NEWS
Http requests via Alexa an Denon Receiver senden
-
0=Standby
1=Deepstandby
2=Reboot
3=Restart Enigma2
mit der 116 sollte die Box aus dem Standby wieder aufwachen, macht sie bei mir aber nicht, geht bei mir nur mit der 0 ` bei der Dreambox DM8000 in Verbindung mit Enigma ist eigntlich
newstate=5 (standby)
newstate=4 (einschalten)
[EDIT]
der komplette http Befehl lautet dann:
http://<ip_der_box>/web/powerstate?newstate=4
z.B.: http://192.168.178.33/web/powerstate?newstate=4</ip_der_box>
-
0=Standby
1=Deepstandby
2=Reboot
3=Restart Enigma2
mit der 116 sollte die Box aus dem Standby wieder aufwachen, macht sie bei mir aber nicht, geht bei mir nur mit der 0 ` bei der Dreambox DM8000 in Verbindung mit Enigma ist eigntlich
newstate=5 (standby)
newstate=4 (einschalten)
[EDIT]
der komplette http Befehl lautet dann:
http://<ip_der_box>/web/powerstate?newstate=4
z.B.: http://192.168.178.33/web/powerstate?newstate=4</ip_der_box> ` Danke Dir.[emoji106]
4 und 5 funktioniert bei mir auf einer VU Solo2.
-
So kann jetzt auch einmal testen.
Also die Befehle funktionieren wenn ich sie im Browser benutze. das ist schon einmal super, allerdings wie muss ich diese
hier eingeben, damit der Receiver auch aus geht.

Momentan geht er nämlich via alexa nur an und nicht aus.
bzw. geht er bei an an und bei an auch aus :-)
-
Also die Befehle funktionieren wenn ich sie im Browser benutze. das ist schon einmal super, allerdings wie muss ich diese hier eingeben, damit der Receiver auch aus geht. ` schau doch mal hier im Parallel-Thread vorbei viewtopic.php?f=17&t=1739&p=145803#p145803
[Nachtrag - und Klugscheissermodus = an]
Wenn Du dir diesen gesamten Thread hier noch einmal durchliest, dann waren wir an genau diesem Punkt schon einmal vor 8/9 Tagen … aber wer keine Hilfe will ... 8-)
[Klugscheissermodus = aus]
-
Wo/wie lege ich einen Datenpunkt an? :-) ` Wenn Du nicht langsam anfängst Dokus zu lesen, wirst Du nicht weit kommen!!
Unter Objekte markierst Du den Bereich unterhalb dessen Du ein Objekt anlegen willst (z.B. javascript.0) und über das "+" Symbol kannst Du ein neues Objekt anlegen. Obacht: Ein Gerät (Device) wird nur verwendet wenn man unterhalb diesen Objektes weitere Datenpunkte anlegen will. Ansonsten ist immer "Datenpunkt" die erste Wahl!!
1917_objekt_anlegen.jpg -
Vielen Dank :-)
Jetzt hat es auch bei mir klick gemacht und ich habe genau jetzt erst verstanden was man Blockly
alles machen kann :lol:
Ja cool funktioniert auf jeden Fall endlich wie ich es möchte.
Danke an alle für die Hilfe und sorry wenn ich ab und an mal auf dem Schlauch stand, aber diese Materie ist
relativ neu für mich und die ha bridge war da etwas simpler gestrickt
-
Wo/wie lege ich einen Datenpunkt an? :-) ` Wenn Du nicht langsam anfängst Dokus zu lesen, wirst Du nicht weit kommen!!
Unter Objekte markierst Du den Bereich unterhalb dessen Du ein Objekt anlegen willst (z.B. javascript.0) und über das "+" Symbol kannst Du ein neues Objekt anlegen. Obacht: Ein Gerät (Device) wird nur verwendet wenn man unterhalb diesen Objektes weitere Datenpunkte anlegen will. Ansonsten ist immer "Datenpunkt" die erste Wahl!! ` in normalen Scripten habe ich mir angewöhnt, wenn ein Datenpunkt benötigt wird, diesen gleich im Script mit an zu legen. Ob das mit Blockly geht weiß ich aber nicht ?
Hat den Vorteil, wenn mal was sein sollte, einfach das Script neu starten und der benötigte Datenpunkt ist auch wieder da.
-
in normalen Scripten habe ich mir angewöhnt, wenn ein Datenpunkt benötigt wird, diesen gleich im Script mit an zu legen. ` Sorry, aber ein Normalsterblicher - und da zähle ich mich mit zu - hat Null Ahnung von javascript und weiss schon gar nicht wie man darüber Objekte anlegt, erst recht nicht welche Optionen hierbei zu setzen sind.
-
in normalen Scripten habe ich mir angewöhnt, wenn ein Datenpunkt benötigt wird, diesen gleich im Script mit an zu legen.
Sorry, aber ein Normalsterblicher - und da zähle ich mich mit zu - hat Null Ahnung von javascript und weiss schon gar nicht wie man darüber Objekte anlegt, erst recht nicht welche Optionen hierbei zu setzen sind.Dein Blockly als Script sollte dann so aussehen…
PS: ...und es funktioniert auch[emoji6]
! createState("Dreambox.Dreambox", {
! name: 'Dreambox',
! role: 'switch',
! type: 'boolean',
! desc: 'Dreambox ein/ausschalten',
! read: true,
! write: true,
! def: false,
! "smartName": {
! "de": "Dreambox"
! }
! });
! on({id: 'javascript.0.Dreambox.Dreambox', change: "ne"}, function (obj) {
! var value = obj.state.val;
! var oldValue = obj.oldState.val;
! if (getState("javascript.0.Dreambox.Dreambox").val === true) {
! try {
! require("request")('http://192.168.180.3/web/powerstate?newstate=4').on("error", function (e) {console.error(e);});
! } catch (e) { console.error(e); }
! } else {
! try {
! require("request")('http://192.168.180.3/web/powerstate?newstate=5').on("error", function (e) {console.error(e);});
! } catch (e) { console.error(e); }
! }
! });Gruß Heiko
-
Danke, das ist nett.
Und ich könnte das nun mit "copy`n paste" übernehmen.
Aber Du nimmst jetzt nicht wirklich an, dass ich das nächste Script selbst erstellen könnte, oder ? ;)
Daher mag ich Screenshots und Pfeile und die Herleitung wohin ich geklickt habe, in der Hoffnung das nächste mal kann der neue ioBroker Anwender das ganze völlig alleine "herleiten" und verinnerlichen.
-
Ich kann da selbst nicht sehr viel, aber wenn Du im Blockly auf Zeige Code klickst sieht man das Script, das hilft mir dann z.B. mehr Verständnis dafür zu bekommen.
Im Blockly selbst habe ich übrigens nur unter System "Zustand erzeugen" gefunden. Das erstellt zwar einen Datenpunkt, aber nicht mit allen gewünschten Werten.

