NEWS
[Vorlage] Spotify Skript
-
@twonky: heißt? Ich sollte den admin downgraden und ausführen und dann admin wieder upgrade…
Danke für die Info. `
Ich habe folgendes workaround gemacht:authorizationURL auf "Schreiben erlauben" ändern. Dann wenn die URL erscheint, diese auswählen und mit Strg-C kopieren und in Browser String-V eintragen. So umgehst du die Copy-Funktion des admins. `
vielen dank für den tipp! :thumbsupp:
-
@Mic: Was hast du genau vor? Der Shuffle Status bliebt doch wir er war, egal ob ich einen anderen Track oder Playliste auswähle. Also wenn Shuffle an ist und du einen Track aus einer Playliste auswählst spielt diese Liste auch im Shuffle. `
Leider nicht ganz, also:
Angenommen ich spiele mittels TuneIn (Amazon Alexa) Musik auf der Überall-Gruppe von Alexa. Dann drücke ich den Button "spotify-premium.0.player.shuffleOn". Dadurch schaltet "spotify-premium.0.player.shuffle" auf "On(on)". Wenn ich nun eine Playliste starte mit Button, z.B. "spotify-premium.0.playlists.BillboardHot100.playThisList", dann startet diese immer mit dem ersten Song und "spotify-premium.0.player.shuffle" schaltet automatisch auf "Off(off)".
Deswegen mache ich den oben genannten Workaround (Playliste starten, Shuffle zeitverzögert Einschalten, dann zeitverzögert nächster Track), damit die Playliste immer im Shuffle startet und nicht mit dem ersten Song.
-
Ich hätte noch ein Feature Request :) :
Per Knopfdruck den aktuell abgespielten Song auf eine in einem Datenpunkt hinterlegte Playliste setzen.
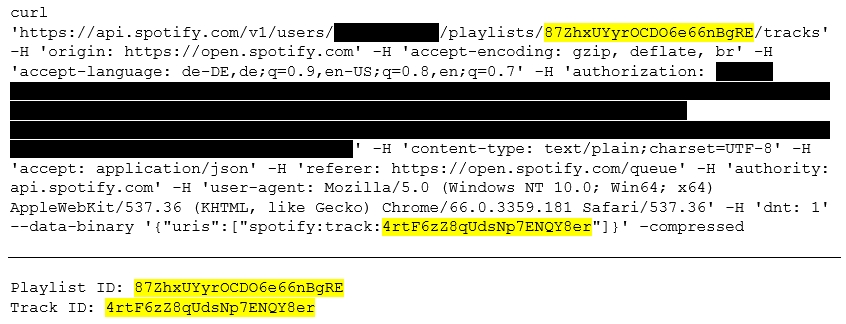
Ich habe mir das mal per curl angesehen, das hier ist wohl das Kommando(?):

Wäre cool, wenn Du Dir das mal ansehen könntest, vielen Dank.
-
@schubi82: Hier habe ich dir ein Skript zusammen gebastelt womit du das lösen kannst. Das Design musst du natürlich an deine Bedürfnisse anpassen.
