NEWS
Support Adapter Energiefluss-erweitert v0.7.7
-
Hallo zusammen,
mir ist in der iobroker Übersicht aufgefallen das da der Energiefluss-erweiterer Adapter zweimal drin steht. Es läuft aber nur eine Instanz bei mir.

Wie kann man das denn wieder löschen?
@hotspot_2 Natürlich steht er dort 2 Mal drin - Du nutzt wahrscheinlich auch den Cloud Adapter oder eine 2. Web-Instanz.
-
@hotspot_2 Natürlich steht er dort 2 Mal drin - Du nutzt wahrscheinlich auch den Cloud Adapter oder eine 2. Web-Instanz.
Ja, den Cloud (iot Adapter) nutze ich, keine zweite Web-Instanz. Wenn das so passt, dann alles ok.
Ich war etwas irritiert und da Energiefluss einmal klein und einmal großgeschrieben ist wollte ich einfach mal nachfragen.
Danke für die schnelle Rückinfo.
-
Ja, den Cloud (iot Adapter) nutze ich, keine zweite Web-Instanz. Wenn das so passt, dann alles ok.
Ich war etwas irritiert und da Energiefluss einmal klein und einmal großgeschrieben ist wollte ich einfach mal nachfragen.
Danke für die schnelle Rückinfo.
@hotspot_2 Blau ist für den cloud-Adapter.
Da ist allerdings aktuell ein Problem vorhanden, welches ich noch lösen muss. Somit kann der Adapter aktuell nur sporadisch über die Cloud angezeigt werden. -
Hallo Zusammen,
ich habe aktuell einiges in Planung für die nächste Version - hier würde ich aber gerne zu einer Funktion eure Meinung wissen: Rückgängig machen/Wiederholen.Es gäbe 2 Arten dieser Methodik: Kommando oder Palette.
Kommando:
Jedes Kommando in der Konfigurationsleiste wird einzeln abgelegt und ist bei Bedarf rückgängig zu machen. (Hier kann es dann vorkommen, das z.B. die Position, wenn man die Pfeiltasten nutzt, jede Position gespeichert wird, was dann viele rückgängig zu machende Schritte wären). Allerdings hat man hier eine feinere Abstimmung.Palette:
Wie der Name eigentlich sagt - es wird das gesamte Element abgespeichert und kann dann wiederhergestellt werden - egal wie viele Änderungen in der Konfigurationsleiste erfolgt sind.Wie sind hier Eure Meinungen dazu?
-
Hallo Zusammen,
ich habe aktuell einiges in Planung für die nächste Version - hier würde ich aber gerne zu einer Funktion eure Meinung wissen: Rückgängig machen/Wiederholen.Es gäbe 2 Arten dieser Methodik: Kommando oder Palette.
Kommando:
Jedes Kommando in der Konfigurationsleiste wird einzeln abgelegt und ist bei Bedarf rückgängig zu machen. (Hier kann es dann vorkommen, das z.B. die Position, wenn man die Pfeiltasten nutzt, jede Position gespeichert wird, was dann viele rückgängig zu machende Schritte wären). Allerdings hat man hier eine feinere Abstimmung.Palette:
Wie der Name eigentlich sagt - es wird das gesamte Element abgespeichert und kann dann wiederhergestellt werden - egal wie viele Änderungen in der Konfigurationsleiste erfolgt sind.Wie sind hier Eure Meinungen dazu?
-
@skb Kommando. Ganz klar.... So funktioniert eigentlich jede "normale" Rückgängigmachen Funktion. Kenne es ganz selten, dass da was anderes gemacht wird
@merlin123 Was ist denn da ganz klar?
Wenn Du bei Word eine Maske für die Schrift öffnest und dort Schriftart, Größe usw einstellst.
Was passiert beim Rückgängig machen - richtig, es wird alles zurückgesetzt.
Die VIS z.B. setzt auch alles zurück und nicht nur die letzte Aktion
.
Wie du siehst - alles nicht so "ganz klar" 😉 -
@merlin123 Was ist denn da ganz klar?
Wenn Du bei Word eine Maske für die Schrift öffnest und dort Schriftart, Größe usw einstellst.
Was passiert beim Rückgängig machen - richtig, es wird alles zurückgesetzt.
Die VIS z.B. setzt auch alles zurück und nicht nur die letzte Aktion
.
