NEWS
jarvis v3.2.x - just another remarkable vis
-
@meisterq-0

Für Deinen Fall ist es doch Raum1;Raum2;Raum3Die Angabe von einem DP führt dazu, dass er sich die states aus dem zugehörigen Objekt vom DP holt
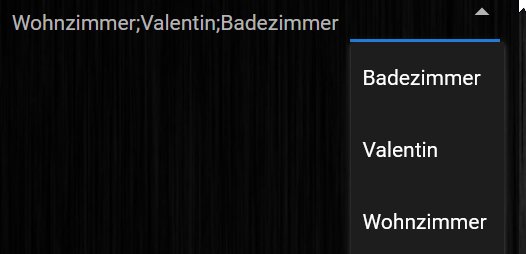
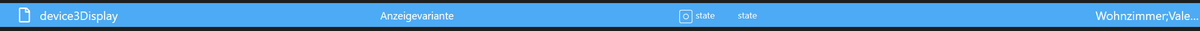
@mcu Ich verstehe es nicht. Ich hab den Datenpunkt heatingcontrol.0.info.UsedRooms und da steht drin Wohnzimmer;Valentin;Badezimmer.
Die 3 Zimmer will ich in dem Dropdown haben und ich möchte da nichts per Hand eintragen sondern automatisch die Inhalte aus dem Datenpunkt heatingcontrol.0.info.UsedRooms angezeigt bekommen.
-
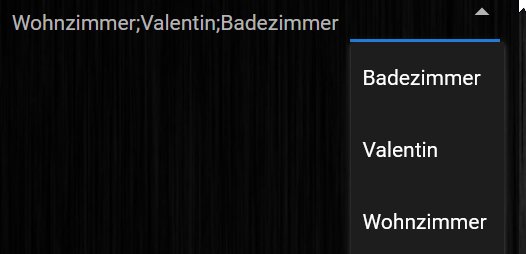
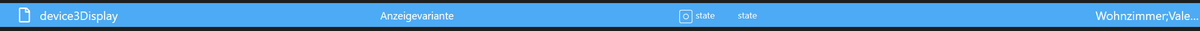
@mcu Ich verstehe es nicht. Ich hab den Datenpunkt heatingcontrol.0.info.UsedRooms und da steht drin Wohnzimmer;Valentin;Badezimmer.
Die 3 Zimmer will ich in dem Dropdown haben und ich möchte da nichts per Hand eintragen sondern automatisch die Inhalte aus dem Datenpunkt heatingcontrol.0.info.UsedRooms angezeigt bekommen.
@meisterq-0

Dann bau ich noch ein Schalter, ob man Object der den State nutzen möchte -
@meisterq-0

Dann bau ich noch ein Schalter, ob man Object der den State nutzen möchte@mcu Jetzt hab ich es verstanden. Ich muss den DP selbst beschreiben. Ich dachte es reicht dort einen Pfad einzutragen. Oh man :(


-
@mcu Jetzt hab ich es verstanden. Ich muss den DP selbst beschreiben. Ich dachte es reicht dort einen Pfad einzutragen. Oh man :(


@meisterq-0 Ja, ich bau da noch einen Schalter um den Wert aus dem State zu holen oder aus dem Objekt.
-
@meisterq-0 Ja, ich bau da noch einen Schalter um den Wert aus dem State zu holen oder aus dem Objekt.
@mcu Danke! Das hat mir geholfen :) --> Wäre so ein Dynamisches Dropdown nicht ein featurerequest würdig? Angabe des DP, Angabe des Trennzeichens oder json format. Fertig
-
@mcu Danke! Das hat mir geholfen :) --> Wäre so ein Dynamisches Dropdown nicht ein featurerequest würdig? Angabe des DP, Angabe des Trennzeichens oder json format. Fertig
@meisterq-0 Das wurde für das automatische Auslesen der Objektdaten common.states für die Anzeigevariante schon mal gefordert. Wurde nicht umgesetzt.
Problem ist das der DP mehrfach in unterschiedlichen Geräte-DPs genutzt werden kann, man aber nicht in allen eine automatische Änderung haben möchte. Also man muss schon die Geräte-Id und stateKey angeben und dann hat man noch die unterschiedlichen Möglichkeiten mit dem Objektwerten und Statewerten usw.
