NEWS
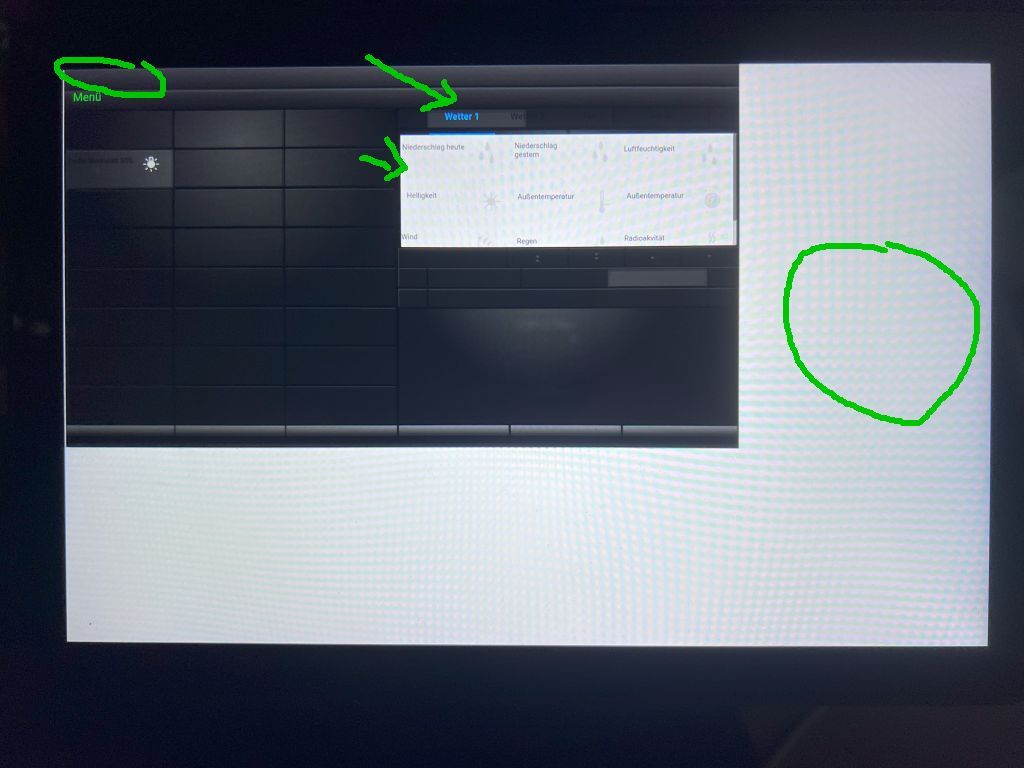
VIS2 falsche Darstellung auf Fire Tablet
-
Tatsächlich gibt es unter "Display" garkeine Möglichkeit das Dark-Theme auszuwählen :-(
Im FullyKioskBrowser habe ich jetzt den DarkMode aktiviert, neu gestartet, es bleibt aber weiß. :-(
Im SilkBrowser kann ich auch den DarkModus auswählen, es wird auch dunkel, aber die weißen Stellen bleiben weiß. :-(
@roelli said in VIS2 falsche Darstellung auf Fire Tablet:
Im FullyKioskBrowser habe ich jetzt den DarkMode aktiviert, neu gestartet, es bleibt aber weiß.
