NEWS
Admin3 Migration von Konfigurationsdateien
-
I released the update for the chromecast adapter. Beyond updating the html everything else is quite simple thanks to the comprehensive instructions.
I will run it for a few days at home before doing a PR to the stable repositories.
Some feedback about the gulp file:
- The version I copied from the template does less checking that the version in the admin adapter. Should they get added eventually?
- Gulp checks - Admin adapter: >! [23:34:54] Using gulpfile ~/code/iobroker/ioBroker.chromecast/gulpfile.js >! [23:34:54] Starting 'iobCSS'… >! [23:34:54] Starting 'appCSS'… >! [23:34:54] Finished 'appCSS' after 2.63 ms >! [23:34:54] Starting 'treeTableCSS'… >! [23:34:54] Starting 'configCSS'… >! [23:34:54] Finished 'configCSS' after 1.13 ms >! [23:34:54] Starting 'materializeCSS'… >! [23:34:54] Finished 'materializeCSS' after 656 μs >! [23:34:54] Starting 'vendorJS'… >! [23:34:54] Starting 'materializeJS'… >! [23:34:54] Starting 'appJS'… >! [23:34:54] Starting 'appHTML'… >! [23:34:54] Starting 'aceCopy'… >! [23:34:54] Starting 'colorpickerCopy'… >! [23:34:54] Starting 'appCopy'… >! [23:34:54] Finished 'iobCSS' after 32 ms >! [23:34:54] Finished 'treeTableCSS' after 23 ms >! [23:34:54] Starting '2_css'… >! [23:34:54] Finished '2_css' after 28 μs >! [23:34:54] Finished 'vendorJS' after 21 ms >! [23:34:54] Finished 'materializeJS' after 19 ms >! [23:34:54] Finished 'appJS' after 17 ms >! [23:34:54] Starting '3_js'… >! [23:34:54] Finished '3_js' after 2.01 μs >! [23:34:54] Finished 'appCopy' after 12 ms >! [23:34:54] Finished 'appHTML' after 17 ms >! [23:34:54] Finished 'aceCopy' after 15 ms >! [23:34:54] Finished 'colorpickerCopy' after 14 ms >! [23:34:54] Starting '4_static'… >! [23:34:54] Finished '4_static' after 1.84 μs >! [23:34:54] Starting 'default'… >! [23:34:54] Finished 'default' after 1.67 μs - Gulp checks - Template adapter: >! [23:48:42] Using gulpfile ~/code/iobroker/ioBroker.chromecast/gulpfile.js >! [23:48:42] Starting 'updatePackages'… >! [23:48:42] Finished 'updatePackages' after 1.04 ms >! [23:48:42] Starting 'updateReadme'… >! [23:48:42] Finished 'updateReadme' after 270 μs >! [23:48:42] Starting 'default'… >! [23:48:42] Finished 'default' after 21 μs-
The flow is not clear: I need to update package.json and io-package.json before calling gulp to update the readme. If I call it before then the Readme stays with the "dummy" changelog even after I update the template in io-package.json. But if I do this then the code that adds the news entries to the io-package.json is not useful. My proposal would be that:
<list type="decimal">4. Developer edits io-package.json to modify the version and add the news in english for the new version-
Developer calls gulp -> gulp updates the version in package.json and any other places (grunt did a global replace of the old version string). Then gulp calls iobroker.3000 (or directly the google translate API) to add the translated news.
-
Developer uploads to github for the automated tests
-
Alpha testers (such as the developer) pull the new beta from github
-
Developer pushes to npm
-
Beta testers test the new version
-
Developer does a PR to the iobroker.repository -> everyone gets the new version
-
-
Hi,
versuche gerade die Migration des Viessmann Adapter auf Admin3.
Ich denke, ich habe mich halbwegs in die Materialize Geschichte eingearbeitet, jedoch stehen mir seit Stunden die Haare zu berge.
Ich muss in der Adapter Config, select Felder dynamisch generieren. Das klappt aber mit der Templete Vorlage nicht, die SELECTS werden nicht angezeigt.
 Wenn ich die Config Seite neu öffne, sind sie da.
Wenn ich die Config Seite neu öffne, sind sie da. 
Wenn ich aber die Source Quelle im HTML Tag tauschen, von:
auf:
klappt alles!
Was soll ich tun?
Kann es sein das die Datei im im Admin die Funktion:
$('select').material_select();irgenwie nicht bearbeitet?
