NEWS
Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation
-
Wo stelle ich es denn im Adapter ein?
Hier?

Eigentlich müsste das hier mal ein Modul abtrennen oder?
-
@david-g Danke fürs Testen. Sieht ja so aus, als wenn's funktioniert.
Dann scheint hier das Problem bei Apple zu liegen.
-
@david-g Ich glaube im EF Thread schrieb @JohnDenver0815 von Apple. Vielleicht sagt er nochmal was dazu.
Ich teste dies mal im Apple Simulator, ob da Transparenz nicht klappt, wie sie soll.
Komme da allerdings erst nächste Woche zu. -
@david-g Ich glaube im EF Thread schrieb @JohnDenver0815 von Apple. Vielleicht sagt er nochmal was dazu.
Ich teste dies mal im Apple Simulator, ob da Transparenz nicht klappt, wie sie soll.
Komme da allerdings erst nächste Woche zu.@skb sagte in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
@david-g Ich glaube im EF Thread schrieb @JohnDenver0815 von Apple. Vielleicht sagt er nochmal was dazu.
Ich teste dies mal im Apple Simulator, ob da Transparenz nicht klappt, wie sie soll.
Komme da allerdings erst nächste Woche zu.Korrekt, hier wird mit angebissenem Kernobst hantiert (Mac + iPhone). Die Transparenzeinstellungen hatte ich gesetzt, wurden aber leider nicht (bzw. wenn ich so drüber nachdenke "nur ab und zu") bis zur iFrame-Kachel nach Lovelace durchgereicht. Zumindest bei meinem PV-Diagramm wurde es ab und an vernünftig, beim nächsten Aufruf dann wiederum mit weißem Hintergrund angezeigt.
-
@david-g
da musst du doch was in ein Lovelace Theme haben das dass geht.... ich versuche es auch schon länger und habe aufgegeben.
Bei mir geht es werder mit meinen Theme noch mit dem "Standard Theme".Kannst ja mal dein Theme schicken da würde ich mal schauen ob es damit geht und ob man den Eintrag findet der dafür zuständig ist...
-
@david-g
da musst du doch was in ein Lovelace Theme haben das dass geht.... ich versuche es auch schon länger und habe aufgegeben.
Bei mir geht es werder mit meinen Theme noch mit dem "Standard Theme".Kannst ja mal dein Theme schicken da würde ich mal schauen ob es damit geht und ob man den Eintrag findet der dafür zuständig ist...
Anbei mein Theme.
Bei mir ging das aber schon immer.
Auch vorher mit dem Theme was ich hatte.noctis: # Fonts primary-font-family: 'Raleway,sans-serif' paper-font-common-base_-_font-family: "var(--primary-font-family)" paper-font-common-code_-_font-family: "var(--primary-font-family)" paper-font-body1_-_font-family: "var(--primary-font-family)" paper-font-subhead_-_font-family: "var(--primary-font-family)" paper-font-headline_-_font-family: "var(--primary-font-family)" paper-font-caption_-_font-family: "var(--primary-font-family)" paper-font-title_-_font-family: "var(--primary-font-family)" ha-card-header-font-family: "var(--primary-font-family)" # Text text-color: '#ffffff' primary-text-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' secondary-text-color: "#BAC0C6" text-medium-light-color: '#A0A2A8' text-medium-color: '#80828A' disabled-text-color: '#626569' primary-color: 'var(--accent-color)' text-light-primary-color: 'var(--text-color)' # Text Fields an Dropdown mdc-text-field-fill-color: '#2e3b53' mdc-text-field-ink-color: 'var(--text-color)' mdc-select-fill-color: '#2e3b53' mdc-text-field-label-ink-color: 'var(--secondary-text-color)' input-fill-color: 'var(--background-color)' input-ink-color: 'var(--text-color)' input-label-ink-color: 'var(--text-color)' input-disabled-fill-color: 'var(--background-color)' input-disabled-ink-color: 'var(--disabled-text-color)' input-disabled-label-ink-color: 'var(--disabled-text-color)' input-idle-line-color: 'var(--background-color)' input-dropdown-icon-color: 'var(--secondary-text-color)' input-hover-line-color: 'var(--primary-color)' code-editor-background-color: '#222c40' codemirror-property: 'var(--accent-color)' # Main Colors app-header-background-color: '#242e42' header-height: 48px accent-color: '#1A89F5' accent-medium-color: 'var(--accent-color)' # Background background-color: '#242e42' primary-background-color: 'var(--background-color)' background-color-2: '#20293c' secondary-background-color: 'none' markdown-code-background-color: 'var(--background-color)' # Card card-background-color: 'var(--ha-card-background)' ha-card-background: 'rgba(43,55,78,1)' #'linear-gradient(145deg, #273246, #2e3b53)' ha-card-box-shadow: "3px 3px 13px -6px rgba(17,35,52,1)" ha-card-border-radius: "5px" border-radius: "5px" ha-card-border-color: 'rgba(0,0,0,0)' ha-card-border-width: '0' # Dialog ha-dialog-border-radius: "5px" # Icons paper-item-icon-color: '#EBEBEB' paper-item-icon-active-color: 'var(--accent-color)' # RGB States rgb-state-default-color: '26, 137, 245' rgb-accent-color: 'var(--rgb-state-default-color)' # rgb-state-light-color: 'var(--rgb-state-default-color)' # rgb-state-switch-color: 'var(--rgb-state-default-color)' # rgb-state-automation-color: 'var(--rgb-state-default-color)' # rgb-state-binary-sensor-color: 'var(--rgb-state-default-color)' # rgb-state-cover-color: 'var(--rgb-state-default-color)' # rgb-state-fan-color: 'var(--rgb-state-default-color)' # rgb-state-group-color: 'var(--rgb-state-default-color)' # rgb-state-humidifier-color: 'var(--rgb-state-default-color)' # rgb-state-input-boolean-color: 'var(--rgb-state-default-color)' # rgb-state-media-player-color: 'var(--rgb-state-default-color)' # rgb-state-remote-color: 'var(--rgb-state-default-color)' # rgb-state-script-color: 'var(--rgb-state-default-color)' # rgb-state-timer-color: 'var(--rgb-state-default-color)' # rgb-state-vacuum-color: 