NEWS
on trigger
-
Hallo,
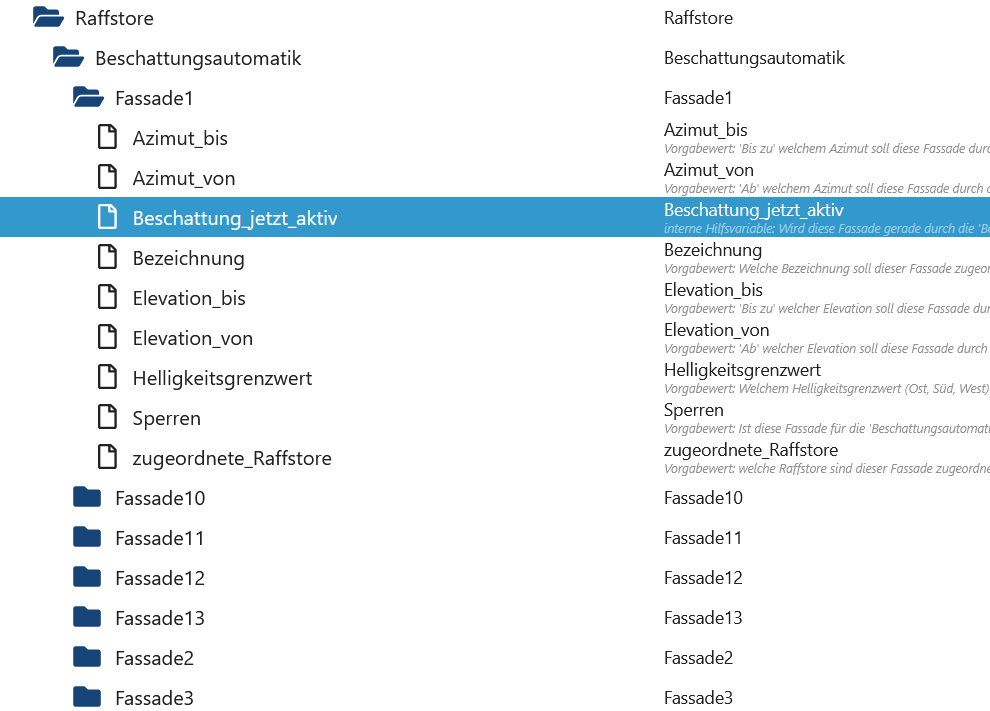
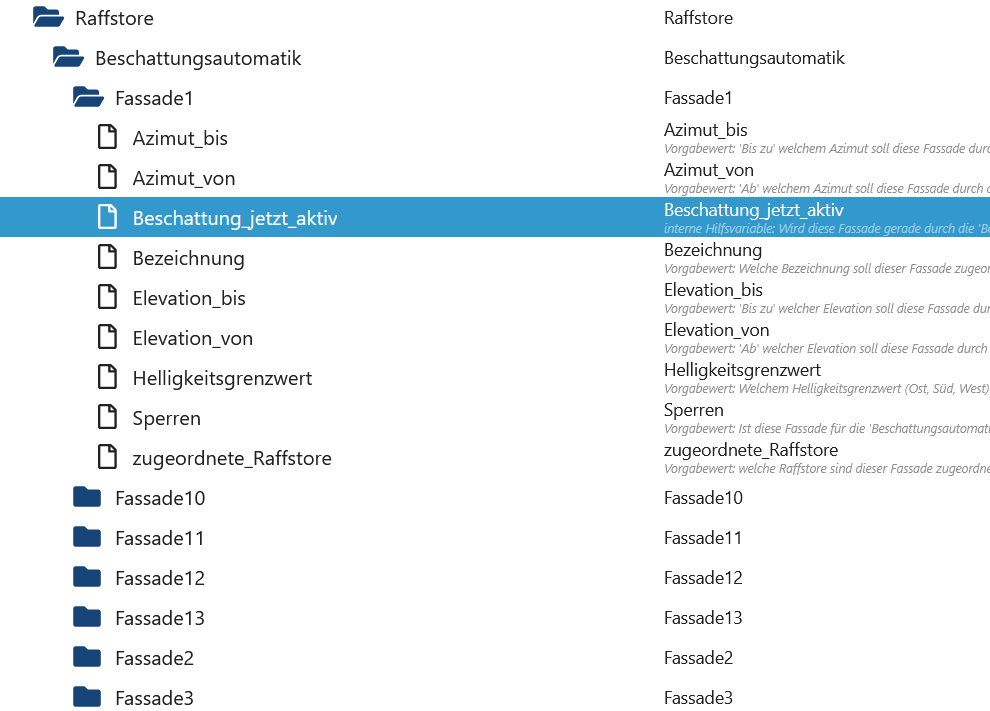
ich habe folgende Objektstruktur unter "0_userdata.0"
Dort gibt es Unterordner für die unterschiedlichen Fassaden und darunter pro Fassade identische Variablen/States.
nun möchte ich bei jeder Veränderung von "Fassade1.Beschattung_jetzt_aktiv" oder "Fassade2.Beschattung_jetzt_aktiv" oder ... "Fassade13.Beschattung_jetzt_aktiv" jeweils einen Trigger haben.