Wenn ich die Materialize Seite richtig verstanden habe, ist eine Initialisierung nach dem dynamischen anlegen der selects durch diesen Code nötig.
-
Moin,
im EnOcean-Adapter werden Listen auch dynamisch generiert.
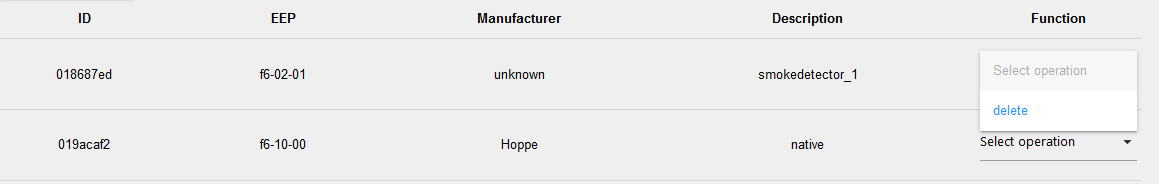
Es wird eine Liste mit Geräten erstellt und in jeder Zeile (= ein Gerät) gibt es eine Select-Dropdown-Liste:
function showDevice(obj, isFirst) { var text = ''; text += '' + obj.native.id + ''; text += '' + obj.native.eep + ''; text += '' + obj.native.manufacturer + ''; text += '' + obj.native.desc + ''; text += '' + '' + '<select id="' + obj.native.id + '_deviceOP" data-id="' + obj.native.id + '">' + '<option value/disabled/selected="">Select operation</option>'; for (var i in deviceCommands) { text += '<option value="' + i + '">' + _(i) + '</option>'; } text += '</select>'; text = '' + text + ''; $('#devices').append(text); $('#' + obj.native.id + '_deviceOP').change({id : obj.native.id}, onSelect); $('#' + obj.native.id + '_deviceOP').select(); }Und im Body-Abschnitt in einer Tabelle.
Sieht dann so aus:

-
Moin,
bezüglich der Migration zum Admin Adapter 3 hätte ich da auch noch eine Frage:
Im Adapter V2 wird der EnOcean-Adapter grün angezeigt (conntect to Enocean). Im V3-Adapter bleibt er auf Gelb.
Was muss ich setzen, damit er Grün angezeigt wird?
Gruß,
Sven
Update 11.1.: Nach Update auf 3.0.10 funktioniert es.
-
Hallo,
evtl. habt ihr eine Idee für mich.
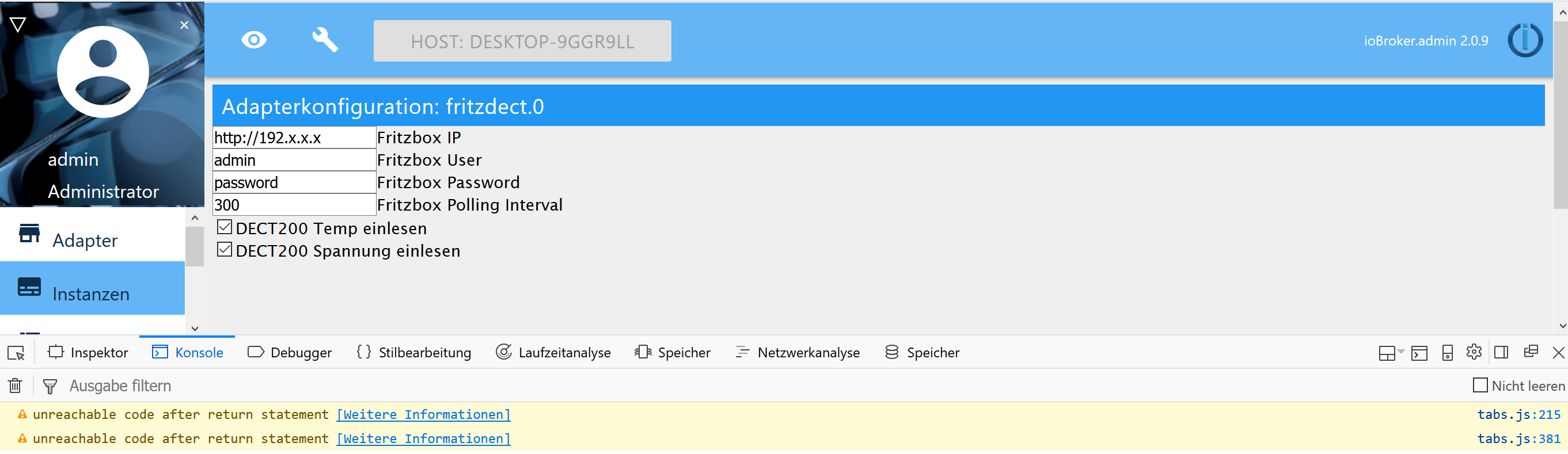
Ich versuche gerade den fritzdect Adapter für Adminv3 fit zu machen und es wird einfach nichts in der neuen materialize Formatierung angezeigt.
