NEWS
[Vorlage] Spotify Skript
-
@schubi82: Versuche es mal mit einem einfachem HTML Widget:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Spotify.trackListHtml}"},"style":{"left":"669px","top":"207px","width":"303px","height":"454px"},"widgetSet":"basic"}] -
Ich habe dein Shuffle Workflow mal durchgespielt. Bei mir bleibt das Shuffel am Ende auf On und wechselt nicht zu Off :shock: Vielleicht ist das Geräte Konfiguration, mit was für ein Gerät passiert dir das? `
Mit Alexa-Geräten (einzelne und Gruppen), als auch einem Denon-Receiver. Scheint also nicht wirklich geräte-abhängig zu sein bei mir…
@Mic: Shazam kenne ich wiederum auch nicht :? `
Shazam ist eine Smartphone-App. Wenn Du irgendwo ein Lied hörst (in einer Bar, im Radio, etc.) dann ermittelt die App ziemlich zuverlässig den Artist und den Song-Namen, und dann kann man per Klick diesen Song in Spotify auf eine Playliste setzen.Wie auch immer, der Adapter läuft übrigens sehr stabil und zuverlässig, super Arbeit!
-
@schubi82: Versuche es mal mit einem einfachem HTML Widget:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Spotify.trackListHtml}"},"style":{"left":"669px","top":"207px","width":"303px","height":"454px"},"widgetSet":"basic"}] ```` `Einfach klasse, vielen vielen Dank!!
-
Hallo zusammen,
ich habe das Problem, dass mein Sonos Play1 nicht in der Devices Übersicht des Adapters auftaucht.
Über mein Handy und den PC kann ich den Sonos als Spotify Connect Gerät wählen. Nur im Adapter wird er erst garnicht angezeigt.
Ist das normal?
Gruß
Chris
-
Sonos kann ich leider nicht testen, habe keins. Ich habe aber gehört, das es mit Sonos Schwierigkeiten gibt, was an Sonos liegt. :(
Wenn du das Gerät über dein Handy zum Abspielen auswählst, wird es dann in deiner Devices Übersicht angezeigt?
Allgemein kann ich sagen, das einige Spotify Geräte bei nicht Benutzung die Verbindung zu deinem Account verlieren. Über den Adapter ist ein neuverbinden (noch) nicht möglich. Das musst du dann manuell mit deinem Handy oder PC machen.
-
Danke für die schnelle Rückmeldung.
Die Sonso werden leider nie in der Devices Übersicht angezeigt. Egal ob mit dem Handy ausgewählt oder nicht.
Das heißt dann wohl, dass ich die so nicht in den Adapter rein bekomme. Schade!
Allgemein kann ich sagen, das einige Spotify Geräte bei nicht Benutzung die Verbindung zu deinem Account verlieren. Über den Adapter ist ein neuverbinden (noch) nicht möglich. Das musst du dann manuell mit deinem Handy oder PC machen. `
Das verstehe ich leider nicht ganz. Was meinst du mit Verbindung verlieren?
