NEWS
TibberLink Adapter
-
@icebear sieht irgendwie aus, als ob er bei Dir nicht auf das JSON zugreift.
Im DP "energyforecast" steht das JSON vom API Call, richtig?
Und Du setzt im Script die Variable "PV_Energyforecast" auf "Wert von Objekt ID 'energyforecast'"?Mach mal nen Debug Output auf die Variable "PV_Energyforecast", ob da wirklich das JSON drin ist.
-
Mal noch was anderes:
Tibber liefert ja erst ab 13 Uhr die Preise des nächsten Tages. Manchmal wäre es aber schon gut, wenn man früher ne Idee hätte, wie sich die Preise entwickeln.
Bin zufällig auf EnergyForecast gestoßen. Die holen sich zum einen die Preise bei der EPEX, zum anderen machen die aber auch eine Prognose mit Hilfe von KI, die zumindest meistens in die richtige Richtung geht (auf der Homepage wird die Differenz zwischen Prognose und ist für die letzten Tage angezeigt.
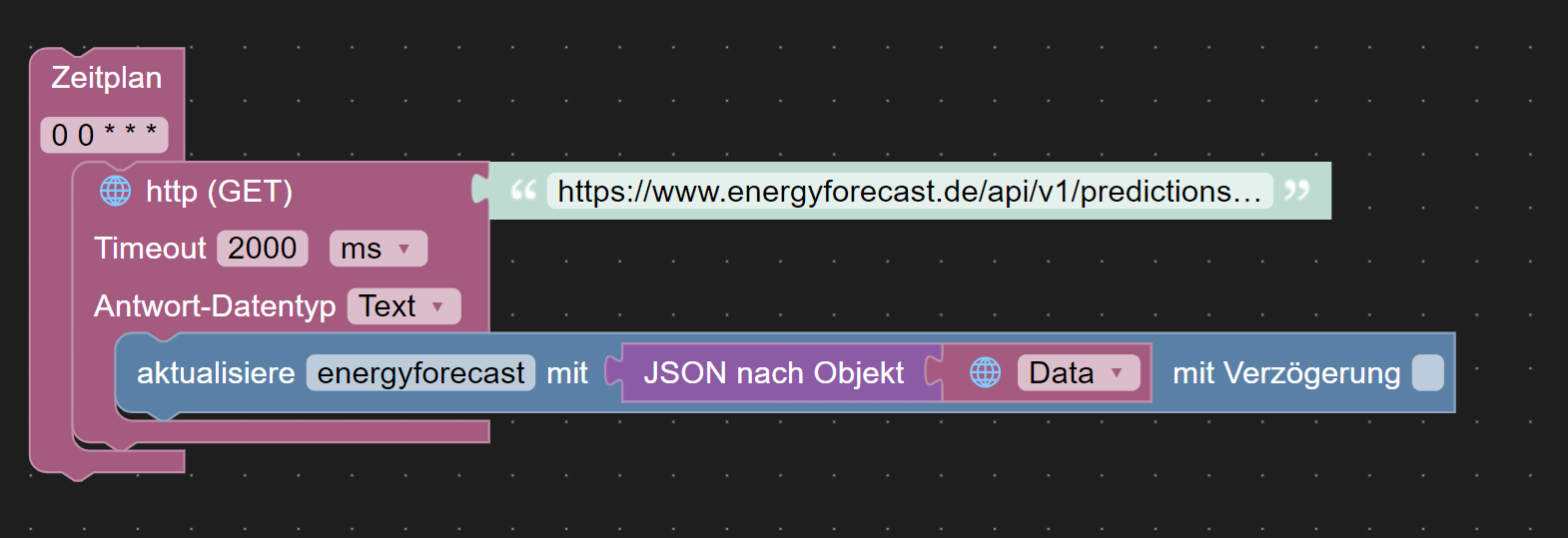
Die 48h Prognose kann man kostenlos via API nutzen.
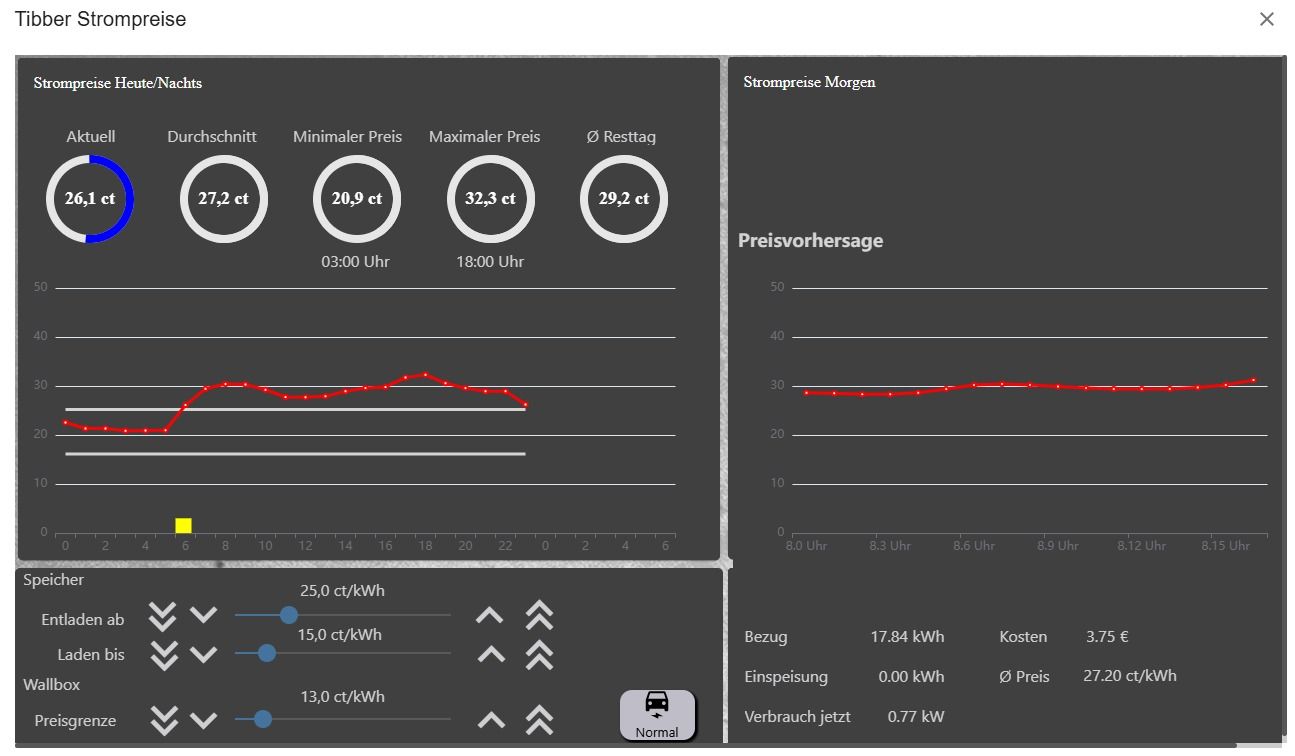
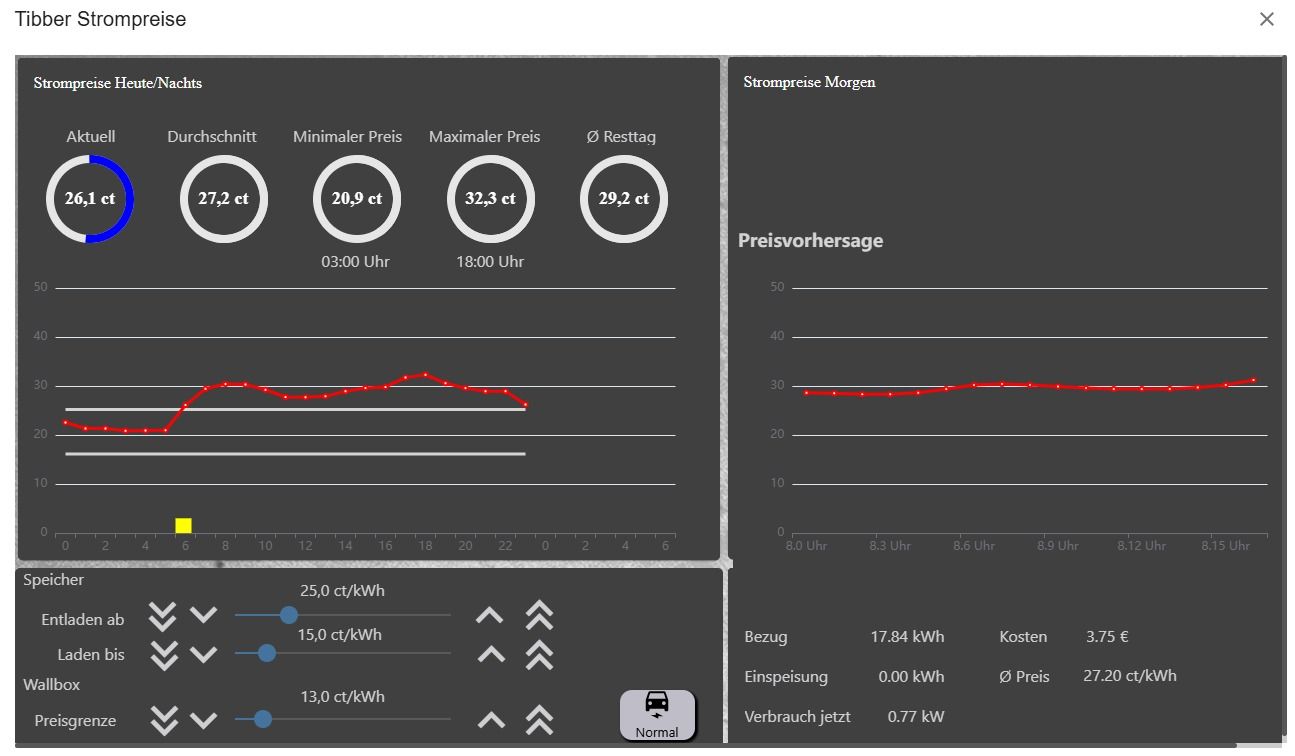
