NEWS
Wetterdaten abrufen per API-Call mit dem Javascript Adapter
-
Hi,
ich hab jetzt eigentlich alle Wetter-Adapter durch und alle von denen haben ihre Schwächen, oder funktionieren irgendwann nicht mehr.
So zuletzt bei dem "daswetter" Adapter.Hab jetzt einen neuen Weg gefunden, wie man gut und aktuelle Wetterdaten in den ioBroker bekommt.
Zuerst legt man sich einen kostenfreien Account bei https://openweathermap.org/api für die "One Call API 3.0" an.
Man muss zwar eine Zahlungsmethode hinzufügen, aber 1000 Abfragen pro Tag sind kostenfrei, was dicke reicht!
Im angelegten Account kann man sich einen API-Key erzeugen, diesen brauchen wir später.
Danach findet man die Geodaten von dem gewünschten Standort heraus, man sieht diese, wenn man seinen Ort in der Suche auf https://openweathermap.org/ eingibt und mit mit Enter bestätigt:

Nun legt man im Javascript Adapter ein neues Javascript mit folgendem Inhalt an. Dabei den API Key (AppID), Die Längen und Breitengrade hinterlegen. Fertig.
const axios = require('axios'); // Stelle sicher, dass axios installiert ist const apiUrl = "https://api.openweathermap.org/data/3.0/onecall"; const apiParams = { lat: 52.524, lon: 13.411, appid: "xxxxxxxxxxxxxxxxx", units: "metric" }; const basePath = "javascript.0.Variablen.Wetter.Openweathermap."; // Funktion, um Wetterdaten abzurufen async function fetchWeatherData() { try { const response = await axios.get(apiUrl, { params: apiParams }); const weatherData = response.data; // Erstelle Datenpunkte und schreibe die aktuellen Daten in ioBroker createAndSetState(`${basePath}current.temp`, weatherData.current.temp, "number", "°C"); createAndSetState(`${basePath}current.humidity`, weatherData.current.humidity, "number", "%"); createAndSetState(`${basePath}current.weather`, weatherData.current.weather[0].description, "string"); createAndSetState(`${basePath}current.wind_speed`, weatherData.current.wind_speed, "number", "m/s"); createAndSetState(`${basePath}current.wind_gust`, weatherData.current.wind_gust || 0, "number", "m/s"); // Prüfen, ob die Wetterbeschreibung "rain" enthält, und den booleschen Datenpunkt setzen const isRaining = weatherData.current.weather[0].description.toLowerCase().includes("rain"); createAndSetState(`${basePath}current.raining`, isRaining, "boolean"); // Tägliche Daten speichern (min, max und Niederschlag) weatherData.daily.forEach((day, index) => { createAndSetState(`${basePath}daily.${index}.temp.min`, day.temp.min, "number", "°C"); createAndSetState(`${basePath}daily.${index}.temp.max`, day.temp.max, "number", "°C"); // Setze Regen auf 0, wenn keine neuen Werte geliefert werden createAndSetState(`${basePath}daily.${index}.rain`, day.rain !== undefined ? day.rain : 0, "number", "mm"); // Setze Schnee auf 0, wenn keine neuen Werte geliefert werden createAndSetState(`${basePath}daily.${index}.snow`, day.snow !== undefined ? day.snow : 0, "number", "mm"); }); } catch (error) { // Logge einen Fehler, wenn die API nicht erreichbar ist console.error("Fehler beim Abrufen der Wetterdaten: ", error.message); } } // Funktion, um Datenpunkte zu erstellen und zu setzen function createAndSetState(id, value, type, unit = "") { if (!existsState(id)) { createState(id, value, { type: type, unit: unit, read: true, write: false }); } setState(id, value, true); } // Scheduler: Alle 10 Minuten ausführen schedule("*/10 * * * *", function () { fetchWeatherData(); });Das wars eigentlich schon. Das Script prüft nun alle 10 Minuten die API und legt das Wetter unter "javascript.0.Variablen.Wetter.Openweathermap" an.
Nicht wundern, beim ersten Durchlauf kommen Fehlermeldungen im log, dass die Datenpunkte nicht existieren. Diese werden dann aber direkt angelegt.
Wer einen anderen Ort für seine Datenpunkte möchte, kann das Script gerne anpassen. Hab dafür den Microsoft Copilot verwendet, da ich kein Javascript kann.
Next Level wäre jetzt das ganze vom dwd zu beziehen, da die Daten dort bestimmt noch genauer sind, als bei openweathermap, aber bisher bin ich auch dort sehr zufrieden mit den Werten.
Vielleicht kennt sich da jemand aus und kann hier was liefern. -
Hi,
ich hab jetzt eigentlich alle Wetter-Adapter durch und alle von denen haben ihre Schwächen, oder funktionieren irgendwann nicht mehr.
So zuletzt bei dem "daswetter" Adapter.Hab jetzt einen neuen Weg gefunden, wie man gut und aktuelle Wetterdaten in den ioBroker bekommt.
Zuerst legt man sich einen kostenfreien Account bei https://openweathermap.org/api für die "One Call API 3.0" an.
Man muss zwar eine Zahlungsmethode hinzufügen, aber 1000 Abfragen pro Tag sind kostenfrei, was dicke reicht!
Im angelegten Account kann man sich einen API-Key erzeugen, diesen brauchen wir später.
Danach findet man die Geodaten von dem gewünschten Standort heraus, man sieht diese, wenn man seinen Ort in der Suche auf https://openweathermap.org/ eingibt und mit mit Enter bestätigt:

Nun legt man im Javascript Adapter ein neues Javascript mit folgendem Inhalt an. Dabei den API Key (AppID), Die Längen und Breitengrade hinterlegen. Fertig.
const axios = require('axios'); // Stelle sicher, dass axios installiert ist const apiUrl = "https://api.openweathermap.org/data/3.0/onecall"; const apiParams = { lat: 52.524, lon: 13.411, appid: "xxxxxxxxxxxxxxxxx", units: "metric" }; const basePath = "javascript.0.Variablen.Wetter.Openweathermap."; // Funktion, um Wetterdaten abzurufen async function fetchWeatherData() { try { const response = await axios.get(apiUrl, { params: apiParams }); const weatherData = response.data; // Erstelle Datenpunkte und schreibe die aktuellen Daten in ioBroker createAndSetState(`${basePath}current.temp`, weatherData.current.temp, "number", "°C"); createAndSetState(`${basePath}current.humidity`, weatherData.current.humidity, "number", "%"); createAndSetState(`${basePath}current.weather`, weatherData.current.weather[0].description, "string"); createAndSetState(`${basePath}current.wind_speed`, weatherData.current.wind_speed, "number", "m/s"); createAndSetState(`${basePath}current.wind_gust`, weatherData.current.wind_gust || 0, "number", "m/s"); // Prüfen, ob die Wetterbeschreibung "rain" enthält, und den booleschen Datenpunkt setzen const isRaining = weatherData.current.weather[0].description.toLowerCase().includes("rain"); createAndSetState(`${basePath}current.raining`, isRaining, "boolean"); // Tägliche Daten speichern (min, max und Niederschlag) weatherData.daily.forEach((day, index) => { createAndSetState(`${basePath}daily.${index}.temp.min`, day.temp.min, "number", "°C"); createAndSetState(`${basePath}daily.${index}.temp.max`, day.temp.max, "number", "°C"); // Setze Regen auf 0, wenn keine neuen Werte geliefert werden createAndSetState(`${basePath}daily.${index}.rain`, day.rain !== undefined ? day.rain : 0, "number", "mm"); // Setze Schnee auf 0, wenn keine neuen Werte geliefert werden createAndSetState(`${basePath}daily.${index}.snow`, day.snow !== undefined ? day.snow : 0, "number", "mm"); }); } catch (error) { // Logge einen Fehler, wenn die API nicht erreichbar ist console.error("Fehler beim Abrufen der Wetterdaten: ", error.message); } } // Funktion, um Datenpunkte zu erstellen und zu setzen function createAndSetState(id, value, type, unit = "") { if (!existsState(id)) { createState(id, value, { type: type, unit: unit, read: true, write: false }); } setState(id, value, true); } // Scheduler: Alle 10 Minuten ausführen schedule("*/10 * * * *", function () { fetchWeatherData(); });Das wars eigentlich schon. Das Script prüft nun alle 10 Minuten die API und legt das Wetter unter "javascript.0.Variablen.Wetter.Openweathermap" an.