<link_text text="https://uploads.tapatalk-cdn.com/201804 ... 1292cd.jpg">https://uploads.tapatalk-cdn.com/20180426/79765b0f091945f5ef158277f21292cd.jpg</link_text>" /><link_text text="https://uploads.tapatalk-cdn.com/201804 ... 29ac09.jpg">https://uploads.tapatalk-cdn.com/20180426/cbf56f7a101d9d715a5de5e2e429ac09.jpg</link_text>" />~~~~
-
was verstehst Du denn nicht ?
Du musst nur ein neues leeres Script erstellen und das von mir dort rein kopieren. Die IP Adresse musst Du noch mit der Deines Verstärkers überschreiben. (Sollte eigentlich beim Denon funktionieren. Welchen hast Du eigentlich ?)
Das Script erstellt Dir dann einen Datenpunkt, wenn es gestartet wird.
Dann gehst Du in den Cloud Adapter und fügst ein neues Smart Gerät über das + Zeichen hinzu. Den Datenpunkt findest Du dann unter JavaScript in den Objekten. Dann vergibst Du einen Namen, z.B. Lautstärke im Wohnzimmer, oder Verstärker, oder halt so wie es heißen soll. Danach sagst Du nur: Alexa, suche neue Geräte und es sollte gefunden werden.
Sonst frage einfach….

