NEWS
Anfängerfragen VIS-2
-
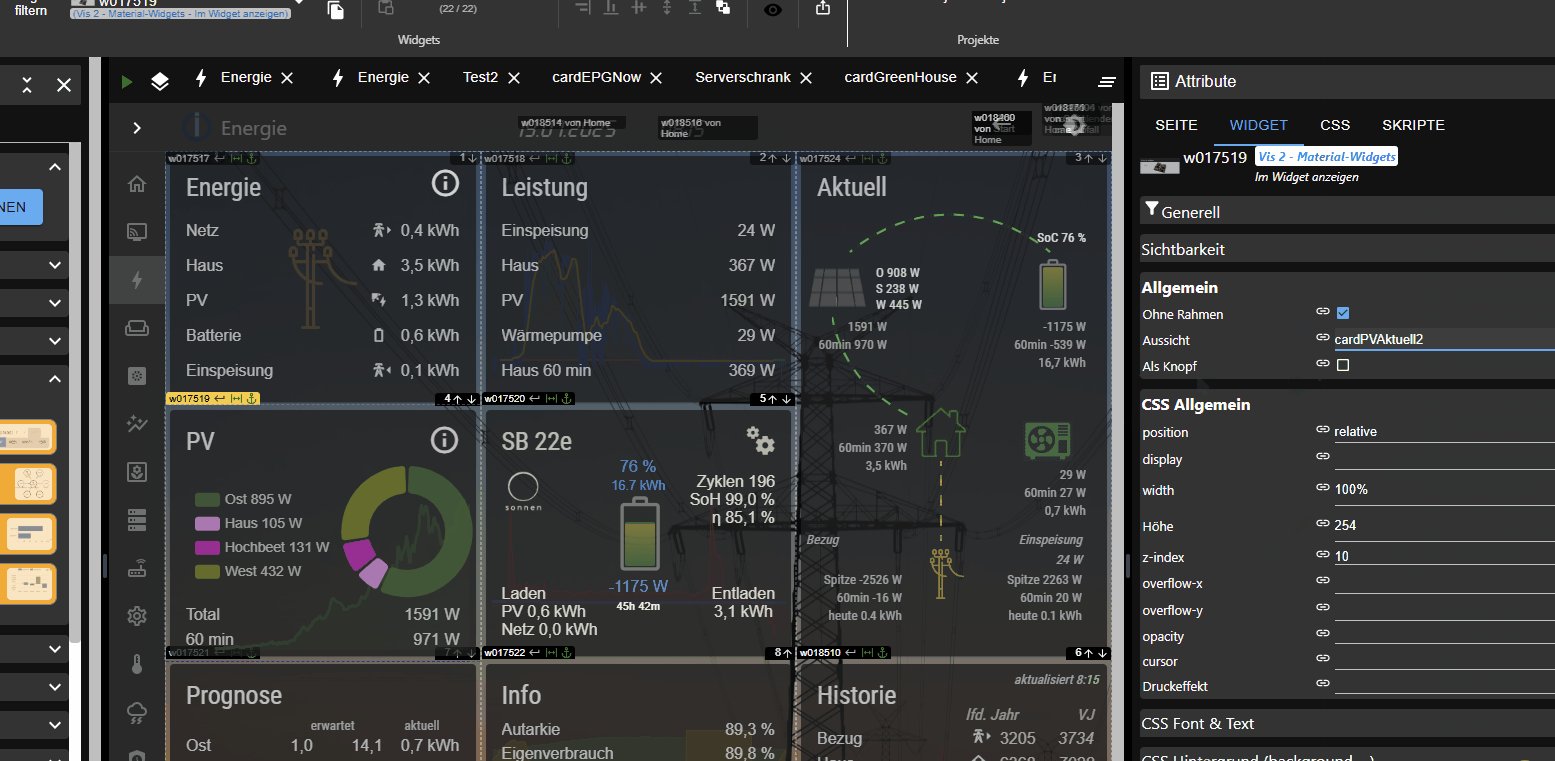
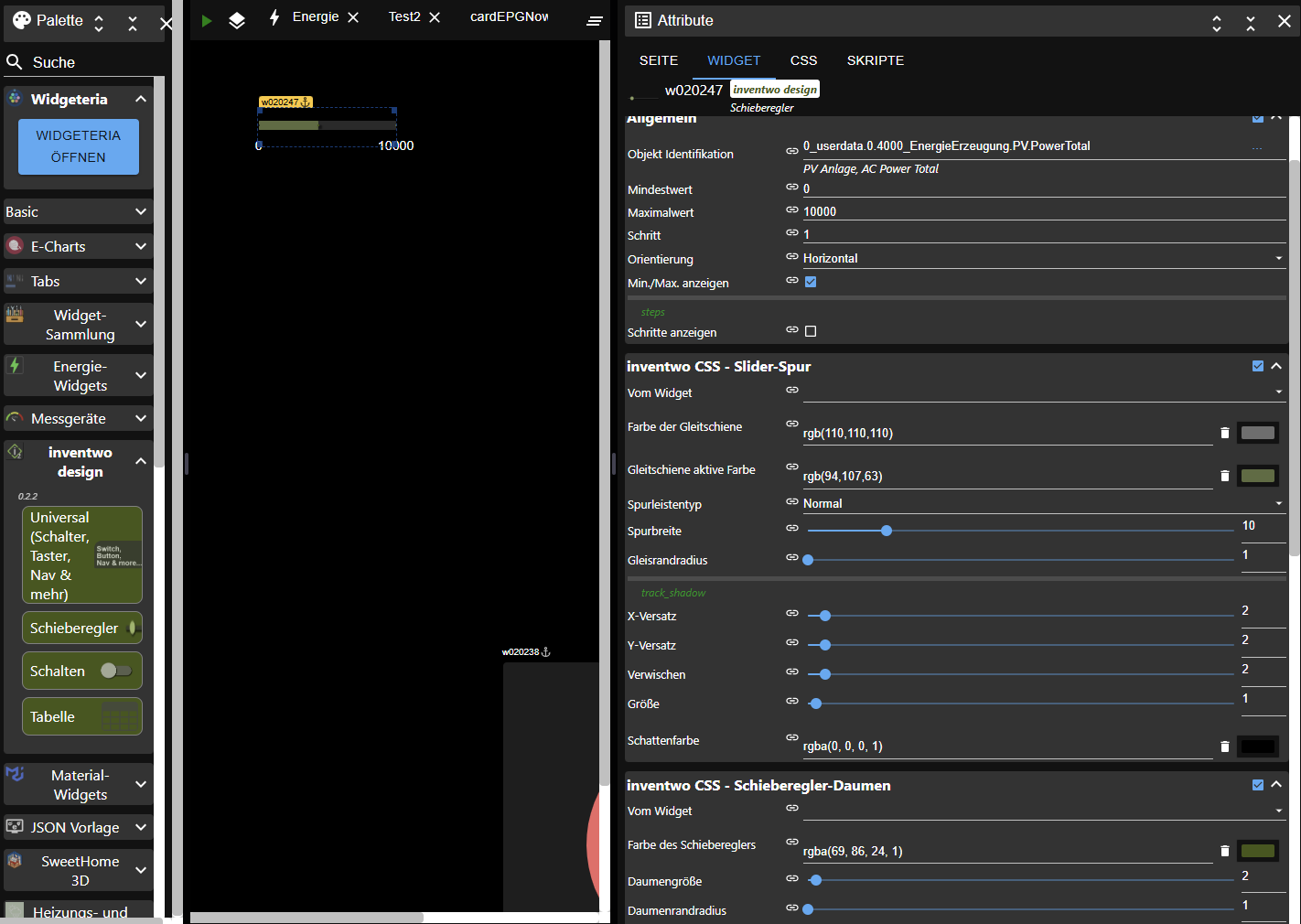
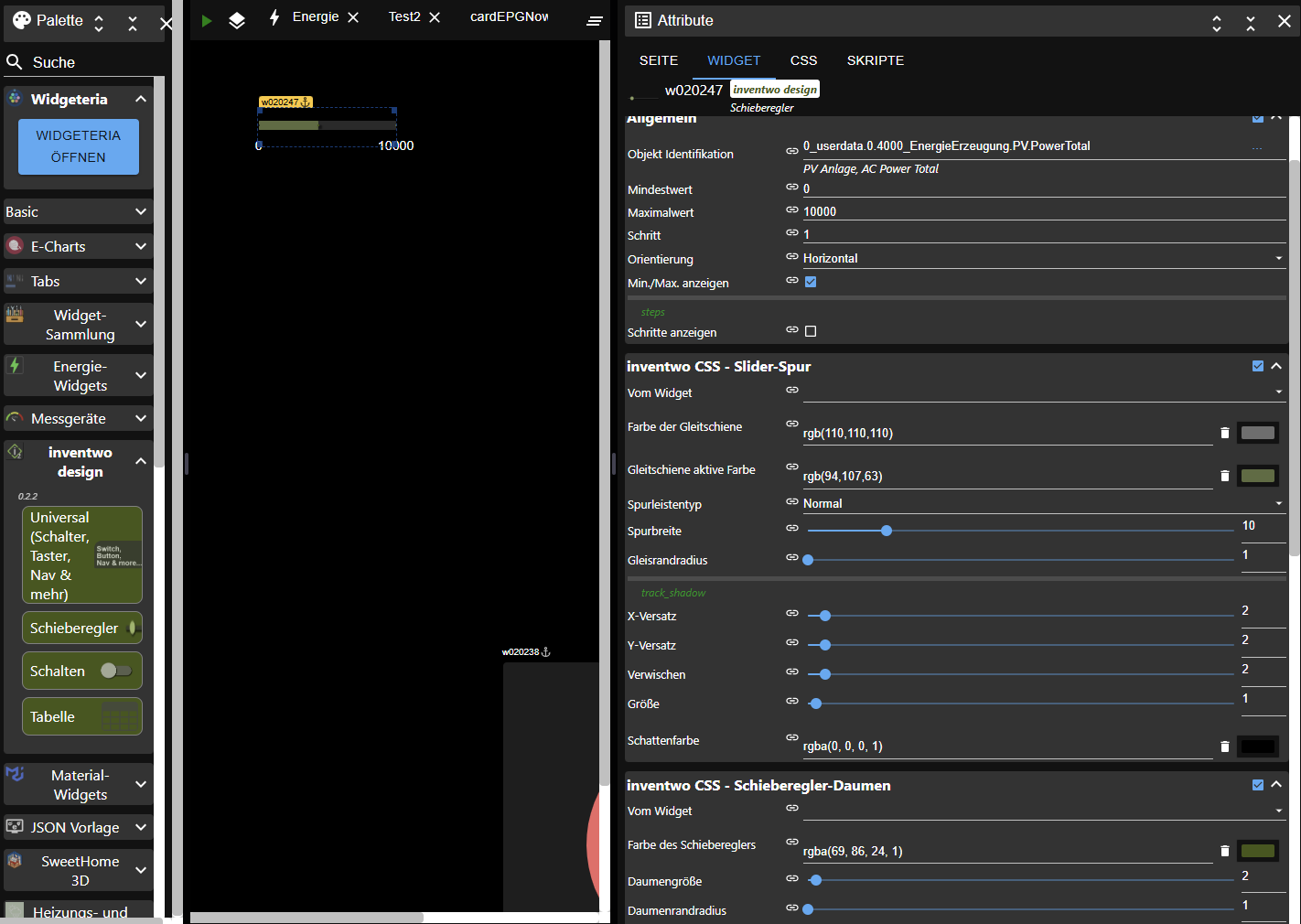
@ullij Echt? Und wir reden von den gleichen Icons? Da steht in der Beschreibung links "Inventwo Design Schieberegler", drei Mal (warum der dritte nicht angezeigt wird, ist mir nicht klar). Und du schreibst ja auch "...Die PV-Seite braucht noch den Slider von Inventwo".
Edit: Ich glaub die Verwirrung entstand, weil es zwei verschiedene Bilder zur PV-Karte gibt. Einmal die

