NEWS
VS Code Extension => keine Verbindung
-
Hi, ich bekomme keine Verbindung zum ioBroker über die VS Code Extension. Was habe ich übersehen?
Could not connect to ioBroker. Check your '.iobroker-config.json' for wrong configuration: Error: The connection to ioBroker was not possible. Reason: Error Code: UNKNOWN; Message: connect EHOSTUNREACH 192.168.0.9:8081 - Local (192.168.0.170:55631).iobroker-config.json
{ "ioBrokerUrl": "http://192.168.0.9", "socketIoPort": 8081, "scriptRoot": "/", "adminVersion": "admin7", "allowSelfSignedCertificate": false } -
Hi, ich bekomme keine Verbindung zum ioBroker über die VS Code Extension. Was habe ich übersehen?
Could not connect to ioBroker. Check your '.iobroker-config.json' for wrong configuration: Error: The connection to ioBroker was not possible. Reason: Error Code: UNKNOWN; Message: connect EHOSTUNREACH 192.168.0.9:8081 - Local (192.168.0.170:55631).iobroker-config.json
{ "ioBrokerUrl": "http://192.168.0.9", "socketIoPort": 8081, "scriptRoot": "/", "adminVersion": "admin7", "allowSelfSignedCertificate": false } -
@schmakus
Von was für einer ioBroker vsCode extension sprichts du ?
Fehlermeldung sieht aber so aus als wär admin nicht erreichbar. Was sagt der Browser wenn du die 192.168.0.9:8081 aufrufst? -
@schmakus
Die Einstellung im iobroker-config.json ist zumindest so richtig.
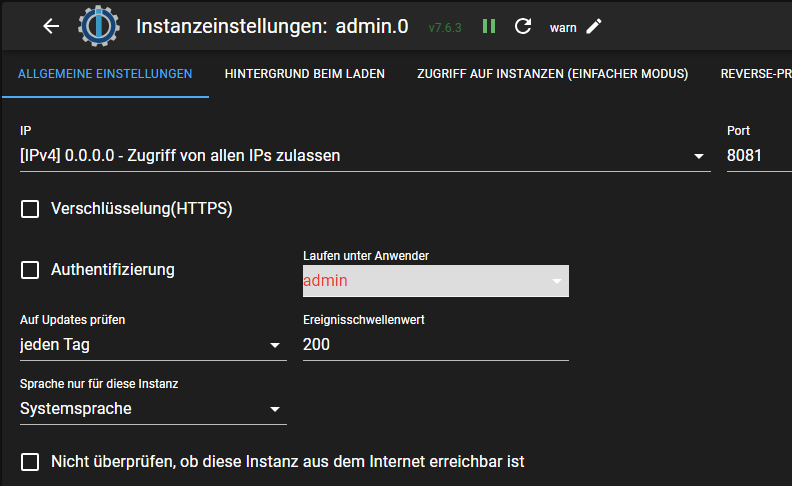
Hast du beim Admin.0 die Verschlüsselung oder die Authentifizierung an? Die habe ich bei mir beide aus.Kann es sein, das die simple-api fehlt? Obwohl die ja eigentlich einen anderen Port hat (8087).
-
@mcm1957 Die Extension, um mit VS Code die Scripte vom JavaScript Adapter zu bearbeiten.
Auf den Admin komme ich ganz normal per Browser.@schmakus said in VS Code Extension => keine Verbindung:
@mcm1957 Die Extension, um mit VS Code die Scripte vom JavaScript Adapter zu bearbeiten.
Auf den Admin komme ich ganz normal per Browser.ok
die ist aber von extern. Ist der dev der Extension im Forum aktiv? Sonst frag mal dort nach. Ev muss da ja was angepasst werden für die neueren Admin versionen.Was benutzt den die extension füe eine url? Die witd ja kaum den admin html output parsen. -
@schmakus said in VS Code Extension => keine Verbindung:
@mcm1957 Die Extension, um mit VS Code die Scripte vom JavaScript Adapter zu bearbeiten.
