NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
@h0ffnung
Danke für das Teilen und der Erklärung.
So löse ich das auch, ich dachte, vielleicht hast du da eine andere Lösung gefunden. Ich versuche gerade, meine ganzen Flots in einen Widget8 aufzurufen, habe es aber zeitlich noch nicht durchführen können. `
Für PopUps kann man noch das Metro Widget "Tile Dialog" nehmen. Deutlich einfacher und übersichtlicher zu realisieren. Für mich jedoch mit dem riesen Nachteil, dass bei den Metro Widgets immer ein dünner Rand zu sehen ist. Ich hab den leider nicht wegbekommen. Für mich war dieser Rand aber nicht tragbar und habe mich somit für die fummelige Lösung entschieden. Dieses "Designproblem" mit dem Metro WIdget haben einige Leute, jedoch nie eine Lösung dafür gefunden. Es liegt vermutlich am Browser, auf dem PC mit Firefox sehe ich keinen Rand. Auf dem Tablet mit Chrome und fullyBrowser sehe ich diesen Rand.
Nachteil bei meiner Lösung: Ich bekomm es nicht hin das PopUp Fenster anzupassen. Egal welche Themen/Skins/CSS ich auswähle… das Fenster sieht immer gleich aus. Hier arbeite ich noch dran. Eventuell hat von euch einer einen Tip für mich?
@ sigi234
Habe View_Wettervorhersage_Tag5.txt angepasst und neu hochgeladen.
Copy & Paste funktioniert jetzt wieder.
Viele Grüße
Marcus
-
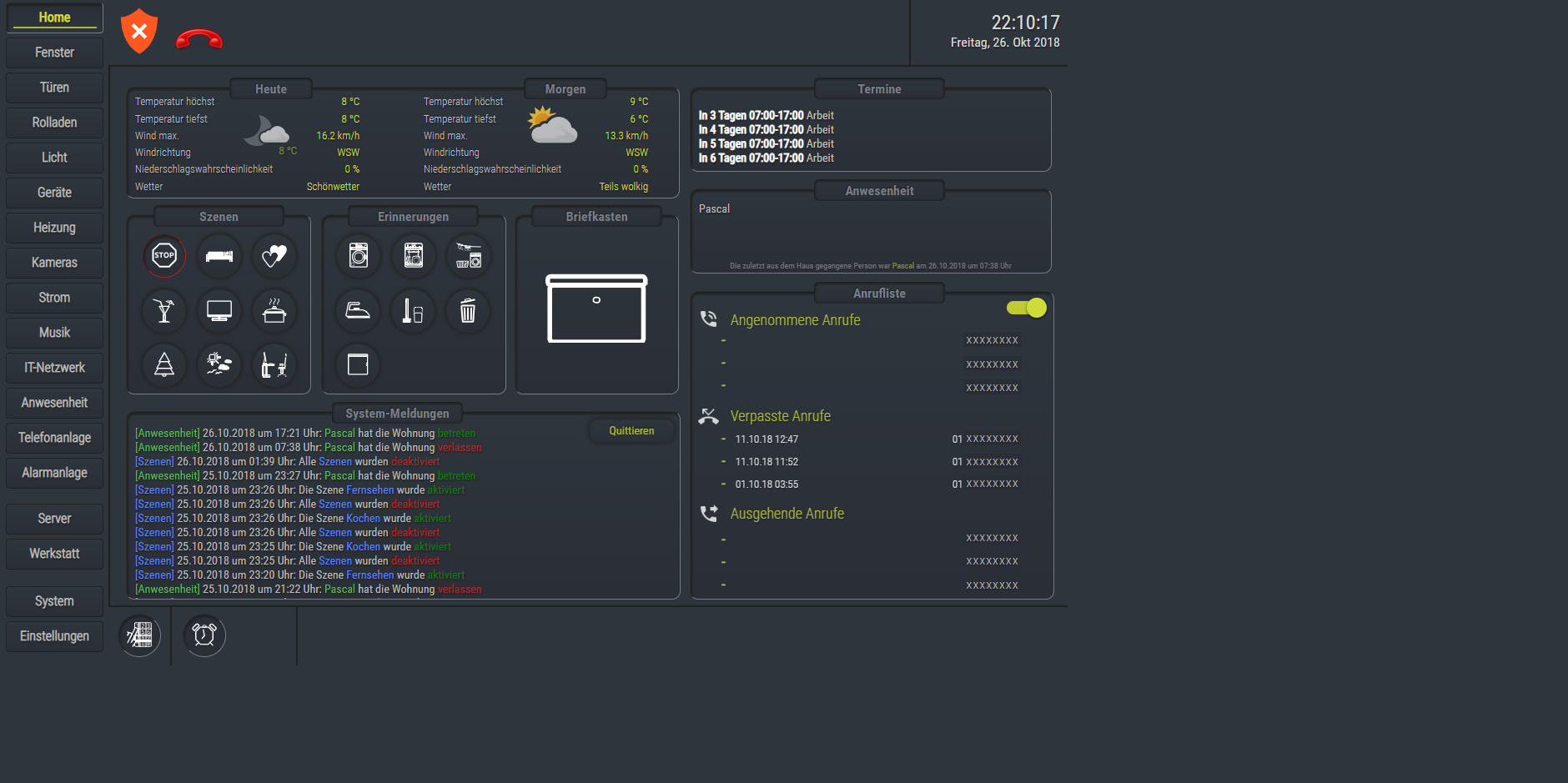
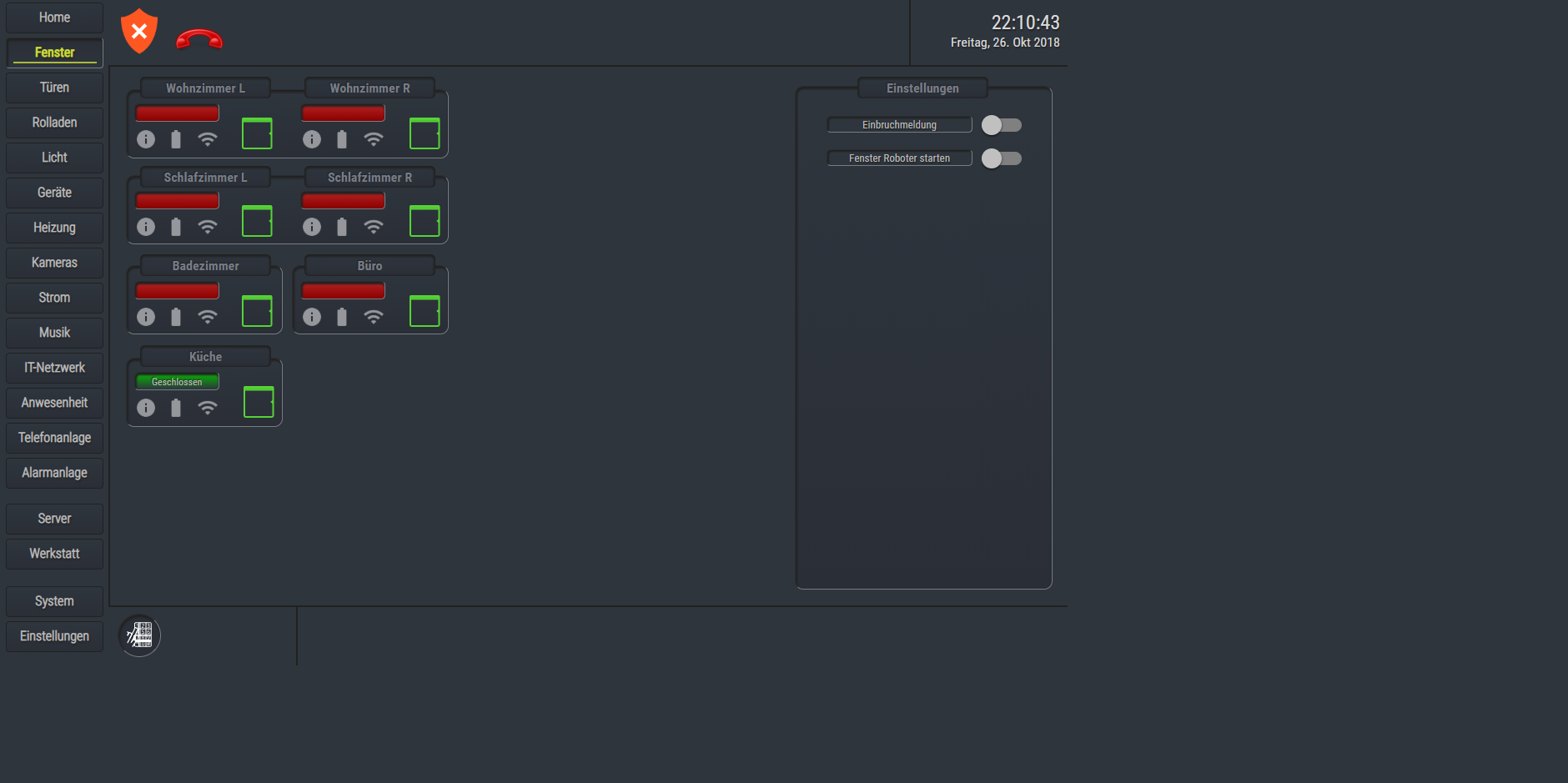
