NEWS
Vis2 Material Widget Hintergrund Blinken lassen
-
Funktioniert auch mit 1
Es blinkt ja. Aber eben leider hinter dem Widget -
Hab grad nichts zum Video machen da
Habs aber gerade so erwischt
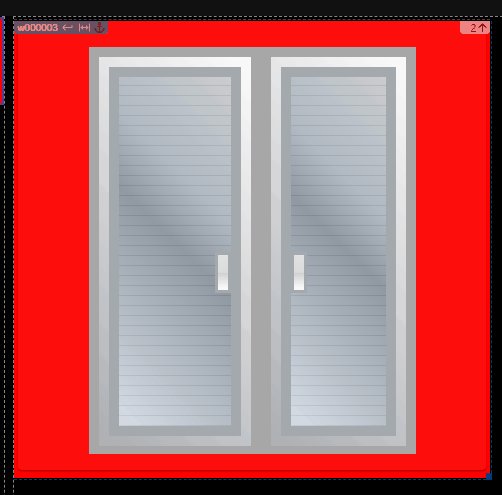
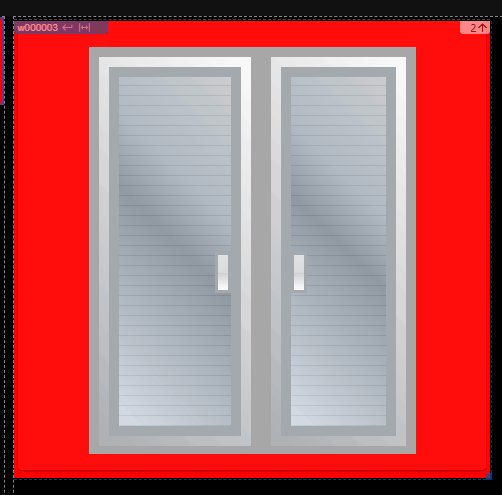
Einmal alles Rot

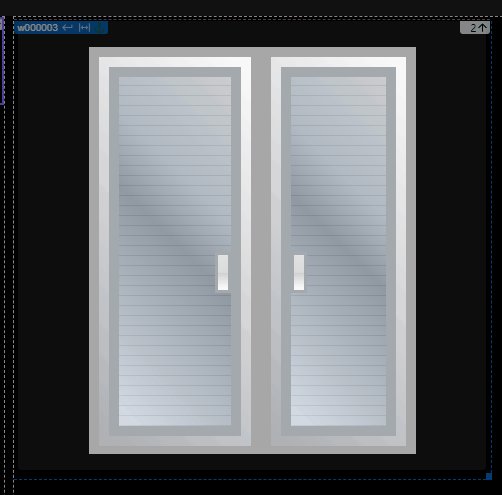
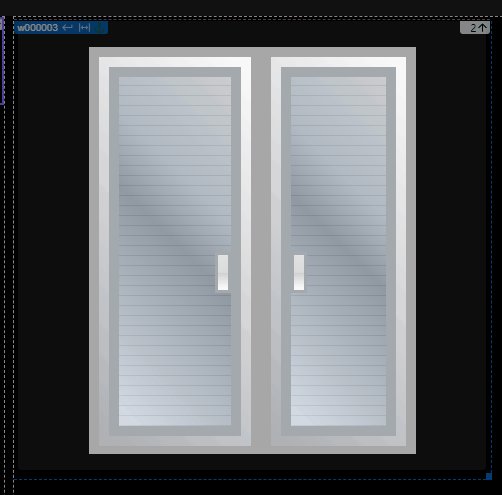
Und dann ohne Hintergrund, weil ich den Hacken bei Ohne Rahmen gesetzt habe.

Es scheint im Hintergrund das zu machen was ich will.
-
Wenn ich aber den Haken wider raus neme, ist während Rot, nur ganz am Rand das Rot zu sehen so wie in meinem ersten Bild.

-
Wenn ich aber den Haken wider raus neme, ist während Rot, nur ganz am Rand das Rot zu sehen so wie in meinem ersten Bild.