'var(--rgb-state-default-color)' # rgb-state-alarm-armed-color: var(--rgb-red-color) # rgb-state-alarm-arming-color: var(--rgb-orange-color) # rgb-state-alarm-disarmed-color: var(--rgb-grey-color) # rgb-state-alarm-pending-color: var(--rgb-orange-color) # rgb-state-alarm-triggered-color: var(--rgb-red-color) # rgb-state-alert-color: var(--rgb-red-color) # rgb-state-binary-sensor-alerting-color: var(--rgb-red-color) # rgb-state-calendar-color: var(--rgb-blue-color) # rgb-state-camera-color: var(--rgb-blue-color) # rgb-state-climate-auto-color: var(--rgb-green-color) # rgb-state-climate-cool-color: var(--rgb-blue-color) # rgb-state-climate-dry-color: var(--rgb-orange-color) # rgb-state-climate-fan-only-color: var(--rgb-cyan-color) # rgb-state-climate-heat-color: var(--rgb-deep-orange-color) # rgb-state-climate-heat-cool-color: var(--rgb-amber-color) # rgb-state-climate-idle-color: var(--rgb-disabled-color) # rgb-state-lock-jammed-color: var(--rgb-red-color) # rgb-state-lock-locked-color: var(--rgb-red-color) # rgb-state-lock-pending-color: var(--rgb-orange-color) # rgb-state-lock-unlocked-color: var(--rgb-red-color) # rgb-state-person-home-color: var(--rgb-green-color) # rgb-state-person-zone-color: var(--rgb-blue-color) # rgb-state-person-not-home-color: var(--rgb-grey-color) # rgb-state-sensor-battery-high-color: var(--rgb-green-color) # rgb-state-sensor-battery-low-color: var(--rgb-red-color) # rgb-state-sensor-battery-medium-color: var(--rgb-orange-color) # rgb-state-sensor-battery-unknown-color: var(--rgb-disabled-color) # rgb-state-siren-color: var(--rgb-red-color) # rgb-state-sun-day-color: var(--rgb-amber-color) # rgb-state-sun-night-color: var(--rgb-deep-purple-color) # rgb-state-update-color: var(--rgb-green-color) # rgb-state-update-installing-color: var(--rgb-orange-color) # rgb-state-light-color: 'var(--rgb-state-default-color)' # rgb-state-switch-color: 'var(--rgb-state-default-color)' # rgb-state-automation-color: 'var(--rgb-state-default-color)' # rgb-state-binary-sensor-color: 'var(--rgb-state-default-color)' # rgb-state-cover-color: 'var(--rgb-state-default-color)' # rgb-state-fan-color: 'var(--rgb-state-default-color)' # rgb-state-group-color: 'var(--rgb-state-default-color)' # rgb-state-humidifier-color: 'var(--rgb-state-default-color)' # rgb-state-input-boolean-color: 'var(--rgb-state-default-color)' # rgb-state-media-player-color: 'var(--rgb-state-default-color)' # rgb-state-remote-color: 'var(--rgb-state-default-color)' # rgb-state-script-color: 'var(--rgb-state-default-color)' # rgb-state-timer-color: 'var(--rgb-state-default-color)' # rgb-state-vacuum-color: 'var(--rgb-state-default-color)' # error-color: #db4437 # warning-color: #ffa600 # success-color: #43a047 # info-color: #039be5 # State Colors state-active-color: '#1A89F5' state-red-color: '#FC937E' state-green-color: '#00CA8B' state-orange-color: '#F7D88B' state-alarm_control_panel-armed_away-color: 'var(--state-green-color)' state-alarm_control_panel-armed_custom_bypass-color: 'var(--state-green-color)' state-alarm_control_panel-armed_home-color: 'var(--state-green-color)' state-alarm_control_panel-armed_night-color: 'var(--state-green-color)' state-alarm_control_panel-armed_vacation-color: 'var(--state-green-color)' state-alarm_control_panel-arming-color: 'var(--state-orange-color)' state-alarm_control_panel-disarming-color: 'var(--state-orange-color)' state-alarm_control_panel-pending-color: 'var(--state-orange-color)' state-alarm_control_panel-triggered-color: 'var(--state-red-color)' state-alert-off-color: var(--paper-item-icon-color) state-alert-on-color: 'var(--state-red-color)' state-automation-active-color: 'var(--accent-color)' state-binary_sensor-active-color: 'var(--accent-color)' state-binary_sensor-battery-on-color: 'var(--state-red-color)' state-binary_sensor-carbon_monoxide-on-color: 'var(--state-red-color)' state-binary_sensor-gas-on-color: 'var(--state-red-color)' state-binary_sensor-heat-on-color: 'var(--state-red-color)' state-binary_sensor-lock-on-color: 'var(--state-red-color)' state-binary_sensor-moisture-on-color: 'var(--state-red-color)' state-binary_sensor-problem-on-color: var(--state-red-color) state-binary_sensor-safety-on-color: 'var(--state-red-color)' state-binary_sensor-smoke-on-color: 'var(--state-red-color)' state-binary_sensor-sound-on-color: 'var(--state-red-color)' state-binary_sensor-tamper-on-color: 'var(--state-red-color)' state-climate-auto-color: 'var(--accent-color)' state-climate-cool-color: 'var(--accent-color)' state-climate-dry-color: 'var(--accent-color)' state-climate-fan_only-color: 'var(--accent-color)' state-climate-heat-color: 'var(--state-orange-color)' state-climate-heat-cool-color: 'var(--accent-color)' state-cover-active-color: 'var(--accent-color)' state-device_tracker-active-color: 'var(--accent-color)' state-device_tracker-home-color: 'var(--accent-color)' state-fan-active-color: 'var(--accent-color)' state-group-active-color: 'var(--accent-color)' state-humidifier-active-color: 'var(--accent-color)' state-input_boolean-active-color: 'var(--accent-color)' state-light-active-color: 'var(--accent-color)' state-lock-jammed-color: 'var(--state-red-color)' state-lock-locked-color: 'var(--accent-color)' state-lock-pending-color: 'var(--state-orange-color)' state-lock-unlocked-color: var(--paper-item-icon-color) state-media_player-active-color: 'var(--accent-color)' state-person-active-color: 'var(--accent-color)' state-person-home-color: 'var(--accent-color)' state-plant-active-color: 'var(--state-red-color)' state-siren-active-color: 