Nicht wundern, beim ersten Durchlauf kommen Fehlermeldungen im log, dass die Datenpunkte nicht existieren. Diese werden dann aber direkt angelegt.
Wer einen anderen Ort für seine Datenpunkte möchte, kann das Script gerne anpassen. Hab dafür den Microsoft Copilot verwendet, da ich kein Javascript kann.
Next Level wäre jetzt das ganze vom dwd zu beziehen, da die Daten dort bestimmt noch genauer sind, als bei openweathermap, aber bisher bin ich auch dort sehr zufrieden mit den Werten.
Vielleicht kennt sich da jemand aus und kann hier was liefern.Wer verschiedene APIs im Vergleich sehen möchte und nicht mit JS programmieren möchte, sondern NodeRed nutzen möchte, will ich diesen Thread nochmal in Erinnerung rufen.
-
Frage mich sowieso, wieso die OneCallApi nicht vom Openweathermap Adapter verwendet wird.
Eigentlich total einfach umzusetzen.
@loverz Da die Accuweather Geschichte ja bald zu Ende ist, habe ich mich mit Openweathermap auseinander setzen müssen. Ich habe Dein Script ein wenig ergänzt (Sprache Deutsch, keine Minutenabfrage) und ein paar Datenpunkte hinzugefügt: (Icon, Bewölkung sowie in der Tagesübersicht ebenfalls die Windgeschwindigkeiten und die Beschreibung). Somit ist es für mich fast gleichwertig mit dem Accuweather Adapter und durch die 5-Minutenabfrage vielleicht am Ende genauer/aktueller.
Vielen Dank dafür!
const axios = require('axios'); // Stelle sicher, dass axios installiert ist const apiUrl = "https://api.openweathermap.org/data/3.0/onecall"; const apiParams = { lat: 50.XXXXXX, lon: 8.XXXXXXX, appid: "XXXXXXXXXX", units: "metric", lang: "de", exclude: "minutely" }; const basePath = "javascript.0.Variablen.Wetter.Openweathermap."; // Funktion, um Wetterdaten abzurufen async function fetchWeatherData() { try { const response = await axios.get(apiUrl, { params: apiParams }); const weatherData = response.data; // Erstelle Datenpunkte und schreibe die aktuellen Daten in ioBroker createAndSetState(`${basePath}current.temp`, weatherData.current.temp, "number", "°C"); createAndSetState(`${basePath}current.humidity`, weatherData.current.humidity, "number", "%"); createAndSetState(`${basePath}current.weather`, weatherData.current.weather[0].description, "string"); createAndSetState(`${basePath}current.wind_speed`, weatherData.current.wind_speed, "number", "m/s"); createAndSetState(`${basePath}current.wind_gust`, weatherData.current.wind_gust || 0, "number", "m/s"); //******** Zusätzliche Daten createAndSetState(`${basePath}current.icon`, weatherData.current.weather[0].icon, "string"); createAndSetState(`${basePath}current.clouds`, weatherData.current.clouds, "number", "%"); // Prüfen, ob die Wetterbeschreibung "rain" enthält, und den booleschen Datenpunkt setzen const isRaining = weatherData.current.weather[0].description.toLowerCase().includes("rain"); createAndSetState(`${basePath}current.raining`, isRaining, "boolean"); // Tägliche Daten speichern (min, max und Niederschlag) weatherData.daily.forEach((day, index) => { createAndSetState(`${basePath}daily.${index}.temp.min`, day.temp.min, "number", "°C"); createAndSetState(`${basePath}daily.${index}.temp.max`, day.temp.max, "number", "°C"); // Setze Regen auf 0, wenn keine neuen Werte geliefert werden createAndSetState(`${basePath}daily.${index}.rain`, day.rain !== undefined ? day.rain : 0, "number", "mm"); // Setze Schnee auf 0, wenn keine neuen Werte geliefert werden createAndSetState(`${basePath}daily.${index}.snow`, day.snow !== undefined ? day.snow : 0, "number", "mm"); //******** Zusätzliche Daten createAndSetState(`${basePath}daily.${index}.icon`, day.weather[0].icon, "string"); createAndSetState(`${basePath}daily.${index}.weather`, day.weather[0].description, "string"); createAndSetState(`${basePath}daily.${index}.wind_speed`, day.wind_speed, "number", "m/s"); createAndSetState(`${basePath}daily.${index}.wind_gust`, day.wind_gust || 0, "number", "m/s"); createAndSetState(`${basePath}daily.${index}.clouds`, day.clouds || 0, "number", "%"); }); } catch (error) { // Logge einen Fehler, wenn die API nicht erreichbar ist console.error("Fehler beim Abrufen der Wetterdaten: ", error.message); } } // Funktion, um Datenpunkte zu erstellen und zu setzen function createAndSetState(id, value, type, unit = "") { if (!existsState(id)) { createState(id, value, { type: type, unit: unit, read: true, write: false }); } setState(id, value, true); } // Scheduler: Alle 5 Minuten ausführen schedule("*/5 * * * *", function () { fetchWeatherData(); }); -
@loverz Da die Accuweather Geschichte ja bald zu Ende ist, habe ich mich mit Openweathermap auseinander setzen müssen. Ich habe Dein Script ein wenig ergänzt (Sprache Deutsch, keine Minutenabfrage) und ein paar Datenpunkte hinzugefügt: (Icon, Bewölkung sowie in der Tagesübersicht ebenfalls die Windgeschwindigkeiten und die Beschreibung). Somit ist es für mich fast gleichwertig mit dem Accuweather Adapter und durch die 5-Minutenabfrage vielleicht am Ende genauer/aktueller.
Vielen Dank dafür!
const axios = require('axios'); // Stelle sicher, dass axios installiert ist const apiUrl = "https://api.openweathermap.org/data/3.0/onecall"; const apiParams = { lat: 50.XXXXXX, lon: 8.XXXXXXX, appid: "XXXXXXXXXX", units: "metric", lang: "de", exclude: "minutely" }; const basePath = "javascript.0.Variablen.Wetter.Openweathermap."; // Funktion, um Wetterdaten abzurufen async function fetchWeatherData() { try { const response = await axios.get(apiUrl, { params: apiParams }); const weatherData = response.data; // Erstelle Datenpunkte und schreibe die aktuellen Daten in ioBroker createAndSetState(`${basePath}current.temp`, weatherData.current.temp, "number", "°C"); createAndSetState(`${basePath}current.humidity`, weatherData.current.humidity, "number", "%"); createAndSetState(`${basePath}current.weather`, weatherData.current.weather[0].description, "string"); createAndSetState(`${basePath}current.wind_speed`, weatherData.current.wind_speed, "number", "m/s"); createAndSetState(`${basePath}current.wind_gust`, weatherData.current.wind_gust || 0, "number", "m/s"); //******** Zusätzliche Daten createAndSetState(`${basePath}current.icon`, weatherData.current.weather[0].icon, "string"); createAndSetState(`${basePath}current.clouds`, weatherData.current.clouds, "number", "%"); // Prüfen, ob die Wetterbeschreibung "rain" enthält, und den booleschen Datenpunkt setzen const isRaining = weatherData.current.weather[0].description.toLowerCase().includes("rain"); createAndSetState(`${basePath}current.raining`, isRaining, "boolean"); // Tägliche Daten speichern (min, max und Niederschlag) weatherData.daily.forEach((day, index) => { createAndSetState(`${basePath}daily.${index}.temp.min`, day.temp.min, "number", "°C"); createAndSetState(`${basePath}daily.${index}.temp.max`, day.temp.max, "number", "°C"); // Setze Regen auf 0, wenn keine neuen Werte geliefert werden createAndSetState(`${basePath}daily.${index}.rain`, day.rain !== undefined ? day.rain : 0, "number", "mm"); // Setze Schnee auf 0, wenn keine neuen Werte geliefert werden createAndSetState(`${basePath}daily.${index}.snow`, day.snow !== undefined ? day.snow : 0, "number", "mm"); //******** Zusätzliche Daten createAndSetState(`${basePath}daily.${index}.icon`, day.weather[0].icon, "string"); createAndSetState(`${basePath}daily.${index}.weather`, day.weather[0].description, "string"); createAndSetState(`${basePath}daily.${index}.wind_speed`, day.wind_speed, "number", "m/s"); createAndSetState(`${basePath}daily.${index}.wind_gust`, day.wind_gust || 0, "number", "m/s"); createAndSetState(`${basePath}daily.${index}.clouds`, day.clouds || 0, "number", "%"); }); } catch (error) { // Logge einen Fehler, wenn die API nicht erreichbar ist console.error("Fehler beim Abrufen der Wetterdaten: ", error.message); } } // Funktion, um Datenpunkte zu erstellen und zu setzen function createAndSetState(id, value, type, unit = "") { if (!existsState(id)) { createState(id, value, { type: type, unit: unit, read: true, write: false }); } setState(id, value, true); } // Scheduler: Alle 5 Minuten ausführen schedule("*/5 * * * *", function () { fetchWeatherData(); });@frederik-buss Das will leider nicht bei mir. Es werden noch nicht mal die Datenpunkte angelegt. Im log kommt einfach die im skript vorgegebene Fehlermeldeung script.js.openweather: Fehler beim Abrufen der Wetterdaten:
-
@loverz @Frederik-Buss vielen Dank für eure Arbeit. Ich werde auch auf OpenWeatherMap umstellen. Mir fehlten aber immer noch weitere Daten. Ich habe eure Skripte für mich als Basis genutzt und weitere Daten eingefügt und eine kleine Änderung an der Datenstruktur vorgenommen.
