NEWS
Steckdose über vis Steuerelemente automatisieren
-
Hi zusammen,
ich habe mit meinem iobroker nochmal komplett neu angefangen. Die Geräte habe ich nun alle integriert.
Und den Energieflussadapter konfiguriert.
Nun möchte ich eine Visualisierung für einen Heubedampfer erstellen.
Meine idee ist die Folgende:
Grundzustand: Heubedampfer ist leer --> Steckdose ist aus
Bereit: Heubedampfer ist gefüllt und bereit (Auswahl durch entsprechenden Button in der VIS-2) --> Steckdose aus
Arbeitet: Heubedampfer ist gefüllt und aktiv --> Steckdose an
Fertig: heubedampfer ist gefüllt, aber fertig --> Steckdose ausSobald der Heubedampfer im Status bereit ist soll er automatisch arbeiten (Steckdose ein), sobald genug Stromüberschuss vorhanden ist. Und dann nach genau 60 Minuten Steckdose wieder aus. --> Zustand fertig.
Den aktuellen Überschuss berechne ich in einem javascript und lege ihn im alias alias.0.Erzeugung.Ueberschuss ab.
Die Steckdose kann ich über das Element hs100.0.192_168_178_29.state schalten und den Status auslesen.Mein Verständnisproblem ist, wie ich die Steuerung über die grafische Oberfläche (VIS2) angehen kann.
-
Hi zusammen,
ich habe mit meinem iobroker nochmal komplett neu angefangen. Die Geräte habe ich nun alle integriert.
Und den Energieflussadapter konfiguriert.
Nun möchte ich eine Visualisierung für einen Heubedampfer erstellen.
Meine idee ist die Folgende:
Grundzustand: Heubedampfer ist leer --> Steckdose ist aus
Bereit: Heubedampfer ist gefüllt und bereit (Auswahl durch entsprechenden Button in der VIS-2) --> Steckdose aus
Arbeitet: Heubedampfer ist gefüllt und aktiv --> Steckdose an
Fertig: heubedampfer ist gefüllt, aber fertig --> Steckdose ausSobald der Heubedampfer im Status bereit ist soll er automatisch arbeiten (Steckdose ein), sobald genug Stromüberschuss vorhanden ist. Und dann nach genau 60 Minuten Steckdose wieder aus. --> Zustand fertig.
Den aktuellen Überschuss berechne ich in einem javascript und lege ihn im alias alias.0.Erzeugung.Ueberschuss ab.
Die Steckdose kann ich über das Element hs100.0.192_168_178_29.state schalten und den Status auslesen.Mein Verständnisproblem ist, wie ich die Steuerung über die grafische Oberfläche (VIS2) angehen kann.
@chenda sagte in Steckdose über vis Steuerelemente automatisieren:
Mein Verständnisproblem ist, wie ich die Steuerung über die grafische Oberfläche (VIS2) angehen kann.
eigentlich gar nicht!
Dafür benötigst du einen Logikadapter deiner Wahl.Über die Visualisierung kann man dann bestimmte Datenpunkte setzen (wahr/falsch) die in der Logik berücksichtigt werden sollen.
-
@chenda sagte in Steckdose über vis Steuerelemente automatisieren:
Mein Verständnisproblem ist, wie ich die Steuerung über die grafische Oberfläche (VIS2) angehen kann.
eigentlich gar nicht!
Dafür benötigst du einen Logikadapter deiner Wahl.Über die Visualisierung kann man dann bestimmte Datenpunkte setzen (wahr/falsch) die in der Logik berücksichtigt werden sollen.
-
@homoran ich bin nicht ganz sicher, was du mit Logikadapter meinst. Ich würde die Logik gerne in js abbilden.
Ich stehe aber was deine Aussage bezüglich der Logik und der vis Datenpunkte angeht noch immer auf dem Schlauch.@chenda sagte in Steckdose über vis Steuerelemente automatisieren:
Ich würde die Logik gerne in js abbilden.
Dann wäre der javascript Adapter dein Freund.
Wenn du javascript kennst, weisst du ja dass es ereignisorientiert arbeitet.
Dann könnte die Umschaltung eines Datenpunkts von false auf true über ein vis-Widget der Trigger sein.
Ebenso könntest du einen Datenpunkt "manual_override" über die vis von false auf true ändern.