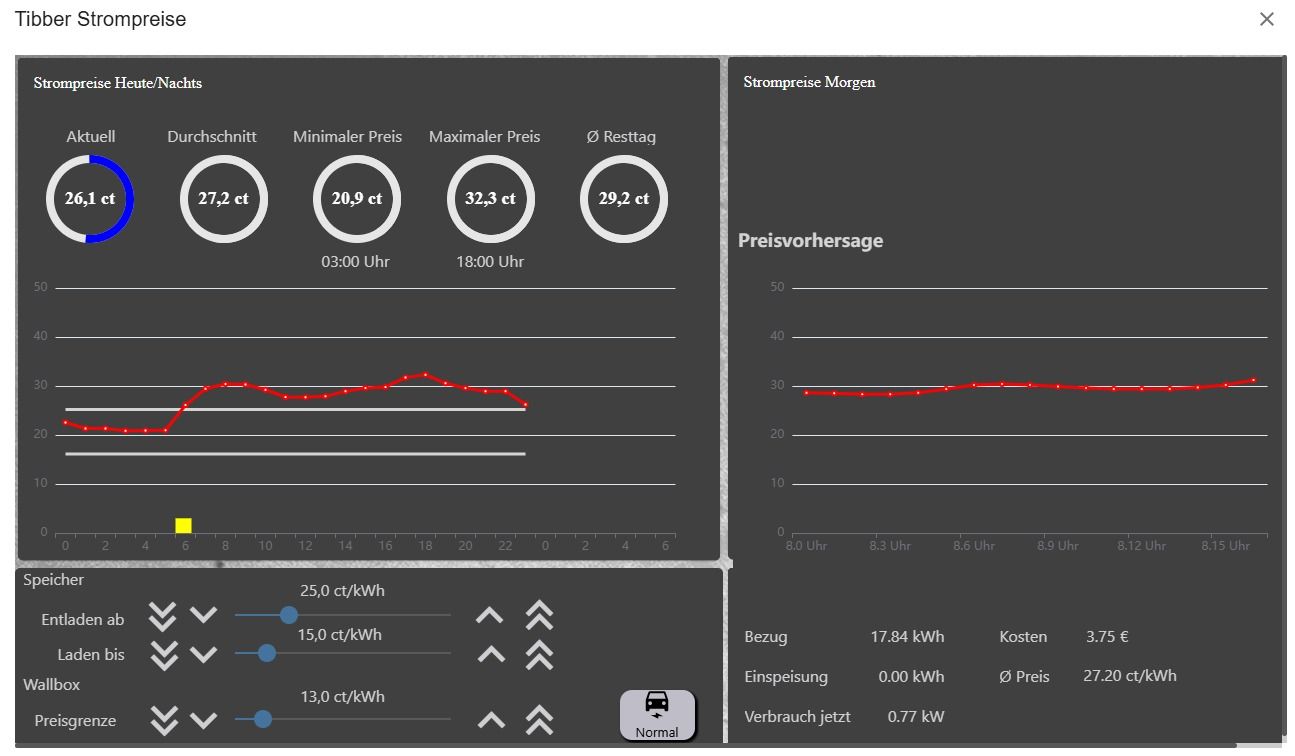
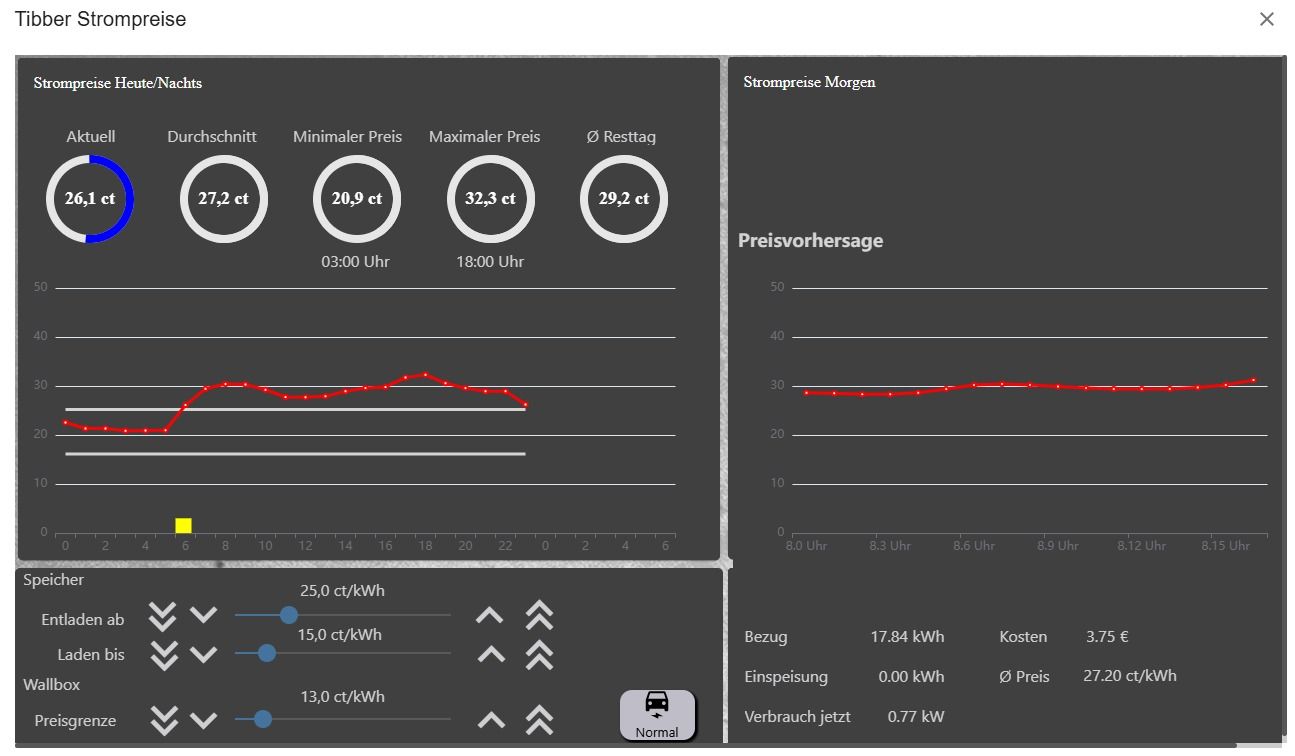
Ich habe das mal mit in meine Ansicht eingebaut. Im rechten Bereich wird entweder der Tibberpreis für morgen oder die Prognose angezeigt. Man muss aber genau auf die X-Achsen Beschriftung achten ;)
Hab da Tag und Uhrzeit (z.B. "8. 3 Uhr) angezeigt.
Die Daten kommen per JSON, es werden die bekannten Börsenpreise und für die restlichen Stunden die Prognose geliefert, man sieht im JSON, was Marktpreis und was Prognose ist. Man muss nur auf der Webseite seine festen Preisbestandteile eingeben, damit die Ergebnisse passen.Ist vielleicht für jemand interessant.
Und ganz eventuell wäre das auch ne Erweiterung für den Adapter ;)
Layout ist noch nicht fertig, also nxit über die Optik wundern...

@merlin123 sagte in TibberLink Adapter:
Mal noch was anderes:
Tibber liefert ja erst ab 13 Uhr die Preise des nächsten Tages. Manchmal wäre es aber schon gut, wenn man früher ne Idee hätte, wie sich die Preise entwickeln.
Bin zufällig auf EnergyForecast gestoßen. Die holen sich zum einen die Preise bei der EPEX, zum anderen machen die aber auch eine Prognose mit Hilfe von KI, die zumindest meistens in die richtige Richtung geht (auf der Homepage wird die Differenz zwischen Prognose und ist für die letzten Tage angezeigt.
Die 48h Prognose kann man kostenlos via API nutzen.
Ich habe das mal mit in meine Ansicht eingebaut. Im rechten Bereich wird entweder der Tibberpreis für morgen oder die Prognose angezeigt. Man muss aber genau auf die X-Achsen Beschriftung achten ;)
Hab da Tag und Uhrzeit (z.B. "8. 3 Uhr) angezeigt.
Die Daten kommen per JSON, es werden die bekannten Börsenpreise und für die restlichen Stunden die Prognose geliefert, man sieht im JSON, was Marktpreis und was Prognose ist. Man muss nur auf der Webseite seine festen Preisbestandteile eingeben, damit die Ergebnisse passen.Ist vielleicht für jemand interessant.
Und ganz eventuell wäre das auch ne Erweiterung für den Adapter ;)
Layout ist noch nicht fertig, also nxit über die Optik wundern...