'var(--state-red-color)' state-sun-above_horizon-color: 'var(--amber-color)' state-sun-below_horizon-color: 'var(--indigo-color)' state-switch-active-color: 'var(--accent-color)' state-update-active-color: 'var(--accent-color)' state-vacuum-active-color: 'var(--accent-color)' state-sensor-battery-high-color: 'var(--accent-color)' state-sensor-battery-low-color: 'var(--state-red-color)' state-sensor-battery-medium-color: 'var(--state-orange-color)' # Sidebar sidebar-background-color: 'var(--background-color)' sidebar-icon-color: '#98a7b9' sidebar-selected-icon-color: 'var(--accent-color)' sidebar-selected-text-color: 'var(--text-color)' paper-listbox-background-color: 'var(--sidebar-background-color)' divider-color: 'var(--background-color)' light-primary-color: 'var(--ha-card-background)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--background-color-2)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'var(--background-color-2)' # Toggle: paper-toggle-button-checked-bar-color: 'var(--accent-color)' mdc-theme-primary: 'var(--accent-color)' # Switch switch-unchecked-color: '#70889e' switch-checked-button-color: 'var(--accent-color)' switch-unchecked-track-color: 'var(--background-color-2)' switch-checked-track-color: 'var(--background-color-2)' # Radio Button paper-radio-button-checked-color: 'var(--accent-color)' # Popups more-info-header-background: 'var(--secondary-background-color)' paper-dialog-background-color: 'var(--background-color)' #'rgba(47,59,82,0.4)' popup-border-radius: "5px" # Tables table-row-background-color: 'var(--background-color)' table-row-alternative-background-color: 'var(--ha-card-background)' # Badges label-badge-background-color: 'var(--background-color)' label-badge-text-color: 'var(--text-primary-color)' label-badge-red: 'rgba(73,85,108,1)' label-badge-blue: 'rgba(26,137,245,1)' label-badge-green: 'rgba(0,202,139,1)' label-badge-yellow: 'rgba(222,176,107,1)' paper-input-container-focus-color: 'var(--accent-color)' # Custom Header ch-background: 'var(--background-color)' ch-active-tab-color: 'var(--accent-color)' ch-notification-dot-color: 'var(--accent-color)' ch-all-tabs-color: 'var(--sidebar-icon-color)' ch-tab-indicator-color: 'var(--accent-color)' # Mini Mediaplayer mini-media-player-base-color: 'var(--text-color)' mini-media-player-accent-color: 'var(--accent-color)' mini-media-player-button-color: 'var(--ha-card-background)' # Alarm alarm-color-armed: 'rgba(247,53,67,1)' # Card-Mod ##################################################################### # Uncomment the Code below if you have card-mod installed and want blur effect # ################################################################################ # card-mod-theme: noctis # card-mod-more-info-yaml: | # $: | # .mdc-dialog .mdc-dialog__scrim { # backdrop-filter: blur(15px); # -webkit-backdrop-filter: blur(15px); # background: rgba(0,0,0,.6); # } # .mdc-dialog .mdc-dialog__container .mdc-dialog__surface { # box-shadow: none !important; # border-radius: var(--ha-card-border-radius); # } # .: | # :host { # --ha-card-box-shadow: none; # }Edit hier in dem Post hat es @Armilar korrekt im Einsatz. Grad zufällig gesehen.
https://forum.iobroker.net/topic/59435/test-lovelace-4-x/774?_=1737997035499 -
Anbei mein Theme.
Bei mir ging das aber schon immer.
Auch vorher mit dem Theme was ich hatte.noctis: # Fonts primary-font-family: 'Raleway,sans-serif' paper-font-common-base_-_font-family: "var(--primary-font-family)" paper-font-common-code_-_font-family: "var(--primary-font-family)" paper-font-body1_-_font-family: "var(--primary-font-family)" paper-font-subhead_-_font-family: "var(--primary-font-family)" paper-font-headline_-_font-family: "var(--primary-font-family)" paper-font-caption_-_font-family: "var(--primary-font-family)" paper-font-title_-_font-family: "var(--primary-font-family)" ha-card-header-font-family: "var(--primary-font-family)" # Text text-color: '#ffffff' primary-text-color: 'var(--text-color)' text-primary-color: 'var(--text-color)' secondary-text-color: "#BAC0C6" text-medium-light-color: '#A0A2A8' text-medium-color: '#80828A' disabled-text-color: '#626569' primary-color: 'var(--accent-color)' text-light-primary-color: 'var(--text-color)' # Text Fields an Dropdown mdc-text-field-fill-color: '#2e3b53' mdc-text-field-ink-color: 'var(--text-color)' mdc-select-fill-color: '#2e3b53' mdc-text-field-label-ink-color: 'var(--secondary-text-color)' input-fill-color: 'var(--background-color)' input-ink-color: 'var(--text-color)' input-label-ink-color: 'var(--text-color)' input-disabled-fill-color: 'var(--background-color)' input-disabled-ink-color: 'var(--disabled-text-color)' input-disabled-label-ink-color: 'var(--disabled-text-color)' input-idle-line-color: 'var(--background-color)' input-dropdown-icon-color: 'var(--secondary-text-color)' input-hover-line-color: 'var(--primary-color)' code-editor-background-color: '#222c40' codemirror-property: 'var(--accent-color)' # Main Colors app-header-background-color: '#242e42' header-height: 48px accent-color: '#1A89F5' accent-medium-color: 'var(--accent-color)' # Background background-color: '#242e42' primary-background-color: 'var(--background-color)' background-color-2: '#20293c' secondary-background-color: 'none' markdown-code-background-color: 'var(--background-color)' # Card card-background-color: 'var(--ha-card-background)' ha-card-background: 'rgba(43,55,78,1)' #'linear-gradient(145deg, #273246, #2e3b53)' ha-card-box-shadow: "3px 3px 13px -6px rgba(17,35,52,1)" ha-card-border-radius: "5px" border-radius: "5px" ha-card-border-color: 'rgba(0,0,0,0)' ha-card-border-width: '0' # Dialog ha-dialog-border-radius: "5px" # Icons paper-item-icon-color: '#EBEBEB' paper-item-icon-active-color: 'var(--accent-color)' # RGB States rgb-state-default-color: '26, 137, 245' rgb-accent-color: 'var(--rgb-state-default-color)' # rgb-state-light-color: 'var(--rgb-state-default-color)' # rgb-state-switch-color: 'var(--rgb-state-default-color)' # rgb-state-automation-color: 'var(--rgb-state-default-color)' # rgb-state-binary-sensor-color: 'var(--rgb-state-default-color)' # rgb-state-cover-color: 'var(--rgb-state-default-color)' # rgb-state-fan-color: 'var(--rgb-state-default-color)' # rgb-state-group-color: 'var(--rgb-state-default-color)' # rgb-state-humidifier-color: 'var(--rgb-state-default-color)' # rgb-state-input-boolean-color: 'var(--rgb-state-default-color)' # rgb-state-media-player-color: 'var(--rgb-state-default-color)' # rgb-state-remote-color: 'var(--rgb-state-default-color)' # rgb-state-script-color: 'var(--rgb-state-default-color)' # rgb-state-timer-color: 'var(--rgb-state-default-color)' # rgb-state-vacuum-color: 'var(--rgb-state-default-color)' # rgb-state-alarm-armed-color: var(--rgb-red-color) # rgb-state-alarm-arming-color: var(--rgb-orange-color) # rgb-state-alarm-disarmed-color: var(--rgb-grey-color) # rgb-state-alarm-pending-color: var(--rgb-orange-color) # rgb-state-alarm-triggered-color: var(--rgb-red-color) # rgb-state-alert-color: var(--rgb-red-color) # rgb-state-binary-sensor-alerting-color: var(--rgb-red-color) # rgb-state-calendar-color: var(--rgb-blue-color) # rgb-state-camera-color: var(--rgb-blue-color) # rgb-state-climate-auto-color: var(--rgb-green-color) # rgb-state-climate-cool-color: var(--rgb-blue-color) # rgb-state-climate-dry-color: var(--rgb-orange-color) # rgb-state-climate-fan-only-color: var(--rgb-cyan-color) # rgb-state-climate-heat-color: var(--rgb-deep-orange-color) # rgb-state-climate-heat-cool-color: var(--rgb-amber-color) # rgb-state-climate-idle-color: var(--rgb-disabled-color) # rgb-state-lock-jammed-color: var(--rgb-red-color) # rgb-state-lock-locked-color: var(--rgb-red-color) # rgb-state-lock-pending-color: var(--rgb-orange-color) # rgb-state-lock-unlocked-color: var(--rgb-red-color) # rgb-state-person-home-color: var(--rgb-green-color) # rgb-state-person-zone-color: var(--rgb-blue-color) # rgb-state-person-not-home-color: var(--rgb-grey-color) # rgb-state-sensor-battery-high-color: var(--rgb-green-color) # rgb-state-sensor-battery-low-color: var(--rgb-red-color) # rgb-state-sensor-battery-medium-color: var(--rgb-orange-color) # rgb-state-sensor-battery-unknown-color: var(--rgb-disabled-color) # rgb-state-siren-color: var(--rgb-red-color) # rgb-state-sun-day-color: var(--rgb-amber-color) # rgb-state-sun-night-color: var(--rgb-deep-purple-color) # rgb-state-update-color: var(--rgb-green-color) # rgb-state-update-installing-color: var(--rgb-orange-color) # rgb-state-light-color: 'var(--rgb-state-default-color)' # rgb-state-switch-color: 'var(--rgb-state-default-color)' # rgb-state-automation-color: 'var(--rgb-state-default-color)' # rgb-state-binary-sensor-color: 'var(--rgb-state-default-color)' # rgb-state-cover-color: 'var(--rgb-state-default-color)' # rgb-state-fan-color: 'var(--rgb-state-default-color)' # rgb-state-group-color: 'var(--rgb-state-default-color)' # rgb-state-humidifier-color: 'var(--rgb-state-default-color)' # rgb-state-input-boolean-color: 'var(--rgb-state-default-color)' # rgb-state-media-player-color: 'var(--rgb-state-default-color)' # rgb-state-remote-color: 'var(--rgb-state-default-color)' # rgb-state-script-color: 'var(--rgb-state-default-color)' # rgb-state-timer-color: 'var(--rgb-state-default-color)' # rgb-state-vacuum-color: 'var(--rgb-state-default-color)' # error-color: #db4437 # warning-color: #ffa600 # success-color: #43a047 # info-color: #039be5 # State Colors state-active-color: '#1A89F5' state-red-color: '#FC937E' state-green-color: '#00CA8B' state-orange-color: '#F7D88B' state-alarm_control_panel-armed_away-color: 'var(--state-green-color)' state-alarm_control_panel-armed_custom_bypass-color: 'var(--state-green-color)' state-alarm_control_panel-armed_home-color: 'var(--state-green-color)' state-alarm_control_panel-armed_night-color: 'var(--state-green-color)' state-alarm_control_panel-armed_vacation-color: 'var(--state-green-color)' state-alarm_control_panel-arming-color: 'var(--state-orange-color)' state-alarm_control_panel-disarming-color: 'var(--state-orange-color)' state-alarm_control_panel-pending-color: 'var(--state-orange-color)' state-alarm_control_panel-triggered-color: 'var(--state-red-color)' state-alert-off-color: var(--paper-item-icon-color) state-alert-on-color: 'var(--state-red-color)' state-automation-active-color: 'var(--accent-color)' state-binary_sensor-active-color: 'var(--accent-color)' state-binary_sensor-battery-on-color: 'var(--state-red-color)' state-binary_sensor-carbon_monoxide-on-color: 'var(--state-red-color)' state-binary_sensor-gas-on-color: 'var(--state-red-color)' state-binary_sensor-heat-on-color: 'var(--state-red-color)' state-binary_sensor-lock-on-color: 'var(--state-red-color)' state-binary_sensor-moisture-on-color: 'var(--state-red-color)' state-binary_sensor-problem-on-color: var(--state-red-color) state-binary_sensor-safety-on-color: 'var(--state-red-color)' state-binary_sensor-smoke-on-color: 'var(--state-red-color)' state-binary_sensor-sound-on-color: 'var(--state-red-color)' state-binary_sensor-tamper-on-color: 