Diesen Wert könntest du im Script abfragen um bestimmte Varianten in deinem Script zu ermöglichen. -
@chenda sagte in Steckdose über vis Steuerelemente automatisieren:
Ich würde die Logik gerne in js abbilden.
Dann wäre der javascript Adapter dein Freund.
Wenn du javascript kennst, weisst du ja dass es ereignisorientiert arbeitet.
Dann könnte die Umschaltung eines Datenpunkts von false auf true über ein vis-Widget der Trigger sein.
Ebenso könntest du einen Datenpunkt "manual_override" über die vis von false auf true ändern.
Diesen Wert könntest du im Script abfragen um bestimmte Varianten in deinem Script zu ermöglichen.@homoran ich habe mir schon ein js Script geschrieben, dass die Funktion erfüllen sollte, die ich will.
on({id: "javascript.0.Heubedampfer.Status", change: "ne"}, function (obj) { let berschuss = getState("alias.0.Erzeugung.Ueberschuss")?.val || 0; let status = obj.state.val; if (status === "Bereit" && berschuss >= 2000) { // Mindestens 2000W Überschuss erforderlich log("Genug Überschuss vorhanden! Heubedampfer startet."); setState("hs100.0.192_168_178_29.state", true); // Steckdose einschalten setState("javascript.0.Heubedampfer.Status", "Arbeitet"); let verbrauch = 2000; // Wenn an -> 2000W, wenn aus -> 0W setState("alias.0.Verbrauch.Bedampfer", verbrauch); // Countdown für 60 Minuten (3600 Sekunden) setTimeout(function () { log("60 Minuten sind um. Heubedampfer wird gestoppt."); setState("hs100.0.192_168_178_29.state", false); // Steckdose ausschalten setState("javascript.0.Heubedampfer.Status", "Fertig"); let verbrauch = 0; // Wenn an -> 2000W, wenn aus -> 0W setState("alias.0.Verbrauch.Bedampfer", verbrauch); }, 3600000); } });Nun brauche ich noch die gewünschte User-Interaktionsmöglichkeit über die vis2.
Wie füge ich eine Grafik ein?
Wie verändere ich die Grafik durch antippen?
Wie löse ich durch antippen eine Statusänderung aus? -
@homoran ich habe mir schon ein js Script geschrieben, dass die Funktion erfüllen sollte, die ich will.
on({id: "javascript.0.Heubedampfer.Status", change: "ne"}, function (obj) { let berschuss = getState("alias.0.Erzeugung.Ueberschuss")?.val || 0; let status = obj.state.val; if (status === "Bereit" && berschuss >= 2000) { // Mindestens 2000W Überschuss erforderlich log("Genug Überschuss vorhanden! Heubedampfer startet."); setState("hs100.0.192_168_178_29.state", true); // Steckdose einschalten setState("javascript.0.Heubedampfer.Status", "Arbeitet"); let verbrauch = 2000; // Wenn an -> 2000W, wenn aus -> 0W setState("alias.0.Verbrauch.Bedampfer", verbrauch); // Countdown für 60 Minuten (3600 Sekunden) setTimeout(function () { log("60 Minuten sind um. Heubedampfer wird gestoppt."); setState("hs100.0.192_168_178_29.state", false); // Steckdose ausschalten setState("javascript.0.Heubedampfer.Status", "Fertig"); let verbrauch = 0; // Wenn an -> 2000W, wenn aus -> 0W setState("alias.0.Verbrauch.Bedampfer", verbrauch); }, 3600000); } });Nun brauche ich noch die gewünschte User-Interaktionsmöglichkeit über die vis2.
Wie füge ich eine Grafik ein?
Wie verändere ich die Grafik durch antippen?
Wie löse ich durch antippen eine Statusänderung aus?@chenda Du vermischt da gerade zwei Aufgaben!
- Aufbau einer Visualisierung
- Triggern/Beeinflussen einer Automatik.
übrigens
@chenda sagte in Steckdose über vis Steuerelemente automatisieren:
Den aktuellen Überschuss berechne ich in einem javascript und lege ihn im alias alias.0.Erzeugung.Ueberschuss ab.
wieso da?
und nicht unter 0_userdata.0? -
@homoran ich bin nicht ganz sicher, was du mit Logikadapter meinst. Ich würde die Logik gerne in js abbilden.