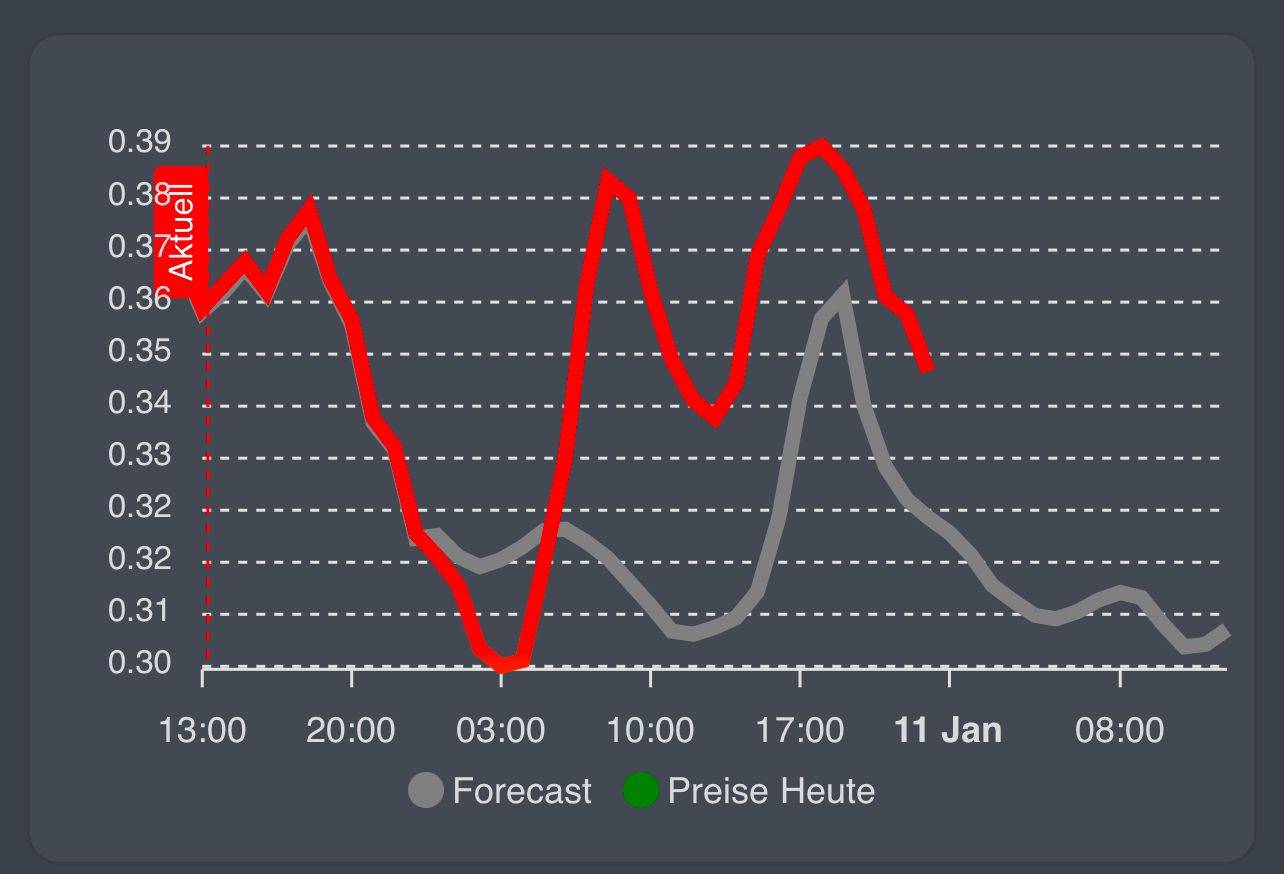
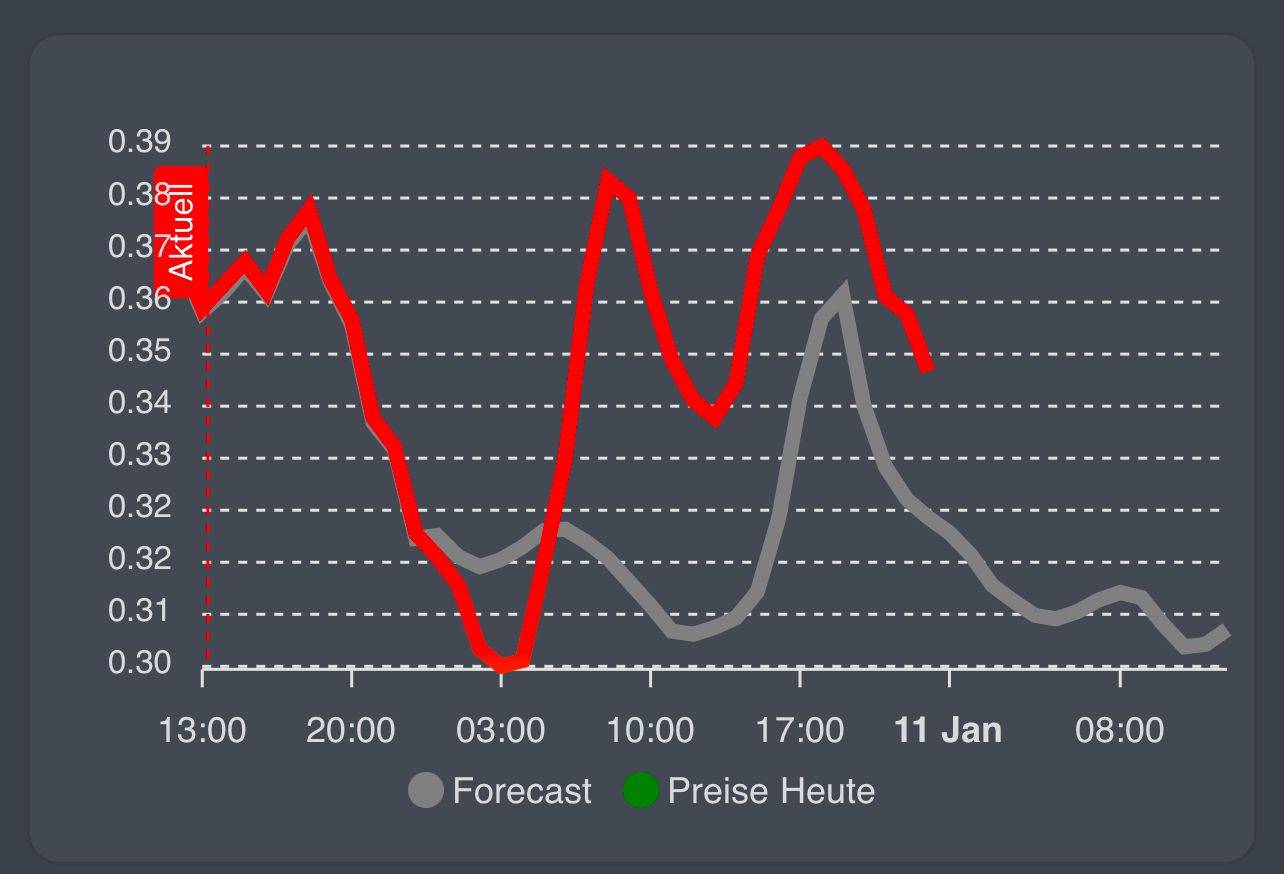
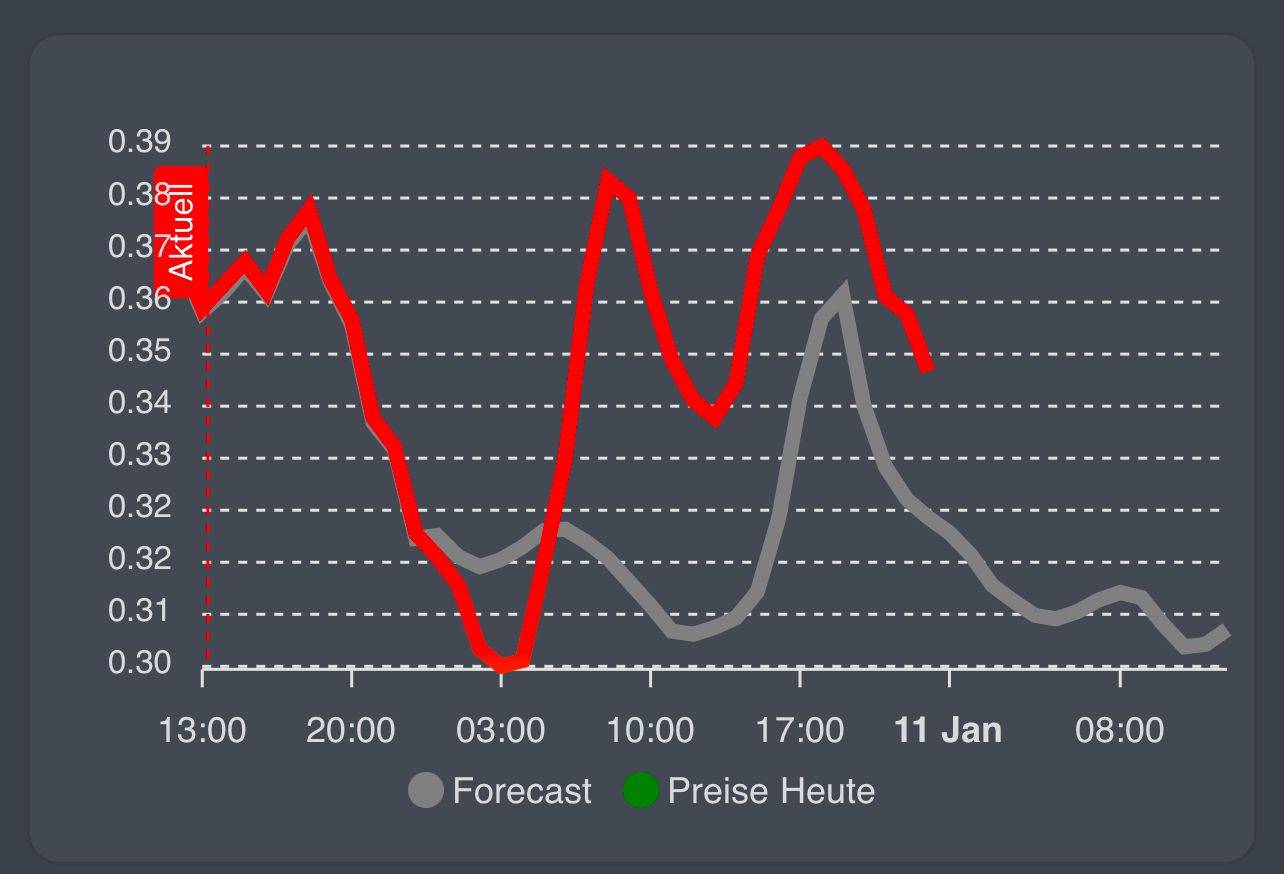
Danke für den Hinweis mit dem Forecast. Ich lege mir die bei mir übereinander in einen Graphen. Wie man aber sieht ist die Vorhersage noch nicht ganz optimal. rot = Tibber, grau die Vorhersage durch energyforecast...

-
@merlin123 sagte in TibberLink Adapter:
Mal noch was anderes:
Tibber liefert ja erst ab 13 Uhr die Preise des nächsten Tages. Manchmal wäre es aber schon gut, wenn man früher ne Idee hätte, wie sich die Preise entwickeln.
Bin zufällig auf EnergyForecast gestoßen. Die holen sich zum einen die Preise bei der EPEX, zum anderen machen die aber auch eine Prognose mit Hilfe von KI, die zumindest meistens in die richtige Richtung geht (auf der Homepage wird die Differenz zwischen Prognose und ist für die letzten Tage angezeigt.
Die 48h Prognose kann man kostenlos via API nutzen.
Ich habe das mal mit in meine Ansicht eingebaut. Im rechten Bereich wird entweder der Tibberpreis für morgen oder die Prognose angezeigt. Man muss aber genau auf die X-Achsen Beschriftung achten ;)
Hab da Tag und Uhrzeit (z.B. "8. 3 Uhr) angezeigt.
