NEWS
[Vorlage] Multi Ereignislisten Skript
-
mit welchen Widget kann ich die Html anzeigen lassen? `
Du kannst z.B. basic html verwenden.
Im Feld html arbeitest Du dann mit Bindings.
Wenn dort die "default" liste angezeigt werden soll, kommt in das Feld der Datenpunkt mit den geschfeiten Klammern drumherum.
{javascript.0.Ereignisliste.default.eventlistHTML} -
DANKE!

-
Schöner View!
Wenn Du es mehr mit Leben füllen willst…
Ich habe dazu im Javascript Adapter ein Verzeichnis Ereignisse erstellt und für jedes Ereignis, welches eine Nachricht oder einen Eintrag in der Ereignisliste erzeugen soll ein Mini-Skript.
z.B.: Wohnungstür geöffnet:
-
Eintrag in die Ereignisliste
-
Meldung per Telegram
-
Ausgabe auf Google Home im Arbeitszimmer
-
...
Ereignisse können sinnvoll sein, wo Du in einem View schnell sehen willst, ob was ungewöhnliches passiert ist und wann, z.B.:
-
Ein Adapter wurde außerplanmäßig gestartet
-
ein Gerät wechselt in den Zustand UNREACH oder LOWBAT
-
Internet ausgefallen
-
Geofency, Standortwechsel
-
usw.
Das das Skript mehre Listen unterstützt, kannst DU auch für unterschiedliche Views Themenbezogene Ereignisse erstellen.
Ein Neustart eines Javascript-Adapters erzeugt bei mir einen Eintrag in den Listen "default" (hier in rot) und "wichtig".
event("Javascript Instanz 0 neu gestartet","default","red"); event("Javascript Instanz 0 neu gestartet","wichtig"); -
-
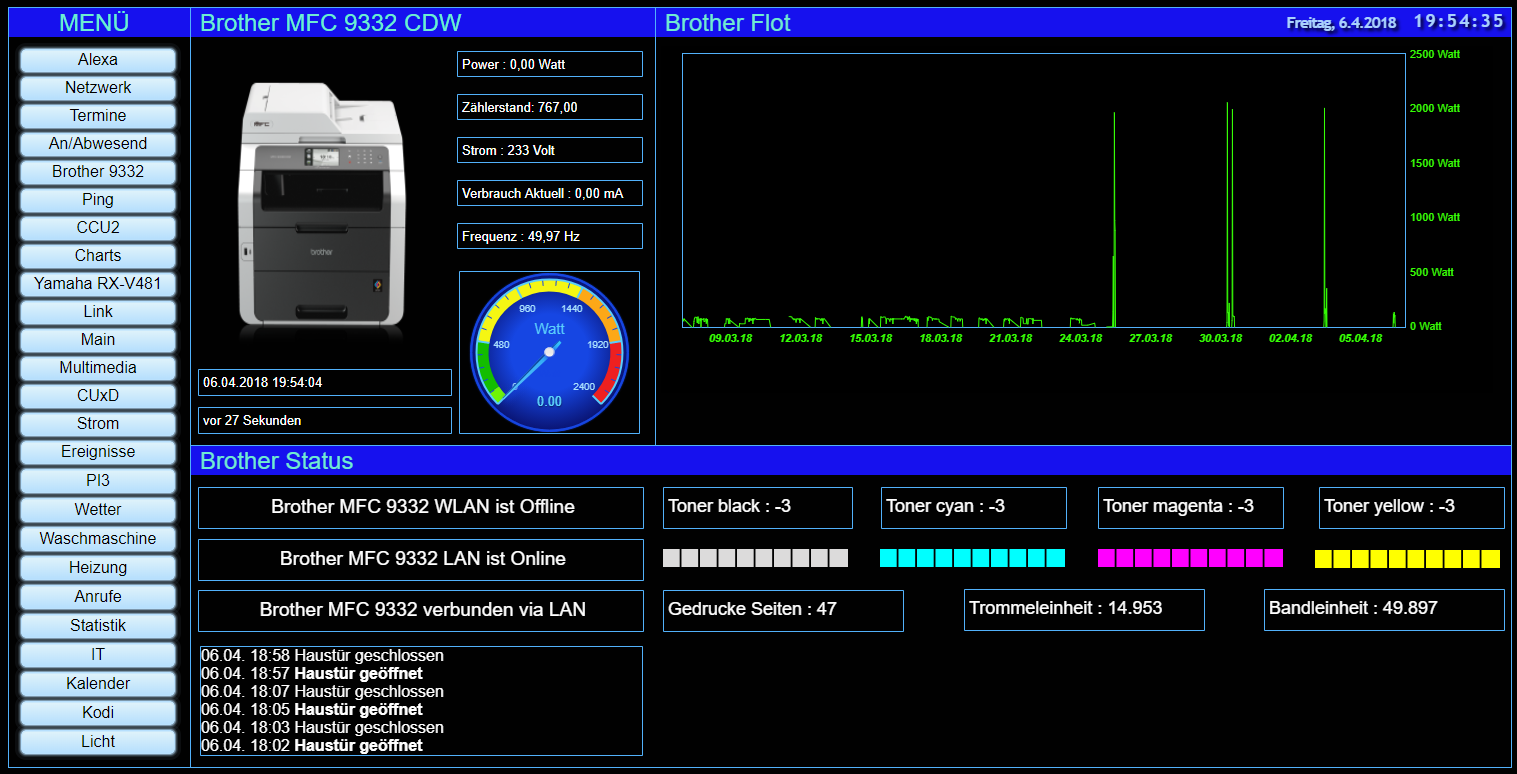
Danke, habe ca. 15 Views in diesen Design.