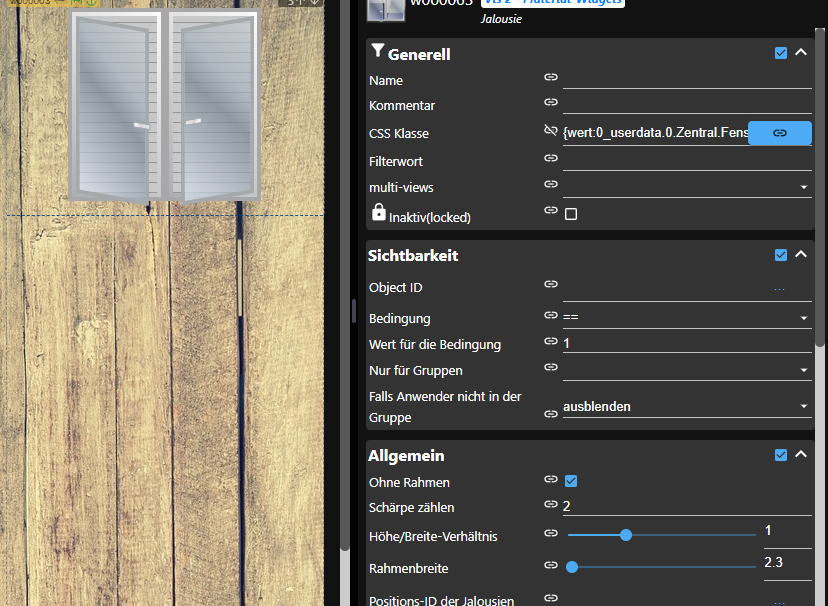
@lububroker Was steht noch im "Allgemein" zum Widget? Wie heißt das Widget?
-
@lububroker Was steht noch im "Allgemein" zum Widget? Wie heißt das Widget?
@mcu
Es ist in Vis 2 gemacht
Von der Materials-Widgets Palette das Jalousie Widget. Aber ich habe den Blinker auch schon auf die anderen Materials Widgets angewendet, und ist bei allen das gleiche Ergebnis. -
Das währe sonst noch der Export
[ { "tpl": "tplMaterial2Blinds", "data": { "bindings": [ "class" ], "sashCount": 2, "g_common": true, "ratio": 1, "borderWidth": 2.3, "oid": "", "oid_stop": "", "showValue": false, "slideSensor_oid1": null, "slideHandle_oid1": "0_userdata.0.Zentral.Zentral_Fenster_Status", "slideType1": "left", "slideRatio1": 1, "slidePos_oid1": null, "slideStop_oid1": null, "slideMin1": null, "slideMax1": null, "slideInvert1": null, "g_sashes-1": true, "widgetTitle": "Alle Fenster und Türen", "slideSensor_oid2": null, "slideHandle_oid2": "0_userdata.0.Zentral.Zentral_Fenster_Status", "slideType2": "right", "slideRatio2": 1, "slidePos_oid2": null, "slideStop_oid2": null, "slideMin2": null, "slideMax2": null, "slideInvert2": null, "g_sashes-2": true, "name": null, "comment": null, "class": "{wert:0_userdata.0.Zentral.Fenster_Alarm; wert==\"1\" ? \"blink\":\"\"}", "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "noCard": false, "visibility-oid": null, "visibility-cond": "==", "visibility-val": 1, "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true, "g_css_background": true }, "style": { "bindings": [], "left": "485px", "top": "592px", "width": "100%", "height": "220", "position": "relative", "newLine": false, "background": null, "background-color": "", "background-image": null, "background-repeat": null, "background-attachment": null, "background-position": null, "background-size": null, "background-clip": null, "background-origin": null }, "widgetSet": "vis-2-widgets-material", "_id": "i000001" } ] -
Das währe sonst noch der Export
[ { "tpl": "tplMaterial2Blinds", "data": { "bindings": [ "class" ], "sashCount": 2, "g_common": true, "ratio": 1, "borderWidth": 2.3, "oid": "", "oid_stop": "", "showValue": false, "slideSensor_oid1": null, "slideHandle_oid1": "0_userdata.0.Zentral.Zentral_Fenster_Status", "slideType1": "left", "slideRatio1": 1, "slidePos_oid1": null, "slideStop_oid1": null, "slideMin1": null, "slideMax1": null, "slideInvert1": null, "g_sashes-1": true, "widgetTitle": "Alle Fenster und Türen", "slideSensor_oid2": null, "slideHandle_oid2": "0_userdata.0.Zentral.Zentral_Fenster_Status", "slideType2": "right", "slideRatio2": 1, "slidePos_oid2": null, "slideStop_oid2": null, "slideMin2": null, "slideMax2": null, "slideInvert2": null, "g_sashes-2": true, "name": null, "comment": null, "class": "{wert:0_userdata.0.Zentral.Fenster_Alarm; wert==\"1\" ? \"blink\":\"\"}", "filterkey": null, "multi-views": null, "locked": null, "g_fixed": true, "noCard": false, "visibility-oid": null, "visibility-cond": "==", "visibility-val": 1, "visibility-groups": null, "visibility-groups-action": "hide", "g_visibility": true, "g_css_background": true }, "style": { "bindings": [], "left": "485px", "top": "592px", "width": "100%", "height": "220", "position": "relative", "newLine": false, "background": null, "background-color": "", "background-image": null, "background-repeat": null, "background-attachment": null, "background-position": null, "background-size": null, "background-clip": null, "background-origin": null }, "widgetSet": "vis-2-widgets-material", "_id": "i000001" } ] -
@mcu
Nein ich möchte ja den Hintergrund nicht transparent, sondern das Theme verwenden.
Nur bei Alarm, soll sich der Hintergrund in rot ändern.
Aber ich denke das ist wahrscheinlich gar nicht möglich.Trotzdem vielen Dank für deine Unterstützung
-
@mcu
Nein ich möchte ja den Hintergrund nicht transparent, sondern das Theme verwenden.
Nur bei Alarm, soll sich der Hintergrund in rot ändern.
Aber ich denke das ist wahrscheinlich gar nicht möglich.Trotzdem vielen Dank für deine Unterstützung
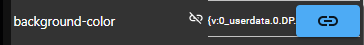
@lububroker Dann dort auch ein Binding

{v:0_userdata.0.DP.dp1;v=='25'? 'transparent': ''}Dann ist es nur im Alarm-Fall
-
@lububroker Dann dort auch ein Binding

{v:0_userdata.0.DP.dp1;v=='25'? 'transparent': ''}Dann ist es nur im Alarm-Fall
@mcu
Ja das ist natürlich auch eine. Werde ich wahrscheinlich so umsetzen.
Vielen Dank