NEWS
Datenpunkt in CSS
-
Frohe Weihnachten Zusammen, ich habe mir eine (aus Excel) Tabelle in CSS konvertiert. Ich möchte jetzt gerne Werte aus Datenpunkte ins CSS Skript einfügen und zusätzlich ein Datenpunkt mit z.b. 50 addieren. Geht soetwas? Bin darin absoluter anfänger. Ich habe vor ca. 40 Jahre Basic auf einen C64 gelernt aber leider nicht weiter verfolgt. Über eine Hilfe wäre ich Euch sehr dankbar.
@thorsten4-71 sagte in Datenpunkt in CSS:
Bin darin absoluter anfänger
Ja - denn Du bringst da CSS und HTML durcheinander.
CSS ist die reine Stilinformation (Formatierung). Du meinst wohl eher HTML. Das ist die Auszeichnungssprache im Web.Wie immer gilt: Zeigen!
https://forum.iobroker.net/topic/51555/hinweise-für-gute-forenbeiträge
-
@thorsten4-71 sagte in Datenpunkt in CSS:
Bin darin absoluter anfänger
Ja - denn Du bringst da CSS und HTML durcheinander.
CSS ist die reine Stilinformation (Formatierung). Du meinst wohl eher HTML. Das ist die Auszeichnungssprache im Web.Wie immer gilt: Zeigen!
https://forum.iobroker.net/topic/51555/hinweise-für-gute-forenbeiträge
@codierknecht Danke für die Info, wie gesagt ich bin absoluter Anfänger, ich habe das als CSS konvertieren lassen und habe jetzt auch keinen bereich für HTML gefunden und hoffe, es hilft mir trotzdem jemand. Hier ein Teil, kann da ein Datenpunkt eingebunden werden?
<style type="text/css"> .tg {border-collapse:collapse;border-spacing:0;} .tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg .tg-0ord{text-align:right} </style> <table class="tg" style="table-layout: fixed; width: 1047px"> <colgroup> <col style="width: 79.2px"> <col style="width: 72.2px"> <col style="width: 288.2px"> <col style="width: 54.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 86.2px"> <col style="width: 97.2px"> <col style="width: 81.2px"> </colgroup> <tr> <th class="tg-031e">Kaufdatum</th> <th class="tg-031e">WKN</th> <th class="tg-031e">Aktie/ETF/Optionen</th> <th class="tg-031e">Anzahl</th> <th class="tg-0ord"> Kaufpreis </th> <th class="tg-0ord">Gesamtwert</th> <th class="tg-031e">aktueller Kurs</th> <th class="tg-031e">Gesamtwert<br> aktuell</th> <th class="tg-031e"> Gebühr </th> <th class="tg-031e">Laufzeit</th> </tr>MOD-EDIT: Code in code-tags gesetzt!
-
@codierknecht Danke für die Info, wie gesagt ich bin absoluter Anfänger, ich habe das als CSS konvertieren lassen und habe jetzt auch keinen bereich für HTML gefunden und hoffe, es hilft mir trotzdem jemand. Hier ein Teil, kann da ein Datenpunkt eingebunden werden?
<style type="text/css"> .tg {border-collapse:collapse;border-spacing:0;} .tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg .tg-0ord{text-align:right} </style> <table class="tg" style="table-layout: fixed; width: 1047px"> <colgroup> <col style="width: 79.2px"> <col style="width: 72.2px"> <col style="width: 288.2px"> <col style="width: 54.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 86.2px"> <col style="width: 97.2px"> <col style="width: 81.2px"> </colgroup> <tr> <th class="tg-031e">Kaufdatum</th> <th class="tg-031e">WKN</th> <th class="tg-031e">Aktie/ETF/Optionen</th> <th class="tg-031e">Anzahl</th> <th class="tg-0ord"> Kaufpreis </th> <th class="tg-0ord">Gesamtwert</th> <th class="tg-031e">aktueller Kurs</th> <th class="tg-031e">Gesamtwert<br> aktuell</th> <th class="tg-031e"> Gebühr </th> <th class="tg-031e">Laufzeit</th> </tr>MOD-EDIT: Code in code-tags gesetzt!