Bin gerade bei der Waschmaschine…..da möchte ich noch einiges machen.
Wie zB. Statusanzeigen usw....
2858_screenshot__556_.png -
Hallo zusammen,
ich würde mir auch gerne Listen bauen, allerdings habe ich hiermit noch Verständnisprobleme als Neuling in dieser Sache..
1.) Habe ich das richtig verstanden - ich kopiere mir hier das Skript "Skript Mulit Ereignislisten" in ein neues Programm (Ereignisliste) im Ordner "common" bei mir im IOBroker. Anschließend kopiere ich das 2. Skript "Das globale Skript event (text, liste, color)" in ein neues Programm im Ordner "global". Anschließend beide starten.
2.) Wo lege ich nun fest, was angezeigt werden soll? Ich möchte zum Beispiel nur einen Türzustand in eine Liste übergeben. Ich habe mir jetzt einige Beiträge durchgelesen und meine, das ich nun ein weiteres Skript anlegen muss (Quellcode?) welches die Zustände an die entsprechende Liste schickt.
Das Skript "Ereignisliste" nimmt dann die Daten und packt es in die Liste - vereinfacht gesagt..
Vielleicht könnt ihr etwas Licht ins Dunkel bringen, damit ich das Ganze etwas besser verstehe.
Ich danke euch!
Gruß surfer ;)
-
Ja, das event Script wird als global und braucht nicht angepasst werden wenn du javascript.0-Instanz nutzt.
Das Hauptscript wird als common gespeichert, muss nicht angepasst werden damit es funktioniert.. pass es erst an wenn es grundsätzlich läuft.
Dann kommt für jedes Gerät, das überwachen möchtest ein eigenes Script. Das kann folgendermaßen aussehen, wo du nur das Objekt anpassen musst, damit es funktioniert.
Wenn es funktioniert, wird dir auch klar wo die Stellschrauben sind und was sie beeinflussen.
var idTerrassenkontakt = "hm-rpc.0.NEQ1835XXX.1.STATE"/*Tuer_Garagentor:1.STATE*/; on({id:idTerrassenkontakt,change:'ne'}, function (obj) { if (obj.state.val) { event('**Garagentor geöffnet** '); } else { event('Garagentor geschlossen '); } }); -
1.) Habe ich das richtig verstanden - ich kopiere mir hier das Skript "Skript Mulit Ereignislisten" in ein neues Programm (Ereignisliste) im Ordner "common" bei mir im IOBroker. Anschließend kopiere ich das 2. Skript "Das globale Skript event (text, liste, color)" in ein neues Programm im Ordner "global". Anschließend beide starten.
2.) Wo lege ich nun fest, was angezeigt werden soll? Ich möchte zum Beispiel nur einen Türzustand in eine Liste übergeben. Ich habe mir jetzt einige Beiträge durchgelesen und meine, das ich nun ein weiteres Skript anlegen muss (Quellcode?) welches die Zustände an die entsprechende Liste schickt.
Das Skript "Ereignisliste" nimmt dann die Daten und packt es in die Liste - vereinfacht gesagt.. `
Alles zu 100% richtig!
Das oder die weiteren Skripte können dann die globale Funktionen event() verwenden.
Beispiele dafür in diesem Post:
-
Danke für das Script. Kann es gut gebrauchen und viel daraus gelernt ;)
Allerdings erscheinen bei mir unter den Wochentagslisten alle "neuer Tag Einträge" obwohl ich die Version 0.2.0 aus diesem Post benutze:
 ~~https://i.imgur.com/D2lR8ZY.png" />
~~https://i.imgur.com/D2lR8ZY.png" />Das sollte doch behoben sein, oder habe ich da noch eine falsche Version im Einsatz?
