NEWS
[Vorlage] Spotify Skript
-
Genau was mikiline sagt :)
@Mic: Ab der Version 0.3.0 gibt es eine Einstellung um das zu umgehen. Es gibt dafür sogar ein älteres Ticket direkt bei Spotify: https://github.com/spotify/web-api/issues/605
Die neue Version 0.3.0 enthält auch noch folgendes:
-
Die Geräte und Playlisten States bestehen nun aus der Id und nicht mehr aus dem Namen, um besser mit Sonderzeichen umzugehen. (Da werden in Zukunft einige vom ioBroker nicht mehr unterstützt)
-
Neue States um Geräte als SelectBox auszuwählen: devices.deviceList, devices.deviceListIds, devices.deviceListString, devices.availableDeviceListIds, devices.availableDeviceListString
-
Neue States um Playlisten als SelectBox auszuwählen: playlists.playlistList, playlists.playlistListIds, playlists.playlistListString, playlists.yourPlaylistListIds, playlists.yourPlaylistListString
-
-
Du hattest mir mal das Skript zur Verfügung gestellt, welches die Titel in einer HTML-Liste anzeigt:
`createState('javascript.0.spotify-premium.trackListHtml', '', false); function refreshTrackList() { var current = getState('spotify-premium.0.playbackInfo.playlist.trackList').val; var source = getState('spotify-premium.0.playbackInfo.playlist.trackListArray').val; var html = ''; for (var i = 0; i < source.length; i++) { html += ''; html += ''; html += ''; html += ''; } html += ' | '; if(current == i) html += '**'; html += source[i].artist; if(current == i) html += '**'; html += ' | '; if(current == i) html += '**'; html += source[i].title; if(current == i) html += '**'; html += ' | '; setState('javascript.0.spotify-premium.trackListHtml', html, true); } on('spotify-premium.0.playbackInfo.playlist.trackList', refreshTrackList); on('spotify-premium.0.playbackInfo.playlist.trackListArray', refreshTrackList); refreshTrackList(); // [{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.spotify-premium.trackListHtml}"},"style":{"left":"669px","top":"207px","width":"303px","height":"454px"},"widgetSet":"basic"}]` Und das hatte ich per Widget eingepflegt: `~~[code]~~[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Spotify.trackListHtml}"},"style":{"left":"669px","top":"207px","width":"303px","height":"454px"},"widgetSet":"basic"}][/code]` Und irgendwie ist die Liste nun leer...[/i][/i] -
-
Und ändere in deinem Skript bitte mal die Zeile: `
Hallo,
habe iobroker.spotify-premium adapter auch eine Woche am laufen gehabt, aber seit ein paar tage funktionieren widgets nicht mehr. Zeigen alle "undefined" an.
Widgetsbeispiele habe ich vom Github. (Adapter v. 0.3.1 (2018.06.20))
!

Wurde was geändert?
-
@Alex1808: Was steht bei dir in den States:
-
spotify-premium.0.playbackInfo.playlist.trackListNumber
-
spotify-premium.0.playbackInfo.playlist.trackListString
-
spotify-premium.0.devices.availableDeviceListIds
-
spotify-premium.0.devices.availableDeviceListString
-
spotify-premium.0.playlists.playlistListIds
-
spotify-premium.0.playlists.playlistListString
?
Welche VIS Version benutzt du?
-
-
@Alex1808: Was steht bei dir in den States: `
- spotify-premium.0.playbackInfo.playlist.trackListNumber
> Leer-
spotify-premium.0.playbackInfo.playlist.trackListString
Leer
-
spotify-premium.0.devices.availableDeviceListIds
Leer
-
spotify-premium.0.devices.availableDeviceListString
Leer
-
spotify-premium.0.playlists.playlistListIds
Leer
-
spotify-premium.0.playlists.playlistListString
Leer
> Welche VIS Version benutzt du?