und dann noch die

Oha, Flexchart. Ich versuch mich mal mit dem Verbrauchsvergleich, hört sich einfacher an.
Wo muss der Inhalt aus dem Spoiler im vorherigen Post rein?Grafana - ist das nicht auch ein Visualisierungstool? Kann man da eventuell auch das Diagramm über die Verlaufsdaten der influx-DB nutzen? Dann muss ich nicht noch mehr installieren.
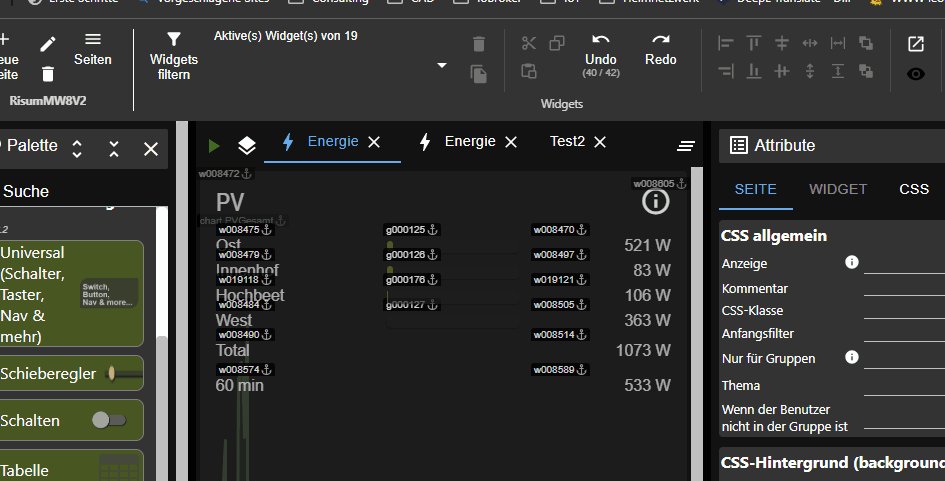
Auf der Energiehauptseite gibt es bisher nur die Karte Energie mit dem Strommast. PV machen wir jetzt, das ist dann die nächste.
@io2345 sagte in Anfängerfragen VIS-2:
Da steht in der Beschreibung links "Inventwo Design Schieberegler", drei Mal (warum der dritte nicht angezeigt wird, ist mir nicht klar). Und du schreibst ja auch "...Die PV-Seite braucht noch den Slider von Inventwo".
Edit: Ich glaub die Verwirrung entstand, weil es zwei verschiedene Bilder zur PV-Karte gibtgeht auch mit dem Inventwo Schieberegler (gefiel optisch aber nicht so).
Einstellungen zum selbst probieren

Unter dem Spoiler sind die beiden HTML widgets als Gruppe zum import in eine Seite. Die Einstellungen der Breite für den Balken musst Du an Deine Werte anpassen und weiter unten ggf noch die Farbgebung

Das mit dem Verbrauchsvergleich sieht auch gut aus und hat gegenüber dem flexchart weiche Übergänge bei Wertänderung. Das flexchart wird zyklisch aktualisiert und flackert kurz.
Bei den Charts verwende ich ausschließlich Grafana im iframe. Das geht auch mit dem echarts Adapter, den kenn ich aber nicht. Da die Diagramme ohne Skalierung eigentlich nur optisches Beiwerk sind kann man die auch weg lassen oder durch etwas statisches ersetzen um den tristen grauen Hintergrund "hübsch" zu machen. Ich hatte am Anfang mal das widget "Istwert mit Diagramm". Die fand ich ganz chic, da ist mir aber der lxc mit Influx reproduzierbar übergelaufen. Das war/ist dann meine Ersatzlösung.
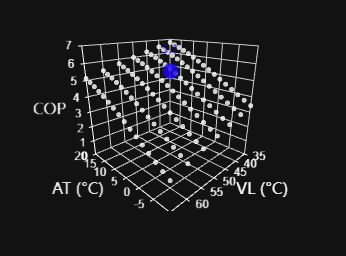
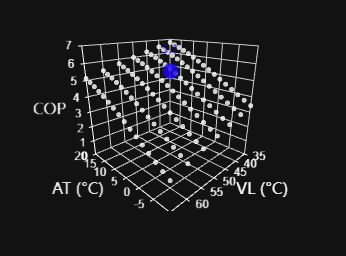
Flexcharts versuche ich momentan für spezielle Dinge wie z.B. für die Darstellung des Betriebspunktes der Wärmepumpe (nicht fertig!) zu nutzen.

kommst Du mit den Posititionierungen der einzelnen widgets auf einer Seite klar? Falls nein: fragen
Hoffe das ist so einigermaßen verständlich und nachvollziehbar bei Dir...
-
@io2345 sagte in Anfängerfragen VIS-2:
Da steht in der Beschreibung links "Inventwo Design Schieberegler", drei Mal (warum der dritte nicht angezeigt wird, ist mir nicht klar). Und du schreibst ja auch "...Die PV-Seite braucht noch den Slider von Inventwo".
Edit: Ich glaub die Verwirrung entstand, weil es zwei verschiedene Bilder zur PV-Karte gibtgeht auch mit dem Inventwo Schieberegler (gefiel optisch aber nicht so).
Einstellungen zum selbst probieren

Unter dem Spoiler sind die beiden HTML widgets als Gruppe zum import in eine Seite. Die Einstellungen der Breite für den Balken musst Du an Deine Werte anpassen und weiter unten ggf noch die Farbgebung

Das mit dem Verbrauchsvergleich sieht auch gut aus und hat gegenüber dem flexchart weiche Übergänge bei Wertänderung. Das flexchart wird zyklisch aktualisiert und flackert kurz.
Bei den Charts verwende ich ausschließlich Grafana im iframe. Das geht auch mit dem echarts Adapter, den kenn ich aber nicht. Da die Diagramme ohne Skalierung eigentlich nur optisches Beiwerk sind kann man die auch weg lassen oder durch etwas statisches ersetzen um den tristen grauen Hintergrund "hübsch" zu machen. Ich hatte am Anfang mal das widget "Istwert mit Diagramm". Die fand ich ganz chic, da ist mir aber der lxc mit Influx reproduzierbar übergelaufen. Das war/ist dann meine Ersatzlösung.
Flexcharts versuche ich momentan für spezielle Dinge wie z.B. für die Darstellung des Betriebspunktes der Wärmepumpe (nicht fertig!) zu nutzen.