Der 'Dark Mode' funktioniert sowieso nicht richtig beim Fully Browser auf einem Tablet, weil die Farben werden falsch dargestellt, ist ein bekanntes Problem.
Du solltest dir angewöhnen bei der VIS-2 bei allen Seiten, Widgets usw. in den Einstellungen die Optionen für Hintergrundfarbe, Textfarbe usw. immer explizit zu setzten.
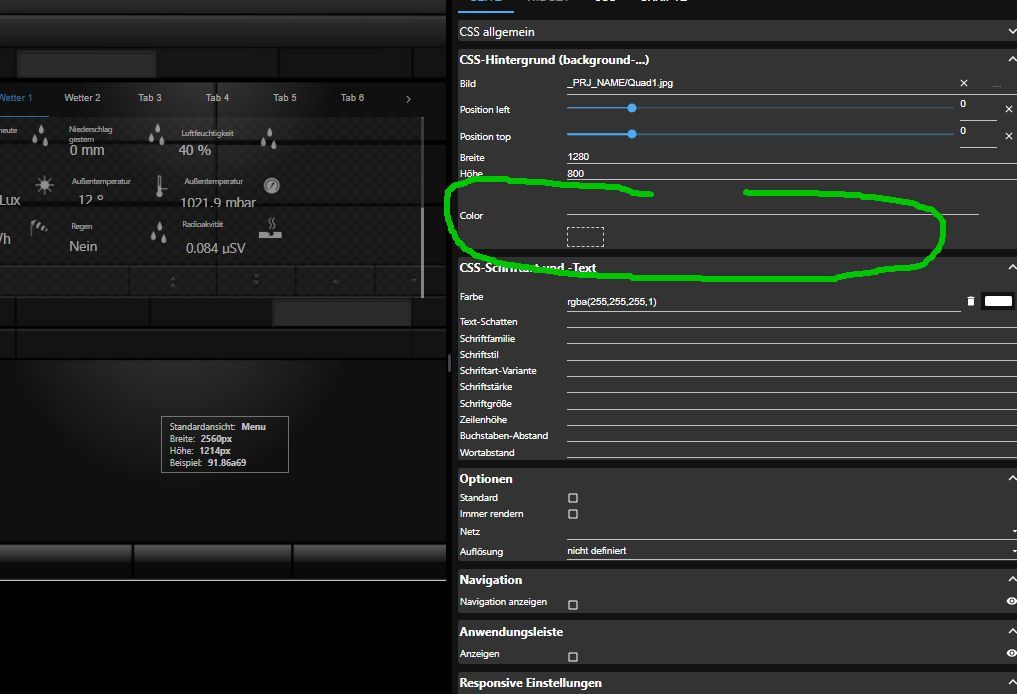
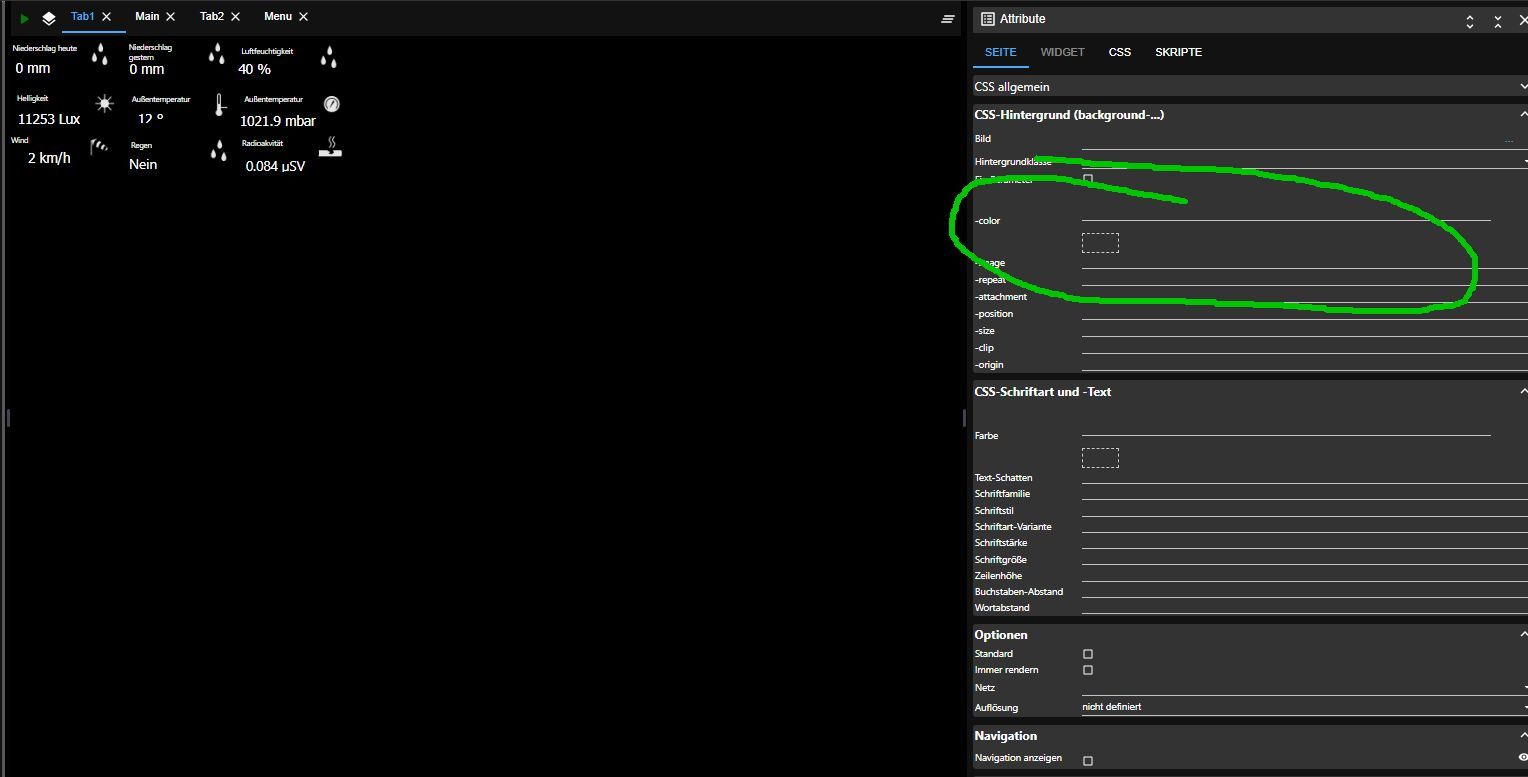
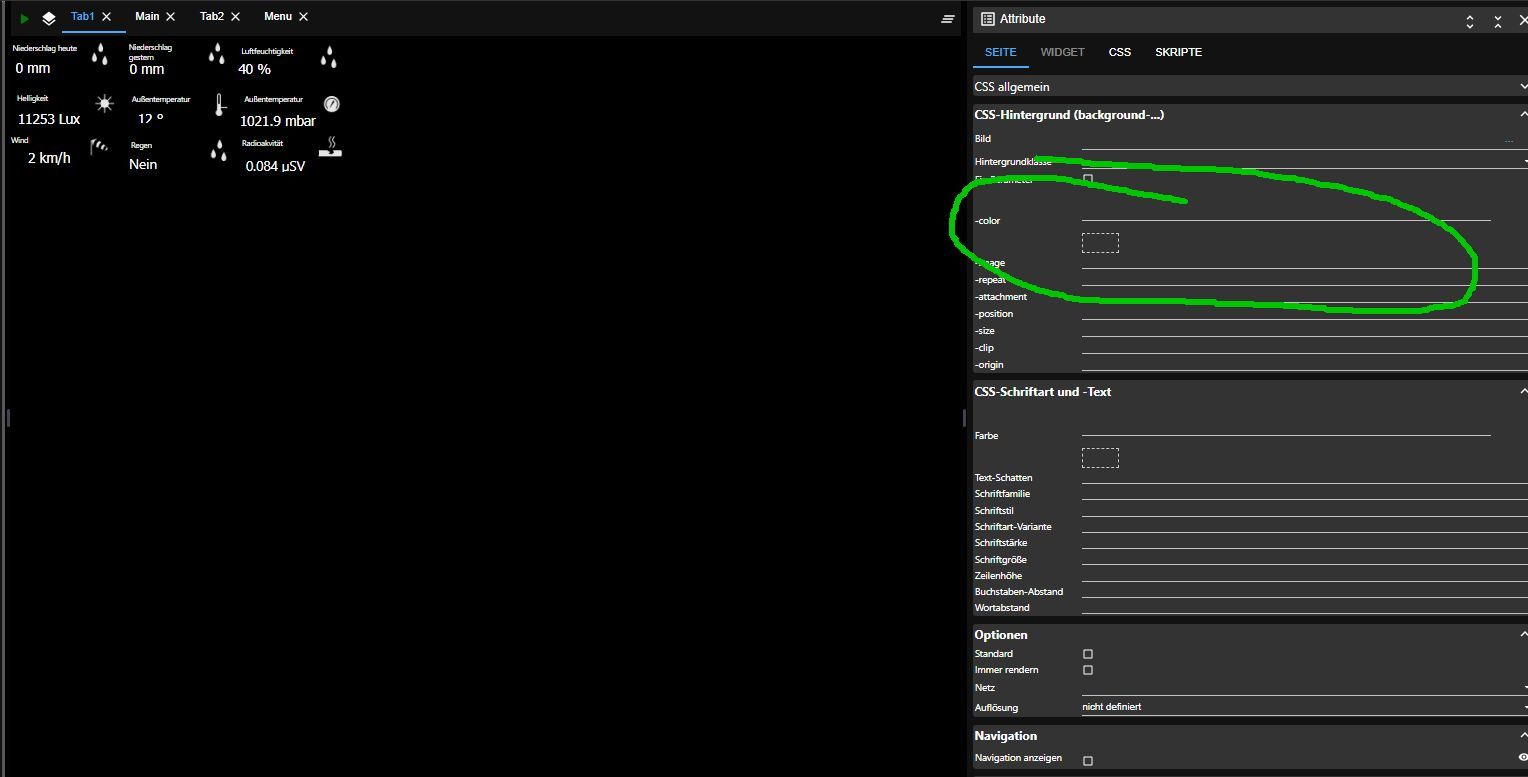
Z.B. so wie hier für die Seite:

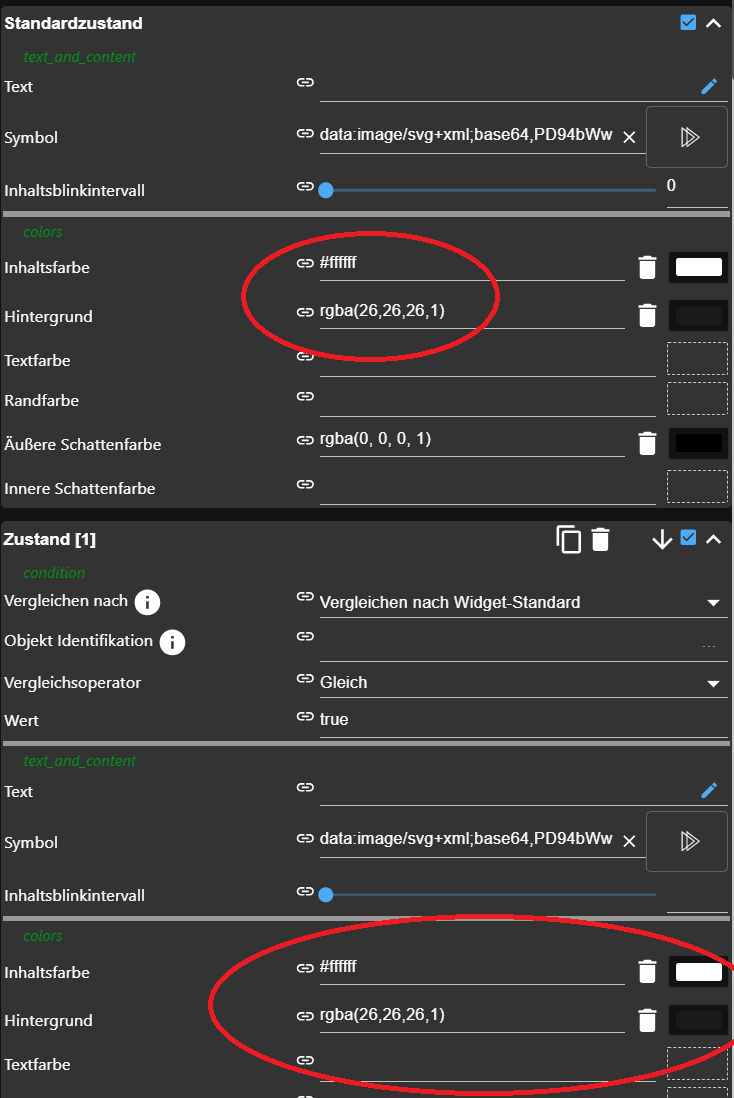
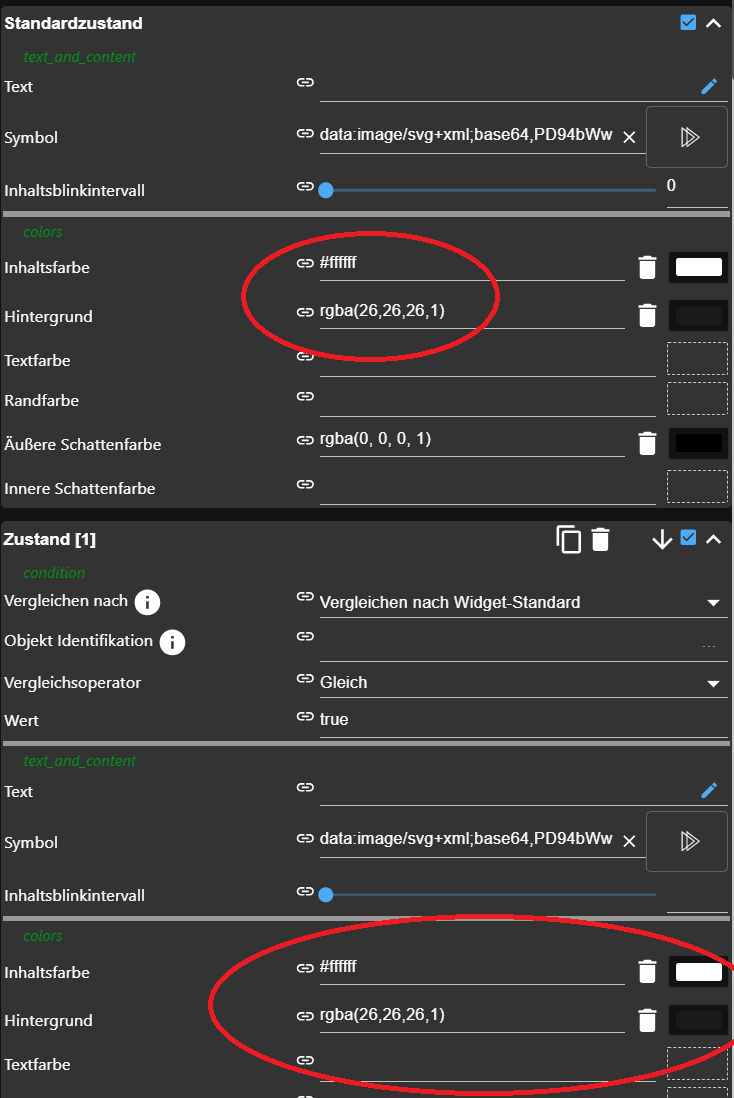
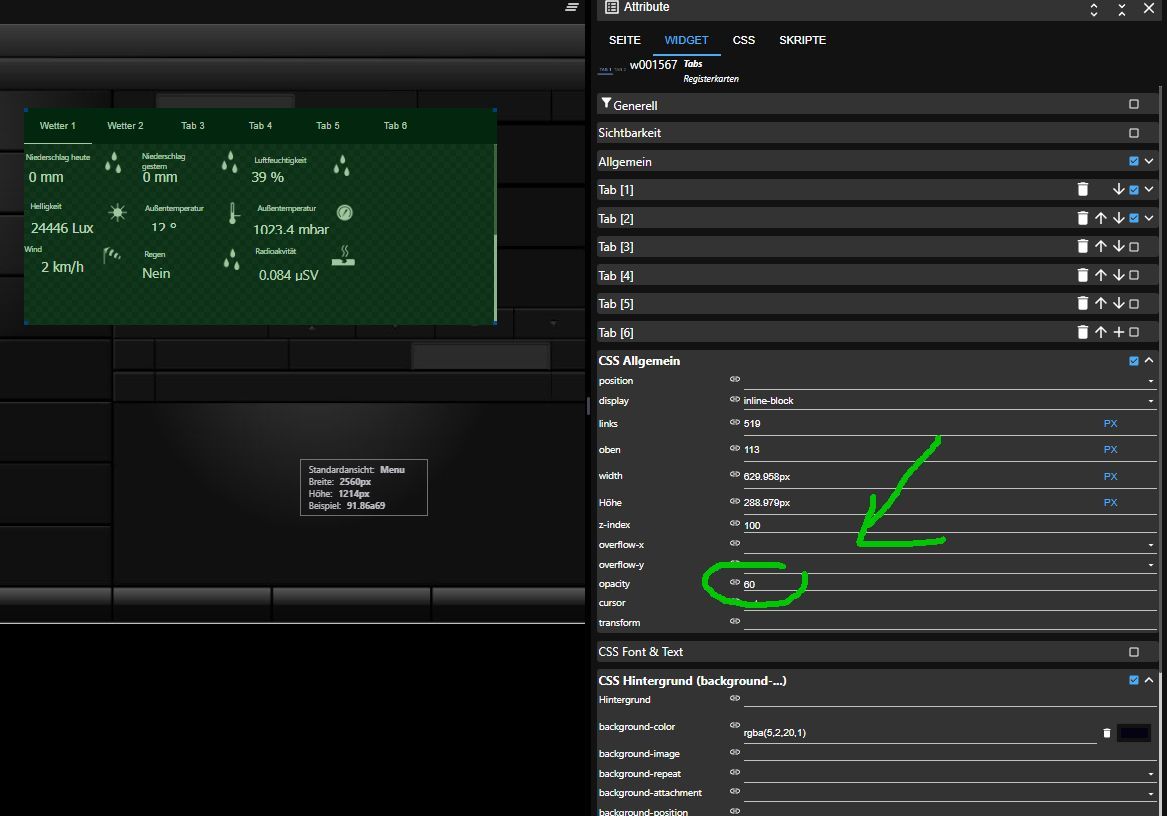
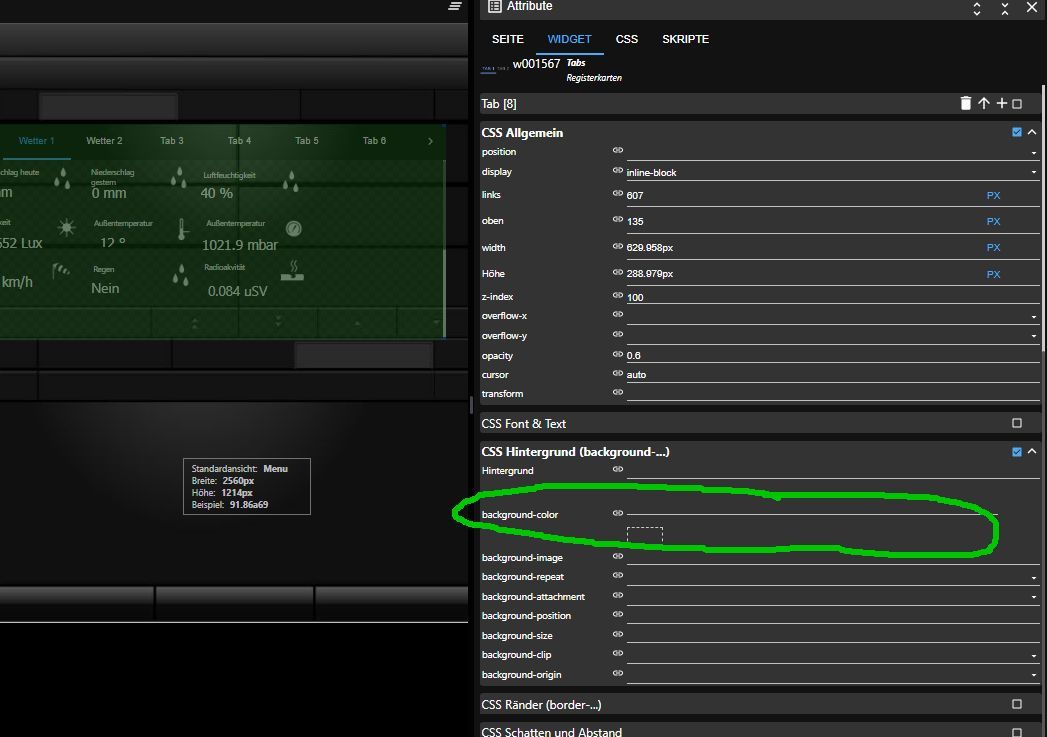
und hier beim Widget:

-
@roelli said in VIS2 falsche Darstellung auf Fire Tablet:
Im FullyKioskBrowser habe ich jetzt den DarkMode aktiviert, neu gestartet, es bleibt aber weiß.
Der 'Dark Mode' funktioniert sowieso nicht richtig beim Fully Browser auf einem Tablet, weil die Farben werden falsch dargestellt, ist ein bekanntes Problem.
Du solltest dir angewöhnen bei der VIS-2 bei allen Seiten, Widgets usw. in den Einstellungen die Optionen für Hintergrundfarbe, Textfarbe usw. immer explizit zu setzten.
Z.B. so wie hier für die Seite:

und hier beim Widget:

Schlau! Viel besser jetzt! Super! :-)
Ich habe aber noch ein Problemchen mit der Transparenz.
Ich benutze JPG Bilder als Hintergrund und platziere darüber meine Buttons. Wenn ich nun den Hintergrund auf schwarz stelle, dann funktioniert das erstmal, er ist nicht mehr weiß. Aber ich will ja das Hintergrundbild sehen und nicht nur eine schwarze Fläche.
Ich kann nur bei "CSS Allgemein" eine Einstellung für "opacity" finden. Aber diese Einstellung hat keine Auswirkung auf die Transparenz. :-(
Ich benutze das Widget "Tabs"

-
Schlau! Viel besser jetzt! Super! :-)
Ich habe aber noch ein Problemchen mit der Transparenz.
Ich benutze JPG Bilder als Hintergrund und platziere darüber meine Buttons. Wenn ich nun den Hintergrund auf schwarz stelle, dann funktioniert das erstmal, er ist nicht mehr weiß. Aber ich will ja das Hintergrundbild sehen und nicht nur eine schwarze Fläche.
Ich kann nur bei "CSS Allgemein" eine Einstellung für "opacity" finden. Aber diese Einstellung hat keine Auswirkung auf die Transparenz. :-(
Ich benutze das Widget "Tabs"

