NEWS
Binding-Wert aus JSON filtern
-
Servus,
Ich habe bisher in der Vis einzelne Datenpunkte oder auch mal einzelne Werte aus einer JSON als Bindings verwendet. Nun möchte ich erneut mit einer JSON arbeiten, allerdings müsste ich die Einträge nach Eigenschaften filtern. In diesem Falle nach dem Gerätenamen.
So schaut meine JSON aus, diese wird aus einer Datenbank per Skript erzeugt:[ { "geraet_name": "Gerät A", "issue_name": "Nachbearbeiten", "issue_date": "24.09.2024", "issue_type": "warning", }, { "geraet_name": "Test 4", "issue_name": "Vorrichtung nicht vorhanden", "issue_date": "04.05.2025", "issue_type": "warning", }, { "geraet_name": "Auto", "issue_name": "defekt", "issue_date": "31.05.2025", "issue_type": "error", },Und so habe ich es bisher versucht einzubinden:
{path:0_userdata.0.Fehlermeldung.wo_issues_data_json; v:"Gerät A"; vis.StandardFehler_V2(path, v)}Und im Skript in der Vis:
vis.StandardFehler_V2 = function(jsonString, Geraetename) { try { const daten = JSON.parse(jsonString); // Filtere nach Gerätenamen const eintraege = daten.filter(e => e.geraet_name === Geraetename); if (eintraege.length === 0) return 'green'; const Error = eintraege.some(e => e.issue_type === 'error'); const Warning = eintraege.some(e => e.issue_type === 'warning'); const Notification = eintraege.some(e => e.issue_type === 'notification'); if (Error) return 'red'; if (Warning) return 'yellow'; if (Notification) return 'green'; return 'green'; } catch (err) { console.error('[StandardFehler_V2] Fehler beim Parsen oder Filtern:', err.message); return 'grey'; } };Das Ziel ist es je nach Fehlertyp eine Farbe für den Widget auszugeben. Hierzu wird der JSON-Eintrag nach dem Gerätenamen gefiltert und der Wert von issue_type wird abgefragt, dieser gibt dann die Farbe zurück.
Kann allerdings nicht schlussfolgern woran es scheitert. -
Servus,
Ich habe bisher in der Vis einzelne Datenpunkte oder auch mal einzelne Werte aus einer JSON als Bindings verwendet. Nun möchte ich erneut mit einer JSON arbeiten, allerdings müsste ich die Einträge nach Eigenschaften filtern. In diesem Falle nach dem Gerätenamen.
So schaut meine JSON aus, diese wird aus einer Datenbank per Skript erzeugt:[ { "geraet_name": "Gerät A", "issue_name": "Nachbearbeiten", "issue_date": "24.09.2024", "issue_type": "warning", }, { "geraet_name": "Test 4", "issue_name": "Vorrichtung nicht vorhanden", "issue_date": "04.05.2025", "issue_type": "warning", }, { "geraet_name": "Auto", "issue_name": "defekt", "issue_date": "31.05.2025", "issue_type": "error", },Und so habe ich es bisher versucht einzubinden:
{path:0_userdata.0.Fehlermeldung.wo_issues_data_json; v:"Gerät A"; vis.StandardFehler_V2(path, v)}Und im Skript in der Vis:
vis.StandardFehler_V2 = function(jsonString, Geraetename) { try { const daten = JSON.parse(jsonString); // Filtere nach Gerätenamen const eintraege = daten.filter(e => e.geraet_name === Geraetename); if (eintraege.length === 0) return 'green'; const Error = eintraege.some(e => e.issue_type === 'error'); const Warning = eintraege.some(e => e.issue_type === 'warning'); const Notification = eintraege.some(e => e.issue_type === 'notification'); if (Error) return 'red'; if (Warning) return 'yellow'; if (Notification) return 'green'; return 'green'; } catch (err) { console.error('[StandardFehler_V2] Fehler beim Parsen oder Filtern:', err.message); return 'grey'; } };Das Ziel ist es je nach Fehlertyp eine Farbe für den Widget auszugeben. Hierzu wird der JSON-Eintrag nach dem Gerätenamen gefiltert und der Wert von issue_type wird abgefragt, dieser gibt dann die Farbe zurück.
Kann allerdings nicht schlussfolgern woran es scheitert.dann schaue mal in die browser konsole mit F12.
Bindings haben glaube ich manchmal Probleme mit JSONErgänzung.
Du hast du im binding einen fehlerDer folgende Ausdruck ist ungültig. Der Doppelpunkt ist nur in Verbindung eines Datenpunkts gültig. Da muss man dann = nehmen
v:"Gerät A"Wenn die Funktion im script-Reiter drinsteht, dann ohne vis. referenzieren.