kommst Du mit den Posititionierungen der einzelnen widgets auf einer Seite klar? Falls nein: fragen
Hoffe das ist so einigermaßen verständlich und nachvollziehbar bei Dir...
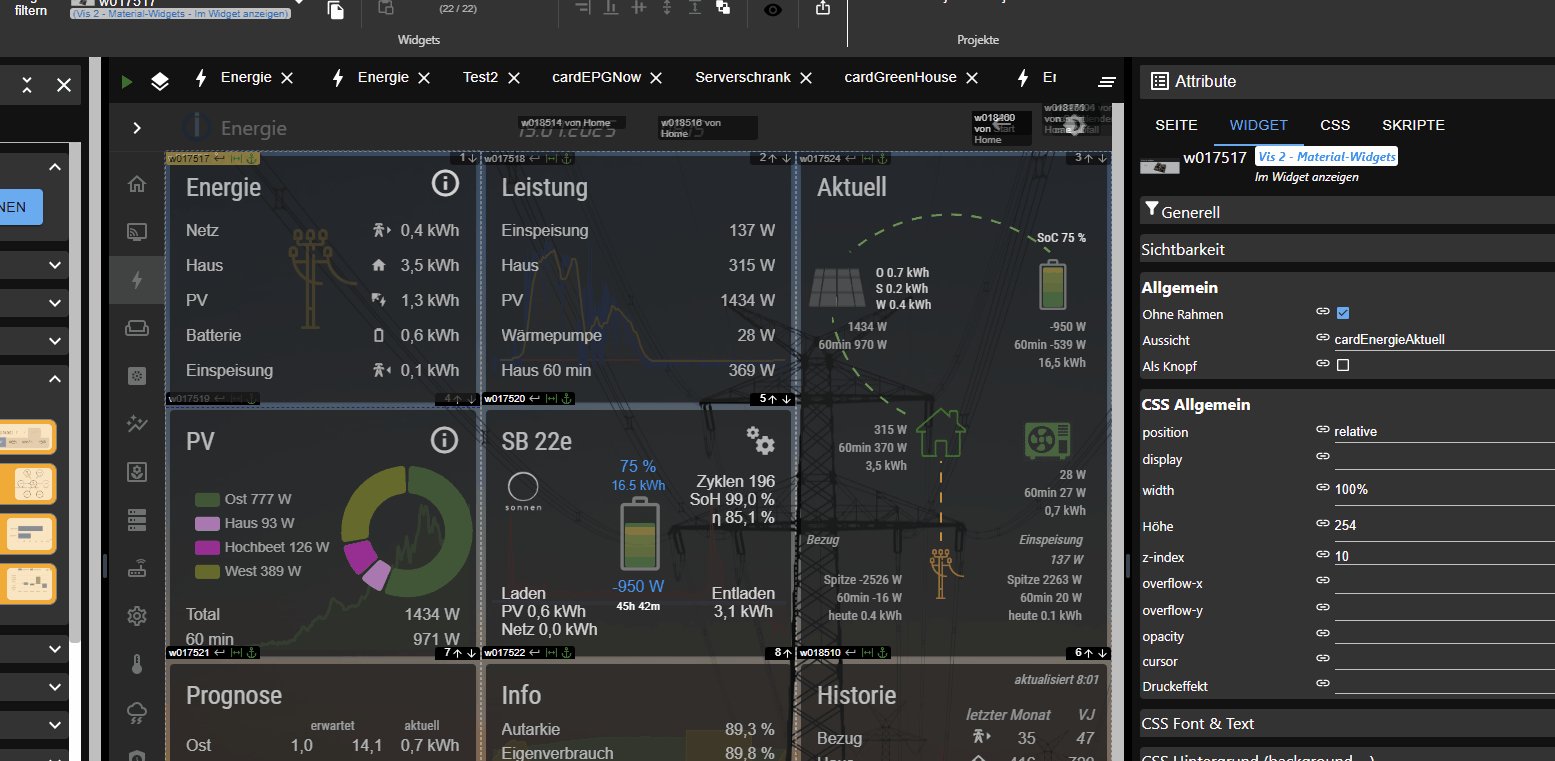
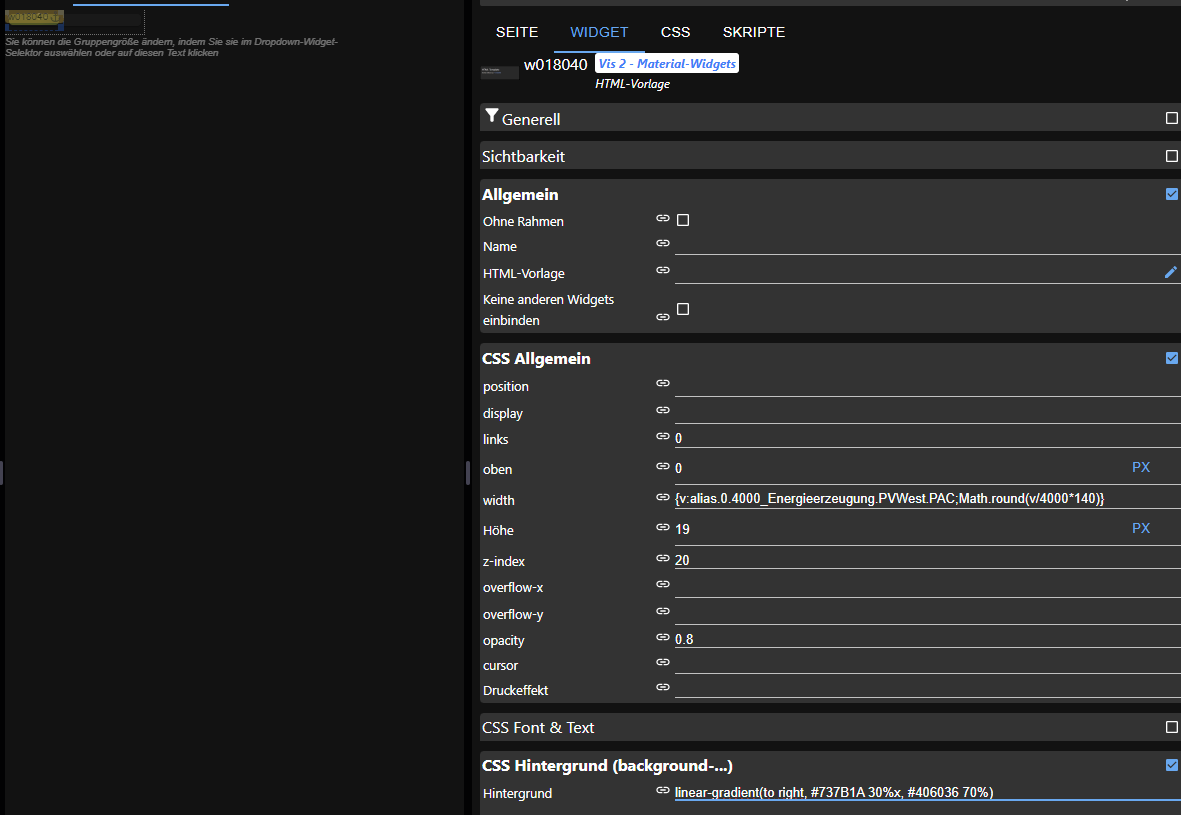
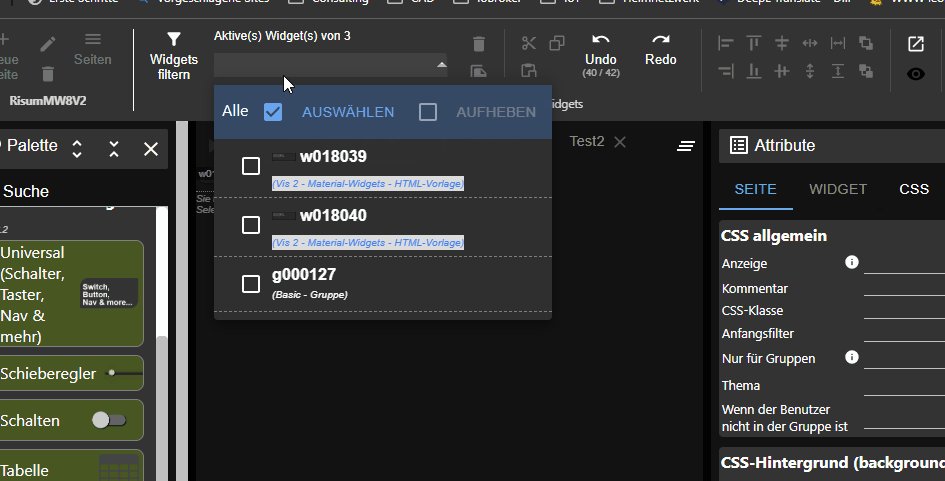
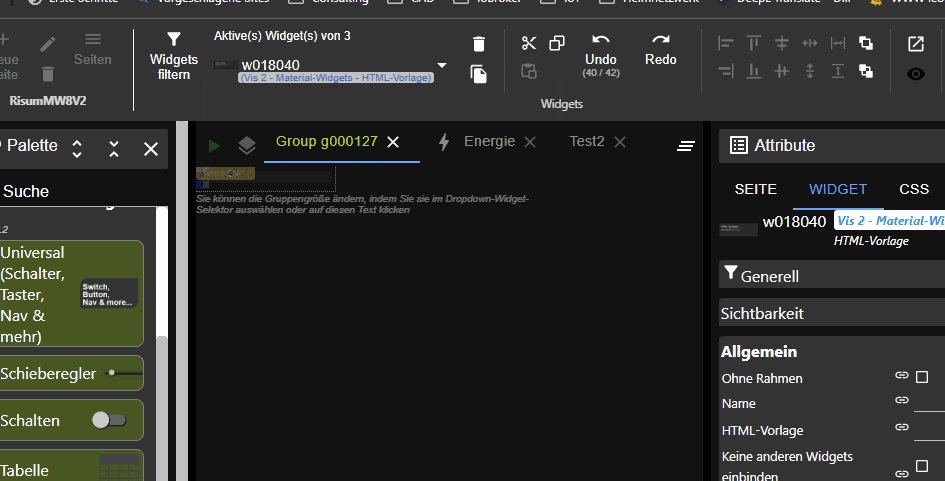
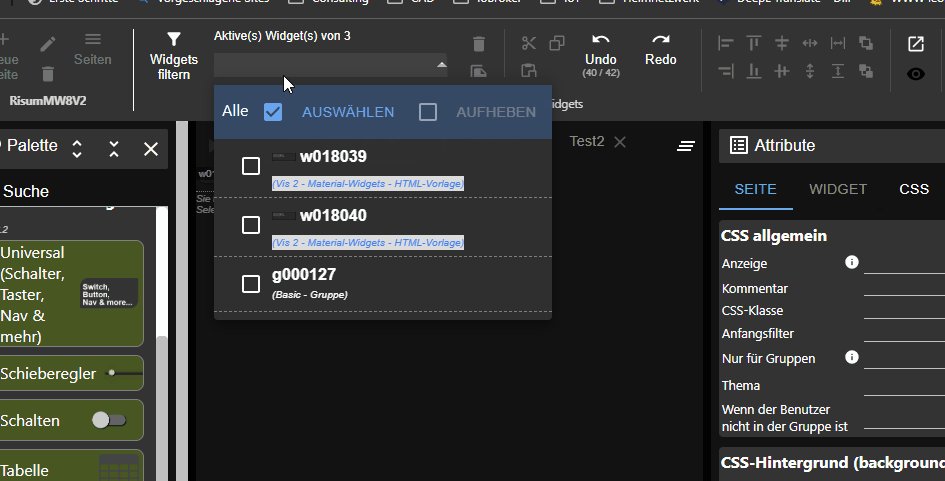
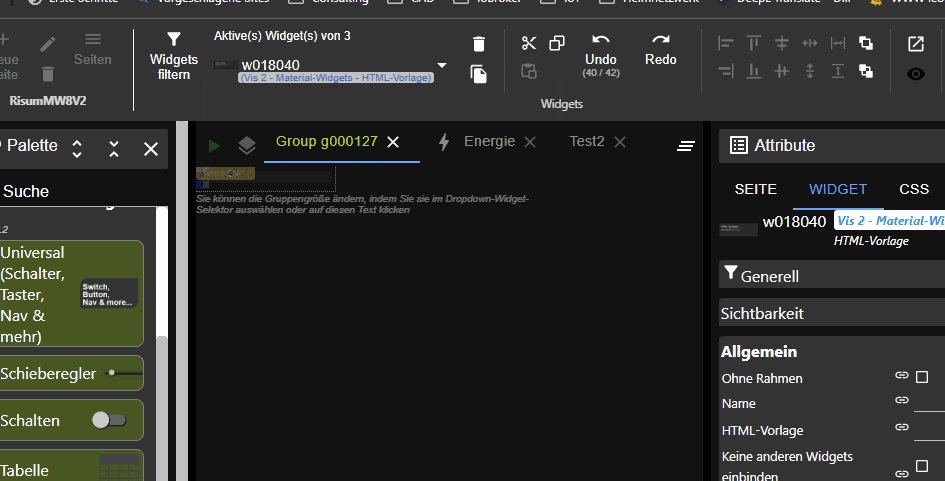
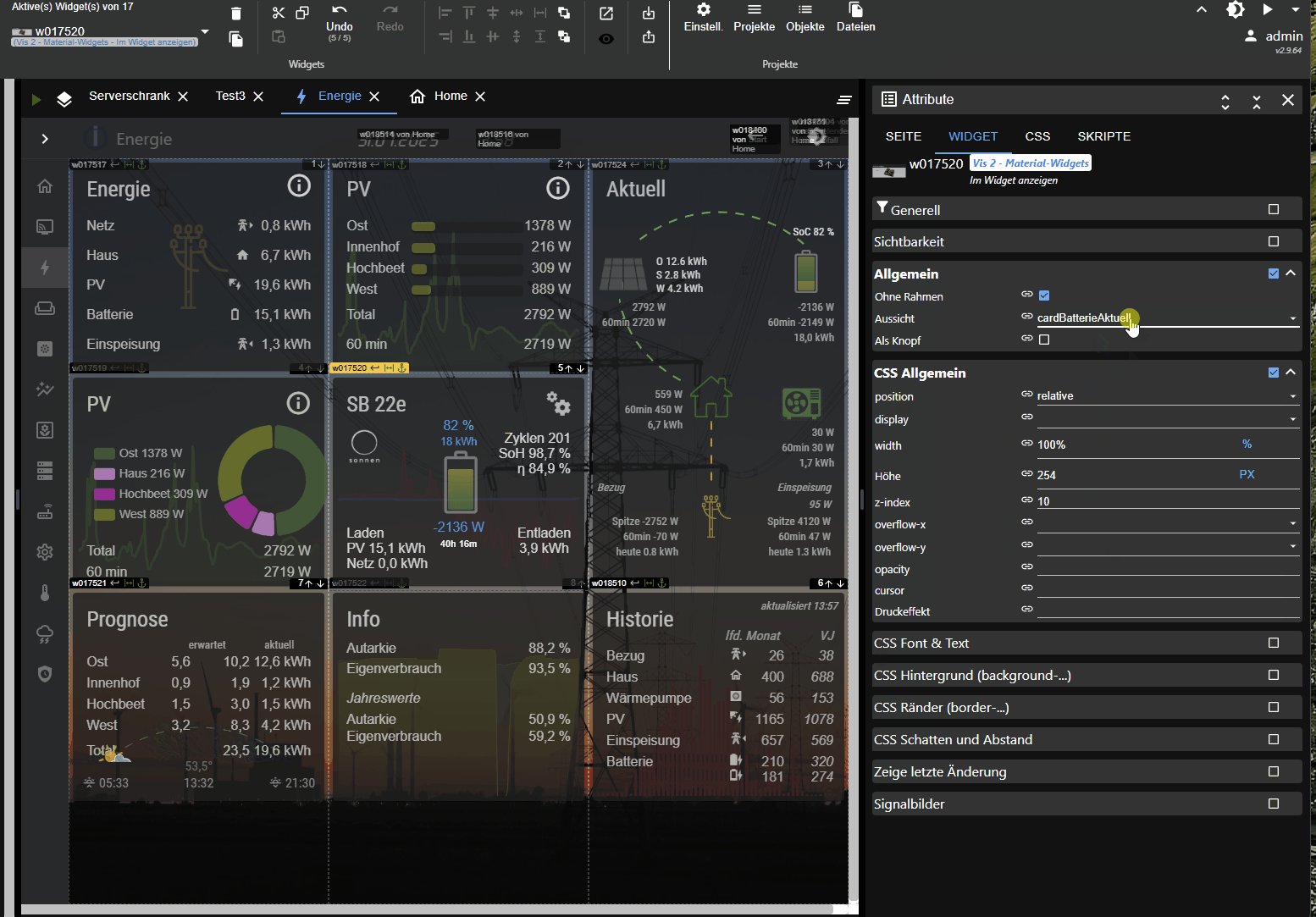
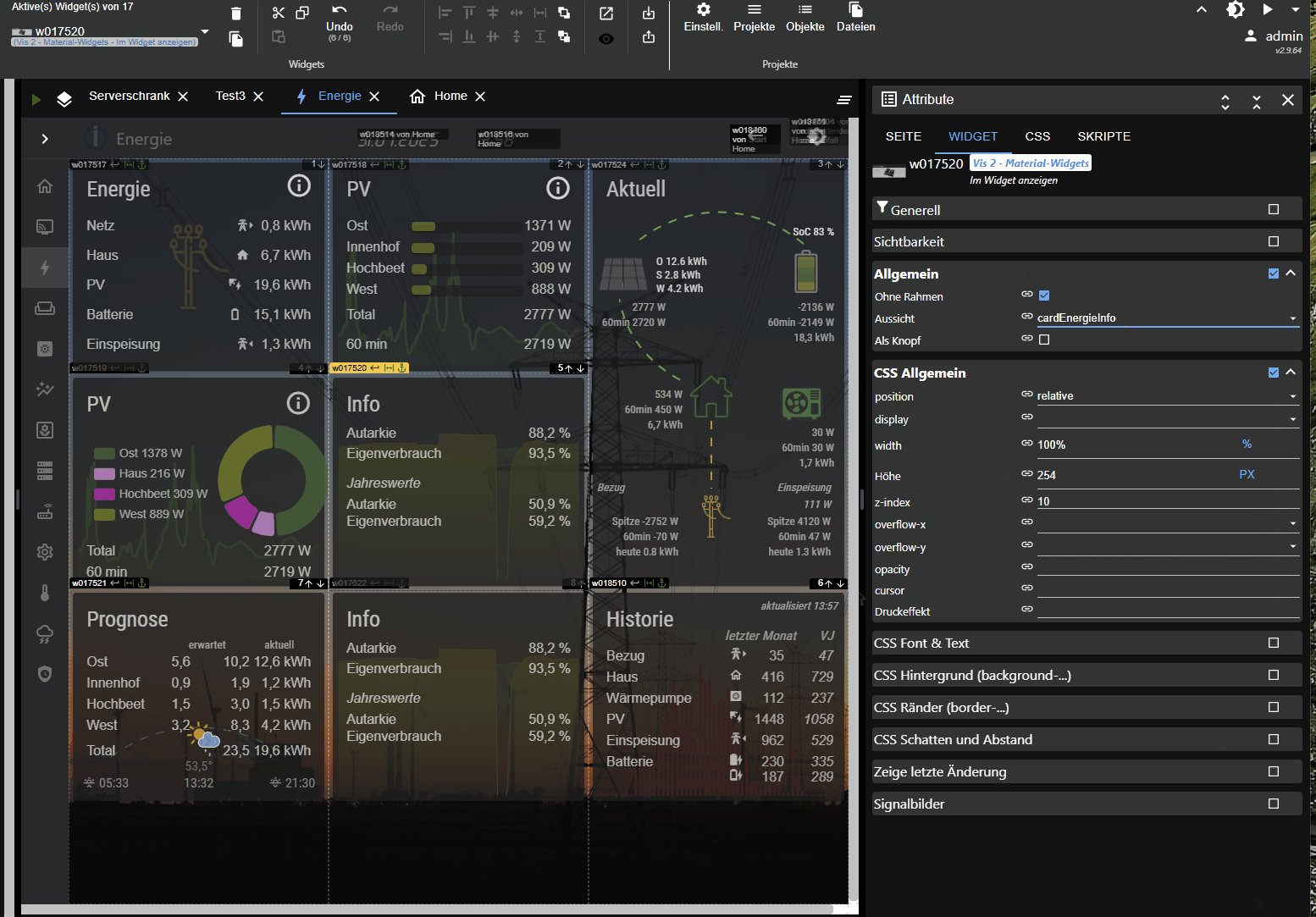
@ullij Was hat es mit diesem Widget 18040 auf sich, das mittlere der drei Bilder? Ich vermute, das ist bei mir das zweite von oben in der Widgetliste für PV, das auf der Seite ganz links oben ist? Wenn ich das anwähle, wird der Rest abgedunkelt.
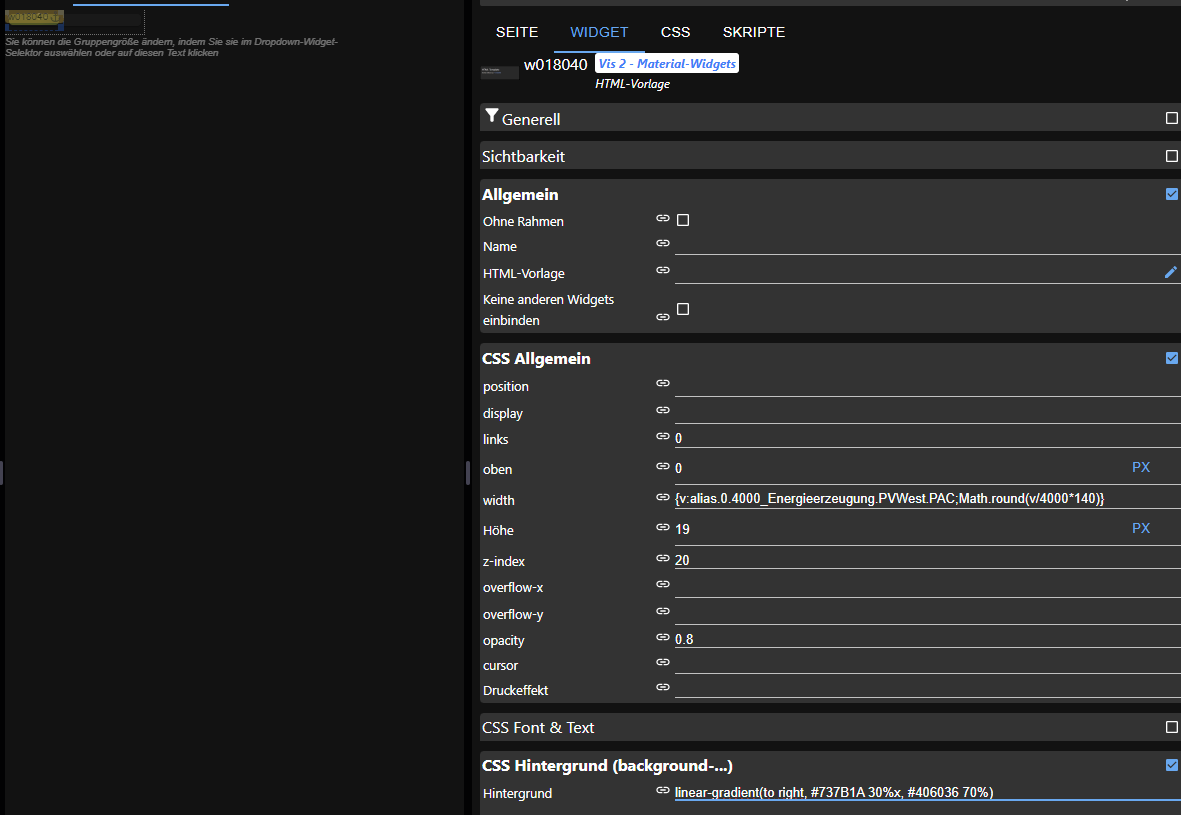
Soll der Spoiler-Inhalt da rein bei "HTML-Vorlage"? Noch verwirrender ist, dass bei "CSS-Allgemein" -> "width" bei dir ein Datenpunkt drinsteht. Ist das so richtig? -
@ullij Was hat es mit diesem Widget 18040 auf sich, das mittlere der drei Bilder? Ich vermute, das ist bei mir das zweite von oben in der Widgetliste für PV, das auf der Seite ganz links oben ist? Wenn ich das anwähle, wird der Rest abgedunkelt.
Soll der Spoiler-Inhalt da rein bei "HTML-Vorlage"? Noch verwirrender ist, dass bei "CSS-Allgemein" -> "width" bei dir ein Datenpunkt drinsteht. Ist das so richtig?das ist einer der Balken für die aktuelle PV Leistung. Bei mir besteht die PV aus vier Wechselrichtern.
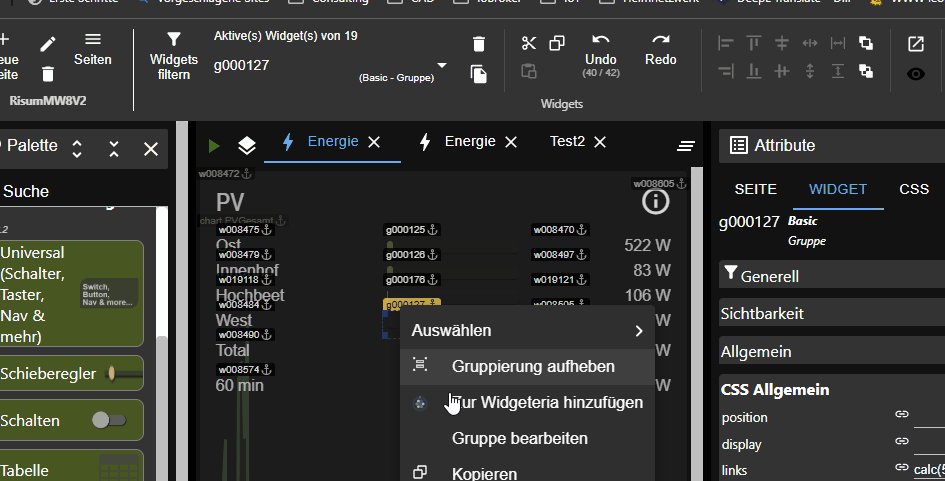
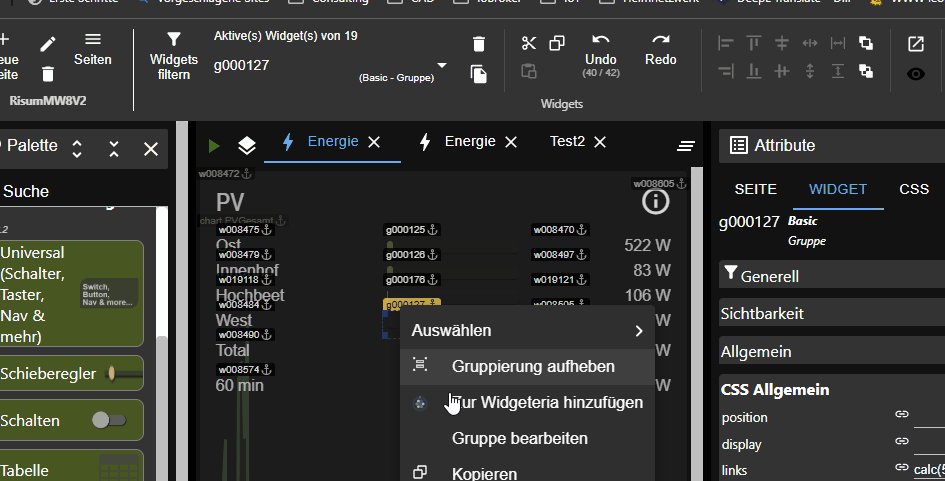
Der "Balken" sind zwei HTML widgets, die übereinandergelegt sind und gruppiert siehe Spoiler.
Wenn sie bei Dir gruppiert sein sollten: an die Gruppenoptionen kommst Du mit rechts-klick auf dem markierten symbol des widgets.

