NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
Neue Version 1.0 vis-2-widgets-rssfeed
- es gibt nun im marquee widget 5 eine option um links in einem popup zu öffnen. der inhalt des links wird innerhalb des popups in einem iframe geladen. manche anbieter verbieten das öffnen in einem iframe. eine entsprechende fehlermeldung wird dann durch den browser angezeigt.
@oliverio
ich habe heute den Widget Adapter auf die 1.0.0 upgedatet, es erscheint leider das neue "marquee widget 5" nicht in der Auswahl. Ein Upload hat leider keine Besserung gebracht.
Anbei der Log aus der KonsolevisLoadWidgets.tsx:211 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: ChunkLoadError: Loading chunk vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64 failed. (error: http://localhost:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors…led_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js) (anonym) @ visLoadWidgets.tsx:211 visLoadWidgets.tsx:212 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {"message":"Loading chunk vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64 failed.\n(error: http://localhost:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors…led_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js)","name":"ChunkLoadError","type":"error","request":"http://localhost:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors…led_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js"} (anonym) @ visLoadWidgets.tsx:212 :8082/vis-2/widgets/…f842f4ec.chunk.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) -
@oliverio
ich habe heute den Widget Adapter auf die 1.0.0 upgedatet, es erscheint leider das neue "marquee widget 5" nicht in der Auswahl. Ein Upload hat leider keine Besserung gebracht.
Anbei der Log aus der KonsolevisLoadWidgets.tsx:211 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: ChunkLoadError: Loading chunk vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64 failed. (error: http://localhost:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors…led_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js) (anonym) @ visLoadWidgets.tsx:211 visLoadWidgets.tsx:212 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {"message":"Loading chunk vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64 failed.\n(error: http://localhost:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors…led_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js)","name":"ChunkLoadError","type":"error","request":"http://localhost:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors…led_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js"} (anonym) @ visLoadWidgets.tsx:212 :8082/vis-2/widgets/…f842f4ec.chunk.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) -
ok
ich habe mal reingeschaut,
da ist etwas. Muss das aber genauer analysieren.
In der Entwicklungsumgebung funktioniert es,
im fertigen Adapter scheint was zu fehen.Das scheint sich auch auf das JSON Widget 0.1.9 auszuwirken. Habe hier auch Fehlermeldungen mit Bezug auf RSS-FEED (3.3.1).
Hier der Log aus der Console.load script:41 GET http://192.168.178.62:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js net::ERR_ABORTED 404 (Not Found) (anonymous) @ load script:41 (anonymous) @ jsonp chunk loading:43 (anonymous) @ ensure chunk:6 (anonymous) @ ensure chunk:5 ./RSSArticleMarqueeV5 @ container-entry:6 a @ container-entry:28 (anonymous) @ visLoadWidgets.tsx:144 await in (anonymous) (anonymous) @ visLoadWidgets.tsx:177 a @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 c @ helpers.ts:98 setTimeout (anonymous) @ browserapierrors.ts:109 (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Editor.jsx:813 onLoaded @ Editor.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then O @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI load script:41 GET http://192.168.178.62:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors-node_modules_mui_material_colors_blue_js-node_modules_mui_material_colors_common_js-n-6f5860.f842f4ec.chunk.js net::ERR_ABORTED 404 (Not Found) (anonymous) @ load script:41 (anonymous) @ jsonp chunk loading:43 (anonymous) @ ensure chunk:6 (anonymous) @ ensure chunk:5 ./RSSArticleMarqueeV5 @ container-entry:6 a @ container-entry:28 (anonymous) @ visLoadWidgets.tsx:144 await in (anonymous) (anonymous) @ visLoadWidgets.tsx:177 a @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 c @ helpers.ts:98 setTimeout (anonymous) @ browserapierrors.ts:109 (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Editor.jsx:813 onLoaded @ Editor.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then O @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI console.ts:40 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: ChunkLoadError: Loading chunk vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64 failed. (error: http://192.168.178.62:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js) (anonymous) @ console.ts:40 (anonymous) @ visLoadWidgets.tsx:197 Promise.catch (anonymous) @ visLoadWidgets.tsx:196 a @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 c @ helpers.ts:98 setTimeout (anonymous) @ browserapierrors.ts:109 (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Editor.jsx:813 onLoaded @ Editor.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then O @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI console.ts:40 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {"message":"Loading chunk vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64 failed.\n(error: http://192.168.178.62:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js)","name":"ChunkLoadError","type":"error","request":"http://192.168.178.62:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js"} -
Das scheint sich auch auf das JSON Widget 0.1.9 auszuwirken. Habe hier auch Fehlermeldungen mit Bezug auf RSS-FEED (3.3.1).