Die Daten kommen per JSON, es werden die bekannten Börsenpreise und für die restlichen Stunden die Prognose geliefert, man sieht im JSON, was Marktpreis und was Prognose ist. Man muss nur auf der Webseite seine festen Preisbestandteile eingeben, damit die Ergebnisse passen.Ist vielleicht für jemand interessant.
Und ganz eventuell wäre das auch ne Erweiterung für den Adapter ;)
Layout ist noch nicht fertig, also nxit über die Optik wundern...

Danke für den Hinweis mit dem Forecast. Ich lege mir die bei mir übereinander in einen Graphen. Wie man aber sieht ist die Vorhersage noch nicht ganz optimal. rot = Tibber, grau die Vorhersage durch energyforecast...

-
@icebear sieht irgendwie aus, als ob er bei Dir nicht auf das JSON zugreift.
Im DP "energyforecast" steht das JSON vom API Call, richtig?
Und Du setzt im Script die Variable "PV_Energyforecast" auf "Wert von Objekt ID 'energyforecast'"?Mach mal nen Debug Output auf die Variable "PV_Energyforecast", ob da wirklich das JSON drin ist.
@merlin123 said in TibberLink Adapter:
Und Du setzt im Script die Variable "PV_Energyforecast" auf "Wert von Objekt ID 'energyforecast'"?
Ok. Ein Schritt weiter. Ich hatte den DP falsch konfiguriert, der stand auf 'Zustandstyp' = array.
Ich hab den jetzt mal auf Zustandstyp = string geändert und jetzt liefert er schonmal Werte. Beim Debug Output kommen 62 Werte.