Einer der beiden ist statisch und der "Schatten" mit z-index 15
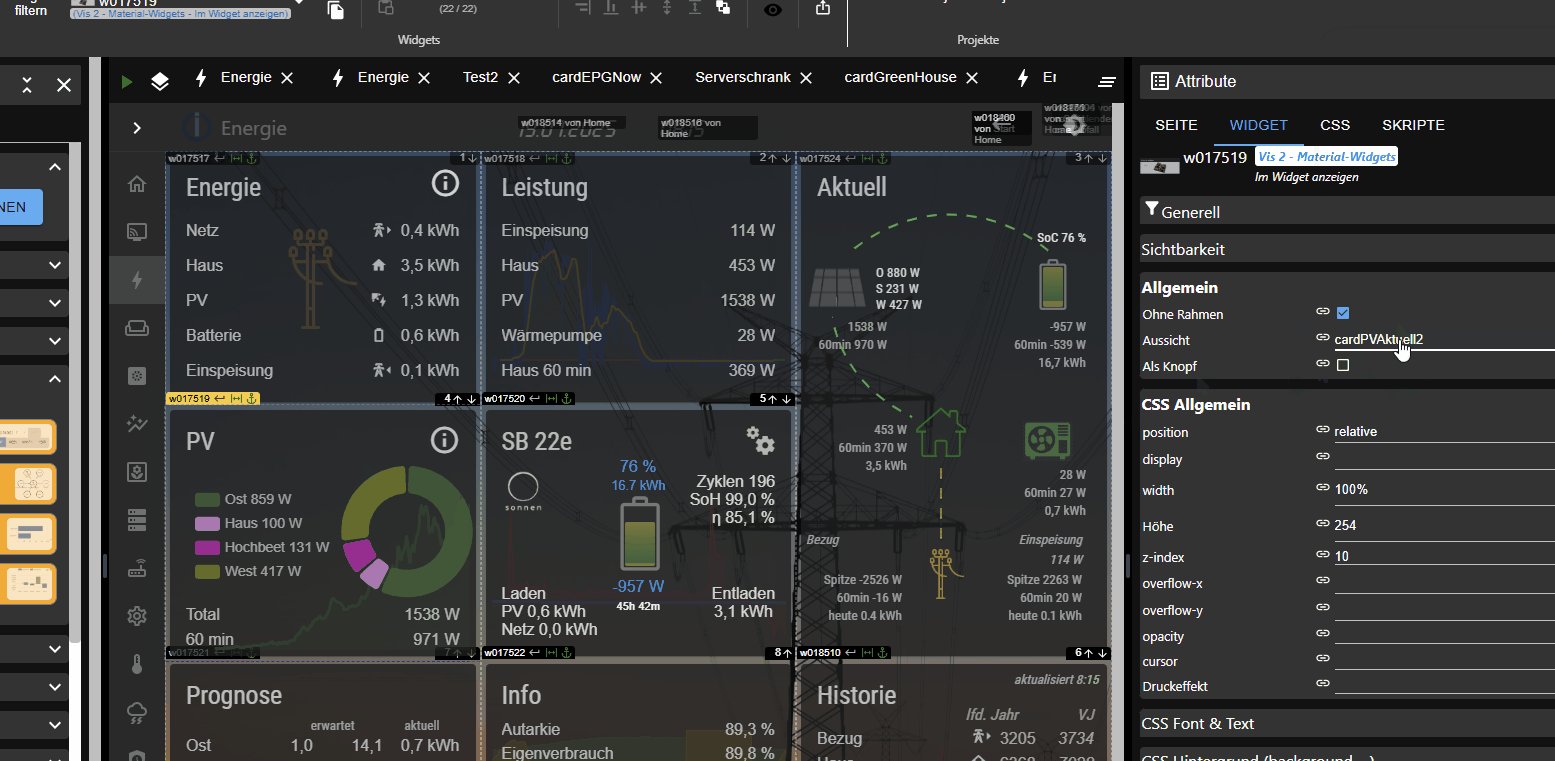
Der andere ist der dynamische Teil. Die Eigenschaft "width" wird entsprechend der aktuellen Leistung gesetzt, deswegen der Datenpunkt als Binding mit Skalierung. Das Teil hat den Z-index 20 und liegt über dem Schatten. Bei voller Leistung sind die beiden gleich lang/breit.
{v:alias.0.4000_Energieerzeugung.PVWest.PAC;Math.round(v/4000*140)}
4000: max. Leistung der PV
140: max. width des widgetsweiter unten unter Hintergrund ist dann noch ein Farbverlauf angegeben, der von grün nach gelb verändert wird.
@io2345 sagte in Anfängerfragen VIS-2:
Wenn ich das anwähle, wird der Rest abgedunkelt.
Das ist vermutlich das HTML widget in dem der Titel, also "PV" steht. Das liegt auf Z-index 5, wird durch die Anwahl aber nach vorne geholt. In der Eigenschaft "HTML Vorlage" steht vermutlich
<div class="mdui-title16"> PV</div>
Das class="..." kannst Du wegnehmen, weil bei Dir nicht vorhanden, es sei denn Du verwendest das MDCSS von @uhula für Vis-1. Die Schriftformatierung kannst Du dann im editor unter "CSS Font & Text" nach den eigenen Vorstellungen ändern. Das betrifft jede Überschrift der Karten die Du importiert hast. -
das ist einer der Balken für die aktuelle PV Leistung. Bei mir besteht die PV aus vier Wechselrichtern.
Der "Balken" sind zwei HTML widgets, die übereinandergelegt sind und gruppiert siehe Spoiler.
Wenn sie bei Dir gruppiert sein sollten: an die Gruppenoptionen kommst Du mit rechts-klick auf dem markierten symbol des widgets.