{path:0_userdata.0.Fehlermeldung.wo_issues_data_json; v="Gerät A"; StandardFehler_V2(path, v)}Deine Funktion wird jedesmal mehrfach aufgerufen, teilweise mit undefined. Da musst mal schauen ob da noch was in der Funktion machen musst.
Wenn du in die erste Zeile deiner Funktiondebugger;reinschreibst und die developer konsole des browsers geöffnet hast, kannst du im detail sehen was passiert.
-
dann schaue mal in die browser konsole mit F12.
Bindings haben glaube ich manchmal Probleme mit JSONErgänzung.
Du hast du im binding einen fehlerDer folgende Ausdruck ist ungültig. Der Doppelpunkt ist nur in Verbindung eines Datenpunkts gültig. Da muss man dann = nehmen
v:"Gerät A"Wenn die Funktion im script-Reiter drinsteht, dann ohne vis. referenzieren.
{path:0_userdata.0.Fehlermeldung.wo_issues_data_json; v="Gerät A"; StandardFehler_V2(path, v)}Deine Funktion wird jedesmal mehrfach aufgerufen, teilweise mit undefined. Da musst mal schauen ob da noch was in der Funktion machen musst.
Wenn du in die erste Zeile deiner Funktiondebugger;reinschreibst und die developer konsole des browsers geöffnet hast, kannst du im detail sehen was passiert.
In der Konsole wird dies hier ausgegeben:
[StandardFehler_V2] Fehler beim Parsen oder Filtern:"JSON Parse error: Unexpected identifier \"undefined\""Wüsste nicht warum dieser Zustand entstehen sollte und woher es auch kommen könnte. Findet er unter dem Pfad die JSON-Datei nicht oder kann er den Inhalt nicht auslesen?
Aber der Skript wird ausgeführt, ich bekomme den Wert grau, standardmäßig ist es weiß.
-
dann schaue mal in die browser konsole mit F12.
Bindings haben glaube ich manchmal Probleme mit JSONErgänzung.
Du hast du im binding einen fehlerDer folgende Ausdruck ist ungültig. Der Doppelpunkt ist nur in Verbindung eines Datenpunkts gültig. Da muss man dann = nehmen
v:"Gerät A"Wenn die Funktion im script-Reiter drinsteht, dann ohne vis. referenzieren.
{path:0_userdata.0.Fehlermeldung.wo_issues_data_json; v="Gerät A"; StandardFehler_V2(path, v)}Deine Funktion wird jedesmal mehrfach aufgerufen, teilweise mit undefined. Da musst mal schauen ob da noch was in der Funktion machen musst.
Wenn du in die erste Zeile deiner Funktiondebugger;reinschreibst und die developer konsole des browsers geöffnet hast, kannst du im detail sehen was passiert.
-
@oliverio sagte in Binding-Wert aus JSON filtern:
Bindings haben glaube ich manchmal Probleme mit JSON
-
@marcio
ich habe mal ein widget gebaut mit dem das geht.
https://forum.iobroker.net/topic/31521/test-widget-json-template
Dan kannst du dir deine Darstellung individuell bauenJa den kenne ich bereits und nutze es auch, aber für diesen Fall wäre es leider viel zu aufwändig.
Wie schaut es denn mit getState aus? Ist es mittlerweile wieder sinnvoll damit zu arbeiten? Hatte nämlich in der Vergangenheit öfter mal Probleme damit in IoB. -
Ja den kenne ich bereits und nutze es auch, aber für diesen Fall wäre es leider viel zu aufwändig.
Wie schaut es denn mit getState aus? Ist es mittlerweile wieder sinnvoll damit zu arbeiten? Hatte nämlich in der Vergangenheit öfter mal Probleme damit in IoB.Was heißt aufwändig, eigentlich nicht.
GetState gibt es bei vis quasi nicht, bzw. ist es noch aufwändiger.
Dann könnte man noch den Datenpunkt per Binding in ein Java Skript in einem HTML Widget einblenden. Ist aber genauso aufwändig, wie jsontemplate
Beispiel:
<p class="myvar">test</p> <script> debugger; var json = {0_userdata.0.test}; $(".myvar").html(json[0].geraet_name); </script> -
Was heißt aufwändig, eigentlich nicht.
GetState gibt es bei vis quasi nicht, bzw. ist es noch aufwändiger.
Dann könnte man noch den Datenpunkt per Binding in ein Java Skript in einem HTML Widget einblenden. Ist aber genauso aufwändig, wie jsontemplate
Beispiel:
<p class="myvar">test</p> <script> debugger; var json = {0_userdata.0.test}; $(".myvar").html(json[0].geraet_name); </script> -
@oliverio Hey Oliver,
Ich hatte doch mal ein Versuch gewagt und habe es mit deiner JSON-Template 3 Widget probiert. Habe nun das Problem, dass es im Edit der Vis funktioniert aber in Runtime die Funktionen einfach weg sind.