'var(--state-red-color)' state-climate-auto-color: 'var(--accent-color)' state-climate-cool-color: 'var(--accent-color)' state-climate-dry-color: 'var(--accent-color)' state-climate-fan_only-color: 'var(--accent-color)' state-climate-heat-color: 'var(--state-orange-color)' state-climate-heat-cool-color: 'var(--accent-color)' state-cover-active-color: 'var(--accent-color)' state-device_tracker-active-color: 'var(--accent-color)' state-device_tracker-home-color: 'var(--accent-color)' state-fan-active-color: 'var(--accent-color)' state-group-active-color: 'var(--accent-color)' state-humidifier-active-color: 'var(--accent-color)' state-input_boolean-active-color: 'var(--accent-color)' state-light-active-color: 'var(--accent-color)' state-lock-jammed-color: 'var(--state-red-color)' state-lock-locked-color: 'var(--accent-color)' state-lock-pending-color: 'var(--state-orange-color)' state-lock-unlocked-color: var(--paper-item-icon-color) state-media_player-active-color: 'var(--accent-color)' state-person-active-color: 'var(--accent-color)' state-person-home-color: 'var(--accent-color)' state-plant-active-color: 'var(--state-red-color)' state-siren-active-color: 'var(--state-red-color)' state-sun-above_horizon-color: 'var(--amber-color)' state-sun-below_horizon-color: 'var(--indigo-color)' state-switch-active-color: 'var(--accent-color)' state-update-active-color: 'var(--accent-color)' state-vacuum-active-color: 'var(--accent-color)' state-sensor-battery-high-color: 'var(--accent-color)' state-sensor-battery-low-color: 'var(--state-red-color)' state-sensor-battery-medium-color: 'var(--state-orange-color)' # Sidebar sidebar-background-color: 'var(--background-color)' sidebar-icon-color: '#98a7b9' sidebar-selected-icon-color: 'var(--accent-color)' sidebar-selected-text-color: 'var(--text-color)' paper-listbox-background-color: 'var(--sidebar-background-color)' divider-color: 'var(--background-color)' light-primary-color: 'var(--ha-card-background)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--background-color-2)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'var(--background-color-2)' # Toggle: paper-toggle-button-checked-bar-color: 'var(--accent-color)' mdc-theme-primary: 'var(--accent-color)' # Switch switch-unchecked-color: '#70889e' switch-checked-button-color: 'var(--accent-color)' switch-unchecked-track-color: 'var(--background-color-2)' switch-checked-track-color: 'var(--background-color-2)' # Radio Button paper-radio-button-checked-color: 'var(--accent-color)' # Popups more-info-header-background: 'var(--secondary-background-color)' paper-dialog-background-color: 'var(--background-color)' #'rgba(47,59,82,0.4)' popup-border-radius: "5px" # Tables table-row-background-color: 'var(--background-color)' table-row-alternative-background-color: 'var(--ha-card-background)' # Badges label-badge-background-color: 'var(--background-color)' label-badge-text-color: 'var(--text-primary-color)' label-badge-red: 'rgba(73,85,108,1)' label-badge-blue: 'rgba(26,137,245,1)' label-badge-green: 'rgba(0,202,139,1)' label-badge-yellow: 'rgba(222,176,107,1)' paper-input-container-focus-color: 'var(--accent-color)' # Custom Header ch-background: 'var(--background-color)' ch-active-tab-color: 'var(--accent-color)' ch-notification-dot-color: 'var(--accent-color)' ch-all-tabs-color: 'var(--sidebar-icon-color)' ch-tab-indicator-color: 'var(--accent-color)' # Mini Mediaplayer mini-media-player-base-color: 'var(--text-color)' mini-media-player-accent-color: 'var(--accent-color)' mini-media-player-button-color: 'var(--ha-card-background)' # Alarm alarm-color-armed: 'rgba(247,53,67,1)' # Card-Mod ##################################################################### # Uncomment the Code below if you have card-mod installed and want blur effect # ################################################################################ # card-mod-theme: noctis # card-mod-more-info-yaml: | # $: | # .mdc-dialog .mdc-dialog__scrim { # backdrop-filter: blur(15px); # -webkit-backdrop-filter: blur(15px); # background: rgba(0,0,0,.6); # } # .mdc-dialog .mdc-dialog__container .mdc-dialog__surface { # box-shadow: none !important; # border-radius: var(--ha-card-border-radius); # } # .: | # :host { # --ha-card-box-shadow: none; # }Edit hier in dem Post hat es @Armilar korrekt im Einsatz. Grad zufällig gesehen.
https://forum.iobroker.net/topic/59435/test-lovelace-4-x/774?_=1737997035499@david-g
auch mit deinen Theme ist bei mir der Hintergrund weiß und nicht Transparent... sehr merkwürdig...
Das Bild von @armilar ist die custom:power-flow-card-plus die geht bei mir auch, nur beim iFrame mit dem "Energiefluss-erweitert" geht Transparent nicht jede Farbe etc. geht. -
@david-g
auch mit deinen Theme ist bei mir der Hintergrund weiß und nicht Transparent... sehr merkwürdig...
Das Bild von @armilar ist die custom:power-flow-card-plus die geht bei mir auch, nur beim iFrame mit dem "Energiefluss-erweitert" geht Transparent nicht jede Farbe etc. geht. -
Klappt denn bei dir Zb echarts mit transparentem Hintergrund?
Evtl lässt sich so eingrenzen, ob es an manchen Systemen/Browsern etc oder der Umsetzung des Hintergrundes im EF Adapter liegt. -
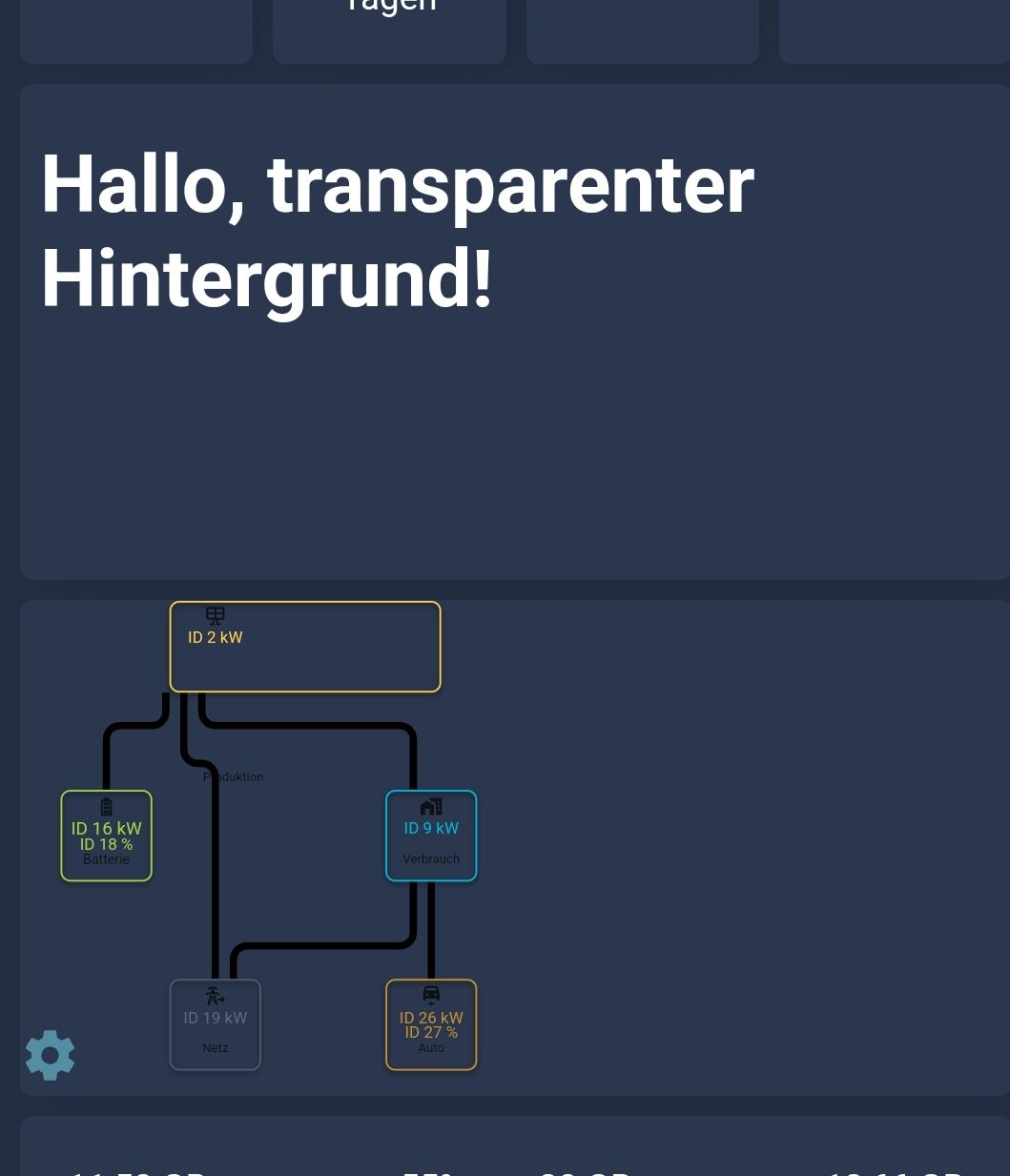
Ich wollte an dieser Stelle nur mal ein kurzes "Danke für eure Mühen" los lassen ;-)
Ich lese sehr gespannt mit, in der Hoffnung, irgendwann auch etwas transparenter unterwegs zu sein ;-)
Edit: Falls es der Lösung zuträglich ist: auf meinem Mac existiert dieses intransparente Verhalten sowohl im Firefox (127.0.1) als auch in Safari (15.6.1).