Einer der beiden ist statisch und der "Schatten" mit z-index 15
Der andere ist der dynamische Teil. Die Eigenschaft "width" wird entsprechend der aktuellen Leistung gesetzt, deswegen der Datenpunkt als Binding mit Skalierung. Das Teil hat den Z-index 20 und liegt über dem Schatten. Bei voller Leistung sind die beiden gleich lang/breit.
{v:alias.0.4000_Energieerzeugung.PVWest.PAC;Math.round(v/4000*140)}
4000: max. Leistung der PV
140: max. width des widgetsweiter unten unter Hintergrund ist dann noch ein Farbverlauf angegeben, der von grün nach gelb verändert wird.
@io2345 sagte in Anfängerfragen VIS-2:
Wenn ich das anwähle, wird der Rest abgedunkelt.
Das ist vermutlich das HTML widget in dem der Titel, also "PV" steht. Das liegt auf Z-index 5, wird durch die Anwahl aber nach vorne geholt. In der Eigenschaft "HTML Vorlage" steht vermutlich
<div class="mdui-title16"> PV</div>
Das class="..." kannst Du wegnehmen, weil bei Dir nicht vorhanden, es sei denn Du verwendest das MDCSS von @uhula für Vis-1. Die Schriftformatierung kannst Du dann im editor unter "CSS Font & Text" nach den eigenen Vorstellungen ändern. Das betrifft jede Überschrift der Karten die Du importiert hast. -
@ullij Wie bekomme ich denn alle Seiten auf der EnergieMain-Seite angezeigt? Bisher erscheint da nur deine Karte "Energie" und "Info"