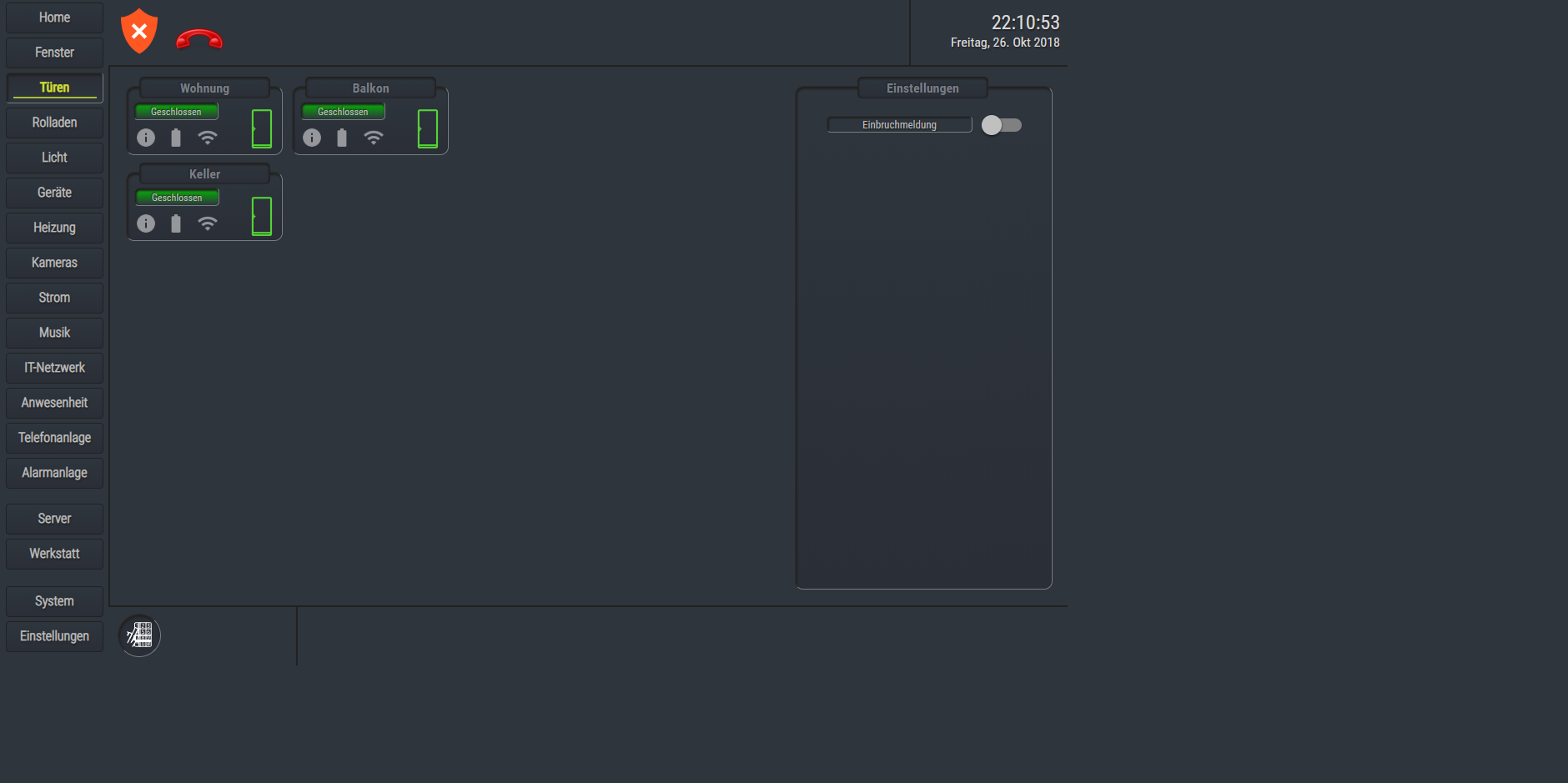
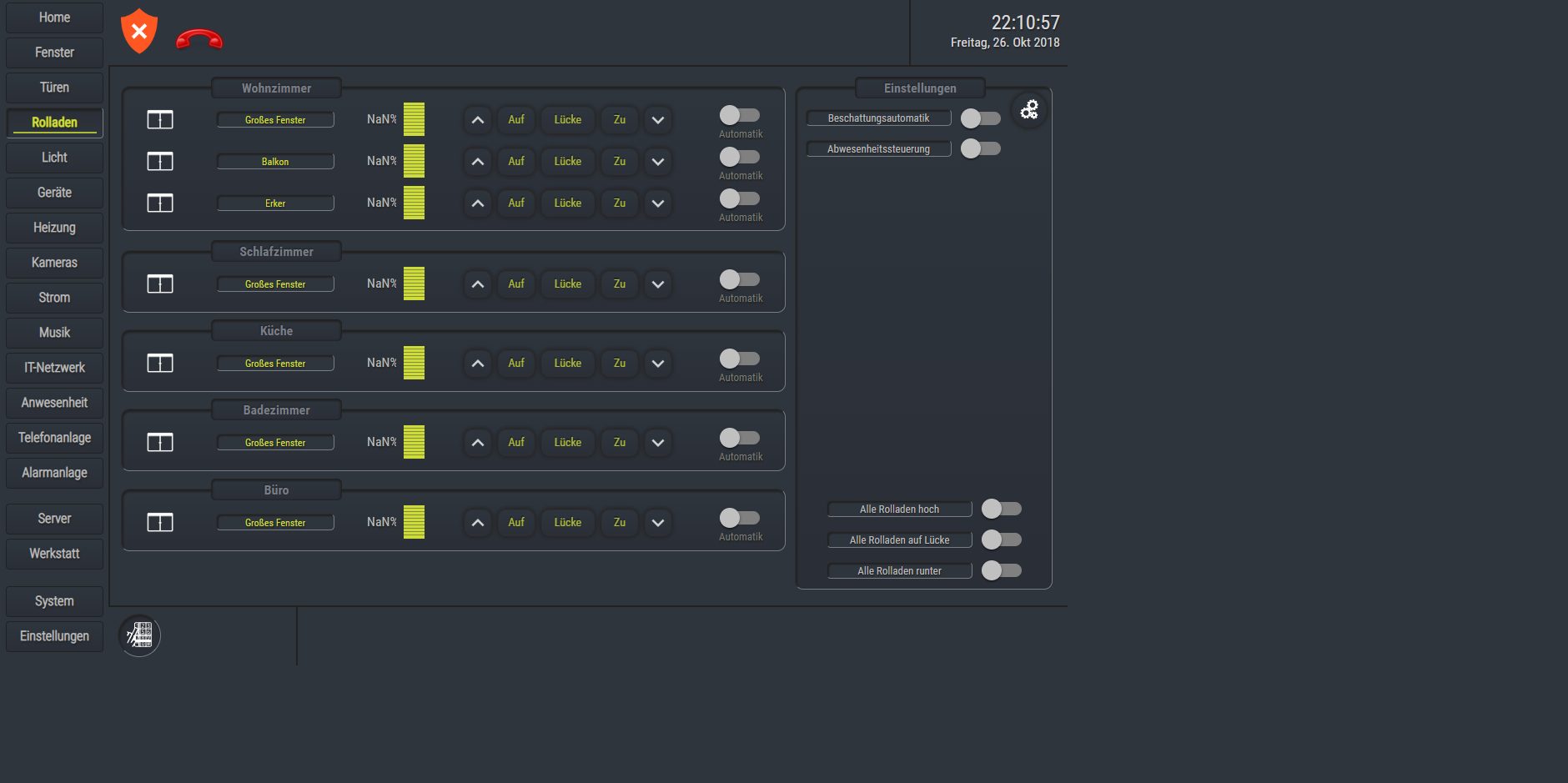
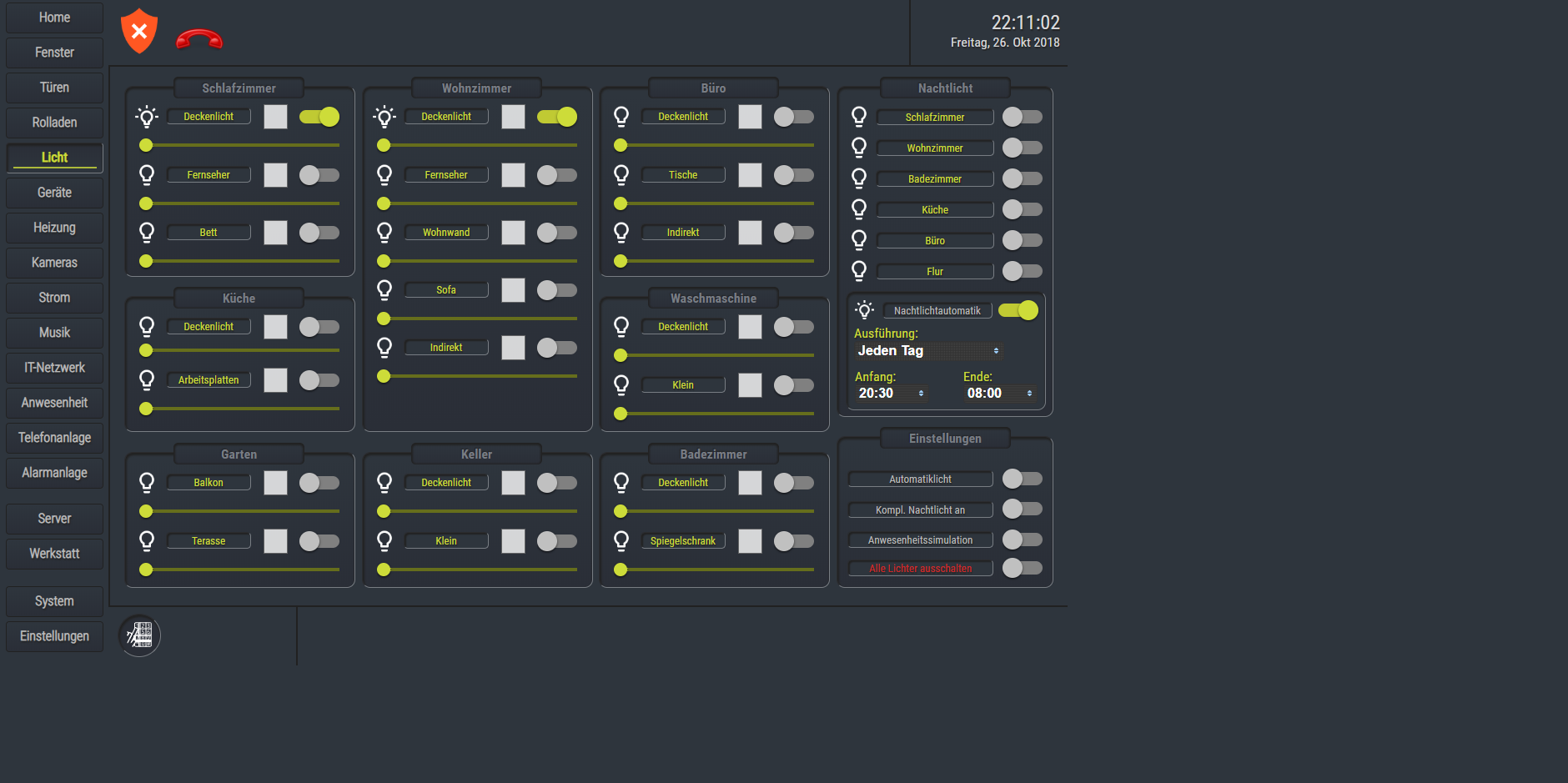
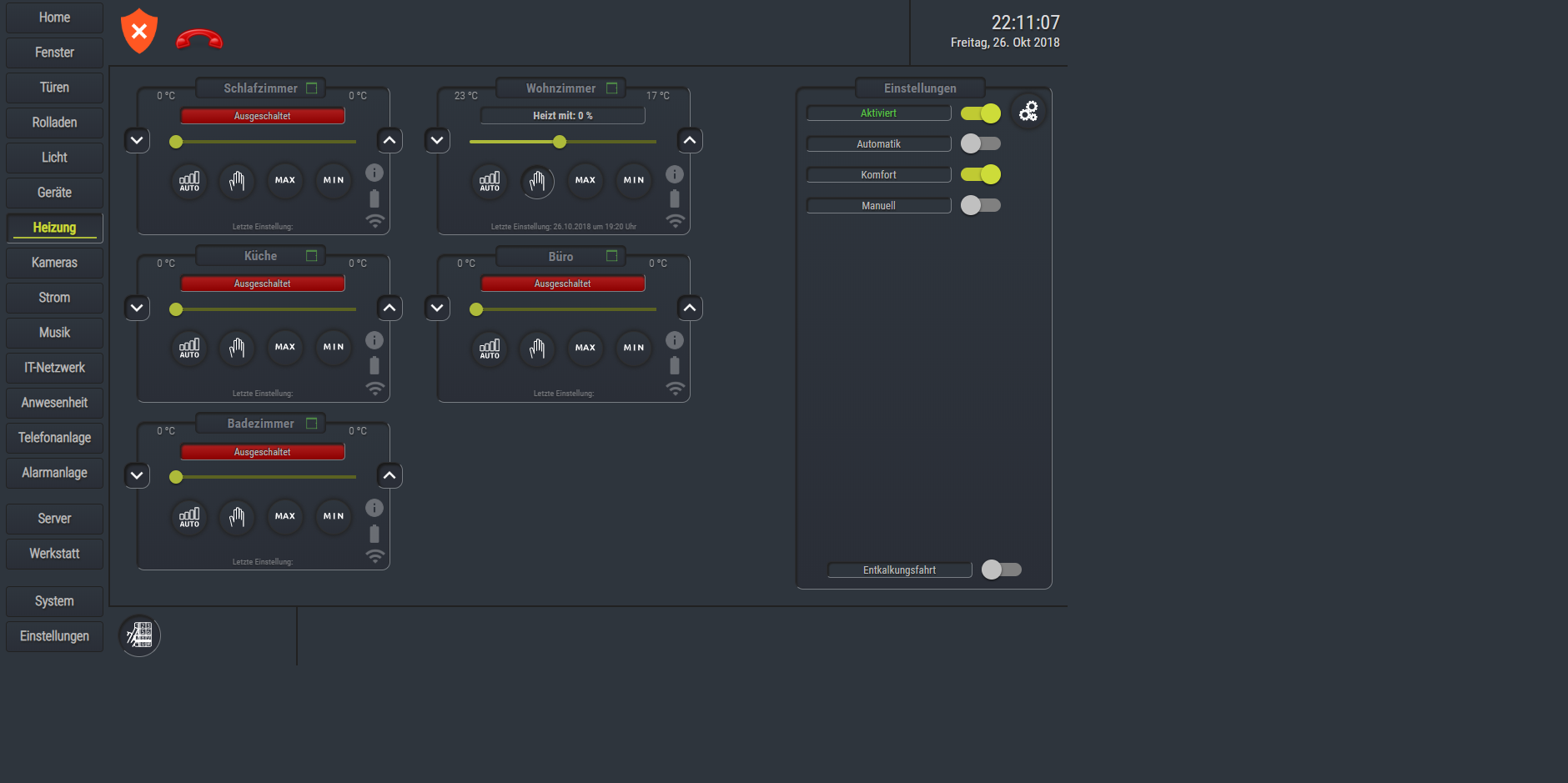
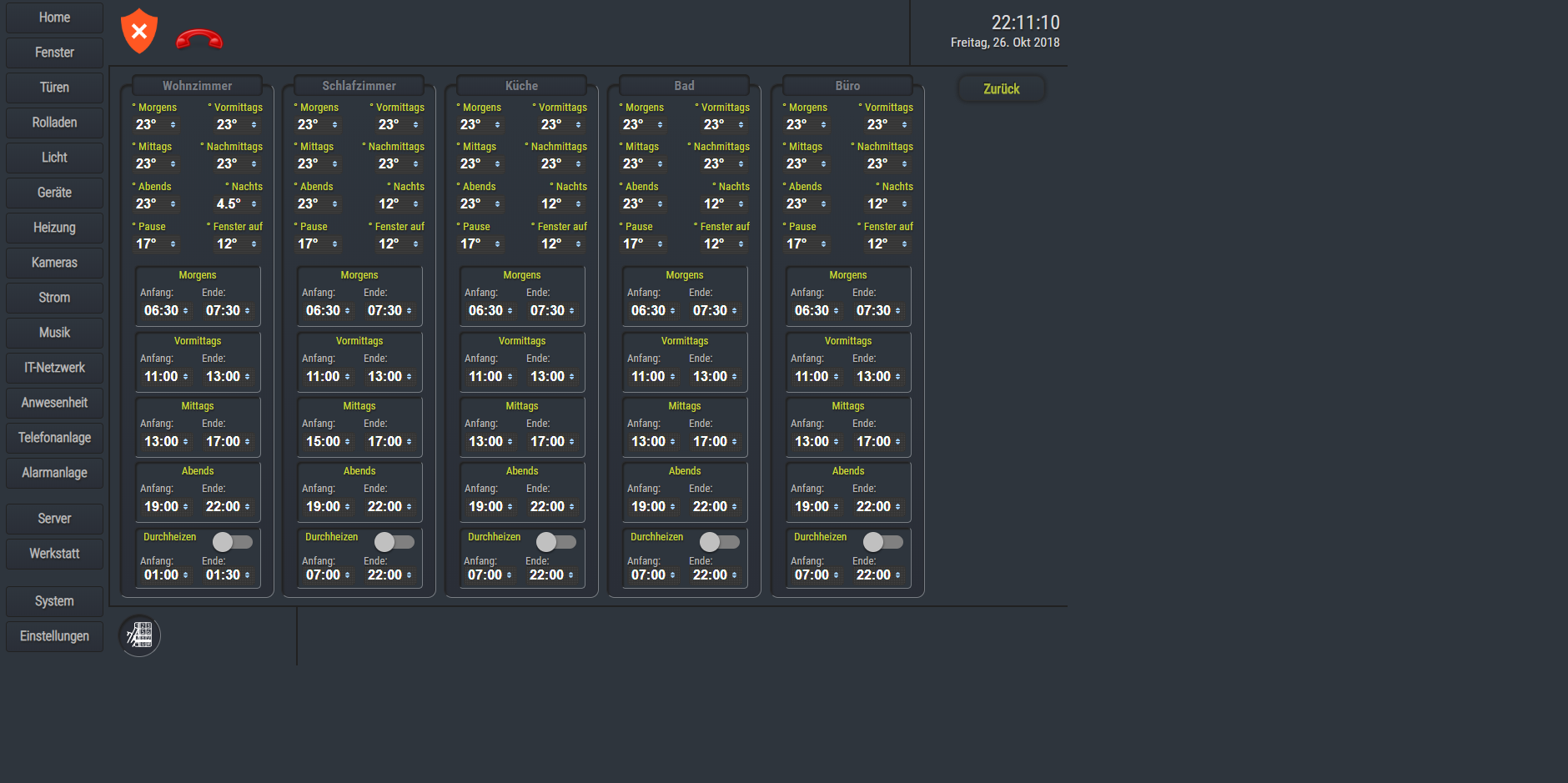
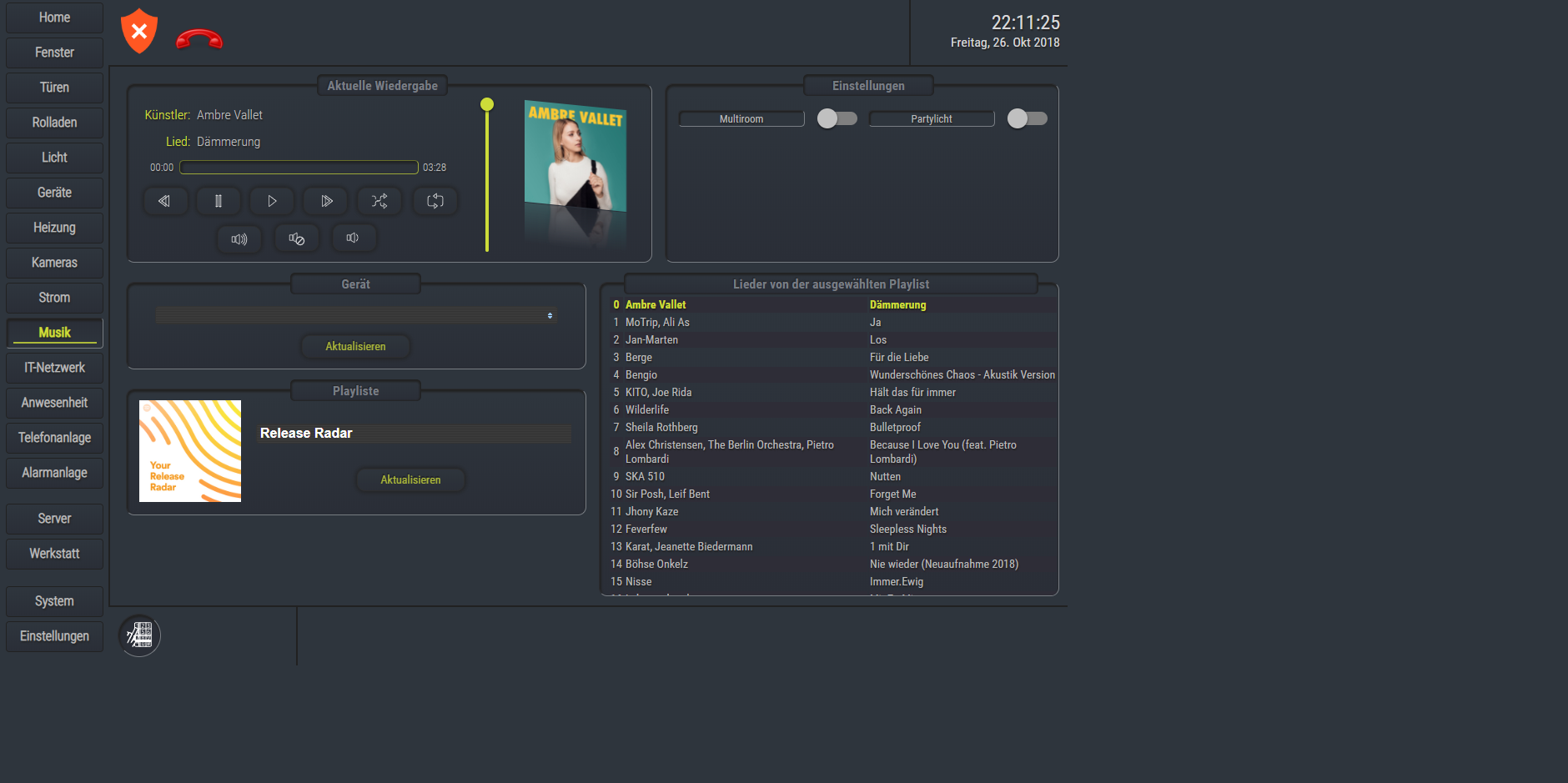
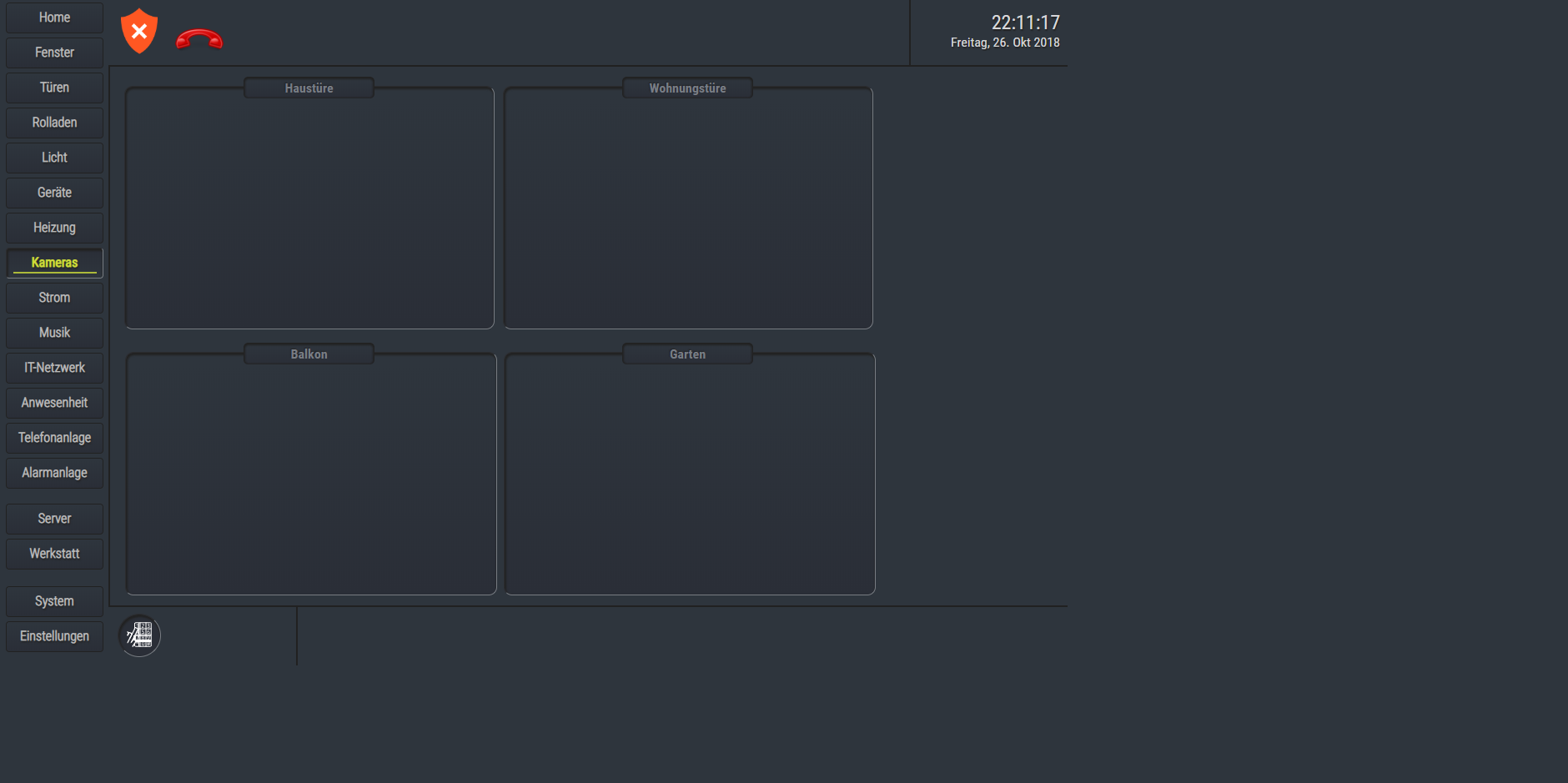
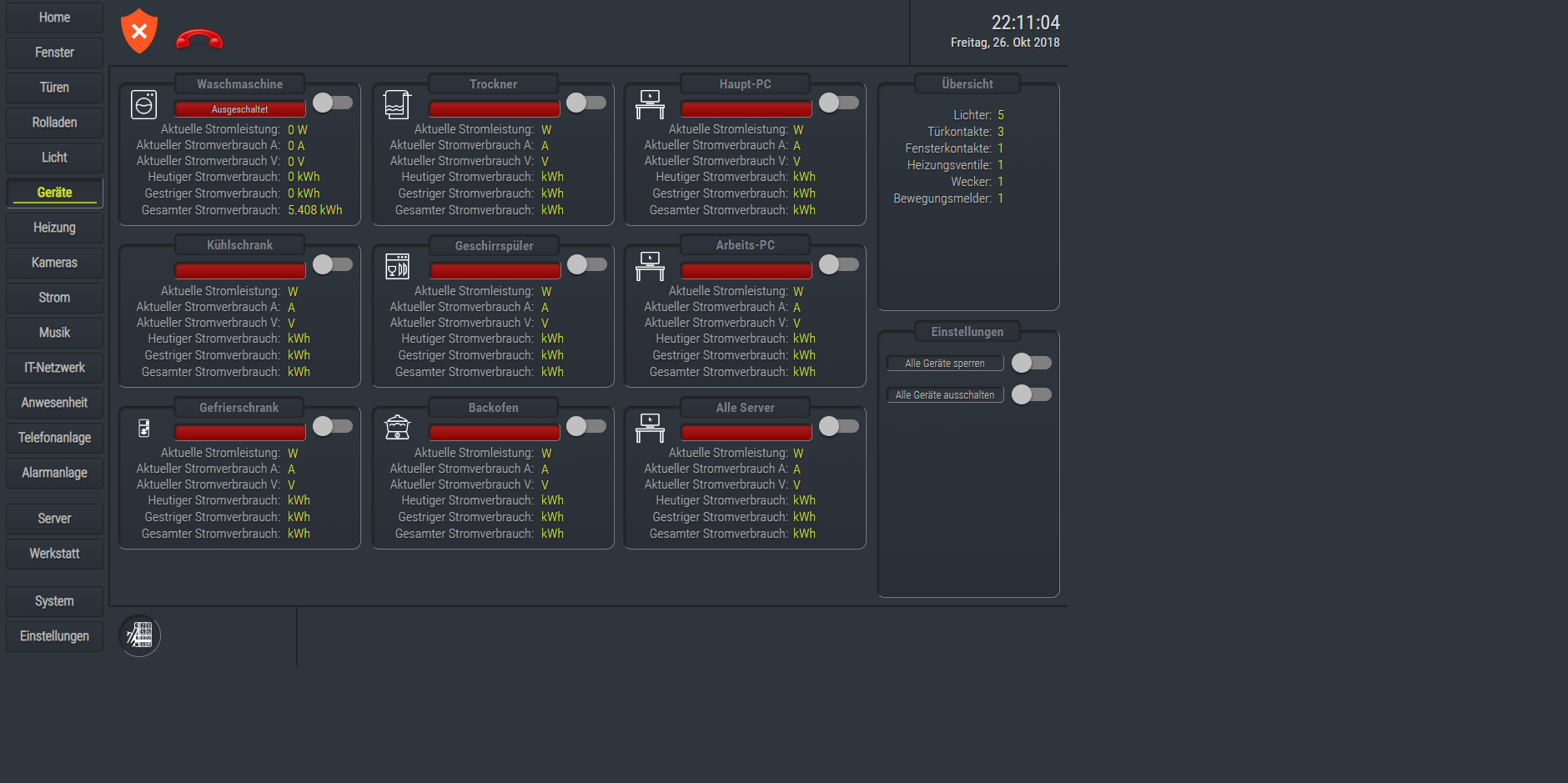
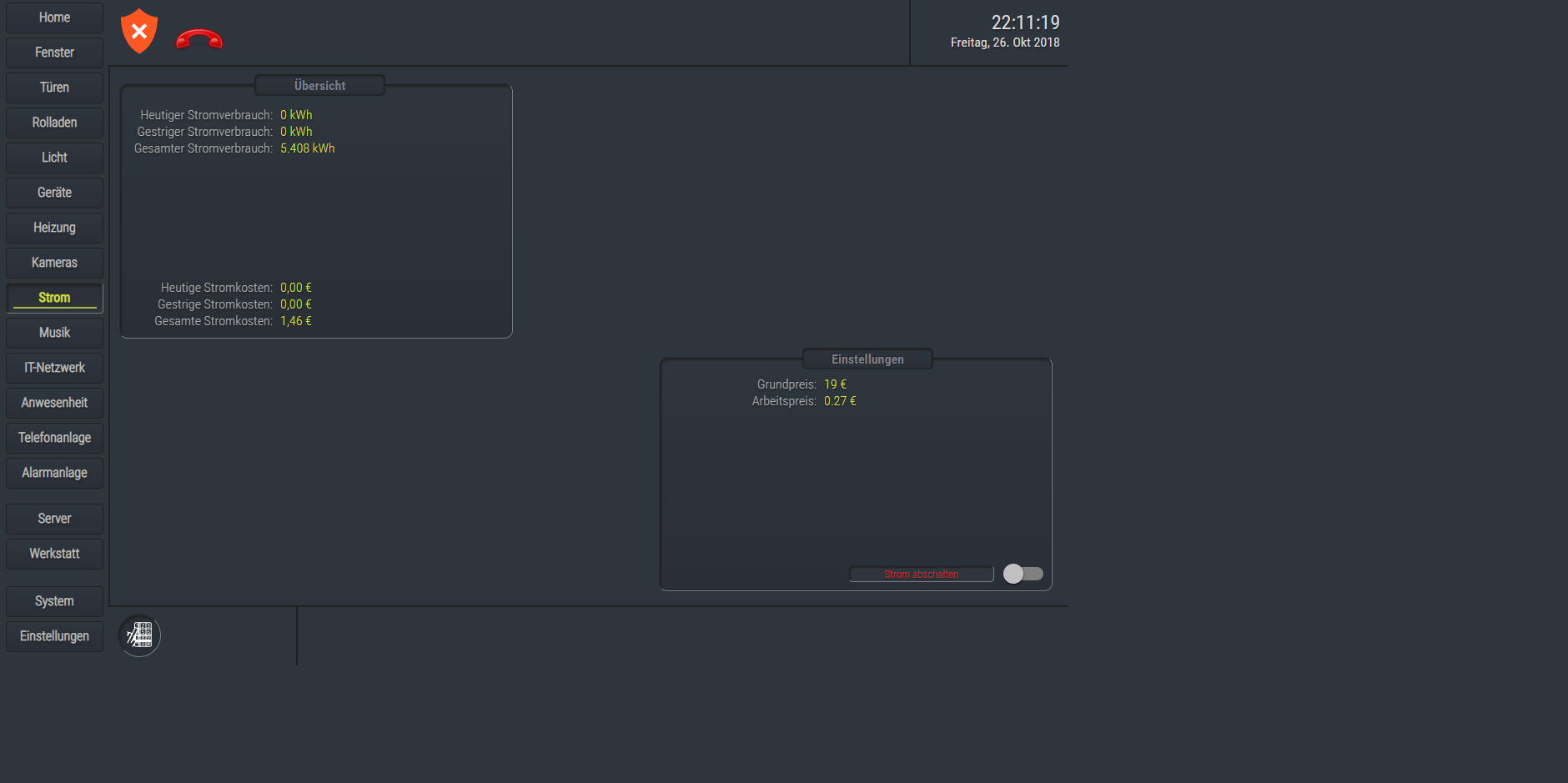
Habe mal wieder Zeit gefunden, etwas weiter an meiner VIS zu arbeiten.
