NEWS
Admin3 Migration von Konfigurationsdateien
-
Die Texte musst du schon übersetzt einfügen. `
Verstehe ich das richtig, das mit der translate class funktioniert nicht? Ich brauche also die Übersetzungen alle in der index_m?var options = '<option value="auto">' + _('Auto') + '</option>' + '<option value="manual">' + _('Manual') + '</option>'; ```` `Ist zwar etwas offtopic, aber kann mir jemand````
_('xxx')Was passiert in diesem Bsp. genau? :oops: :oops: :oops: `Das ist eine einfache javascript-Fkt. aus translate.js und übersetzt je nach Spracheinstellung aus dem Dictionary.
-
Das ist eine einfache javascript-Fkt. aus translate.js und übersetzt je nach Spracheinstellung aus dem Dictionary. `
Danke, das erklärt einiges. :|Mir war nicht klar was die Funktion tut.
Werde morgen probieren…
EDIT....
Danke @all, das mit der Funktion geht es wunderbar
-
EDIT: Hat sich erledigt. Hab den Fehler gefunden
Hi zusammen!
Hab n Problem wo ich jetzt schon mehrere Stunden dransitze und den Fehler nicht finde!
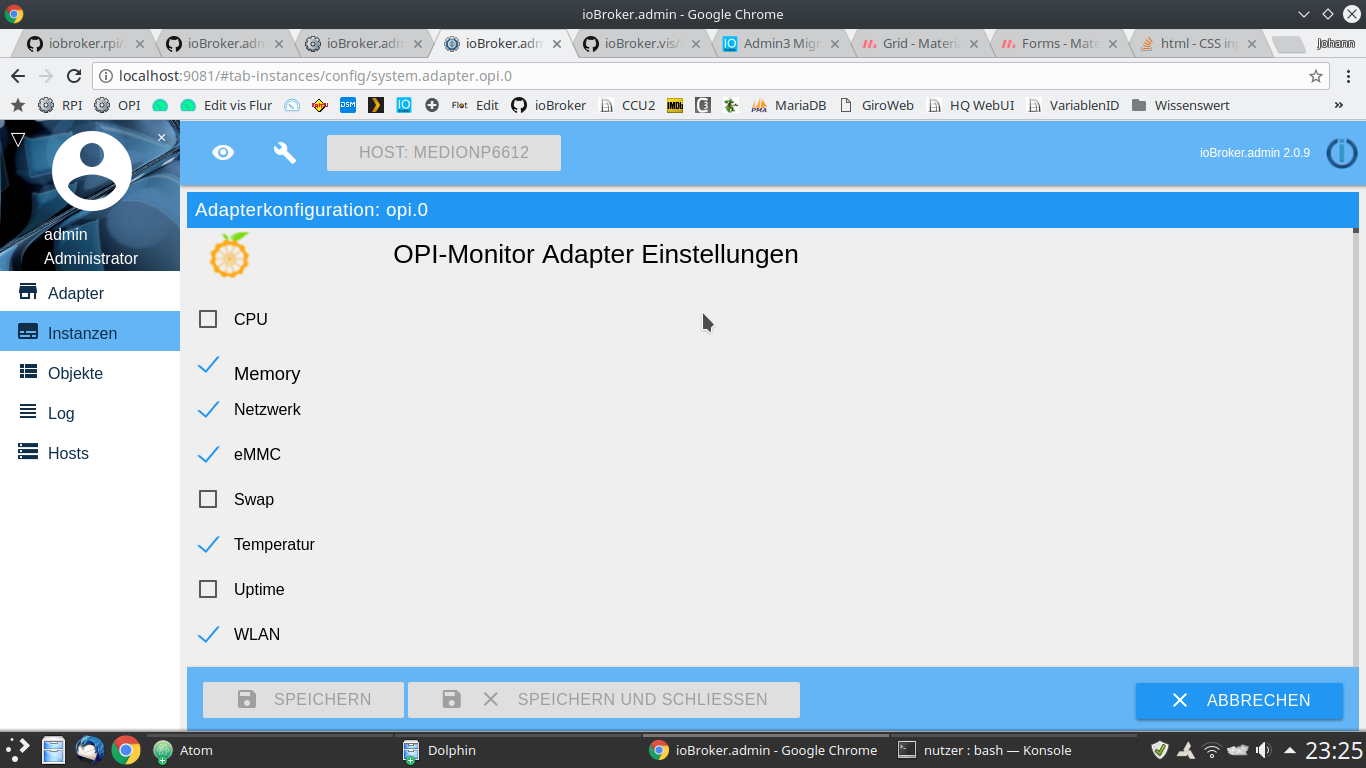
Und zwar möchte ich vom OPi-Adapter noch die index_m.html für Admin3 erstellen und da klappt das mit den checkboxen nicht.