Hier der Log aus der Console.load script:41 GET http://192.168.178.62:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js net::ERR_ABORTED 404 (Not Found) (anonymous) @ load script:41 (anonymous) @ jsonp chunk loading:43 (anonymous) @ ensure chunk:6 (anonymous) @ ensure chunk:5 ./RSSArticleMarqueeV5 @ container-entry:6 a @ container-entry:28 (anonymous) @ visLoadWidgets.tsx:144 await in (anonymous) (anonymous) @ visLoadWidgets.tsx:177 a @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 c @ helpers.ts:98 setTimeout (anonymous) @ browserapierrors.ts:109 (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Editor.jsx:813 onLoaded @ Editor.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then O @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI load script:41 GET http://192.168.178.62:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors-node_modules_mui_material_colors_blue_js-node_modules_mui_material_colors_common_js-n-6f5860.f842f4ec.chunk.js net::ERR_ABORTED 404 (Not Found) (anonymous) @ load script:41 (anonymous) @ jsonp chunk loading:43 (anonymous) @ ensure chunk:6 (anonymous) @ ensure chunk:5 ./RSSArticleMarqueeV5 @ container-entry:6 a @ container-entry:28 (anonymous) @ visLoadWidgets.tsx:144 await in (anonymous) (anonymous) @ visLoadWidgets.tsx:177 a @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 c @ helpers.ts:98 setTimeout (anonymous) @ browserapierrors.ts:109 (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Editor.jsx:813 onLoaded @ Editor.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then O @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI console.ts:40 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: ChunkLoadError: Loading chunk vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64 failed. (error: http://192.168.178.62:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js) (anonymous) @ console.ts:40 (anonymous) @ visLoadWidgets.tsx:197 Promise.catch (anonymous) @ visLoadWidgets.tsx:196 a @ visLoadWidgets.tsx:173 (anonymous) @ visLoadWidgets.tsx:326 Promise.then (anonymous) @ visLoadWidgets.tsx:326 (anonymous) @ visLoadWidgets.tsx:254 Promise.then r @ visLoadWidgets.tsx:225 (anonymous) @ visWidgetsCatalog.tsx:302 c @ helpers.ts:98 setTimeout (anonymous) @ browserapierrors.ts:109 (anonymous) @ visWidgetsCatalog.tsx:301 collectRxInformation @ visWidgetsCatalog.tsx:300 onWidgetsLoaded @ Editor.jsx:813 onLoaded @ Editor.jsx:1028 loadWidgets @ visEngine.jsx:1529 await in loadWidgets (anonymous) @ visEngine.jsx:208 Promise.then O @ visEngine.jsx:196 cs @ react-dom.production.min.js:184 Vs @ react-dom.production.min.js:197 Hi @ react-dom.production.min.js:291 Ml @ react-dom.production.min.js:279 gl @ react-dom.production.min.js:279 fl @ react-dom.production.min.js:279 rl @ react-dom.production.min.js:267 S @ scheduler.production.min.js:13 T @ scheduler.production.min.js:14Understand this errorAI console.ts:40 Cannot load widget system.adapter.vis-2-widgets-rssfeed.0: {"message":"Loading chunk vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64 failed.\n(error: http://192.168.178.62:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js)","name":"ChunkLoadError","type":"error","request":"http://192.168.178.62:8082/vis-2/widgets/vis-2-widgets-rssfeed/static/js/vendors-node_modules_mui_material_styles_styled_js-node_modules_mui_material_styles_useThemeP-598e64.71a877cf.chunk.js"}@trojanhector
Ja
Das neue Widget wurde in der kompilation nicht mit übernommen.
