NEWS
Auflösung in iobroker-App anders als im Browser
-
Hallo zusammen!
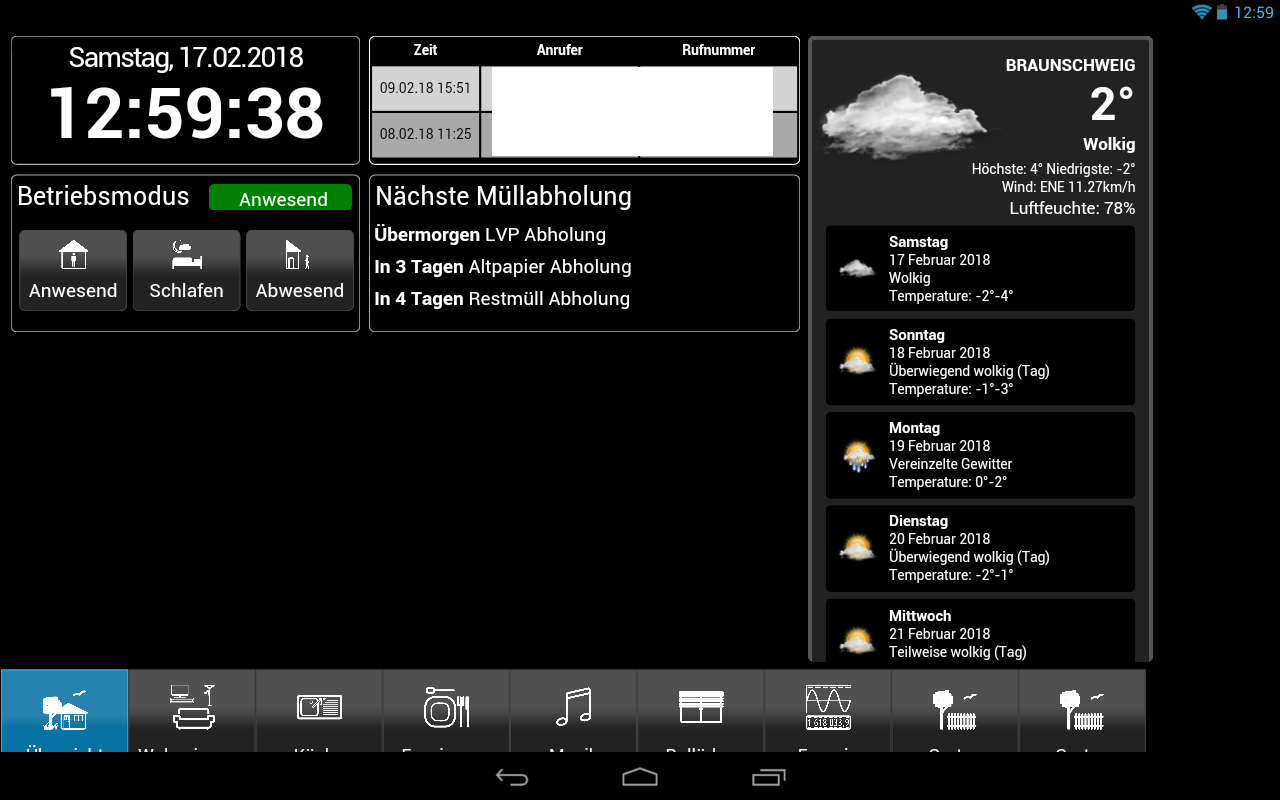
Evtl. habe ich einen Denkfehler… ich baue gerade über meinen Laptop (1920x1080) eine View für mein Tablet (1280x800). Da das Tablet in der App unten immer die Menüleiste anzeigt, habe ich als Auflösung 1280x720 gewählt. In meiner Welt sollte ich doch jetzt den gleichen Ausschnitt wie auf dem Tablet im VIS-Editor angezeigt bekommen!? Stattdessen passt es aber auf dem Tablet teilweise überhaupt nicht, das Wetter z.B. passt nicht hin und einige Abstände/Widgetgrößen passen auch nicht mehr. Ein Neuladen und Resync hat nichts gebracht.
Was mache ich falsch?
Beste Grüße
Schubi
1964_laptop.jpg
1964_tablet.png -
Ich verstehe deine Frage nicht ganz.
Woher weisst du das die Menüleiste 80px hoch ist?
Hast du mal das resolution-Widget eingesetzt?
Gruß
Rainer
-
Das kannte ich bisher nicht, sehe aber auch den Sinn dahinter nicht… habe es auf die View gezogen und die Größe gleich der Auflösung gesetzt, nun habe ich einen Rahmen mehr, gebracht hat es aber nichts. Die Höhe der Leiste habe ich durch ausprobieren herausgefunden.