Wenn ich die betätigen möchte dann passiert da gar nichts. Also ich kann da hinklicken und da verändert sich nicht. Wenn ich aber unter Admin 2.0.9 die Einstellungen ändere dann sind sie auch im Admin 3 geändert.hier mal der Ausschnitt aus meine index_m.html
 ##### OPI-Monitor Adapter settings CPU ###### Memory Network eMMC Swap Temperature Uptime WLANWäre super wenn mir da jemand helfen könnte.
Gruß
Johnny
-
Wäre super wenn mir da jemand helfen könnte.
Gruß
Johnny `
Kann nur vermuten, ist nicht wirklich wissen….Aber probier mal alle Checkboxen in ein form div zu packen. Des Weiteren solltest du Labels nutzen
http://materializecss.com/forms.html
EDIT…was sagt die console
-
Das hatte ich schon probiert, aber hat leider auch nicht geklappt
EDIT:
Hat sich erledigt. Hab den Fehler gefunden. Lag nicht an der div-Aufteilung sondern einem Fehler im vorherigen Code.
Johnny
-
Wenn die Adapter-Einstellungen keine Tabs haben kommt es zu einem CSS-Fehler, da dann jede "row" 100% hoch ist.
Was ist hier die richtige Lösung? Immer einen Dummy-Tab erstellen oder kann man das css auf diese Situation anpassen?
@bluefox bitte mal beim mqtt-client checken, da tritt das Problem auf.
-
Wenn die Adapter-Einstellungen keine Tabs haben kommt es zu einem CSS-Fehler, da dann jede "row" 100% hoch ist.
Was ist hier die richtige Lösung? Immer einen Dummy-Tab erstellen oder kann man das css auf diese Situation anpassen?
@bluefox bitte mal beim mqtt-client checken, da tritt das Problem auf. `
` note ###### Server settings <label for="host" class="translate">host</label> <label for="port" class="translate">port</label> <label for="clientId">Client ID must be unique</label> ssl <label for="username" class="translate">username</label> <label for="password" class="translate">password</label> <label for="onConnectTopic" class="translate">on connect topic</label> <label for="onConnectMessage" class="translate">on connect message</label> <label for="lastWillTopic" class="translate">last will topic</label> <label for="lastWillMessage" class="translate">last will message</label> <label for="subscriptions" class="translate">additional subscriptions</label> <label for="outbox" class="translate">prefix for publishing topics</label> <label for="inbox" class="translate">prefix for subscribing topics</label>` Noch ein drüber "wrapen".[/i][/i][/i] -
Ich versuche mich schon seit längerem an dem Update für adminv3 und hab die Tabelle ähnlich der in diesem thread aufgebauten Struktur erzeugt.
Das von adminv2 bekannte table2values erzeugt auch sauber die zu speichernden Einträge.
Ich habe lediglich noch ein Problem die Funktion onChange() aufzurufen, sobald ich diese in einer eigenen Funktion zu verwenden, bekomme ich ein Referenzierungsfehler. Die Funktion onChange() sheint irgendwie nur in der function load bekannt zu sein.
Was kann ich machen, damit ich onChange() auch woanders aufrufen kann?
Nachtrag:
wenn ich ähnlich dem Code:
$('#' + obj.native.id + '_deviceOP').change({id : obj.native.id}, onSelect);
mir eine Funktion onSelect erstelle und darin das onChange() verwende, dann gibt es den Fehler.
Gruß
Klaus
-
Bluefox,
kannst du bitte materialize.js /.css auf eine gültige Version (momentan ist 0.100.2 die letzte unterstütze vom Herbst) updaten?
Du verwendest eine sehr-sehr alte Version und einige Dinge von der Webseite und Doku funktionieren nicht.