Ich stehe aber was deine Aussage bezüglich der Logik und der vis Datenpunkte angeht noch immer auf dem Schlauch.@chenda sagte: Logik gerne in js
Versuche es mal so:
const idUeber = 'alias.0.Erzeugung.Ueberschuss'; const idPlug = 'hs100.0.192_168_178_29.state'; const idVis = '0_userdata.0.Heubedampfer.Bereit'; // boolean var delayOn = null; on(idUeber, function(dp) { if(dp.state.val < 2000) { // Grenzwert anpassen! clearTimeout(delayOn); delayOn = null; } else if(!delayOn && getState(idVis).val) { delayOn = setTimeout(function() { setState(idPlug, true); setState(idVis, false, true); setTimeout(function() { setState(idPlug, false); delayOn = null; }, 3600000); // 60 Minuten }, 300000); // 5 Minuten } }); -
@chenda Du vermischt da gerade zwei Aufgaben!
- Aufbau einer Visualisierung
- Triggern/Beeinflussen einer Automatik.
übrigens
@chenda sagte in Steckdose über vis Steuerelemente automatisieren:
Den aktuellen Überschuss berechne ich in einem javascript und lege ihn im alias alias.0.Erzeugung.Ueberschuss ab.
wieso da?
und nicht unter 0_userdata.0?@homoran sagte in Steckdose über vis Steuerelemente automatisieren:
@chenda Du vermischt da gerade zwei Aufgaben!
- Aufbau einer Visualisierung
- Triggern/Beeinflussen einer Automatik.
Kann schon sein, dass ich da was vermische, aber ich brauche es ja auch gemischt. Ich brauche ja die vis zur Steuerung. Die Logik lediglich zur Automatisierung.
@homoran sagte in Steckdose über vis Steuerelemente automatisieren:
@chenda sagte in Steckdose über vis Steuerelemente automatisieren:
Den aktuellen Überschuss berechne ich in einem javascript und lege ihn im alias alias.0.Erzeugung.Ueberschuss ab.
wieso da?
und nicht unter 0_userdata.0?der alias verweist auf javascript.0.Erzeugung.Ueberschuss -- das könnte ich auch unter 0_userdata anlegen; da hast du recht und habe ich nicht drüber nachgedacht.
-
@homoran sagte in Steckdose über vis Steuerelemente automatisieren:
@chenda Du vermischt da gerade zwei Aufgaben!
- Aufbau einer Visualisierung
- Triggern/Beeinflussen einer Automatik.
Kann schon sein, dass ich da was vermische, aber ich brauche es ja auch gemischt. Ich brauche ja die vis zur Steuerung. Die Logik lediglich zur Automatisierung.
@homoran sagte in Steckdose über vis Steuerelemente automatisieren:
@chenda sagte in Steckdose über vis Steuerelemente automatisieren:
Den aktuellen Überschuss berechne ich in einem javascript und lege ihn im alias alias.0.Erzeugung.Ueberschuss ab.
wieso da?
und nicht unter 0_userdata.0?der alias verweist auf javascript.0.Erzeugung.Ueberschuss -- das könnte ich auch unter 0_userdata anlegen; da hast du recht und habe ich nicht drüber nachgedacht.
@chenda sagte in Steckdose über vis Steuerelemente automatisieren:
der alias verweist auf javascript.0.Erzeugung.Ueberschuss
ok, das ist der Sinn eines alias. Passt daher.
ich habe weder vis-2 noch kann ich javascript. aber du hast ja einen Trigger DP.
dann nimm doch in der vis einen Button der diesen DP ändert. -
Hi zusammen,
ich habe mit meinem iobroker nochmal komplett neu angefangen. Die Geräte habe ich nun alle integriert.
Und den Energieflussadapter konfiguriert.
Nun möchte ich eine Visualisierung für einen Heubedampfer erstellen.
Meine idee ist die Folgende:
Grundzustand: Heubedampfer ist leer --> Steckdose ist aus
Bereit: Heubedampfer ist gefüllt und bereit (Auswahl durch entsprechenden Button in der VIS-2) --> Steckdose aus
Arbeitet: Heubedampfer ist gefüllt und aktiv --> Steckdose an
Fertig: heubedampfer ist gefüllt, aber fertig --> Steckdose ausSobald der Heubedampfer im Status bereit ist soll er automatisch arbeiten (Steckdose ein), sobald genug Stromüberschuss vorhanden ist. Und dann nach genau 60 Minuten Steckdose wieder aus. --> Zustand fertig.