`createState('javascript.0.spotify-premium.trackListHtml', '', false); function refreshTrackList() { var current = getState('spotify-premium.0.playbackInfo.playlist.trackList').val; var source = getState('spotify-premium.0.playbackInfo.playlist.trackListArray').val; var html = ''; for (var i = 0; i < source.length; i++) { html += ''; html += ''; html += ''; html += ''; } html += ' | '; if(current == i) html += '**'; html += source[i].artist; if(current == i) html += '**'; html += ' | '; if(current == i) html += '**'; html += source[i].title; if(current == i) html += '**'; html += ' | '; setState('javascript.0.spotify-premium.trackListHtml', html, true); } on('spotify-premium.0.playbackInfo.playlist.trackList', refreshTrackList); on('spotify-premium.0.playbackInfo.playlist.trackListArray', refreshTrackList); refreshTrackList(); // [{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.spotify-premium.trackListHtml}"},"style":{"left":"669px","top":"207px","width":"303px","height":"454px"},"widgetSet":"basic"}]` @Mic: Mir klingt das zu sehr nach spezial Fall um es in den Adapter einzubauen. Ich habe aber gerade mal versucht ein Skript zu basteln was genau das macht, was du möchtest. Da der spotify-premium Adapter aber nicht die Berechtigungen "playlist-modify-public" und/oder "playlist-modify-private" hat, klappt das leider nicht. Und ich möchte ungerne Berechtigungen bei allen Usern abfragen, die eigentlich nicht gebraucht werden. Ich schreibe mir das aber mal als Feature Request auf. Was die Sache mit dem Shuffle angeht: Ich benutze leider kein tuneln. Kriegst du den Fall auch rein mit Spotify hin? Wenn ich bei mir Was abspiele, dann shuffle auf On stelle und playThisList aufrufe bleibt shuffle nämlich auf On. :([/i][/i] -
@Mic: Mir klingt das zu sehr nach spezial Fall um es in den Adapter einzubauen. Ich habe aber gerade mal versucht ein Skript zu basteln was genau das macht, was du möchtest. Da der spotify-premium Adapter aber nicht die Berechtigungen "playlist-modify-public" und/oder "playlist-modify-private" hat, klappt das leider nicht. Und ich möchte ungerne Berechtigungen bei allen Usern abfragen, die eigentlich nicht gebraucht werden. Ich schreibe mir das aber mal als Feature Request auf. `
Vielen Dank twonky. Nun, der Use Case ist, dass Spotify quasi als "Shazam" agiert (ok, nicht ganz, man sieht ja sieht was gerade gespielt wird) und das aktuelle Lied bei Gefallen auf eine Favoriten-Playliste setzt. Aber verstehe, dass das rechte-technisch wohl nicht so einfach geht…
Was die Sache mit dem Shuffle angeht: Ich benutze leider kein tuneln. Kriegst du den Fall auch rein mit Spotify hin? Wenn ich bei mir Was abspiele, dann shuffle auf On stelle und playThisList aufrufe bleibt shuffle nämlich auf On. :( `
Das ist echt interessant. Hier mal zum reproduzieren ganz ohne TuneIn und nur mit Spotify, ich mache alles im ioBroker:
1.) Ich klicke auf Button spotify-premium.0.playlists.XYZ-Playlist-A.playThisList
2.) Ich klicke auf spotify-premium.0.player.shuffleOn –> Shuffle ist nun ON (State spotify-premium.0.player.shuffle)
3.) Ich klicke auf Button spotify-premium.0.playlists.XYZ-Playlist-B.playThisList –> Shuffle geht auf OFF.
Grundsätzlich kann das ja ein Soptify-Feature sein, dass beim Wechseln einer Playliste Shuffle immer wieder aus geht; dank ioBroker und deinem Adapter eh kein Problem und ich setze halt den shuffle-State dann einfach zusätzlich per Javascript 8-)
-
@Mic: Shazam kenne ich wiederum auch nicht :?
Ich habe dein Shuffle Workflow mal durchgespielt. Bei mir bleibt das Shuffel am Ende auf On und wechselt nicht zu Off :shock: Vielleicht ist das Geräte Konfiguration, mit was für ein Gerät passiert dir das?
-
Vielen Dank für Deine Mühe, Twonky! Leider bin ich etwas hilflos beim programmieren und Skripten, daher weiß ich leider nicht, wo ich das einbinden muss. Ich habe jetzt ein Skript erstellt, was trackListHtml heißt und javascript.0.spotify-premium.trackListHtml durch javascript.0.Spotify.trackListHtml ersetzt, da dies der Ordner mit anderen Spotify-Skripten ist.
Im Widget "string unescaped" wird die Tracklist angezeigt, aber ich kann nichts auswählen. Was mache ich falsch?