Version 0.2.0 im ersten Post veröffentlicht
Anpassung: durch Apollon77 (danke!):
- Subscriptions werden nun nach dem Callback und nicht nach dem TImer aufgerufen
Anzeige "neuer Tag" korrigiert (neuer Tag wurde in jeder Tagesliste hinzugefügt) `
Gruß, Ralf~~
-
Allerdings erscheinen bei mir unter den Wochentagslisten alle "neuer Tag Einträge" obwohl ich die Version 0.2.0 aus diesem Post benutze:
Das sollte doch behoben sein, oder habe ich da noch eine falsche Version im Einsatz?
Version 0.2.0 im ersten Post veröffentlicht
Anpassung: durch Apollon77 (danke!):
- Subscriptions werden nun nach dem Callback und nicht nach dem TImer aufgerufen
Anzeige "neuer Tag" korrigiert (neuer Tag wurde in jeder Tagesliste hinzugefügt)
ups… ja, da war noch ein Fehler drin.
Ich habe im ersten Post die Version 0.2.1 reinkopiert und hoffe, dass es nun erledigt ist.
Die Funktion tagesstart() hat den Tagesstarttext im else Zweig nicht geschrieben, wenn die Liste "heute" oder der aktuelle Tagesname war. Ab dem nächsten Tag wurden der Tagesstarttext dann wieder geschrieben.
Ich habe nun das Wochentag Array global definiert und um eine Methode .enthaelt erweitert.
Beim Tagesstart wird nun geprüft, ob die Liste, die gerade bearbeitet wird einen Namen aus dem Wochentag Array hat.
-
Danke für die Anpassung, läuft auch bei mir einwandfrei :)
Mir ist noch was aufgefallen: Wenn ein Trigger einen 2. Trigger auslöst und beide Meldungen absetzen, gehen diese teilweise verloren.
Ich nehme an, das hängt an der Verarbeitung von State-Änderungen und lässt sich nicht so leicht anpassen…
Hier das Test-Skript:
 ~~https://i.imgur.com/6Ie3HMj.png" />
~~https://i.imgur.com/6Ie3HMj.png" />Und hier die Ausgabe wenn ich javascript.0.test1 auslöse:
 ~~https://i.imgur.com/sUfFoHQ.png" />
~~https://i.imgur.com/sUfFoHQ.png" />Die Meldung Test1a geht verloren.
Gruß, Ralf~~~~
-
Versuch mal 1b mit Verzögerung zu setzen?!
Am Ende ist es so das State werte asynchron gesetzt werden. Wenn du jetzt direkt hintereinander zwei mal in den gleichen State schreibst dann wird das erste ignoriert.
Heißt aber auch: wenn „1b“ bedeuten sollte das der echte Wert zwischendrin erfolgreich gesetzt wurde so geht das so nicht weil auch das mittlere asynchron gesetzt wird.
-
Alles mögliche versucht, letztendlich ist es ein Zufallsprodukt welche Meldung verarbeitet wird oder welche nicht. Bei der Prüfung von komplexen Schaltvorgänge muss man eben das "normale" Log verwenden, als einfache Statusanzeige für ausgewählte Ereignisse funktioniert es ja.
Gruß, Ralf
-
<-
EDIT 12.05.2018: Bereich gelöscht, da inhaltlich falsch
->
[EDIT2]
Das Thema wird wohl, Gott sei dank, nicht bei ioBroker liegen. Ich war ob Deiner Aussage echt geschockt.
Bei einem Ereignis lese ich das aktuelle Array mit den Ereignissen für diese Liste aus einem Datenpunkt. Der Eintrag wird dann an die richtige Stelle geschrieben und das Array wird wieder zurückgeschrieben. Wenn nun, wie in dem Beispiel, viele Events direkt in Folge kommen, werden die ersten Änderungen noch nicht zurückgeschrieben sein. Und wenn beim 8. Event in dem Beispiel die Liste eingelesen wird, hat sie noch den Zustand vor dem ersten Ereignis (Vermutung). Dann wird die Liste davor sieben Mal bearbeitet, das achte Ereignis liest aber noch das ursprüngliche Array, da die sieben davor noch nicht zurückgeschrieben wurden. Im Array sind die anderen Änderungen noch nicht geschrieben, so dass zum Schluss nur der achte Eintrag ergänzt wird.
So meine erste Vermutung.
