NEWS
Mysql Datenbank Daten in IOBoker
-
@rolf-sauer sagte in Mysql Datenbank Daten in IOBoker:
würde ich gerne mit Blockly machen wenn es dann die Funktion die ich bräuchte geben würde
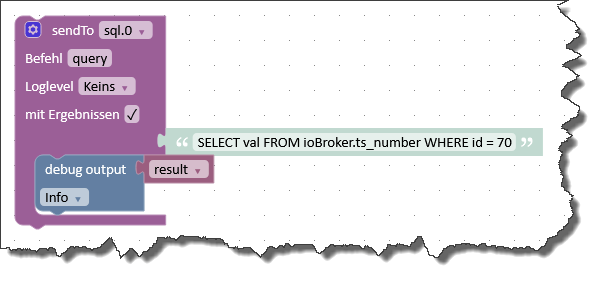
Gibt es doch:

Funktioniert aber aus irgend einem Grund nicht bei mir. Ich habe Stundenlang probiert und keine Rückmeldung bekommen.
Das wäre 100 mal mir lieber wenn ich von da aus die Daten in den iobroker übernehmen könnte.
-
@rolf-sauer sagte in Mysql Datenbank Daten in IOBoker:
Funktioniert aber aus irgend einem Grund nicht bei mir. Ich habe Stundenlang probiert und keine Rückmeldung bekommen.
Das wäre 100 mal mir lieber wenn ich von da aus die Daten in den iobroker übernehmen könnte.
Ja das Blockly schaffe ich auch gerade nicht - aber Deinen Code habe ich soweit geändert - Du darfst das Objekt nicht stringifizieren:
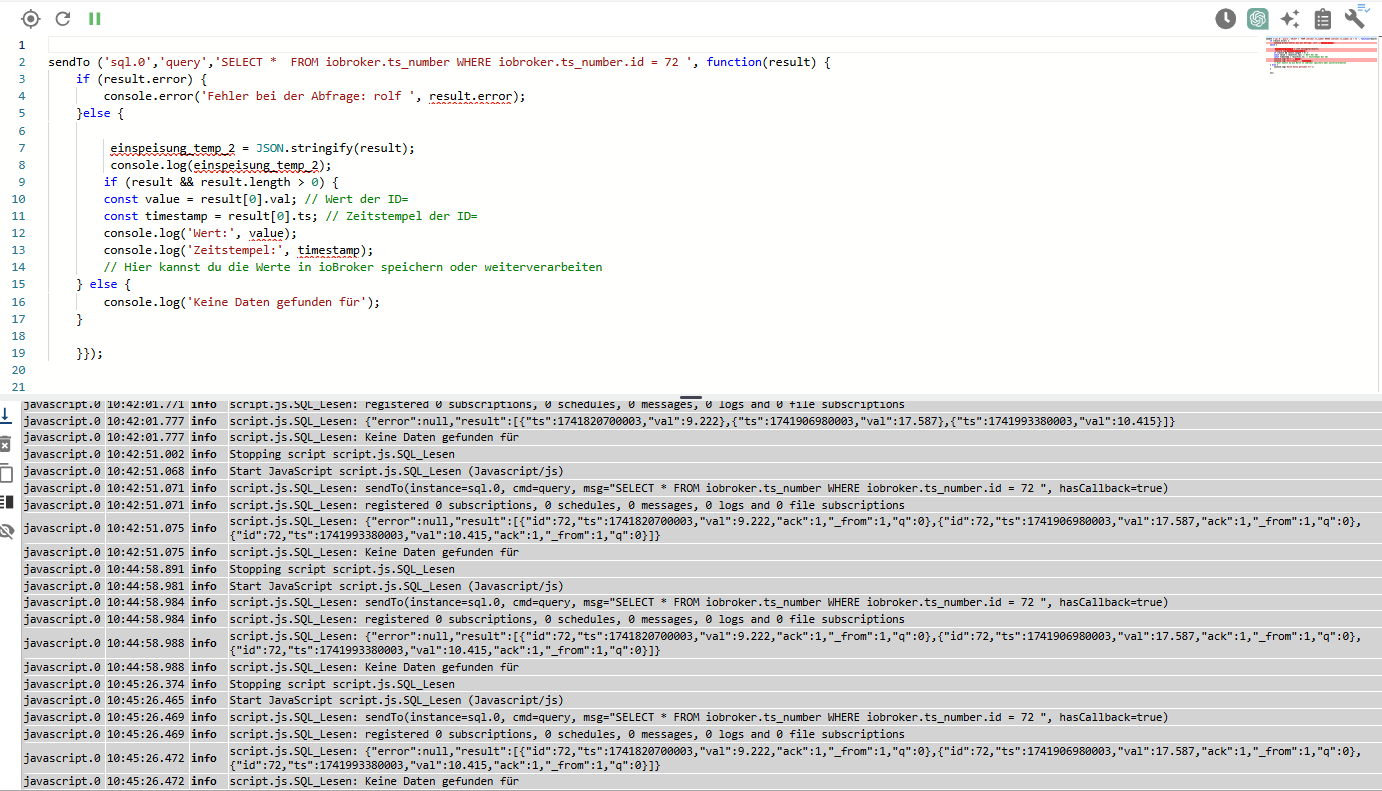
sendTo ('sql.0','query','SELECT * FROM iobroker.ts_number WHERE iobroker.ts_number.id = 72 ', function(result) { if (result.error) { console.error('Fehler bei der Abfrage: rolf ', result.error); }else { console.log(result); for (var record of result.result){ console.log('Wert:' + record.val); console.log('Zeitstempel:' + record.ts); } /* if (result && result.length > 0) { const value = result[0].val; // Wert der ID= const timestamp = result[0].ts; // Zeitstempel der ID= console.log('Wert:', value); console.log('Zeitstempel:', timestamp); // Hier kannst du die Werte in ioBroker speichern oder weiterverarbeiten } else { console.log('Keine Daten gefunden für'); } */ }});So bekommst die Einzelwerte raus.
-
@rolf-sauer sagte in Mysql Datenbank Daten in IOBoker:
würde ich gerne mit Blockly machen wenn es dann die Funktion die ich bräuchte geben würde
Gibt es doch:

Mein ergebnis mit Blockly

15.3.2025, 14:18:41.965 [info ]: javascript.0 (1126) Stopping script script.js.Skript_12 15.3.2025, 14:18:42.014 [info ]: javascript.0 (1126) Start JavaScript script.js.Skript_12 (Blockly) 15.3.2025, 14:18:42.016 [info ]: javascript.0 (1126) script.js.Skript_12: sendTo(instance=sql.0, cmd=query, msg={"parameter":"SELECT * FROM iobroker.ts_number WHERE iobroker.ts_number.id = 72 "}, hasCallback=true) 15.3.2025, 14:18:42.016 [error]: javascript.0 (1126) script.js.Skript_12: sendTo[custom] sql.0: parameter: SELECT * FROM iobroker.ts_number WHERE iobroker.ts_number.id = 72 15.3.2025, 14:18:42.016 [info ]: javascript.0 (1126) script.js.Skript_12: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 15.3.2025, 14:18:42.018 [info ]: javascript.0 (1126) script.js.Skript_12: { error: 'Error: No query provided' }MOD-EDIT: BITTE CODE-TAGS BENUTZEN!
-
Mein ergebnis mit Blockly

15.3.2025, 14:18:41.965 [info ]: javascript.0 (1126) Stopping script script.js.Skript_12 15.3.2025, 14:18:42.014 [info ]: javascript.0 (1126) Start JavaScript script.js.Skript_12 (Blockly) 15.3.2025, 14:18:42.016 [info ]: javascript.0 (1126) script.js.Skript_12: sendTo(instance=sql.0, cmd=query, msg={"parameter":"SELECT * FROM iobroker.ts_number WHERE iobroker.ts_number.id = 72 "}, hasCallback=true) 15.3.2025, 14:18:42.016 [error]: javascript.0 (1126) script.js.Skript_12: sendTo[custom] sql.0: parameter: SELECT * FROM iobroker.ts_number WHERE iobroker.ts_number.id = 72 15.3.2025, 14:18:42.016 [info ]: javascript.0 (1126) script.js.Skript_12: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 15.3.2025, 14:18:42.018 [info ]: javascript.0 (1126) script.js.Skript_12: { error: 'Error: No query provided' }MOD-EDIT: BITTE CODE-TAGS BENUTZEN!
@rolf-sauer Ja das bekomme ich auch - für mich sieht das nach einem Bug aus. Ich hab Dir unten eine Lösung mit Deinem JS Code geschickt.
Selbst mit NodeRed kann man den SQL Adapter vernünftig abfragen:

Das ist eindeutig ein Blockly Fehler.
-
@rolf-sauer sagte in Mysql Datenbank Daten in IOBoker:
Funktioniert aber aus irgend einem Grund nicht bei mir. Ich habe Stundenlang probiert und keine Rückmeldung bekommen.
Das wäre 100 mal mir lieber wenn ich von da aus die Daten in den iobroker übernehmen könnte.
Ja das Blockly schaffe ich auch gerade nicht - aber Deinen Code habe ich soweit geändert - Du darfst das Objekt nicht stringifizieren:
sendTo ('sql.0','query','SELECT * FROM iobroker.ts_number WHERE iobroker.ts_number.id = 72 ', function(result) { if (result.error) { console.error('Fehler bei der Abfrage: rolf ', result.error); }else { console.log(result); for (var record of result.result){ console.log('Wert:' + record.val); console.log('Zeitstempel:' + record.ts); } /* if (result && result.length > 0) { const value = result[0].val; // Wert der ID= const timestamp = result[0].ts; // Zeitstempel der ID= console.log('Wert:', value); console.log('Zeitstempel:', timestamp); // Hier kannst du die Werte in ioBroker speichern oder weiterverarbeiten } else { console.log('Keine Daten gefunden für'); } */ }});So bekommst die Einzelwerte raus.
Hier nochmal Dein Code mit der id 72:
sendTo ('sql.0','query','SELECT * FROM iobroker.ts_number WHERE id = 72 AND ack = 0', function(result) { if (result.error) { console.error('Fehler bei der Abfrage: rolf ', result.error); }else { console.log(result); for (var record of result.result){ console.log('Wert:' + record.val); console.log('Zeitstempel:' + record.ts); } }});Ich würde Dir empfehlen auch noch auf ack = 0 zu selektieren, als Dein SQL Statement wie folgt ändern:
'sql.0','query','SELECT * FROM iobroker.ts_number WHERE id = 72 AND ack = 0 ', -
Hier nochmal Dein Code mit der id 72:
sendTo ('sql.0','query','SELECT * FROM iobroker.ts_number WHERE id = 72 AND ack = 0', function(result) { if (result.error) { console.error('Fehler bei der Abfrage: rolf ', result.error); }else { console.log(result); for (var record of result.result){ console.log('Wert:' + record.val); console.log('Zeitstempel:' + record.ts); } }});Ich würde Dir empfehlen auch noch auf ack = 0 zu selektieren, als Dein SQL Statement wie folgt ändern:
'sql.0','query','SELECT * FROM iobroker.ts_number WHERE id = 72 AND ack = 0 ',Super das Funktioniert
jetzt müste ich es nur noch in eine IOBoker Variable portiert bekommen so das ich es bei Diagram als JSON benutzen könnte.
-
Super das Funktioniert
jetzt müste ich es nur noch in eine IOBoker Variable portiert bekommen so das ich es bei Diagram als JSON benutzen könnte.
@rolf-sauer Das verstehe ich nicht. Du siehst doch den Wert im Log und so kannst Du es doch in den Datenpunkt schreiben oder von mir aus gleich ein JSON erstellen mit ts und Wert?
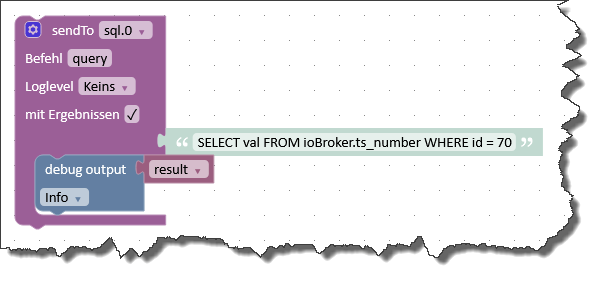
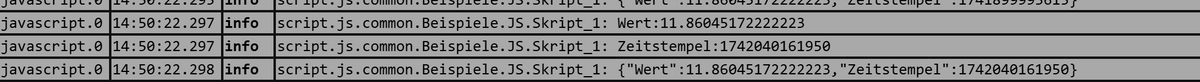
So ?

dann einfach diese Zeile nehmen:
console.log(JSON.stringify ({"Wert": record.val, "Zeitstempel": record.ts}))das kannst Du ja in einen Datenpunkt schreiben.
-
Mein ergebnis mit Blockly