Ändern sich dann mehrere States gleichzeitig würde der deviceDP von 2 Seiten gleichzeitig geändert werden. Evlt klappt evlt nicht und nur der letzte gewinnt.
Ist etwas komplizierter.
-
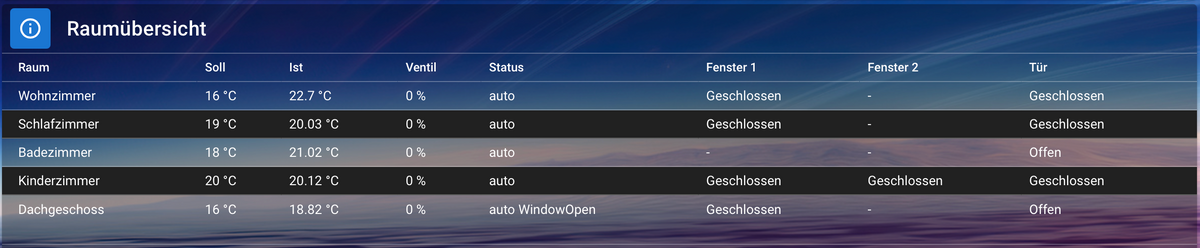
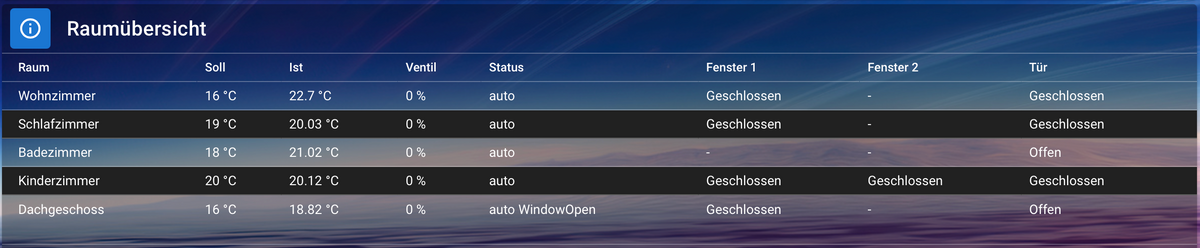
@MCU ich habe ein Skript, dass mit einen jsonTable zusammenstellt und ich würde gerne die Hintergrund Farbe von Fenster und Tür ändern anhand des Wertes. (rot grün)
Ich probier schon eine längere Zeit mit Deiner Anleitung rum aber bekomme es nicht hin. Wie sollte ich rangehen? Das Style Attribute gleich im Skript einbauen (wie?) oder im Gerät bei Jarvis?
-
@MCU ich habe ein Skript, dass mit einen jsonTable zusammenstellt und ich würde gerne die Hintergrund Farbe von Fenster und Tür ändern anhand des Wertes. (rot grün)
Ich probier schon eine längere Zeit mit Deiner Anleitung rum aber bekomme es nicht hin. Wie sollte ich rangehen? Das Style Attribute gleich im Skript einbauen (wie?) oder im Gerät bei Jarvis?