<link_text text="https://uploads.tapatalk-cdn.com/201804 ... 6e72fd.jpg">https://uploads.tapatalk-cdn.com/20180417/11a1f76fd629c860f2729313536e72fd.jpg</link_text>" />Hallo,
ich habe mal wieder die Suche benutzt und deshalb diesen alten Thread ausgegraben.
Genau wie der damalige Ersteller möchte ich ein http Befehl über Alexa an den ioBroker schicken um eine Aktion auszulösen.
Aber wenn ich mir dieses Bild ansehe bin ich schon wieder überfordert. Wenn ich meine Cloud Instanz aufmache, kann ich dort diese Überschriften nicht finden und somit auch kein Gerät hinzufügen. Verstehe ich irgendwas falsch?
<link_text text="https://uploads.tapatalk-cdn.com/201804 ... 6e72fd.jpg">https://uploads.tapatalk-cdn.com/20180417/11a1f76fd629c860f2729313536e72fd.jpg</link_text>" /> -
Hallo,
ich habe mal wieder die Suche benutzt und deshalb diesen alten Thread ausgegraben.
Genau wie der damalige Ersteller möchte ich ein http Befehl über Alexa an den ioBroker schicken um eine Aktion auszulösen.
Aber wenn ich mir dieses Bild ansehe bin ich schon wieder überfordert. Wenn ich meine Cloud Instanz aufmache, kann ich dort diese Überschriften nicht finden und somit auch kein Gerät hinzufügen. Verstehe ich irgendwas falsch?
<link_text text="https://uploads.tapatalk-cdn.com/201804 ... 6e72fd.jpg">https://uploads.tapatalk-cdn.com/20180417/11a1f76fd629c860f2729313536e72fd.jpg</link_text>" />@exmerci sagte in Http requests via Alexa an Denon Receiver senden:
Wenn ich meine Cloud Instanz aufmache, kann ich dort diese Überschriften nicht finden und somit auch kein Gerät hinzufügen
Du bist Dir bewusst dass dieser Screenshot schon 6 Jahre alt ist und aus einer steinalten Version stammt ? ;)
edit: der Adapter "iot" ist Dein Freund
-
@exmerci sagte in Http requests via Alexa an Denon Receiver senden:
Wenn ich meine Cloud Instanz aufmache, kann ich dort diese Überschriften nicht finden und somit auch kein Gerät hinzufügen
Du bist Dir bewusst dass dieser Screenshot schon 6 Jahre alt ist und aus einer steinalten Version stammt ? ;)
edit: der Adapter "iot" ist Dein Freund
-
Ok. Dann war ich auf dem richtigen Weg. In IOT habe ich jetzt auch ein Gerät angelegt. Aber Alexa findet das Gerät nicht.
@exmerci sagte in Http requests via Alexa an Denon Receiver senden:
Ok. Dann war ich auf dem richtigen Weg. In IOT habe ich jetzt auch ein Gerät angelegt. Aber Alexa findet das Gerät nicht.
Zur vernünftigen Nutzung vom IOT ist ein PRO-Account empfehlenswert (für wenige Befehle pro Tag tuts auch der normale), natürlich musst Du auch in der AlexaAPP den IOT-Skill aktivieren und mit Deinem Account verbinden.
Hast Du denn das gemacht ? -
@exmerci sagte in Http requests via Alexa an Denon Receiver senden:
Ok. Dann war ich auf dem richtigen Weg. In IOT habe ich jetzt auch ein Gerät angelegt. Aber Alexa findet das Gerät nicht.
Zur vernünftigen Nutzung vom IOT ist ein PRO-Account empfehlenswert (für wenige Befehle pro Tag tuts auch der normale), natürlich musst Du auch in der AlexaAPP den IOT-Skill aktivieren und mit Deinem Account verbinden.
Hast Du denn das gemacht ? -
Ich brauche den Befehl vll. 2-3 mal die Woche.
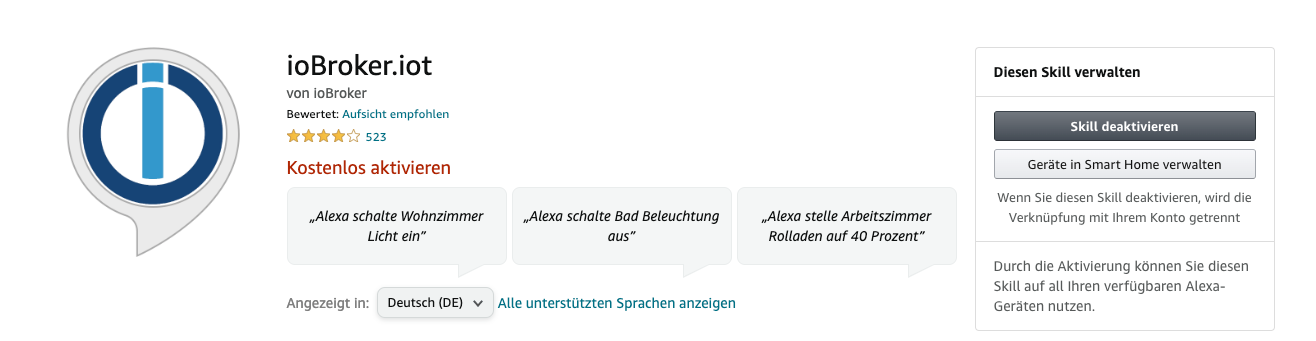
Ich habe den Skill hier schon vor langer Zeit mal aktiviert:

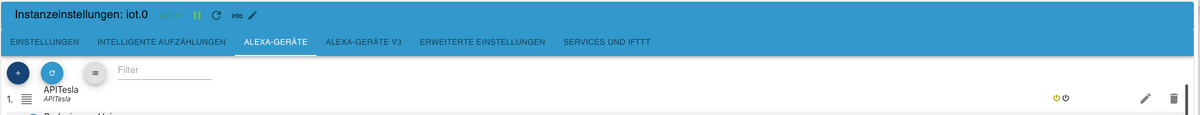
Und habe hier das Gerät APITesla angelegt:

Ist das richtig so?
@exmerci sagte in Http requests via Alexa an Denon Receiver senden:
Ist das richtig so?
keine Ahnung, zeig mal als WAS Du das Gerät angelegt hast:

edit: bitte in der APP kontrollieren ob der Skill richtig verbunden ist, nicht im Internet nachsehen - auf der SmartphoneAPP