Ich hab die index_m.html erzeugt, die words.js enthält alle Sprachen in strukturierter Form (nach dem gulp Aufruf waren da sehr viele Zeilenumbrüche drin, die ich händisch korrigiert habe). i18n ist nicht Bestandteil von github.
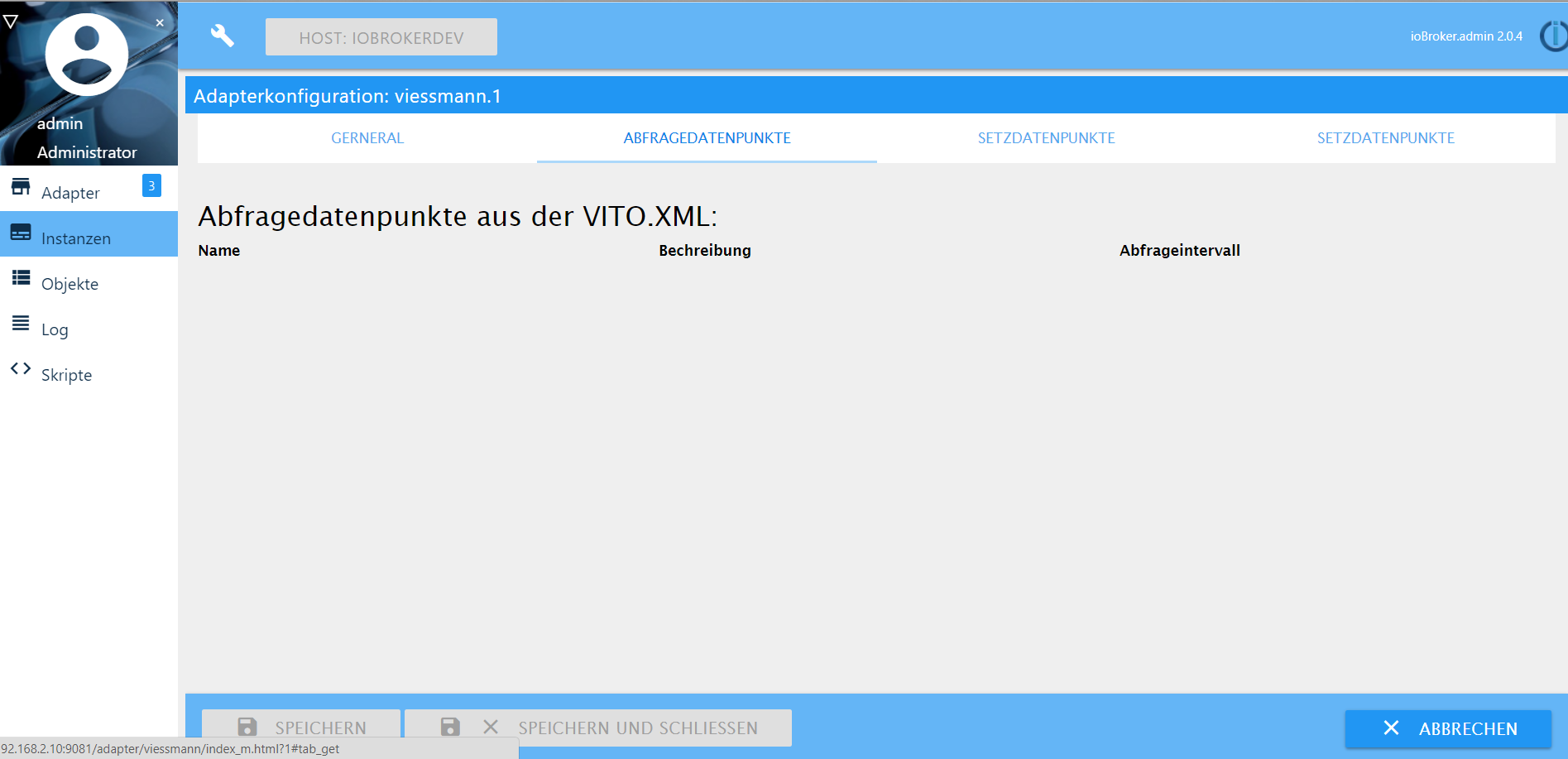
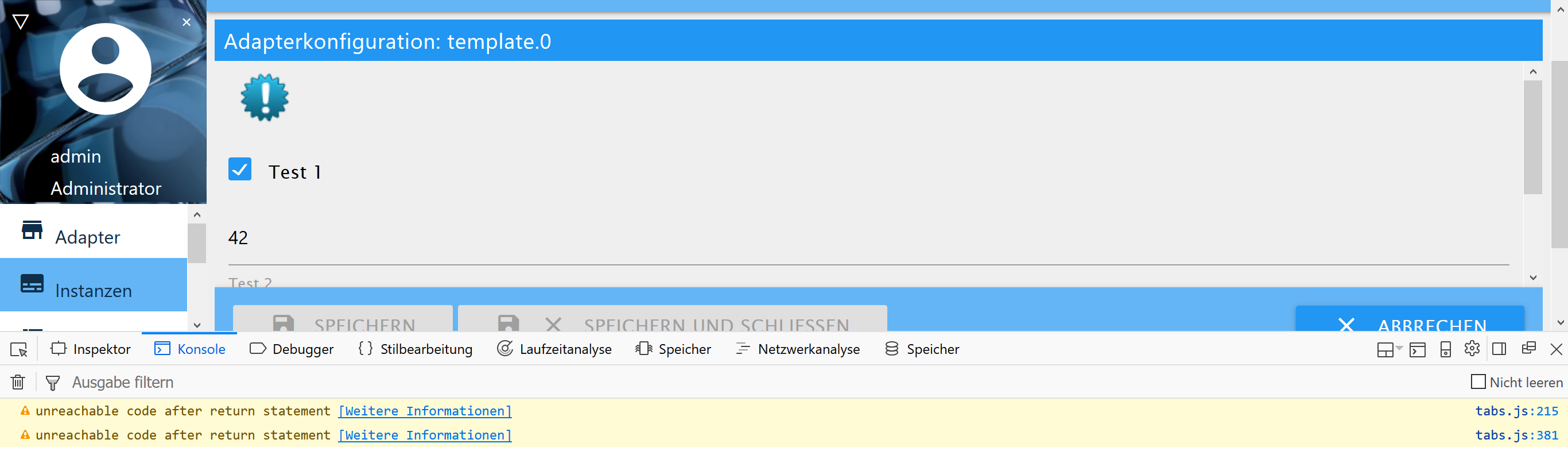
Ich komme nur zu folgender Anzeige

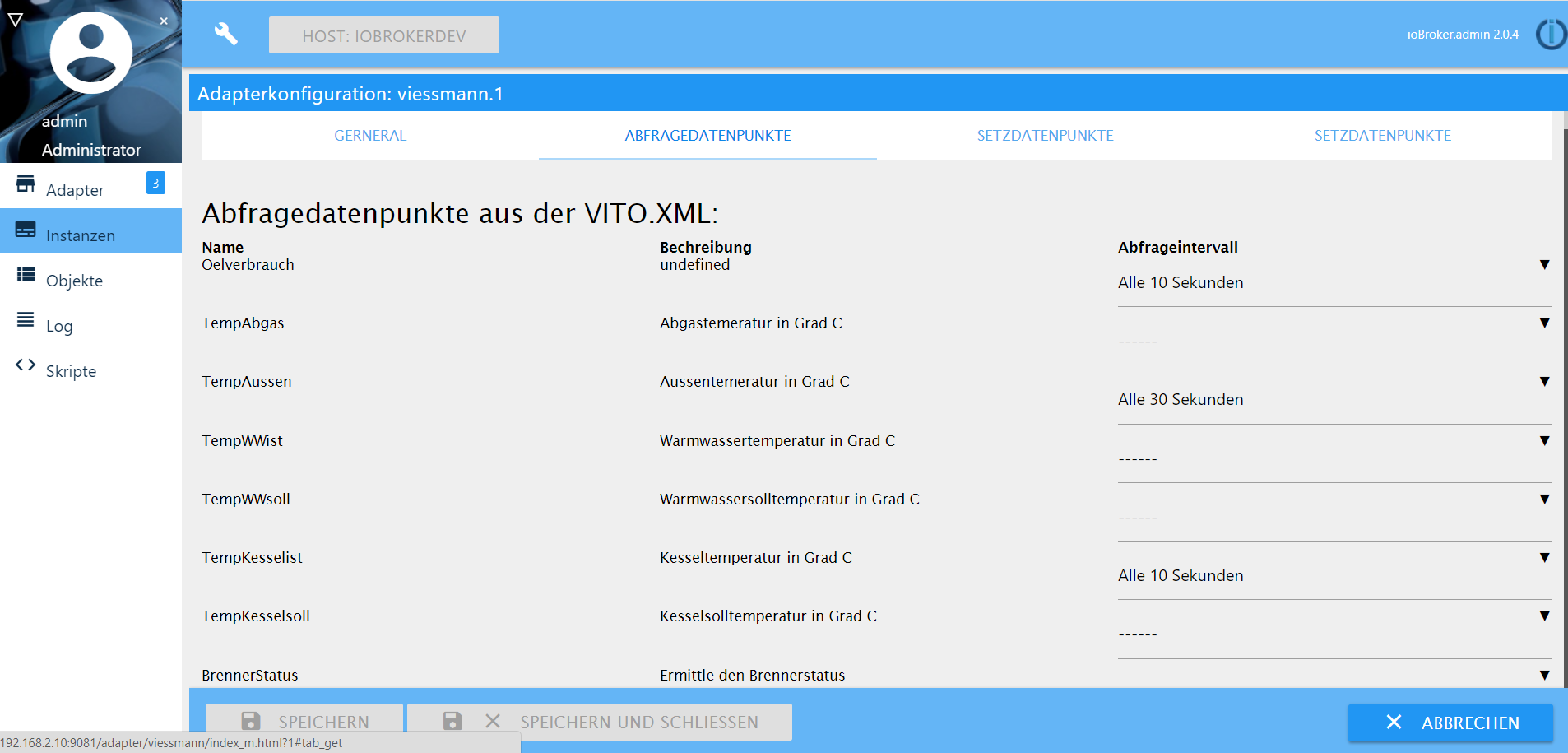
Der template Adapter führt jedoch zu korrekter Anzeige:

Hab keine Idee mehr, was hier die Anzeige in materialize verhindert.
Die beiden Fehlermeldungen scheinen in beiden Adaptern aufzutauchen und nicht zu stören.
Ansonsten hat die Konsole keine weiteren Fehlermeldungen.
installierte Adapter
admin-beta 3.0.10
admin 2.0.9
discovery 1.0.1
template 0.0.6