Wie du siehst - alles nicht so "ganz klar" 😉@skb Für mich ist das ganz klar. :) Bei Word wird immer die letzte "Aktion" rückgängig gemacht. Und stimmt: Ist es ein "Dialog", wo mehrere Sachen "gleichzeitig" geändert werden, werden dies "als Block" zurück gesetzt. Aber das ist eher ein Spezialfall. Änderst Du größe, Schriftart usw. über die Menüleiste nacheinander werden die auch nacheinander rückgängig gemacht,
Also allgemeiner Formuliert:
Nur Änderungen, die "auf einmal" gemacht werden", werden "auf einmal zurückgesetzt. Änderungen, die einzeln gemacht werden, werden einzeln zurück gesetzt.So wäre mein Verständnis und meine Erwartungshaltung. :)
-
@skb Für mich ist das ganz klar. :) Bei Word wird immer die letzte "Aktion" rückgängig gemacht. Und stimmt: Ist es ein "Dialog", wo mehrere Sachen "gleichzeitig" geändert werden, werden dies "als Block" zurück gesetzt. Aber das ist eher ein Spezialfall. Änderst Du größe, Schriftart usw. über die Menüleiste nacheinander werden die auch nacheinander rückgängig gemacht,
Also allgemeiner Formuliert:
Nur Änderungen, die "auf einmal" gemacht werden", werden "auf einmal zurückgesetzt. Änderungen, die einzeln gemacht werden, werden einzeln zurück gesetzt.So wäre mein Verständnis und meine Erwartungshaltung. :)
@merlin123 Spezial-Fall würde ich es nicht nennen, sondern "normal", wenn sich eine Maske öffnet.
So wäre es ja hier auch - Element anklicken, Leiste/Maske öffnet sich, Änderungen vornehmen (sind ja dann viele auf einmal), Leiste schließen, rückgängig machen -> Element wie vorher.
Wie wäre dann hier deine Erwartungshaltung?
Also sagen wir so:
- Element öffnen (Konfigurationsleiste erscheint)
- Farbe einstellen
- POS X ändern
- POS Y ändern
- Leiste schließen
Jetzt wurden 3 Dinge geändert, sollen diese dann in umgekehrter Reihenfolge zurückgesetzt werden oder als "Block", wie bei vielen/jedem anderen Programm?
Unberührt hiervon bleiben natürlich die Klicks in die Toolbar - wie bei Word.
-
@merlin123 Spezial-Fall würde ich es nicht nennen, sondern "normal", wenn sich eine Maske öffnet.
So wäre es ja hier auch - Element anklicken, Leiste/Maske öffnet sich, Änderungen vornehmen (sind ja dann viele auf einmal), Leiste schließen, rückgängig machen -> Element wie vorher.
Wie wäre dann hier deine Erwartungshaltung?
Also sagen wir so:
- Element öffnen (Konfigurationsleiste erscheint)
- Farbe einstellen
- POS X ändern
- POS Y ändern
- Leiste schließen
Jetzt wurden 3 Dinge geändert, sollen diese dann in umgekehrter Reihenfolge zurückgesetzt werden oder als "Block", wie bei vielen/jedem anderen Programm?
Unberührt hiervon bleiben natürlich die Klicks in die Toolbar - wie bei Word.
-
@skb Ok. In dem Fall wäre "blockweises" Rückgängigmachen besser. Da hatte ich dann Deine Ausgangsfrage falsch verstanden.
@merlin123 Ok, also gesamtes Setting der Konfigurationsleiste in einem Schritt rückgängig machen, wäre dann hier deine Erwartungshaltung?
-
@merlin123 Ok, also gesamtes Setting der Konfigurationsleiste in einem Schritt rückgängig machen, wäre dann hier deine Erwartungshaltung?
-
@skb
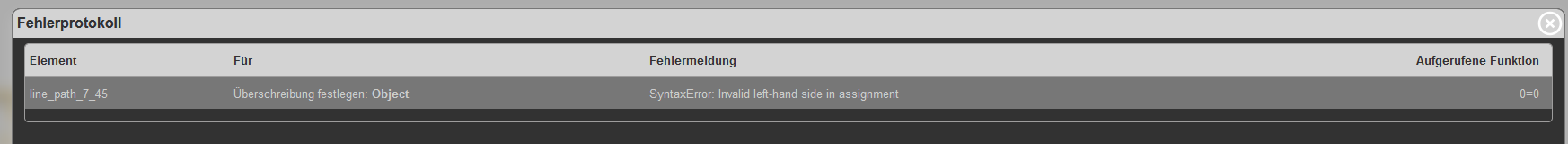
Mir wird folgende Fehlermeldung angezeigt. Wie finde ich jetzt raus wo der Hund begraben ist?