- Datum
- Wochentag
- UV-Index
- Windrichtung
- Niederschlagswahrscheinlichkeit
- gefühlte Temperatur
const axios = require('axios'); // Stelle sicher, dass axios installiert ist const apiUrl = "https://api.openweathermap.org/data/3.0/onecall"; const apiParams = { lat: 5x.xxxxxxxxx, lon: 14.xxxxxxxxx, appid: "xxxxxxxxxxxxxxxxxxxxxxxxxxx", units: "metric", lang: "de", exclude: "minutely" }; const basePath = "0_userdata.0.Wetter.Openweathermap."; // Funktion, um Wetterdaten abzurufen async function fetchWeatherData() { try { const response = await axios.get(apiUrl, { params: apiParams }); const weatherData = response.data; const date = new Date(weatherData.current.dt*1000); // DP erstellen und aktuelle Daten speichern createAndSetState(`${basePath}current.date`, date.toLocaleDateString('de-DE', {weekday: 'long', year: 'numeric', month: 'long', day: 'numeric', timeZone: 'Europe/Berlin'}), "string"); createAndSetState(`${basePath}current.day`, date.toLocaleDateString('de-DE', { weekday: 'long' }), "string"); createAndSetState(`${basePath}current.temperatur`, weatherData.current.temp, "number", "°C"); createAndSetState(`${basePath}current.temperatur_feels`, weatherData.current.feels_like || 0, "number", "°C"); createAndSetState(`${basePath}current.humidity`, weatherData.current.humidity, "number", "%"); createAndSetState(`${basePath}current.weather`, weatherData.current.weather[0].description, "string"); createAndSetState(`${basePath}current.wind_speed`, weatherData.current.wind_speed, "number", "m/s"); createAndSetState(`${basePath}current.wind_gust`, weatherData.current.wind_gust || 0, "number", "m/s"); createAndSetState(`${basePath}current.wind_deg`, weatherData.current.wind_deg, "number", "°"); createAndSetState(`${basePath}current.wind_direction`, getWindDirection(weatherData.current.wind_deg), "string"); createAndSetState(`${basePath}current.uv-index`, Math.round(weatherData.current.uvi) || 0, "number"); createAndSetState(`${basePath}current.visibility`, weatherData.current.visibility || 0, "number", "m"); createAndSetState(`${basePath}current.icon`, weatherData.current.weather[0].icon, "string"); createAndSetState(`${basePath}current.clouds`, weatherData.current.clouds, "number", "%"); const isRaining = weatherData.current.weather[0].description.toLowerCase().includes("rain"); createAndSetState(`${basePath}current.raining`, isRaining, "boolean"); // DP erstellen und tägliche Daten speichern weatherData.daily.forEach((day, index) => { const date = new Date(day.dt*1000); createAndSetState(`${basePath}daily.${index}.date`, date.toLocaleDateString('de-DE', {weekday: 'long', year: 'numeric', month: 'long', day: 'numeric', timeZone: 'Europe/Berlin'}), "string"); createAndSetState(`${basePath}daily.${index}.day`, date.toLocaleDateString('de-DE', { weekday: 'long' }), "string"); createAndSetState(`${basePath}daily.${index}.temperatur_min`, day.temp.min, "number", "°C"); createAndSetState(`${basePath}daily.${index}.temperatur_max`, day.temp.max, "number", "°C"); createAndSetState(`${basePath}daily.${index}.probability`, day.pop*100, "number", "%"); createAndSetState(`${basePath}daily.${index}.rain`, day.rain !== undefined ? day.rain : 0, "number", "mm"); createAndSetState(`${basePath}daily.${index}.snow`, day.snow !== undefined ? day.snow : 0, "number", "mm"); createAndSetState(`${basePath}daily.${index}.icon`, day.weather[0].icon, "string"); createAndSetState(`${basePath}daily.${index}.weather`, day.weather[0].description, "string"); createAndSetState(`${basePath}daily.${index}.wind_speed`, day.wind_speed, "number", "m/s"); createAndSetState(`${basePath}daily.${index}.wind_gust`, day.wind_gust || 0, "number", "m/s"); createAndSetState(`${basePath}daily.${index}.wind_deg`, day.wind_deg, "number", "°"); createAndSetState(`${basePath}daily.${index}.wind_direction`, getWindDirection(day.wind_deg), "string"); createAndSetState(`${basePath}daily.${index}.clouds`, day.clouds || 0, "number", "%"); createAndSetState(`${basePath}daily.${index}.uv-index`, Math.round(day.uvi) || 0, "number"); }); } catch (error) { // Logge einen Fehler, wenn die API nicht erreichbar ist console.error("Fehler beim Abrufen der Wetterdaten: ", error.message); } } // Funktion, um Windrichtung zu bestimmen function getWindDirection(degrees) { const directions = [ 'N', 'NNO', 'NO', 'ONO', 'O', 'OSO', 'SO', 'SSO', 'S', 'SSW', 'SW', 'WSW', 'W', 'WNW', 'NW', 'NNW' ]; const index = Math.round(degrees / 22.5) % 16; return directions[index]; } // Funktion, um Datenpunkte zu erstellen und zu setzen function createAndSetState(id, value, type, unit = "") { if (!existsState(id)) { createState(id, value, { type: type, unit: unit, read: true, write: false }); } setState(id, value, true); } // Scheduler: Alle 5 Minuten ausführen schedule("*/5 * * * *", function () { fetchWeatherData(); }); fetchWeatherData();Ro75.
-
@frederik-buss Das will leider nicht bei mir. Es werden noch nicht mal die Datenpunkte angelegt. Im log kommt einfach die im skript vorgegebene Fehlermeldeung script.js.openweather: Fehler beim Abrufen der Wetterdaten:
-
@frederik-buss Das will leider nicht bei mir. Es werden noch nicht mal die Datenpunkte angelegt. Im log kommt einfach die im skript vorgegebene Fehlermeldeung script.js.openweather: Fehler beim Abrufen der Wetterdaten:
@itze242 Hast Du die direkte URL schon probiert:
https://api.openweathermap.org/data/3.0/onecall?lat=50.xxxxx&lon=8.xxxx&appid=XXXXXX&units=metric&lang=de&exclude=minutelyUnd natürlich die "XXX" durch die eigenen Werte ersetzen - Länge/Breitengrad und API Key (man muss die One Call Api bestellen)...
-
@itze242 Hast Du die direkte URL schon probiert:
https://api.openweathermap.org/data/3.0/onecall?lat=50.xxxxx&lon=8.xxxx&appid=XXXXXX&units=metric&lang=de&exclude=minutelyUnd natürlich die "XXX" durch die eigenen Werte ersetzen - Länge/Breitengrad und API Key (man muss die One Call Api bestellen)...
@frederik-buss said in Wetterdaten abrufen per API-Call mit dem Javascript Adapter:
Beim direkten Aufruf kommt {"cod":401, "message": "Please note that using One Call 3.0 requires a separate subscription to the One Call by Call plan. Learn more here https://openweathermap.org/price. If you have a valid subscription to the One Call by Call plan, but still receive this error, then please see https://openweathermap.org/faq#error401 for more info."}
Ich muss mir die API nochmal anschauen, die ich da habe.
Wie lange dauert es, bis die API aktiv ist?