-
Genau was mikiline sagt :)
@Mic: Ab der Version 0.3.0 gibt es eine Einstellung um das zu umgehen. Es gibt dafür sogar ein älteres Ticket direkt bei Spotify: https://github.com/spotify/web-api/issues/605
Die neue Version 0.3.0 enthält auch noch folgendes:
-
Die Geräte und Playlisten States bestehen nun aus der Id und nicht mehr aus dem Namen, um besser mit Sonderzeichen umzugehen. (Da werden in Zukunft einige vom ioBroker nicht mehr unterstützt)
-
Neue States um Geräte als SelectBox auszuwählen: devices.deviceList, devices.deviceListIds, devices.deviceListString, devices.availableDeviceListIds, devices.availableDeviceListString
-
Neue States um Playlisten als SelectBox auszuwählen: playlists.playlistList, playlists.playlistListIds, playlists.playlistListString, playlists.yourPlaylistListIds, playlists.yourPlaylistListString
-
-
Du hattest mir mal das Skript zur Verfügung gestellt, welches die Titel in einer HTML-Liste anzeigt:
`createState('javascript.0.spotify-premium.trackListHtml', '', false); function refreshTrackList() { var current = getState('spotify-premium.0.playbackInfo.playlist.trackList').val; var source = getState('spotify-premium.0.playbackInfo.playlist.trackListArray').val; var html = ''; for (var i = 0; i < source.length; i++) { html += ''; html += ''; html += ''; html += ''; } html += ' | '; if(current == i) html += '**'; html += source[i].artist; if(current == i) html += '**'; html += ' | '; if(current == i) html += '**'; html += source[i].title; if(current == i) html += '**'; html += ' | '; setState('javascript.0.spotify-premium.trackListHtml', html, true); } on('spotify-premium.0.playbackInfo.playlist.trackList', refreshTrackList); on('spotify-premium.0.playbackInfo.playlist.trackListArray', refreshTrackList); refreshTrackList(); // [{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.spotify-premium.trackListHtml}"},"style":{"left":"669px","top":"207px","width":"303px","height":"454px"},"widgetSet":"basic"}]` Und das hatte ich per Widget eingepflegt: `~~[code]~~[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Spotify.trackListHtml}"},"style":{"left":"669px","top":"207px","width":"303px","height":"454px"},"widgetSet":"basic"}][/code]` Und irgendwie ist die Liste nun leer...[/i][/i] -
-
Und ändere in deinem Skript bitte mal die Zeile: `
Hallo,
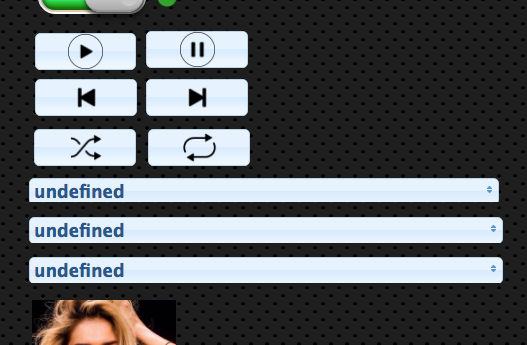
habe iobroker.spotify-premium adapter auch eine Woche am laufen gehabt, aber seit ein paar tage funktionieren widgets nicht mehr. Zeigen alle "undefined" an.
Widgetsbeispiele habe ich vom Github. (Adapter v. 0.3.1 (2018.06.20))
!

Wurde was geändert?
-
@Alex1808: Was steht bei dir in den States:
-
spotify-premium.0.playbackInfo.playlist.trackListNumber
-
spotify-premium.0.playbackInfo.playlist.trackListString
-
spotify-premium.0.devices.availableDeviceListIds
-
spotify-premium.0.devices.availableDeviceListString
-
spotify-premium.0.playlists.playlistListIds
-
spotify-premium.0.playlists.playlistListString
?
Welche VIS Version benutzt du?
-
-
@Alex1808: Was steht bei dir in den States: `
- spotify-premium.0.playbackInfo.playlist.trackListNumber
> Leer-
spotify-premium.0.playbackInfo.playlist.trackListString
Leer
-
spotify-premium.0.devices.availableDeviceListIds
Leer
-
spotify-premium.0.devices.availableDeviceListString
Leer
-
spotify-premium.0.playlists.playlistListIds
Leer
-
spotify-premium.0.playlists.playlistListString
Leer
> Welche VIS Version benutzt du?