@thorsten4-71
Das was Du hier zeigst ist eine Mischung aus CSS (das was zwischen<style>...</style>steht) und HTML (der Rest darunter). Für den Anfang würde ich zunächst den Teil mit der Formatierung weglassen. Das verwirrt nur.Das sähe dann vereinfacht etwa so aus:
<table> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>Wert 1</td> <td>Wert 2</td> </tr> </table>Wie gesagt: CSS ist allein für die Formatierung des Ganzen zuständig.
kann da ein Datenpunkt eingebunden werden?
Die Frage ist: Wofür? Willst Du das per Vis anzeigen lassen? Wenn ja: Welche? Vis oder Vis2?
Wenn Vis2 bin ich raus.
Ansonsten kann man das in ein HTML-Widget einbauen und die Werte per Binding da rein beamen.
Aufwändiger wird's allerdings, wenn da beliebig viele Zeilen zu verarbeiten sind.
Und die Zahl an Bindings ist auch begrenzt. Je nach Umfang der Tabelle kommt man da schnell an die Grenzen.Wo kommen die Daten denn her?
Ich persönlich würde die Werte per Script schon in eine fertige HTML-Tabelle klöppeln und das dann in einen eigenen Datenpunkt unter0_userdata.0schreiben. -
Frohe Weihnachten Zusammen, ich habe mir eine (aus Excel) Tabelle in CSS konvertiert. Ich möchte jetzt gerne Werte aus Datenpunkte ins CSS Skript einfügen und zusätzlich ein Datenpunkt mit z.b. 50 addieren. Geht soetwas? Bin darin absoluter anfänger. Ich habe vor ca. 40 Jahre Basic auf einen C64 gelernt aber leider nicht weiter verfolgt. Über eine Hilfe wäre ich Euch sehr dankbar.
@thorsten4-71 sagte in Datenpunkt in CSS:
Datenpunkte ins CSS Skript einfügen und zusätzlich ein Datenpunkt mit z.b. 50 addieren
Um mal die Kernfrage zu beantworten:
Ja das geht und nennt sich Binding. Ob das sinnvoll ist kann schlecht beurteilt werden, da der Gesamtusecase nicht bekannt ist.Anhand deines Teilbeispiels, welches unvollständig ist und ich ab Zeile 32 mit einer zusätzlichen Datenzeile und dem abschließenden table-Tag ergänzt habe.
Auch greifen die ganzen css-Anweisungen gar nicht, da bspw für die Klasse tg-031e gar keine Anweisungen gibt. wahrscheinlich müssten die klassen unten nach folgendem schema ersetzt werden
tg-031e = tg
tg-0ord = tg tg-0ord
habe ich aber nicht ausprobiert<style type="text/css"> .tg {border-collapse:collapse;border-spacing:0;} .tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg .tg-0ord{text-align:right} </style> <table class="tg" style="table-layout: fixed; width: 1047px"> <colgroup> <col style="width: 79.2px"> <col style="width: 72.2px"> <col style="width: 288.2px"> <col style="width: 54.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 86.2px"> <col style="width: 97.2px"> <col style="width: 81.2px"> </colgroup> <tr> <th class="tg-031e">Kaufdatum</th> <th class="tg-031e">WKN</th> <th class="tg-031e">Aktie/ETF/Optionen</th> <th class="tg-031e">Anzahl</th> <th class="tg-0ord"> Kaufpreis </th> <th class="tg-0ord">Gesamtwert</th> <th class="tg-031e">aktueller Kurs</th> <th class="tg-031e">Gesamtwert<br> aktuell</th> <th class="tg-031e"> Gebühr </th> <th class="tg-031e">Laufzeit</th> </tr> <tr> <td class="tg-031e">{0_userdata.tabelle.kaufdatum}</th> <td class="tg-031e">{0_userdata.tabelle.WKN}</th> <td class="tg-031e">Aktie/ETF/Optionen</th> <td class="tg-031e">{0_userdata.tabelle.Anzahl;/+100}</th> <td class="tg-0ord"> Kaufpreis </th> <td class="tg-0ord">Gesamtwert</th> <td class="tg-031e">aktueller Kurs</th> <td class="tg-031e">Gesamtwert<br> aktuell</th> <td class="tg-031e"> Gebühr </th> <td class="tg-031e">Laufzeit</th> </tr> </table>wie du siehst habe ich in 3 Spalten im letzten Block etwas eingetragen. Dien anderen Felder habe ich mal gelassen, da ja das prinzip klar werden soll.