So habe ich es gestaltet:
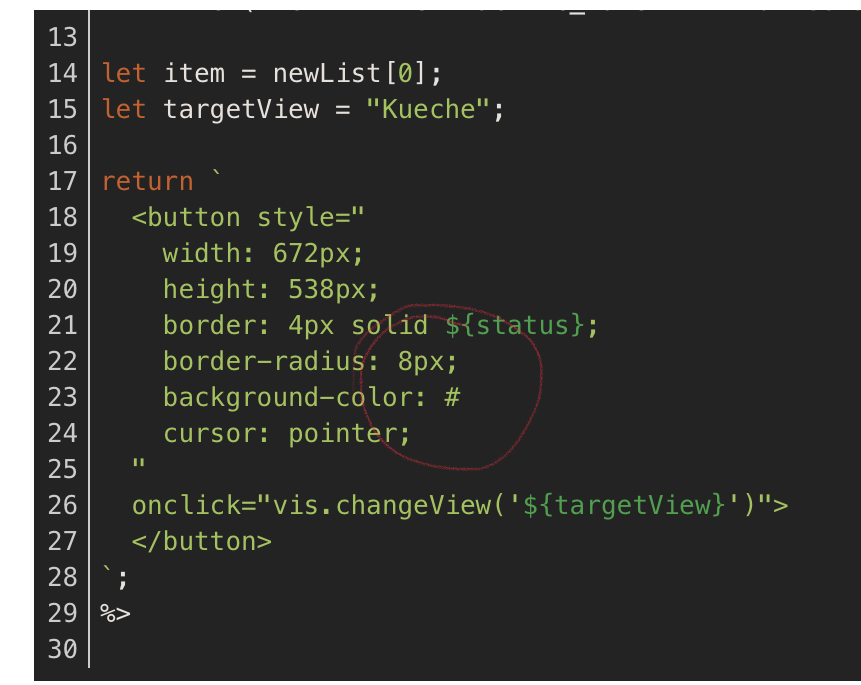
<% debugger; let newList = data .map(el => { return { ...el, status: el['issue_type'] === "error" ? 'red' : el['issue_type'] === "warning" ? 'yellow' : el['issue_type'] === "success" ? 'green' : 'grey' }; }) .filter(item => item.machine_name === "Kaffeemaschine"); let item = newList[0]; let targetView = "Kueche"; return ` <button style=" width: 672px; height: 538px; border: 4px solid ${status}; border-radius: 8px; background-color: # cursor: pointer; " onclick="vis.changeView('${targetView}')"> </button> `; %>In der Konsole auch nichts auffälliges entdeckt. Da ist zwar ein allgemeiner und ein alter Fehler über rssfeed, aber die anderen JSON-Templates funktionieren ja alle. Woran könnte es hier scheitern?
Im Bearbeitungsmodus sehe ich die Farbe/Status korrekt und kann auch per Klick navigieren, aber wie erwähnt ist im Runtime nichts mehr da..
-
@oliverio Hey Oliver,
Ich hatte doch mal ein Versuch gewagt und habe es mit deiner JSON-Template 3 Widget probiert. Habe nun das Problem, dass es im Edit der Vis funktioniert aber in Runtime die Funktionen einfach weg sind.
So habe ich es gestaltet:
<% debugger; let newList = data .map(el => { return { ...el, status: el['issue_type'] === "error" ? 'red' : el['issue_type'] === "warning" ? 'yellow' : el['issue_type'] === "success" ? 'green' : 'grey' }; }) .filter(item => item.machine_name === "Kaffeemaschine"); let item = newList[0]; let targetView = "Kueche"; return ` <button style=" width: 672px; height: 538px; border: 4px solid ${status}; border-radius: 8px; background-color: # cursor: pointer; " onclick="vis.changeView('${targetView}')"> </button> `; %>In der Konsole auch nichts auffälliges entdeckt. Da ist zwar ein allgemeiner und ein alter Fehler über rssfeed, aber die anderen JSON-Templates funktionieren ja alle. Woran könnte es hier scheitern?
Im Bearbeitungsmodus sehe ich die Farbe/Status korrekt und kann auch per Klick navigieren, aber wie erwähnt ist im Runtime nichts mehr da..