-
@warp735 Steht in der Fehlermeldung ja schon drin ;)
Left-hand side in assignmentheist, ein a = b wird assigned. Du möchtest wohl a == b vergleichen, korrekt?? :)@skb
Aber wo der Fehler ist sieht man nicht, oder? Unter Umständen sucht man sich da ja nen Wolf :-)Hab teilweise das drin. Könnte das davon kommen? Ist einigemale in verschiedener Form drin. Möchte die Linie bei nichtgebrauch etwas im Hintergrund haben (also heller)
{ "=0": { "stroke": "rgba(0,0,0,0.2)" }, ">0": { "stroke": "rgba(0,0,0,0.8)" } } -
@warp735 Das sind Fehler, die von der Script-Engine kommen, die arbeite ich nicht noch auf ;)
Der Fehler sagt ja aus:
"ungültige linke Seite in der Zuweisung".@warp735 sagte in Test Adapter Energiefluss-erweitert v0.6.2:
Aber wo der Fehler ist sieht man nicht, oder? Unter Umständen sucht man sich da ja nen Wolf
Nein, man sucht sich keinen Wolf, sondern muss die Grundlagen verstehen und das Element wissen, welches den Fehler produziert.
Beides ist gegeben - einen Vergleich auf einen String oder eine Zahl wird mit==oder gar===für explizite Vergleiche (Typ und Inhalt) durchgeführt. Ein=ist eine Zuweisung.let a = 0; let b = 1; if (a == b) { console.log('Wir sind gleich'); } else { console.log('Wir sind verschieden'); } // Ausgabe ist: Wir sind verschieden if (a>b) { console.log('a ist größer als b!'); } // Ausgabe: Nichts if (a=b) { console.log('A ist gleich b'); } // Fehler: a und b werden nicht verglichen, sondern b wird a zugewiesen. Dies wirft einen Fehler. a = b; // a bekommt den Inhalt von b -> 1Somit musst Du deine Überschreibung so anpassen:
{ "==0": { "stroke": "rgba(0,0,0,0.2)" }, ">0": { "stroke": "rgba(0,0,0,0.8)" } } -
@warp735 Das sind Fehler, die von der Script-Engine kommen, die arbeite ich nicht noch auf ;)
Der Fehler sagt ja aus:
"ungültige linke Seite in der Zuweisung".@warp735 sagte in Test Adapter Energiefluss-erweitert v0.6.2:
Aber wo der Fehler ist sieht man nicht, oder? Unter Umständen sucht man sich da ja nen Wolf
Nein, man sucht sich keinen Wolf, sondern muss die Grundlagen verstehen und das Element wissen, welches den Fehler produziert.
Beides ist gegeben - einen Vergleich auf einen String oder eine Zahl wird mit==oder gar===für explizite Vergleiche (Typ und Inhalt) durchgeführt. Ein=ist eine Zuweisung.let a = 0; let b = 1; if (a == b) { console.log('Wir sind gleich'); } else { console.log('Wir sind verschieden'); } // Ausgabe ist: Wir sind verschieden if (a>b) { console.log('a ist größer als b!'); } // Ausgabe: Nichts if (a=b) { console.log('A ist gleich b'); } // Fehler: a und b werden nicht verglichen, sondern b wird a zugewiesen. Dies wirft einen Fehler. a = b; // a bekommt den Inhalt von b -> 1Somit musst Du deine Überschreibung so anpassen:
{ "==0": { "stroke": "rgba(0,0,0,0.2)" }, ">0": { "stroke": "rgba(0,0,0,0.8)" } }@skb
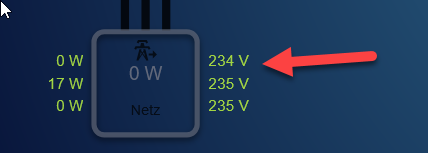
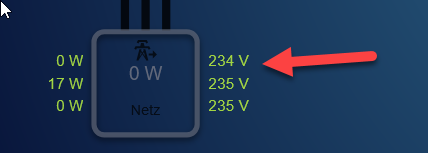
Danke... verstanden :-)Hab auch gerade noch n kleines anderes Problem. Möchte das diese Werte über 245 anfangen zu blinken. Hab ne css Klasse angelegt. Funktioniert mit dem "Schwellenwert" soweit auch. Allerdings wird unterhalb des Schwellenwerts dann 0V angezeigt :-(
Geht das so garnicht und ich muss das auch mit Überschreibungen machen?