Auf den Admin komme ich ganz normal per Browser.ok
die ist aber von extern. Ist der dev der Extension im Forum aktiv? Sonst frag mal dort nach. Ev muss da ja was angepasst werden für die neueren Admin versionen.Was benutzt den die extension füe eine url? Die witd ja kaum den admin html output parsen.@mcm1957 said in VS Code Extension => keine Verbindung:
@schmakus said in VS Code Extension => keine Verbindung:
@mcm1957 Die Extension, um mit VS Code die Scripte vom JavaScript Adapter zu bearbeiten.
Auf den Admin komme ich ganz normal per Browser.ok
die ist aber von extern. Ist der dev der Extension im Forum aktiv? Sonst frag mal dort nach. Ev muss da ja was angepasst werden für die neueren Admin versionen.Was benutzt den die extension füe eine url? Die witd ja kaum den admin html output parsen.die aktuelle Extension (v1.8.3) arbeitet wunderbar mit Admin 7.6.17 zusammen.
-
@mcm1957 Die Extension, um mit VS Code die Scripte vom JavaScript Adapter zu bearbeiten.
Auf den Admin komme ich ganz normal per Browser.@schmakus said in VS Code Extension => keine Verbindung:
@mcm1957 Die Extension, um mit VS Code die Scripte vom JavaScript Adapter zu bearbeiten.
Auf den Admin komme ich ganz normal per Browser.läuft denn die VSCode-Instanz überhaupt auf dem gleichen Rechner wie der Browser?
Und wenn Verschlüsselung aktiv, dann sollte die Verbindung als
https://<mein.domain.name>konfiguriert werden, bei IP-Adresse könnte die Zertifikatsprüfung sonst fehlschlagen. Die Fehlermeldung beim Start von VSCode dürfte dies dann aber klar machen. -
@schmakus said in VS Code Extension => keine Verbindung:
@mcm1957 Die Extension, um mit VS Code die Scripte vom JavaScript Adapter zu bearbeiten.
Auf den Admin komme ich ganz normal per Browser.ok
die ist aber von extern. Ist der dev der Extension im Forum aktiv? Sonst frag mal dort nach. Ev muss da ja was angepasst werden für die neueren Admin versionen.Was benutzt den die extension füe eine url? Die witd ja kaum den admin html output parsen.@mcm1957 sagte in VS Code Extension => keine Verbindung:
Die witd ja kaum den admin html output parsen
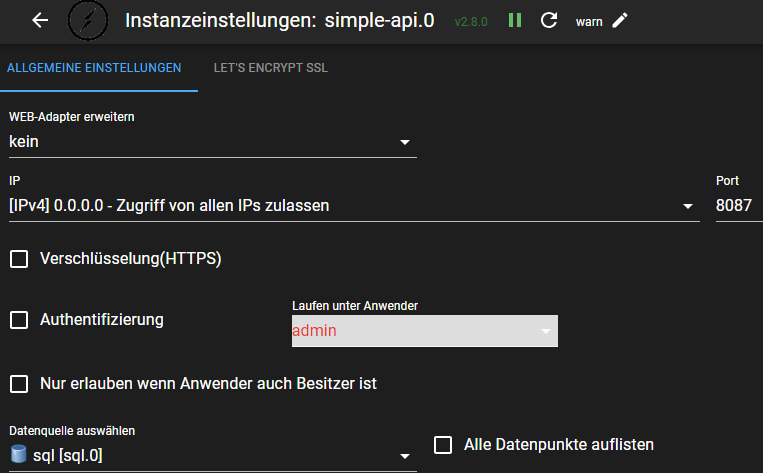
Die verweist zumindes auf den Admin-Port, jedoch bin ich nicht sicher ob die nicht zusätzlich auch den simple-api braucht, der wurde ja aus der ?Admin? ausgelagert.
-
@mcm1957 sagte in VS Code Extension => keine Verbindung:
Ist der dev der Extension im Forum aktiv?
Nein, schon länger nicht mehr, das müßte @nokxs sein. Auf Github wird jedoch weiter entwickelt.
Ich benutze die Extension ebenfalls, auch über den Adminport 8081 ohne Probleme.
In einer Anleitung finde ich noch einen Verweis auf den Socket.io-Port, jedoch ist der bei mir auf 8084 konfiguriert. -
@mcm1957 sagte in VS Code Extension => keine Verbindung:
Ist der dev der Extension im Forum aktiv?
