NEWS
Astro-Tageszeit abfragen und in Datenpunkt eintragen
-
Aber welche ID ist die richtige für das Skript. `
Das solltest Du im Reiter "Objekte" ausprobieren (ich habe weder Rollos noch FHEM). Ich weiß nur, dass es in HomMatic den Datenpunkt "LEVEL" gibt, mit dem die Rollos in eine bestimmte Position gefahren werden.Mit dem Stift-Symbol rechts kannst Du die Eigenschaften des jeweiligen Datenpunktes sehen. Es muss ein Datenpunkt sein, bei dem
write: true eingestellt ist (Haken bei Schreiben erlaubt).
Zum Testen nimm steuere … aus dem Astro-Trigger raus und starte das Skript. Dann wird der Befehl steuere … sofort ausgeführt.
-
Hallo Paul,
Danke für Deine Geduld.
Sie brachte aber erste Erfolge.
> Mit dem Stift-Symbol rechts kannst Du die Eigenschaften des jeweiligen Datenpunktes sehen.
Habe ich probiert und er fährt runter und wieder hoch.> Zum Testen nimm steuere … aus dem Astro-Trigger raus und starte das Skript. Dann wird der Befehl steuere ... sofort ausgeführt.
Auch diesen Vorschlag habe ich getestet. Super!!!!Nochmals Danke.
Jetzt bin ich optimistisch, das der Rollladen heute Abend und morgen früh fahren wird.
Allerdings nur runter und hoch.
Wenn Zwischenstellungen gewünscht sind muss ich "Rollo state" gegen "Rollo pct" tauschen.
Habe ich gerade getestet.
Gruß Michael
-
Hallo,
Leider war der Optimismus zu viel.
Der Rolladen fährt zwar am Abend runter aber morgens nicht hoch.

Das Bild zeigt zwar Sonnenuntergang aber Sonnenaufgang ist gleich.Hat jemand eine Idee woran das liegen könnte.
Gruß Michael
-
Hallo Paul,
Danke für Deine Hilfe.
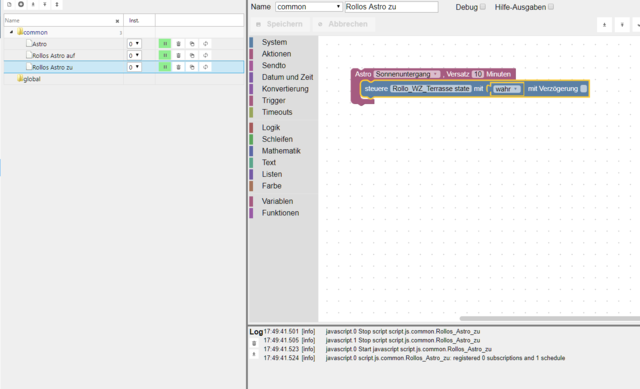
> In den Objekten sehe ich bei "Rollo_WZ_Terasse state" rechts den Wert "auf" ! Du steuerst aber mit dem Wert true (wahr). Da passt etwas nicht.
Das habe ich auf "false" geändert und das Teil hat gemacht was es soll :) :) :)> Weshalb zwei Skripte ?
Eins für Sonnenaufgang und das andere Skript für Sonnenuntergang
Oder geht das auch so?
Gruß Michael
-
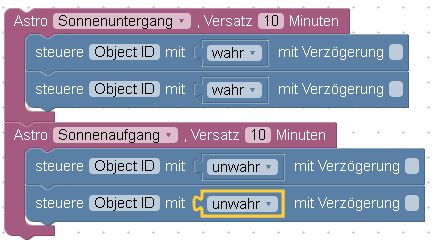
Oder geht das auch so? `
Die Astro-Trigger nicht verschachteln, sondern untereinander anordnen ! -
Hallo Paul,
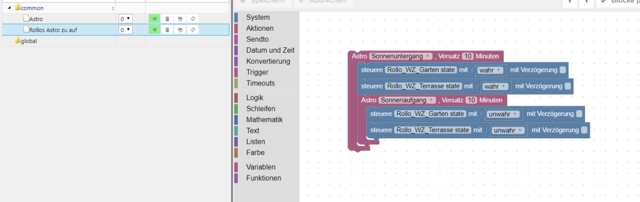
Meinst Du so?