Kaufdatum und WKN wird aus den entsprechenden Datenpunkten gefüllt.
Bei Anzahl habe ich noch eine Rechenoperation mit +100 eingefügt.
Das alles ist hier dokumentiert
https://github.com/ioBroker/ioBroker.visWie du siehst, benötigst du für jede Spalte multipliziert für jede Zeile einen eigenen Datenpunkt. Das ist aber nicht so ganz sinnvoll da diese ja auch irgendwie befüllt werden müssen.
Daher bieten sich dann eher andere Lösungen an (Tabellenwidget, mein widgt jsontemplate oder die Tabelle komplett in einem skript aufbauen und dann das erzeugte html per binding in einem html widget anzeigen. -
@thorsten4-71
Das was Du hier zeigst ist eine Mischung aus CSS (das was zwischen<style>...</style>steht) und HTML (der Rest darunter). Für den Anfang würde ich zunächst den Teil mit der Formatierung weglassen. Das verwirrt nur.Das sähe dann vereinfacht etwa so aus:
<table> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>Wert 1</td> <td>Wert 2</td> </tr> </table>Wie gesagt: CSS ist allein für die Formatierung des Ganzen zuständig.
kann da ein Datenpunkt eingebunden werden?
Die Frage ist: Wofür? Willst Du das per Vis anzeigen lassen? Wenn ja: Welche? Vis oder Vis2?
Wenn Vis2 bin ich raus.
Ansonsten kann man das in ein HTML-Widget einbauen und die Werte per Binding da rein beamen.
Aufwändiger wird's allerdings, wenn da beliebig viele Zeilen zu verarbeiten sind.
Und die Zahl an Bindings ist auch begrenzt. Je nach Umfang der Tabelle kommt man da schnell an die Grenzen.Wo kommen die Daten denn her?
Ich persönlich würde die Werte per Script schon in eine fertige HTML-Tabelle klöppeln und das dann in einen eigenen Datenpunkt unter0_userdata.0schreiben.@codierknecht Hallo, ja ich möchte dies in VIS2 anzeigen lassen. Rein Interessen mäßig wie funktioniert das Binding. Die Daten kommen über den Adapter Yahoo Stock (Akuteller Aktien Kurs) {yahoo-stock-market.0.BNTX.regularMarketPrice} den Rest habe ich über EXCEL konvertieren lassen.
"Ich persönlich würde die Werte per Script schon in eine fertige HTML-Tabelle klöppeln und das dann in einen eigenen Datenpunkt unter 0_userdata.0 schreiben."
Hört sich gut an aber meine Programmierkenntnisse sind begrenzt, ich kann teilweise ein Code lesen und abändern aber da hört es schon auf.Vielen Dank.
-
@thorsten4-71 sagte in Datenpunkt in CSS:
Datenpunkte ins CSS Skript einfügen und zusätzlich ein Datenpunkt mit z.b. 50 addieren
Um mal die Kernfrage zu beantworten:
Ja das geht und nennt sich Binding. Ob das sinnvoll ist kann schlecht beurteilt werden, da der Gesamtusecase nicht bekannt ist.Anhand deines Teilbeispiels, welches unvollständig ist und ich ab Zeile 32 mit einer zusätzlichen Datenzeile und dem abschließenden table-Tag ergänzt habe.