-
@io2345
zeig mal die Einstellungen der Seite im Editor (ohne runtime)
Antwort dauert etwas, bin nachmittags unterwegs -
@ullij Das klappt.
Jetzt wär noch die Frage offen, wie ich das denn nun in einem Browser angezeigt bekommen kann.
Die URL bei mir zur VIS-2 wäre: http://192.168.0.167:8082/vis-2/@io2345 sagte in Anfängerfragen VIS-2:
Die URL bei mir zur VIS-2 wäre: http://192.168.0.167:8082/vis-2/
sollte sein
http://192.168.0.167:8082/vis-2/?NameDeinesProjektes#NamederEnergieseite
kannst Du auch im Editor in der Adresszeile sehen (ohne den Teil "edit.html" ist die runtime)
http://192.168.0.167:8082/vis-2/edit.html?Projekt#SeiteWas kommt als nächstes?
-
@io2345 sagte in Anfängerfragen VIS-2:
Die URL bei mir zur VIS-2 wäre: http://192.168.0.167:8082/vis-2/
sollte sein
http://192.168.0.167:8082/vis-2/?NameDeinesProjektes#NamederEnergieseite
kannst Du auch im Editor in der Adresszeile sehen (ohne den Teil "edit.html" ist die runtime)
http://192.168.0.167:8082/vis-2/edit.html?Projekt#SeiteWas kommt als nächstes?
-
@ullij Ja, funktioniert. Zum Thema Navigation: Was ist denn die Startseite - ist das energieMain? Da kommen ja dann alle Karten
da sind wir so langsam bei der Strukturierung der Vis und bei der der Darstellung für unterschiedliche Geräte.
-
die Startseite besteht hier (das ist frei und individuell) aus Wettervorhersage, Kalender und Wlan Zugang für Gäste. Andere Seiten für das Menü wären z.B. Heizung gesamt oder einzelne Räume, Rechnerstatus, Iob Status mit Log, Status der VM's unter Proxmox, Kameras, Garten etc.
-
hauptsächlich wird ein ipad für die Vis benutzt, gelegentlich (per VPN) auch ein Smartphone
Da wirst Du Dir selbst überlegen müssen wie das Ganze bei Dir aussehen soll und wo das wie bedient werden muss. Das Teil ist ein lebendes Objekt und entwickelt sich auch weiter...
Das ist für mich der Grund gewesen auf die Darstellung in einzelnen Karten zu gehen. Die passen auf dem Telefon und auf dem ipad, Letztlich muss auch die bessere Hälfte damit klar kommen und ich habe sie in die Gestaltung eingebunden. Hintergrund dazu: auch die Steuerung des TV, Aufnahmen, Spotify und Co geht nur über das ipad, als fall back über 3 Fernbedienungen.
Klar ist jedenfalls: mit Vis-1/2 geht das alles, aber es ist Zeitaufwand und Du wirst Deine eigene Richtung/Aussehen finden müssen. Eine Beschränkung seitens Vis-1/2 gibt es nicht, solange die Objekte/Scripte in iob verfügbar sind.Deine Frage: bei Dir ist die Seite mit dem Aufruf von vorher die Startseite, aber da ist vielleicht noch eine andere die Du als Startseite haben willst
-
-
da sind wir so langsam bei der Strukturierung der Vis und bei der der Darstellung für unterschiedliche Geräte.
-
die Startseite besteht hier (das ist frei und individuell) aus Wettervorhersage, Kalender und Wlan Zugang für Gäste. Andere Seiten für das Menü wären z.B. Heizung gesamt oder einzelne Räume, Rechnerstatus, Iob Status mit Log, Status der VM's unter Proxmox, Kameras, Garten etc.
-
hauptsächlich wird ein ipad für die Vis benutzt, gelegentlich (per VPN) auch ein Smartphone
Da wirst Du Dir selbst überlegen müssen wie das Ganze bei Dir aussehen soll und wo das wie bedient werden muss. Das Teil ist ein lebendes Objekt und entwickelt sich auch weiter...
Das ist für mich der Grund gewesen auf die Darstellung in einzelnen Karten zu gehen. Die passen auf dem Telefon und auf dem ipad, Letztlich muss auch die bessere Hälfte damit klar kommen und ich habe sie in die Gestaltung eingebunden. Hintergrund dazu: auch die Steuerung des TV, Aufnahmen, Spotify und Co geht nur über das ipad, als fall back über 3 Fernbedienungen.
Klar ist jedenfalls: mit Vis-1/2 geht das alles, aber es ist Zeitaufwand und Du wirst Deine eigene Richtung/Aussehen finden müssen. Eine Beschränkung seitens Vis-1/2 gibt es nicht, solange die Objekte/Scripte in iob verfügbar sind.Deine Frage: bei Dir ist die Seite mit dem Aufruf von vorher die Startseite, aber da ist vielleicht noch eine andere die Du als Startseite haben willst
-
-
@ullij Also Startseite ist frei wählbar. Und wie funktioniert das mit der Navigation, also dass man zwischen den angezeigten Seiten wechseln kann? Da muss ja irgendwo ein Link auf der Seite sein, dass man vor und zurück kommt
@io2345 sagte in Anfängerfragen VIS-2:
Und wie funktioniert das mit der Navigation,
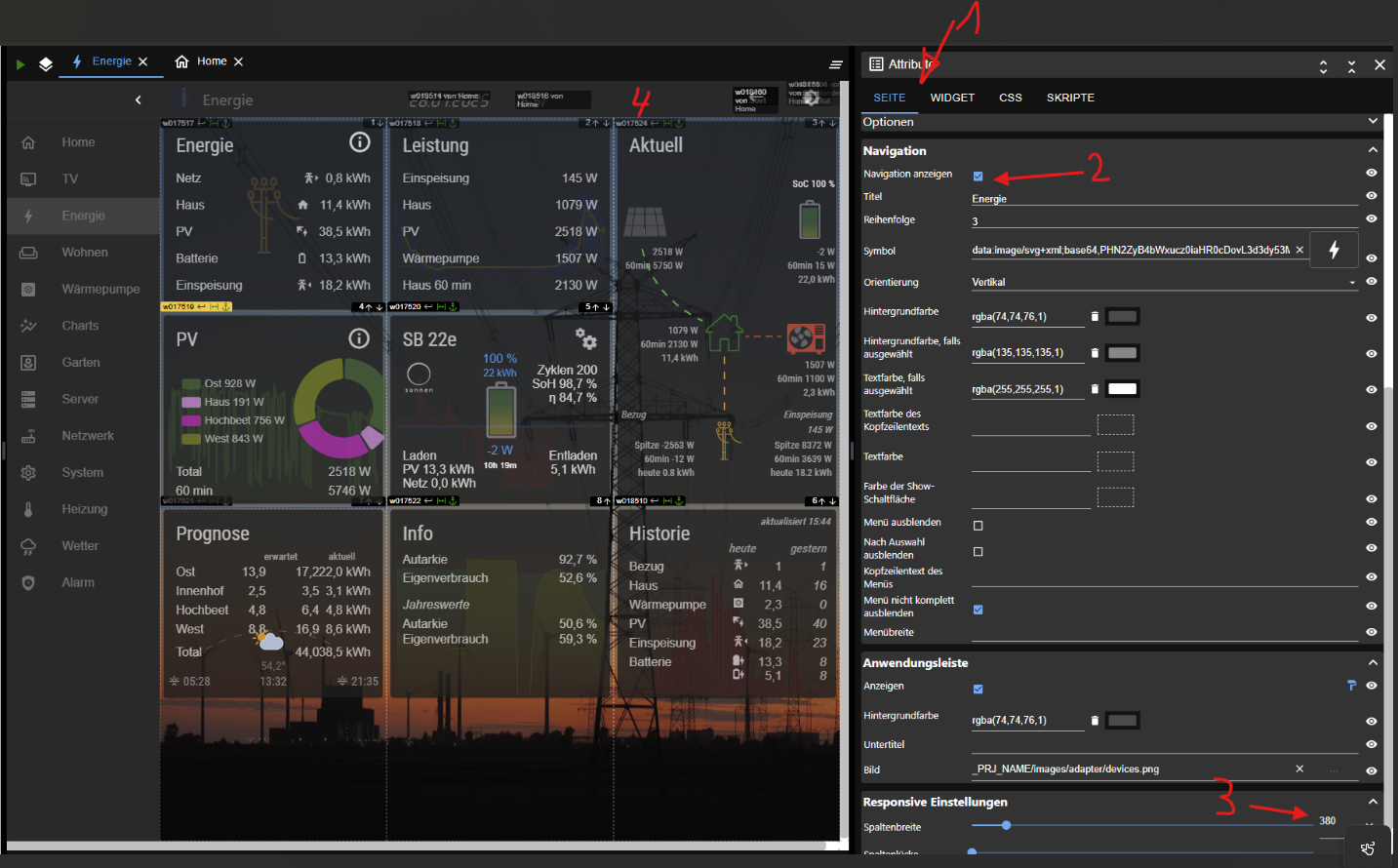
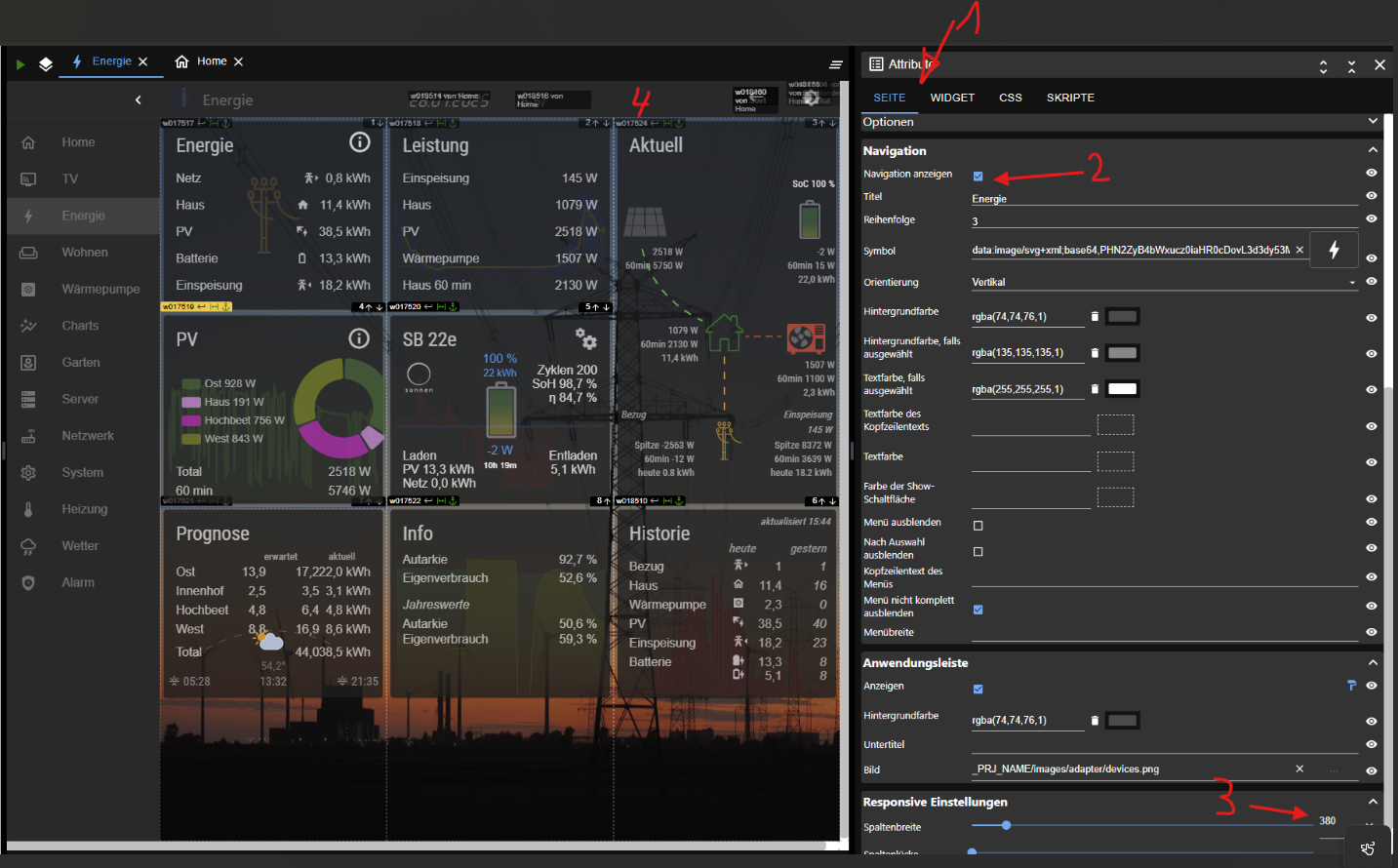
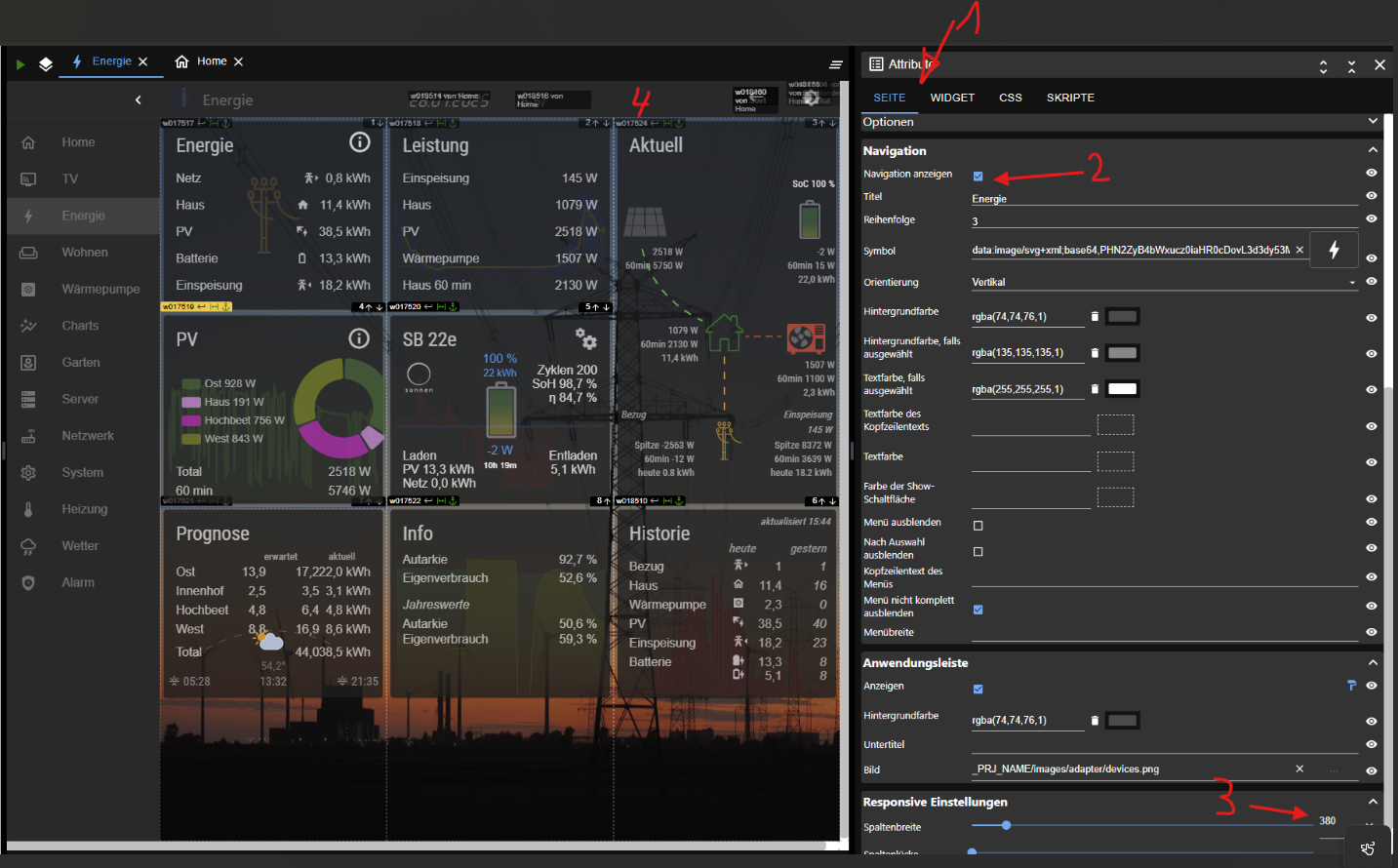
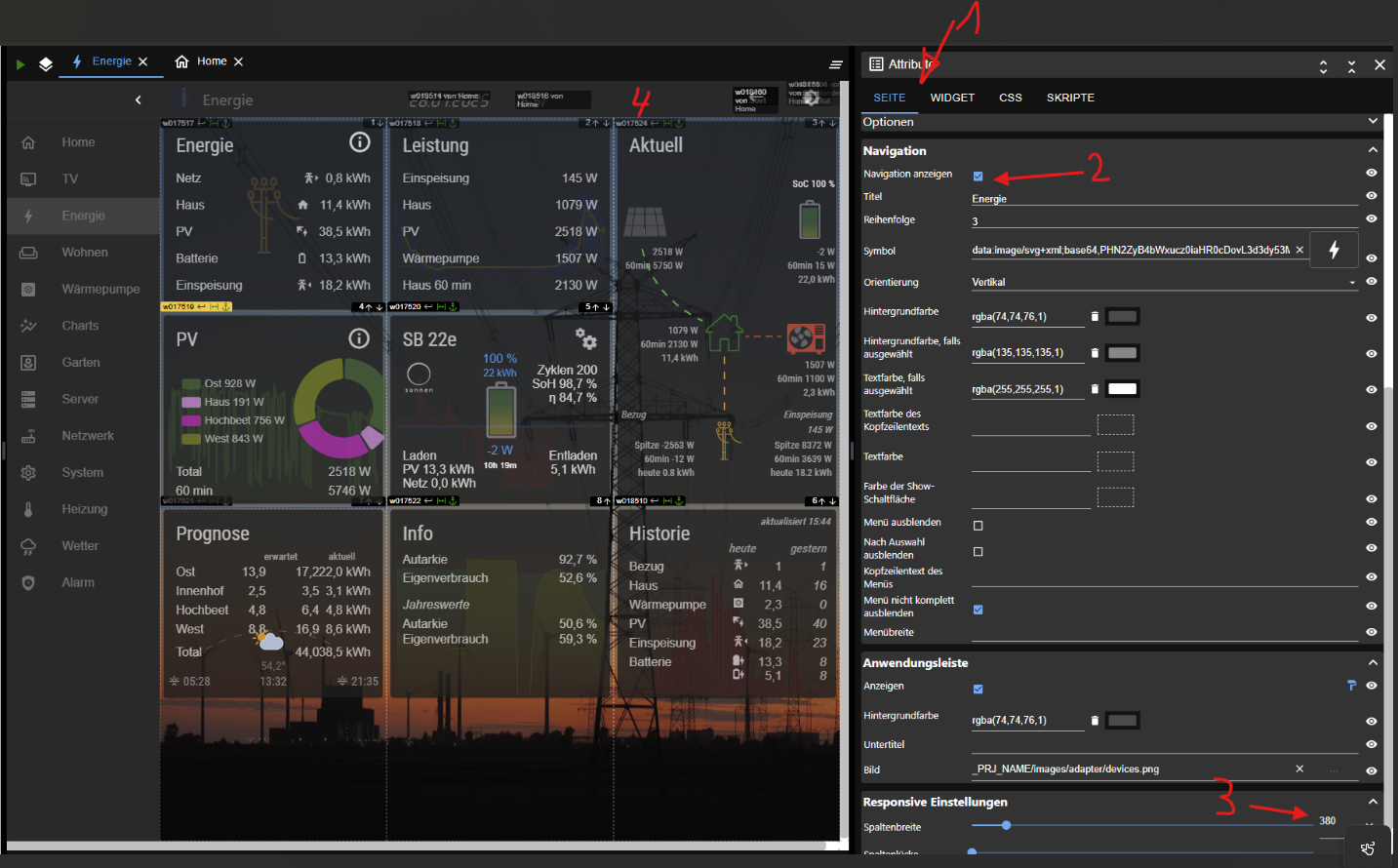
jede Seite, die Du im Menü links haben möchtest, braucht einen Eintrag im Reiter "Seite" (1) unter "Navigation" (2). Da werden auch die Symbole, Farbe, der Name, Menüausrichtung, Reihenfolge etc. festgelegt