-
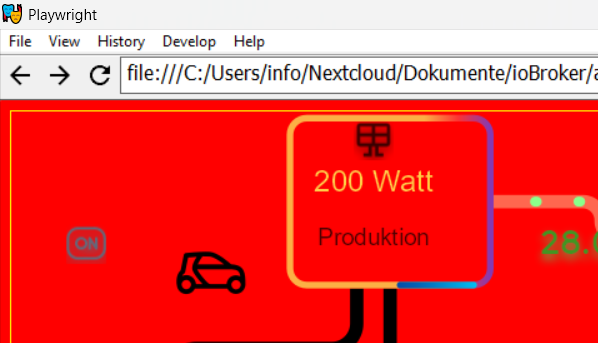
Ich habe mal eine "normale" HTML Seite erstellt, die so aussieht:
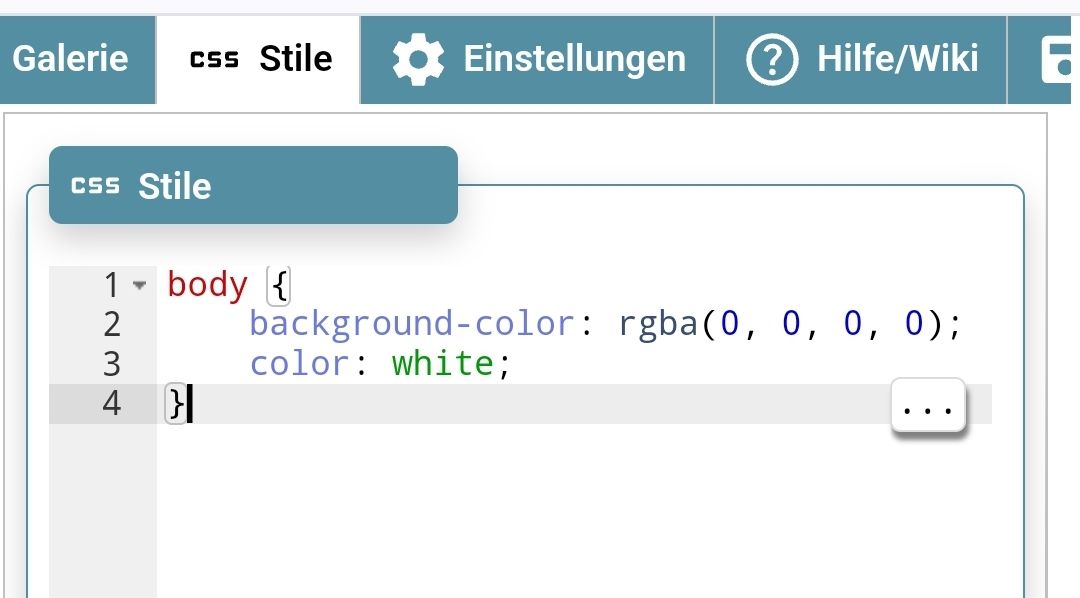
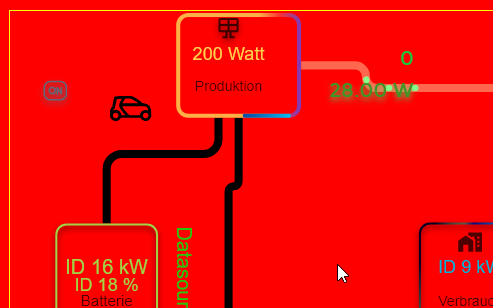
<html> <head> <style> body { background-color: red; } iframe { border: 1px solid yellow; } </style> </head> <body> <iframe src="https://192.168.2.19:8082/energiefluss-erweitert/?instance=1" width="100%" height="100%" frameborder="0"></iframe> </body> </html>Ergebnis auf Windows:

Die HTML Seite hat den roten Hintergrund, der Frame einen gelben Rahmen und der EF schaut durch mit
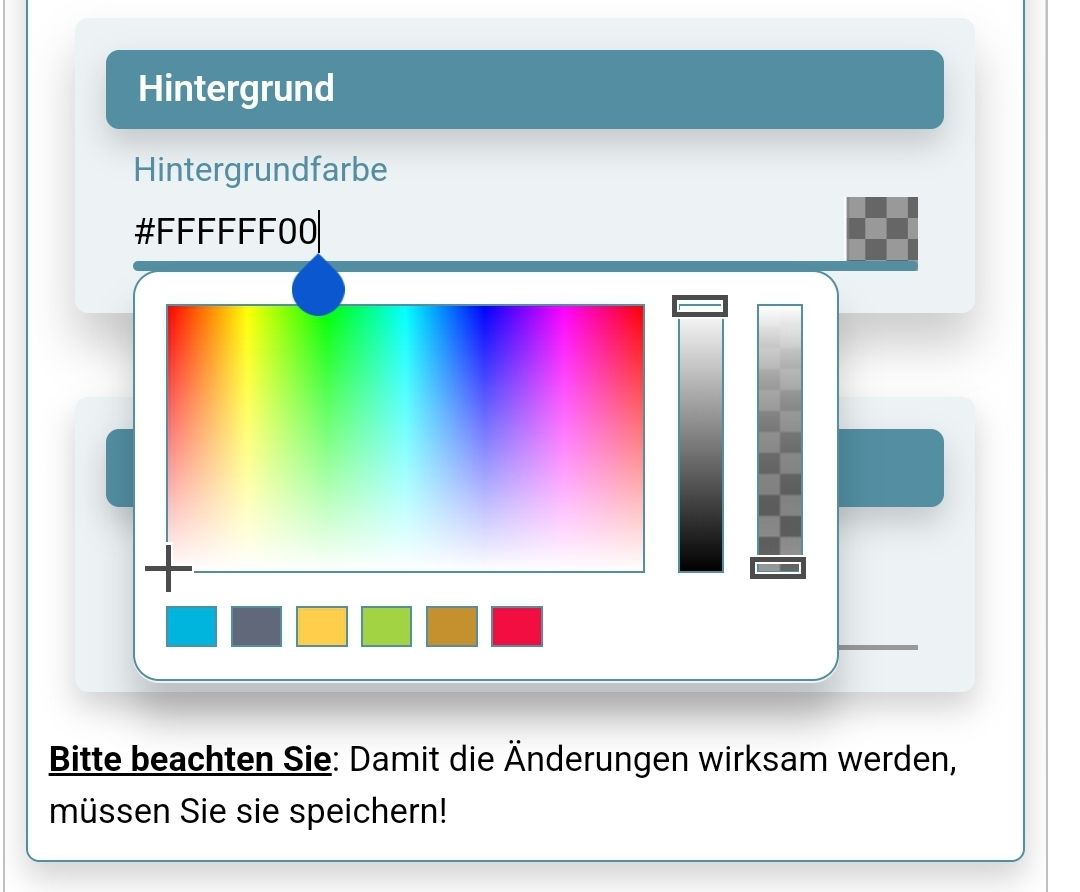
background-color: rgba(255,255,255,0)Auch auf meinem Apple-Simuator scheint die gesetzte Farbe der HTML durch den EF durch:

-
Funktioniert bei euch die weather-forecast Card? Ich versuche sie gerade das erste mal einzurichten, habe den Raum "any" und die Function "weather" angelegt aber er legt die Entitäten einfach nicht an. Habe es mit dem Adapter daswetter aber auch mit yr probiert. In den Logs vom Lovelace Adapter den ich mehrfach neugestartet habe sieht man auch nichts. Irgendwelche Ideen wo ich suchen könnte?
-
Funktioniert bei euch die weather-forecast Card? Ich versuche sie gerade das erste mal einzurichten, habe den Raum "any" und die Function "weather" angelegt aber er legt die Entitäten einfach nicht an. Habe es mit dem Adapter daswetter aber auch mit yr probiert. In den Logs vom Lovelace Adapter den ich mehrfach neugestartet habe sieht man auch nichts. Irgendwelche Ideen wo ich suchen könnte?
-
@benni86 Ah Problem selbst gelöst, da war das Problem, die Einstellung:
Automatische Generierung von Geräten nur aus Alias.0. -
@benni86
Sehr gut, dass du das gefunden hast. :-)Ansonsten hilft bei so Problemen auch immer den devices Adapter installieren und im Geräte-Tab gucken, ob das Gerät da (richtig) auftaucht. Wenn nicht, hat lovelace keine Chance.
@garfonso Ich habe mal eine Frage zur technischen Umsetzung. Die Frage steht ein wenig in Bezug zum Github Issue #555
Templates funktionieren bei mir eingeschrängt, wenn ich entsprechende Inhalte in die RAW YAML am Anfang eintragen. Aber es gibt eine Menge schöne Templates die aus mehrfach verschachtelten yaml's bestehen. Da macht es keinen Sinn, das in die "Haupt"-YAML einzufügen.
Daher habe ich mich gefragt, wie die Dateistrukturen im Hintergrund sind. Du musst ja auch die Themes irgendwie in die Yaml laden, also müsste es doch auch gehen, externe YAMLs zu includen, bspw. ```