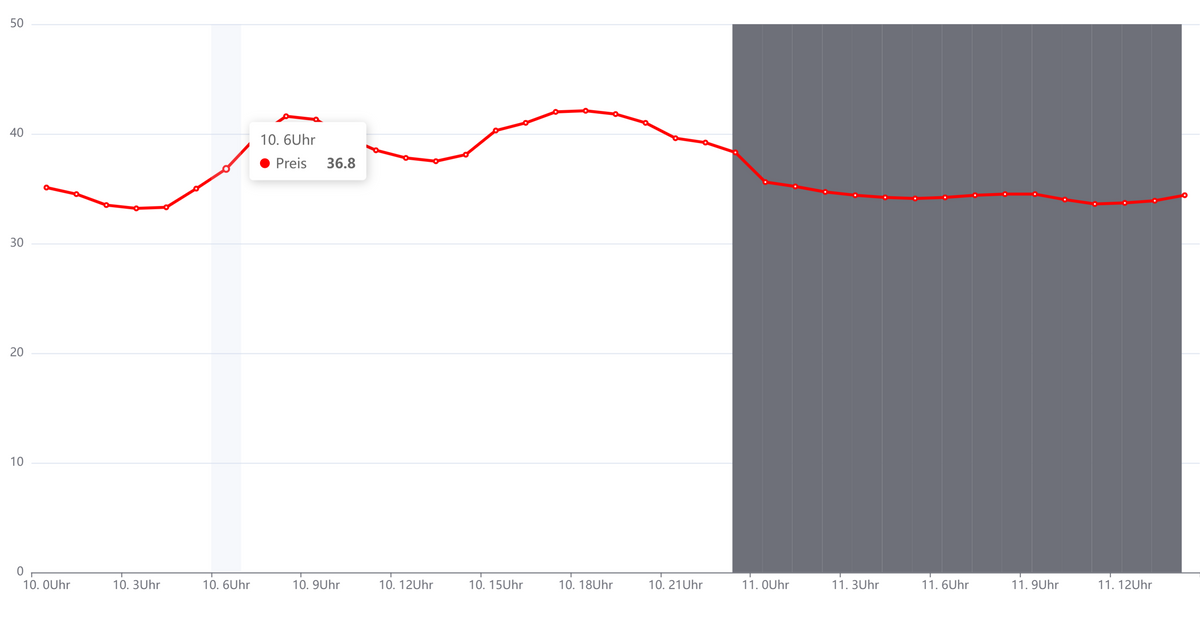
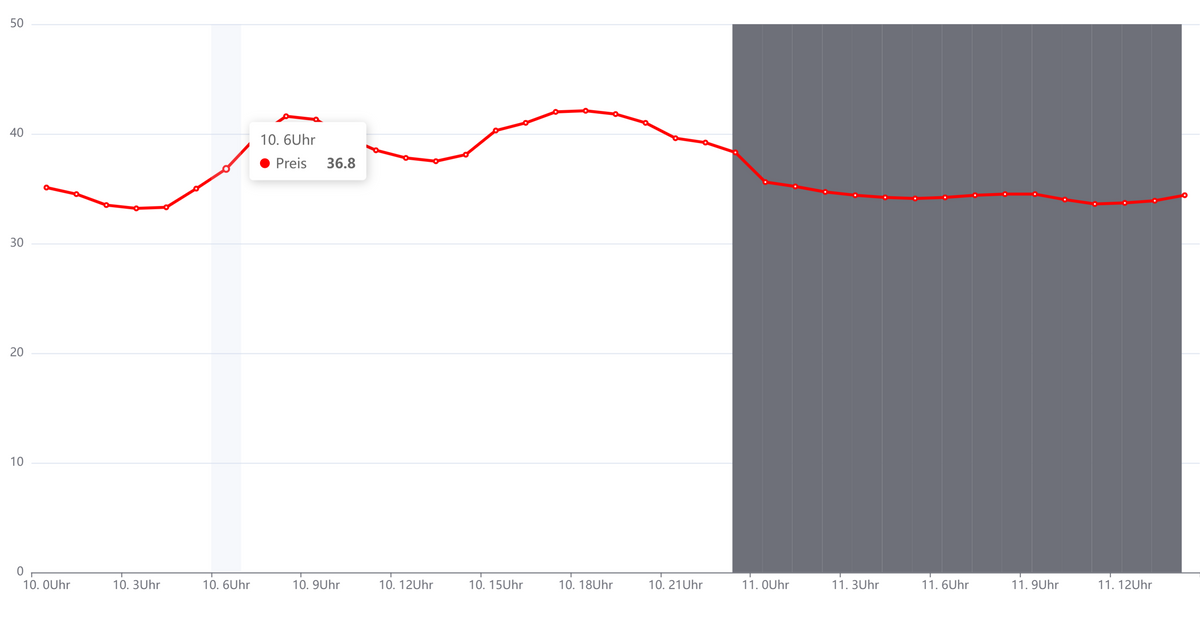
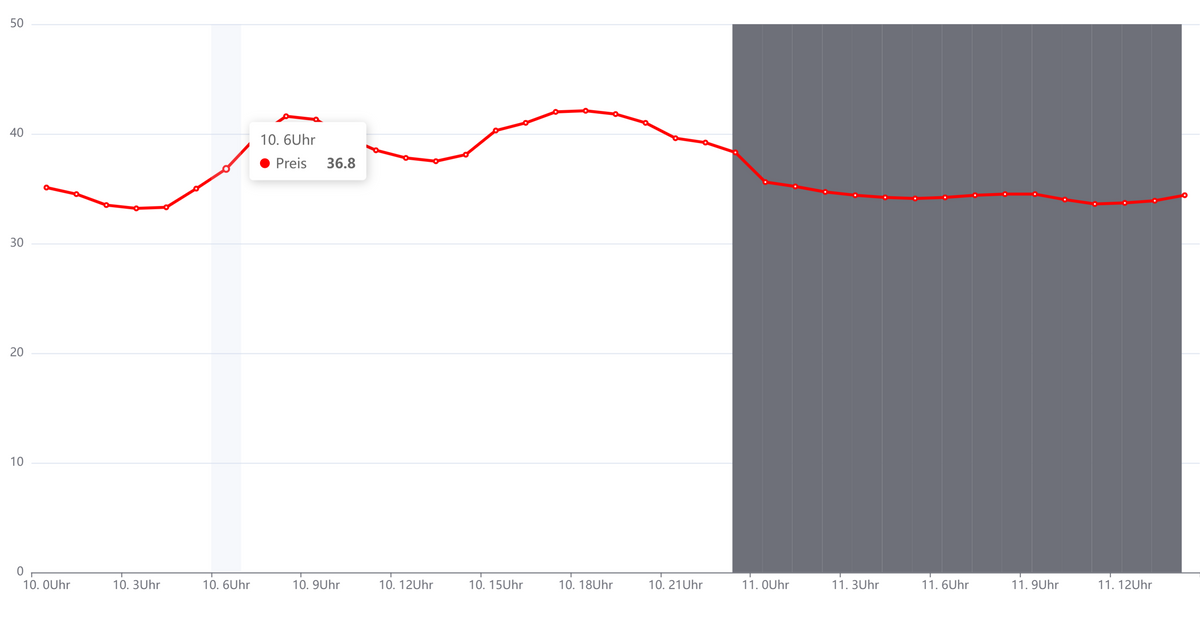
Der DP für das Diagramm sieht jetzt so aus:
{ backgroundColor: "rgba(255,52,179, 0)", "tooltip": {"trigger": "axis", "axisPointer": {"type": "shadow"} }, "legend": {"show":false}, "xAxis": [ { "type": "category", "data": ["10. 0Uhr","10. 1Uhr","10. 2Uhr","10. 3Uhr","10. 4Uhr","10. 5Uhr","10. 6Uhr","10. 7Uhr","10. 8Uhr","10. 9Uhr","10. 10Uhr","10. 11Uhr","10. 12Uhr","10. 13Uhr","10. 14Uhr","10. 15Uhr","10. 16Uhr","10. 17Uhr","10. 18Uhr","10. 19Uhr","10. 20Uhr","10. 21Uhr","10. 22Uhr","10. 23Uhr","11. 0Uhr","11. 1Uhr","11. 2Uhr","11. 3Uhr","11. 4Uhr","11. 5Uhr","11. 6Uhr","11. 7Uhr","11. 8Uhr","11. 9Uhr","11. 10Uhr","11. 11Uhr","11. 12Uhr","11. 13Uhr","11. 14Uhr"] } ], "yAxis": [ { "type": "value", "min": 0, "max":50} ], "dataZoom": [ { "show": false } ], "series": [ { "name": "Preis", "type": "line", "color": "#ff0000", lineStyle: { width: 3, type: "solid" }, "data": [35.1,34.5,33.5,33.2,33.3,35,36.8,39.7,41.6,41.3,39.7,38.5,37.8,37.5,38.1,40.3,41,42,42.1,41.8,41,39.6,39.2,38.3,35.6,35.2,34.7,34.4,34.2,34.1,34.2,34.4,34.5,34.5,34,33.6,33.7,33.9,34.4] }, { "name": "Forecast",tooltip: {show: false}, "type": "bar", "color": "rgba(255;52;179, 0.2)", "barWidth":"100%" , "data": [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,50,50,50,50,50,50,50,50,50,50,50,50,50,50,50] }, { "name": "Laden", tooltip: {show: false}, "type": "bar", "color": "rgba(120, 200, 120, 0.2)", "barWidth":"100%" , "data": [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0] } ] }jetzt bleibt noch die Frage wo pack ich das rein das ich das auch als Graph angezeigt bekomme, so wie bei dir oder noch besser so wie bei @nograx beide in einem
-
@merlin123 said in TibberLink Adapter:
Und Du setzt im Script die Variable "PV_Energyforecast" auf "Wert von Objekt ID 'energyforecast'"?
