NEWS
Test Adapter flexcharts - Stapeldiagramme und mehr
-
@icebear Schwer zu sagen, bei mir funktioniert es:

Vielleicht hilft es, wenn Du im Browser F12 drückst, dann "Konsole" auswählst und die Seite neu lädst. Da werden Log-Einträge und Fehlermeldungen des Browser angezeigt. -
Ich hab den Fehler gefunden, da hat sich eine '{' dazwischen gemogelt, die hatte ich übersehen.
Trotzdem Danke für deinen Hinweis.
@icebear Tja, sind meistens die einfachen Dinge. Noch ein Hinweis: Mit "alignTicks: true" kann man dafür sorgen, dass die beiden Achsen-Ticks aufeinander ausgerichtet werden. Der Max.-Wert der linken Achse sollte dann aber durch 6 teilbar sein. Z.B. so:
yAxis: [ { type: 'value', name: 'Energy', alignTicks: true, min: 0, max: 1500, axisLabel: { formatter: '{value} KWh' } }, { type: 'value', name: 'COP', min: 0, max: 6, axisLabel: { formatter: '{value}' } } ], -
@icebear Tja, sind meistens die einfachen Dinge. Noch ein Hinweis: Mit "alignTicks: true" kann man dafür sorgen, dass die beiden Achsen-Ticks aufeinander ausgerichtet werden. Der Max.-Wert der linken Achse sollte dann aber durch 6 teilbar sein. Z.B. so:
yAxis: [ { type: 'value', name: 'Energy', alignTicks: true, min: 0, max: 1500, axisLabel: { formatter: '{value} KWh' } }, { type: 'value', name: 'COP', min: 0, max: 6, axisLabel: { formatter: '{value}' } } ], -
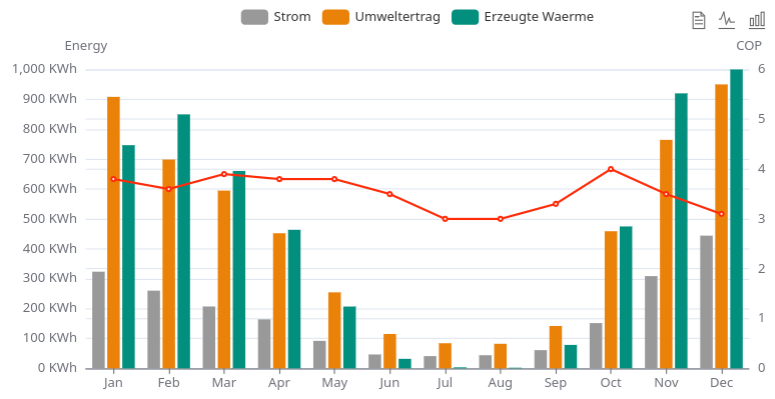
Kann man eigentlich irgendwie die Einheiten an die Achsen schreiben, und zwar nicht hinter jeden Wert sondern am Ende der Achse?
Also wo in der Art wie in dem Bild (nur als zufälliges Beispiel)

meinst du da wo bei dir "Preis in €" und " Anzahl in Tafeln" steht ?
dann probier es mal damit:
"yAxis": [ { "name": "Energien", "nameLocation": "end", "nameTextStyle": { "color": "#ffffff", "fontSize": 15 },und das gleiche dann halt auch bei der xAchse eintragen.
-
@merlin123 sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
Kann man eigentlich irgendwie ..
Ideen zu dem, was man so alles machen und wie man sich in deren Erstellung einfinden kann, findest du u.a. hier. Eines dieser Diagramme wird in diesem Beitrag näher beschrieben.
-
@merlin123 sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
Kann man eigentlich irgendwie ..
Ideen zu dem, was man so alles machen und wie man sich in deren Erstellung einfinden kann, findest du u.a. hier. Eines dieser Diagramme wird in diesem Beitrag näher beschrieben.
-
Ich hätte jetzt auch nochmal eine Frage, für nicht so versierte Programmierer.
Folgende Ausgangslage in drei DP's liegen das eChart (welches ich aus den Apache Examples) zusamengebaut hab und die json mit den Werten für die series.data (yAxis)
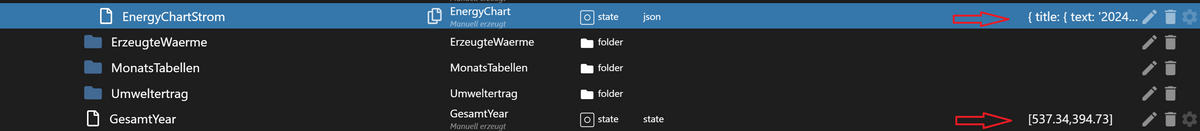
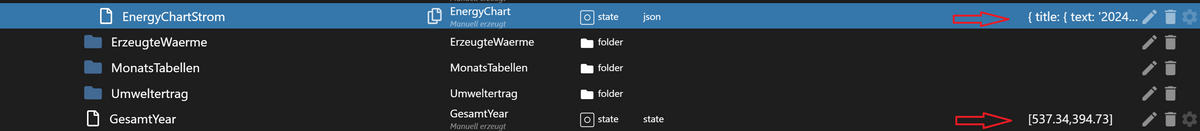
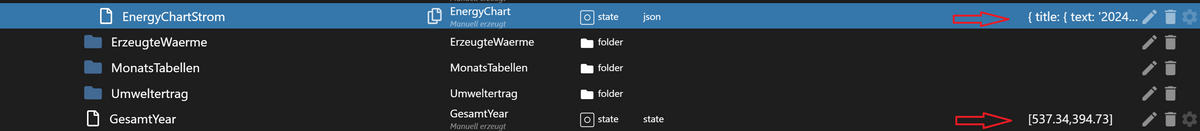
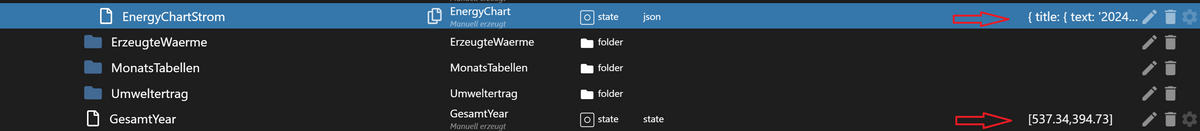
Hier die DP's:

Hier das eChart:
{ title: { text: '2024 vs 2025', textStyle:{ color:'white' }, subtext: 'WP Energieverbrauch' }, "backgroundColor": "rgba(26,26,26,1)", "darkMode": true, "dataZoom": [ { "show": false, "start": 0, "end": 100, "height": "7%", "bottom": "3%" } ], tooltip: { trigger: 'axis' }, legend: { data: ['2024', '2025'], textStyle:{ color:'white' }, }, toolbox: { show: true, feature: { dataView: { show: true, readOnly: false }, magicType: { show: true, type: ['line', 'bar'] }, restore: { show: true }, saveAsImage: { show: true } } }, calculable: true, xAxis: [ { type: 'category', textStyle:{ color:'white' }, axisLabel: { textStyle: { color: 'white' } }, // prettier-ignore data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] } ], yAxis: [ { type: 'value', axisLine: { show: false, lineStyle: { color: 'white' } } } ], series: [ { name: '2024', type: 'bar', data: [ 527, 260, 207, 164, 92, 46.5, 41, 44, 61, 151.4, 308.6, 444 ], markPoint: { data: [ { type: 'max', name: 'Max' }, { type: 'min', name: 'Min' } ] }, markLine: { data: [{ type: 'average', name: 'Avg' }] } }, { name: '2025', type: 'bar', data: [ 537.5, 391.6 ], markPoint: { data: [ { type: 'max', name: 'Max' }, { type: 'min', name: 'Min' } ] }, markLine: { data: [{ type: 'average', name: 'Avg' }] } } ] };Im eChart yAxis series gibt es einmal name:'2024' (wo sich die Werte ja nicht mehr ändern) und einmal name:'2025' wo ich die Werte aus dem oben genannten DP fortschreiben möchte.