Ich baue an einem Tab und hab mich gewundert warum das nicht hinhaut wenn ich deine includes verwende.
Dein include zeigt die Version gar nicht an, ist also älter als 0.80 was eigentlich uralt ist und nicht unterstütz oder supported wird.
Eine andere Frage: Wie kann ich einem tab ein Icon zuweisen? Mit dem Original-Eintrag funktioniert das in admin3 nicht mehr!
-
Leider hab ich mit Admin 3 auch andere Probleme!
Mein neuer Adapter hat (ausschließlich) einen Tab, einigen Code hab ich von der vorletzten Version vom Javascript-Adapter übernommen, aber den Tab komplett ohne jQuery-UI ausschließlich mit jquery und materialize geschrieben. Der code ist dort auf Git: https://github.com/frankjoke/ioBroker.statemachine
Momentan ist die Logik im Adapter nicht fertig, d.h. man kann konfigurieren aber es wird noch nichts ausgeführt. Ein Grund ist dass ich verbissen nach Fehlern gesucht habe um die Kommunikation zwischen Tab und adapter hinzukriegen bis ich draufgekommen bin dass der Grund der neue adapter 3.1+ oder auch 3.2 ist warum all das was vorher schon funktioniert hat jetzt nicht mehr geht!
Da ich die Zustände meines Adapters in der Konfig live anzeigen muss hab ich auch Objekte und states abonniert (so wie es im Javascript vorkommt…
main.socket.on('objectChange', function (id, obj) { setTimeout(main.objectChange, 0, id, obj); }); main.socket.on('onUpdate', function (id, obj) { setTimeout(main.stateChange, 0, id, obj); }); main.socket.on('stateChange', function (id, obj) { setTimeout(main.stateChange, 0, id, obj); });Das hat auch funktioniert - unter Admin2.0.9 und 3.0 Beta, ich hatte vorher beide drauf und (glaubte) damit beide testen zu können, was auch funktioniert hat bis ich die 3.1.7 oder so offiziell installiert habe.
Ich bekomme bei 2.0.9 alle State- (und Objekt-) änderungen durch und kann sie anzeigen.
Ich verwende auch
main.socket.emit('setObject', main.adapterConfigId, cconf, function (err) { if (err) { showError(err); // that.init(true); } });um die Konfiguration zu speichern, hat auch wunderbar funktioniert!
Jetzt das eigenartige: Sobald ich einen Admin>3.1.x verwende bekomme ich außer system.host.* keine sates mehr auf onState/onUpdate!
Noch eigenartiger, solange ich NICHT am Tab war bekomme ich alle system.* state updates (system.adapter, system.host, …), sobald ich den tab öffne bekomme ich nurmehr system.host.*!
Außerdem wird der Adapter zwar restarted wenn ich mit setObject die Konfig speichere aber der Tab wird gelöscht und nicht neu geladen, im admin-tab wird nichts eingeladen (und nicht der Verweis auf den tab-Link)!! Ich muss dann auf einen anderen Tab cklicken und dann zurück, damit meiner wieder geladen wird.
Eigenartigerweise wird beim Click auf einen anderen Tab meiner auch im Hintergrund meiner neu geladen (was ich angand des Debuggers sehe wo ich einige console.log eingebaut habe um das Verhalten zu debuggen). Übrigens, das passiert nur beim ersten click auf einen anderen Adapter, nicht wenn ich weitere tabs ancklicke, aber die frame wird immer neu geladen wenn ich zum Tab komme oder vom tab weggehe.
All das ist nicht der Fall unter Admin 2.0.9 und der Adapter Tab funktioniert dort OK.
Leider funktionieren andere Dinge nicht mehr gut wenn man auch 2.0.9 zurück steigt da sich anscheinend Versionen von libraries mischen.
p.s.: Hab auch noch Probleme mit woff2-Fondateien in meiner Lib. Diese werden nicht als binary sondern ahtml interpretiert was dann einen Fehler im browser erzeit der das font-binary entpacken will!. beim upload werden sie als application/font-woff2 hochgeladen aber der Browser scheint das nicht zu verstehen.
-
@fsjoke:Leider hab ich mit Admin 3 auch andere Probleme!