fritzdect 0.0.13 von github
js-controller 1.2.3
Hat jemand Rat für mich?
Gruß
Klaus
-
Hab keine Idee mehr, was hier die Anzeige in materialize verhindert.
Hast du den Eintrag in die io-package.json hinzugefügt? Adapter-Upload durchgeführt? Klasse auf dem Container-Div angepasst?Yepp.
Habe materialize true in io-Package.json, nach jeder html Änderungen hab ich Upload gemacht, und div heißt "m adapter-container".
Hab auch nochmals den Adapter installiert.
GELÖST :D
=>
hab id nicht in class umbenannt
-
Hi,
so habe meine problemchen soweit beseitigt.
@Darnat….Danke nochmal für den Tip mit dem enOcean Adapter
Eine Laien Frage hätte ich aber noch. Wenn ich die selects dynamisch befüllen lasse, wird die translate class irgendwie nicht bearbeitet.
Ich möchte jedoch die Optionen wie im Template-Adapter übersetzen lassen.
(Auszug template)
<select class="value" id="mySelect"><option value="auto" class="translate">Auto</option> <option value="manual" class="translate">Manual</option></select> <label for="mySelect" class="translate">My select</label>Kann mir jemand erklären wann auf diese Klasse reagiert wird? Sorry für die vielleicht einfache Frage.
-
Hi,
so habe meine problemchen soweit beseitigt.
@Darnat….Danke nochmal für den Tip mit dem enOcean Adapter
Eine Laien Frage hätte ich aber noch. Wenn ich die selects dynamisch befüllen lasse, wird die translate class irgendwie nicht bearbeitet.
Ich möchte jedoch die Optionen wie im Template-Adapter übersetzen lassen.
