NEWS
Kamera in VIS einbinden
-
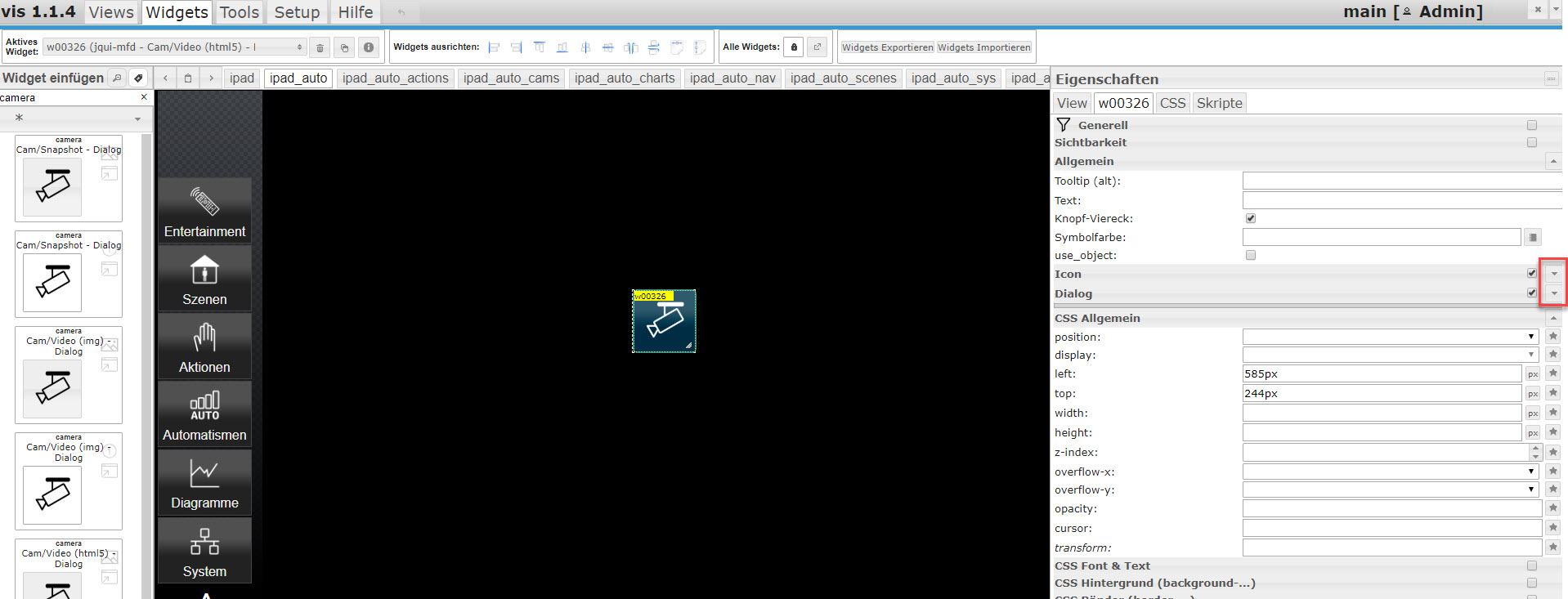
Unter "Icon" gibt es die Option "Icon URL" nicht.
Da man mir aber gesagt hat, ich müsse zwingend dort die URL eintragen, haben wir nun alle danach gesucht. `
siehe hier
und auch unter (group)-icon und dann unter <u><size size="110">icon</size></u>. (dort kannst du was eintragen laut deinem Screenshot) `
steht da was von icon url ?
einfach in die Lasche icon –> deine vorhere getestete url eingeben `
Na wenn mir das mal jemand gleich zu Anfang gesagt hätte, dann hätten wir uns alle nicht so einen Kopf machen müssen.

Kann ich auch erst einmal eine andere URL eintragen um zu sehen, ob das in meiner VIS überhaupt hinhauen würde?
-
Na wenn mir das mal jemand gleich zu Anfang gesagt hätte, dann hätten wir uns alle nicht so einen Kopf machen müssen.

Kann ich auch erst einmal eine andere URL eintragen um zu sehen, ob das in meiner VIS überhaupt hinhauen würde? `
ne bei mir gehts nicht.
Probier das Bild / Video deiner Cam aus im Browser (chrome) und wenn das klappt dann rein ins Widget
-
Na wenn mir das mal jemand gleich zu Anfang gesagt hätte, dann hätten wir uns alle nicht so einen Kopf machen müssen.