Jetzt kann ich natürlich jeden Tag von Hand den aktuellen Wert eintragen, aber das wäre ja ein bischen albern.
Kann mir vielleicht mal jemand einen einfachen Weg, z.B. ein Script zeigen wie ich die Daten für 2025 täglich für den aktuellen Monat und dann Monat aktualisieren kann.
Ein bischen von JavaScript versteh ich ja, aber bis jetzt ist es mir anhand der Beispiele nicht gelungen das hinzubekommen.
-
Ich hätte jetzt auch nochmal eine Frage, für nicht so versierte Programmierer.
Folgende Ausgangslage in drei DP's liegen das eChart (welches ich aus den Apache Examples) zusamengebaut hab und die json mit den Werten für die series.data (yAxis)
Hier die DP's:

Hier das eChart:
{ title: { text: '2024 vs 2025', textStyle:{ color:'white' }, subtext: 'WP Energieverbrauch' }, "backgroundColor": "rgba(26,26,26,1)", "darkMode": true, "dataZoom": [ { "show": false, "start": 0, "end": 100, "height": "7%", "bottom": "3%" } ], tooltip: { trigger: 'axis' }, legend: { data: ['2024', '2025'], textStyle:{ color:'white' }, }, toolbox: { show: true, feature: { dataView: { show: true, readOnly: false }, magicType: { show: true, type: ['line', 'bar'] }, restore: { show: true }, saveAsImage: { show: true } } }, calculable: true, xAxis: [ { type: 'category', textStyle:{ color:'white' }, axisLabel: { textStyle: { color: 'white' } }, // prettier-ignore data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] } ], yAxis: [ { type: 'value', axisLine: { show: false, lineStyle: { color: 'white' } } } ], series: [ { name: '2024', type: 'bar', data: [ 527, 260, 207, 164, 92, 46.5, 41, 44, 61, 151.4, 308.6, 444 ], markPoint: { data: [ { type: 'max', name: 'Max' }, { type: 'min', name: 'Min' } ] }, markLine: { data: [{ type: 'average', name: 'Avg' }] } }, { name: '2025', type: 'bar', data: [ 537.5, 391.6 ], markPoint: { data: [ { type: 'max', name: 'Max' }, { type: 'min', name: 'Min' } ] }, markLine: { data: [{ type: 'average', name: 'Avg' }] } } ] };Im eChart yAxis series gibt es einmal name:'2024' (wo sich die Werte ja nicht mehr ändern) und einmal name:'2025' wo ich die Werte aus dem oben genannten DP fortschreiben möchte.
Jetzt kann ich natürlich jeden Tag von Hand den aktuellen Wert eintragen, aber das wäre ja ein bischen albern.
Kann mir vielleicht mal jemand einen einfachen Weg, z.B. ein Script zeigen wie ich die Daten für 2025 täglich für den aktuellen Monat und dann Monat aktualisieren kann.
Ein bischen von JavaScript versteh ich ja, aber bis jetzt ist es mir anhand der Beispiele nicht gelungen das hinzubekommen.
-
Momentan habe ich leider keine Zeit, die hier im Thread begonnene Reihe fortzusetzen. Aber als Vorgriff auf das, was noch kommen soll, solltest du hier alle Techniken finden, die du zum Lösen für dein Vorhaben benötigst.
Mittels verschiedener Trigger werden die Daten in den Monatstabellen aktuell gehalten. Die große Herausforderung in diesem Skript war, die Trigger beim Tageswechsel zu erneuern, damit die Daten stets in die richtigen Stellen eingefügt werden.
/* Dieses Skript aktualisiert die Energiewerte der Gastherme und Wärmepumpe mittels Trigger in den Objektbaum in die Monatstabellen. */ let eventGas = null let eventPH = null let eventPW = null let eventGH = null let eventGW = null let Umrechnungsfaktor = getState('0_userdata.0.Heizung.Umrechnungsfaktor').val let Zustandszahl = getState('0_userdata.0.Heizung.Zustandszahl').val let partsDatum = {jahr: '', monat: '', tag: ''} setPartsDate() setTrigger() //die Datumsangaben auf den neuen Tag ausrichten schedule({hour: 0, minute: 0}, function () { delTrigger() // alte Trigger löschen setPartsDate() setTimeout(setTrigger, 2000) // um 2s verzögert alle Trigger neu einrichten }) // ========== Funktionsdefinitionen ========== function setPartsDate() { let alleMonate = ['Januar', 'Februar', 'Maerz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] let d = new Date() partsDatum = {jahr: d.getFullYear().toString(), monat: alleMonate[d.getMonth()], tag: d.getDate().toString()} } function setTrigger() { // Da die Trigger auf Änderungen in einem bestimmten Tagesverzeichnis eingestellt // sind, müssen sie gelöscht und täglich neu eingerichtet bzw. registriert werden. let d = '0' + partsDatum.tag d = d.slice(-2) //Gas eventGas = on({id: '0_userdata.0.Heizung.tmp_tag', change: 'gt'}, function() { let tmpGas = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`).val) let tmpGasKWh = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`).val) tmpGas[Number(partsDatum.tag)-1] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val).toFixed(3)) tmpGasKWh[Number(Number(partsDatum.tag)-1)] = Number((getState(`0_userdata.0.Heizung.tmp_tag`).val * Umrechnungsfaktor * Zustandszahl).toFixed(1)) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas`,JSON.stringify(tmpGas),true) setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.Gas_KWh`,JSON.stringify(tmpGasKWh),true) }) //genHeizen eventGH = on({id: `e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`).val) tmpGH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1315_GeneratedCentralHeatingOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genHeizen`,JSON.stringify(tmpGH),true) }) //genWasser eventGW = on({id: `e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpGW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`).val) tmpGW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1392_GeneratedDomesticHotWaterOutputMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.genWasser`,JSON.stringify(tmpGW),true) }) //primHeizen eventPH = on({id: `e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPH = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`).val) tmpPH[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1294_EnergyConsumptionCentralHeatingMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primHeizen`,JSON.stringify(tmpPH),true) }) //primWasser eventPW = on({id: `e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`, change: 'gt'}, () => { let tmpPW = JSON.parse(getState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`).val) tmpPW[Number(partsDatum.tag)-1] = getState(`e3oncan.0.Vitocal.tree.1311_EnergyConsumptionDomesticHotWaterMonthMatrix.CurrentMonth.${d}`).val setState(`0_userdata.0.Heizung.MonatsTabellen.${partsDatum.jahr}.${partsDatum.monat}.primWasser`,JSON.stringify(tmpPW),true) }) } function delTrigger() { //Bei Tageswechsel müssen die Trigger gelöscht und auf den neuen Tag umgestellt werden. unsubscribe(eventGas) unsubscribe(eventGH) unsubscribe(eventGW) unsubscribe(eventPH) unsubscribe(eventPW) } -
Ich hätte jetzt auch nochmal eine Frage, für nicht so versierte Programmierer.