-
const LOGGING_ENABLED = false; const rooms = [ { name: "Wohnzimmer", sollDP: "heatingcontrol.0.Rooms.Wohnzimmer.CurrentTimePeriodTemperature", statusDP: "heatingcontrol.0.Rooms.Wohnzimmer.State", istDP: "alias.0.Aqara.EG.Wohnzimmer.Temperature", ventilDP: "shelly.0.SHTRV-01#60A423D91058#1.tmp.valvePosition", fensterDPs: ["zigbee.0.00158d000aca7c1a.opened"], tuerDPs: ["zigbee.0.00158d000aca7c3a.opened"] } ]; async function updateTable() { try { const table = await Promise.all(rooms.map(async (room) => { const [soll, ist, ventil, status, ...fensterTueren] = await Promise.all([ getStateAsync(room.sollDP), getStateAsync(room.istDP), getStateAsync(room.ventilDP), getStateAsync(room.statusDP), ...room.fensterDPs.map(dp => getStateAsync(dp)), ...room.tuerDPs.map(dp => getStateAsync(dp)) ]); const fensterStatus = { "Fenster 1": room.fensterDPs.length > 0 ? (fensterTueren[0]?.val ? "Offen" : "Geschlossen") : "-", "Fenster 2": room.fensterDPs.length > 1 ? (fensterTueren[1]?.val ? "Offen" : "Geschlossen") : "-" }; const tuerStatus = room.tuerDPs.length ? { "Tür": fensterTueren[room.fensterDPs.length]?.val ? "Offen" : "Geschlossen" } : { "Tür": "-" }; return { Raum: room.name, Soll: `${soll?.val ?? "N/A"} °C`, Ist: `${ist?.val ?? "N/A"} °C`, Ventil: `${ventil?.val ?? "N/A"} %`, Status: status?.val ?? "N/A", ...fensterStatus, ...tuerStatus }; })); if (LOGGING_ENABLED) console.log(JSON.stringify(table, null, 2)); setState("0_userdata.0.Variablen.Jarvis.Heizung.testTable", JSON.stringify(table), true); } catch (error) { console.error("Fehler beim Abrufen der Daten:", error); } } schedule("* * * * * *", updateTable); updateTable(); -
const LOGGING_ENABLED = false; const rooms = [ { name: "Wohnzimmer", sollDP: "heatingcontrol.0.Rooms.Wohnzimmer.CurrentTimePeriodTemperature", statusDP: "heatingcontrol.0.Rooms.Wohnzimmer.State", istDP: "alias.0.Aqara.EG.Wohnzimmer.Temperature", ventilDP: "shelly.0.SHTRV-01#60A423D91058#1.tmp.valvePosition", fensterDPs: ["zigbee.0.00158d000aca7c1a.opened"], tuerDPs: ["zigbee.0.00158d000aca7c3a.opened"] } ]; async function updateTable() { try { const table = await Promise.all(rooms.map(async (room) => { const [soll, ist, ventil, status, ...fensterTueren] = await Promise.all([ getStateAsync(room.sollDP), getStateAsync(room.istDP), getStateAsync(room.ventilDP), getStateAsync(room.statusDP), ...room.fensterDPs.map(dp => getStateAsync(dp)), ...room.tuerDPs.map(dp => getStateAsync(dp)) ]); const fensterStatus = { "Fenster 1": room.fensterDPs.length > 0 ? (fensterTueren[0]?.val ? "Offen" : "Geschlossen") : "-", "Fenster 2": room.fensterDPs.length > 1 ? (fensterTueren[1]?.val ? "Offen" : "Geschlossen") : "-" }; const tuerStatus = room.tuerDPs.length ? { "Tür": fensterTueren[room.fensterDPs.length]?.val ? "Offen" : "Geschlossen" } : { "Tür": "-" }; return { Raum: room.name, Soll: `${soll?.val ?? "N/A"} °C`, Ist: `${ist?.val ?? "N/A"} °C`, Ventil: `${ventil?.val ?? "N/A"} %`, Status: status?.val ?? "N/A", ...fensterStatus, ...tuerStatus }; })); if (LOGGING_ENABLED) console.log(JSON.stringify(table, null, 2)); setState("0_userdata.0.Variablen.Jarvis.Heizung.testTable", JSON.stringify(table), true); } catch (error) { console.error("Fehler beim Abrufen der Daten:", error); } } schedule("* * * * * *", updateTable); updateTable(); -