Ich möchte es aber vermeiden jetzt 13 Trigger für die gleiche Funktion manuell anzulegen, sondern nur 1en Trigger mit z.B. RegularExpressions oder so anlegen. Geht das?
lt. einem RegExp. Tool wäre das das korrekte Suchpattern: /Fassade\d\d?/gm
wie müßte - sofern das geht - die korrekte ON "Funktion" aussehen:
on ({
id : "0_userdata.0.sonstige_Variablen.Raffstore.Beschattungsautomatik.Fassade1.Beschattung_jetzt_aktiv",
change : 'ne'
}, function (obj) {//bearbeite Trigger});
so:
var idTest = ["parser.0.Blitzer_01", "parser.0.Blitzer_02", "parser.0.Blitzer_03", "parser.0.Blitzer_04", "parser.0.Blitzer_05", "parser.0.Blitzer_06", "parser.0.Blitzer_07", "parser.0.Blitzer_08","parser.0.Blitzer_09", "parser.0.Blitzer_10", "parser.0.Blitzer_11", "parser.0.Blitzer_12","parser.0.Blitzer_13", "parser.0.Blitzer_14", "parser.0.Blitzer_15"]; on({id: idTest, change: "any"}, function(){ weiter(); }); -
Das kannst Du mit den "wildcards" erreichen.
on ({id : "0_userdata.0.sonstige_Variablen.Raffstore.Beschattungsautomatik.*.Beschattung_jetzt_aktiv", change : 'ne'}, function (obj) { //code here });@codierknecht hätte ich soeben probiert, wenn ich dann z.B. die Variable "Beschattung_jetzt_aktiv" von "Fassade1" verändere, dann löst der Trigger mit Wildcard aber nicht aus, d.h. er wird nicht aktiviert.
-
so:
var idTest = ["parser.0.Blitzer_01", "parser.0.Blitzer_02", "parser.0.Blitzer_03", "parser.0.Blitzer_04", "parser.0.Blitzer_05", "parser.0.Blitzer_06", "parser.0.Blitzer_07", "parser.0.Blitzer_08","parser.0.Blitzer_09", "parser.0.Blitzer_10", "parser.0.Blitzer_11", "parser.0.Blitzer_12","parser.0.Blitzer_13", "parser.0.Blitzer_14", "parser.0.Blitzer_15"]; on({id: idTest, change: "any"}, function(){ weiter(); }); -
@bahnuhr danke habs so mal umgesetzt; geht es ev. auch ohne Array irgendwie, weil dann würde es dynamisch auch gehen (ohne das Array immer nachzuziehen, sollte mal eine Fassada dazukommen)?
@tminimax sagte in on trigger:
@bahnuhr danke habs so mal umgesetzt; geht es ev. auch ohne Array irgendwie, weil dann würde es dynamisch auch gehen (ohne das Array immer nachzuziehen, sollte mal eine Fassada dazukommen)?
Hab ich bisher noch nicht probiert und auch nicht gebraucht.
Könnte mit einem selektor funktionieren.
Musste mal suchen und probieren. -
@codierknecht hätte ich soeben probiert, wenn ich dann z.B. die Variable "Beschattung_jetzt_aktiv" von "Fassade1" verändere, dann löst der Trigger mit Wildcard aber nicht aus, d.h. er wird nicht aktiviert.
@tminimax sagte in on trigger:
dann löst der Trigger mit Wildcard aber nicht aus
Was sagt denn das Log dazu?
Wenn Du das Script startest, steht im Log, auf wie viele Elemente denn nun getriggert wird.
Da sollte bei Dir ja sowas wieregistered 13 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptionsstehen. Anderenfalls stimmt der Selektor nicht.
-
Hallo,
ich habe folgende Objektstruktur unter "0_userdata.0"
Dort gibt es Unterordner für die unterschiedlichen Fassaden und darunter pro Fassade identische Variablen/States.
nun möchte ich bei jeder Veränderung von "Fassade1.Beschattung_jetzt_aktiv" oder "Fassade2.Beschattung_jetzt_aktiv" oder ... "Fassade13.Beschattung_jetzt_aktiv" jeweils einen Trigger haben.