Folgende Ausgangslage in drei DP's liegen das eChart (welches ich aus den Apache Examples) zusamengebaut hab und die json mit den Werten für die series.data (yAxis)
Hier die DP's:

Hier das eChart:
{ title: { text: '2024 vs 2025', textStyle:{ color:'white' }, subtext: 'WP Energieverbrauch' }, "backgroundColor": "rgba(26,26,26,1)", "darkMode": true, "dataZoom": [ { "show": false, "start": 0, "end": 100, "height": "7%", "bottom": "3%" } ], tooltip: { trigger: 'axis' }, legend: { data: ['2024', '2025'], textStyle:{ color:'white' }, }, toolbox: { show: true, feature: { dataView: { show: true, readOnly: false }, magicType: { show: true, type: ['line', 'bar'] }, restore: { show: true }, saveAsImage: { show: true } } }, calculable: true, xAxis: [ { type: 'category', textStyle:{ color:'white' }, axisLabel: { textStyle: { color: 'white' } }, // prettier-ignore data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] } ], yAxis: [ { type: 'value', axisLine: { show: false, lineStyle: { color: 'white' } } } ], series: [ { name: '2024', type: 'bar', data: [ 527, 260, 207, 164, 92, 46.5, 41, 44, 61, 151.4, 308.6, 444 ], markPoint: { data: [ { type: 'max', name: 'Max' }, { type: 'min', name: 'Min' } ] }, markLine: { data: [{ type: 'average', name: 'Avg' }] } }, { name: '2025', type: 'bar', data: [ 537.5, 391.6 ], markPoint: { data: [ { type: 'max', name: 'Max' }, { type: 'min', name: 'Min' } ] }, markLine: { data: [{ type: 'average', name: 'Avg' }] } } ] };Im eChart yAxis series gibt es einmal name:'2024' (wo sich die Werte ja nicht mehr ändern) und einmal name:'2025' wo ich die Werte aus dem oben genannten DP fortschreiben möchte.
Jetzt kann ich natürlich jeden Tag von Hand den aktuellen Wert eintragen, aber das wäre ja ein bischen albern.
Kann mir vielleicht mal jemand einen einfachen Weg, z.B. ein Script zeigen wie ich die Daten für 2025 täglich für den aktuellen Monat und dann Monat aktualisieren kann.
Ein bischen von JavaScript versteh ich ja, aber bis jetzt ist es mir anhand der Beispiele nicht gelungen das hinzubekommen.
@icebear Vom Prinzip her müsste es so gehen:
const ID_CHART = ''; const ID_DATA = ''; schedule("5 0 * * *", function () { // Täglich um 0:05 ausführen const chart = JSON.parse(getState(ID_CHART).val); const data = JSON.parse(getState(ID_DATA).val); chart.series[1].data = data; setState(ID_CHART, JSON.stringify(chart), true); });Das sollte jeden Tag um 00:05 den Datensatz für 2025 mit den Daten befüllen.
Ist nicht getestet. Deine Chart-Definition ist kein gültiges JSON. Das lässt sich so in JS nicht vernünftig bearbeiten. Das musst Du zuerst in Ordnung bringen, z.B. mit dieser Seite. -
Ich hätte jetzt auch nochmal eine Frage, für nicht so versierte Programmierer.
Folgende Ausgangslage in drei DP's liegen das eChart (welches ich aus den Apache Examples) zusamengebaut hab und die json mit den Werten für die series.data (yAxis)
Hier die DP's:

Hier das eChart:
{ title: { text: '2024 vs 2025', textStyle:{ color:'white' }, subtext: 'WP Energieverbrauch' }, "backgroundColor": "rgba(26,26,26,1)", "darkMode": true, "dataZoom": [ { "show": false, "start": 0, "end": 100, "height": "7%", "bottom": "3%" } ], tooltip: { trigger: 'axis' }, legend: { data: ['2024', '2025'], textStyle:{ color:'white' }, }, toolbox: { show: true, feature: { dataView: { show: true, readOnly: false }, magicType: { show: true, type: ['line', 'bar'] }, restore: { show: true }, saveAsImage: { show: true } } }, calculable: true, xAxis: [ { type: 'category', textStyle:{ color:'white' }, axisLabel: { textStyle: { color: 'white' } }, // prettier-ignore data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] } ], yAxis: [ { type: 'value', axisLine: { show: false, lineStyle: { color: 'white' } } } ], series: [ { name: '2024', type: 'bar', data: [ 527, 260, 207, 164, 92, 46.5, 41, 44, 61, 151.4, 308.6, 444 ], markPoint: { data: [ { type: 'max', name: 'Max' }, { type: 'min', name: 'Min' } ] }, markLine: { data: [{ type: 'average', name: 'Avg' }] } }, { name: '2025', type: 'bar', data: [ 537.5, 391.6 ], markPoint: { data: [ { type: 'max', name: 'Max' }, { type: 'min', name: 'Min' } ] }, markLine: { data: [{ type: 'average', name: 'Avg' }] } } ] };Im eChart yAxis series gibt es einmal name:'2024' (wo sich die Werte ja nicht mehr ändern) und einmal name:'2025' wo ich die Werte aus dem oben genannten DP fortschreiben möchte.