VIS v1.1.4, admin v3.4.6, Redis v3.2.6, Node v8.11.3, NPM 6.1.0 -
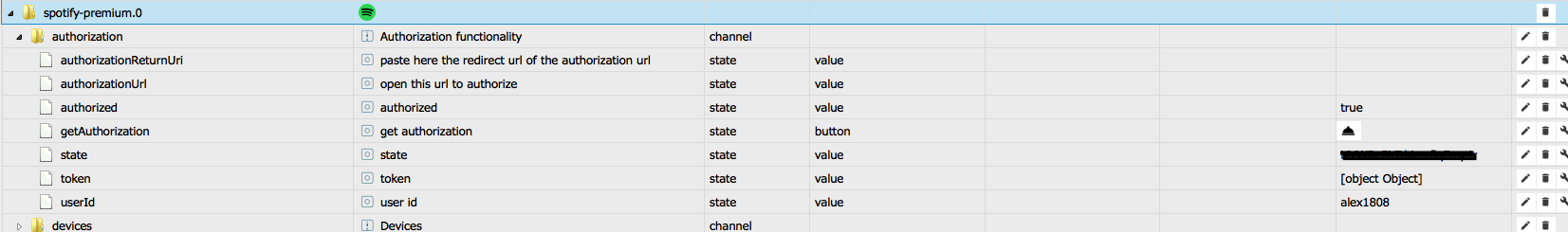
@Alex1808: Da die States leer sind, kann auch nix angezeigt werden. Ist dein Spotify Adapter denn korrekt authorisiert, also steht der State "spotify-premium.0.authorization.authorized" auf true?
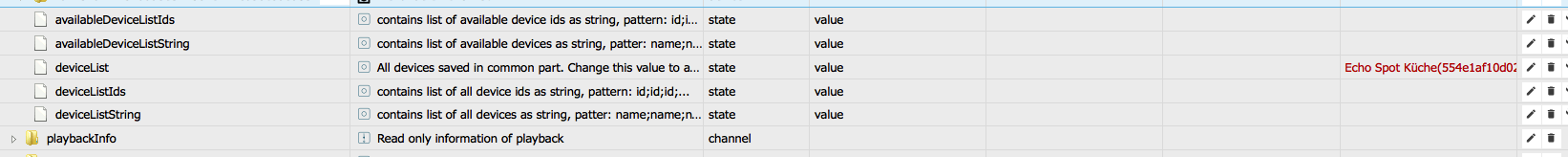
Die States spotify-premium.0.devices.availableDeviceList* sollten auf jedenfall was enthalten, wenn du gerade eine Playlist abspielst.
-
@Alex1808: Da die States leer sind, kann auch nix angezeigt werden. Ist dein Spotify Adapter denn korrekt authorisiert, also steht der State "spotify-premium.0.authorization.authorized" auf true?
Die States spotify-premium.0.devices.availableDeviceList* sollten auf jedenfall was enthalten, wenn du gerade eine Playlist abspielst. `
Ja, Autorisation ist auf true. Habe auch versucht Autorisierung neu durchzuführen (Erfolgreich)
!