Mein neuer Adapter hat (ausschließlich) einen Tab, einigen Code hab ich von der vorletzten Version vom Javascript-Adapter übernommen, aber den Tab komplett ohne jQuery-UI ausschließlich mit jquery und materialize geschrieben. Der code ist dort auf Git: https://github.com/frankjoke/ioBroker.statemachine
Momentan ist die Logik im Adapter nicht fertig, d.h. man kann konfigurieren aber es wird noch nichts ausgeführt. Ein Grund ist dass ich verbissen nach Fehlern gesucht habe um die Kommunikation zwischen Tab und adapter hinzukriegen bis ich draufgekommen bin dass der Grund der neue adapter 3.1+ oder auch 3.2 ist warum all das was vorher schon funktioniert hat jetzt nicht mehr geht!
Da ich die Zustände meines Adapters in der Konfig live anzeigen muss hab ich auch Objekte und states abonniert (so wie es im Javascript vorkommt…
main.socket.on('objectChange', function (id, obj) { setTimeout(main.objectChange, 0, id, obj); }); main.socket.on('onUpdate', function (id, obj) { setTimeout(main.stateChange, 0, id, obj); }); main.socket.on('stateChange', function (id, obj) { setTimeout(main.stateChange, 0, id, obj); });Das hat auch funktioniert - unter Admin2.0.9 und 3.0 Beta, ich hatte vorher beide drauf und (glaubte) damit beide testen zu können, was auch funktioniert hat bis ich die 3.1.7 oder so offiziell installiert habe.
Ich bekomme bei 2.0.9 alle State- (und Objekt-) änderungen durch und kann sie anzeigen.
Ich verwende auch
main.socket.emit('setObject', main.adapterConfigId, cconf, function (err) { if (err) { showError(err); // that.init(true); } });um die Konfiguration zu speichern, hat auch wunderbar funktioniert!
Jetzt das eigenartige: Sobald ich einen Admin>3.1.x verwende bekomme ich außer system.host.* keine sates mehr auf onState/onUpdate!
Noch eigenartiger, solange ich NICHT am Tab war bekomme ich alle system.* state updates (system.adapter, system.host, …), sobald ich den tab öffne bekomme ich nurmehr system.host.*!
Außerdem wird der Adapter zwar restarted wenn ich mit setObject die Konfig speichere aber der Tab wird gelöscht und nicht neu geladen, im admin-tab wird nichts eingeladen (und nicht der Verweis auf den tab-Link)!! Ich muss dann auf einen anderen Tab cklicken und dann zurück, damit meiner wieder geladen wird.
Eigenartigerweise wird beim Click auf einen anderen Tab meiner auch im Hintergrund meiner neu geladen (was ich angand des Debuggers sehe wo ich einige console.log eingebaut habe um das Verhalten zu debuggen). Übrigens, das passiert nur beim ersten click auf einen anderen Adapter, nicht wenn ich weitere tabs ancklicke, aber die frame wird immer neu geladen wenn ich zum Tab komme oder vom tab weggehe.
All das ist nicht der Fall unter Admin 2.0.9 und der Adapter Tab funktioniert dort OK.
Leider funktionieren andere Dinge nicht mehr gut wenn man auch 2.0.9 zurück steigt da sich anscheinend Versionen von libraries mischen.
p.s.: Hab auch noch Probleme mit woff2-Fondateien in meiner Lib. Diese werden nicht als binary sondern ahtml interpretiert was dann einen Fehler im browser erzeit der das font-binary entpacken will!. beim upload werden sie als application/font-woff2 hochgeladen aber der Browser scheint das nicht zu verstehen. `
Man muss jetzt auf die Zustände sich subscriben. Schreib socket.emit("subscribe", "myname." + instanz);Applicatuon/font-woff2 ist falsch. Richtig:
font/woff2
-
ich werde noch bekloppt..
habe gerade den hs100 umgestellt… auf meinem dev system bekomme ich immer nur die alte Seite angezeigt
io-package : gemacht
index_m : gemacht
container anpassung : gemacht
nix neue admin .....
verdammt
sollte jemanden langweilig sein.. https://github.com/arteck/ioBroker.hs100/tree/newApi
will das teil nicht dirket ins master mergen.. da ich nicht weiss obs geht..
-
upload und STRG-F5 auch schon probiert?