VIS v1.1.4, admin v3.4.6, Redis v3.2.6, Node v8.11.3, NPM 6.1.0 -
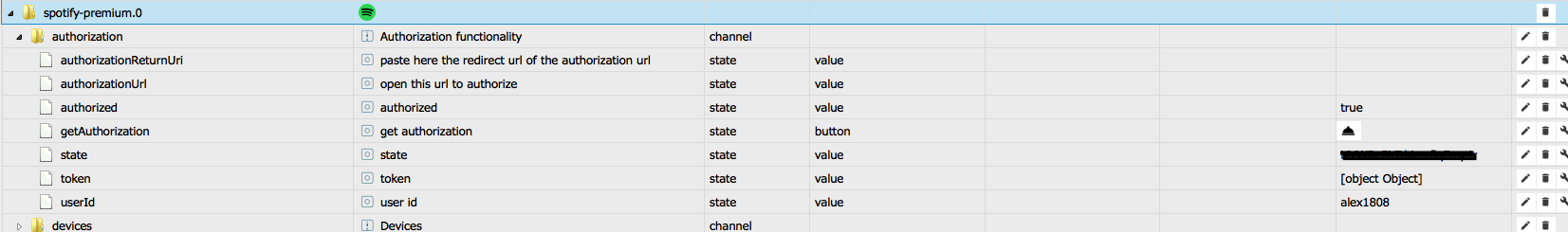
@Alex1808: Da die States leer sind, kann auch nix angezeigt werden. Ist dein Spotify Adapter denn korrekt authorisiert, also steht der State "spotify-premium.0.authorization.authorized" auf true?
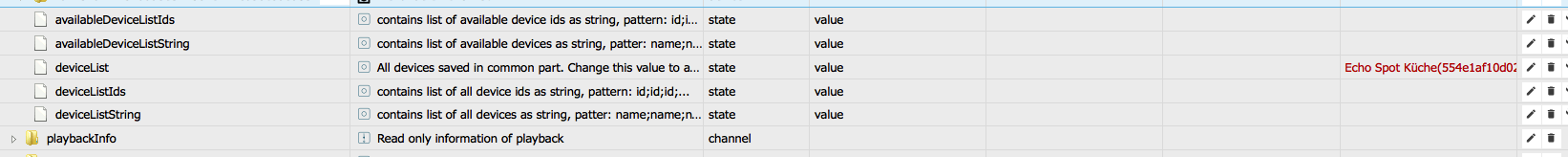
Die States spotify-premium.0.devices.availableDeviceList* sollten auf jedenfall was enthalten, wenn du gerade eine Playlist abspielst.
-
@Alex1808: Da die States leer sind, kann auch nix angezeigt werden. Ist dein Spotify Adapter denn korrekt authorisiert, also steht der State "spotify-premium.0.authorization.authorized" auf true?
Die States spotify-premium.0.devices.availableDeviceList* sollten auf jedenfall was enthalten, wenn du gerade eine Playlist abspielst. `
Ja, Autorisation ist auf true. Habe auch versucht Autorisierung neu durchzuführen (Erfolgreich)
!

spotify-premium.0.devices.availableDeviceList ist gefühlt
!

!

Hatt ja auch einige tage funktioniert, nur habe ich bemerkt das beim langem Standby werden Fehler im log angezeigt. Dann habe mit einem Skript im VIS eine taste eingebaut die Instanz ausschaltet/einschaltet. Aber die hat nur Instanz gesteuert.
-
Hallo zusammen,
ich bin da nun echt nicht so tief drin um wirklich mitreden zu können, aber gibt es was neues bzgl. den Sonos Devices?
Die werden bei mir nicht aufgelistet. Ich hab hier allerdings etwas in der API von Spotify gefunden… könnte das helfen?
https://developer.spotify.com/documenta ... e-devices/
Kann das, sofern noch nicht geschehen, im Spotify Adapter implementiert werden?
Bitte steinigt mich nicht, wenn ich etwas falsch verstehe ;-)
Grüße B4n4n3
-
@B4n4n3: Sonos Geräte funktionieren irgendwie anders. Ich kann das leider nicht testen, da ich keins habe. (Ich sollte vielleicht in der Adapter Beschreibung erwähnen, das Sonos Geräte nicht funktionieren.) Der von dir verlinkte API Punkt wird bereits abgefragt, solange die Sonos Geräte dort nicht auftauchen, kann ich auch nix machen.