Jetzt kann ich natürlich jeden Tag von Hand den aktuellen Wert eintragen, aber das wäre ja ein bischen albern.
Kann mir vielleicht mal jemand einen einfachen Weg, z.B. ein Script zeigen wie ich die Daten für 2025 täglich für den aktuellen Monat und dann Monat aktualisieren kann.
Ein bischen von JavaScript versteh ich ja, aber bis jetzt ist es mir anhand der Beispiele nicht gelungen das hinzubekommen.
@icebear sagte in Test Adapter flexcharts - Stapeldiagramme und mehr:
Folgende Ausgangslage in drei DP's liegen das eChart (welches ich aus den Apache Examples) zusamengebaut hab und die json mit den Werten für die series.data (yAxis)
Um aus den Apache-Examples gültige JSON-Charts zu erzeugen, solltest du einfach diese Beispiele durch eine KI deiner Wahl jagen.:slightly_smiling_face:
-
@icebear Vom Prinzip her müsste es so gehen:
const ID_CHART = ''; const ID_DATA = ''; schedule("5 0 * * *", function () { // Täglich um 0:05 ausführen const chart = JSON.parse(getState(ID_CHART).val); const data = JSON.parse(getState(ID_DATA).val); chart.series[1].data = data; setState(ID_CHART, JSON.stringify(chart), true); });Das sollte jeden Tag um 00:05 den Datensatz für 2025 mit den Daten befüllen.
Ist nicht getestet. Deine Chart-Definition ist kein gültiges JSON. Das lässt sich so in JS nicht vernünftig bearbeiten. Das musst Du zuerst in Ordnung bringen, z.B. mit dieser Seite.@jrbwh said in Test Adapter flexcharts - Stapeldiagramme und mehr:
Vom Prinzip her müsste es so gehen:
Super vielen Dank, das ist genau das was ich gebraucht hab, darauf kann ich jetzt aufbauen und weitermachen:slightly_smiling_face:
@legro said in Test Adapter flexcharts - Stapeldiagramme und mehr:
Um aus den Apache-Examples gültige JSON-Charts zu erzeugen, solltest du einfach diese Beispiele durch eine KI deiner Wahl jagen
Auch dir nochmal vielen Dank, ich hab mich da schon dumm und duselig gesucht wo ich wieder irgendwas vergessen hatte, aber der Tip mit der KI ist auch goldwert.:slightly_smiling_face:
-
Ich habe mich jetzt die Tage ein wenig mit dem Adapter beschäftigt und glaube, dass ich die Basics auch verstanden habe, die Mächtigkeit kommt durch die per Script erstellten Diagramme.
Was ich aber aktuell nicht verstehe:
ich möchte 2 verschiedene Diagramme erstellen (einmal PV Daten als stacked bars, 10 Tage zurück und einmal PV Daten als Pie Chart auf Monatsbasis, 13 Monate zurück). Für beide Charts habe ich jeweils ein eigenes Script angelegt - und jetzt weiß ich nicht, wie der URL Aufruf lauten muss, um mal das eine, mal das andere Chart anzuzeigen.Das Lesen der Doku gibt mir das Gefühl, dass 2 oder mehr Scripte, die eCharts erstellen gar nicht notwendig sind bzw. gehen, sondern stattdessen nur 1 Script verwendet wird, dass - per URL übergebenem Parameter - mal das eine, mal das andere Chart erstellt.
Ist meine Annahme so richtig und - unabhängig davon ob 1 Script reicht oder mehrere Script möglich sind - wie lautet der URL Aufruf um mal das eine, mal das andere Chart anzuzeigen?
-
Ich habe mich jetzt die Tage ein wenig mit dem Adapter beschäftigt und glaube, dass ich die Basics auch verstanden habe, die Mächtigkeit kommt durch die per Script erstellten Diagramme.
Was ich aber aktuell nicht verstehe:
ich möchte 2 verschiedene Diagramme erstellen (einmal PV Daten als stacked bars, 10 Tage zurück und einmal PV Daten als Pie Chart auf Monatsbasis, 13 Monate zurück). Für beide Charts habe ich jeweils ein eigenes Script angelegt - und jetzt weiß ich nicht, wie der URL Aufruf lauten muss, um mal das eine, mal das andere Chart anzuzeigen.Das Lesen der Doku gibt mir das Gefühl, dass 2 oder mehr Scripte, die eCharts erstellen gar nicht notwendig sind bzw. gehen, sondern stattdessen nur 1 Script verwendet wird, dass - per URL übergebenem Parameter - mal das eine, mal das andere Chart erstellt.
Ist meine Annahme so richtig und - unabhängig davon ob 1 Script reicht oder mehrere Script möglich sind - wie lautet der URL Aufruf um mal das eine, mal das andere Chart anzuzeigen?
Du hast grundsätzlich zwei Möglichkeiten, die Charts bereitzustellen ..
- Du erstellst einen Datenpunkt im Objektbaum von ioBroker, in dem du das Chart als JSON ablegst.
- Du erzeugst das Chart in einer Callback-Funktion.
Ich verwende ausschließlich die erste Vorgehensweise. In diesem Fall kannst du doch im verwendeten iFrame-Widget, in dem das Chart dargestellt wird, die Adressen der Charts über einen weiteren Datenpunkt mittels Binding referenzieren. Durch Austausch der Chart-Adressen in diesem Datenpunkt kannst du das anzuzeigende Chart auswählen.
-
Ich habe mich jetzt die Tage ein wenig mit dem Adapter beschäftigt und glaube, dass ich die Basics auch verstanden habe, die Mächtigkeit kommt durch die per Script erstellten Diagramme.
Was ich aber aktuell nicht verstehe:
ich möchte 2 verschiedene Diagramme erstellen (einmal PV Daten als stacked bars, 10 Tage zurück und einmal PV Daten als Pie Chart auf Monatsbasis, 13 Monate zurück). Für beide Charts habe ich jeweils ein eigenes Script angelegt - und jetzt weiß ich nicht, wie der URL Aufruf lauten muss, um mal das eine, mal das andere Chart anzuzeigen.Das Lesen der Doku gibt mir das Gefühl, dass 2 oder mehr Scripte, die eCharts erstellen gar nicht notwendig sind bzw. gehen, sondern stattdessen nur 1 Script verwendet wird, dass - per URL übergebenem Parameter - mal das eine, mal das andere Chart erstellt.
Ist meine Annahme so richtig und - unabhängig davon ob 1 Script reicht oder mehrere Script möglich sind - wie lautet der URL Aufruf um mal das eine, mal das andere Chart anzuzeigen?