Es ist nicht mehr all so viel zu machen, dann wird meine VIS fertig sein und ich kann mich der VIS für das Handy widmen.
! Home.pngHome-Wecker.pngFenster.pngTueren.pngRolladen.pngLichter.pngHeizung.pngHeizung-Einstellungen.pngMusik.pngKameras.pngGeraete.pngStrom.pngIT.pngAnwesenheit.pngAlarmanlage.pngEinstellungen.pngSystem.png `
Sieht cool aus.
Würdest du deinen export zur Verfügung stellen?
-
Da wäre ich auch dran interessiert oder zumindest teile/ ideen davon
-
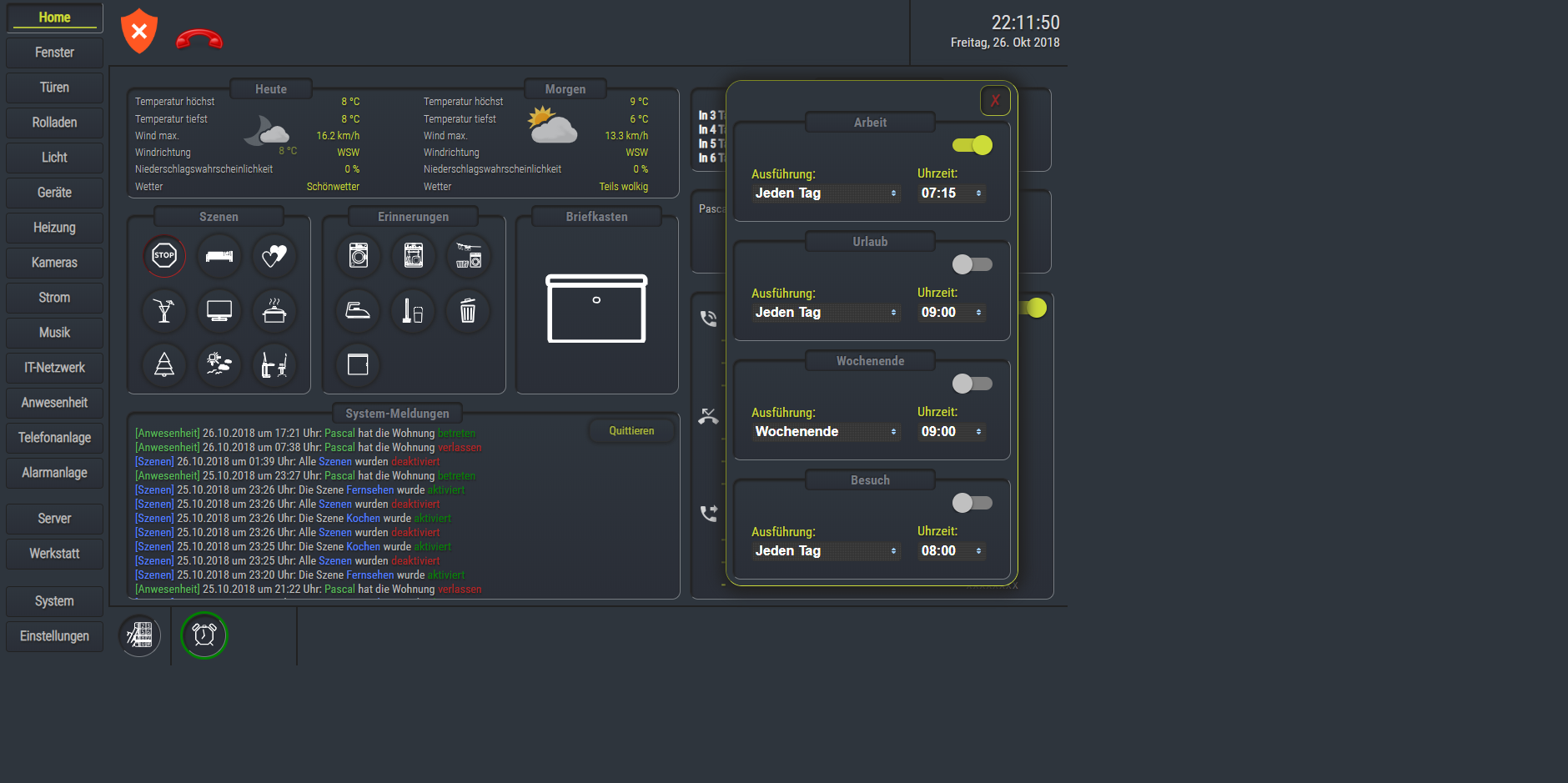
das popup aus bild 2, wie hast du das in dein design gebracht.
-
den 3D effekt der Kacheln , mich würde die css einstellung interessieren, ich nehme an das ist nur border und schatten links und oben… damit hatte ich schon experimentiert, aber sieht bei mir immer, sagen wir - nicht gut aus :lol:
-
-
Hallo zusammen,
…
Anbei noch der Rest von meinen Views die mit viel Copy Paste aus dem Forum hier entstanden sind :D :D :D `
Hi Dragun,
du hast ja eine geile Views TOP würdest du mir wenn ich ganz nett frage deine Home View (wo die drei Kreise drauf sind Spotify, Müllcal…) sieht sehr sehr nice aus :)
-
Da wäre ich auch dran interessiert oder zumindest teile/ ideen davon
-
das popup aus bild 2, wie hast du das in dein design gebracht.
-
den 3D effekt der Kacheln , mich würde die css einstellung interessieren, ich nehme an das ist nur border und schatten links und oben… damit hatte ich schon experimentiert, aber sieht bei mir immer, sagen wir - nicht gut aus :lol: `
Das Popup habe ich mit CSS in mein Design integriert.
Du hast es richtig erkannt. Es ist jeweils oben und links der Box-Shadow und der Rest ist Border - beides mit "inset" versehen.
Jedoch mit einer eigenen "CSS-Datei bzw Eigenschaft", da die im Widget einstellbaren CSS-Punkte vorgeschrieben sind und man so etwas weiter ausholen kann
-
-
Hier mal meine Visualisierung. Es ist eine Darstellung des Schemas meiner Heizung / Solaranlage: SolvisMax (UVR1611) per CMI.
Entschuldigt die ruckelige Darstellung - das liegt allein an der kostenlosen Version des Screenrecorders.

Ich habe die Sache von Scratch auf selbstgeschrieben. Im Kern ist es eine SVG-Datei mit Javascript. Dadurch habe ich größtmögliche Flexibilität:
- Die Pumpen sind animiert, auch die Drehgeschwindigkeit entspricht der realen Drehzahl.
- Die Leitungen und Kollektoren sind farblich kodiert: 20°C = blau bis 80°C = rot.
- Der Farbverlauf im Schichtspeicher ist ebenfalls entsprechend der Werte farblich kodiert.
- Die Darstellung eines Leitungsflusses ist dann natürlich auch recht einfach.
- Die Daten lese ich per ModBus aus. Damit liegen sie quasi in Echtzeit vor.



Viele Grüße
Marc~~~~~~~~
-
COOL! ;)
-
Ja, das sieht wirklich klasse aus.
Da ich auch eine SolvisMax SX 20KW Anlage besitze, habe ich da mal ein paar Fragen:
SolvisMax (UVR1611) per CMI –> was bedeutet hier die UVR1611 und was "CMI"?
Wie kommen die MQTT-Daten in den ioBroker?
Danke
Gruß
Volker
-
SolvisMax (UVR1611) per CMI –> was bedeutet hier die UVR1611 und was "CMI"?
Wie kommen die MQTT-Daten in den ioBroker?