Gruß Michael -
nein, untereinander nicht den einen in den anderen. Ist aber auch logisch, wie soll ein Trigger im Trigger funktionieren. Alles im Trigger funktioniert nur beim Trigger Signal und wenn Du verschachtelst, ist es sehr wahrscheinlich das der untergeordnete Trigger eben nie aktiv wird.
-
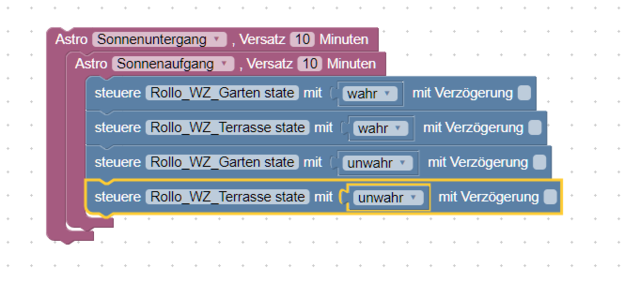
Meinst Du so? `
Nein, so

-
Hallo Paul,
Danke für Deine Unterstützung und die Geduld.
Dann werde ich jetzt die anderen Rollos einfügen.
Mal sehen was man zukünftig dort noch implementieren kann.
Danke :) :) :)
Gruß Michael
-
mhh
also es geht dadrum das der Punkt AstroTag schnellstmöglich aktualisiert wird.
Also führe ich den Script in einem extra Blockly täglich 1minute nach Sonnenuntergang und 1minute nach Sonneaufgang durch?
Wenn ich den nur 1x zum Sonnenaufgang ausführe dann merkt der Datenpunkt AstroTag ja zu Sonnenuntergang nicht, das er sich ändern muss, oder?
-
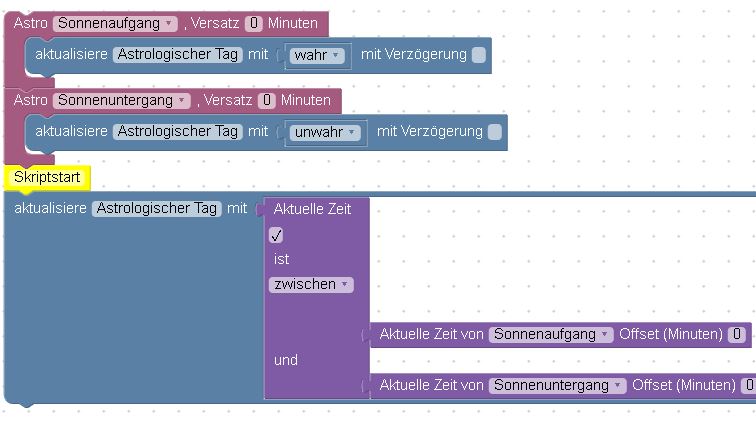
was macht der untere? `
Das, was im Kommentar steht: Bei <u>Skriptstart</u> wird der Datenpunkt "AstroTag" auf den Wert gesetzt, der zum Zeitpunkt des Skriptstarts zutrifft. Während das Skript aktiv ist, aktualisieren die beiden Trigger den Datenpunkt. -
Sorry ich versteh es nicht….entweder wir reden aneinander vorbei oder es ist zu kompliziert für mich :-)
Dann brauch ich doch garnicht den Script? Dann reicht ja ein selber erstellter Datenpunkt Astrotag?