spotify-premium.0.devices.availableDeviceList ist gefühlt
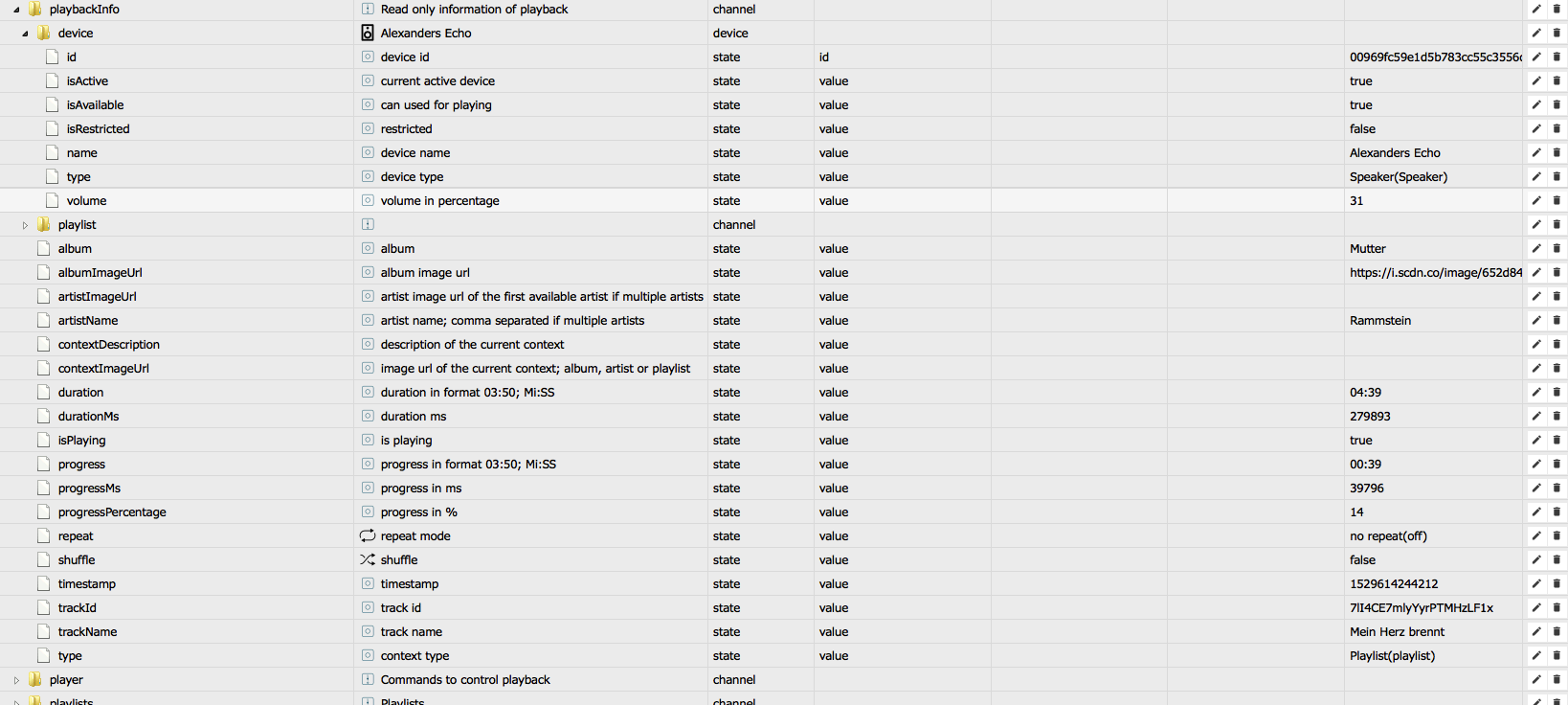
!

!

Hatt ja auch einige tage funktioniert, nur habe ich bemerkt das beim langem Standby werden Fehler im log angezeigt. Dann habe mit einem Skript im VIS eine taste eingebaut die Instanz ausschaltet/einschaltet. Aber die hat nur Instanz gesteuert.
-
Hallo zusammen,
ich bin da nun echt nicht so tief drin um wirklich mitreden zu können, aber gibt es was neues bzgl. den Sonos Devices?
Die werden bei mir nicht aufgelistet. Ich hab hier allerdings etwas in der API von Spotify gefunden… könnte das helfen?
https://developer.spotify.com/documenta ... e-devices/
Kann das, sofern noch nicht geschehen, im Spotify Adapter implementiert werden?
Bitte steinigt mich nicht, wenn ich etwas falsch verstehe ;-)
Grüße B4n4n3
-
@B4n4n3: Sonos Geräte funktionieren irgendwie anders. Ich kann das leider nicht testen, da ich keins habe. (Ich sollte vielleicht in der Adapter Beschreibung erwähnen, das Sonos Geräte nicht funktionieren.) Der von dir verlinkte API Punkt wird bereits abgefragt, solange die Sonos Geräte dort nicht auftauchen, kann ich auch nix machen.
