NEWS
Iobroker.alexa2 v0.4+
-
@ nyandog
Bis auf die neuinstallation des Alexa Adapters habe ich das auch ähnlich gemacht.
Da ist anscheinend eine Änderung seitens Amazon vorher gegangen.
Cookie habe ich auch manuell neu gemacht und der Adapter quittiert das mit dem Log Link.
Mit dem Log Link kann man sich einloggen.
Dann wird aber sofort auf den Amazon Login redirectet wo dann das Captcher eingetragen wird.
Und dann vermute ich bekommt der Adapter den Login, der eigentlich ja unter dem Log Link vonstatten gehen soll, einfach nicht mit.
Mal schauen ob apollon77 dazu schon mehr weiss.
-
Zum Thema Cookie,
Bei mir ging es, als ich zuvor die Browserdaten inkl. Cookie löschung durchgeführt habe.
So wurde beim Aufruf der Seite wieder nach Cookie gefragt, und ein angelegt.
Vieleicht hilft das ja. `
hab ich probiert geht leider nicht. erst wenn ich den cookie manuell einfüge wird der Adapter grün.
hmmm…
Gruß
Matten Matten
-
@tadek:Moin, ich stelle meine Frage nochmal hier (auch schon im Script Forum)
Nachdem ich mein Amazon PW geändert habe, habe ich den Adapter neu Installiert und nun wird der auch grün.
Der Push Haken ist drin (default mäßig), aber mein History wird nicht upgedatet, auch nicht mit #trigger manuel.
Wenn ich per speech was schicke macht der Echo nichts.
Im Log habe ich sowas stehen:
host.All-In-One_RasPi 2018-11-09 10:19:37.249 info Restart adapter system.adapter.alexa2.0 because enabled
host.All-In-One_RasPi 2018-11-09 10:19:37.248 error instance system.adapter.alexa2.0 terminated with code 7 (Adapter already running)
host.All-In-One_RasPi 2018-11-09 10:19:34.583 info instance system.adapter.alexa2.0 started with pid 29081
.
.
.
.
host.All-In-One_RasPi 2018-11-09 10:19:04.561 info Restart adapter system.adapter.alexa2.0 because enabled
host.All-In-One_RasPi 2018-11-09 10:19:04.560 error instance system.adapter.alexa2.0 terminated with code 7 (Adapter already running)
alexa2.0 2018-11-09 10:19:04.483 info States connected to redis: 127.0.0.1:6379
Vorher hat alles perfekt funktioniert. `
Da läuft noch ein Prozess von Alexa2. Manuell killen oder rebooten
-
Ich habe Apollon77 eben mein debug Log mit dem Login versuch per PN zugeschickt.
Vielleicht kann er was damit anfangen und das Problem beseitigen.
Gruß
Matten Matten
-
@Matten Matten:Ich habe Apollon77 eben mein debug Log mit dem Login versuch per PN zugeschickt.
Vielleicht kann er was damit anfangen und das Problem beseitigen.
Gruß
Matten Matten `
Schauen wir mal :) Hab jetzt echt stundenlang alles mögliche und unmögliche versucht. Bekomme den Adapter einfach nicht mehr zum laufen. Hat Amazon evtl etwas geändert? Selbst die manuelle Eingabe vom Cookie bringt bei mir ja leider nichts. :|
-
@Matten Matten:Ich habe Apollon77 eben mein debug Log mit dem Login versuch per PN zugeschickt.
Vielleicht kann er was damit anfangen und das Problem beseitigen.
Gruß
Matten Matten `
Schauen wir mal :) Hab jetzt echt stundenlang alles mögliche und unmögliche versucht. Bekomme den Adapter einfach nicht mehr zum laufen. Hat Amazon evtl etwas geändert? Selbst die manuelle Eingabe vom Cookie bringt bei mir ja leider nichts. :| `
… kann ich bestätigen. Bei mir geht seit gestern auch nichts mehr. Adapter bleibt gelb. Alle hier angeführten Varianten versucht ...