Ok. Ein Schritt weiter. Ich hatte den DP falsch konfiguriert, der stand auf 'Zustandstyp' = array.
Ich hab den jetzt mal auf Zustandstyp = string geändert und jetzt liefert er schonmal Werte. Beim Debug Output kommen 62 Werte.
Der DP für das Diagramm sieht jetzt so aus:
{ backgroundColor: "rgba(255,52,179, 0)", "tooltip": {"trigger": "axis", "axisPointer": {"type": "shadow"} }, "legend": {"show":false}, "xAxis": [ { "type": "category", "data": ["10. 0Uhr","10. 1Uhr","10. 2Uhr","10. 3Uhr","10. 4Uhr","10. 5Uhr","10. 6Uhr","10. 7Uhr","10. 8Uhr","10. 9Uhr","10. 10Uhr","10. 11Uhr","10. 12Uhr","10. 13Uhr","10. 14Uhr","10. 15Uhr","10. 16Uhr","10. 17Uhr","10. 18Uhr","10. 19Uhr","10. 20Uhr","10. 21Uhr","10. 22Uhr","10. 23Uhr","11. 0Uhr","11. 1Uhr","11. 2Uhr","11. 3Uhr","11. 4Uhr","11. 5Uhr","11. 6Uhr","11. 7Uhr","11. 8Uhr","11. 9Uhr","11. 10Uhr","11. 11Uhr","11. 12Uhr","11. 13Uhr","11. 14Uhr"] } ], "yAxis": [ { "type": "value", "min": 0, "max":50} ], "dataZoom": [ { "show": false } ], "series": [ { "name": "Preis", "type": "line", "color": "#ff0000", lineStyle: { width: 3, type: "solid" }, "data": [35.1,34.5,33.5,33.2,33.3,35,36.8,39.7,41.6,41.3,39.7,38.5,37.8,37.5,38.1,40.3,41,42,42.1,41.8,41,39.6,39.2,38.3,35.6,35.2,34.7,34.4,34.2,34.1,34.2,34.4,34.5,34.5,34,33.6,33.7,33.9,34.4] }, { "name": "Forecast",tooltip: {show: false}, "type": "bar", "color": "rgba(255;52;179, 0.2)", "barWidth":"100%" , "data": [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,50,50,50,50,50,50,50,50,50,50,50,50,50,50,50] }, { "name": "Laden", tooltip: {show: false}, "type": "bar", "color": "rgba(120, 200, 120, 0.2)", "barWidth":"100%" , "data": [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0] } ] }jetzt bleibt noch die Frage wo pack ich das rein das ich das auch als Graph angezeigt bekomme, so wie bei dir oder noch besser so wie bei @nograx beide in einem
-
@icebear IFrame Widget, als Quelle sowas in der Art (musst halt die IP von Deinem iobroker und den DP am Ende anpassen:
http://192.168.0.251:8082/flexcharts/echarts.html?source=state&id=0_userdata.0.Tibber_Diagramm_Preis_Forecast_Laden@merlin123 said in TibberLink Adapter:
IFrame Widget, als Quelle sowas in der Art (musst halt die IP von Deinem iobroker und den DP am Ende anpassen:
Geht bei mir nich. Das iframe bleibt leer.
Ich hab aber glaub ich die Ursache gefunden warum es bei mir nicht funktioniert, es geht nämlich auch nicht wenn ich den Link direkt im Browser eingebe.
Bei mir läuft über den Port 8082 noch der hm-rpc adapter (für meine CCU3).
Da muß ich erstmal schauen wie ich das auseinander dividiert bekomme.
Leider kann man ja bei flexchart adapter den Port nicht selber festlegen auf dem der laufen soll. -
@merlin123 said in TibberLink Adapter:
IFrame Widget, als Quelle sowas in der Art (musst halt die IP von Deinem iobroker und den DP am Ende anpassen:
Geht bei mir nich. Das iframe bleibt leer.
Ich hab aber glaub ich die Ursache gefunden warum es bei mir nicht funktioniert, es geht nämlich auch nicht wenn ich den Link direkt im Browser eingebe.
Bei mir läuft über den Port 8082 noch der hm-rpc adapter (für meine CCU3).
Da muß ich erstmal schauen wie ich das auseinander dividiert bekomme.
Leider kann man ja bei flexchart adapter den Port nicht selber festlegen auf dem der laufen soll.Problem gelöst. Gefahr erkannt - Gefahr gebannt.
Bei mir läuft der web.0 Adapter auf Port 8083, dann muß ich natürlich auch in dem Link vom flexchart Adapter den Port 8083 nehmen, und dann funktionierts auch.

Wenn man sich mal in Ruhe anschaut was da im Log passiert wenn man den flexchart Adapter startet, dann kommt man auch dahinter. Naja jetzt gehts ja und ich kann weiter basteln.
-
Problem gelöst. Gefahr erkannt - Gefahr gebannt.
Bei mir läuft der web.0 Adapter auf Port 8083, dann muß ich natürlich auch in dem Link vom flexchart Adapter den Port 8083 nehmen, und dann funktionierts auch.

Wenn man sich mal in Ruhe anschaut was da im Log passiert wenn man den flexchart Adapter startet, dann kommt man auch dahinter. Naja jetzt gehts ja und ich kann weiter basteln.
-
@merlin123 sagte in TibberLink Adapter:
Mal noch was anderes:
Tibber liefert ja erst ab 13 Uhr die Preise des nächsten Tages. Manchmal wäre es aber schon gut, wenn man früher ne Idee hätte, wie sich die Preise entwickeln.
Bin zufällig auf EnergyForecast gestoßen. Die holen sich zum einen die Preise bei der EPEX, zum anderen machen die aber auch eine Prognose mit Hilfe von KI, die zumindest meistens in die richtige Richtung geht (auf der Homepage wird die Differenz zwischen Prognose und ist für die letzten Tage angezeigt.