(Auszug template)
<select class="value" id="mySelect"><option value="auto" class="translate">Auto</option> <option value="manual" class="translate">Manual</option></select> <label for="mySelect" class="translate">My select</label>Kann mir jemand erklären wann auf diese Klasse reagiert wird? Sorry für die vielleicht einfache Frage. `
Die Texte musst du schon übersetzt einfügen.var options = '<option value="auto">' + _('Auto') + '</option>' + '<option value="manual">' + _('Manual') + '</option>'; $('#mySelect') .html(options) // add translated options .select(); // reinit materialize select -
Die Texte musst du schon übersetzt einfügen. `
Verstehe ich das richtig, das mit der translate class funktioniert nicht? Ich brauche also die Übersetzungen alle in der index_m?var options = '<option value="auto">' + _('Auto') + '</option>' + '<option value="manual">' + _('Manual') + '</option>'; ```` `Ist zwar etwas offtopic, aber kann mir jemand````
_('xxx')Was passiert in diesem Bsp. genau? :oops: :oops: :oops: -
Die Texte musst du schon übersetzt einfügen. `
Verstehe ich das richtig, das mit der translate class funktioniert nicht? Ich brauche also die Übersetzungen alle in der index_m?var options = '<option value="auto">' + _('Auto') + '</option>' + '<option value="manual">' + _('Manual') + '</option>'; ```` `Ist zwar etwas offtopic, aber kann mir jemand````
_('xxx')Was passiert in diesem Bsp. genau? :oops: :oops: :oops: `Das ist eine einfache javascript-Fkt. aus translate.js und übersetzt je nach Spracheinstellung aus dem Dictionary.
-
Das ist eine einfache javascript-Fkt. aus translate.js und übersetzt je nach Spracheinstellung aus dem Dictionary. `
Danke, das erklärt einiges. :|Mir war nicht klar was die Funktion tut.
Werde morgen probieren…
EDIT....
Danke @all, das mit der Funktion geht es wunderbar
-
EDIT: Hat sich erledigt. Hab den Fehler gefunden
Hi zusammen!
Hab n Problem wo ich jetzt schon mehrere Stunden dransitze und den Fehler nicht finde!
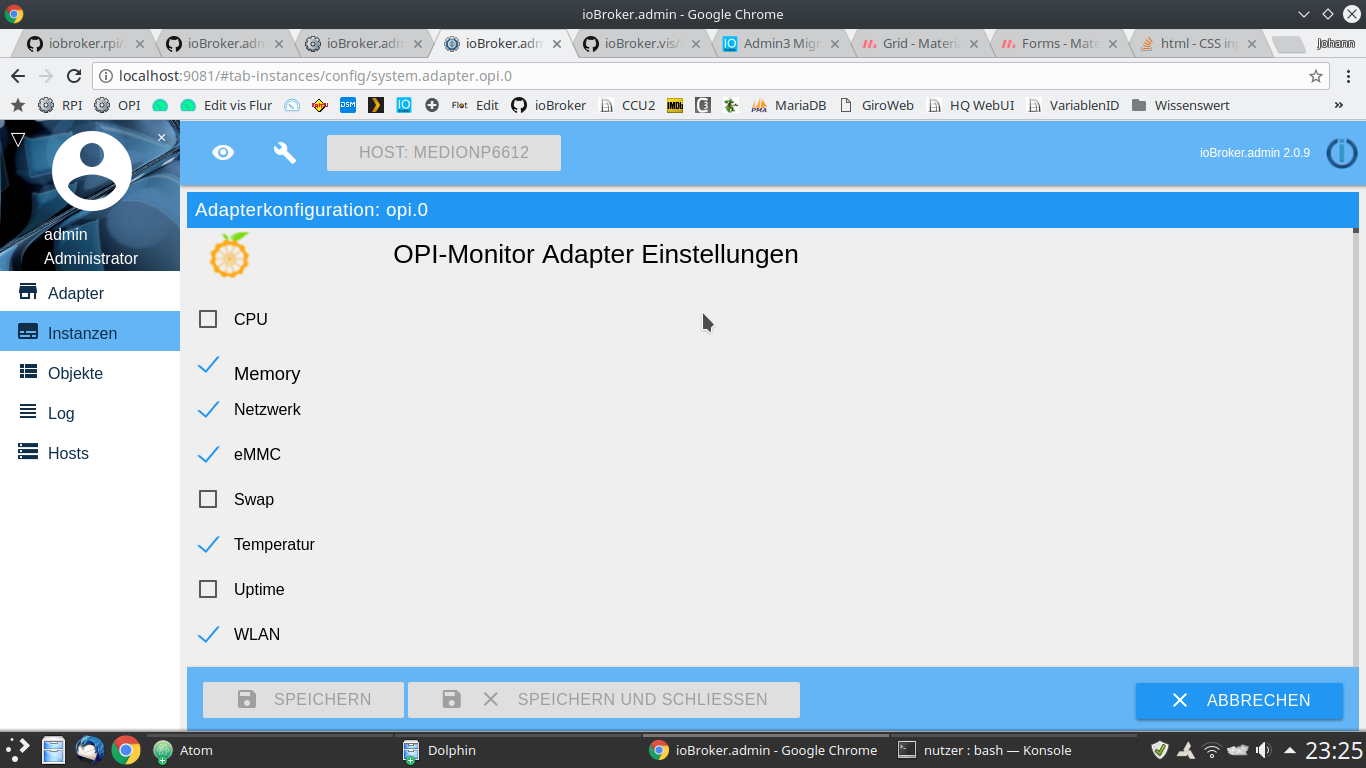
Und zwar möchte ich vom OPi-Adapter noch die index_m.html für Admin3 erstellen und da klappt das mit den checkboxen nicht.