Und werden die datenpunkte trotzdem angelegt oder nur bei erfolgreichem ersten Abruf?
Erstmal lieben Dank. -
@frederik-buss said in Wetterdaten abrufen per API-Call mit dem Javascript Adapter:
Beim direkten Aufruf kommt {"cod":401, "message": "Please note that using One Call 3.0 requires a separate subscription to the One Call by Call plan. Learn more here https://openweathermap.org/price. If you have a valid subscription to the One Call by Call plan, but still receive this error, then please see https://openweathermap.org/faq#error401 for more info."}
Ich muss mir die API nochmal anschauen, die ich da habe.
Wie lange dauert es, bis die API aktiv ist?
Und werden die datenpunkte trotzdem angelegt oder nur bei erfolgreichem ersten Abruf?
Erstmal lieben Dank.@itze242 sagte in Wetterdaten abrufen per API-Call mit dem Javascript Adapter:
Wie lange dauert es, bis die API aktiv ist?
Bei mir kam auch 401. Du musst etwa 60 Minuten Geduld haben.
Und werden die datenpunkte trotzdem angelegt oder nur bei erfolgreichem ersten Abruf?
Erst bei erfolgreichem Aufruf.
Ro75.
-
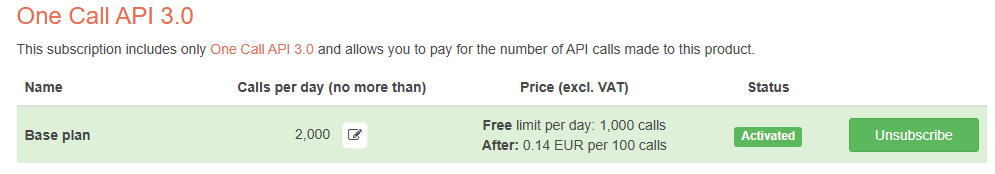
Hi,
Wollte gerade mal die API subscriben aber ist es sicher das 1000 Abfragen/Tag Kostenlos sind?
Einmal steht es so:

Und wenn ich auf Subscribe drücke so:

-
-
@itze242 Hast Du die direkte URL schon probiert:
https://api.openweathermap.org/data/3.0/onecall?lat=50.xxxxx&lon=8.xxxx&appid=XXXXXX&units=metric&lang=de&exclude=minutelyUnd natürlich die "XXX" durch die eigenen Werte ersetzen - Länge/Breitengrad und API Key (man muss die One Call Api bestellen)...
@frederik-buss Ich bin zu doof dafür.
Der Aufruf mit der URL klappt jetzt und ich sehe die Daten im Browser.Nur iobroker will nicht.
Ich habe die selben infos (lat, long, id) im skript und in der url.
Im javascript adapter ist axios Addtional npm Modul eingetragen.
Beim starten der instanz kommt im log zu Thema axios:

Ich verstehe es nicht :-(
-
@frederik-buss Ich bin zu doof dafür.
Der Aufruf mit der URL klappt jetzt und ich sehe die Daten im Browser.Nur iobroker will nicht.
Ich habe die selben infos (lat, long, id) im skript und in der url.
Im javascript adapter ist axios Addtional npm Modul eingetragen.
Beim starten der instanz kommt im log zu Thema axios:

Ich verstehe es nicht :-(
@itze242 Da kann ich Dir leider auch nicht weiter helfen, mit dem Axios Modul kenne ich mich Null aus... Sorry.
-
@itze242 Da kann ich Dir leider auch nicht weiter helfen, mit dem Axios Modul kenne ich mich Null aus... Sorry.
Herrjeh, ich bin so doof :-)
Habe die erste Zeile des Skripts gelöscht und wundere mich, dass axios nicht funktioniert.
Immerhin habe ich mich das erste mal ein wenig mit js beschäftigt.Nun kommen die Daten rein.
Danke nochmal.
-
So ich habe das Skript noch einmal modifiziert. Es beinhaltet jetzt auch eine Zähler, damit die freien API-Calls überwacht werden und es somit nicht kostenpflichtig werden kann. Zusätzlich habe ich noch die Zeitzone implementiert. Aüßerdem werden bestimmte Zahlenwerte (Niederschlag, Temperaturen) auf eine Nachkommstelle gerundet. Die Wingeschwindigkeiten werden jetzt in km/h gespeichert und nicht mehr in m/s. Von daher ggfs. die alten Datenpunkte nochmal löschen und automatisch neu anlegen lassen.
Weiterhin habe ich die Icons von Accuweather mit den Werten von OpenWeatherMap gemappt. Der Pfad für die Icons ist auf VIS 1 voreingestellt, kann aber angepasst werden.
Hier die Icons: wettericon.zip
const axios = require('axios'); // Stelle sicher, dass axios installiert ist const apiUrl = "https://api.openweathermap.org/data/3.0/onecall"; const apiParams = { lat: 50.xxxxxxxxx, lon: 14.xxxxxxxxxxxx, appid: "xxxxxxxxxxxxxxxxxxxxxxxxxx", units: "metric", lang: "de", timezone: "Europe/Berlin", exclude: "minutely,hourly" }; const basePath = "0_userdata.0.Wetter.Openweathermap."; //kann angepasst werden const baseVisPath = 'http://192.168.10.99:8082/vis.0/wetter/'; //muss angepasst werden createState(`${basePath}APICalls`, 0, {name: 'APICalls' ,type: 'number', read: true, write: false}); // Funktion, um Wetterdaten abzurufen async function fetchWeatherData() { if (getState(`${basePath}APICalls`).val <= 990) { try { const response = await axios.get(apiUrl, { params: apiParams }); const weatherData = response.data; const date = new Date(weatherData.current.dt * 1000); //Zähler aktualisieren - maximal 1000 kostenfrei pro Tag setState(`${basePath}APICalls`, getState(`${basePath}APICalls`).val + 1, true); // DP erstellen und aktuelle Daten speichern createAndSetState(`${basePath}current.date`, date.toLocaleDateString('de-DE', {weekday: 'long', year: 'numeric', month: 'long', day: 'numeric', timeZone: 'Europe/Berlin'}), "string"); createAndSetState(`${basePath}current.day`, date.toLocaleDateString('de-DE', { weekday: 'long' }), "string"); createAndSetState(`${basePath}current.temperatur`, DATARound(weatherData.current.temp), "number", "°C"); createAndSetState(`${basePath}current.temperatur_feels`, DATARound(weatherData.current.feels_like) || 0, "number", "°C"); createAndSetState(`${basePath}current.humidity`, weatherData.current.humidity, "number", "%"); createAndSetState(`${basePath}current.weather`, weatherData.current.weather[0].description, "string"); createAndSetState(`${basePath}current.wind_speed`, DATARound(weatherData.current.wind_speed * 3.6), "number", "km/h"); createAndSetState(`${basePath}current.wind_gust`, DATARound(weatherData.current.wind_gust * 3.6) || 0, "number", "km/h"); createAndSetState(`${basePath}current.wind_deg`, weatherData.current.wind_deg, "number", "°"); createAndSetState(`${basePath}current.wind_direction`, getWindDirection(weatherData.current.wind_deg), "string"); createAndSetState(`${basePath}current.uv-index`, Math.round(weatherData.current.uvi) || 0, "number"); createAndSetState(`${basePath}current.visibility`, weatherData.current.visibility || 0, "number", "m"); createAndSetState(`${basePath}current.icon`, weatherData.current.weather[0].icon, "string"); createAndSetState(`${basePath}current.icon_id`, weatherData.current.weather[0].id, "number"); createAndSetState(`${basePath}current.icon_url`, getWeatherIcon(weatherData.current.weather[0].id, getState('javascript.0.variables.isDayTime').val), "string"); createAndSetState(`${basePath}current.clouds`, weatherData.current.clouds, "number", "%"); const isRaining = weatherData.current.weather[0].description.toLowerCase().includes("rain"); createAndSetState(`${basePath}current.raining`, isRaining, "boolean"); // DP erstellen und tägliche Daten speichern weatherData.daily.forEach((day, index) => { const date = new Date(day.dt * 1000); createAndSetState(`${basePath}daily.