Den aktuellen Überschuss berechne ich in einem javascript und lege ihn im alias alias.0.Erzeugung.Ueberschuss ab.
Die Steckdose kann ich über das Element hs100.0.192_168_178_29.state schalten und den Status auslesen.Mein Verständnisproblem ist, wie ich die Steuerung über die grafische Oberfläche (VIS2) angehen kann.
-
@chenda sagte: Status bereit ist soll er automatisch arbeiten (Steckdose ein), sobald genug Stromüberschuss vorhanden ist.
Dann muss auf den Überschuss getriggert werden und im Trigger die Bereitschaft geprüft werden.
-
@paul53 ich dachte von der Logik her ist es wahrscheinlich, dass der Stromüberschuss reicht, wenn der Bedampfer gefüllt wird. Daher trigger so rum. Macht das denn einen Unterschied? geht doch beides, oder irre ich mich?
-
@chenda sagte: Logik gerne in js
Versuche es mal so:
const idUeber = 'alias.0.Erzeugung.Ueberschuss'; const idPlug = 'hs100.0.192_168_178_29.state'; const idVis = '0_userdata.0.Heubedampfer.Bereit'; // boolean var delayOn = null; on(idUeber, function(dp) { if(dp.state.val < 2000) { // Grenzwert anpassen! clearTimeout(delayOn); delayOn = null; } else if(!delayOn && getState(idVis).val) { delayOn = setTimeout(function() { setState(idPlug, true); setState(idVis, false, true); setTimeout(function() { setState(idPlug, false); delayOn = null; }, 3600000); // 60 Minuten }, 300000); // 5 Minuten } });@paul53 Danke dir.
Ich habe das etwas angepasst. Was hälst du davon?const idUeber = "alias.0.Erzeugung.Ueberschuss"; // Stromüberschuss const idPlug = "hs100.0.192_168_178_29.state"; // Steckdose const idStatus = "javascript.0.Heubedampfer.Status"; // Heubedampfer-Zustand const idVerbrauch = "alias.0.Verbrauch.Bedampfer"; // Verbrauchswert var delayOn = null; // Überprüfung bei jeder Änderung des Stromüberschusses on({id: idUeber, change: "ne"}, function(dp) { let überschuss = dp.state.val; let status = getState(idStatus)?.val || "Leer"; if (status === "Bereit" && überschuss >= 2000 && !delayOn) { log("Genug Überschuss vorhanden! Startet in 5 Minuten..."); // Verzögerung von 5 Minuten, um sicherzustellen, dass der Überschuss stabil bleibt delayOn = setTimeout(function() { log("Starte Heubedampfer für 60 Minuten!"); setState(idPlug, true); setState(idStatus, "Arbeitet", true); setState(idVerbrauch, 2000); // Verbrauch direkt setzen // Nach exakt 60 Minuten abschalten setTimeout(function() { log("60 Minuten sind um. Heubedampfer stoppt."); setState(idPlug, false); setState(idStatus, "Fertig", true); setState(idVerbrauch, 0); // Verbrauch wieder auf 0 setzen delayOn = null; }, 3600000); // 60 Minuten }, 300000); // 5 Minuten Verzögerung } }); // Aktualisierung des Verbrauchswerts, wenn sich der Steckdosenstatus ändert on({id: idPlug, change: "ne"}, function (obj) { let status = obj.state.val; // Zustand der Steckdose let verbrauch = status ? 2000 : 0; // Wenn an -> 2000W, wenn aus -> 0W setState(idVerbrauch, verbrauch); }); -
@paul53 Danke dir.