@maddm Es gibt beide Möglichkeiten. Einfacher ist vermutlich, 2 Skripte zu verwenden. Der Adapter ruft ein Skript mit einer bestimmten "Message" auf, die lautet per Default "flexcharts". Über die URL kann man aber eine eigene "Message" verwenden. Meine Empfehlung ist deshalb, zwei Skripte zu erstellen:
- im ersten Skript steht
onMessage('my_script_1', ...) { ... }, im zweiten Skript stehtonMessage('my_script_2', ...) { ... } - Die beiden URLs lauten dann
http://localhost:8082/flexcharts/echarts.html?source=script&message=my_script_1undhttp://localhost:8082/flexcharts/echarts.html?source=script&message=my_script_2
Alternativ kannst Du ein einziges Skript verwenden, beide Charts implementierten und das gewünschte Chart über die Parameter in der URL auswählen:
- Für "chart1": http://localhost:8082/flexcharts/echarts.html?source=script&httpparams={"chart":"chart1"} bzw. für "chart2": http://localhost:8082/flexcharts/echarts.html?source=script&httpparams={"chart":"chart2"}
- Im Skript wertest Du die
httpparamsaus und generierst das gewünschte Chart. Ist aber vielleicht schwierigen nachzuvollziehen.
- im ersten Skript steht
-
@maddm Es gibt beide Möglichkeiten. Einfacher ist vermutlich, 2 Skripte zu verwenden. Der Adapter ruft ein Skript mit einer bestimmten "Message" auf, die lautet per Default "flexcharts". Über die URL kann man aber eine eigene "Message" verwenden. Meine Empfehlung ist deshalb, zwei Skripte zu erstellen:
- im ersten Skript steht
onMessage('my_script_1', ...) { ... }, im zweiten Skript stehtonMessage('my_script_2', ...) { ... } - Die beiden URLs lauten dann
http://localhost:8082/flexcharts/echarts.html?source=script&message=my_script_1undhttp://localhost:8082/flexcharts/echarts.html?source=script&message=my_script_2
Alternativ kannst Du ein einziges Skript verwenden, beide Charts implementierten und das gewünschte Chart über die Parameter in der URL auswählen:
- Für "chart1": http://localhost:8082/flexcharts/echarts.html?source=script&httpparams={"chart":"chart1"} bzw. für "chart2": http://localhost:8082/flexcharts/echarts.html?source=script&httpparams={"chart":"chart2"}
- Im Skript wertest Du die
httpparamsaus und generierst das gewünschte Chart. Ist aber vielleicht schwierigen nachzuvollziehen.
@jrbwh
Besten Dank, damit habe ich es hinbekommen (2 Scripte, Aufruf mit unterschiedlicher URL)Jetzt gehts an die Details, da brauche ich ein wenig Rat von Leuten, die in dem Thema schon tiefer drinstecken. Im Eingangspost steht ja geschrieben, dass alle Apache eCharts unterstützt werden. Ich habe mich da mal umgeschaut und mir gefällt das hier ("share dataet"), um grafisch darzustellen, wie der Stromverbrauch im Haus pro Monat gedeckt wird (vom Dach direkt, aus der Batterie oder per Netzbezug).
Ich erstelle die Rohdaten dazu per Script, das Liniendiagramm geht auch schon so wie es soll, aber mir fehlt die Pie-Darstellung in der oberen Hälfte komplett. Die "Dynamik", dass das Pie Chart immer die unten ausgewählte Datenreihe anzeigt, so wie im Beispiel habe ich noch komplett rausgelassen, da das erstmal nur zu Fehlern im Script führt.
Ich pack hier mal meinen Code rein, vielleicht fühlt sich der ein oder andere herausgefordert und kann mir hier weiterhelfen.
Ausserdem noch eine Bonusfragen dazu:
wie kann ich die Farbe mit der die einzelnen Datenreihen angezeigt werden (sowohl im Pie Chart als auch in der Line-Chart) beeinflussen (aktuell ist es so, dass die erste Datenreihe blau, die zweite grün, die dritte gelb und die vierte rot ist, aber das muss sich doch auch ändern lassenonMessage('PV_last_12months', (httpParams, callback) => { const myJsonParams = (httpParams.myjsonparams ? JSON.parse(httpParams.myjsonparams) : {} ); console.log(`httpParams = ${JSON.stringify(httpParams)}`); console.log(`myJsonParams = ${JSON.stringify(myJsonParams)}`); chart1(result => callback(result)); }); function chart1(callback) { const option = { tooltip: {trigger: "axis", axisPointer: {type: "shadow"}}, legend: { top: '5%' }, dataset: { source: [ ['Datum','2024-04','2024-05','2024-06','2024-07','2024-08','2024-09','2024-10','2024-11','2024-12','2025-01','2025-02','2025-03'], ['Batterie',188.4,156.2,134.6,160.2,143.3,181.2,163.3,57.9,36,104.6,119.3,63.5], ['Gesamt',477.8,429.3,351.9,401.7,330.4,381,517.3,519.9,610.4,590.4,563.2,223.3], ['PV',221.3,236.5,203,223.8,177.8,162.2,159.1,94,73,132,206.3,124.7], ['Netz',68.1,36.6,14.3,17.7,9.3,37.6,194.9,368,501.4,353.8,237.6,35], ] }, xAxis: { type: 'category' }, yAxis: { gridIndex: 0, name: "kW" }, grid: { top: '50%' }, dataZoom: [{show: true, start: 0, end: 100}], series: [ { type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' } }, { type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' } }, { type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' }, }, { type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' } }, { type: 'pie', id: 'pie', radius: '30%', center: ['50%', '25%'], emphasis: { focus: 'self' }, label: { formatter: '{b}: {@2012} ({d}%)' }, encode: { itemName: 'Datum', value: '2012', tooltip: '2012' } } ] }; /* myChart.on('updateAxisPointer', function (event) { const xAxisInfo = event.axesInfo[0]; if (xAxisInfo) { const dimension = xAxisInfo.value + 1; myChart.setOption({ series: { id: 'pie', label: { formatter: '{b}: {@[' + dimension + ']} ({d}%)' }, encode: { value: dimension, tooltip: dimension } } }); } }); myChart.setOption(option); */ callback(option); } - im ersten Skript steht
-
@jrbwh
Besten Dank, damit habe ich es hinbekommen (2 Scripte, Aufruf mit unterschiedlicher URL)Jetzt gehts an die Details, da brauche ich ein wenig Rat von Leuten, die in dem Thema schon tiefer drinstecken. Im Eingangspost steht ja geschrieben, dass alle Apache eCharts unterstützt werden. Ich habe mich da mal umgeschaut und mir gefällt das hier ("share dataet"), um grafisch darzustellen, wie der Stromverbrauch im Haus pro Monat gedeckt wird (vom Dach direkt, aus der Batterie oder per Netzbezug).