Bei (3) legst Du die Spaltenbreite fest. Wird für das Verhalten bei Änderung der Fenstergröße gebraucht.
(4) ist die Anwendungsleiste mit Farbeinstellung, Titel, etc
-
@io2345 sagte in Anfängerfragen VIS-2:
Und wie funktioniert das mit der Navigation,
jede Seite, die Du im Menü links haben möchtest, braucht einen Eintrag im Reiter "Seite" (1) unter "Navigation" (2). Da werden auch die Symbole, Farbe, der Name, Menüausrichtung, Reihenfolge etc. festgelegt

Bei (3) legst Du die Spaltenbreite fest. Wird für das Verhalten bei Änderung der Fenstergröße gebraucht.
(4) ist die Anwendungsleiste mit Farbeinstellung, Titel, etc
-
@ullij Ein Importfunktion für andere Visualisierungen gibt es wahrscheinlich nicht (?) Ich hätte nämlich noch eine Seite in HABpanel erstellt, die ich übernehmen könnte. Ist aber wahrscheinlich auch kein großes Ding, das neu zu erstellen...
-
@io2345 sagte in Anfängerfragen VIS-2:
Ein Importfunktion für andere Visualisierungen gibt es wahrscheinlich nicht (?)
nicht das ich wüsste:thinking_face:
@ullij In Beitrag 14 haben wir ja über diese Mini-Symbole gesprochen. Die outlined-Versionen sollten (nach meinem Verständnis) ja alle verfügbar sein.
Ich versuche aber vergeblich, das Symbol "mdiBatteryArrowDownOutline" anzeigen zu lassen. Irgendwas mache ich wohl falsch.Die Widgets passend zu platzieren, damit die in gleicher Reihe und Höhe sind, ist per Maus eine ganz schöne Fummelei. Gibt's da nichts halb- oder vollautomatisches?
-
@ullij In Beitrag 14 haben wir ja über diese Mini-Symbole gesprochen. Die outlined-Versionen sollten (nach meinem Verständnis) ja alle verfügbar sein.
Ich versuche aber vergeblich, das Symbol "mdiBatteryArrowDownOutline" anzeigen zu lassen. Irgendwas mache ich wohl falsch.Die Widgets passend zu platzieren, damit die in gleicher Reihe und Höhe sind, ist per Maus eine ganz schöne Fummelei. Gibt's da nichts halb- oder vollautomatisches?
@io2345 sagte in Anfängerfragen VIS-2:
Ich versuche aber vergeblich, das Symbol "mdiBatteryArrowDownOutline" anzeigen zu lassen. Irgendwas mache ich wohl falsch.
das liegt vermutlich an dem Material Design Webfont Adapter. Die Symbole kommen Stück für Stück dazu und dann muss der Adapter/die Schriftdatei aktualisiert werden. Also nicht Dein Fehler... ein anderes icon nehmen oder wie oben aus 2 einzelnen zusammen setzen
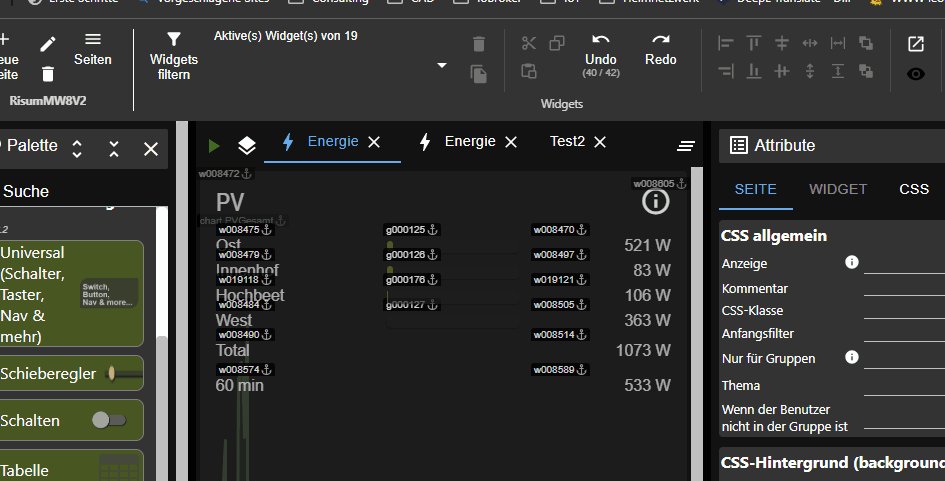
Auswahl und Anordnen von Widgets
Auswahl mehrerer widgets geht über ein Fenster mit der Maus (links klick und ziehen) oder shift/strg+klick

wenn mehrere widgets ausgewählt sind hast Du oben verschiedene Ausrichtungsfunktionen zur Verfügung.Alternativ kannst Du rechts unter "CSS Alllgemein" mit
- Position "none",
- links "xxx" pos horizontal absolut in pixel
- oben "xxx" pos vertikal absolut in pixel
die Anordnung der widgets festlegen.
Die Position/größe/breite/höhe kann auch eine Berechnung enthalten, wie z.B. calc(50% - 20px)
50% der Seitengröße und nach links/oben um 20px versetzt (20px=halbe Größe des widgets) = das widget ist in der Mitte der Seite angeordnet
-
@io2345 sagte in Anfängerfragen VIS-2:
Und wie funktioniert das mit der Navigation,
jede Seite, die Du im Menü links haben möchtest, braucht einen Eintrag im Reiter "Seite" (1) unter "Navigation" (2). Da werden auch die Symbole, Farbe, der Name, Menüausrichtung, Reihenfolge etc. festgelegt