`/* System Tageszeoten Skript meldet Tageszeiten Nacht;Frühmorgens;Morgengrauen;Vormittag;Mittag;Nachmittag;Dämmerung;Abend; Basis: http://www.homematic-inside.de/tecbase/homematic/scriptlibrary/item/tageszeit-in-abschnitte-unterteilen oder hier: https://github.com/ioBroker/ioBroker.javascript#astro--funktion https://github.com/iobroker/ioBroker.javascript/blob/master/README.md#getastrodate erstellt: 01.06.2015 von Pix 11.12.2015 getAstroDate ermittelt nun auch Sonnenaufgang und Untergang Astrotag (isAstroDay) eingebaut 23.02.2018 checkSec eingebaut (Uhrzeit sekundengenau?) andere Astrozeiten werden nun auch gespeichert Neuer Pfad 24.02.2018 Unterteilung in zwei Bereiche 27.02.2018 Bestimmung, welche AstroZeit aktuell ist (mit der ioBroker-Funktion compareTime) Beschreibung Objekt Astrotag korrigiert Objekte werden jetzt bei jedem Zeitplan angelegt, falls nicht (mehr) vorhanden */ const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", // Night "Morgendämmerung", // nightEnd "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abenddämmerung", "Abend"]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; function createTageszeiten() { createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); } function neue_tageszeit(abschnitt) { createTageszeiten(); // Objekte anlegen, falls noch nicht geschehen var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "night", shift: 120 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nightEnd" }, function () { neue_tageszeit(1); }); // Morgen schedule({ astro: "sunrise" }, function () { neue_tageszeit(2); }); // Vormittag (beginnt 120min vor Sonnenhöchststand) schedule({ astro: "solarNoon", shift: -120 }, function () { neue_tageszeit(3); }); // Mittag schedule({ astro: "solarNoon" }, function () { neue_tageszeit(4); }); // Nachmittag schedule({ astro: "solarNoon", shift: 60 }, function () { neue_tageszeit(5); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "dusk" }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "night" }, function () { neue_tageszeit(7); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; const idAstrotime = "javascript." + instance + "." + pfad + ".Astrozeit"; // Array für Funktion compareTime (sind leider nicht alle Astrozeiten, die auch mit Astro-Function möglich sind) const astrotime_arr = [ "sunrise", "sunriseEnd", "goldenHourEnd", "goldenHour", "sunsetStart", "sunset", "dusk", "nauticalDusk", "night", "nightEnd", "nauticalDawn", "dawn" ]; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "night", "de" : { "name" : "Nacht", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Night", "desc" : "dark enough for astronomical observations" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nightEnd", "de" : { "name" : "Nachtende", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "Night ends", "desc" : "morning astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + "." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = today.setDate(today.getDate()+1); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen temp = getAstroDate(astrotime.elements[i].fname, next_event); /* // Rudimente aus altem Skript zur Erinnerung -> Nachfrage bei Bluefox sonnenuntergang = getAstroDate("sunset", tomorrow); nacht = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", today) : getAstroDate("night", tomorrow); nachtende = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("night", tomorrow) : getAstroDate("night", today); sonnenaufgang = (today.getHours() > 12 && today.getHours() <= 23) ? getAstroDate("sunrise", tomorrow) : getAstroDate("sunrise", today); // es ist vor Mitternacht (bzw. vor 23:XXUhr), dann morgen, sonst heute */ } setState(idAstroObject, checkSec(temp.toLocaleTimeString()) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstrotime (j) { // Objekt anlegen, falls nicht bereits geschehen createState(idAstrotime, " ", fC, { type: "string", name: "aktuelle Astrozeit", desc: "Anzeige der aktuellen Astrozeit durch ioBroker-Funktion compareTime()" }); // aktuelle Astrozeit bestimmen var k = (j == (astrotime_arr.length-1) ) ? 0 : (j+1); // wenn j max ist, dann ist k min var startTime = astrotime_arr[j]; var endTime = astrotime_arr[k]; //log("Astrozeit zwischen " + j + " und " + k + " von " + astrotime_arr.length); if (!startTime || !endTime) { log("Fehler","error"); } else { var astrotime_check = (compareTime(startTime, endTime, "between") ) ; if (astrotime_check) { setState(idAstrotime, startTime); //log("Astrozeit: " + startTime); } } } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } // aktuelle Astrozeit ermitteln for (var j = 0; j < astrotime_arr.length; j++) { getAstrotime(j); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday(); "*/5 * * * *"`[/i][/i][/i][/i][/i][/i][/i][/i]