Ich erstelle die Rohdaten dazu per Script, das Liniendiagramm geht auch schon so wie es soll, aber mir fehlt die Pie-Darstellung in der oberen Hälfte komplett. Die "Dynamik", dass das Pie Chart immer die unten ausgewählte Datenreihe anzeigt, so wie im Beispiel habe ich noch komplett rausgelassen, da das erstmal nur zu Fehlern im Script führt.
Ich pack hier mal meinen Code rein, vielleicht fühlt sich der ein oder andere herausgefordert und kann mir hier weiterhelfen.
Ausserdem noch eine Bonusfragen dazu:
wie kann ich die Farbe mit der die einzelnen Datenreihen angezeigt werden (sowohl im Pie Chart als auch in der Line-Chart) beeinflussen (aktuell ist es so, dass die erste Datenreihe blau, die zweite grün, die dritte gelb und die vierte rot ist, aber das muss sich doch auch ändern lassenonMessage('PV_last_12months', (httpParams, callback) => { const myJsonParams = (httpParams.myjsonparams ? JSON.parse(httpParams.myjsonparams) : {} ); console.log(`httpParams = ${JSON.stringify(httpParams)}`); console.log(`myJsonParams = ${JSON.stringify(myJsonParams)}`); chart1(result => callback(result)); }); function chart1(callback) { const option = { tooltip: {trigger: "axis", axisPointer: {type: "shadow"}}, legend: { top: '5%' }, dataset: { source: [ ['Datum','2024-04','2024-05','2024-06','2024-07','2024-08','2024-09','2024-10','2024-11','2024-12','2025-01','2025-02','2025-03'], ['Batterie',188.4,156.2,134.6,160.2,143.3,181.2,163.3,57.9,36,104.6,119.3,63.5], ['Gesamt',477.8,429.3,351.9,401.7,330.4,381,517.3,519.9,610.4,590.4,563.2,223.3], ['PV',221.3,236.5,203,223.8,177.8,162.2,159.1,94,73,132,206.3,124.7], ['Netz',68.1,36.6,14.3,17.7,9.3,37.6,194.9,368,501.4,353.8,237.6,35], ] }, xAxis: { type: 'category' }, yAxis: { gridIndex: 0, name: "kW" }, grid: { top: '50%' }, dataZoom: [{show: true, start: 0, end: 100}], series: [ { type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' } }, { type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' } }, { type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' }, }, { type: 'line', smooth: true, seriesLayoutBy: 'row', emphasis: { focus: 'series' } }, { type: 'pie', id: 'pie', radius: '30%', center: ['50%', '25%'], emphasis: { focus: 'self' }, label: { formatter: '{b}: {@2012} ({d}%)' }, encode: { itemName: 'Datum', value: '2012', tooltip: '2012' } } ] }; /* myChart.on('updateAxisPointer', function (event) { const xAxisInfo = event.axesInfo[0]; if (xAxisInfo) { const dimension = xAxisInfo.value + 1; myChart.setOption({ series: { id: 'pie', label: { formatter: '{b}: {@[' + dimension + ']} ({d}%)' }, encode: { value: dimension, tooltip: dimension } } }); } }); myChart.setOption(option); */ callback(option); }@maddm Das Pie-Chart wird nicht dargestellt, weil es die Kategorie "2012" in Deinen Daten nicht gibt. Wenn Du das so änderst, erscheint das Chart:
{ type: 'pie', id: 'pie', radius: '30%', center: ['50%', '25%'], emphasis: { focus: 'self' }, label: { formatter: '{b}: {@2024-04} ({d}%)' }, encode: { itemName: 'Datum', value: '2024-04', tooltip: '2024-04' } }Jetzt kommt die schlechte Nachricht: Der Inhalt des Charts wird nicht angepasst, wenn man die Maus über das Liniendiagramm bewegt. Das Konzept von flexcharts gibt das zwar her, bisher habe ich aber keine Schnittstelle implementiert, um das hier notwendige dynamische Verhalten zu konfigurieren.
Ich werde ein Issue anlegen und schauen, ob ich das sinnvoll implementieren kann.
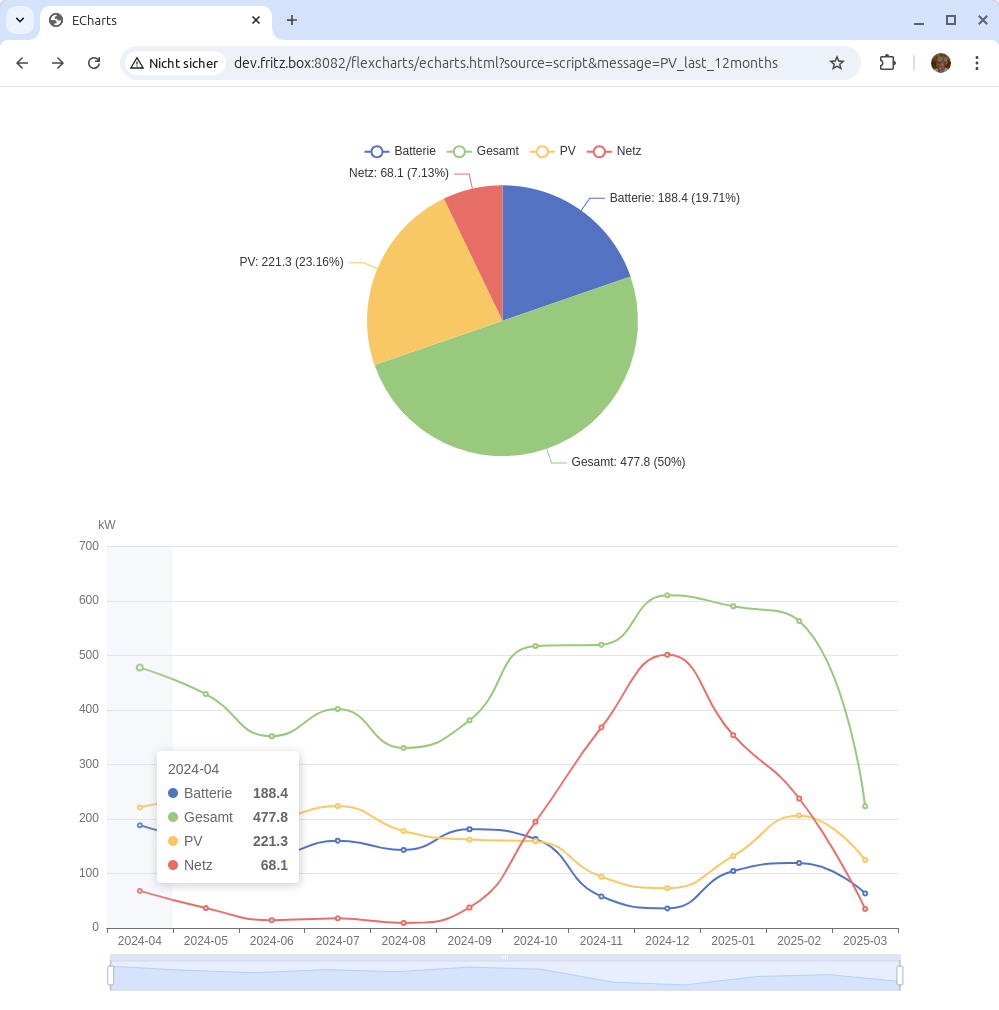
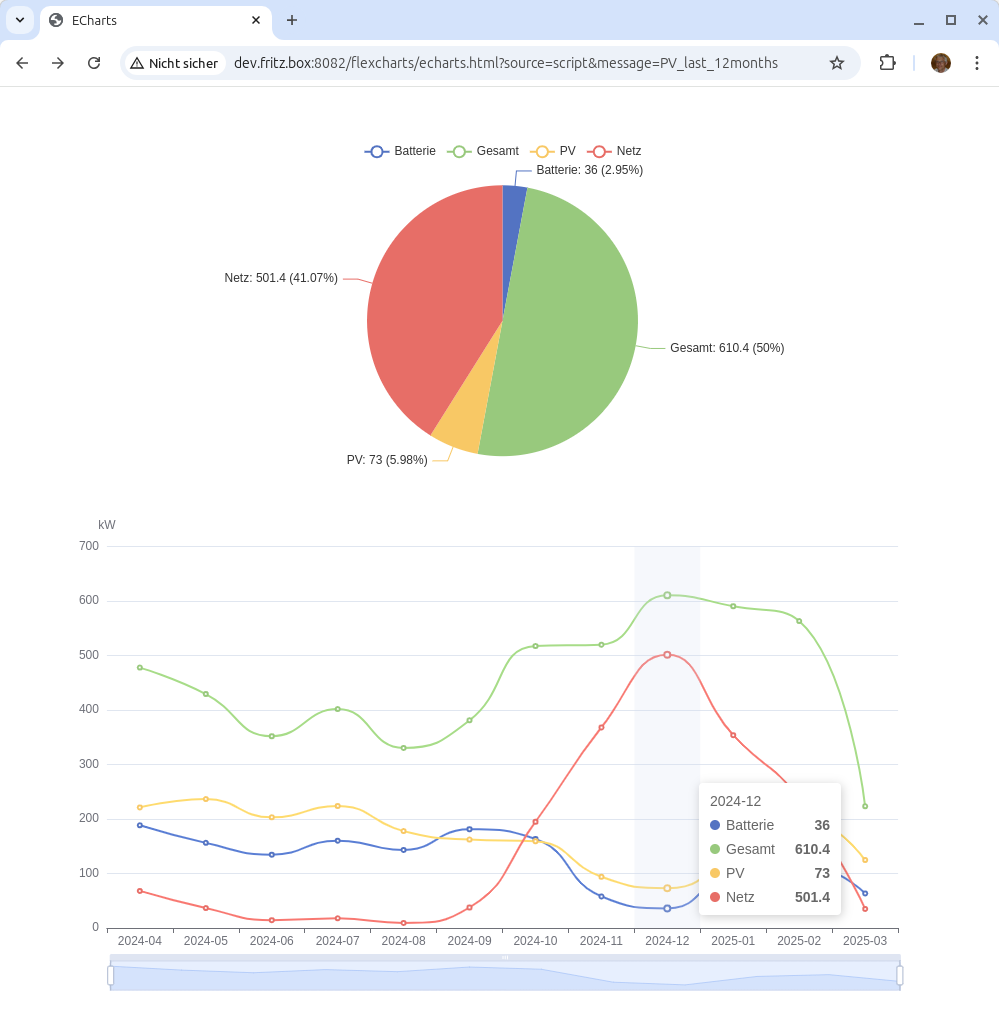
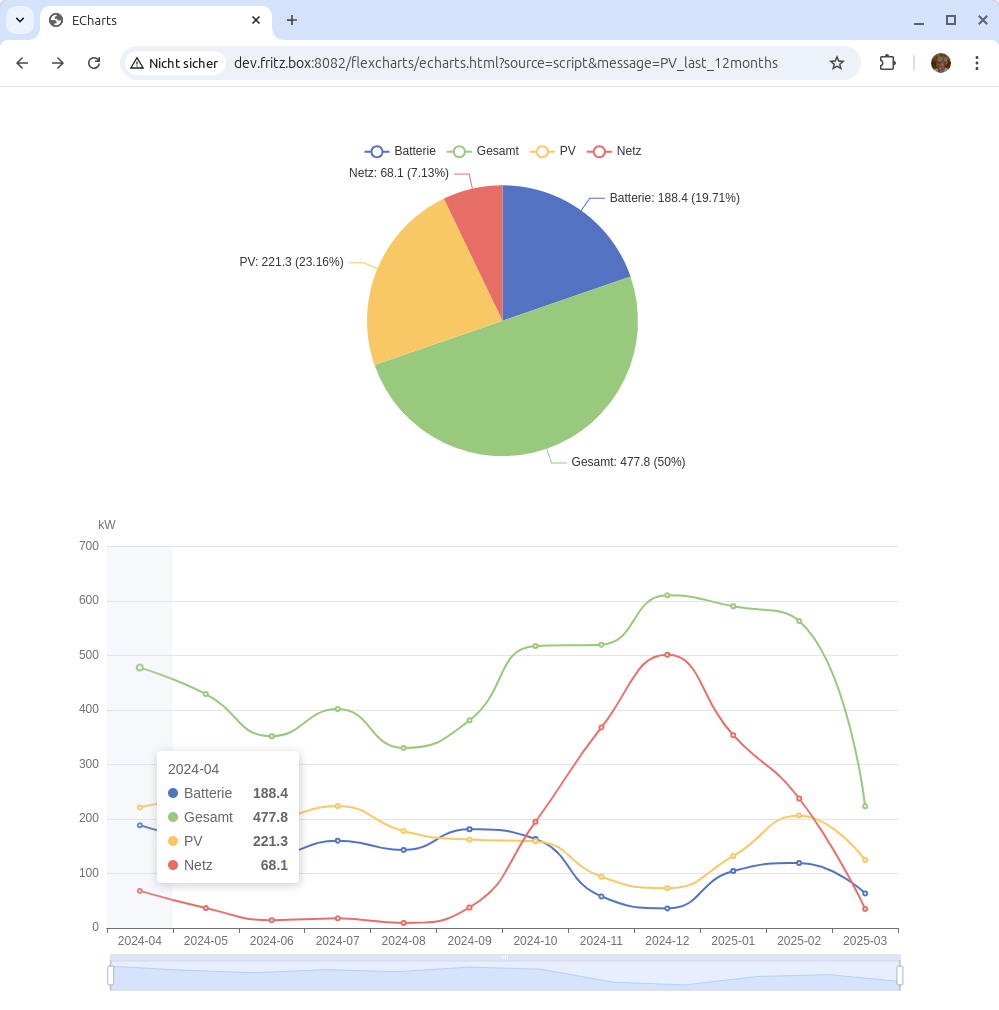
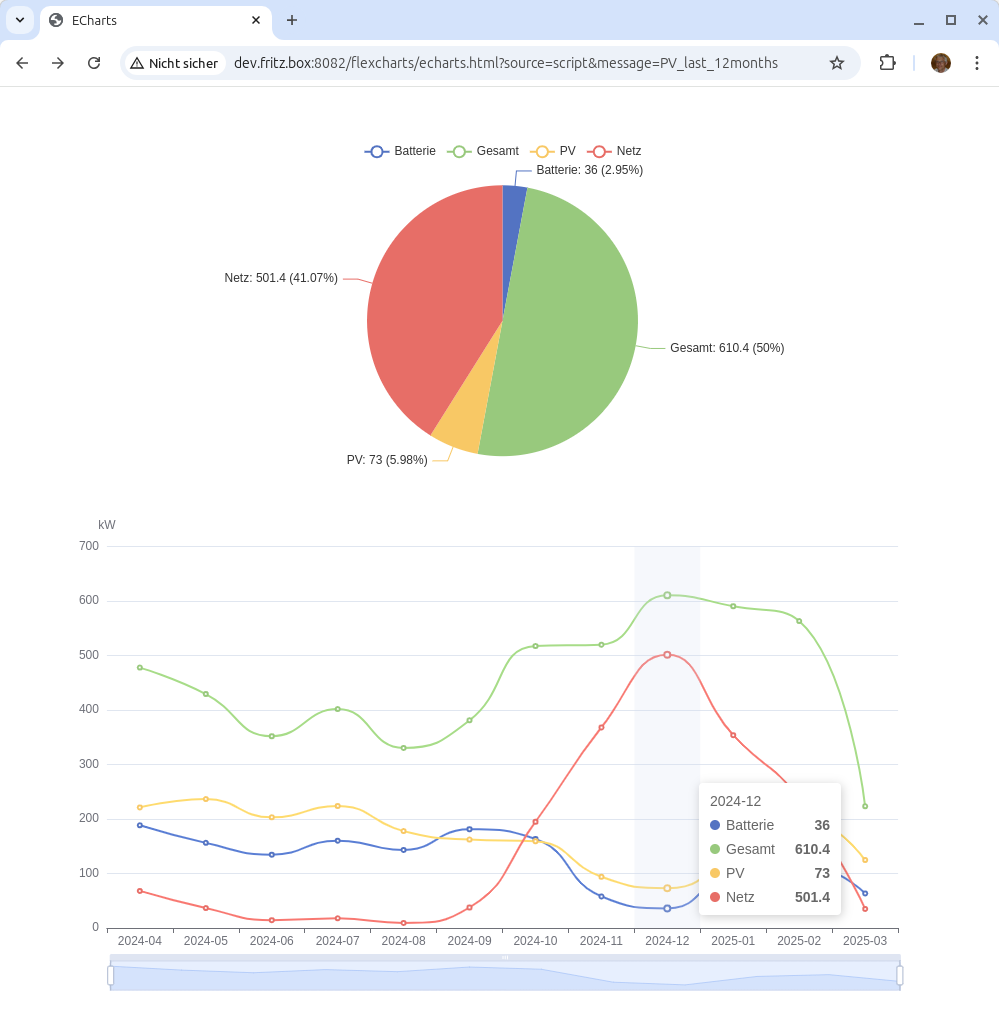
Hab noch einen Punkt vergessen: Schau Dir mal im Readme das Kapitel zu Funktionen (Using functions within definition of chart) an. Das musst Du in Dein Skript einbauen, sonst funktioniert es nicht.Quick & dirty hab ich's mal ausprobiert. Sieht so aus:


-
@maddm Das Pie-Chart wird nicht dargestellt, weil es die Kategorie "2012" in Deinen Daten nicht gibt. Wenn Du das so änderst, erscheint das Chart:
{ type: 'pie', id: 'pie', radius: '30%', center: ['50%', '25%'], emphasis: { focus: 'self' }, label: { formatter: '{b}: {@2024-04} ({d}%)' }, encode: { itemName: 'Datum', value: '2024-04', tooltip: '2024-04' } }Jetzt kommt die schlechte Nachricht: Der Inhalt des Charts wird nicht angepasst, wenn man die Maus über das Liniendiagramm bewegt. Das Konzept von flexcharts gibt das zwar her, bisher habe ich aber keine Schnittstelle implementiert, um das hier notwendige dynamische Verhalten zu konfigurieren.
Ich werde ein Issue anlegen und schauen, ob ich das sinnvoll implementieren kann.
Hab noch einen Punkt vergessen: Schau Dir mal im Readme das Kapitel zu Funktionen (Using functions within definition of chart) an. Das musst Du in Dein Skript einbauen, sonst funktioniert es nicht.Quick & dirty hab ich's mal ausprobiert. Sieht so aus:


@jrbwh said in Test Adapter flexcharts - Stapeldiagramme und mehr:
Danke fürs Weiterhelfen, jetzt kann ich den Pie Chart zumindest schonmal sehen.
Den Eintrag bei "additional npm modules" hatte ich direkt zu Beginn schon gemacht, das hat keine Probleme verursacht.Ich halte mal die Füße still, ob Du dem Adapter noch das dynamische Verhalten, das hier gebraucht wird noch beibringen kannst - so wie ich den Thread hier gelesen habe bist Du ja durchaus an Erweiterungen und Herausforderungen interessiert :muscle:
In Summe ist das, was jetzt schon da ist aber schon sehr gut, um vorhandene Daten (und meine Daten liegen nahezu alle als JSON vor) sinnvoll aufbereitet darzustellen, immer nur Tabellen ist halt nicht so schön wie ein Chart.