Nein, schon länger nicht mehr, das müßte @nokxs sein. Auf Github wird jedoch weiter entwickelt.
Ich benutze die Extension ebenfalls, auch über den Adminport 8081 ohne Probleme.
In einer Anleitung finde ich noch einen Verweis auf den Socket.io-Port, jedoch ist der bei mir auf 8084 konfiguriert. -
- vergleicht mal die admin versionen
- schaut mal die Einstellung für non vis adapter auf der Startseite an (weiss nicht genau wie das jetzt heisst). Zum vergleich mal scgaunbobcda was sndrres angezeigt wird.
@mcm1957
Admin: V7.6.3
MS Code Plugin: 1.8.3
Simple-Api: V2.8.0
Socket-IO: v6.7.1




{ "ioBrokerUrl": "http://192.168.177.112", "socketIoPort": 8081, "scriptRoot": "/", "adminVersion": "admin7", "allowSelfSignedCertificate": false }Diese drei Adapter könnten einen Einfluß haben.
Einstellung für non vis adapter auf der Startseite
Diese Einstellung finde ich nicht, was bezeichnest du als Startseite?
EDIT: @Schmakus wo liegt deine iobroker-config.json? Im Rootverzeichnis wo MS Code die Skripte kopieren soll?
-
Meine Config liegt im geöffneten Workspace, bzw. wird ja automatisch dort angelegt. SimpleApi, Socket, usw. passt alles.
Es macht keinen Unterschied ob http oder https. Beides liefert den Fehler.@schmakus Ja richtig, das wird ja über ein Skript dort angelegt.
Leider fällt mir momentan auch nichts mehr ein.Nur um Missverständnisse zu vermeiden, es geht dir auch tatsächlich um die Skripte im IOBroker und nicht um die Einbindung vom Dev-Server. Weil der Dev-Server wird ja ganz anders eingestellt, das läuft ja über SSH-Remote.
-
EHOSTUNREACHdeutet stark darauf hin, dass Dein VSCode keine Route zum Host finden kann, und dementsprechend die Verbindung fehlschlägt. Das könnte sogar noch vor einer falschen Port-Angabe zuschlagen (Gegenprobe wäre den Port zu ändern, um zu gucken, ob die Meldung davon unbeeindruckt bleibt).Eventuell könnte auch eine Firewall den Zugriff der Applikation "VSCode" auf die Adresse verhindern, während die Applikation "Browser" durchgelassen wird.
-
EHOSTUNREACHdeutet stark darauf hin, dass Dein VSCode keine Route zum Host finden kann, und dementsprechend die Verbindung fehlschlägt. Das könnte sogar noch vor einer falschen Port-Angabe zuschlagen (Gegenprobe wäre den Port zu ändern, um zu gucken, ob die Meldung davon unbeeindruckt bleibt).Eventuell könnte auch eine Firewall den Zugriff der Applikation "VSCode" auf die Adresse verhindern, während die Applikation "Browser" durchgelassen wird.
@Schmakus Wo hast du eigentlich das LOG her?
Could not connect to ioBroker. Check your '.iobroker-config.json' for wrong configuration: Error: The connection to ioBroker was not possible. Reason: Error Code: UNKNOWN; Message: connect EHOSTUNREACH 192.168.0.9:8081 - Local (192.168.0.170:55631)Ich habe gerade versucht das nachzustellen und meinen Port einfach mal geändert. Aber ich finde diese Fehlermeldung nirgendwo, nur die Eieruhr hört nicht auf zu laufen. Stelle ich wieder die 8081 ein, dann muss ich VS Code neu starten, vorher verbindet er sich nicht mehr.
-
EHOSTUNREACHdeutet stark darauf hin, dass Dein VSCode keine Route zum Host finden kann, und dementsprechend die Verbindung fehlschlägt. Das könnte sogar noch vor einer falschen Port-Angabe zuschlagen (Gegenprobe wäre den Port zu ändern, um zu gucken, ob die Meldung davon unbeeindruckt bleibt).Eventuell könnte auch eine Firewall den Zugriff der Applikation "VSCode" auf die Adresse verhindern, während die Applikation "Browser" durchgelassen wird.