Ich habe das etwas angepasst. Was hälst du davon?const idUeber = "alias.0.Erzeugung.Ueberschuss"; // Stromüberschuss const idPlug = "hs100.0.192_168_178_29.state"; // Steckdose const idStatus = "javascript.0.Heubedampfer.Status"; // Heubedampfer-Zustand const idVerbrauch = "alias.0.Verbrauch.Bedampfer"; // Verbrauchswert var delayOn = null; // Überprüfung bei jeder Änderung des Stromüberschusses on({id: idUeber, change: "ne"}, function(dp) { let überschuss = dp.state.val; let status = getState(idStatus)?.val || "Leer"; if (status === "Bereit" && überschuss >= 2000 && !delayOn) { log("Genug Überschuss vorhanden! Startet in 5 Minuten..."); // Verzögerung von 5 Minuten, um sicherzustellen, dass der Überschuss stabil bleibt delayOn = setTimeout(function() { log("Starte Heubedampfer für 60 Minuten!"); setState(idPlug, true); setState(idStatus, "Arbeitet", true); setState(idVerbrauch, 2000); // Verbrauch direkt setzen // Nach exakt 60 Minuten abschalten setTimeout(function() { log("60 Minuten sind um. Heubedampfer stoppt."); setState(idPlug, false); setState(idStatus, "Fertig", true); setState(idVerbrauch, 0); // Verbrauch wieder auf 0 setzen delayOn = null; }, 3600000); // 60 Minuten }, 300000); // 5 Minuten Verzögerung } }); // Aktualisierung des Verbrauchswerts, wenn sich der Steckdosenstatus ändert on({id: idPlug, change: "ne"}, function (obj) { let status = obj.state.val; // Zustand der Steckdose let verbrauch = status ? 2000 : 0; // Wenn an -> 2000W, wenn aus -> 0W setState(idVerbrauch, verbrauch); });Das Script funktioniert erstmal und tat, was es soll.
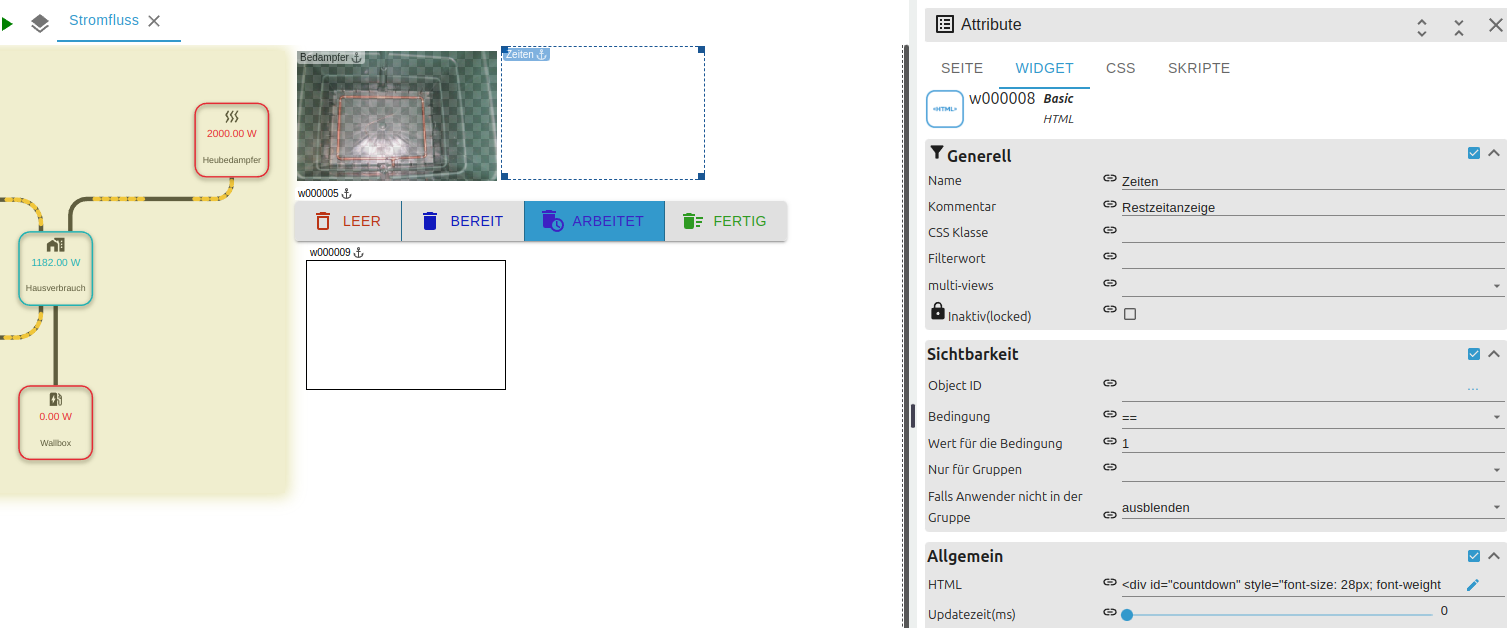
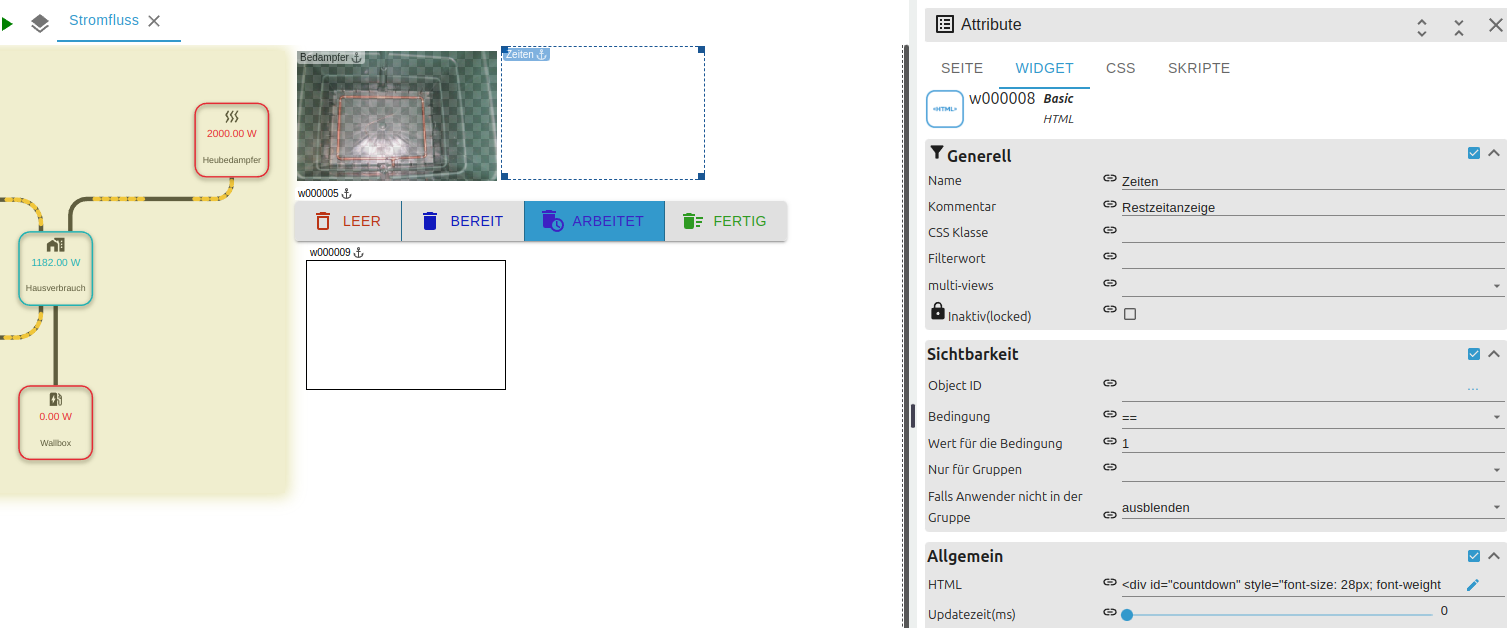
Nun wollte ich mir noch die Restzeiten anzeigen lassen. Dafür habe ich mir in VIS-2 ein html widget eingebunden,

im Feld Allgemein "html" habe ich folgenden Code eingebaut:
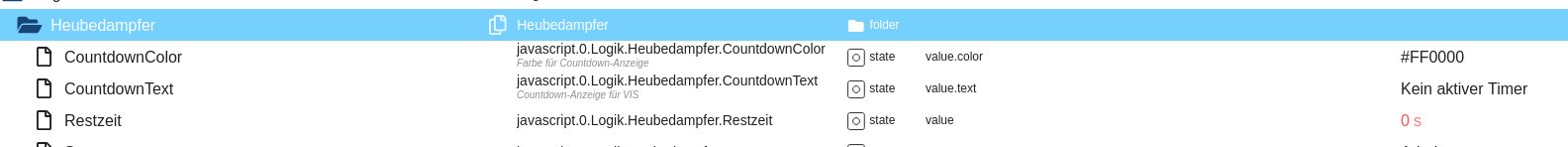