Irgendwas wurde an den basisbibliotheken für den Build verändert, was ich aber noch herausfinden muss.
Bluefox will/hat auf ein komplett neues Build-System umstellen (vite), hat aber bisher erst für typescript adapter Beispiele. Für JavaScript müsste es auch funktionieren, benötige da aber wieder mal F+E Zeit, die gerade nicht da ist.Daher aktuell bitte noch v4 verwenden. Da fehlt halt daspopup Feature. Die neue Version v5 habe ich gemacht, das der Wechsel bewusst erfolgt, da nun mehr Eigenschaften für das Widget eingegeben werden müssen.
-
Neue Version rssfeed 3.5.0
Das Update betrifft aktuell nur den rssfeed adapter + die vis1 widgets, nicht den vis-2 adapter
- in den templates des jsonTemplate widgets können nun auch async/await funktionen verwendet werden. Siehe Beispiel in der Dokumentation: JSON Template mit async/await
-
Neue Version vis-2-widgets-rssfeed 1.1.2
Die build-Probleme konnte ich beheben, auch wenn mir die Ursache dafür unerklärlich ist.
Somit wäre das popup-Feature für das Marquee Widget (widget version 5) auch funktionsfähig.
@Oli Bitte testen--
@trojanhector sagte in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:Das scheint sich auch auf das JSON Widget 0.1.9 auszuwirken
Das JSON widget dürfte das unter vis2 nicht betreffen, da dieses widget sich nun im adapter vis-2-widgets-ovarous befindet. Aber du hast wahrscheinlich beide installiert, somit siehst du die rssfeed fehlermeldungen.
-
Ich poste das hier auch mal rein.
das Widget JSON Template für vis-2 befindet sich ja nun im Adapter vis-2-widgets-ovarious
dafür gibt es nun ein UpdateNeue Version 1.0
- das feature async/await wurde ergänzt, d.h. auch hier können nun Funktionen mit async/await definiert und verwendet werden.
-
Der Usecase für die interaktive Todolist mit direkter Datenbank-Kommunikation wurde nun hinzugefügt
https://github.com/oweitman/ioBroker.rssfeed?tab=readme-ov-file#use-case-for-a-database-supported-task-listvlg auch hier
https://forum.iobroker.net/topic/80347/button-wert-aus-der-vis-in-sql-eintragen-speichern/11?_=1742498938735 -
Neue Version vis-2-widgets-rssfeed 1.1.2
Die build-Probleme konnte ich beheben, auch wenn mir die Ursache dafür unerklärlich ist.
Somit wäre das popup-Feature für das Marquee Widget (widget version 5) auch funktionsfähig.
@Oli Bitte testen--
@trojanhector sagte in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:Das scheint sich auch auf das JSON Widget 0.1.9 auszuwirken
Das JSON widget dürfte das unter vis2 nicht betreffen, da dieses widget sich nun im adapter vis-2-widgets-ovarous befindet. Aber du hast wahrscheinlich beide installiert, somit siehst du die rssfeed fehlermeldungen.
-
Neue Version vis-2-widgets-rssfeed 1.1.2
Die build-Probleme konnte ich beheben, auch wenn mir die Ursache dafür unerklärlich ist.
Somit wäre das popup-Feature für das Marquee Widget (widget version 5) auch funktionsfähig.