Die 48h Prognose kann man kostenlos via API nutzen.
Ich habe das mal mit in meine Ansicht eingebaut. Im rechten Bereich wird entweder der Tibberpreis für morgen oder die Prognose angezeigt. Man muss aber genau auf die X-Achsen Beschriftung achten ;)
Hab da Tag und Uhrzeit (z.B. "8. 3 Uhr) angezeigt.
Die Daten kommen per JSON, es werden die bekannten Börsenpreise und für die restlichen Stunden die Prognose geliefert, man sieht im JSON, was Marktpreis und was Prognose ist. Man muss nur auf der Webseite seine festen Preisbestandteile eingeben, damit die Ergebnisse passen.Ist vielleicht für jemand interessant.
Und ganz eventuell wäre das auch ne Erweiterung für den Adapter ;)
Layout ist noch nicht fertig, also nxit über die Optik wundern...

Danke für den Hinweis mit dem Forecast. Ich lege mir die bei mir übereinander in einen Graphen. Wie man aber sieht ist die Vorhersage noch nicht ganz optimal. rot = Tibber, grau die Vorhersage durch energyforecast...

-
@nograx said in TibberLink Adapter:
Ich lege mir die bei mir übereinander in einen Graphen.
Kannst du mir zeigen wie du beide Graphen in ein Diagramm bekommen hast?
@icebear sagte in TibberLink Adapter:
@nograx said in TibberLink Adapter:
Ich lege mir die bei mir übereinander in einen Graphen.
Kannst du mir zeigen wie du beide Graphen in ein Diagramm bekommen hast?
Ich nutze Lovelace und dort das Apex Chart. Ich schreibe mir das JSON von Tibber und von EnergyForecast in einen State. Diesen formatiere ich dann im ApexChart mit dem data_generator um.
-
Problem gelöst. Gefahr erkannt - Gefahr gebannt.
Bei mir läuft der web.0 Adapter auf Port 8083, dann muß ich natürlich auch in dem Link vom flexchart Adapter den Port 8083 nehmen, und dann funktionierts auch.

Wenn man sich mal in Ruhe anschaut was da im Log passiert wenn man den flexchart Adapter startet, dann kommt man auch dahinter. Naja jetzt gehts ja und ich kann weiter basteln.
@icebear
Ich komme da immer noch nicht weiter. Ich komme mit ip:8082 auf die iobroker Übersicht. Dort kann ich zu Vis Runtime, Vis Editor oder Admin wechseln. Im Vis Editor habe ich dann das iFrame ausgewählt und als Quelle folgende Adresse eingegeben:http://192.168.178.xxx:8082/flexcharts/echarts.html?source=state&id=tibberlink.0.Homes.96bxyz.PricesTotal.jsonFlexChartsLeider erhalte ich die Felermeldung "File echarts.html not found:{}"
Hat jemand eine Idee, was ich da falsch mache?
-
@icebear
Ich komme da immer noch nicht weiter. Ich komme mit ip:8082 auf die iobroker Übersicht. Dort kann ich zu Vis Runtime, Vis Editor oder Admin wechseln. Im Vis Editor habe ich dann das iFrame ausgewählt und als Quelle folgende Adresse eingegeben:http://192.168.178.xxx:8082/flexcharts/echarts.html?source=state&id=tibberlink.0.Homes.96bxyz.PricesTotal.jsonFlexChartsLeider erhalte ich die Felermeldung "File echarts.html not found:{}"
Hat jemand eine Idee, was ich da falsch mache?
-
@merlin123
Ja, das habe ich installiert -
@merlin123
Ja, das habe ich installiert -
kann es vielleicht daran liegen?

bei gehts nämlich auch nich mit der v4.2.1, ich hab noch nichmal den Ordner 'Prices total' wo das jsonFlexCharts drin liegen soll.
-
@icebear Vielleicht? Aber ich habe den Objektpunkt mit dem FlexChart seitdem ich einen Kanal angelegt habe. Vorher war er nicht da.
Allerdings scheint es ja bei einigen zu funktionieren. -
@merlin123
Nein, wo sollte ich was reinkopieren? -
@merlin123
Nein, wo sollte ich was reinkopieren?@mcbirne sagte in TibberLink Adapter:
@merlin123
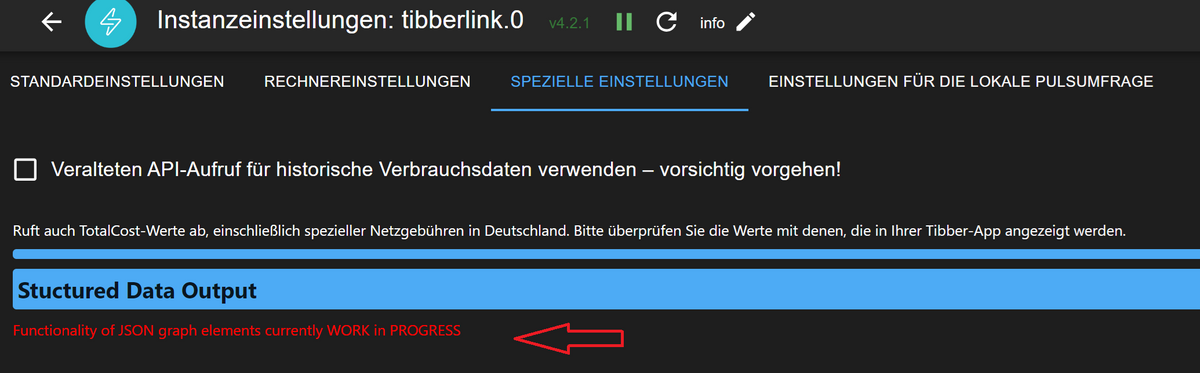
Nein, wo sollte ich was reinkopieren?Siehe Bild von icebear..... Im Adapter unter "Spezielle Einstellungen" gibt es des JSON Editor und darunter ein Link zu nem Beispiel, dass du einfach kopieren kannst
-
@mcbirne sagte in TibberLink Adapter:
@merlin123
Nein, wo sollte ich was reinkopieren?Siehe Bild von icebear..... Im Adapter unter "Spezielle Einstellungen" gibt es des JSON Editor und darunter ein Link zu nem Beispiel, dass du einfach kopieren kannst
@merlin123
Danke für den Tipp. Das werde ich mal testen -
@icebear Vielleicht? Aber ich habe den Objektpunkt mit dem FlexChart seitdem ich einen Kanal angelegt habe. Vorher war er nicht da.
Allerdings scheint es ja bei einigen zu funktionieren.@mcbirne
Also mit 4.2.1 sollte das in TibberLink Konfig Screen so ausschauen:

Ich habe das deaktiviert für den Release um erst einen Bugfix unter die Leute zu bekommen.... Der Channel Typ Best Block LTF war tot, wenn die einzuschaltende Stunde auf die letzte Stunde des LTF viel....