-
@mcu
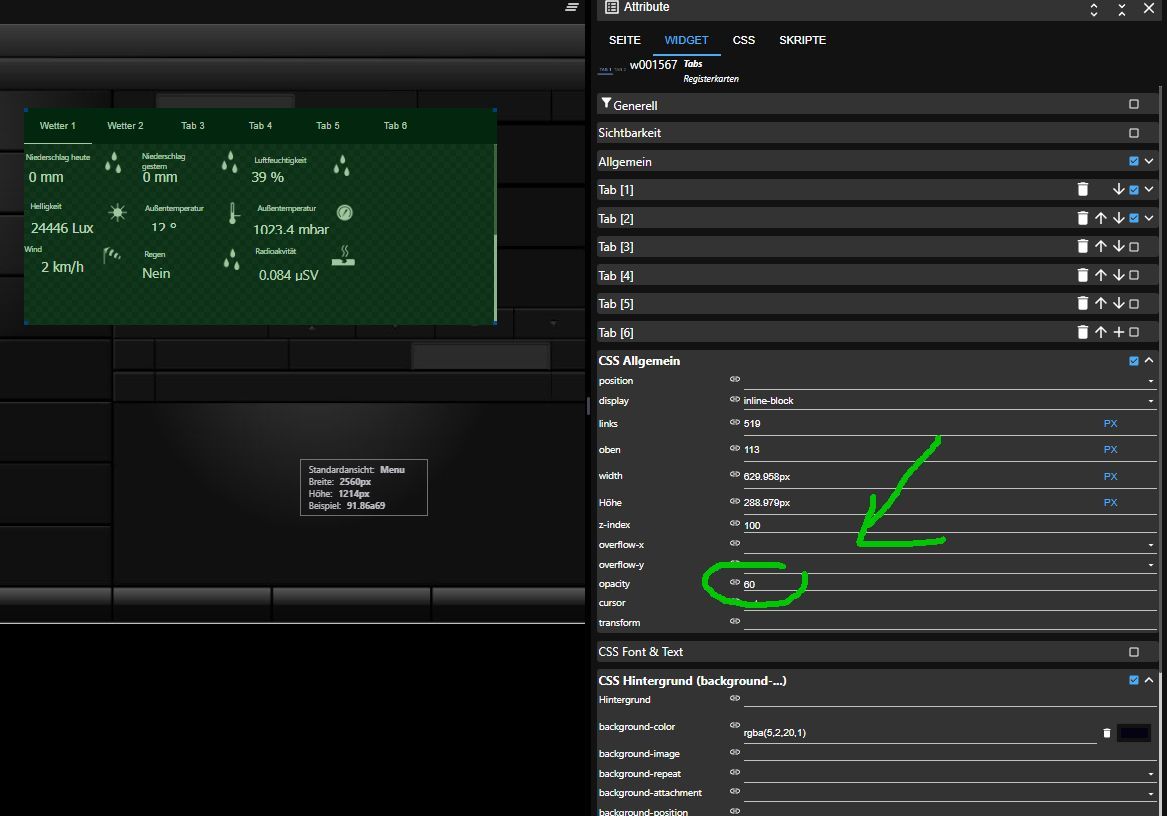
Bei 0.6 wird auch die Schrift dunkler (und schlechter lesbar),
und trotzdem bleibt der schwarze Hintergrund bestehen.Ich glaube es gibt ja jetzt zwei schwarz Hintergründe.
Der vom Widget, und der vom Tab.Aber egal was ich probiere, ganz transparent wird es leider nicht. :-(
-
@mcu
Bei 0.6 wird auch die Schrift dunkler (und schlechter lesbar),
und trotzdem bleibt der schwarze Hintergrund bestehen.Ich glaube es gibt ja jetzt zwei schwarz Hintergründe.
Der vom Widget, und der vom Tab.Aber egal was ich probiere, ganz transparent wird es leider nicht. :-(
@roelli said in VIS2 falsche Darstellung auf Fire Tablet:
Aber egal was ich probiere, ganz transparent wird es leider nicht.
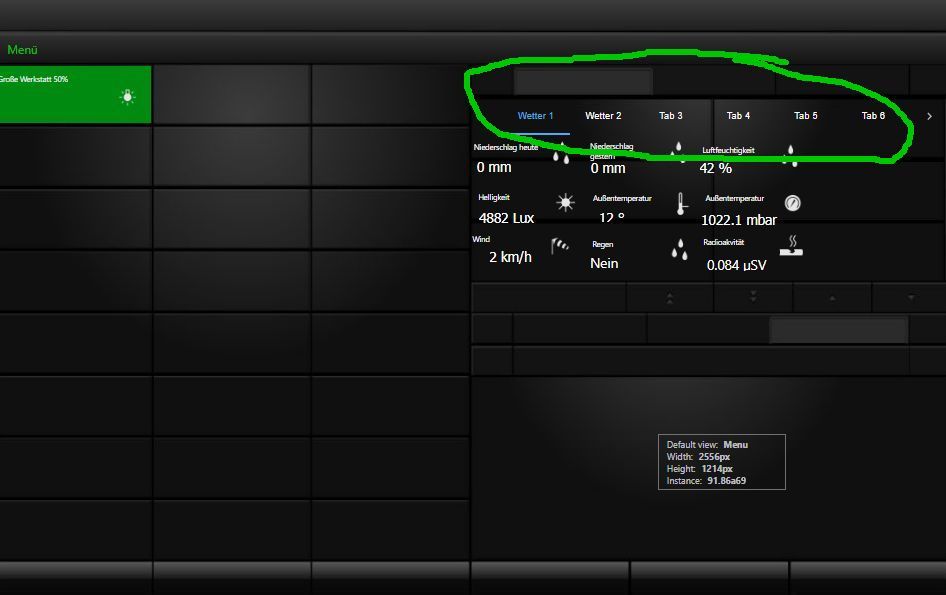
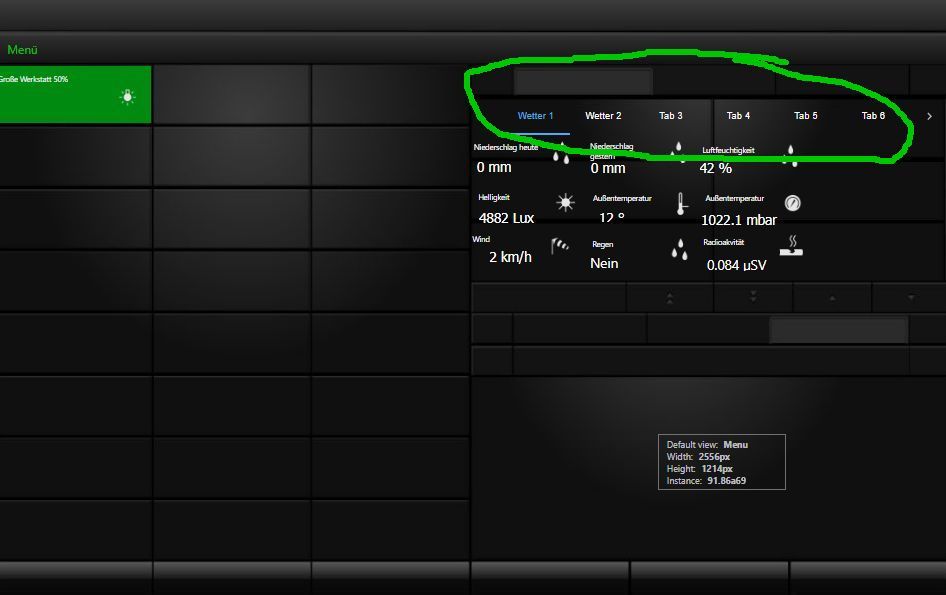
Ich weiß ja nicht was du genau machen willst, aber das Widget für 'Tabs Registerkarten' funktioniert ja ähnlich wie ein 'View in Widget' und das scheint mir so wie auf deinem Bild zusehen überhaupt kein Sinn zu machen, wenn du das so platzieren willst.
Beschreib doch mal genau was du machen möchtest.
-
@roelli said in VIS2 falsche Darstellung auf Fire Tablet:
Aber egal was ich probiere, ganz transparent wird es leider nicht.
Ich weiß ja nicht was du genau machen willst, aber das Widget für 'Tabs Registerkarten' funktioniert ja ähnlich wie ein 'View in Widget' und das scheint mir so wie auf deinem Bild zusehen überhaupt kein Sinn zu machen, wenn du das so platzieren willst.