!include /config/lovelace/views/view_Home.yamlDafür müsste man aber wissen in welchem Verzeichnis die Hauptyaml liegt und ob ich relativ oder absolut referenzieren kann Grüße -
@garfonso Ich habe mal eine Frage zur technischen Umsetzung. Die Frage steht ein wenig in Bezug zum Github Issue #555
Templates funktionieren bei mir eingeschrängt, wenn ich entsprechende Inhalte in die RAW YAML am Anfang eintragen. Aber es gibt eine Menge schöne Templates die aus mehrfach verschachtelten yaml's bestehen. Da macht es keinen Sinn, das in die "Haupt"-YAML einzufügen.
Daher habe ich mich gefragt, wie die Dateistrukturen im Hintergrund sind. Du musst ja auch die Themes irgendwie in die Yaml laden, also müsste es doch auch gehen, externe YAMLs zu includen, bspw. ```
!include /config/lovelace/views/view_Home.yamlDafür müsste man aber wissen in welchem Verzeichnis die Hauptyaml liegt und ob ich relativ oder absolut referenzieren kann Grüße@piatho said in Der "ultimative" ioBroker Lovelace Leitfaden/Dokumentation:
Du musst ja auch die Themes irgendwie in die Yaml laden
Die Themes werden in yaml in einem state gespeichert und das frontend ruft die mit der Funktion
frontend/get_themesab, worauf das Theme dann ausgeliefert wird.
Da sind mittlerweile einige Sachen so gebaut. Das "große Yaml", was es zur HomeAssistant Konfiguration braucht, bekommt das Frontend immer weniger und ruft bei HomeAssistant die Sachen einzeln ab. Der Adapter baut daher keine Yaml. Früher hat er mal für die custom cards was in die config gepackt (die aber auch als JSON verschickt und gespeichert wird, kein yaml), aber auch das gibts nicht mehr. Also da irgendwie YAML Code reinzuquetschen wäre einiger Aufwand.Die Frage ist hier: Wie werden denn die yamls geladen? Wenn das Frontend das macht, kannst du da mal versuchen einen Pfad mit
/cards/am Anfang anzugeben. Im Grunde wird alles, was du als "custom card" installierst (also z.B. über die Instazeinstellungen reinziehst) ans Frontend ausgeliefert, wenn es das anfordert. Also alles, was URL mit/cards/anfängt, wird aus dem ioBroker Datei-Store für Lovelace im Unterordnercardsgelesen und abgeschickt, ohne groß zu prüfen, was für eine Datei es ist. Wenn das frontend die yaml Dateien also entsprechend anfragt, könnte es gehen. Kann aber auch sein, dass es das nicht tut.Falls das so nicht geht, müsste man rausfinden, was das frontend da versucht aufzurufen, wenn es ein template sieht... vielleicht mal im Log vom Adapter gucken, ob da was über unbekannte requests steht. Kann sein, dass du dafür auf debug log umstellen musst.