@Oli Bitte testen--
@trojanhector sagte in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:Das scheint sich auch auf das JSON Widget 0.1.9 auszuwirken
Das JSON widget dürfte das unter vis2 nicht betreffen, da dieses widget sich nun im adapter vis-2-widgets-ovarous befindet. Aber du hast wahrscheinlich beide installiert, somit siehst du die rssfeed fehlermeldungen.
Die Version 1.1.2 befindet sich nun im stable
@oliverio sagte in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
Neue Version vis-2-widgets-rssfeed 1.1.2
Die build-Probleme konnte ich beheben, auch wenn mir die Ursache dafür unerklärlich ist.
Somit wäre das popup-Feature für das Marquee Widget (widget version 5) auch funktionsfähig.
@Oli Bitte testen--
@trojanhector sagte in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:Das scheint sich auch auf das JSON Widget 0.1.9 auszuwirken
Das JSON widget dürfte das unter vis2 nicht betreffen, da dieses widget sich nun im adapter vis-2-widgets-ovarous befindet. Aber du hast wahrscheinlich beide installiert, somit siehst du die rssfeed fehlermeldungen.
-
Neue Version rssfeed 3.5.0
Das Update betrifft aktuell nur den rssfeed adapter + die vis1 widgets, nicht den vis-2 adapter
- in den templates des jsonTemplate widgets können nun auch async/await funktionen verwendet werden. Siehe Beispiel in der Dokumentation: JSON Template mit async/await
Diese Version ist nun auf Stable verfügbar
@oliverio sagte in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
Neue Version rssfeed 3.5.2
Das Update betrifft aktuell nur den rssfeed adapter + die vis1 widgets, nicht den vis-2 adapter
- in den templates des jsonTemplate widgets können nun auch async/await funktionen verwendet werden. Siehe Beispiel in der Dokumentation: JSON Template mit async/await
-
Neue Version iobroker.vis-2-widgets-rssfeed 1.2.0
- Das compiler framework wurde von CRA auf vite umgestellt
- Das deprecated widget RSSMarquee wurde entfernt. RSSMarquee5 ist bereits seit einigen Versionen verfügbar
Es wäre schön, wenn das noch jemand bei sich testen könnte, da die zugrundeliegenden Änderungen umfangreich waren. An der Nutzerfunktionalität dürfte sich nichts geändert haben.
-
Neue Version iobroker.vis-2-widgets-rssfeed 1.2.0
- Das compiler framework wurde von CRA auf vite umgestellt
- Das deprecated widget RSSMarquee wurde entfernt. RSSMarquee5 ist bereits seit einigen Versionen verfügbar
Es wäre schön, wenn das noch jemand bei sich testen könnte, da die zugrundeliegenden Änderungen umfangreich waren. An der Nutzerfunktionalität dürfte sich nichts geändert haben.
@oliverio sagte in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
Neue Version iobroker.vis-2-widgets-rssfeed 1.2.0
- Das compiler framework wurde von CRA auf vite umgestellt
- Das deprecated widget RSSMarquee wurde entfernt. RSSMarquee5 ist bereits seit einigen Versionen verfügbar
Es wäre schön, wenn das noch jemand bei sich testen könnte, da die zugrundeliegenden Änderungen umfangreich waren. An der Nutzerfunktionalität dürfte sich nichts geändert haben.
Diese Version befindet sich nun auch im stable repository
-
@oliverio sagte in Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed:
Neue Version iobroker.vis-2-widgets-rssfeed 1.2.0
- Das compiler framework wurde von CRA auf vite umgestellt
- Das deprecated widget RSSMarquee wurde entfernt. RSSMarquee5 ist bereits seit einigen Versionen verfügbar
Es wäre schön, wenn das noch jemand bei sich testen könnte, da die zugrundeliegenden Änderungen umfangreich waren. An der Nutzerfunktionalität dürfte sich nichts geändert haben.
Diese Version befindet sich nun auch im stable repository
@oliverio Servus,
bei mir verschwinden die Widgets bei v 1.2.0. Sowohl im Editor für VIS als auch auf der Homepage.
Nach Rückstellen auf 1.1.2 sind sie wieder da.