Ich möchte es aber vermeiden jetzt 13 Trigger für die gleiche Funktion manuell anzulegen, sondern nur 1en Trigger mit z.B. RegularExpressions oder so anlegen. Geht das?
lt. einem RegExp. Tool wäre das das korrekte Suchpattern: /Fassade\d\d?/gm
wie müßte - sofern das geht - die korrekte ON "Funktion" aussehen:
on ({
id : "0_userdata.0.sonstige_Variablen.Raffstore.Beschattungsautomatik.Fassade1.Beschattung_jetzt_aktiv",
change : 'ne'
}, function (obj) {//bearbeite Trigger});
@tminimax sagte in on trigger:
wie müßte - sofern das geht - die korrekte ON "Funktion" aussehen:
Ist schon etwas her, bastel es dir hieraus bitte zusammen :)
var mainStatePath = '0_userdata.0.wetterwarnung.';on(new RegExp(getRegEx(mainStatePath +'config.basiskonfiguration.warnzelle.', '^')+'.*'), function(obj) {function getRegEx(value, firstChar) { let path = value.split('.'); if (value[value.length-1] == '.') path.splice(path.length-1,1); let r = ''; if (firstChar !== undefined) r+=firstChar; for (let a=0;a<path.length;a++) { if (path[a]) r+=path[a]+'\.'; } return r; }In dem Skript werden eine ganze Menge RegExp trigger benutzt.
Edit: und das richtige Suchpattern wäre sowas hier:
/0_userdata\.0\.sonstige_Variablen\.Raffstore\.Beschattungsautomatik\.Fassade[0-9]{1,2}\..+/ -
Das kannst Du mit den "wildcards" erreichen.
on ({id : "0_userdata.0.sonstige_Variablen.Raffstore.Beschattungsautomatik.*.Beschattung_jetzt_aktiv", change : 'ne'}, function (obj) { //code here });@codierknecht sagte: Das kannst Du mit den "wildcards" erreichen.
Nur mittels Selektor oder RegExp.
-
@codierknecht sagte: Das kannst Du mit den "wildcards" erreichen.
Nur mittels Selektor oder RegExp.
@paul53 sagte in on trigger:
Nur mittels Selektor oder RegExp.
<kopfauftischplatte>
Natürlich
on ({id : $('0_userdata.0.sonstige_Variablen.Raffstore.Beschattungsautomatik.*.Beschattung_jetzt_aktiv').toArray(), change : 'ne'}, function (obj) { //code here }); -
@paul53 sagte in on trigger:
Nur mittels Selektor oder RegExp.
<kopfauftischplatte>
Natürlich
on ({id : $('0_userdata.0.sonstige_Variablen.Raffstore.Beschattungsautomatik.*.Beschattung_jetzt_aktiv').toArray(), change : 'ne'}, function (obj) { //code here }); -
Vorteil von RegExp ist das es nicht statisch ist, es werden auch neu erstelle States gefunden im laufenden Betrieb.
Vorteil von Selektor ist, das er nicht kryptisch ist :) -
Vorteil von RegExp ist das es nicht statisch ist, es werden auch neu erstelle States gefunden im laufenden Betrieb.
Vorteil von Selektor ist, das er nicht kryptisch ist :) -
@ticaki danke, dann werde ich versuchen, das mit RegExp nachzubauen um es noch weiter zu optimieren - danke (ich hoffe ich kann das von deinem Muster auf meine Anforderung umbauen)
im meinem Suchpattern fehlt noch am Anfang das
^für: hiermit beginnt der string -
@ticaki danke, dann werde ich versuchen, das mit RegExp nachzubauen um es noch weiter zu optimieren - danke (ich hoffe ich kann das von deinem Muster auf meine Anforderung umbauen)
-
@tminimax sagte: mit RegExp
on(/^0_userdata\.0\.sonstige_Variablen\.Raffstore\.Beschattungsautomatik\.Fassade.+\.Beschattung_jetzt_aktiv$/, function (obj) { //code here });@paul53 sagte in on trigger:
@tminimax sagte: mit RegExp
on(/^0_userdata\.0\.sonstige_Variablen\.Raffstore\.Beschattungsautomatik\.Fassade\d+\.Beschattung_jetzt_aktiv$/, function (obj) { //code here });:)
-
@tminimax sagte: mit RegExp
on(/^0_userdata\.0\.sonstige_Variablen\.Raffstore\.Beschattungsautomatik\.Fassade.+\.Beschattung_jetzt_aktiv$/, function (obj) { //code here }); -
@paul53 sagte in on trigger:
@tminimax sagte: mit RegExp
on(/^0_userdata\.0\.sonstige_Variablen\.Raffstore\.Beschattungsautomatik\.Fassade\d+\.Beschattung_jetzt_aktiv$/, function (obj) { //code here });:)