Auch greifen die ganzen css-Anweisungen gar nicht, da bspw für die Klasse tg-031e gar keine Anweisungen gibt. wahrscheinlich müssten die klassen unten nach folgendem schema ersetzt werden
tg-031e = tg
tg-0ord = tg tg-0ord
habe ich aber nicht ausprobiert<style type="text/css"> .tg {border-collapse:collapse;border-spacing:0;} .tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg .tg-0ord{text-align:right} </style> <table class="tg" style="table-layout: fixed; width: 1047px"> <colgroup> <col style="width: 79.2px"> <col style="width: 72.2px"> <col style="width: 288.2px"> <col style="width: 54.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 86.2px"> <col style="width: 97.2px"> <col style="width: 81.2px"> </colgroup> <tr> <th class="tg-031e">Kaufdatum</th> <th class="tg-031e">WKN</th> <th class="tg-031e">Aktie/ETF/Optionen</th> <th class="tg-031e">Anzahl</th> <th class="tg-0ord"> Kaufpreis </th> <th class="tg-0ord">Gesamtwert</th> <th class="tg-031e">aktueller Kurs</th> <th class="tg-031e">Gesamtwert<br> aktuell</th> <th class="tg-031e"> Gebühr </th> <th class="tg-031e">Laufzeit</th> </tr> <tr> <td class="tg-031e">{0_userdata.tabelle.kaufdatum}</th> <td class="tg-031e">{0_userdata.tabelle.WKN}</th> <td class="tg-031e">Aktie/ETF/Optionen</th> <td class="tg-031e">{0_userdata.tabelle.Anzahl;/+100}</th> <td class="tg-0ord"> Kaufpreis </th> <td class="tg-0ord">Gesamtwert</th> <td class="tg-031e">aktueller Kurs</th> <td class="tg-031e">Gesamtwert<br> aktuell</th> <td class="tg-031e"> Gebühr </th> <td class="tg-031e">Laufzeit</th> </tr> </table>wie du siehst habe ich in 3 Spalten im letzten Block etwas eingetragen. Dien anderen Felder habe ich mal gelassen, da ja das prinzip klar werden soll.
Kaufdatum und WKN wird aus den entsprechenden Datenpunkten gefüllt.
Bei Anzahl habe ich noch eine Rechenoperation mit +100 eingefügt.
Das alles ist hier dokumentiert
https://github.com/ioBroker/ioBroker.visWie du siehst, benötigst du für jede Spalte multipliziert für jede Zeile einen eigenen Datenpunkt. Das ist aber nicht so ganz sinnvoll da diese ja auch irgendwie befüllt werden müssen.
Daher bieten sich dann eher andere Lösungen an (Tabellenwidget, mein widgt jsontemplate oder die Tabelle komplett in einem skript aufbauen und dann das erzeugte html per binding in einem html widget anzeigen.@oliverio Vielen Dank für Deine Hilfe, den Aktienkurs habe ich hinbekommen aber daß er rechnet funktionierte nicht. Ich habe auch verschiedene veriante ausprobiert, nach der geschweifte Klammer, ohne Semikolon aber funktionierte nicht, hättest Du noch eine Idee?
-
@thorsten4-71 sagte in Datenpunkt in CSS:
Datenpunkte ins CSS Skript einfügen und zusätzlich ein Datenpunkt mit z.b. 50 addieren
Um mal die Kernfrage zu beantworten:
Ja das geht und nennt sich Binding. Ob das sinnvoll ist kann schlecht beurteilt werden, da der Gesamtusecase nicht bekannt ist.Anhand deines Teilbeispiels, welches unvollständig ist und ich ab Zeile 32 mit einer zusätzlichen Datenzeile und dem abschließenden table-Tag ergänzt habe.
Auch greifen die ganzen css-Anweisungen gar nicht, da bspw für die Klasse tg-031e gar keine Anweisungen gibt. wahrscheinlich müssten die klassen unten nach folgendem schema ersetzt werden
tg-031e = tg
tg-0ord = tg tg-0ord
habe ich aber nicht ausprobiert<style type="text/css"> .tg {border-collapse:collapse;border-spacing:0;} .tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg .tg-0ord{text-align:right} </style> <table class="tg" style="table-layout: fixed; width: 1047px"> <colgroup> <col style="width: 79.2px"> <col style="width: 72.2px"> <col style="width: 288.2px"> <col style="width: 54.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 86.2px"> <col style="width: 97.2px"> <col style="width: 81.2px"> </colgroup> <tr> <th class="tg-031e">Kaufdatum</th> <th class="tg-031e">WKN</th> <th class="tg-031e">Aktie/ETF/Optionen</th> <th class="tg-031e">Anzahl</th> <th class="tg-0ord"> Kaufpreis </th> <th class="tg-0ord">Gesamtwert</th> <th class="tg-031e">aktueller Kurs</th> <th class="tg-031e">Gesamtwert<br> aktuell</th> <th class="tg-031e"> Gebühr </th> <th class="tg-031e">Laufzeit</th> </tr> <tr> <td class="tg-031e">{0_userdata.tabelle.kaufdatum}</th> <td class="tg-031e">{0_userdata.tabelle.WKN}</th> <td class="tg-031e">Aktie/ETF/Optionen</th> <td class="tg-031e">{0_userdata.tabelle.Anzahl;/+100}</th> <td class="tg-0ord"> Kaufpreis </th> <td class="tg-0ord">Gesamtwert</th> <td class="tg-031e">aktueller Kurs</th> <td class="tg-031e">Gesamtwert<br> aktuell</th> <td class="tg-031e"> Gebühr </th> <td class="tg-031e">Laufzeit</th> </tr> </table>wie du siehst habe ich in 3 Spalten im letzten Block etwas eingetragen. Dien anderen Felder habe ich mal gelassen, da ja das prinzip klar werden soll.