<div id="countdown" style="font-size: 28px; font-weight: bold; text-align: center;"></div> <script> const countdownElement = document.getElementById("countdown"); const wartezeitDP = "javascript.0.Logik.Heubedampfer.Wartezeit"; const arbeitszeitDP = "javascript.0.Logik.Heubedampfer.Restzeit"; function updateCountdown() { let wartezeit = getState(wartezeitDP)?.val || 0; let arbeitszeit = getState(arbeitszeitDP)?.val || 0; if (wartezeit > 0) { let minutes = Math.floor(wartezeit / 60); let seconds = wartezeit % 60; countdownElement.innerHTML = `Wartezeit: ${minutes}:${seconds.toString().padStart(2, '0')} min`; countdownElement.style.color = "#FFA500"; // Orange für Wartezeit } else if (arbeitszeit > 0) { let minutes = Math.floor(arbeitszeit / 60); let seconds = arbeitszeit % 60; countdownElement.innerHTML = `Heubedampfer läuft: ${minutes}:${seconds.toString().padStart(2, '0')} min`; countdownElement.style.color = "#00FF00"; // Grün für aktive Betriebszeit } else { countdownElement.innerHTML = "Kein aktiver Timer"; countdownElement.style.color = "#FF0000"; // Rot für keine Aktivität } } // Aktualisierung alle 1 Sekunde setInterval(updateCountdown, 1000); updateCountdown(); </script>In den Variablen javascript.0.Logik.Heubedampfer.Wartezeit und javascript.0.Logik.Heubedampfer.Restzeit wird durch mein JS skript regelmäßig die Restzeit (in s) aktualisiert. Dennoch wird in der VIS-2 nichts angezeigt.
Was habe ich falsch gemacht? -
Das Script funktioniert erstmal und tat, was es soll.
Nun wollte ich mir noch die Restzeiten anzeigen lassen. Dafür habe ich mir in VIS-2 ein html widget eingebunden,

im Feld Allgemein "html" habe ich folgenden Code eingebaut:
<div id="countdown" style="font-size: 28px; font-weight: bold; text-align: center;"></div> <script> const countdownElement = document.getElementById("countdown"); const wartezeitDP = "javascript.0.Logik.Heubedampfer.Wartezeit"; const arbeitszeitDP = "javascript.0.Logik.Heubedampfer.Restzeit"; function updateCountdown() { let wartezeit = getState(wartezeitDP)?.val || 0; let arbeitszeit = getState(arbeitszeitDP)?.val || 0; if (wartezeit > 0) { let minutes = Math.floor(wartezeit / 60); let seconds = wartezeit % 60; countdownElement.innerHTML = `Wartezeit: ${minutes}:${seconds.toString().padStart(2, '0')} min`; countdownElement.style.color = "#FFA500"; // Orange für Wartezeit } else if (arbeitszeit > 0) { let minutes = Math.floor(arbeitszeit / 60); let seconds = arbeitszeit % 60; countdownElement.innerHTML = `Heubedampfer läuft: ${minutes}:${seconds.toString().padStart(2, '0')} min`; countdownElement.style.color = "#00FF00"; // Grün für aktive Betriebszeit } else { countdownElement.innerHTML = "Kein aktiver Timer"; countdownElement.style.color = "#FF0000"; // Rot für keine Aktivität } } // Aktualisierung alle 1 Sekunde setInterval(updateCountdown, 1000); updateCountdown(); </script>In den Variablen javascript.0.Logik.Heubedampfer.Wartezeit und javascript.0.Logik.Heubedampfer.Restzeit wird durch mein JS skript regelmäßig die Restzeit (in s) aktualisiert. Dennoch wird in der VIS-2 nichts angezeigt.
Was habe ich falsch gemacht?@chenda warum um alles in der Welt lässt du das in der vis laufen?
Das läuft dann im (wahrscheinlich deutlich leistungsschwächeren) Frontend ab und nich auf dem Server.Lass es ganz normal im js-Adapter laufen und lass dir nur denn Wert der Datenpunkte in der Vis anzeigen.
Das Tablet oder was auch immer hat schon genug mit der grafischen Aufarbeitung zu tun. -
@chenda warum um alles in der Welt lässt du das in der vis laufen?
Das läuft dann im (wahrscheinlich deutlich leistungsschwächeren) Frontend ab und nich auf dem Server.Lass es ganz normal im js-Adapter laufen und lass dir nur denn Wert der Datenpunkte in der Vis anzeigen.