${index}.date`, date.toLocaleDateString('de-DE', {weekday: 'long', year: 'numeric', month: 'long', day: 'numeric', timeZone: 'Europe/Berlin'}), "string"); createAndSetState(`${basePath}daily.${index}.day`, date.toLocaleDateString('de-DE', { weekday: 'long' }), "string"); createAndSetState(`${basePath}daily.${index}.temperatur_min`, DATARound(day.temp.min), "number", "°C"); createAndSetState(`${basePath}daily.${index}.temperatur_max`, DATARound(day.temp.max), "number", "°C"); createAndSetState(`${basePath}daily.${index}.probability`, day.pop*100, "number", "%"); createAndSetState(`${basePath}daily.${index}.rain`, day.rain !== undefined ? DATARound(day.rain) : 0, "number", "mm"); createAndSetState(`${basePath}daily.${index}.snow`, day.snow !== undefined ? DATARound(day.snow) : 0, "number", "mm"); createAndSetState(`${basePath}daily.${index}.icon`, day.weather[0].icon, "string"); createAndSetState(`${basePath}daily.${index}.icon_id`, day.weather[0].id, "number"); createAndSetState(`${basePath}daily.${index}.icon_url`, getWeatherIcon(day.weather[0].id, true), "string"); createAndSetState(`${basePath}daily.${index}.weather`, day.weather[0].description, "string"); createAndSetState(`${basePath}daily.${index}.wind_speed`, DATARound(day.wind_speed * 3.6), "number", "km/h"); createAndSetState(`${basePath}daily.${index}.wind_gust`, DATARound(day.wind_gust * 3.6) || 0, "number", "km/h"); createAndSetState(`${basePath}daily.${index}.wind_deg`, day.wind_deg, "number", "°"); createAndSetState(`${basePath}daily.${index}.wind_direction`, getWindDirection(day.wind_deg), "string"); createAndSetState(`${basePath}daily.${index}.clouds`, day.clouds || 0, "number", "%"); createAndSetState(`${basePath}daily.${index}.uv-index`, Math.round(day.uvi) || 0, "number"); }); } catch (error) { // Logge einen Fehler, wenn die API nicht erreichbar ist console.error("Fehler beim Abrufen der Wetterdaten: ", error.message); } } } // Funktion, um die SVG von Accuweather OpenWeatherMap zuzuordnen - TAG, NACHT wird berücksichtigt function getWeatherIcon(vIcon_ID,bIsDay) { var zIcon = 0; if (bIsDay == true) { //Tag-Icon if (vIcon_ID == 800) { zIcon = 1; } else if (vIcon_ID == 801) { zIcon = 2; } else if (vIcon_ID == 802) { zIcon = 3; } else if (vIcon_ID == 803) { zIcon = 4; } else if (vIcon_ID == 804) { zIcon = 6; } else if (vIcon_ID == 500 || vIcon_ID == 501) { zIcon = 14; } else if (vIcon_ID == 502 || vIcon_ID == 503) { zIcon = 13; } else if (vIcon_ID == 314 || vIcon_ID == 321 || vIcon_ID == 504 || vIcon_ID == 522 || vIcon_ID == 531) { zIcon = 18; } else if (vIcon_ID == 511) { zIcon = 26; } else if (vIcon_ID == 300 || vIcon_ID == 301 || vIcon_ID == 302 || vIcon_ID == 310 || vIcon_ID == 311 || vIcon_ID == 312 || vIcon_ID == 313 || vIcon_ID == 520 || vIcon_ID == 521) { zIcon = 12; } else if (vIcon_ID == 200 || vIcon_ID == 201) { zIcon = 17; } else if (vIcon_ID == 202 || vIcon_ID == 210 || vIcon_ID == 230 || vIcon_ID == 231) { zIcon = 16; } else if (vIcon_ID == 211 || vIcon_ID == 212 || vIcon_ID == 221 || vIcon_ID == 232) { zIcon = 15; } else if (vIcon_ID == 600) { zIcon = 21; } else if (vIcon_ID == 601) { zIcon = 20; } else if (vIcon_ID == 602) { zIcon = 23; } else if (vIcon_ID == 611 || vIcon_ID == 612 || vIcon_ID == 613 || vIcon_ID == 615 || vIcon_ID == 616) { zIcon = 29; } else if (vIcon_ID == 620 || vIcon_ID == 621) { zIcon = 19; } else if (vIcon_ID == 622) { zIcon = 22; } else if (vIcon_ID == 700 || vIcon_ID == 711 || vIcon_ID == 721 || vIcon_ID == 731 || vIcon_ID == 741 || vIcon_ID == 751 || vIcon_ID == 761 || vIcon_ID == 762 || vIcon_ID == 771 || vIcon_ID == 772) { zIcon = 32; } } else { //Nacht-Icon if (vIcon_ID == 800) { zIcon = 33; } else if (vIcon_ID == 801) { zIcon = 34; } else if (vIcon_ID == 802) { zIcon = 35; } else if (vIcon_ID == 803) { zIcon = 36; } else if (vIcon_ID == 804) { zIcon = 38; } else if (vIcon_ID == 500 || vIcon_ID == 501) { zIcon = 39; } else if (vIcon_ID == 502 || vIcon_ID == 503) { zIcon = 40; } else if (vIcon_ID == 314 || vIcon_ID == 321 || vIcon_ID == 504 || vIcon_ID == 522 || vIcon_ID == 531) { zIcon = 18; } else if (vIcon_ID == 511) { zIcon = 26; } else if (vIcon_ID == 300 || vIcon_ID == 301 || vIcon_ID == 302 || vIcon_ID == 310 || vIcon_ID == 311 || vIcon_ID == 312 || vIcon_ID == 313 || vIcon_ID == 520 || vIcon_ID == 521) { zIcon = 12; } else if (vIcon_ID == 200 || vIcon_ID == 201) { zIcon = 41; } else if (vIcon_ID == 202 || vIcon_ID == 210 || vIcon_ID == 230 || vIcon_ID == 231) { zIcon = 42; } else if (vIcon_ID == 211 || vIcon_ID == 212 || vIcon_ID == 221 || vIcon_ID == 232) { zIcon = 15; } else if (vIcon_ID == 600) { zIcon = 43; } else if (vIcon_ID == 601) { zIcon = 43; } else if (vIcon_ID == 602) { zIcon = 44; } else if (vIcon_ID == 611 || vIcon_ID == 612 || vIcon_ID == 613 || vIcon_ID == 615 || vIcon_ID == 616) { zIcon = 29; } else if (vIcon_ID == 620 || vIcon_ID == 621) { zIcon = 19; } else if (vIcon_ID == 622) { zIcon = 22; } else if (vIcon_ID == 700 || vIcon_ID == 711 || vIcon_ID == 721 || vIcon_ID == 731 || vIcon_ID == 741 || vIcon_ID == 751 || vIcon_ID == 761 || vIcon_ID == 762 || vIcon_ID == 771 || vIcon_ID == 772) { zIcon = 32; } } return baseVisPath + zIcon + '.svg'; } // Funktion, Runden eine Nachkommastelle function DATARound(vValue) { return Math.round(vValue * 10) / 10; } // Funktion, um Windrichtung zu bestimmen function getWindDirection(degrees) { const directions = [ 'N', 'NNO', 'NO', 'ONO', 'O', 'OSO', 'SO', 'SSO', 'S', 'SSW', 'SW', 'WSW', 'W', 'WNW', 'NW', 'NNW' ]; const index = Math.round(degrees / 22.5) % 16; return directions[index]; } // Funktion, um Datenpunkte zu erstellen und zu setzen function createAndSetState(id, value, type, unit = "") { if (!existsState(id)) { createState(id, value, { type: type, unit: unit, read: true, write: false }); } setState(id, value, true); } // Scheduler: Alle 5 Minuten ausführen schedule('35 */5 * * * *', function () { fetchWeatherData(); }); schedule('20 0 0 * * *', function () { //Reset Zähler setState(`${basePath}APICalls`, 0, true); });Ro75.
-
So ich habe das Skript noch einmal modifiziert. Es beinhaltet jetzt auch eine Zähler, damit die freien API-Calls überwacht werden und es somit nicht kostenpflichtig werden kann. Zusätzlich habe ich noch die Zeitzone implementiert. Aüßerdem werden bestimmte Zahlenwerte (Niederschlag, Temperaturen) auf eine Nachkommstelle gerundet. Die Wingeschwindigkeiten werden jetzt in km/h gespeichert und nicht mehr in m/s. Von daher ggfs. die alten Datenpunkte nochmal löschen und automatisch neu anlegen lassen.
Weiterhin habe ich die Icons von Accuweather mit den Werten von OpenWeatherMap gemappt. Der Pfad für die Icons ist auf VIS 1 voreingestellt, kann aber angepasst werden.