15.3.2025, 14:18:41.965 [info ]: javascript.0 (1126) Stopping script script.js.Skript_12 15.3.2025, 14:18:42.014 [info ]: javascript.0 (1126) Start JavaScript script.js.Skript_12 (Blockly) 15.3.2025, 14:18:42.016 [info ]: javascript.0 (1126) script.js.Skript_12: sendTo(instance=sql.0, cmd=query, msg={"parameter":"SELECT * FROM iobroker.ts_number WHERE iobroker.ts_number.id = 72 "}, hasCallback=true) 15.3.2025, 14:18:42.016 [error]: javascript.0 (1126) script.js.Skript_12: sendTo[custom] sql.0: parameter: SELECT * FROM iobroker.ts_number WHERE iobroker.ts_number.id = 72 15.3.2025, 14:18:42.016 [info ]: javascript.0 (1126) script.js.Skript_12: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions 15.3.2025, 14:18:42.018 [info ]: javascript.0 (1126) script.js.Skript_12: { error: 'Error: No query provided' }MOD-EDIT: BITTE CODE-TAGS BENUTZEN!
@rolf-sauer sagte in Mysql Datenbank Daten in IOBoker:
Mein ergebnis mit Blockly
Du musst den Parameter "parameter" umbenennen in einen leeren String.
Wie im Beispiel gezeigt. -
@rolf-sauer sagte in Mysql Datenbank Daten in IOBoker:
Mein ergebnis mit Blockly
Du musst den Parameter "parameter" umbenennen in einen leeren String.
Wie im Beispiel gezeigt.@Rolf-Sauer
Was hast du eigentlich vor? Willst du das in ein Materialdesign JSON-Chart darstellen?
Warum nicht direkt mit einem Chart-Widget direkt aus der SQL-Datenbank darstellen?
Ich benutze den JSON-Chart zwar auch (aufbereitet mit TypeScript) aber nur da, wo ich Daten aus anderen Quellen als MySQL darstellen will.Ansonsten: Denkt bitte daran, das alle bisherigen Abfragen ALLE gespeicherten Datenpunkt ausliest.
Entweder die Datenbank so einstellen, das sie nur begrenzt speichert (und nicht große Zeiträume)
Oder in der Query auf TS begrenzen Stichwort für die Where-Klausel:date(from_unixtime(floor(ts/1000))) as 'Datum'Oder die Query mit einem sinnvollen Limit versehen.
-
@Rolf-Sauer
Was hast du eigentlich vor? Willst du das in ein Materialdesign JSON-Chart darstellen?
Warum nicht direkt mit einem Chart-Widget direkt aus der SQL-Datenbank darstellen?
Ich benutze den JSON-Chart zwar auch (aufbereitet mit TypeScript) aber nur da, wo ich Daten aus anderen Quellen als MySQL darstellen will.Ansonsten: Denkt bitte daran, das alle bisherigen Abfragen ALLE gespeicherten Datenpunkt ausliest.
Entweder die Datenbank so einstellen, das sie nur begrenzt speichert (und nicht große Zeiträume)
Oder in der Query auf TS begrenzen Stichwort für die Where-Klausel:date(from_unixtime(floor(ts/1000))) as 'Datum'Oder die Query mit einem sinnvollen Limit versehen.
Liebe Danke es funktioniert
Hier die Funktionierende Abfrage
sendTo('sql.0', 'query', 'SELECT (iobroker.ts_number.ts) , iobroker.ts_number.val FROM iobroker.ts_number WHERE iobroker.ts_number.id = 72 ', function (result) { if (result.error) { console.error('Fehler bei der Abfrage:', result.error); } else { let liste = new Array; let x = 0; for (var record of result.result) { let jsonRecord = { val: record.val, // Ersetze dies durch den tatsächlichen Wert ts: record.ts // Ersetze dies durch den tatsächlichen Zeitstempel }; liste[x] = jsonRecord; x++; // console.log('val :' + record.val); // console.log('ts :' + record.ts); } const jsonString = JSON.stringify(liste); setState('javascript.0.Meine_Variabeln.Temp1', jsonString); // console.log(jsonString); } });Es gibt noch einen Warnung aber die Funktion ist gegeben.
<<< at Object.<anonymous> (script.js.SQL_Lesen:21:9)
DANKE !!!!!!!