const fensterStatus = { "Fenster 1": room.fensterDPs.length > 0 ? (fensterTueren[0]?.val ? "<div style=\"color:red;\">Offen</div>" : "<div style=\"color:green;\">Geschlossen</div>") : "-", "Fenster 2": room.fensterDPs.length > 1 ? (fensterTueren[1]?.val ? "<div style=\"color:red;\">Offen</div>" : "<div style=\"color:green;\">Geschlossen</div>") : "-" };wenn der Hintergrund geändert werden soll dann
background-colornutzen -
const fensterStatus = { "Fenster 1": room.fensterDPs.length > 0 ? (fensterTueren[0]?.val ? "<div style=\"color:red;\">Offen</div>" : "<div style=\"color:green;\">Geschlossen</div>") : "-", "Fenster 2": room.fensterDPs.length > 1 ? (fensterTueren[1]?.val ? "<div style=\"color:red;\">Offen</div>" : "<div style=\"color:green;\">Geschlossen</div>") : "-" };wenn der Hintergrund geändert werden soll dann
background-colornutzen -
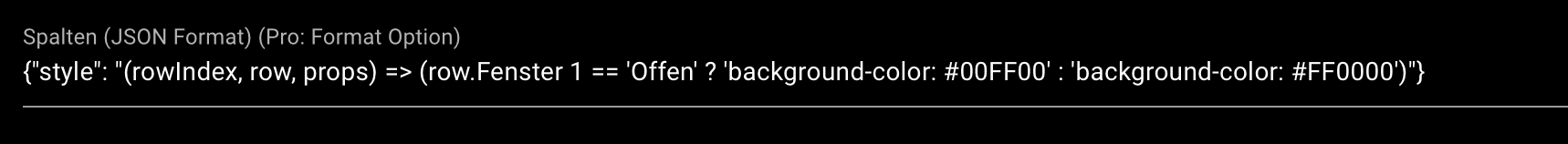
@der-eine Wenn du das mit styles innerhalb der jsonTable machen wolltest
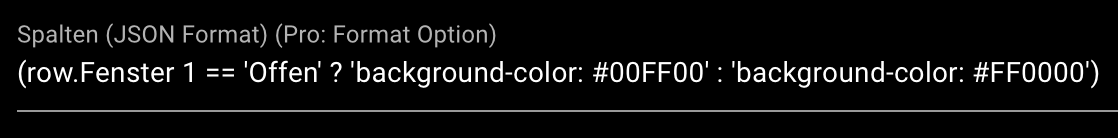
"style": "(rowindex, row, props) => (row.Tür == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')"MIt Fenster 1 und Fenster 2 würde es nicht gehen da dort ein Leerzeichen ist
Müsste man evtl so machen"style": "(rowindex, row, props) => (row['Fenster 1'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" -
@der-eine Wenn du das mit styles innerhalb der jsonTable machen wolltest
"style": "(rowindex, row, props) => (row.Tür == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')"MIt Fenster 1 und Fenster 2 würde es nicht gehen da dort ein Leerzeichen ist
Müsste man evtl so machen"style": "(rowindex, row, props) => (row['Fenster 1'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" -
@mcu das wäre der Ansatz gewesen aber ich habe nicht herausgefunden wo der Style Tag stehen muss. Hatte immer ne Spalte mit Style und den Background Werten.
-
@der-eine Nein.
row["Fenster 1"] ==Und das muss ein Array sein, so wie ich es oben gezeigt habe
-
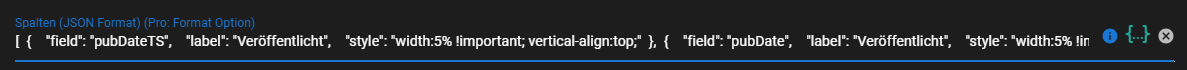
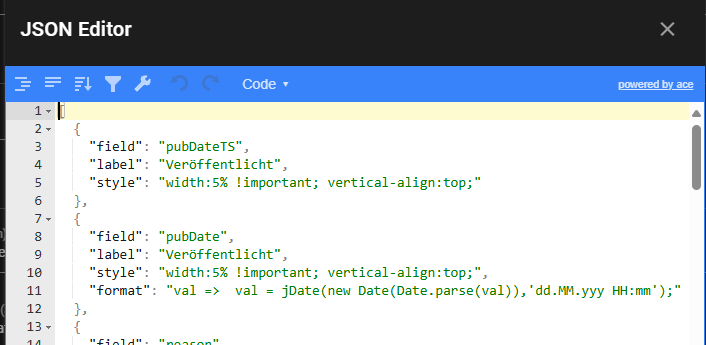
@der-eine
Dort muss ein Array drin stehen[ { "field":"Raum", "label":"Raum", }, { "field":"Soll", "label":"Soll", }, { "field":"Ist", "label":"Ist", }, { "field":"Ventil", "label":"Ventil", }, { "field":"Status", "label":"Status", }, { "field":"Fenster 1", "label":"Fenster 1", "style": "(rowindex, row, props) => (row['Fenster 1'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" }, { "field":"Fenster 2", "label":"Fenster 2", "style": "(rowindex, row, props) => (row['Fenster 2'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" }, { "field":"Tür", "label":"Tür", "style": "(rowindex, row, props) => (row['Tür'] == 'Offen' ? 'background-color: #00FF00' : 'background-color: #FF0000')" } ]