Wenn ich die betätigen möchte dann passiert da gar nichts. Also ich kann da hinklicken und da verändert sich nicht. Wenn ich aber unter Admin 2.0.9 die Einstellungen ändere dann sind sie auch im Admin 3 geändert.hier mal der Ausschnitt aus meine index_m.html
 ##### OPI-Monitor Adapter settings CPU ###### Memory Network eMMC Swap Temperature Uptime WLANWäre super wenn mir da jemand helfen könnte.
Gruß
Johnny
-
Wäre super wenn mir da jemand helfen könnte.
Gruß
Johnny `
Kann nur vermuten, ist nicht wirklich wissen….Aber probier mal alle Checkboxen in ein form div zu packen. Des Weiteren solltest du Labels nutzen
http://materializecss.com/forms.html
EDIT…was sagt die console
-
Das hatte ich schon probiert, aber hat leider auch nicht geklappt
EDIT:
Hat sich erledigt. Hab den Fehler gefunden. Lag nicht an der div-Aufteilung sondern einem Fehler im vorherigen Code.
Johnny
-
Wenn die Adapter-Einstellungen keine Tabs haben kommt es zu einem CSS-Fehler, da dann jede "row" 100% hoch ist.
Was ist hier die richtige Lösung? Immer einen Dummy-Tab erstellen oder kann man das css auf diese Situation anpassen?
@bluefox bitte mal beim mqtt-client checken, da tritt das Problem auf.
-
Wenn die Adapter-Einstellungen keine Tabs haben kommt es zu einem CSS-Fehler, da dann jede "row" 100% hoch ist.
Was ist hier die richtige Lösung? Immer einen Dummy-Tab erstellen oder kann man das css auf diese Situation anpassen?
@bluefox bitte mal beim mqtt-client checken, da tritt das Problem auf. `
` note ###### Server settings <label for="host" class="translate">host</label> <label for="port" class="translate">port</label> <label for="clientId">Client ID must be unique</label> ssl <label for="username" class="translate">username</label> <label for="password" class="translate">password</label> <label for="onConnectTopic" class="translate">on connect topic</label> <label for="onConnectMessage" class="translate">on connect message</label> <label for="lastWillTopic" class="translate">last will topic</label> <label for="lastWillMessage" class="translate">last will message</label> <label for="subscriptions" class="translate">additional subscriptions</label> <label for="outbox" class="translate">prefix for publishing topics</label> <label for="inbox" class="translate">prefix for subscribing topics</label>` Noch ein drüber "wrapen".[/i][/i][/i] -
Ich versuche mich schon seit längerem an dem Update für adminv3 und hab die Tabelle ähnlich der in diesem thread aufgebauten Struktur erzeugt.
Das von adminv2 bekannte table2values erzeugt auch sauber die zu speichernden Einträge.
Ich habe lediglich noch ein Problem die Funktion onChange() aufzurufen, sobald ich diese in einer eigenen Funktion zu verwenden, bekomme ich ein Referenzierungsfehler. Die Funktion onChange() sheint irgendwie nur in der function load bekannt zu sein.
Was kann ich machen, damit ich onChange() auch woanders aufrufen kann?
Nachtrag:
wenn ich ähnlich dem Code:
$('#' + obj.native.id + '_deviceOP').change({id : obj.native.id}, onSelect);
mir eine Funktion onSelect erstelle und darin das onChange() verwende, dann gibt es den Fehler.