Kaufdatum und WKN wird aus den entsprechenden Datenpunkten gefüllt.
Bei Anzahl habe ich noch eine Rechenoperation mit +100 eingefügt.
Das alles ist hier dokumentiert
https://github.com/ioBroker/ioBroker.visWie du siehst, benötigst du für jede Spalte multipliziert für jede Zeile einen eigenen Datenpunkt. Das ist aber nicht so ganz sinnvoll da diese ja auch irgendwie befüllt werden müssen.
Daher bieten sich dann eher andere Lösungen an (Tabellenwidget, mein widgt jsontemplate oder die Tabelle komplett in einem skript aufbauen und dann das erzeugte html per binding in einem html widget anzeigen.@oliverio
<tr>
<td class="tg-031e">16.12.21</td>
<td class="tg-031e">A2PSR2</td>
<td class="tg-031e">BIONTECH SE SPON. ADRS 1</td>
<td class="tg-031e">10</td>
<td class="tg-0ord">259,90</td>
<td class="tg-0ord">2.599,00</td>
<td class="tg-031e">{yahoo-stock-market.0.BNTX.regularMarketPrice}</td>
<td class="tg-031e">{yahoo-stock-market.0.BNTX.regularMarketPrice;*1}</td>
<td class="tg-031e">11,40</td>
<td class="tg-031e">{yahoo-stock-market.0.BNTX.regularMarketPrice;\100;/259,9}</td>
</tr> -
@oliverio Vielen Dank für Deine Hilfe, den Aktienkurs habe ich hinbekommen aber daß er rechnet funktionierte nicht. Ich habe auch verschiedene veriante ausprobiert, nach der geschweifte Klammer, ohne Semikolon aber funktionierte nicht, hättest Du noch eine Idee?
Zeige bitte was du gemacht hast.
Aus prosa lassen sich evtl Tippfehler oder missinterpretationen nicht herauslesen.
Auch was es aktuell anzeigt und was es anzeigen sollte ist hilfreich.
Außerdem spart es mir dann auch ein Teil der Tipp Arbeit.
Evtl hängt es auch noch mit dem Typ des datenpunkts zusammen.
Mit Texten kann man zwar bedingt in JavaScript rechnen aber es funktioniert nicht immer so wie man denkt. -
Zeige bitte was du gemacht hast.
Aus prosa lassen sich evtl Tippfehler oder missinterpretationen nicht herauslesen.
Auch was es aktuell anzeigt und was es anzeigen sollte ist hilfreich.
Außerdem spart es mir dann auch ein Teil der Tipp Arbeit.
Evtl hängt es auch noch mit dem Typ des datenpunkts zusammen.
Mit Texten kann man zwar bedingt in JavaScript rechnen aber es funktioniert nicht immer so wie man denkt.@oliverio Ich habe folgendes eingegeben:
<td class="tg-031e">{yahoo-stock-market.0.BNTX.regularMarketPrice}</td> <td class="tg-031e">{yahoo-stock-market.0.BNTX.regularMarketPrice;*10}</td> <td class="tg-031e">{yahoo-stock-market.0.BNTX.regularMarketPrice;\100;/259,9}</td>MOD-EDIT: Code in code-tags gesetzt!
Bei allen drei zeigt er nur den aktuellen Kurs an.
Beim ersten ist der aktuelle Kurs gefragt, den zeigt er an
Beim zweiten soll er den Kurs mit 10 multiplizieren
Beim dritten soll er den Gewinn auswerfen (259,9 ist der Kaufkurs)
Datenpunkt ist von Yahoo Stock

-
Zeige bitte was du gemacht hast.