Beschreib doch mal genau was du machen möchtest.
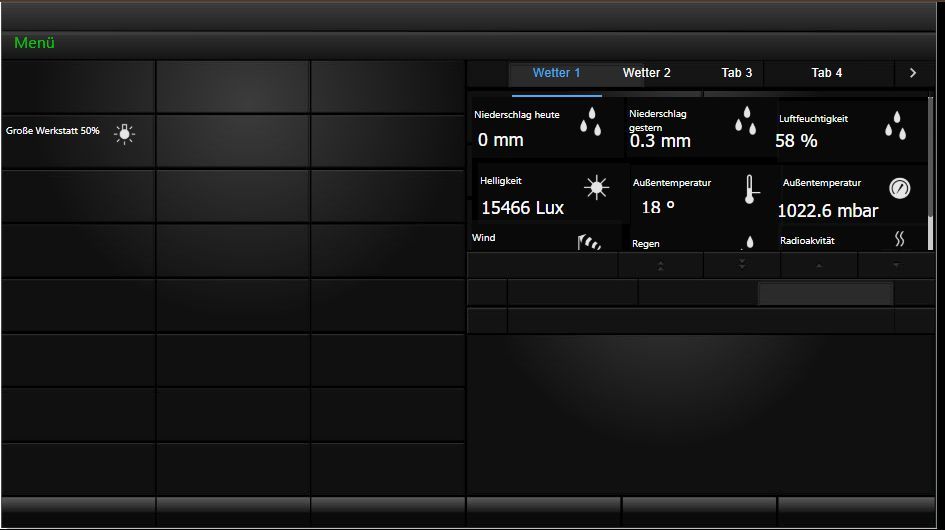
Ich will die Oberfläche vom "GIRA Quadclient" nachbauen.
Ich habe also ein Hintergrundbild gemacht wo die "Buttons" also die Unterteilungen schon vorgegeben sind. Das Hintergrundbild auch deswegen weil da so Farbverläufe drin sind wie beim Original.
So soll das ganze aussehen:
https://youtu.be/41aiH9HtUS8?si=GuTU_ThQFKYf1H0Q&t=101D.h. eigentlich muss komplett alles transparent sein, meiner Meinung nach. Damit man immer das Hintergrundbild sehen kann. Alle Widgets werden dann obendrüber platziert.
-
Ich will die Oberfläche vom "GIRA Quadclient" nachbauen.
Ich habe also ein Hintergrundbild gemacht wo die "Buttons" also die Unterteilungen schon vorgegeben sind. Das Hintergrundbild auch deswegen weil da so Farbverläufe drin sind wie beim Original.
So soll das ganze aussehen:
https://youtu.be/41aiH9HtUS8?si=GuTU_ThQFKYf1H0Q&t=101D.h. eigentlich muss komplett alles transparent sein, meiner Meinung nach. Damit man immer das Hintergrundbild sehen kann. Alle Widgets werden dann obendrüber platziert.
-
@mcu sagte in VIS2 falsche Darstellung auf Fire Tablet:
@roelli Dafür die Background-color auf transparent setzen.
Wie denn genau? Bei VIS1 war es transparent wenn ich einfach die Farbe gelöscht habe. Kann ich jetzt auch machen, wird aber nicht transparent. :-(
Beim "Tabs" Widget:

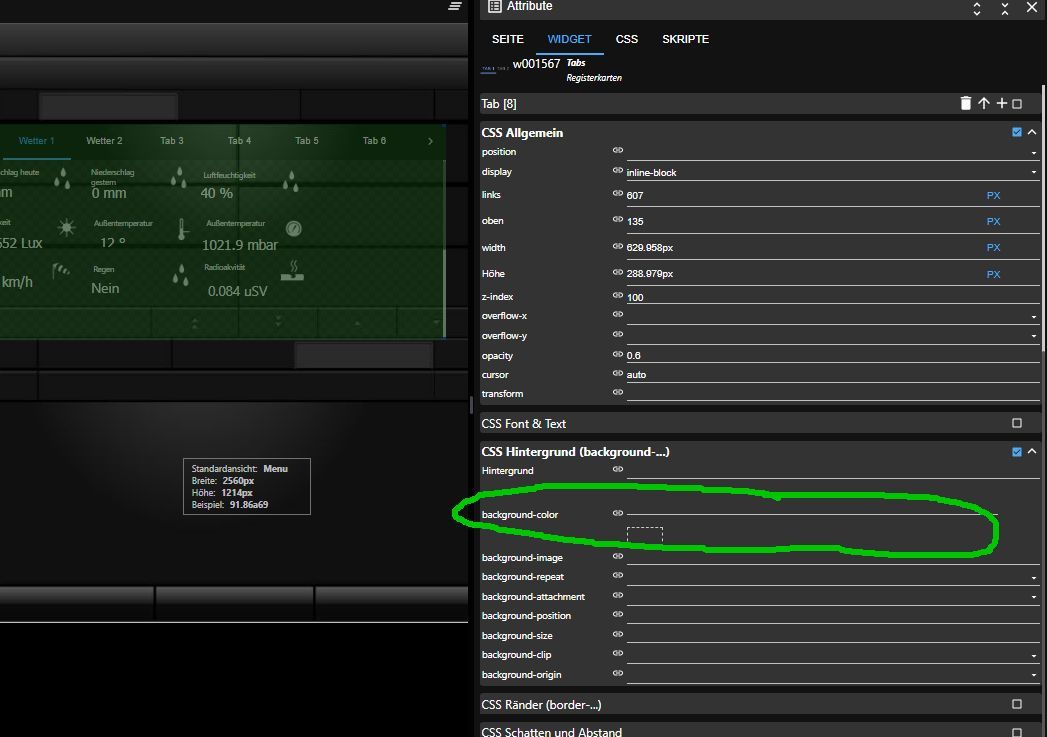
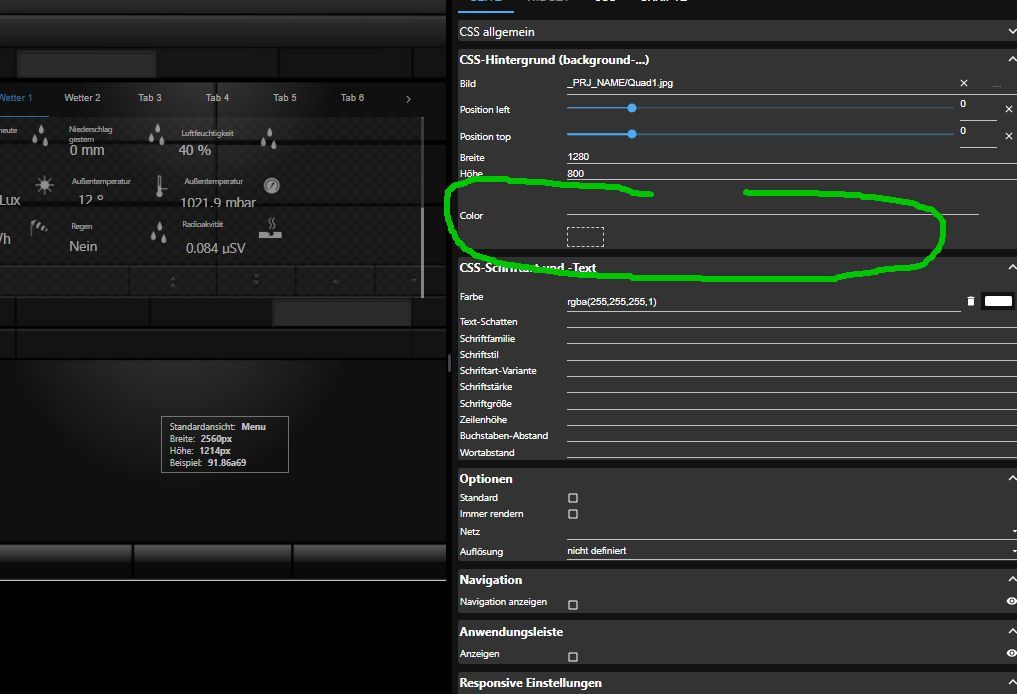
Beim Tab:

Im Hauptfenster:

-
@mcu sagte in VIS2 falsche Darstellung auf Fire Tablet:
@roelli Dafür die Background-color auf transparent setzen.
Wie denn genau? Bei VIS1 war es transparent wenn ich einfach die Farbe gelöscht habe. Kann ich jetzt auch machen, wird aber nicht transparent. :-(
Beim "Tabs" Widget:

Beim Tab:

Im Hauptfenster:

-
@mcu sagte in VIS2 falsche Darstellung auf Fire Tablet:
@roelli Kann man da kein "transparent" schreiben?

oder
clear? -
@mcu sagte in VIS2 falsche Darstellung auf Fire Tablet:
@roelli Kann man da kein "transparent" schreiben?

oder
clear? -
Kann ich beides reinschreiben, aber sobald man EINEN Buchstaben da reinschreibt sieht man schon auf der rechten Seite das schwarze Kästchen was dann wieder den schwarzen Hintergrund macht.
@roelli sagte in VIS2 falsche Darstellung auf Fire Tablet:
aber sobald man EINEN Buchstaben da reinschreibt sieht man schon auf der rechten Seite das schwarze Kästchen was dann wieder den schwarzen Hintergrund macht.
klar, solange da was nicht gültiges steht.
Da muss ein gültiger Wert oder Farbname drin stehen
-
Kann ich beides reinschreiben, aber sobald man EINEN Buchstaben da reinschreibt sieht man schon auf der rechten Seite das schwarze Kästchen was dann wieder den schwarzen Hintergrund macht.
-
@roelli Setz doch einfach die Seite mal auf eine helle Farbe, damit du auch erkenne kannst wann transparent wirkt.

Ok, ich habe zwar nicht verstanden warum ich eine helle Farbe einstellen soll für den Hintergrund wenn er doch transparent oder schwarz sein soll, aber ES FUNKTIONIERT! Yipeee!!
DANKE!Jetzt habe nur noch das Problemchen, dass die Texte der Tabs (obendrüber) zwar im Chrome-Browser weiß sind, aber auf meinem Amazon Fire Tablet sind sie schwarz und somit nicht zu erkennen.
Gibt's dafür auch noch ein Wundermittel? :-)
-
Ok, ich habe zwar nicht verstanden warum ich eine helle Farbe einstellen soll für den Hintergrund wenn er doch transparent oder schwarz sein soll, aber ES FUNKTIONIERT! Yipeee!!
DANKE!Jetzt habe nur noch das Problemchen, dass die Texte der Tabs (obendrüber) zwar im Chrome-Browser weiß sind, aber auf meinem Amazon Fire Tablet sind sie schwarz und somit nicht zu erkennen.
Gibt's dafür auch noch ein Wundermittel? :-)
@roelli sagte in VIS2 falsche Darstellung auf Fire Tablet:
dass die Texte der Tabs (obendrüber) zwar im Chrome-Browser weiß sind, aber auf meinem Amazon Fire Tablet sind sie schwarz
hast du die Farben definiert oder leer gelassen?
-
@roelli sagte in VIS2 falsche Darstellung auf Fire Tablet:
dass die Texte der Tabs (obendrüber) zwar im Chrome-Browser weiß sind, aber auf meinem Amazon Fire Tablet sind sie schwarz
hast du die Farben definiert oder leer gelassen?
@homoran sagte in VIS2 falsche Darstellung auf Fire Tablet:
hast du die Farben definiert oder leer gelassen?
Leer gelassen.
Nun habe ich's ausgefüllt und es wird nun auch auf dem Tablet weiß dargestellt.SUPERGEIL!
Danke an alle!Nun kann ich endlich meine VIS zu Ende bauen. Mir hat immer das Sliderwidget gefehlt. Das gab's zwar in der VIS1 auch schon, hat aber nie funktioniert und wurde nie gefixt.