Danke
Gruß
Volker `
Mein SolvisMax hat eine UVR1611 als Steuerung. Solvis hatte das als "SC1" vermarktet, später gab es die SC2 als Kontroller; dazu kann ich nichts sagen. Hat Du ein SC1 oder ein SC2 als Steuerungsgerät?
Falls Du ein SC1=UVR1611 hast, gibt es vom Hersteller eine Zusatzbox "CMI". Die liest die Daten aus und kann so etwas per ModBus in Echtzeit in ioBroker und damit in die Visualisierung pushen. Das geht schon sehr eindrucksvoll schnell. Die Werte und damit Farben und Animationen ändern sich quasi in Echtzeit.
MQTT spielt hier keine Rolle.
Diese Fragen spielen aber für die Visualisierung keine Rolle. Du musst ja nur irgendwie die Werte in den iobroker bekommen.
-
Hallo Marc,
das sieht ja klasse aus. Hast Du Lust die Dateien zur Verfügung zu stellen? Also Grafik und Script? Das wäre super!
Ich nutze auch eine Solvis Max in Verbindung mit dem SC 2 und dem Solvis Remote. Über ein Script kann ich manche Werte über das Solvis Remote auslesen. Eher schlecht als recht. Wesentlich eleganter wäre es, direkt im richtigen Format abzufragen. Wie machst Du das denn genau? In den Modbus Adapter die Adresse des CMI eingeben und die Daten dann in Variablen konvertieren.
Danke und VG,
Markus
SolvisMax (UVR1611) per CMI –> was bedeutet hier die UVR1611 und was "CMI"?
Wie kommen die MQTT-Daten in den ioBroker?
Danke
Gruß
Volker `
Mein SolvisMax hat eine UVR1611 als Steuerung. Solvis hatte das als "SC1" vermarktet, später gab es die SC2 als Kontroller; dazu kann ich nichts sagen. Hat Du ein SC1 oder ein SC2 als Steuerungsgerät?
Falls Du ein SC1=UVR1611 hast, gibt es vom Hersteller eine Zusatzbox "CMI". Die liest die Daten aus und kann so etwas per ModBus in Echtzeit in ioBroker und damit in die Visualisierung pushen. Das geht schon sehr eindrucksvoll schnell. Die Werte und damit Farben und Animationen ändern sich quasi in Echtzeit.
MQTT spielt hier keine Rolle.
Diese Fragen spielen aber für die Visualisierung keine Rolle. Du musst ja nur irgendwie die Werte in den iobroker bekommen. `
-
das sieht ja klasse aus. Hast Du Lust die Dateien zur Verfügung zu stellen? Also Grafik und Script? Das wäre super! `
Gerne. Hier der Code. Einfach als Basic HTML-Widget einfügen.
Du benötigst dann noch die Werte. Die jeweils ebenfalls als Basic HTML irgendwo - sinvollerweise dann auch als Beschriftung - in die View einfügen. Z.B: für den Kollektor so:
{modbus.0.holdingRegisters.10_Kollektor} °CSo sollte es fertig aussehen:

Im Kern liegt m.E. die Kunst darin, das Binding der Werte in JS zu importieren. Wie Du siehst, gehe ich den Umweg, separat eingefügte IDs aus der SVG oder aus den Beschriftungen auszulesen. Der Code arbeitet also mit "kollektor_temp" und nicht mit {modbus.0.holdingRegisters.10_Kollektor}. Der nette Nebeneffekt ist, dass das für Dich nun leichter anzupassen ist. Im Kern geht es aber darum, die Bindings teilweise zu separieren, da ansonsten der Code immer wieder neu ausgeführt wird. Das ist bei Veränderungen gewollt (daher die "Trigger" im Code) aber nicht bei jedem Detail. Deshalb kannst Du den Code auch aus dem SVG heraustrennen. Dann ist die Darstellung noch flüssiger, aber es wird erst einmal schwer zu pflegen. Deshalb habe ich es hier für Dich zusammengefügt.
<svg viewBox="0 0 700 600" width="700" height="600" xmlns="http://www.w3.org/2000/svg"><g id="kollektor"><g><g style="fill: rgb(128, 128, 128); font-size: 6px; font-family=Arial; line-height: 1000px; white-space: pre;"><text x="541" y="318.9" style="white-space: pre;">Trinkwasser warm</text> <text x="538.3" y="422.8" style="white-space: pre;">Trinkwasser kalt</text> <text transform="rotate(-90)" x="-388.4" y="124.2" style="white-space: pre;">Solarvorlauf</text> <text transform="rotate(-90)" x="-387.7" y="98.2" style="white-space: pre;">Solarrücklauf</text> <text x="621" y="337.9" style="white-space: pre;">Zirkulation</text> <text x="370" y="79.4" style="white-space: pre;">SolvisFera F-802i</text> <text x="669.5" y="430.8" style="white-space: pre;">Außen</text> <text transform="rotate(90)" x="373.2" y="-227" style="white-space: pre;">SolvisMax SX 456 20</text> <text x="411.1" y="250.8" style="white-space: pre;">TMV</text> <text x="574.7" y="447.6" style="white-space: pre;">Innen</text> <text style="white-space: pre;"><tspan x="620.9" y="351.3" style="line-height: 9.375px;">Grundfos</tspan><tspan x="620.9" y="360.7">UP15-14B</tspan></text> <text style="white-space: pre;"><tspan x="448.6" y="284.4" style="line-height: 9.375px;">Wilo</tspan><tspan x="448.6" y="293.8">RS 15/7-1C</tspan></text> <text style="white-space: pre;"><tspan x="319.1" y="535.6" style="line-height: 9.375px;">Wilo</tspan><tspan x="319.1" y="545">E 25/1-5</tspan></text> <text style="white-space: pre;"><tspan x="424.9" y="475.6" style="line-height: 9.375px;">Buderus</tspan><tspan x="424.9" y="484.9">BUE-Plus 25/1-6</tspan></text></g></g></g></svg> ````~~ -
Hi Marc,
wirklich cool die Animationen und vielen Dank für's zur Verfügung stellen. Leider steige ich nicht vollkommen durch die SVG Datei durch, auch wenn das Grundprinzip nun mehr oder weniger klar ist. Mir sind aber zu viele Dinge gleichzeitig drin um wirklich zu lernen bzw. um eine Chance zu haben, die Datei anzupassen um so andere Heizkreise darzustellen. Und wenn ich mit z.B. InkScape bearbeite wird natürlich alles zerschossen.
Wenn ich es recht sehe gibt es doch folgende animierte Teile:
-
Kessel mit Farbverlauf
-
Flamme
-
rotierende Pumpen
-
animierte Flussgeschwindigkeit mit Temperatur (horizontal/vertikal/links/rechts?)
Für mich (und hoffentlich auch andere) wäre es interessant wenn Du solche "Einzelteile" mal zur Verfügung stellen könntest (müssen ja nicht gleich alle sein). Die nicht animierten Anteile kann sicherlich jeder selbst erstellen, somit könnte man dann den eigenen Heizkreis aus nicht animiertem Hintergrund und animierten kleineren SVGs zusammen stellen (jedenfalls könnte ich mir das so vorstellen).
Nur falls Du noch etwas Zeit übrig hast oder etwas pädagogischen Antrieb würde ich mich über so was freuen… Mir ist natürlich klar, dass das etwas Arbeit ist, ich hoffe mal, vergleichsweise wenig dazu was wahrscheinlich schon in der SVG steckt...
Schönes WE erstmal
Stefan
-
-
Ja, ich habe (leider) schon die SC2 von Solvis, aber im Gegensatz zu Markus_L auch keine Remote.
Somit fällt, denke ich, das CMI Modul raus.
Mit dem MQTT war das ein Schreibfehler, ich meinte selbstverständlich den ModBus.
Kennt hier vielleicht jemand eine Lösung für die SC2, um die Daten zu visualisieren?
Gruß
Volker
-
@Marc_St: vielen Dank. Wow, da hast Du wirklich viel Arbeit reingesteckt in die Animationen. Respekt!
@Marc_St & Röstkartoffel: Die Remote auszulesen ist (zumindest für mich) nicht so einfach. Zum einen weil es eine Passwortabfrage hat (da scheitere ich mit dem request Befehl) und zum anderen weil es alles Hex codiert ist. Damit ist parsen dann schwierig und man muss den String zuerst zerlegen , dann umwandeln. In der Homematic und in IPSymcon gibt es dazu Scripte, aber eines ist in PHP und eines in TCL. Wenn ich es richtig verstehe, dann kann ich keines von beiden direkt in IOBroker laufen lassen, sondern muss es in ein JS umschreiben. Da habe ich dann aufgegeben. Falls einer da noch eine Idee hat, nur her damit.
Der andere Ansatz war dann, die Abfrage über Modbus zu machen. Aber da kenne ich mich gar nicht aus. Wie schliesse ich das an? Die einzige Aussenverbindung ist die Remote per IP.
Danke und VG,
Markus
-
Sehr schöne Visualisierungen sind hier zu sehen.