Das Tablet oder was auch immer hat schon genug mit der grafischen Aufarbeitung zu tun. -
@homoran okay, ich kann das javascript natürlich verschieben. Aber ich bekomme dennoch keinerlei Werte in der VIS angezeigt.
@chenda sagte in Steckdose über vis Steuerelemente automatisieren:
Aber ich bekomme dennoch keinerlei Werte in der VIS angezeigt.
dann reicht ja ein Number-Widget das die Werte des Countdown Datenpunkts anzeigt.
mache ich schon lange so (mit vis! nicht mit vis-2! aber das sollte nicht der Grund sein) -
@chenda sagte in Steckdose über vis Steuerelemente automatisieren:
Aber ich bekomme dennoch keinerlei Werte in der VIS angezeigt.
dann reicht ja ein Number-Widget das die Werte des Countdown Datenpunkts anzeigt.
mache ich schon lange so (mit vis! nicht mit vis-2! aber das sollte nicht der Grund sein) -
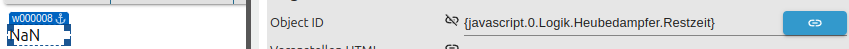
@chenda wie gesagt kenne ich vis-2 nicht
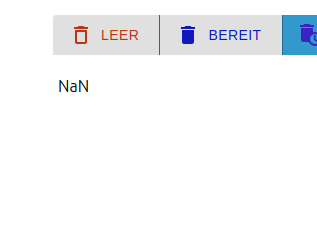
aber NaN heisst Not a Number.
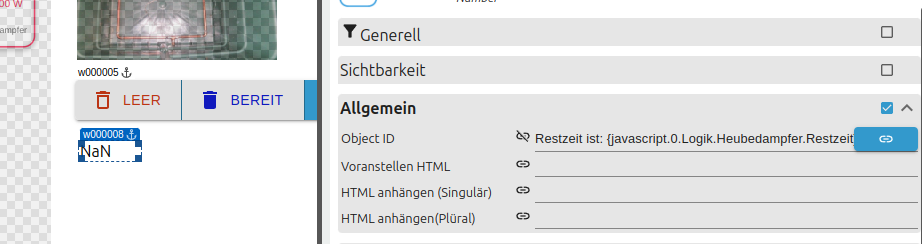
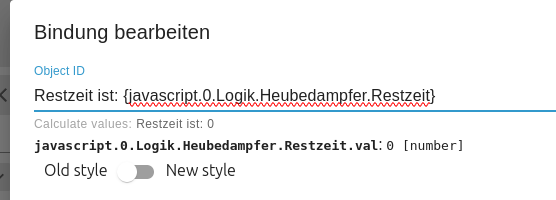
du hast da Text in dem Feldder müsste nach meinem Verständnis darunter in "voranstellen..."
-
@chenda wie gesagt kenne ich vis-2 nicht
aber NaN heisst Not a Number.
du hast da Text in dem Feldder müsste nach meinem Verständnis darunter in "voranstellen..."
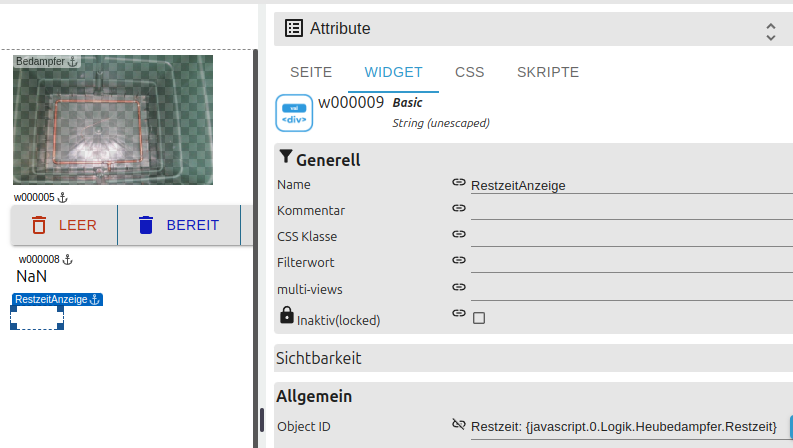
@homoran ja stimmt, aber das ändert nix, wenn ich das weglasse:

oder ein String Widget benutze:

ich verstehe einfach nicht was da nicht stimmt :-/In "voranstellen" braucht das glaub nicht, denn im Objekt Auswahldialog steht und es heißt ja auch voranstellen html