Hier die Icons: wettericon.zip
const axios = require('axios'); // Stelle sicher, dass axios installiert ist const apiUrl = "https://api.openweathermap.org/data/3.0/onecall"; const apiParams = { lat: 50.xxxxxxxxx, lon: 14.xxxxxxxxxxxx, appid: "xxxxxxxxxxxxxxxxxxxxxxxxxx", units: "metric", lang: "de", timezone: "Europe/Berlin", exclude: "minutely,hourly" }; const basePath = "0_userdata.0.Wetter.Openweathermap."; //kann angepasst werden const baseVisPath = 'http://192.168.10.99:8082/vis.0/wetter/'; //muss angepasst werden createState(`${basePath}APICalls`, 0, {name: 'APICalls' ,type: 'number', read: true, write: false}); // Funktion, um Wetterdaten abzurufen async function fetchWeatherData() { if (getState(`${basePath}APICalls`).val <= 990) { try { const response = await axios.get(apiUrl, { params: apiParams }); const weatherData = response.data; const date = new Date(weatherData.current.dt * 1000); //Zähler aktualisieren - maximal 1000 kostenfrei pro Tag setState(`${basePath}APICalls`, getState(`${basePath}APICalls`).val + 1, true); // DP erstellen und aktuelle Daten speichern createAndSetState(`${basePath}current.date`, date.toLocaleDateString('de-DE', {weekday: 'long', year: 'numeric', month: 'long', day: 'numeric', timeZone: 'Europe/Berlin'}), "string"); createAndSetState(`${basePath}current.day`, date.toLocaleDateString('de-DE', { weekday: 'long' }), "string"); createAndSetState(`${basePath}current.temperatur`, DATARound(weatherData.current.temp), "number", "°C"); createAndSetState(`${basePath}current.temperatur_feels`, DATARound(weatherData.current.feels_like) || 0, "number", "°C"); createAndSetState(`${basePath}current.humidity`, weatherData.current.humidity, "number", "%"); createAndSetState(`${basePath}current.weather`, weatherData.current.weather[0].description, "string"); createAndSetState(`${basePath}current.wind_speed`, DATARound(weatherData.current.wind_speed * 3.6), "number", "km/h"); createAndSetState(`${basePath}current.wind_gust`, DATARound(weatherData.current.wind_gust * 3.6) || 0, "number", "km/h"); createAndSetState(`${basePath}current.wind_deg`, weatherData.current.wind_deg, "number", "°"); createAndSetState(`${basePath}current.wind_direction`, getWindDirection(weatherData.current.wind_deg), "string"); createAndSetState(`${basePath}current.uv-index`, Math.round(weatherData.current.uvi) || 0, "number"); createAndSetState(`${basePath}current.visibility`, weatherData.current.visibility || 0, "number", "m"); createAndSetState(`${basePath}current.icon`, weatherData.current.weather[0].icon, "string"); createAndSetState(`${basePath}current.icon_id`, weatherData.current.weather[0].id, "number"); createAndSetState(`${basePath}current.icon_url`, getWeatherIcon(weatherData.current.weather[0].id, getState('javascript.0.variables.isDayTime').val), "string"); createAndSetState(`${basePath}current.clouds`, weatherData.current.clouds, "number", "%"); const isRaining = weatherData.current.weather[0].description.toLowerCase().includes("rain"); createAndSetState(`${basePath}current.raining`, isRaining, "boolean"); // DP erstellen und tägliche Daten speichern weatherData.daily.forEach((day, index) => { const date = new Date(day.dt * 1000); createAndSetState(`${basePath}daily.${index}.date`, date.toLocaleDateString('de-DE', {weekday: 'long', year: 'numeric', month: 'long', day: 'numeric', timeZone: 'Europe/Berlin'}), "string"); createAndSetState(`${basePath}daily.${index}.day`, date.toLocaleDateString('de-DE', { weekday: 'long' }), "string"); createAndSetState(`${basePath}daily.${index}.temperatur_min`, DATARound(day.temp.min), "number", "°C"); createAndSetState(`${basePath}daily.${index}.temperatur_max`, DATARound(day.temp.max), "number", "°C"); createAndSetState(`${basePath}daily.${index}.probability`, day.pop*100, "number", "%"); createAndSetState(`${basePath}daily.${index}.rain`, day.rain !== undefined ? DATARound(day.rain) : 0, "number", "mm"); createAndSetState(`${basePath}daily.${index}.snow`, day.snow !== undefined ? DATARound(day.snow) : 0, "number", "mm"); createAndSetState(`${basePath}daily.${index}.icon`, day.weather[0].icon, "string"); createAndSetState(`${basePath}daily.${index}.icon_id`, day.weather[0].id, "number"); createAndSetState(`${basePath}daily.${index}.icon_url`, getWeatherIcon(day.weather[0].id, true), "string"); createAndSetState(`${basePath}daily.${index}.weather`, day.weather[0].description, "string"); createAndSetState(`${basePath}daily.${index}.wind_speed`, DATARound(day.wind_speed * 3.6), "number", "km/h"); createAndSetState(`${basePath}daily.${index}.wind_gust`, DATARound(day.wind_gust * 3.6) || 0, "number", "km/h"); createAndSetState(`${basePath}daily.${index}.wind_deg`, day.wind_deg, "number", "°"); createAndSetState(`${basePath}daily.${index}.wind_direction`, getWindDirection(day.wind_deg), "string"); createAndSetState(`${basePath}daily.${index}.clouds`, day.clouds || 0, "number", "%"); createAndSetState(`${basePath}daily.${index}.uv-index`, Math.round(day.uvi) || 0, "number"); }); } catch (error) { // Logge einen Fehler, wenn die API nicht erreichbar ist console.error("Fehler beim Abrufen der Wetterdaten: ", error.message); } } } // Funktion, um die SVG von Accuweather OpenWeatherMap zuzuordnen - TAG, NACHT wird berücksichtigt function getWeatherIcon(vIcon_ID,bIsDay) { var zIcon = 0; if (bIsDay == true) { //Tag-Icon if (vIcon_ID == 800) { zIcon = 1; } else if (vIcon_ID == 801) { zIcon = 2; } else if (vIcon_ID == 802) { zIcon = 3; } else if (vIcon_ID == 803) { zIcon = 4; } else if (vIcon_ID == 804) { zIcon = 6; } else if (vIcon_ID == 500 || vIcon_ID == 501) { zIcon = 14; } else if (vIcon_ID == 502 || vIcon_ID == 503) { zIcon = 13; } else if (vIcon_ID == 314 || vIcon_ID == 321 || vIcon_ID == 504 || vIcon_ID == 522 || vIcon_ID == 531) { zIcon = 18; } else if (vIcon_ID == 511) { zIcon = 26; } else if (vIcon_ID == 300 || vIcon_ID == 301 || vIcon_ID == 302 || vIcon_ID == 310 || vIcon_ID == 311 || vIcon_ID == 312 || vIcon_ID == 313 || vIcon_ID == 520 || vIcon_ID == 521) { zIcon = 12; } else if (vIcon_ID == 200 || vIcon_ID == 201) { zIcon = 17; } else if (vIcon_ID == 202 || vIcon_ID == 210 || vIcon_ID == 230 || vIcon_ID == 231) { zIcon = 16; } else if (vIcon_ID == 211 || vIcon_ID == 212 || vIcon_ID == 221 || vIcon_ID == 232) { zIcon = 15; } else if (vIcon_ID == 600) { zIcon = 21; } else if (vIcon_ID == 601) { zIcon = 20; } else if (vIcon_ID == 602) { zIcon = 23; } else if (vIcon_ID == 611 || vIcon_ID == 612 || vIcon_ID == 613 || vIcon_ID == 615 || vIcon_ID == 616) { zIcon = 29; } else if (vIcon_ID == 620 || vIcon_ID == 621) { zIcon = 19; } else if (vIcon_ID == 622) { zIcon = 22; } else if (vIcon_ID == 700 || vIcon_ID == 711 || vIcon_ID == 721 || vIcon_ID == 731 || vIcon_ID == 741 || vIcon_ID == 751 || vIcon_ID == 761 || vIcon_ID == 762 || vIcon_ID == 771 || vIcon_ID == 772) { zIcon = 32; } } else { //Nacht-Icon if (vIcon_ID == 800) { zIcon = 33; } else if (vIcon_ID == 801) { zIcon = 34; } else if (vIcon_ID == 802) { zIcon = 35; } else if (vIcon_ID == 803) { zIcon = 36; } else if (vIcon_ID == 804) { zIcon = 38; } else if (vIcon_ID == 500 || vIcon_ID == 501) { zIcon = 39; } else if (vIcon_ID == 502 || vIcon_ID == 503) { zIcon = 40; } else if (vIcon_ID == 314 || vIcon_ID == 321 || vIcon_ID == 504 || vIcon_ID == 522 || vIcon_ID == 531) { zIcon = 18; } else if (vIcon_ID == 511) { zIcon = 26; } else if (vIcon_ID == 300 || vIcon_ID == 301 || vIcon_ID == 302 || vIcon_ID == 310 || vIcon_ID == 311 || vIcon_ID == 312 || vIcon_ID == 313 || vIcon_ID == 520 || vIcon_ID == 521) { zIcon = 12; } else if (vIcon_ID == 200 || vIcon_ID == 201) { zIcon = 41; } else if (vIcon_ID == 202 || vIcon_ID == 210 || vIcon_ID == 230 || vIcon_ID == 231) { zIcon = 42; } else if (vIcon_ID == 211 || vIcon_ID == 212 || vIcon_ID == 221 || vIcon_ID == 232) { zIcon = 15; } else if (vIcon_ID == 600) { zIcon = 43; } else if (vIcon_ID == 601) { zIcon = 43; } else if (vIcon_ID == 602) { zIcon = 44; } else if (vIcon_ID == 611 || vIcon_ID == 612 || vIcon_ID == 613 || vIcon_ID == 615 || vIcon_ID == 616) { zIcon = 29; } else if (vIcon_ID == 620 || vIcon_ID == 621) { zIcon = 19; } else if (vIcon_ID == 622) { zIcon = 22; } else if (vIcon_ID == 700 || vIcon_ID == 711 || vIcon_ID == 721 || vIcon_ID == 731 || vIcon_ID == 741 || vIcon_ID == 751 || vIcon_ID == 761 || vIcon_ID == 762 || vIcon_ID == 771 || vIcon_ID == 772) { zIcon = 32; } } return baseVisPath + zIcon + '.svg'; } // Funktion, Runden eine Nachkommastelle function DATARound(vValue) { return Math.round(vValue * 10) / 10; } // Funktion, um Windrichtung zu bestimmen function getWindDirection(degrees) { const directions = [ 'N', 'NNO', 'NO', 'ONO', 'O', 'OSO', 'SO', 'SSO', 'S', 'SSW', 'SW', 'WSW', 'W', 'WNW', 'NW', 'NNW' ]; const index = Math.round(degrees / 22.5) % 16; return directions[index]; } // Funktion, um Datenpunkte zu erstellen und zu setzen function createAndSetState(id, value, type, unit = "") { if (!existsState(id)) { createState(id, value, { type: type, unit: unit, read: true, write: false }); } setState(id, value, true); } // Scheduler: Alle 5 Minuten ausführen schedule('35 */5 * * * *', function () { fetchWeatherData(); }); schedule('20 0 0 * * *', function () { //Reset Zähler setState(`${basePath}APICalls`, 0, true); });Ro75.
-
So ich habe das Skript noch einmal modifiziert. Es beinhaltet jetzt auch eine Zähler, damit die freien API-Calls überwacht werden und es somit nicht kostenpflichtig werden kann. Zusätzlich habe ich noch die Zeitzone implementiert. Aüßerdem werden bestimmte Zahlenwerte (Niederschlag, Temperaturen) auf eine Nachkommstelle gerundet. Die Wingeschwindigkeiten werden jetzt in km/h gespeichert und nicht mehr in m/s. Von daher ggfs. die alten Datenpunkte nochmal löschen und automatisch neu anlegen lassen.
Weiterhin habe ich die Icons von Accuweather mit den Werten von OpenWeatherMap gemappt. Der Pfad für die Icons ist auf VIS 1 voreingestellt, kann aber angepasst werden.
Hier die Icons: wettericon.zip
const axios = require('axios'); // Stelle sicher, dass axios installiert ist const apiUrl = "https://api.openweathermap.org/data/3.0/onecall"; const apiParams = { lat: 50.xxxxxxxxx, lon: 14.xxxxxxxxxxxx, appid: "xxxxxxxxxxxxxxxxxxxxxxxxxx", units: "metric", lang: "de", timezone: "Europe/Berlin", exclude: "minutely,hourly" }; const basePath = "0_userdata.0.Wetter.Openweathermap."; //kann angepasst werden const baseVisPath = 'http://192.168.10.99:8082/vis.0/wetter/'; //muss angepasst werden createState(`${basePath}APICalls`, 0, {name: 'APICalls' ,type: 'number', read: true, write: false}); // Funktion, um Wetterdaten abzurufen async function fetchWeatherData() { if (getState(`${basePath}APICalls`).val <= 990) { try { const response = await axios.get(apiUrl, { params: apiParams }); const weatherData = response.data; const date = new Date(weatherData.current.dt * 1000); //Zähler aktualisieren - maximal 1000 kostenfrei pro Tag setState(`${basePath}APICalls`, getState(`${basePath}APICalls`).val + 1, true); // DP erstellen und aktuelle Daten speichern createAndSetState(`${basePath}current.date`, date.toLocaleDateString('de-DE', {weekday: 'long', year: 'numeric', month: 'long', day: 'numeric', timeZone: 'Europe/Berlin'}), "string"); createAndSetState(`${basePath}current.day`, date.toLocaleDateString('de-DE', { weekday: 'long' }), "string"); createAndSetState(`${basePath}current.temperatur`, DATARound(weatherData.current.temp), "number", "°C"); createAndSetState(`${basePath}current.temperatur_feels`, DATARound(weatherData.current.feels_like) || 0, "number", "°C"); createAndSetState(`${basePath}current.humidity`, weatherData.current.humidity, "number", "%"); createAndSetState(`${basePath}current.weather`, weatherData.current.weather[0].description, "string"); createAndSetState(`${basePath}current.wind_speed`, DATARound(weatherData.current.wind_speed * 3.6), "number", "km/h"); createAndSetState(`${basePath}current.wind_gust`, DATARound(weatherData.current.wind_gust * 3.6) || 0, "number", "km/h"); createAndSetState(`${basePath}current.wind_deg`, weatherData.current.wind_deg, "number", "°"); createAndSetState(`${basePath}current.wind_direction`, getWindDirection(weatherData.current.wind_deg), "string"); createAndSetState(`${basePath}current.uv-index`, Math.round(weatherData.current.uvi) || 0, "number"); createAndSetState(`${basePath}current.visibility`, weatherData.current.visibility || 0, "number", "m"); createAndSetState(`${basePath}current.icon`, weatherData.current.weather[0].icon, "string"); createAndSetState(`${basePath}current.icon_id`, weatherData.current.weather[0].id, "number"); createAndSetState(`${basePath}current.icon_url`, getWeatherIcon(weatherData.current.weather[0].id, getState('javascript.0.variables.isDayTime').val), "string"); createAndSetState(`${basePath}current.clouds`, weatherData.current.clouds, "number", "%"); const isRaining = weatherData.current.weather[0].description.toLowerCase().includes("rain"); createAndSetState(`${basePath}current.raining`, isRaining, "boolean"); // DP erstellen und tägliche Daten speichern weatherData.daily.forEach((day, index) => { const date = new Date(day.dt * 1000); createAndSetState(`${basePath}daily.${index}.date`, date.toLocaleDateString('de-DE', {weekday: 'long', year: 'numeric', month: 'long', day: 'numeric', timeZone: 'Europe/Berlin'}), "string"); createAndSetState(`${basePath}daily.${index}.day`, date.toLocaleDateString('de-DE', { weekday: 'long' }), "string"); createAndSetState(`${basePath}daily.${index}.temperatur_min`, DATARound(day.temp.min), "number", "°C"); createAndSetState(`${basePath}daily.