Kann ich auch erst einmal eine andere URL eintragen um zu sehen, ob das in meiner VIS überhaupt hinhauen würde? `
ne bei mir gehts nicht.
Probier das Bild / Video deiner Cam aus im Browser (chrome) und wenn das klappt dann rein ins Widget `
Im Prinzip geht es doch erst einmal darum… Erst im Browser oder im VLC Player testen und dann versuch das mal in Vis.
So kann leider niemand helfen, dazu müsste man wissen ob der Stream überhaupt funktioniert.
Gruß Christian
-
Wie sieht es aus ?
-
Wie sieht es aus ? `
Hallo, leider kein Erfolg. Ich habe alle Möglichkeiten ausprobiert, jeden Link in VLC Player eingegeben. Leider funktionierte davon keiner.
-
Hallo, leider kein Erfolg. Ich habe alle Möglichkeiten ausprobiert, jeden Link in VLC Player eingegeben. Leider funktionierte davon keiner. `
Besser ist erstmal den Browser zu nehmen.
Poste mal deinen Link, den du ausprobierst.
-
-
Hallo, leider kein Erfolg. Ich habe alle Möglichkeiten ausprobiert, jeden Link in VLC Player eingegeben. Leider funktionierte davon keiner. `
Besser ist erstmal den Browser zu nehmen.
Poste mal deinen Link, den du ausprobierst. `
Okay, habe alle dortigen Links in meinem Browser probiert. Kein Erfolg.
-
Okay, habe alle dortigen Links in meinem Browser probiert. Kein Erfolg. `
Schreibe doch einmal bitte die komplette http Adresse FUER DEINE KAMERA auf die du eingibst !!!
Username und PW kannst du ausschwaerzen
-
Okay, habe alle dortigen Links in meinem Browser probiert. Kein Erfolg. `
Schreibe doch einmal bitte die komplette http Adresse FUER DEINE KAMERA auf die du eingibst !!!
Username und PW kannst du ausschwaerzen `
Zum Beispiel:
http://KAMERANAME:PASSWORT@192.168.xxx. … p=PASSWORT oder
http://KAMERANAME:PASSWORT@192.168.xxx.xxx/snapshot.jpg
Die anderen sind recht ähnlich.
-
Wurde hier schonmal gefragt:
@wendy2702:Hi,
welche "H.View" ist es denn genau? `
Welche Kamera hast du ?
-
Sie heisst einfach nur "826".
-
Hallo, ich habe meine Kamera wie am Anfang beschrieben ins VIS eingebaut.
Jetzt habe ich das Problem sobald ich auf das Kamera Symbol im VIS klicke, öffnet sich das Fenster und ich sehe für eine Sekunde das Kamerabild.
Danach kommt nichts mehr. Ich muss den Browser erst schließen damit ich wieder für eine Sekunde ein Bild habe !
Ich hole mir das Bild vom Docker wo Motioneye von jshridha läuft.
Hier die URL wie die Kamera eingebunden im VIS ist:
! http://192.168.1.27:8765/picture/1/curr … 7b24dfea79
Passiert unter Windows 10 wie auch unter Android. Immer der selbe Fehler.Habt Ihr eine Idee wie ich das lösen kann ?
-
wendy2702

Passt zwar hier jetzt nicht zum Thema. Aber wie oder womit hast du die Buttons erstellt?
Sieht Top aus.
Vielleicht kannst du mir diesen mal schicken. Vielen lieben DANK
-
Hier mal das Entertainment Widget.
[{"tpl":"tplJquiIconNav","data":{"hm_id":65535,"digits":6,"factor":1,"src":"/icons-mfd-png/it_remote.png","nav_view":"ipad_entertainment_WZ","text":"Entertainment Wohnzimmer","class":"IPAD-nav","filterkey":"","visibility-cond":"==","visibility-val":1,"imageHeight":"61","views":null,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"573px","top":"0px","width":"113px","height":"99px","border-radius":"0px","font":"normal normal normal 17px/normal Arial, Arial, sans-serif","box-shadow":"0px 0px 15px #8a8a8a"},"widgetSet":"jqui"}]Dann noch den MFD Icon Adapter als PNG.
Ist es das was du meinst?
-
@wendy2702 sagte in Kamera in VIS einbinden:
MFD Icon Adapter
Genau das meinte ich. Danke für deine Rückmeldung.
Leider bin ich in der VIS neu. Hatte IoBroker
bisher nur zum Log und zu Statistik Zwecken genutzt. Welche ich dann
in meiner Mediola AIO Creator NEO Visualisierung eingebunden habe.Deshalb frag ich etwas blöd... sorry. Wie meinst du das dann mit der MFD Icon Adapter als PNG. Wird hier nochmal ein PNG darunter gelegt, oder kann ich das im Widget hinterlegen das PNG?
Ich möchte dieses Design mit dem schwarzen Farbverlauf als Schalter, welcher dann im ON Zustand grün
hinterlegt ist. Wie gehe ich da vor.So sieht es jetzt aus nach dem Import deines Widgets.

-
Wenn du mein Widget importierst, den MFD Picon PNG Adapter installierst sollte alles da sein.
Das PNG ist im Widget definiert.
-
-
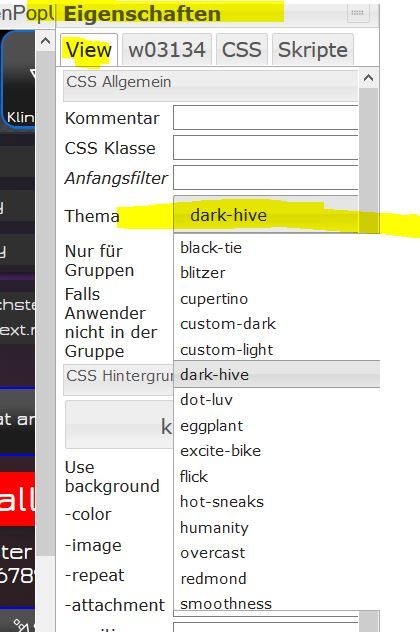
@TG70
Ändere mal das " Thema "
-
@Glasfaser ..oja sorry, vor lauter Energie hab ich nicht mehr auf das Grundthema geschaut. Soll ich noch einen neuen Thread aufmachen oder wie ist das jetzt noch am Besten?
Das wars @Glasfaser ....
Habe es aber mitlerweile auch anderweitig nachstellen können.
Background Farbverlauf:rgba(0, 0, 0, 0) linear-gradient(rgb(0, 0, 0) 0%, rgb(66, 66, 66) 47%, rgb(0, 0, 0) 100%) repeat scroll 0% 0% / auto padding-box border-box
Jetzt bin ich nur noch auf der Suche, wo ich den Text unterhalb des Icons zentriert setzen kann. Mit dem Materialdesign_Button_Toggle krieg ich das wohl nur rechts oder links hin ???