-
@Alex1808: Da die States leer sind, kann auch nix angezeigt werden. Ist dein Spotify Adapter denn korrekt authorisiert, also steht der State "spotify-premium.0.authorization.authorized" auf true?
Die States spotify-premium.0.devices.availableDeviceList* sollten auf jedenfall was enthalten, wenn du gerade eine Playlist abspielst. `
Adapter komplet runter und neu installiert. Alle Daten sind wieder da.
Jetzt habe alle drei Häkchen bei Einstellungen aktiviert.
Werde nach einer Woche berichten :)
-
Hallo,
falls Ihr auch mit der Problematik betroffen seid:
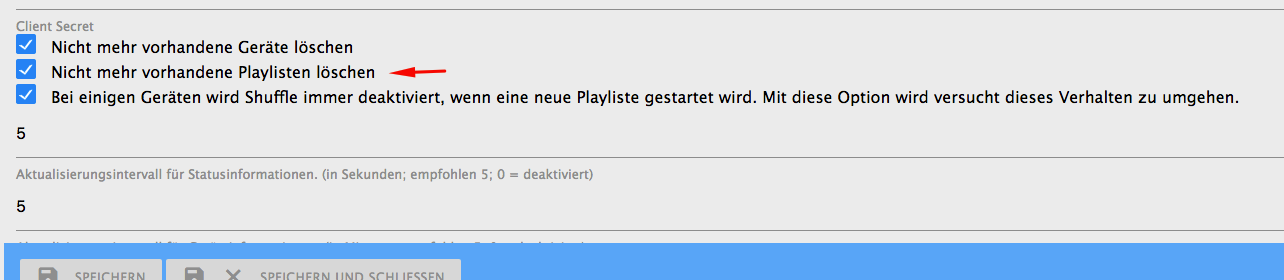
wenn eine Alexa-Gruppe verwendet wird (z.B. "Überall") und ein oder mehrere Alexa dieser Gruppe vom Strom getrennt und wieder angeschlossen werden, so werden diese Geräte teils doppelt als Datenpunkte mit neuen IDs angelegt, ebenso wie die Gruppe(n). Wird in den Adapter-Einstellungen "Nicht mehr vorhandene Geräte löschen" gesetzt, löscht dieser dann auch die doppelten Geräte mit der "alter" ID. Hierbei werden aber auch neue IDs für Alexa-Gruppen (z.B. "Überall") vergeben, so dass man diese nicht mehr per Javascript mit z.B. "spotify-premium.0.devices.d1326ee273282053fe764144b8cd2376e2df5f88.useForPlayback" ansprechen kann, da diese ja nicht mehr vorhanden ist.
Fehlermeldung im Log alle 5 Sekunden: "no playback content".
Mein Workaround hierzu ist folgender:
Ich ermittle über den Namen des Gerätes bzw. der Gruppe die Geräte-ID:
/** * Get the device ID from Spotify Premium Adapter for a given Device Name (like "Überall") */ function spotifyGetDeviceIDfromName(strAlexaDeviceName) { // Get Device information string, separated by ";" var strDeviceIDs = getState("spotify-premium.0.devices.availableDeviceListIds").val; var strDeviceNames = getState("spotify-premium.0.devices.availableDeviceListString").val; // Split into Array var aDeviceIDs = strDeviceIDs.split(";"); var aDeviceNames = strDeviceNames.split(";"); // Get Array position of name var intPos = aDeviceNames.indexOf(strAlexaDeviceName); // Get device ID string var strDevID = aDeviceIDs[intPos]; return strDevID; }Dann kann man diese über setState() entsprechend per Geräte-Namen (und nicht neu vergebener ID) steuern:
var strDeviceID = spotifyGetDeviceIDfromName('Überall'); setState("spotify-premium.0.devices." + strDeviceID + ".useForPlayback", true); -
Hallo Zusammen,
Ich habe die Skripts getestet und die laufen bei mir sehr gut. Ich habe auch noch ein paar kleine Änderungen durchgeführt damit man danach noch mit CSS das Layout ändern kann.