-
Ich schau mir das an. Du wendest den Template Mechanismus etwas ungewöhnlich an. Muss aber selbst prüfen, wo da genau das Problem liegt
Melde mich morgen -
[ { "geraet_name": "Gerät A", "issue_name": "Nachbearbeiten", "issue_date": "24.09.2024", "issue_type": "warning", }, { "geraet_name": "Test 4", "issue_name": "Vorrichtung nicht vorhanden", "issue_date": "04.05.2025", "issue_type": "warning", }, { "geraet_name": "Auto", "issue_name": "defekt", "issue_date": "31.05.2025", "issue_type": "error", }, -
[ { "geraet_name": "Gerät A", "issue_name": "Nachbearbeiten", "issue_date": "24.09.2024", "issue_type": "warning", }, { "geraet_name": "Test 4", "issue_name": "Vorrichtung nicht vorhanden", "issue_date": "04.05.2025", "issue_type": "warning", }, { "geraet_name": "Auto", "issue_name": "defekt", "issue_date": "31.05.2025", "issue_type": "error", },ok folgende erkenntnisse:
leider passen die daten nicht zum template
in den daten steht
geraet_name
im template
filter(item => item.machine_name === "Kaffeemaschine");da filtert natürlich nix
der unterschied zwischen edit und runtimemode ist leider durch den in vis eingebauten binding erkennungsmechanismus zu erklären
wenn man mit den browser dev tools sich jeweils das javascript anschaut, dann sieht man
im edit
onclick="vis.changeView('${targetView}')">im runtime
onclick="vis.changeView('$undefined')">der in vis eingebaute erkennungsmechanismuss sucht per regex nach allem was zwischen den geschweiften klammern steht und versucht das mit dem darin enthaltenen ausdruck zu ersetzen, was hier zu undefined führt.
wie ich schon im vorigen post erwähnt habe, wendest du den template mechanismus nicht gut an. schau dir bitte die dokumentation zum widget im adapter readme nochmal an. kannst aber auch gerne hier fragen.
hier ein verbessertes template
<% debugger; let newList = data .map(el => { return { ...el, status: el['issue_type'] === "error" ? 'red' : el['issue_type'] === "warning" ? 'yellow' : el['issue_type'] === "success" ? 'green' : 'grey' }; }) .filter(item => item.machine_name === "Auto"); let item = newList[0]; let targetView = "Küche"; %> <button style="width: 50px;height: 50px;border: 4px solid <%- item.status||"blue" %>;border-radius: 8px;background-color: #555555;cursor: pointer;" onclick="vis.changeView('<%- targetView %>')"> </button>anmerkungen zu deinem ursprungstemplate
- backgroundcolor ist fehlerhaft, habe hier mal #555555 verwendet
- der knopf ist etwas groß?
- variable status hat keinen wert wen die liste leer ist, daher hier fallbackwert blau hinzugefügt
- die jeweilige statusfarbe ist nicht über status, sondern item.status erreichbar
-
@oliverio said in Binding-Wert aus JSON filtern:
leider passen die daten nicht zum template
in den daten steht
geraet_nameDas habe ich im Nachhinein angepasst gehabt, deshalb stand im JSON noch die alte Version, aber ja hast natürlich richtig gesehen.
@oliverio said in Binding-Wert aus JSON filtern:
wie ich schon im vorigen post erwähnt habe, wendest du den template mechanismus nicht gut an. schau dir bitte die dokumentation zum widget im adapter readme nochmal an. kannst aber auch gerne hier fragen.
Ja das stimmt, ich fühl mich iwie in IoBroker noch so manchmal fremd, trotz JavaScript-Kenntnisse. Aber nehme mir deinen Rat zu Herzen.
@oliverio said in Binding-Wert aus JSON filtern:
anmerkungen zu deinem ursprungstemplate
- backgroundcolor ist fehlerhaft, habe hier mal #555555 verwendet
Was genau scheitert denn an #e5e5e5? Ich habe es schon zuvor verwendet und bisher problemlos.
Ich danke dir für deinen Skript. Das funktioniert nun einwandfrei! :)
-
@oliverio said in Binding-Wert aus JSON filtern:
leider passen die daten nicht zum template
in den daten steht
geraet_nameDas habe ich im Nachhinein angepasst gehabt, deshalb stand im JSON noch die alte Version, aber ja hast natürlich richtig gesehen.
@oliverio said in Binding-Wert aus JSON filtern:
wie ich schon im vorigen post erwähnt habe, wendest du den template mechanismus nicht gut an. schau dir bitte die dokumentation zum widget im adapter readme nochmal an. kannst aber auch gerne hier fragen.
Ja das stimmt, ich fühl mich iwie in IoBroker noch so manchmal fremd, trotz JavaScript-Kenntnisse. Aber nehme mir deinen Rat zu Herzen.
@oliverio said in Binding-Wert aus JSON filtern:
anmerkungen zu deinem ursprungstemplate
- backgroundcolor ist fehlerhaft, habe hier mal #555555 verwendet
Was genau scheitert denn an #e5e5e5? Ich habe es schon zuvor verwendet und bisher problemlos.
Ich danke dir für deinen Skript. Das funktioniert nun einwandfrei! :)