Wie ich das programmtechnisch löse muss ich sehen. Nehme aber gerne einen Tipp an ;-)
Das sind die beiden Funktionen, um die es geht:
// Ereignis in der entsprechenden Liste schreiben function writeEvent(text,eventlist) { var listeArr = readListEvent(pfad+eventlist+".eventlistArr"); // liest die Liste aus einem Datenpunkt var neusteOben = listenJson[eventlist].neusteOben; if (typeof neusteOben == "undefined") neusteOben = defaultNeusteOben; var laenge = listenJson[eventlist].laenge; if (typeof laenge == "undefined") laenge = defaultLaenge; var zeitstempel = listenJson[eventlist].zeitstempel; if (typeof zeitstempel == "undefined") zeitstempel = defaultZeitstempel; if(neusteOben) { // Liste oben ergänzen (neusteOben = true) listeArr.unshift(formatDate(new Date(), zeitstempel)+ trennerZeitstempel + text); // fügt den Text als Event am Anfag der Liste ien if (listeArr.length > laenge) listeArr.pop(); // kürzt die Liste hinten, wenn die maximale Länge erreicht ist } else { // oder Liste unten ergänzen (neusteOben = false) listeArr.push(formatDate(new Date(), zeitstempel)+ trennerZeitstempel + text); // fügt den Text als Event am Ende der Liste ien if (listeArr.length > laenge) listeArr.shift(); // kürzt die Liste oben, wenn die maximale Länge erreicht ist } writeListEvent(listeArr, pfad+eventlist+".eventlistArr"); // schreibt das Array der Liste in den Datenpunkt zurück setState(pfad+eventlist+".eventlistStr",getEventsListStr(listeArr)); // erzeugt aus dem Array den String mit \n für neue Zeilen setState(pfad+eventlist+".eventlistHTML",getEventsListHtml(listeArr));// erzeugt aus dem Array den String mit \n für neue Zeilen, html Tags bleiben erhalten } // Subscriptions für die Events je Liste // ----------------------------------------------------------------------------- function setSubscriptions() { on({id:triggerArr,change:'any'}, function (obj) { // wenn ein neuer Event geschrieben wird var eventlist = obj.name.replace(pfad,"").replace(".event",""); var inWochentag = listenJson[eventlist].inWochtag; if (typeof inWochentag == "undefined") inWochentag = defaultInWochenTag; if (!obj.newState.ack && obj.newState.val) { if(logOn) log("Event für die Liste '" + eventlist + "' erkannt: " + obj.state.val); writeEvent(obj.state.val,eventlist); if(wochentagStr() != eventlist) { // zusätzlich in die Wochentagsliste schreiben, außer es war ein Eintrag für den Wochentag if(inWochentag) writeEvent(obj.state.val,wochentagStr()); // nicht schreiben, wenn die Liste von der Wochentagliste ausgenommen ist } if(wochentagStr() != "heute") { // zusätzlich in die Tagesliste schreiben, außer es war ein Eintrag für die Liste "heute" if(inWochentag) writeEvent(obj.state.val,"heute"); // nicht schreiben, wenn die Liste von der Wochentagliste ausgenommen ist } } }); if(logOn) colorLog("Skript: " + name + " -> Subscriptions angelegt","blue",logFarbig); }Im on() werden die Ereignisse, setState(), über ein anderes Skript korrekt empfangen (puh :-) ).
In writeEvent() verarbeitet. Hier wird das Problem mit der asynchronen Verarbeitung, wie oben beschrieben, liegen und nicht bei ioBroker setState().
327_history.png -
Alles mögliche versucht, letztendlich ist es ein Zufallsprodukt welche Meldung verarbeitet wird oder welche nicht. Bei der Prüfung von komplexen Schaltvorgänge muss man eben das "normale" Log verwenden, als einfache Statusanzeige für ausgewählte Ereignisse funktioniert es ja. `
Ich pack das Skript am Wochenende noch einmal an.
Die Aussage von apollon77 hat mich erst auf die falsche Spur gebracht, dass ich da nichts ändern kann.
Liegt aber wohl doch am Skript, siehe ein Post höher.
-
Alles mögliche versucht, letztendlich ist es ein Zufallsprodukt welche Meldung verarbeitet wird oder welche nicht. Bei der Prüfung von komplexen Schaltvorgänge muss man eben das "normale" Log verwenden, als einfache Statusanzeige für ausgewählte Ereignisse funktioniert es ja. `
Danke noch einmal für Deinen Hinweis.
Ich habe eine aktualisierte Version (im 1. Post) eingestellt, die keine Ereignisse verschlucken sollte, die schnell hintereinander folgen.