-
@schubi82: Versuche es mal mit einem einfachem HTML Widget:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Spotify.trackListHtml}"},"style":{"left":"669px","top":"207px","width":"303px","height":"454px"},"widgetSet":"basic"}] -
Ich habe dein Shuffle Workflow mal durchgespielt. Bei mir bleibt das Shuffel am Ende auf On und wechselt nicht zu Off :shock: Vielleicht ist das Geräte Konfiguration, mit was für ein Gerät passiert dir das? `
Mit Alexa-Geräten (einzelne und Gruppen), als auch einem Denon-Receiver. Scheint also nicht wirklich geräte-abhängig zu sein bei mir…
@Mic: Shazam kenne ich wiederum auch nicht :? `
Shazam ist eine Smartphone-App. Wenn Du irgendwo ein Lied hörst (in einer Bar, im Radio, etc.) dann ermittelt die App ziemlich zuverlässig den Artist und den Song-Namen, und dann kann man per Klick diesen Song in Spotify auf eine Playliste setzen.Wie auch immer, der Adapter läuft übrigens sehr stabil und zuverlässig, super Arbeit!
-
@schubi82: Versuche es mal mit einem einfachem HTML Widget:
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Spotify.trackListHtml}"},"style":{"left":"669px","top":"207px","width":"303px","height":"454px"},"widgetSet":"basic"}] ```` `Einfach klasse, vielen vielen Dank!!
-
Hallo zusammen,
ich habe das Problem, dass mein Sonos Play1 nicht in der Devices Übersicht des Adapters auftaucht.
Über mein Handy und den PC kann ich den Sonos als Spotify Connect Gerät wählen. Nur im Adapter wird er erst garnicht angezeigt.
Ist das normal?
Gruß
Chris
-
Sonos kann ich leider nicht testen, habe keins. Ich habe aber gehört, das es mit Sonos Schwierigkeiten gibt, was an Sonos liegt. :(
Wenn du das Gerät über dein Handy zum Abspielen auswählst, wird es dann in deiner Devices Übersicht angezeigt?
Allgemein kann ich sagen, das einige Spotify Geräte bei nicht Benutzung die Verbindung zu deinem Account verlieren. Über den Adapter ist ein neuverbinden (noch) nicht möglich. Das musst du dann manuell mit deinem Handy oder PC machen.
-
Danke für die schnelle Rückmeldung.
Die Sonso werden leider nie in der Devices Übersicht angezeigt. Egal ob mit dem Handy ausgewählt oder nicht.
Das heißt dann wohl, dass ich die so nicht in den Adapter rein bekomme. Schade!
Allgemein kann ich sagen, das einige Spotify Geräte bei nicht Benutzung die Verbindung zu deinem Account verlieren. Über den Adapter ist ein neuverbinden (noch) nicht möglich. Das musst du dann manuell mit deinem Handy oder PC machen. `
Das verstehe ich leider nicht ganz. Was meinst du mit Verbindung verlieren?
-
Genau was mikiline sagt :)
@Mic: Ab der Version 0.3.0 gibt es eine Einstellung um das zu umgehen. Es gibt dafür sogar ein älteres Ticket direkt bei Spotify: https://github.com/spotify/web-api/issues/605
Die neue Version 0.3.0 enthält auch noch folgendes:
-
Die Geräte und Playlisten States bestehen nun aus der Id und nicht mehr aus dem Namen, um besser mit Sonderzeichen umzugehen. (Da werden in Zukunft einige vom ioBroker nicht mehr unterstützt)
-
Neue States um Geräte als SelectBox auszuwählen: devices.deviceList, devices.deviceListIds, devices.deviceListString, devices.availableDeviceListIds, devices.availableDeviceListString
-
Neue States um Playlisten als SelectBox auszuwählen: playlists.playlistList, playlists.playlistListIds, playlists.playlistListString, playlists.yourPlaylistListIds, playlists.yourPlaylistListString
-