Bei (3) legst Du die Spaltenbreite fest. Wird für das Verhalten bei Änderung der Fenstergröße gebraucht.
(4) ist die Anwendungsleiste mit Farbeinstellung, Titel, etc
-
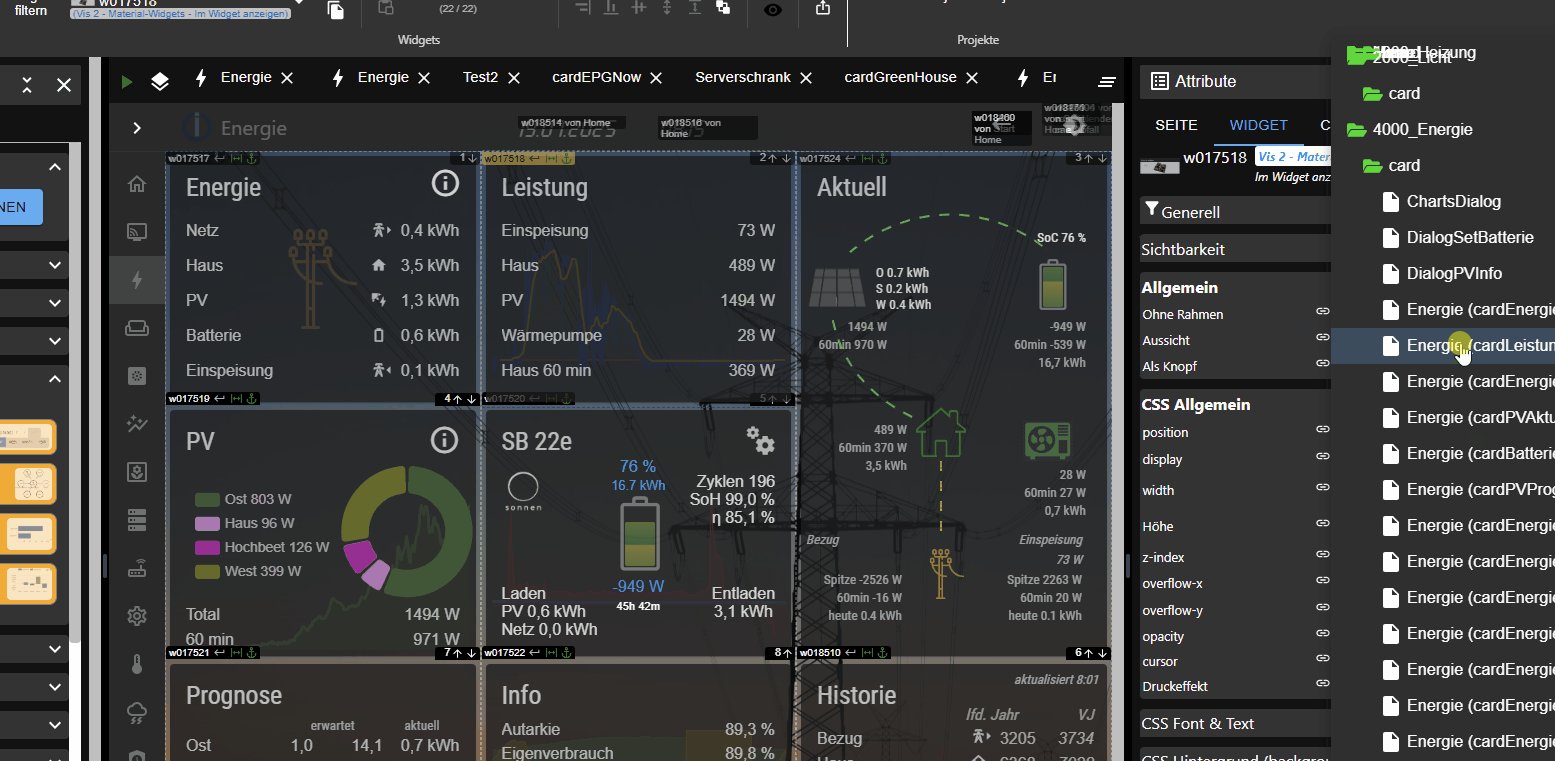
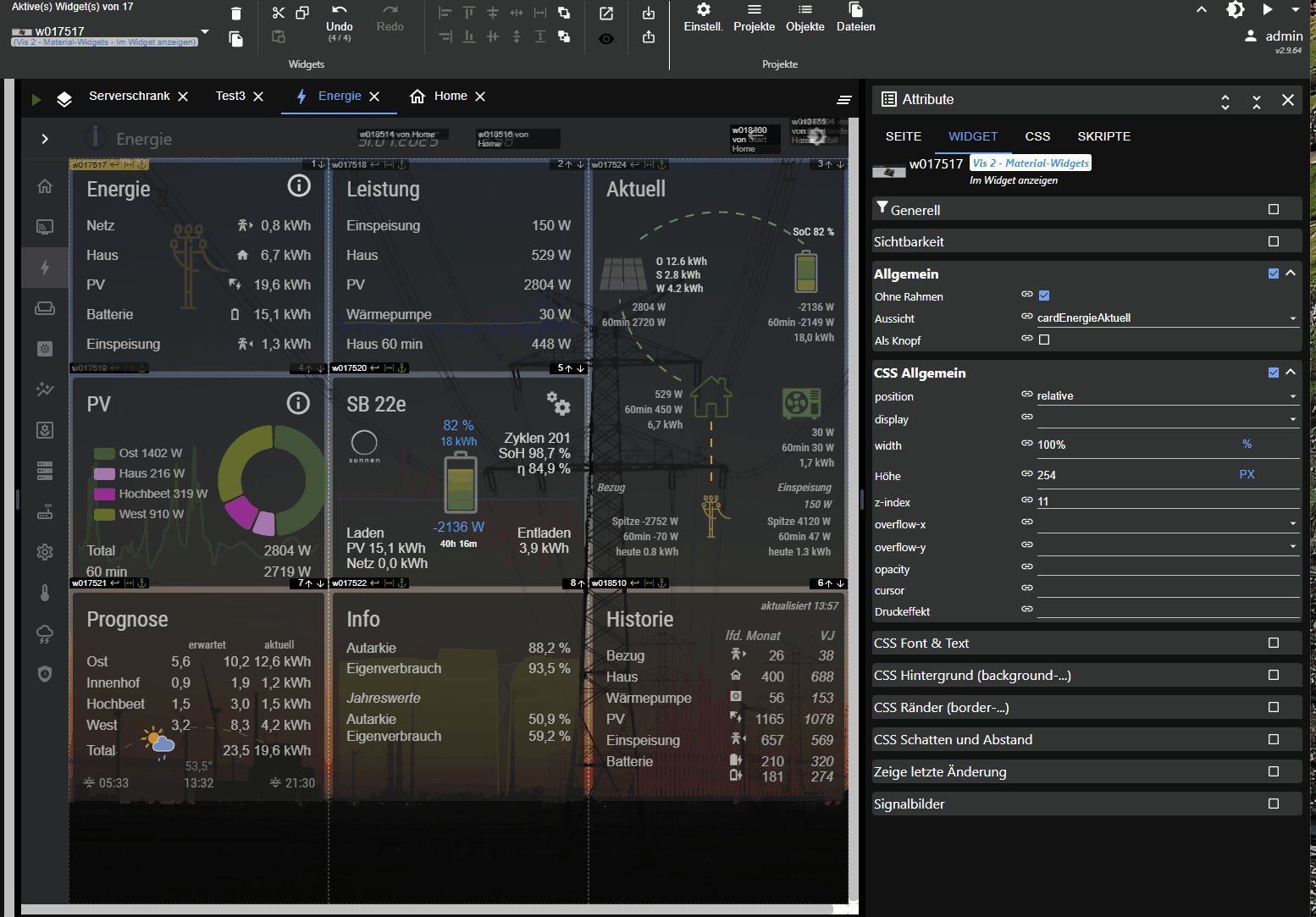
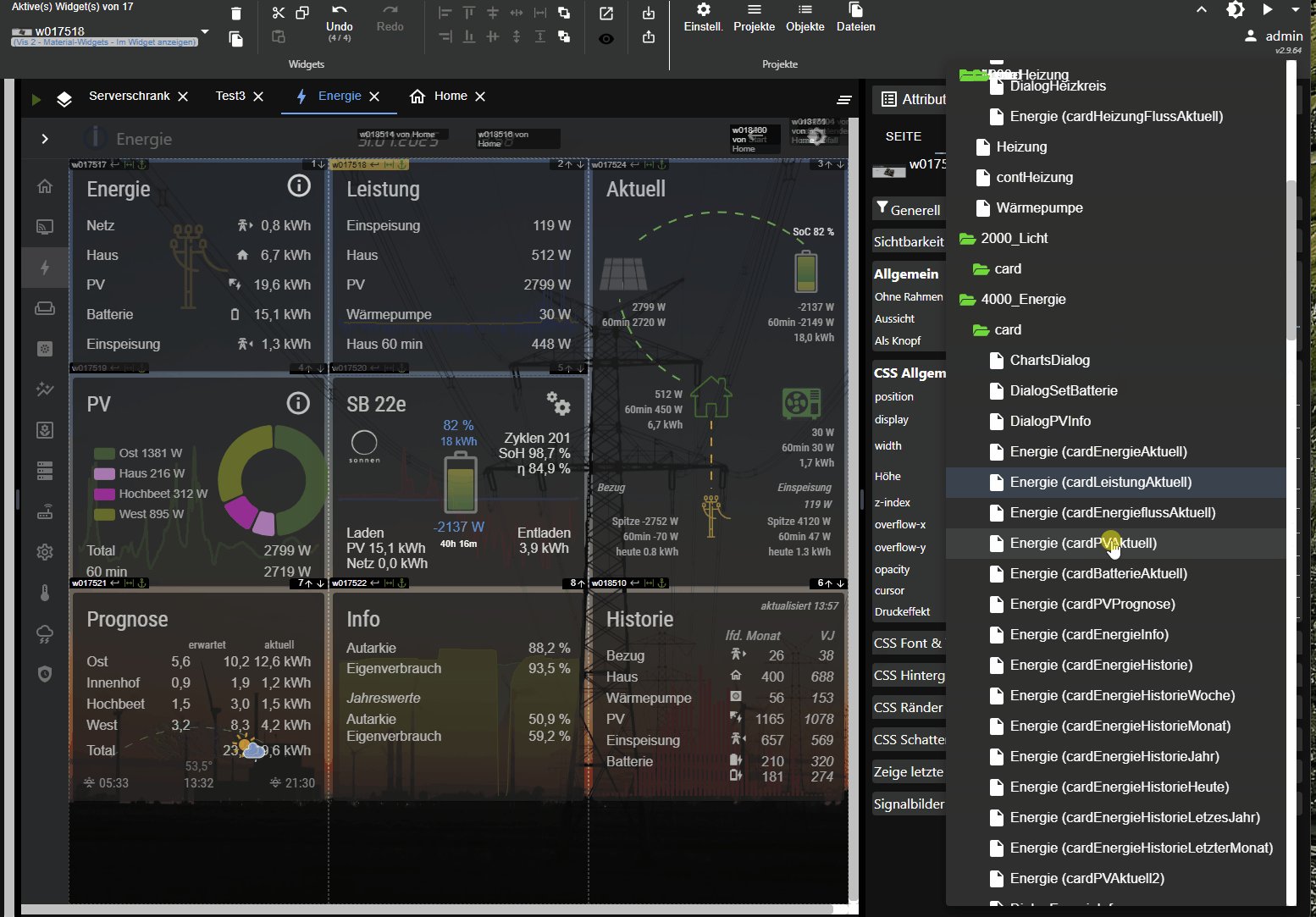
@ullij Wie bringt man eigentlich die Unter-Karten auf die Startseite "EnergieMain" und wie legt man die Position fest, wo die zu liegen kommen sollen? Ich wollte da nämlich ein paar runter nehmen und eigene dafür einfügen
@io2345
jede der Unterkarte ist ein "im widget anzeigen". Ein anderer view wird über das dropdown rechts unter Allgemein-Aussicht zugeordnet

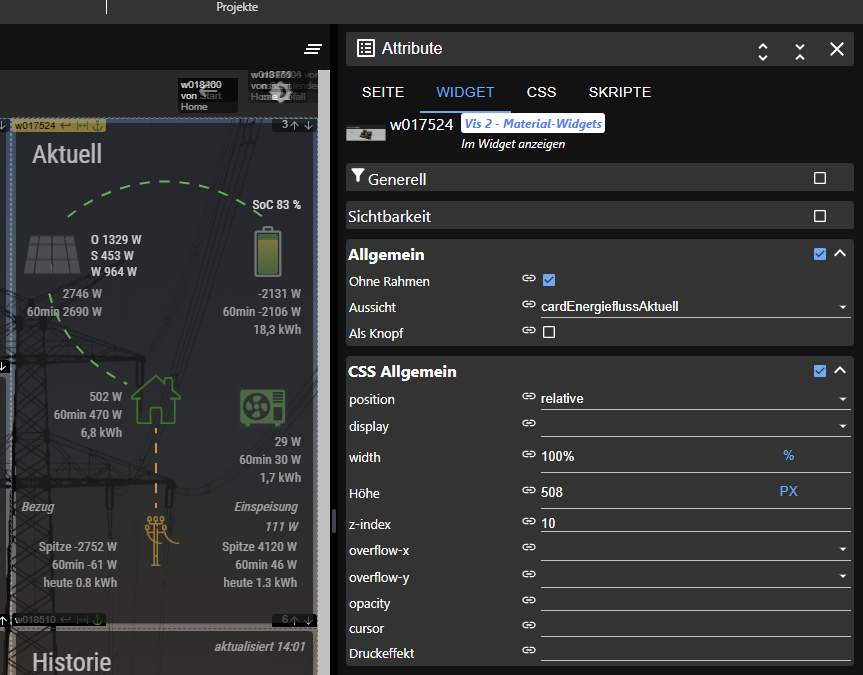
@io2345 sagte in Anfängerfragen VIS-2:
wie legt man die Position fest, wo die zu liegen kommen sollen?
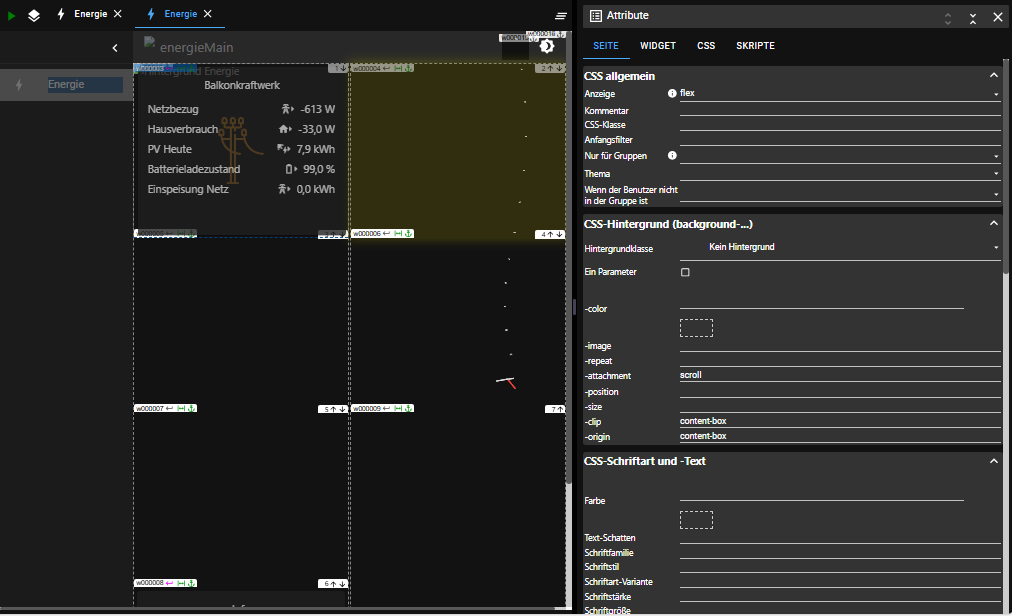
bei den Einstellungen der Seite "Energie-main" unter
CSS Allgemein: "flex" einstellenBeim einzelnen "im widget anzeigen" unter CSS Allgemein:

position: relative
width: 100%
Höhe: hier 508 (die Karte ist doppelt so hoch wie die anderen auf der Seite)Die Höhe aller Karten/Anwendungsleiste oben zusammen entspricht bei mir der Auflösung des Gerätes auf dem die vis im full-screen modus genutzt wird.
Die Anzahl der dargestellten Spalten/widgets nebeneinander hatten wir oben schon mal. Das ist die min. Spaltenbreite die im aktuellen Fenster für ganze Spalten verfügbar sein muss um in der Darstellung eine Spalte hinzu/weg zu nehmen. Auch hier ist die Breite des Menüs zu berücksichtigen...einfach ausprobieren.Auch mit den anderen Werten bzgl. Größen, flex/block, Spaltenbreite der Seite kannst Du einfach mal spielen und die Auswirkungen bei Änderung der Fenstergröße anschauen.
Reihenfolge der Karten kannst Du über die Pfeile an den widgets anpassen

-
@io2345 sagte in Anfängerfragen VIS-2:
Und wie funktioniert das mit der Navigation,
jede Seite, die Du im Menü links haben möchtest, braucht einen Eintrag im Reiter "Seite" (1) unter "Navigation" (2). Da werden auch die Symbole, Farbe, der Name, Menüausrichtung, Reihenfolge etc. festgelegt

Bei (3) legst Du die Spaltenbreite fest. Wird für das Verhalten bei Änderung der Fenstergröße gebraucht.
(4) ist die Anwendungsleiste mit Farbeinstellung, Titel, etc
@ullij Das mit der Navigation hab ich immer noch nicht kapiert. Wenn ich den Haken bei "Seite" - > "Navigation" setze, erhalte ich die linke Navigationsspalte, aber da ist ja nur die Hauptseite selbst enthalten. Wie bekomme ich die anderen Karten in die Navigation? Denn wenn ich auf einer Karte "Seite" - > "Navigation" einschalte, dann hat nur die Karte selbst eine Navigation, und so soll das ja nicht sein.