-
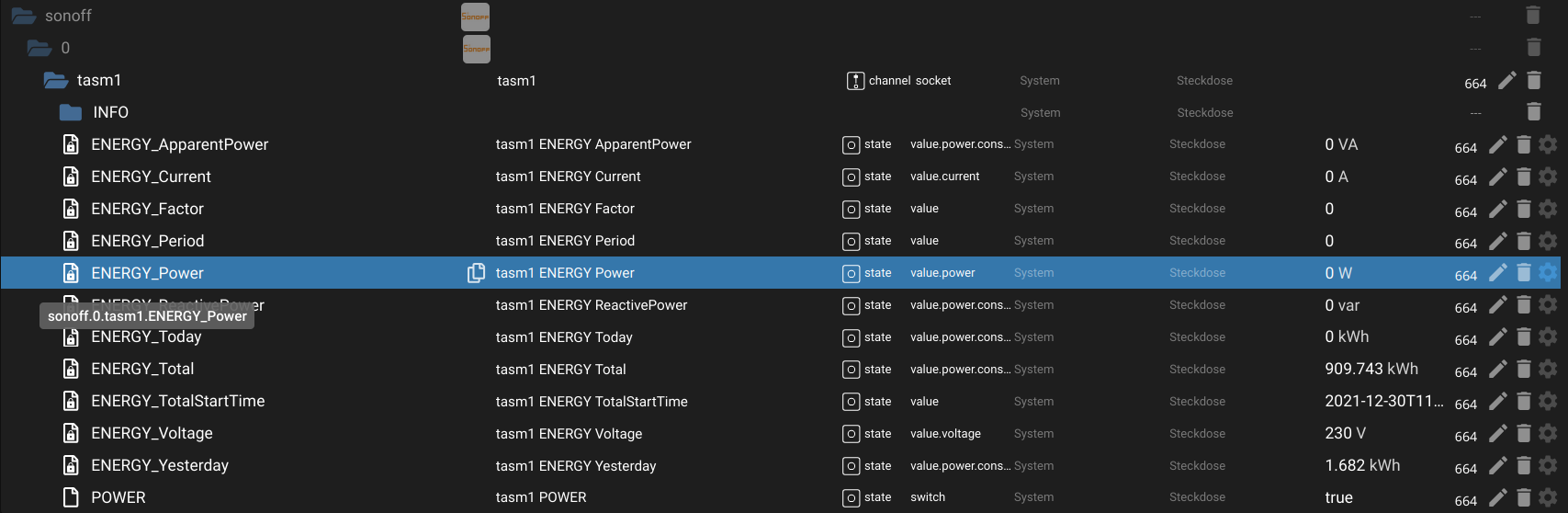
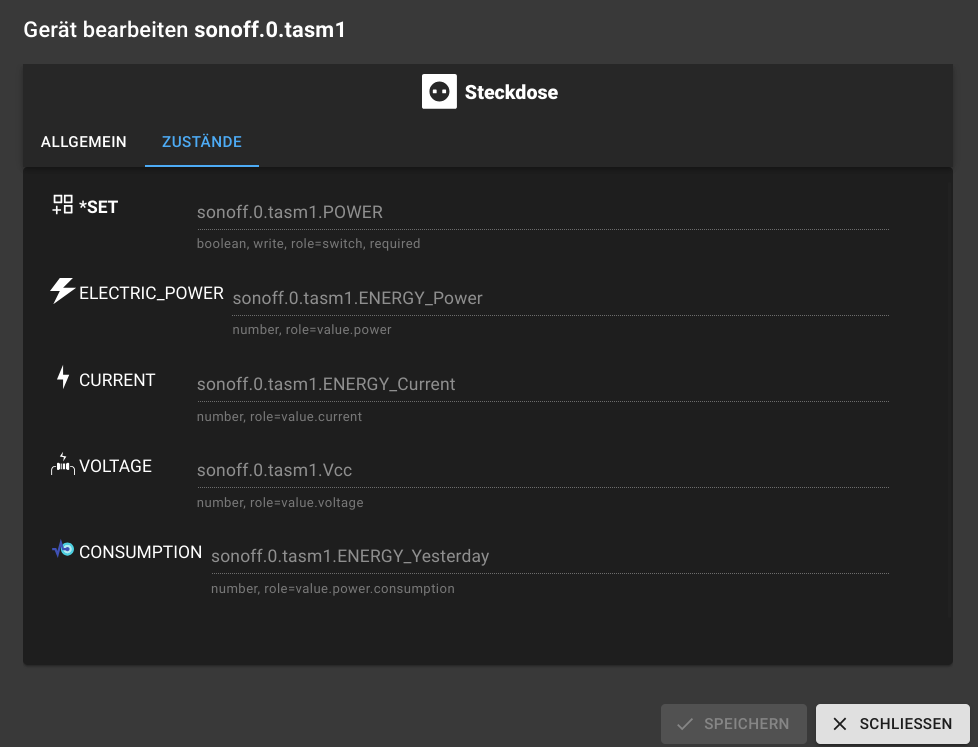
Ich hätte eine Verständnisfrage, ich möchte für eine WLAN Steckdose (Tasmota via Sonoff Adapter) eine Card erstellen welche den aktuellen Verbrauch mit anzeigt. Wenn ich mich nicht täusche wäre der Verbrauch der Zustand "ELECTRIC_POWER" im Gerätemanager und müsste zu einem Attribut im Lovelace Adapter werden welches ich mit der Card "Entity" wählen können müsste. Wenn ich mir aber die Attribute im Lovelace Adapter von der Steckdose anzeigen lassen fehlen eigentlich alle Attribute aus dem Gerätemanager.
Beispiel:

So bin ich vorgegangen:
-
Raum & Funktion zugewiesen

-
Gerätemanager erkennt die Steckdose

-
Lovelace erkennt einen Switch, jedoch ohne die restlichen Zustände des Geräts

Somit kann ich das Gerät nicht wirklich nutzen und müsste den Datenpunkt "ENERGY_Power" manuell herausführen. Dann kann ich wiederum die Card nicht nutzen weil diese ja nur mit Attributen funktioniert. Gut nicht dramatisch, dann nutze ich eben die "Tile" Card welche auf Entitäten geht.
Aber, mache ich hier etwas falsch oder sollte ich lieber einfach alle Datenpunkte manuell setzen und eben nur jene Cards welche dann auf Entitäten gehen statt Attribute? Ich will ungern bei ein und demselben Gerät zwei verschiedene Ansätze (automatisch & manuell) fahren.
Dankeschön
-
-
@david-g Ok, danke. Mit html/css komme ich schon zurecht. die "Card-Mod" installieren heißt, ähnlich wie andere eigene Karten auch "nur" das .js File (card-mod.js) bei settings hochladen?