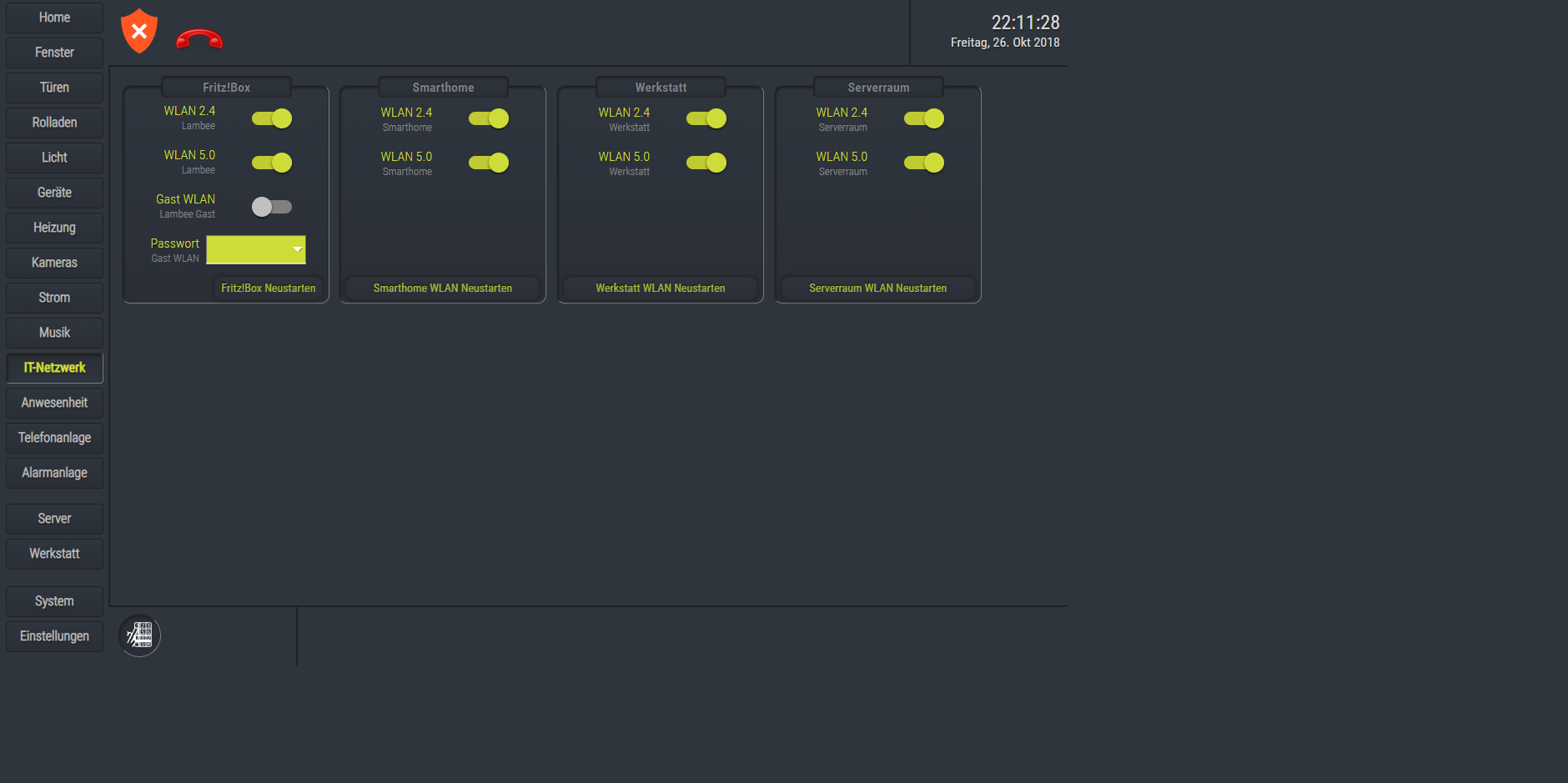
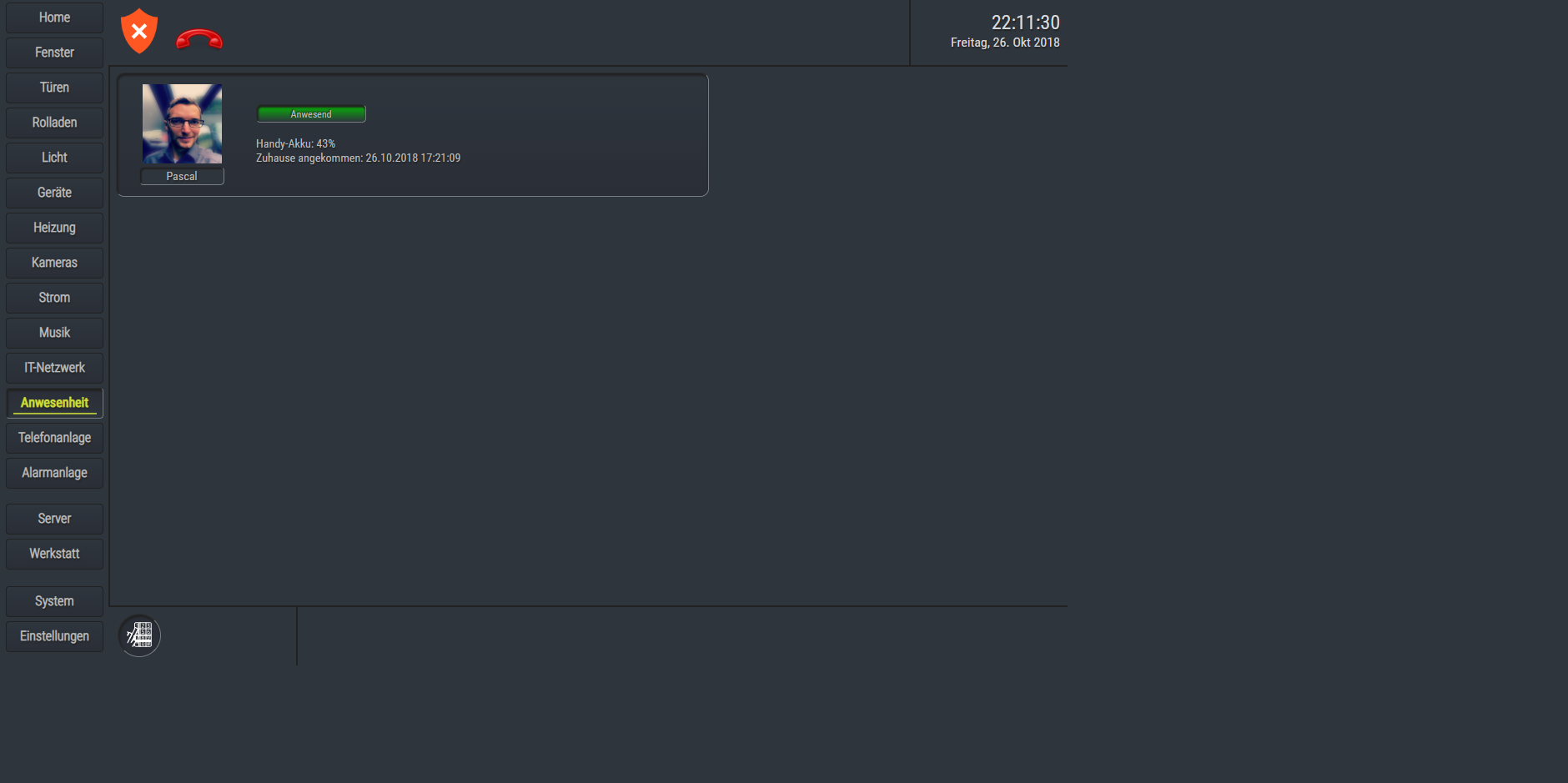
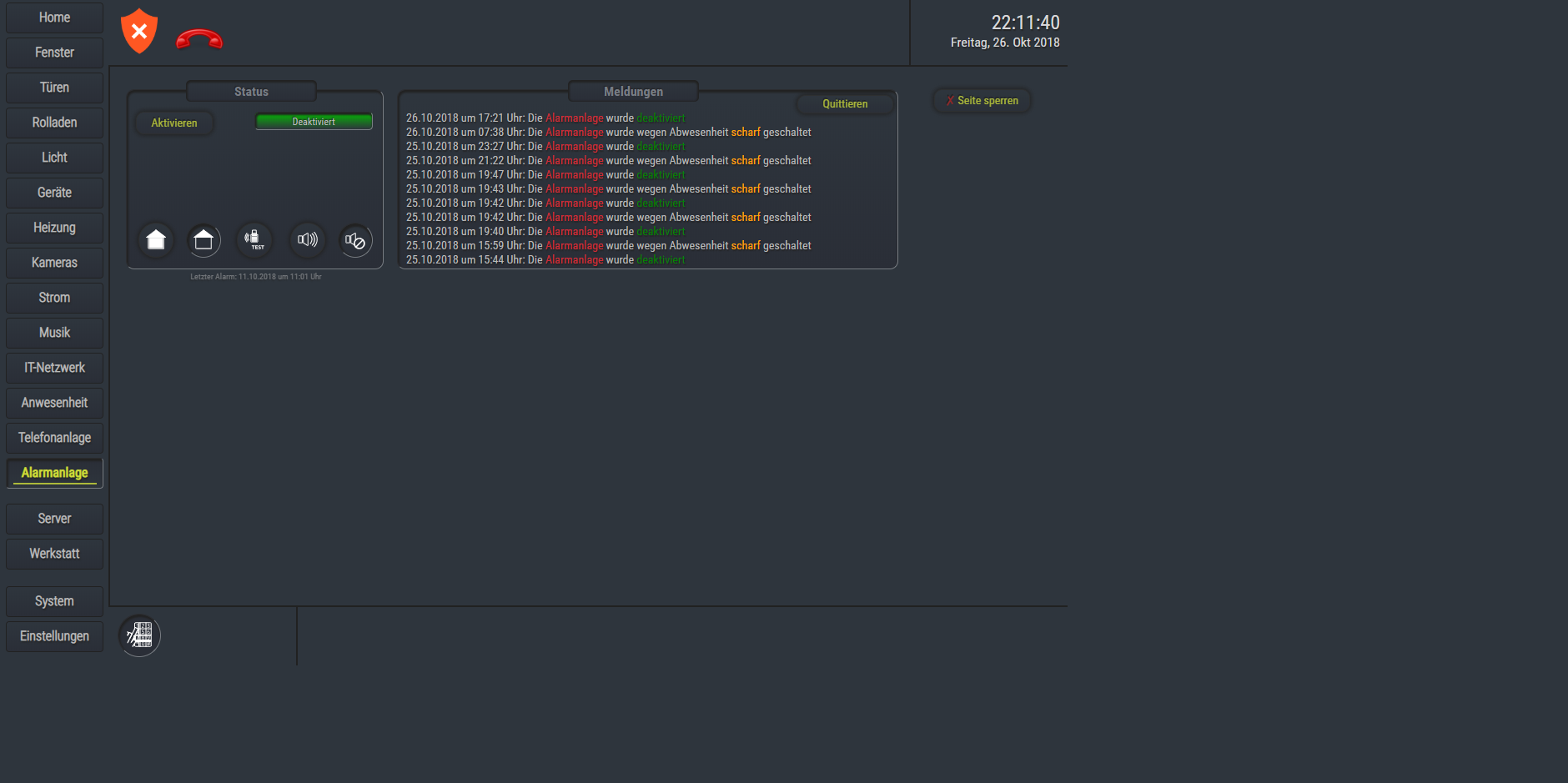
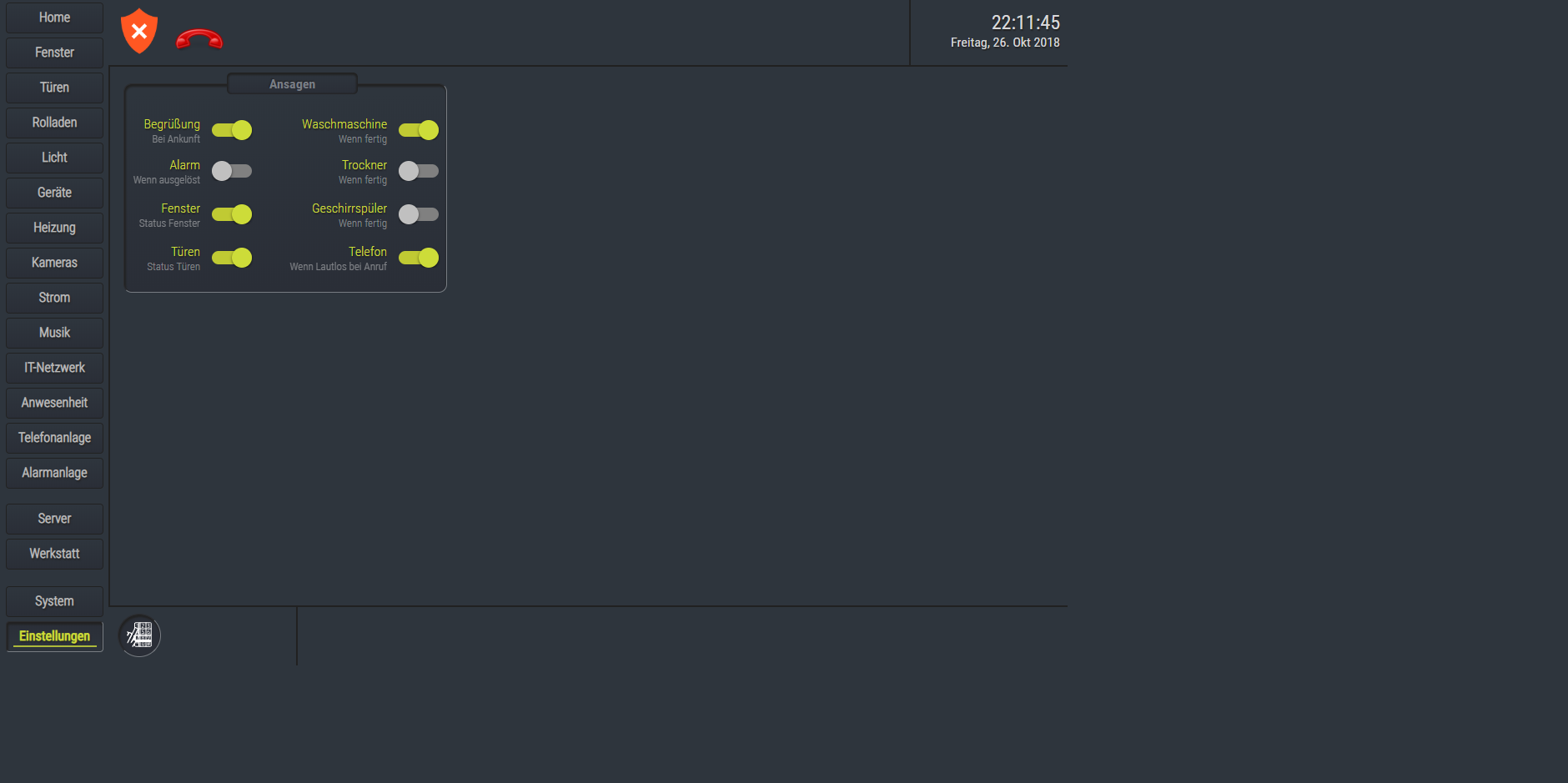
ich möchte euch meine recht einfach gestaltete Visu gerne vorstellen.
Habe zum Anfang erst einmal meine Alarmanlage Lupusec XT2 Plus in iobroker eingebunden.
https://www.bilder-upload.eu/bild-7b0d1c-1541248836.png.html ~~Leider wird auf dem iPad2 durch die Browserleiste nicht alles angezeigt.
https://www.bilder-upload.eu/bild-8596be-1541248688.jpg.html~~
-
Hi Marc, wirklich cool die Animationen und vielen Dank für's zur Verfügung stellen. Leider steige ich nicht vollkommen durch die SVG Datei durch, auch wenn das Grundprinzip nun mehr oder weniger klar ist. Mir sind aber zu viele Dinge gleichzeitig drin um wirklich zu lernen bzw. um eine Chance zu haben, die Datei anzupassen um so andere Heizkreise darzustellen. Und wenn ich mit z.B. InkScape bearbeite wird natürlich alles zerschossen.
…
Für mich (und hoffentlich auch andere) wäre es interessant wenn Du solche "Einzelteile" mal zur Verfügung stellen könntest (müssen ja nicht gleich alle sein). Die nicht animierten Anteile kann sicherlich jeder selbst erstellen, somit könnte man dann den eigenen Heizkreis aus nicht animiertem Hintergrund und animierten kleineren SVGs zusammen stellen (jedenfalls könnte ich mir das so vorstellen).
Nur falls Du noch etwas Zeit übrig hast oder etwas pädagogischen Antrieb würde ich mich über so was freuen... Mir ist natürlich klar, dass das etwas Arbeit ist, ich hoffe mal, vergleichsweise wenig dazu was wahrscheinlich schon in der SVG steckt... `
Danke für Deine netten Worte! Ich habe mir jetzt tatsächlich einmal Zeit genommen:
Zunächst ist der Code oben aus meinem Posten nun aktualisiert; kleinere Unsauberkeiten sind raus. Am besten kopierst Du es Dir noch einmal daraus.
Zu den eigenen Arbeiten:
Mit Inkscape war ich ebenfalls gestartet, aber das Tool versaut so den Code, dass er dann kaum verständlich ist. Auch kommt es bei der Visualisierung doch sehr auf die Reihenfolge der Darstellung (Ebenen) an; das ist aber mit Inkscape auch nicht schön. Ich finde https://boxy-svg.com super.
Ja, im Code stecken ein paar Optimierungen (bessere Performance, kein Flackern, Einheiten hinter den Werten usw.) Dadurch ist der Code aber nicht mehr schön lesbar.
Dazu wie gewünscht hier eine für Dich neu erstellte Datei mit vielen Kommentaren und nur den funktionalen Kernaspekten. So ist es bestimmt besser nachzuvollziehen. Diesen Code einfach in ein Basic HTML einfügen:
<svg viewBox="0 0 100 40" xmlns="http://www.w3.org/2000/svg">// Dies ist eine Leitung. Die grüne Farbe ist quasi nur Kontrolle. BEi korrektem Code // wird die Leitung entsprechend der Temperatur koloriert. // Dies als Overlay. Die Grafik deutet einfach einen Fluss in der Leitung an // Es bietet sich an, dies nach Bedarf ein oder auszublenden. // Hier jetzt die Labels. In dieser Form implementiert, führt es zum Flackern. Trotzdem lasse // ich den Workaround weg. Denn ansonsten wird die Sache etwas unübersichtlich. // Die Binding müssen natürlich angepasst werden. Ich lese meine UVR1611 per Modbus aus. <text x="20" y="10" style="white-space: pre; fill: rgb(51, 51, 51); font-size: 10px;" id="temp">{modbus.0.holdingRegisters.16_Vorlauf_Heizung}</text> <text x="30" y="35" style="white-space: pre; fill: rgb(51, 51, 51); font-size: 10px;" id="pumpenstatus">{modbus.0.coils.3_Heizungspumpe}</text> // Dies ist einfach die Darstellung einer Pumpe; die wird durch den Code unten nach Bedarf gedreht oder nicht</svg> -
Hallo Gemeinde, ich werd jetzt auch mal ein paar Fotos zeigen. Angeregt von dem ein oder anderen User.
Vis_Einkauf.png
Leider sehr mühsam die Bilder raus zu suchen und zu integrieren Vorallem mit den ganzen bordern wenn true und false, anzeigen oder eben nicht.
Vis_Main.png
Startseite mit Wichten infos zwecks haus verlassen, damit man direkt weiß ob noch irgendwo im haus ein licht an ist oder Fenster auf steht. Rote pulsierte kreise zeigen on ob ja oder nein.
Vis_Menu.png
und hier noch die Menü bar mit reflektionen.
ist noch viel Arbeit aber die tage Freizeit sind immer eher zu wenig ;-)
grüße Axel `
Hallo das gefällt mir sehr gut kannst du die Widget mal hir rein stellen?Falls du die uns zur verfügung stellen möchtest.
Danke
-
Ich habe mir jetzt tatsächlich einmal Zeit genommen:
[…]
Dazu wie gewünscht hier eine für Dich neu erstellte Datei mit vielen Kommentaren und nur den funktionalen Kernaspekten. So ist es bestimmt besser nachzuvollziehen. `
Super, danke. Da hatte ich ja Erfolg beim Appell an Deine pädagogische Ader. Nach einem Tag SVG-Lernen etwas (vorläufiges) Feedback von mir. Wie immer wenn man mal kurz was in ioBroker machen will: eben war noch morgens und schon ist der Tag vorbei.
Code hat geholfen, ist ja auch schön dokumentiert ;). Hab eigentlich alles mal hinbekommen, Animation von Pumpe und Leitungen, Farbe von Leitungen, nur bisher nicht alles zusammen. Ich geb aber noch nicht auf, muss aber erstmal wieder "normal" arbeiten… Im Minimalbeispiel scheint die Pumpe an einem anderen Platz versetzt zu werden (im nicht sichtbaren Bereich, außerhalb der View Box?) wenn sie aktiv ist. Kann aber aus dem Code nicht sagen warum.
Habe auch versucht, Dein "großes" Beispiel zum Laufen zu bekommen und leider reagiert das nicht bei mir auf die Variablen. Kommt jede Variable in ein extra Basic-HTML Widget (muss ja irgendwie)? Kommt es auf die Reihenfolge an, in der ich diese in die View einfüge?
Die Variablen "triggerX" verstehe ich nicht bzw sehe nicht, wo diese im Code benutzt werden.
Du siehst, noch einiges an Fragen offen, aber ich wollte wenigstens zwischendurch mal Danke sagen.
Viele Grüße
Stefan