SG
Mario
-
Ok, ich habs gefunden … Amazon ggrrrrr
Als schnelle Lösung für Euch bevor ich ne neue Version habe.
Sucht nach /opt/iobroker/node_modules/iobroker.alexa2/node_modules/alexa-cookie/alexa-cookies.js (oder falls es da nicht ist unter /opt/iobroker/node_modules/alexa-cookie/alexa-cookies.js
Diese Datei editieren.
Dort suchen nach
function replaceHosts(data) {Direkt in der Zeile danach schreibt Ihr eine neue Zeile mit:
data = data.replace(///g, '/');rein.
Danach speichern Adapter neu starten und neu versuchen!
Geht es damit?
-
Ok, ich habs gefunden … Amazon ggrrrrr
Als schnelle Lösung für Euch bevor ich ne neue Version habe.
Sucht nach /opt/iobroker/node_modules/iobroker.alexa2/node_modules/alexa-cookie/alexa-cookies.js (oder falls es da nicht ist unter /opt/iobroker/node_modules/alexa-cookie/alexa-cookies.js
Diese Datei editieren.
Dort suchen nach
function replaceHosts(data) {Direkt in der Zeile danach schreibt Ihr eine neue Zeile mit:
data = data.replace(///g, '/');rein.
Danach speichern Adapter neu starten und neu versuchen!
Geht es damit? `
Ja, daran wird es gelegen haben. Jetzt funktioniert es wieder! Danke für das schnelle fixen ;)
-
Danke Apollon77 hat funktioniert mit der Zusatz Zeile!
Gruß
Matten Matten
-
Einfacher: Update von Github. Da gibts die 1.1.1 ` bei mir wird die 1.1.0 gezogen ?