-
Hallo Zusammen,
ich habe aktuell einiges in Planung für die nächste Version - hier würde ich aber gerne zu einer Funktion eure Meinung wissen: Rückgängig machen/Wiederholen.Es gäbe 2 Arten dieser Methodik: Kommando oder Palette.
Kommando:
Jedes Kommando in der Konfigurationsleiste wird einzeln abgelegt und ist bei Bedarf rückgängig zu machen. (Hier kann es dann vorkommen, das z.B. die Position, wenn man die Pfeiltasten nutzt, jede Position gespeichert wird, was dann viele rückgängig zu machende Schritte wären). Allerdings hat man hier eine feinere Abstimmung.Palette:
Wie der Name eigentlich sagt - es wird das gesamte Element abgespeichert und kann dann wiederhergestellt werden - egal wie viele Änderungen in der Konfigurationsleiste erfolgt sind.Wie sind hier Eure Meinungen dazu?
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.2:
Wie sind hier Eure Meinungen dazu?
Wenn ich es nach den letzten Posts richtig verstanden habe, wäre ich für "Palette".
Also alles das, was zusammen verändert wurde (weil gemeinsam Markiert) wird auch gemeinsam Rückgängig gemacht. Einzelne Anpassungen nacheinander, werden auch nacheinander wieder Rückgängig gemacht. -
@skb
Danke... verstanden :-)Hab auch gerade noch n kleines anderes Problem. Möchte das diese Werte über 245 anfangen zu blinken. Hab ne css Klasse angelegt. Funktioniert mit dem "Schwellenwert" soweit auch. Allerdings wird unterhalb des Schwellenwerts dann 0V angezeigt :-(
Geht das so garnicht und ich muss das auch mit Überschreibungen machen?

@warp735 Hier legst du eine CSS Klasse unter Stile an:
.blink_value { transition: opacity .4s ease-in-out; animation-name: animation_blink; animation-timing-function: ease-in; animation-duration: 1.6s; animation-iteration-count: infinite; } @keyframes animation_blink { 50% { opacity: 0.4; } }und weist diese Klasse dann den Elementen zu (Quelle über Schwelle (positiv)). Somit blinken sie, wenn der Wert oberhalb der Schwelle ist. Leider wird dadurch der Wert unterhalb der Schwelle als 0 angezeigt - was soweit richtig ist.
Hier wendest du eine Überschreibung an, die einfach ein:
{ "default": { "value": "val => val.toFixed(0)" } }beinhaltet. Somit wird immer die Value angezeigt und der Schwellenwert sorgt dafür, das die Klasse angewendet wird.
-
@warp735 Hier legst du eine CSS Klasse unter Stile an:
.blink_value { transition: opacity .4s ease-in-out; animation-name: animation_blink; animation-timing-function: ease-in; animation-duration: 1.6s; animation-iteration-count: infinite; } @keyframes animation_blink { 50% { opacity: 0.4; } }und weist diese Klasse dann den Elementen zu (Quelle über Schwelle (positiv)). Somit blinken sie, wenn der Wert oberhalb der Schwelle ist. Leider wird dadurch der Wert unterhalb der Schwelle als 0 angezeigt - was soweit richtig ist.
Hier wendest du eine Überschreibung an, die einfach ein:
{ "default": { "value": "val => val.toFixed(0)" } }beinhaltet. Somit wird immer die Value angezeigt und der Schwellenwert sorgt dafür, das die Klasse angewendet wird.
-
Danke... dir ist n kleiner Fehler unterlaufen:
{ "default": { "value": "val => val.toFixed(0)" } } -
@skb sagte in Test Adapter Energiefluss-erweitert v0.6.2:
Wie sind hier Eure Meinungen dazu?
Wenn ich es nach den letzten Posts richtig verstanden habe, wäre ich für "Palette".
Also alles das, was zusammen verändert wurde (weil gemeinsam Markiert) wird auch gemeinsam Rückgängig gemacht. Einzelne Anpassungen nacheinander, werden auch nacheinander wieder Rückgängig gemacht.











