf spotify-premium.0.player.pause
1x Play Widget (hqwidgets - On/Off) - Schalten auf spotify-premium.0.player.play
Bei beiden die "Sichtbarkeit" wie folgt:
play-pause.png
Im Screenshot für den Pause-Button, für Play einfach true mit false ersetzen.
Beide Widgets übereinander gelegt und schon geht es. `
Das ganz habe ich über ein blockly Script gelöst. Schaue mir aber mal Deine Lösung an, evtl. habe ich auch zu kompliziert gedacht.
-
Hi @Axel1977,
ich habe versucht, einen Link auf deine View zu finden, damit ich sie bei mir integrieren kann. Bisher jedoch erfolglos. Hast du das irgendwo schon geteilt oder würdest du es mir exportieren?
VG und vielen Dank
-
Hi @Axel1977,
ich habe versucht, einen Link auf deine View zu finden, damit ich sie bei mir integrieren kann. Bisher jedoch erfolglos. Hast du das irgendwo schon geteilt oder würdest du es mir exportieren?
VG und vielen Dank `
Hallo Coffeelover,
es gibt noch keinen Link,da ich es bisher noch nicht offiziell geteilt habe. Ich warte gerade auf die neueste Version von dem Adapter, um Änderungen einbauen zu können, und evtl. einen Teil der Scripte die in Blockly erzeugt werden müssen, schon im Adapter integriert sind.
Wenn Du Dich auskennst mit Blockly und VIS, kann ich es Dir gerne per Nachricht schicken. Dann stellt die Integration kein Problem dar.
-
Danke für deine Antwort.
Ein wenig komme ich mit Blocky zurecht. In vis habe ich schon das eine oder andere aufgebaut. Gerne also per Nachricht. ;)
Danke.
-
@Axel77 wann man mit der Veröffentlichung des Views rechnen? :roll: `
Ich kann es hier bereit stellen, aber im Moment ist es eine Beta Phase, und noch recht kompliziert beim Einbinden.
@loi83: Wenn ich mal Zeit finde am Adapter weiter zumachen ;) `
Fände ich auch besser, denn dann können einige meiner Änderungen gleich mit aufgenommen werden, ich stehe hier mit twonky in Kontakt
-
@AxelF1977 : Ich finde Deine Spotify-View echt toll und baue grade selbst ein wenig an einer View - würdest Du mir Deine View auch einmal zur Verfügung stellen - gerne per PN
-
Per PM würde ich es auch nehmen - quasi als Betatester. :)
-
Hallo und guten Abend :)
Ich habe ein Problem das Skript zum laufen zu bringen…
Client ID und Secret erstellt und vorhanden - eingetragen im Skript sind beide auch.
Wenn ich mir den Code kopiere aus der URL (auch nur bis =state) und den dann als Return URI im Objekt eintrage bleibt er auf false.
Hab ich irgendwas vergessen? :?:
Wenn ihr mehr Info braucht sagt bescheid.
Gruß
candyflip
-
Wie glaubst du der ist out of date?
Der funktioniert wunderbar.
-
Moin.
Das Script - Seite 1.
Adapter ist out of date denke ich. `
Was hast Du in ioBroker installiert? Den Adapter, über die Adapterseite im ioBroker, oder das Script der ersten Seite? Installiere bitte den Adapter auf jeden Fall über die Adapterseite, wo alle Adapter für ioBroker aufgelistet sind.
Das Problem das Du auch hast, hatte ich auch, weil der Adapter veraltet war und Dinge im Code geändert wurden. Seither läuft der Adapter stabil.
-
Hallo Ihr Guten,
erstmal Danke für die tollen Skripts, habe sie übernommen und laufen auch super, habe sie auch für die Playlists übernommen, gefällt mir viel besser als über Select-Menü.
Ich kriege nur eines nicht hin, oder habe noch keine Lösung gefunden. Ich hätte gerne das bei langen Listen und wechsel von Songs die Liste mit scrollt, so dass man den aktuellen Song auch noch weiter in der Liste direkt sieht. Gibt es eine Lösung oder hat jemand dies schon umgesetzt?
Habe es schon probiert mit :
html += '';
und gleich unter eingefügt, aber das Verhalten ist schrecklich. Es scrollt zwar in der Gegend herum, aber nicht wirklich immer sichtbar :(