`createState('javascript.0.spotify-premium.trackListHtml', '', false); function refreshTrackList() { var current = getState('spotify-premium.0.playbackInfo.playlist.trackList').val; var source = getState('spotify-premium.0.playbackInfo.playlist.trackListArray').val; var html = ' '; var strRowClass = ''; var strSelectedClass = ''; // create caption html += ''; html += ''; html += ''; html += ''; html += ''; for (var i = 0; i < source.length; i++) { if ((i%2) === 0) { strRowClass = "idRowOdd"; } else { strRowClass = "idRowEven"; } if (current == i) { strSelectedClass = "selectedRow"; } else { strSelectedClass = ""; } html += ''; html += ''; html += ''; html += ''; html += ''; } html += ' | Nr | Artist | Title | | '; html += i.toString(); html += ' | '; html += source[i].artist; html += ' | '; html += source[i].title; html += ' | '; setState('javascript.0.spotify-premium.trackListHtml', html, true); } on('spotify-premium.0.playbackInfo.playlist.trackList', refreshTrackList); on('spotify-premium.0.playbackInfo.playlist.trackListArray', refreshTrackList); refreshTrackList();` Hier mein Widget welches ich verwende: `~~[code]~~[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.spotify-premium.trackListHtml}","class":"myTextStyle myBoxStyle"},"style":{"left":"576px","top":"178px","width":"674px","height":"465px","overflow-y":"visible"},"widgetSet":"basic"}] [/code]` und hier noch die CSS Codes: `~~[code]~~.table1 { width:100%; } .idRowOdd{ background-color: #3c495e; } .selectedRow { background-color: #234690; color: white; } .idRowEven:hover, .idRowOdd:hover{ background-color: #f8f8f8; } .myBoxStyle div { border-top-right-radius:8px; border-top-left-radius:8px; } .myBoxStyle { border: #76869e solid 1px !important; border-radius: 10px !important; border-color: #a8b3c2; box-shadow: 0 0 6px 5px #76869e99; color: #d4d4d4; background:#111b2c; } .myTextStyle { color: #a8b3c2; font-family:Verdana, Geneva, sans-serif } [/code]` Was mir noch aufgefallen ist, dass im State Playlists auch gelöschte Playlists auftauchen. Kann man da noch etwas machen :? lg BQ[/i][/i] -
Was mir noch aufgefallen ist, dass im State Playlists auch gelöschte Playlists auftauchen. Kann man da noch etwas machen :?
lg BQ `

-
@twonky: Danke, aber das war es nicht (hatte ja auch alles ohne -premium eingerichtet, nun aber wie vorgeschlagen). Die Liste bleibt leer, auch wenn ich Copy/Paste von besterquesters-Skript mache. Im Adapter ist z.B. trackList aber auch leer, muss das so?
-
Morgen!
Hat noch jemand das Problem, dass der Spotify-Adapter euch den Log zumüllt?
Mein Log ist voll mit "no playback content" Warnungen.
spotify-premium.0 2018-07-01 09:50:06.734 warn no playback content spotify-premium.0 2018-07-01 09:50:01.614 warn no playback content spotify-premium.0 2018-07-01 09:49:56.549 warn no playback content spotify-premium.0 2018-07-01 09:49:51.481 warn no playback content spotify-premium.0 2018-07-01 09:49:46.415 warn no playback content spotify-premium.0 2018-07-01 09:49:41.339 warn no playback content spotify-premium.0 2018-07-01 09:49:36.259 warn no playback content spotify-premium.0 2018-07-01 09:49:31.183 warn no playback content spotify-premium.0 2018-07-01 09:49:26.114 warn no playback content spotify-premium.0 2018-07-01 09:49:21.039 warn no playback content spotify-premium.0 2018-07-01 09:49:15.969 warn no playback content spotify-premium.0 2018-07-01 09:49:10.893 warn no playback content spotify-premium.0 2018-07-01 09:49:05.820 warn no playback content spotify-premium.0 2018-07-01 08:49:00.771 warn no playback contentGruß
Marcel