-
Das kannte ich bisher nicht `
Das Widget??sehe aber auch den Sinn dahinter nicht `
Wenn sich das auch auf das Widget bezieht:Das Widget dient nur der Ermittlung der tatsächlichen Auflösung des Bildschirms
nun habe ich einen Rahmen mehr, `
Wo?Das wäre doch einen Screenshot wert, oder?
gebracht hat es aber nichts. `
Inwiefern?Die Höhe der Leiste habe ich durch ausprobieren herausgefunden. `
Und wie verhält sich die so ermittelte Auflösung zu der aus dem Widget?Und die Hauptfrage:
@Homoran:Ich verstehe deine Frage nicht ganz. `
Wo genau ist dein Problem?Gruß
Rainer
-
Ich glaube, wir reden aneinander vorbei :)
Die Auflösungen kenne ich ja, mein Problem ist nur die unterschiedliche Ansicht zwischen dem "Bau" der View auf dem Laptop und dem Ergebnis auf dem Tablet. Wenn Du meine ersten Bilder vergleichst siehst Du, dass das Wetter zwar beim erstellen komplett mit allen Tagen ins Bild passt, auf der Darstellung am Tablet fehlt aber unten die Hälfte vom Mittwoch.
Mein Ziel: Darstellung der View beim Erstellen genau wie das Endprodukt auf dem Tablet. Ich war bis jetzt der Meinung, dass wenn ich die Auflösung im Editor einstelle, dies genau so angezeigt wird.
-
Was sagt denn das resolution_widget überhaupt, welche echte Größe des Displays vorliegt?
Mach dann mal einen Rahmen in der Größe und schau mal, ob die Leiste unten nicht in diesem Bereich liegt. Evtl. musste Du dann durch try & error ausprobieren, wieviele Pixel,du tatsächlich hast.
Gruß,
Eric
Von unterwegs getippert
-
auf der Darstellung am Tablet fehlt aber unten die Hälfte vom Mittwoch. `
Soooo genau habe ich da nicht hingesehen.Mein Ziel: Darstellung der View beim Erstellen genau wie das Endprodukt auf dem Tablet. Ich war bis jetzt der Meinung, dass wenn ich die Auflösung im Editor einstelle, dies genau so angezeigt wird. `
Fehleinschätzung!Hier kommt eine ganze Menge an Faktoren zusammen.
Erstens arbeiten viele Tablets im Browser (und die App nutzt ein Chrom-Derivat) nicht mit der vollen Bildschirmauflösung, sondern skalieren intern.
Der zweite, sehr wahrscheinlich wichtigere Punkt wird die Wahl der zur Verfügung stehenden Zeichensätze sein.
Aufgrund der vollkommen anderen Pixeldichte bei Tablets und Notebook, werden Schriften nicht 100%ig identisch skaliert, selbst wenn die exakt gleichen Fonts zur Verfügung stehen, was sehr oft nicht einmal der Fall ist und nur "vergleichbare" Fonts aus den selben Familien verwendet werden.
Dieses wird in deinem Fall über Zeilenabstände und evtl. auch andere Zeilenumbrüche bei dir der Fall sein.
Trotzdem wäre es schön, wenn du Fragen auch beantworten würdest.
Gruß
Rainer
-
Danke erstmal für Eure Antworten.
@Homoran/eric2905: Ehrlich gesagt konnte/kann ich die Fragen nicht beantworten, weil ich mit dem Widget weiterhin nicht viel anfangen kann. Ich habe es nun auf die View getan, es zeigt mir auf dem Tablet die Auflösung 1280x727 an (bevor die Android-Menüleiste erscheint, steht da 1280x800). Ist damit ist nun der Ausschnitt zwischen oberer und unterer Menüleiste auf dem Tablet gemeint!? Dann lag ich ja mit 730 nicht so verkehrt.
Bei dem Wetterwidget fehlen aber etwa 50 Pixel…
Aber: Sowohl im Boat-Browser (Fullscreen), als auch im Chrome (etwas nach unten scrollen, da kein Vollbild) wird der Mittwoch komplett angezeigt! Also scheint es ja nicht generell an der Auflösung zu liegen, oder?
-
…, es zeigt mir auf dem Tablet die Auflösung 1280x727 an (bevor die Android-Menüleiste erscheint, steht da 1280x800). Ist damit ist nun der Ausschnitt zwischen oberer und unterer Menüleiste auf dem Tablet gemeint!? `
Genau - es steht Dir für alles was Du in VIS darstellen willst, 1280 x 727 Pixel zur Verfügung.Wenn Du es schaffst, die untere Menüzeile auszublenden, hast Du dann 1280 x 800 Pixel.
Den jeweiligen Wert stellt Du dann im VIS-Editor ein und hast die Randmarkierungen.
Gruß,
Eric