@alexhaxe sagte in VS Code Extension => keine Verbindung:
EHOSTUNREACHdeutet stark darauf hin, dass Dein VSCode keine Route zum Host finden kann, und dementsprechend die Verbindung fehlschlägt. Das könnte sogar noch vor einer falschen Port-Angabe zuschlagen (Gegenprobe wäre den Port zu ändern, um zu gucken, ob die Meldung davon unbeeindruckt bleibt).Eventuell könnte auch eine Firewall den Zugriff der Applikation "VSCode" auf die Adresse verhindern, während die Applikation "Browser" durchgelassen wird.
Guter Einwand! Wie könnte ich das prüfen? Port hatte ich schonmal geändert aber keine Änderung der Meldung.
-
@alexhaxe sagte in VS Code Extension => keine Verbindung:
EHOSTUNREACHdeutet stark darauf hin, dass Dein VSCode keine Route zum Host finden kann, und dementsprechend die Verbindung fehlschlägt. Das könnte sogar noch vor einer falschen Port-Angabe zuschlagen (Gegenprobe wäre den Port zu ändern, um zu gucken, ob die Meldung davon unbeeindruckt bleibt).Eventuell könnte auch eine Firewall den Zugriff der Applikation "VSCode" auf die Adresse verhindern, während die Applikation "Browser" durchgelassen wird.
Guter Einwand! Wie könnte ich das prüfen? Port hatte ich schonmal geändert aber keine Änderung der Meldung.
das hängt vom verwendeten Betriebssystem ab (wohlgemerkt auf dem VSCode-Rechner).
Bei Windows dürfte es der Windows Defender sein, oder ein beliebiger, anderer Firewall (wenn vom Benutzer installiert).
Bei Mac OSX ist mir nicht bekannt, ob ein solcher Firewall standardmäßig mitgeliefert wird / aktiv ist.
Und bei Linux, würde ich behaupten, wüsstest Du, ob Du sowas hast, weil das in den mir bekannten Distributionen kein Standard ist, und aktiv installiert werden muss.Windows und Mac OSX benutze ich nur gelegentlich, wenn überhaupt, von daher kann ich da keine genaueren Anweisungen zum Vorgehen geben, und verweise auf gängige Suchmaschinen (zumal es je nach Version auch noch einmal Unterschiede geben kann).
-
@schmakus Ja richtig, das wird ja über ein Skript dort angelegt.
Leider fällt mir momentan auch nichts mehr ein.Nur um Missverständnisse zu vermeiden, es geht dir auch tatsächlich um die Skripte im IOBroker und nicht um die Einbindung vom Dev-Server. Weil der Dev-Server wird ja ganz anders eingestellt, das läuft ja über SSH-Remote.
@ralf-2 sagte in VS Code Extension => keine Verbindung:
@schmakus Ja richtig, das wird ja über ein Skript dort angelegt.
Leider fällt mir momentan auch nichts mehr ein.Nur um Missverständnisse zu vermeiden, es geht dir auch tatsächlich um die Skripte im IOBroker und nicht um die Einbindung vom Dev-Server. Weil der Dev-Server wird ja ganz anders eingestellt, das läuft ja über SSH-Remote.
Genau, nur um die Scripte vom JavaScript Adapter. Kein dev-server.
-
@Schmakus Wo hast du eigentlich das LOG her?
Could not connect to ioBroker. Check your '.iobroker-config.json' for wrong configuration: Error: The connection to ioBroker was not possible. Reason: Error Code: UNKNOWN; Message: connect EHOSTUNREACH 192.168.0.9:8081 - Local (192.168.0.170:55631)Ich habe gerade versucht das nachzustellen und meinen Port einfach mal geändert. Aber ich finde diese Fehlermeldung nirgendwo, nur die Eieruhr hört nicht auf zu laufen. Stelle ich wieder die 8081 ein, dann muss ich VS Code neu starten, vorher verbindet er sich nicht mehr.
-
Auch stimmt die konfigurierte IP Adresse nicht mit einer der IP Adressen in der Fehlermeldung überein.