Verfügbar: 7.0.6
Installiert: 7.0.6
Plattform: linux
Betriebssystem: linux
Architektur: arm64
Node.js: v20.19.3
RSS Feed: 3.5.2NPM: 10.8.2
_npmNewest: 10.8.2
_nodeNewestNext: 20.19.3
_nodeNewest: 20.19.3
_npmCurrent: 10.8.2
_npmNewestNext: 10.8.2
_nodeCurrent: 20.19.3 -
@oliverio Servus,
bei mir verschwinden die Widgets bei v 1.2.0. Sowohl im Editor für VIS als auch auf der Homepage.
Nach Rückstellen auf 1.1.2 sind sie wieder da.
Verfügbar: 7.0.6
Installiert: 7.0.6
Plattform: linux
Betriebssystem: linux
Architektur: arm64
Node.js: v20.19.3
RSS Feed: 3.5.2NPM: 10.8.2
_npmNewest: 10.8.2
_nodeNewestNext: 20.19.3
_nodeNewest: 20.19.3
_npmCurrent: 10.8.2
_npmNewestNext: 10.8.2
_nodeCurrent: 20.19.3Bitte einmal auf der Konsole
iob upload all
Und wenn dann immer noch nicht, dann bitte
Evtl Fehlermeldungen auf der Browser Konsole mit f12 schauen -
Bitte einmal auf der Konsole
iob upload all
Und wenn dann immer noch nicht, dann bitte
Evtl Fehlermeldungen auf der Browser Konsole mit f12 schauen@oliverio
es geht nacht iob updload all leider immer noch nicht.
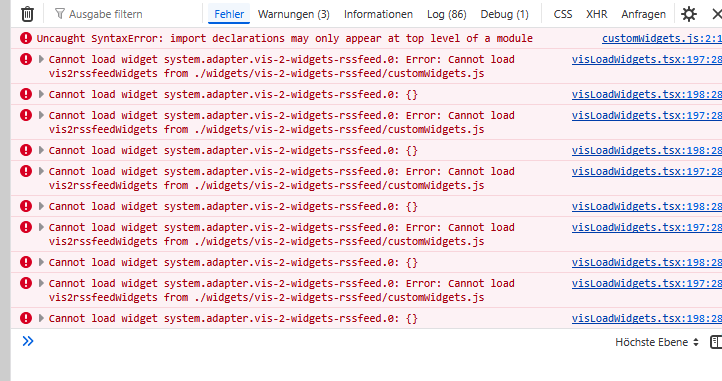
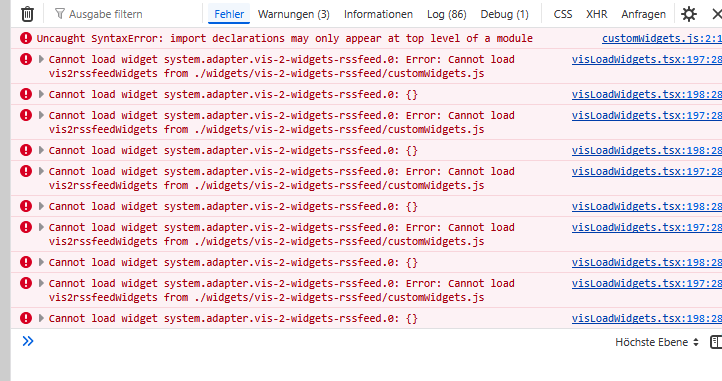
Der Browser wirft folgende Fehlermeldungen:
-
@oliverio
es geht nacht iob updload all leider immer noch nicht.
Der Browser wirft folgende Fehlermeldungen:
Ja das ist eigentlich der Fehler der mit Upload sich erledigt.
Diendatei ist im aktuellen Paket auch enthalten und wurde im Beta bereits mehrfach installiertStarte bitte auch mal noch den vis-2 Adapter neu
Iob Upload all dauert auch eine weile