-
Einfacher: Update von Github. Da gibts die 1.1.1
bei mir wird die 1.1.0 gezogen ?ist aber die 1.1.1
in io-package.json steht noch 1.1.0 drin wahrscheinlich deshalb.
Gruß
Matten Matten
-
ah, okay
-
jupp das wars. fixed ` jupp, jetzt ist es 1.1.1[emoji106]
-
@bigd-73:… kann ich bestätigen. Bei mir geht seit gestern auch nichts mehr. Adapter bleibt gelb. Alle hier angeführten Varianten versucht ...
SG
Mario `
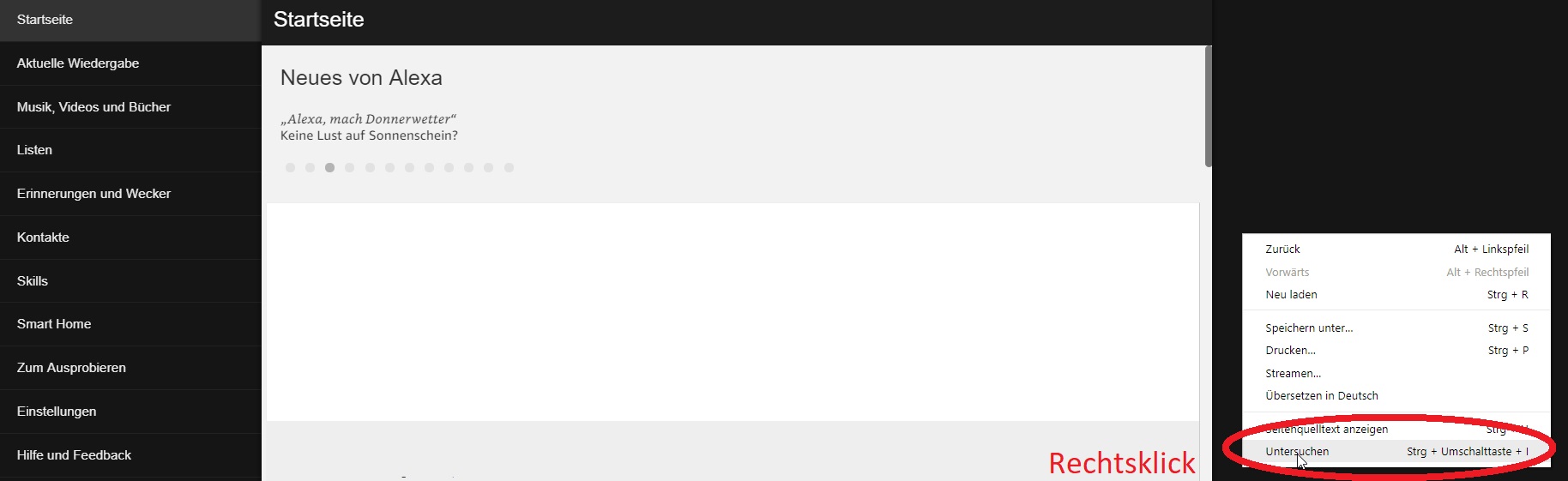
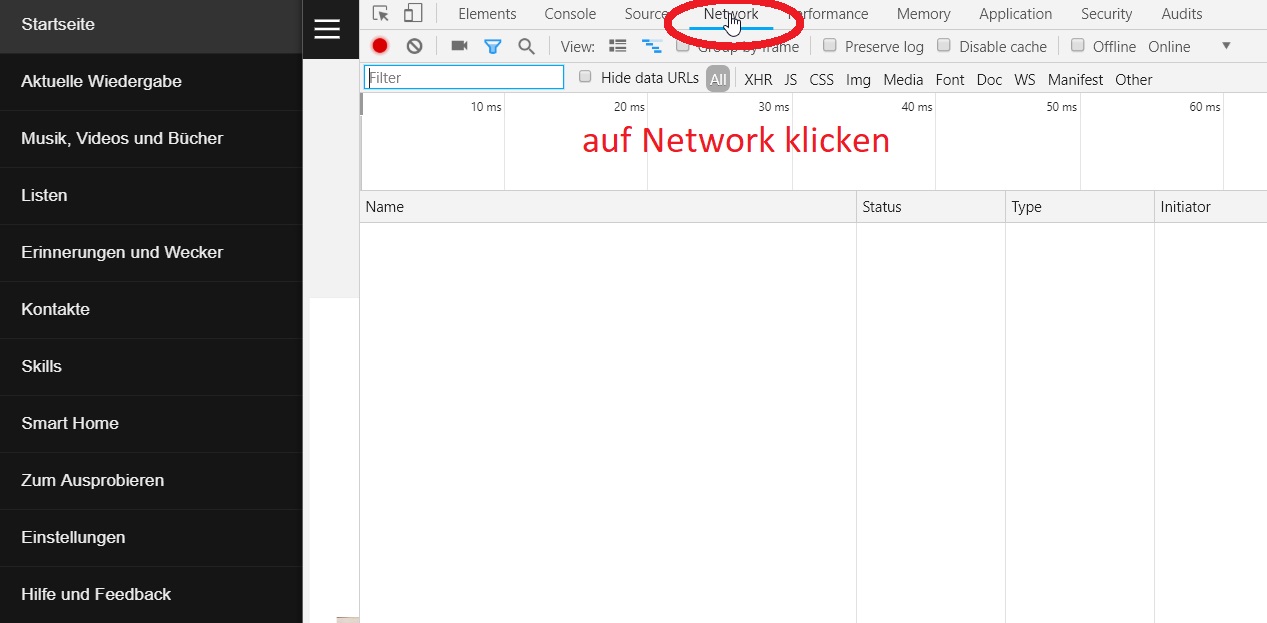
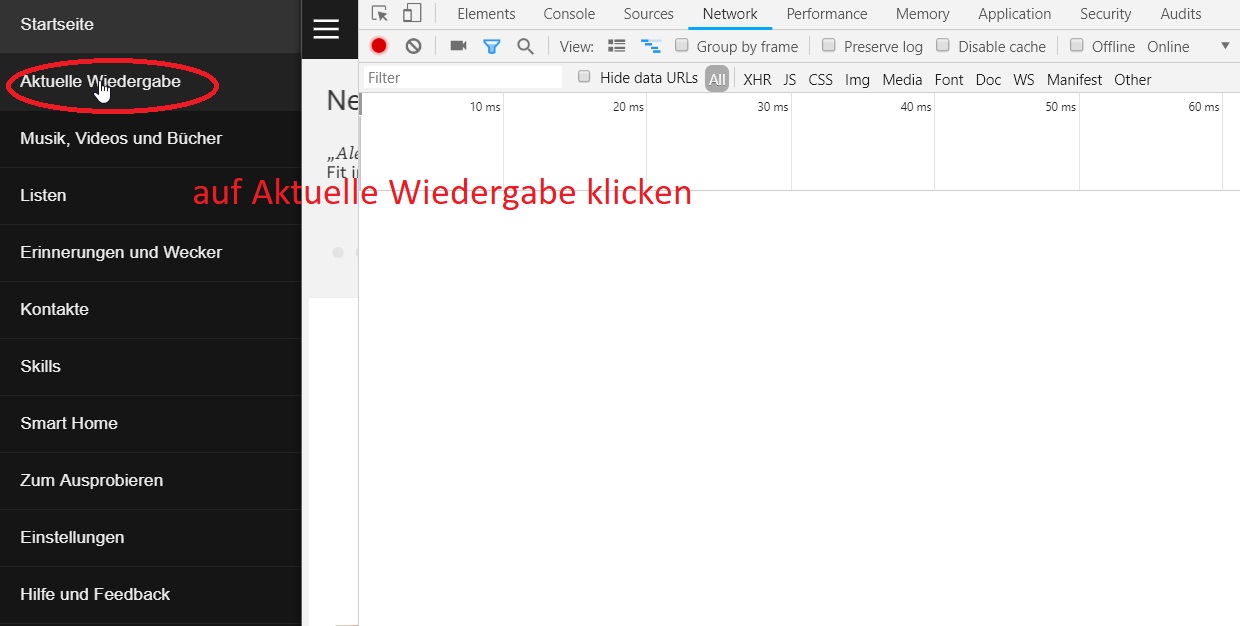
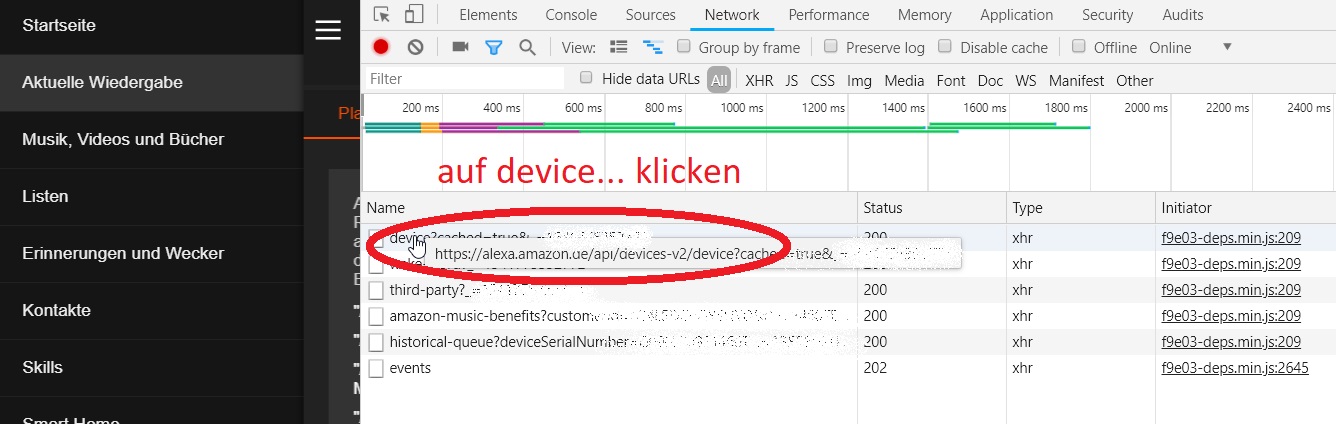
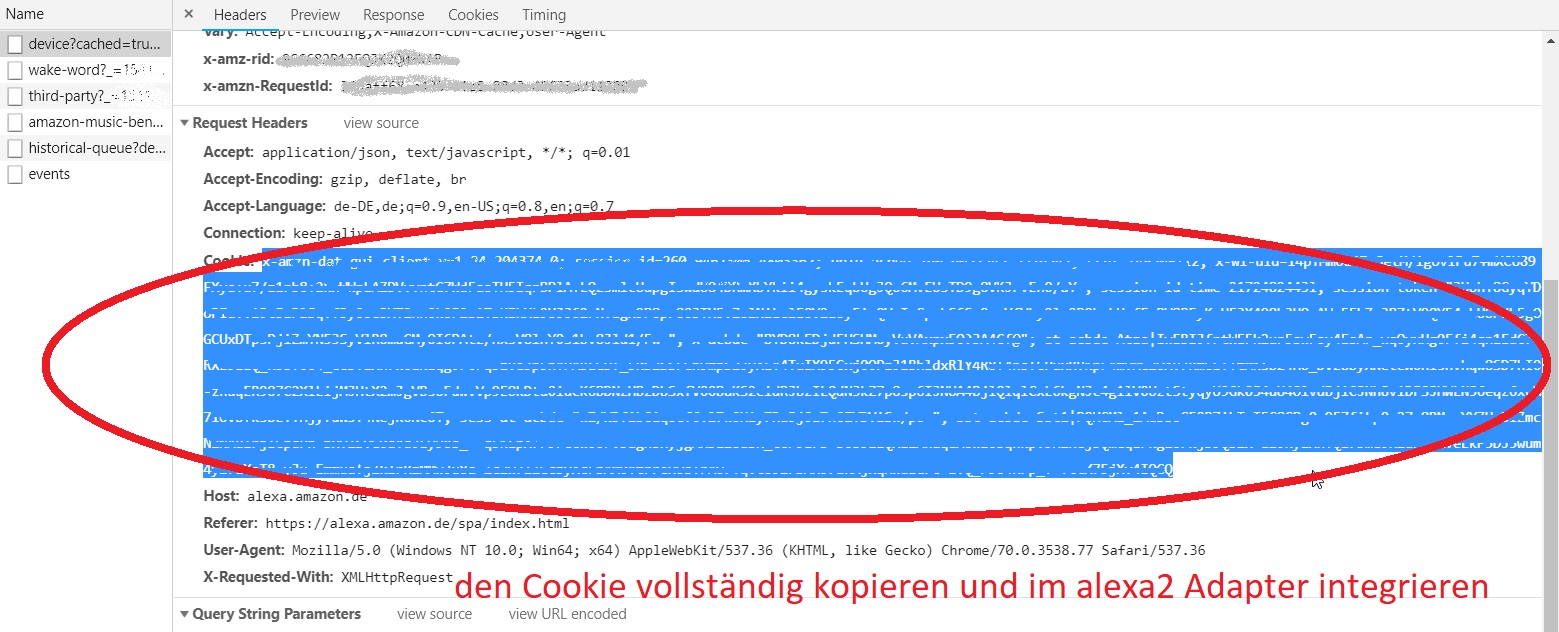
Hab mal ne kurze Anleitung wie ich den Cookie hole,
! Chrome Browser! öffnen, alexa.amazon einloggen
!




Gruß
Matten Matten
-
Hilfe benötigt.
Ich würde gern eine Art Alexa Dialog Box Widget in vis einbauen.
Vorstellung - per klick auf das Vis Objekt öffnet sich ein Dialogfeld.
Beispiel:

Im Bild habe ich hier nun einen Fixen Text per Script hinterlegt:

Das klappt soweit auch.
Klasse wäre nun wenn der Text hier nicht Fix hinterlegt werden muss, sonder halt eine Art von Dialog Box.
Ich klicke auf das Vis Objekt - Box öffnet sich - Text tippen - Bestätigen - Sprachausgabe ….
Habt ihr eine Idee wie ich das umsetzten könnte-? einen Ansatz habe ich dazu noch nicht gefunden.
Gruß
Mento