Gruß
Rainer
-
ich werde noch bekloppt..
habe gerade den hs100 umgestellt… auf meinem dev system bekomme ich immer nur die alte Seite angezeigt
io-package : gemacht
index_m : gemacht
container anpassung : gemacht
nix neue admin .....
verdammt
sollte jemanden langweilig sein.. https://github.com/arteck/ioBroker.hs100/tree/newApi
will das teil nicht dirket ins master mergen.. da ich nicht weiss obs geht.. `
Auf die schnelle vom Handy,
Nim Mal aus der Zeile 119 oder 120 das div weg. Das scheint zuviel zu sein
-
Ein Hinweis für Nutzer, die auf OS X entwickeln:
Vor dem Befehl
gulp adminLanguagesFlat2wordsmuss die versteckte Datei .DS_Store im verzeichnis /admin/i18n entfernt werden. Ich mache das einfach mit meinem FTP-Client (Transmit). Der kann auch versteckte Dateien anzeigen. Natürlich kann man auch das Terminal nutzen.
Im entsprechenden Verzeichnis diesen Befehl ausführen:
find . -name '*.DS_Store' -type f -deleteFehlermeldung, wenn Datei nicht entfernt:
!
! gulp adminLanguagesFlat2words [14:28:32] Using gulpfile ~/Documents/Github/ioBroker.epson_stylus_px830/gulpfile.js [14:28:32] Starting 'adminLanguagesFlat2words'... [14:28:32] 'adminLanguagesFlat2words' errored after 917 μs [14:28:32] Error: ENOTDIR: not a directory, open './admin/i18n/.DS_Store/flat.txt' at Error (native) at Object.fs.openSync (fs.js:549:18) at Object.fs.readFileSync (fs.js:397:15) usw. usw. !
Wenn alles klappt, sieht es so aus:gulp adminLanguagesFlat2words [14:31:07] Using gulpfile ~/Documents/Github/ioBroker.epson_stylus_px830/gulpfile.js [14:31:07] Starting 'adminLanguagesFlat2words'... [14:31:07] Finished 'adminLanguagesFlat2words' after 7.22 msGruß
Pix
-
Hallo,

für die Verlinkung der Dokumentationen in den verschiedenen Sprachen habe ich mir sowas gebaut. Hier der Markdown Code.
Man könnte den Dateinamen pro Sprache noch standardisieren, aber so ist es auch schnell geändert.
:de: [Dokumentation](/docs/de/doc_homepilot_de.md) :uk: [Documentation](/docs/en/doc_homepilot_en.md) :ru: [Документация](/docs/en/doc_homepilot_en.md) :portugal: [Documentação](/docs/en/doc_homepilot_en.md) :netherlands: [Documentatie](/docs/en/doc_homepilot_en.md) :fr: [Documentation](/docs/en/doc_homepilot_en.md) :it: [Documentazione](/docs/en/doc_homepilot_en.md) :es: [Documentación](/docs/en/doc_homepilot_en.md) :poland: [Dokumentacja](/docs/en/doc_homepilot_en.md)Gruß
Pix
-
Ich probiere gerade bei meinem Adapter die Sprachen aus den translations.json in die words.js zu bekommen.
Scheitere aber an folgenden Fehlermeldungen.
pi@ioBroker-RasPi:/opt/iobroker/node_modules/iobroker.backitup $ gulp adminLanguages2words assert.js:42 throw new errors.AssertionError({ ^ AssertionError [ERR_ASSERTION]: Task function must be specified at Gulp.set [as _setTask] (/opt/iobroker/node_modules/iobroker.backitup/node_modules/undertaker/lib/set-task.js:10:3) at Gulp.task (/opt/iobroker/node_modules/iobroker.backitup/node_modules/undertaker/lib/task.js:13:8) at Object. <anonymous>(/opt/iobroker/node_modules/iobroker.backitup/gulpfile.js:495:6) at Module._compile (module.js:652:30) at Object.Module._extensions..js (module.js:663:10) at Module.load (module.js:565:32) at tryModuleLoad (module.js:505:12) at Function.Module._load (module.js:497:3) at Module.require (module.js:596:17) at require (internal/module.js:11:18)</anonymous>Hat jemand von euch eine Idee?