${index}.temperatur_max`, DATARound(day.temp.max), "number", "°C"); createAndSetState(`${basePath}daily.${index}.probability`, day.pop*100, "number", "%"); createAndSetState(`${basePath}daily.${index}.rain`, day.rain !== undefined ? DATARound(day.rain) : 0, "number", "mm"); createAndSetState(`${basePath}daily.${index}.snow`, day.snow !== undefined ? DATARound(day.snow) : 0, "number", "mm"); createAndSetState(`${basePath}daily.${index}.icon`, day.weather[0].icon, "string"); createAndSetState(`${basePath}daily.${index}.icon_id`, day.weather[0].id, "number"); createAndSetState(`${basePath}daily.${index}.icon_url`, getWeatherIcon(day.weather[0].id, true), "string"); createAndSetState(`${basePath}daily.${index}.weather`, day.weather[0].description, "string"); createAndSetState(`${basePath}daily.${index}.wind_speed`, DATARound(day.wind_speed * 3.6), "number", "km/h"); createAndSetState(`${basePath}daily.${index}.wind_gust`, DATARound(day.wind_gust * 3.6) || 0, "number", "km/h"); createAndSetState(`${basePath}daily.${index}.wind_deg`, day.wind_deg, "number", "°"); createAndSetState(`${basePath}daily.${index}.wind_direction`, getWindDirection(day.wind_deg), "string"); createAndSetState(`${basePath}daily.${index}.clouds`, day.clouds || 0, "number", "%"); createAndSetState(`${basePath}daily.${index}.uv-index`, Math.round(day.uvi) || 0, "number"); }); } catch (error) { // Logge einen Fehler, wenn die API nicht erreichbar ist console.error("Fehler beim Abrufen der Wetterdaten: ", error.message); } } } // Funktion, um die SVG von Accuweather OpenWeatherMap zuzuordnen - TAG, NACHT wird berücksichtigt function getWeatherIcon(vIcon_ID,bIsDay) { var zIcon = 0; if (bIsDay == true) { //Tag-Icon if (vIcon_ID == 800) { zIcon = 1; } else if (vIcon_ID == 801) { zIcon = 2; } else if (vIcon_ID == 802) { zIcon = 3; } else if (vIcon_ID == 803) { zIcon = 4; } else if (vIcon_ID == 804) { zIcon = 6; } else if (vIcon_ID == 500 || vIcon_ID == 501) { zIcon = 14; } else if (vIcon_ID == 502 || vIcon_ID == 503) { zIcon = 13; } else if (vIcon_ID == 314 || vIcon_ID == 321 || vIcon_ID == 504 || vIcon_ID == 522 || vIcon_ID == 531) { zIcon = 18; } else if (vIcon_ID == 511) { zIcon = 26; } else if (vIcon_ID == 300 || vIcon_ID == 301 || vIcon_ID == 302 || vIcon_ID == 310 || vIcon_ID == 311 || vIcon_ID == 312 || vIcon_ID == 313 || vIcon_ID == 520 || vIcon_ID == 521) { zIcon = 12; } else if (vIcon_ID == 200 || vIcon_ID == 201) { zIcon = 17; } else if (vIcon_ID == 202 || vIcon_ID == 210 || vIcon_ID == 230 || vIcon_ID == 231) { zIcon = 16; } else if (vIcon_ID == 211 || vIcon_ID == 212 || vIcon_ID == 221 || vIcon_ID == 232) { zIcon = 15; } else if (vIcon_ID == 600) { zIcon = 21; } else if (vIcon_ID == 601) { zIcon = 20; } else if (vIcon_ID == 602) { zIcon = 23; } else if (vIcon_ID == 611 || vIcon_ID == 612 || vIcon_ID == 613 || vIcon_ID == 615 || vIcon_ID == 616) { zIcon = 29; } else if (vIcon_ID == 620 || vIcon_ID == 621) { zIcon = 19; } else if (vIcon_ID == 622) { zIcon = 22; } else if (vIcon_ID == 700 || vIcon_ID == 711 || vIcon_ID == 721 || vIcon_ID == 731 || vIcon_ID == 741 || vIcon_ID == 751 || vIcon_ID == 761 || vIcon_ID == 762 || vIcon_ID == 771 || vIcon_ID == 772) { zIcon = 32; } } else { //Nacht-Icon if (vIcon_ID == 800) { zIcon = 33; } else if (vIcon_ID == 801) { zIcon = 34; } else if (vIcon_ID == 802) { zIcon = 35; } else if (vIcon_ID == 803) { zIcon = 36; } else if (vIcon_ID == 804) { zIcon = 38; } else if (vIcon_ID == 500 || vIcon_ID == 501) { zIcon = 39; } else if (vIcon_ID == 502 || vIcon_ID == 503) { zIcon = 40; } else if (vIcon_ID == 314 || vIcon_ID == 321 || vIcon_ID == 504 || vIcon_ID == 522 || vIcon_ID == 531) { zIcon = 18; } else if (vIcon_ID == 511) { zIcon = 26; } else if (vIcon_ID == 300 || vIcon_ID == 301 || vIcon_ID == 302 || vIcon_ID == 310 || vIcon_ID == 311 || vIcon_ID == 312 || vIcon_ID == 313 || vIcon_ID == 520 || vIcon_ID == 521) { zIcon = 12; } else if (vIcon_ID == 200 || vIcon_ID == 201) { zIcon = 41; } else if (vIcon_ID == 202 || vIcon_ID == 210 || vIcon_ID == 230 || vIcon_ID == 231) { zIcon = 42; } else if (vIcon_ID == 211 || vIcon_ID == 212 || vIcon_ID == 221 || vIcon_ID == 232) { zIcon = 15; } else if (vIcon_ID == 600) { zIcon = 43; } else if (vIcon_ID == 601) { zIcon = 43; } else if (vIcon_ID == 602) { zIcon = 44; } else if (vIcon_ID == 611 || vIcon_ID == 612 || vIcon_ID == 613 || vIcon_ID == 615 || vIcon_ID == 616) { zIcon = 29; } else if (vIcon_ID == 620 || vIcon_ID == 621) { zIcon = 19; } else if (vIcon_ID == 622) { zIcon = 22; } else if (vIcon_ID == 700 || vIcon_ID == 711 || vIcon_ID == 721 || vIcon_ID == 731 || vIcon_ID == 741 || vIcon_ID == 751 || vIcon_ID == 761 || vIcon_ID == 762 || vIcon_ID == 771 || vIcon_ID == 772) { zIcon = 32; } } return baseVisPath + zIcon + '.svg'; } // Funktion, Runden eine Nachkommastelle function DATARound(vValue) { return Math.round(vValue * 10) / 10; } // Funktion, um Windrichtung zu bestimmen function getWindDirection(degrees) { const directions = [ 'N', 'NNO', 'NO', 'ONO', 'O', 'OSO', 'SO', 'SSO', 'S', 'SSW', 'SW', 'WSW', 'W', 'WNW', 'NW', 'NNW' ]; const index = Math.round(degrees / 22.5) % 16; return directions[index]; } // Funktion, um Datenpunkte zu erstellen und zu setzen function createAndSetState(id, value, type, unit = "") { if (!existsState(id)) { createState(id, value, { type: type, unit: unit, read: true, write: false }); } setState(id, value, true); } // Scheduler: Alle 5 Minuten ausführen schedule('35 */5 * * * *', function () { fetchWeatherData(); }); schedule('20 0 0 * * *', function () { //Reset Zähler setState(`${basePath}APICalls`, 0, true); });Ro75.
@ro75 Sehr cooler Ansatz mit den Icons - Ich hatte die Schmalspurvariante und habe die Icons auf 01d/01n usw. ausgelesen, Deine gefällt mir aber sehr viel besser. Werde ich die Tage bei mir auch umsetzen. Frage: mit welchem Widget zeigst Du die SVG an? Die sind ja in der Größe und vor allem Längen/Breitenverhältnis teilweise komplett unterschiedlich?
Ich habe zusätzlich noch die stündlichen Daten abgefragt, um eine Vorhersage für die nächste Stunde anzuzeigen:
// Stündliche Daten speichern weatherData.hourly.forEach((hour, index) => { createAndSetState(`${basePath}hourly.${index}.temp`, hour.temp, "number", "°C"); createAndSetState(`${basePath}hourly.${index}.icon`, getState(IconPath).val + hour.weather[0].icon + '.png', "string"); createAndSetState(`${basePath}hourly.${index}.weather`, hour.weather[0].description, "string"); createAndSetState(`${basePath}hourly.${index}.wind_speed`, hour.wind_speed, "number", "m/s"); createAndSetState(`${basePath}hourly.${index}.wind_gust`, hour.wind_gust || 0, "number", "m/s"); createAndSetState(`${basePath}hourly.${index}.clouds`, hour.clouds || 0, "number", "%"); createAndSetState(`${basePath}hourly.${index}.date`, formatDate(getDateObject((hour.dt * 1000)), "hh:mm"), "string"); });