Gruß
Klaus
-
Bluefox,
kannst du bitte materialize.js /.css auf eine gültige Version (momentan ist 0.100.2 die letzte unterstütze vom Herbst) updaten?
Du verwendest eine sehr-sehr alte Version und einige Dinge von der Webseite und Doku funktionieren nicht.
Ich baue an einem Tab und hab mich gewundert warum das nicht hinhaut wenn ich deine includes verwende.
Dein include zeigt die Version gar nicht an, ist also älter als 0.80 was eigentlich uralt ist und nicht unterstütz oder supported wird.
Eine andere Frage: Wie kann ich einem tab ein Icon zuweisen? Mit dem Original-Eintrag funktioniert das in admin3 nicht mehr!
-
Leider hab ich mit Admin 3 auch andere Probleme!
Mein neuer Adapter hat (ausschließlich) einen Tab, einigen Code hab ich von der vorletzten Version vom Javascript-Adapter übernommen, aber den Tab komplett ohne jQuery-UI ausschließlich mit jquery und materialize geschrieben. Der code ist dort auf Git: https://github.com/frankjoke/ioBroker.statemachine
Momentan ist die Logik im Adapter nicht fertig, d.h. man kann konfigurieren aber es wird noch nichts ausgeführt. Ein Grund ist dass ich verbissen nach Fehlern gesucht habe um die Kommunikation zwischen Tab und adapter hinzukriegen bis ich draufgekommen bin dass der Grund der neue adapter 3.1+ oder auch 3.2 ist warum all das was vorher schon funktioniert hat jetzt nicht mehr geht!
Da ich die Zustände meines Adapters in der Konfig live anzeigen muss hab ich auch Objekte und states abonniert (so wie es im Javascript vorkommt…
main.socket.on('objectChange', function (id, obj) { setTimeout(main.objectChange, 0, id, obj); }); main.socket.on('onUpdate', function (id, obj) { setTimeout(main.stateChange, 0, id, obj); }); main.socket.on('stateChange', function (id, obj) { setTimeout(main.stateChange, 0, id, obj); });Das hat auch funktioniert - unter Admin2.0.9 und 3.0 Beta, ich hatte vorher beide drauf und (glaubte) damit beide testen zu können, was auch funktioniert hat bis ich die 3.1.7 oder so offiziell installiert habe.
Ich bekomme bei 2.0.9 alle State- (und Objekt-) änderungen durch und kann sie anzeigen.
Ich verwende auch
main.socket.emit('setObject', main.adapterConfigId, cconf, function (err) { if (err) { showError(err); // that.init(true); } });um die Konfiguration zu speichern, hat auch wunderbar funktioniert!
Jetzt das eigenartige: Sobald ich einen Admin>3.1.x verwende bekomme ich außer system.host.* keine sates mehr auf onState/onUpdate!
Noch eigenartiger, solange ich NICHT am Tab war bekomme ich alle system.* state updates (system.adapter, system.host, …), sobald ich den tab öffne bekomme ich nurmehr system.host.*!
Außerdem wird der Adapter zwar restarted wenn ich mit setObject die Konfig speichere aber der Tab wird gelöscht und nicht neu geladen, im admin-tab wird nichts eingeladen (und nicht der Verweis auf den tab-Link)!! Ich muss dann auf einen anderen Tab cklicken und dann zurück, damit meiner wieder geladen wird.
Eigenartigerweise wird beim Click auf einen anderen Tab meiner auch im Hintergrund meiner neu geladen (was ich angand des Debuggers sehe wo ich einige console.log eingebaut habe um das Verhalten zu debuggen). Übrigens, das passiert nur beim ersten click auf einen anderen Adapter, nicht wenn ich weitere tabs ancklicke, aber die frame wird immer neu geladen wenn ich zum Tab komme oder vom tab weggehe.
All das ist nicht der Fall unter Admin 2.0.9 und der Adapter Tab funktioniert dort OK.
Leider funktionieren andere Dinge nicht mehr gut wenn man auch 2.0.9 zurück steigt da sich anscheinend Versionen von libraries mischen.
p.s.: Hab auch noch Probleme mit woff2-Fondateien in meiner Lib. Diese werden nicht als binary sondern ahtml interpretiert was dann einen Fehler im browser erzeit der das font-binary entpacken will!. beim upload werden sie als application/font-woff2 hochgeladen aber der Browser scheint das nicht zu verstehen.