Aus prosa lassen sich evtl Tippfehler oder missinterpretationen nicht herauslesen.
Auch was es aktuell anzeigt und was es anzeigen sollte ist hilfreich.
Außerdem spart es mir dann auch ein Teil der Tipp Arbeit.
Evtl hängt es auch noch mit dem Typ des datenpunkts zusammen.
Mit Texten kann man zwar bedingt in JavaScript rechnen aber es funktioniert nicht immer so wie man denkt.<style type="text/css"> .tg {border-collapse:collapse;border-spacing:0;} .tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg .tg-0ord{text-align:right} </style> <table class="tg" style="table-layout: fixed; width: 1047px"> <colgroup> <col style="width: 79.2px"> <col style="width: 72.2px"> <col style="width: 288.2px"> <col style="width: 54.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 86.2px"> <col style="width: 97.2px"> <col style="width: 81.2px"> </colgroup> <tr> <th class="tg-031e">Kaufdatum</th> <th class="tg-031e">WKN</th> <th class="tg-031e">Aktie/ETF/Optionen</th> <th class="tg-031e">Anzahl</th> <th class="tg-0ord"> Kaufpreis </th> <th class="tg-0ord">Gesamtwert</th> <th class="tg-031e">aktueller Kurs</th> <th class="tg-031e">Gesamtwert<br> aktuell</th> <th class="tg-031e"> Gebühr </th> <th class="tg-031e">Gewinn/Laufzeit</th> </tr> <tr> <td class="tg-031e">16.12.21</td> <td class="tg-031e">A2PSR2</td> <td class="tg-031e">BIONTECH SE SPON. ADRS 1</td> <td class="tg-031e">10</td> <td class="tg-0ord">259,90</td> <td class="tg-0ord">2.599,00</td> <td class="tg-031e">{yahoo-stock-market.0.BNTX.regularMarketPrice}</td> <td class="tg-031e">{yahoo-stock-market.0.BNTX.regularMarketPrice;\*10}</td> <td class="tg-031e">11,40</td> <td class="tg-031e">{yahoo-stock-market.0.BNTX.regularMarketPrice;\100;/259,9}</td> </tr>MOD-EDIT: Code in code-tags gesetzt!
-
<style type="text/css"> .tg {border-collapse:collapse;border-spacing:0;} .tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg .tg-0ord{text-align:right} </style> <table class="tg" style="table-layout: fixed; width: 1047px"> <colgroup> <col style="width: 79.2px"> <col style="width: 72.2px"> <col style="width: 288.2px"> <col style="width: 54.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 96.2px"> <col style="width: 86.2px"> <col style="width: 97.2px"> <col style="width: 81.2px"> </colgroup> <tr> <th class="tg-031e">Kaufdatum</th> <th class="tg-031e">WKN</th> <th class="tg-031e">Aktie/ETF/Optionen</th> <th class="tg-031e">Anzahl</th> <th class="tg-0ord"> Kaufpreis </th> <th class="tg-0ord">Gesamtwert</th> <th class="tg-031e">aktueller Kurs</th> <th class="tg-031e">Gesamtwert<br> aktuell</th> <th class="tg-031e"> Gebühr </th> <th class="tg-031e">Gewinn/Laufzeit</th> </tr> <tr> <td class="tg-031e">16.12.21</td> <td class="tg-031e">A2PSR2</td> <td class="tg-031e">BIONTECH SE SPON. ADRS 1</td> <td class="tg-031e">10</td> <td class="tg-0ord">259,90</td> <td class="tg-0ord">2.599,00</td> <td class="tg-031e">{yahoo-stock-market.0.BNTX.regularMarketPrice}</td> <td class="tg-031e">{yahoo-stock-market.0.BNTX.regularMarketPrice;\*10}</td> <td class="tg-031e">11,40</td> <td class="tg-031e">{yahoo-stock-market.0.BNTX.regularMarketPrice;\100;/259,9}</td> </tr>MOD-EDIT: Code in code-tags gesetzt!
Und wie ist der Typ des datenpunkts(e)
-
Und wie ist der Typ des datenpunkts(e)
@oliverio Hallo Oliverio, ich bin mom nicht zuhause und habe leider nur begrenzt Zugriff.
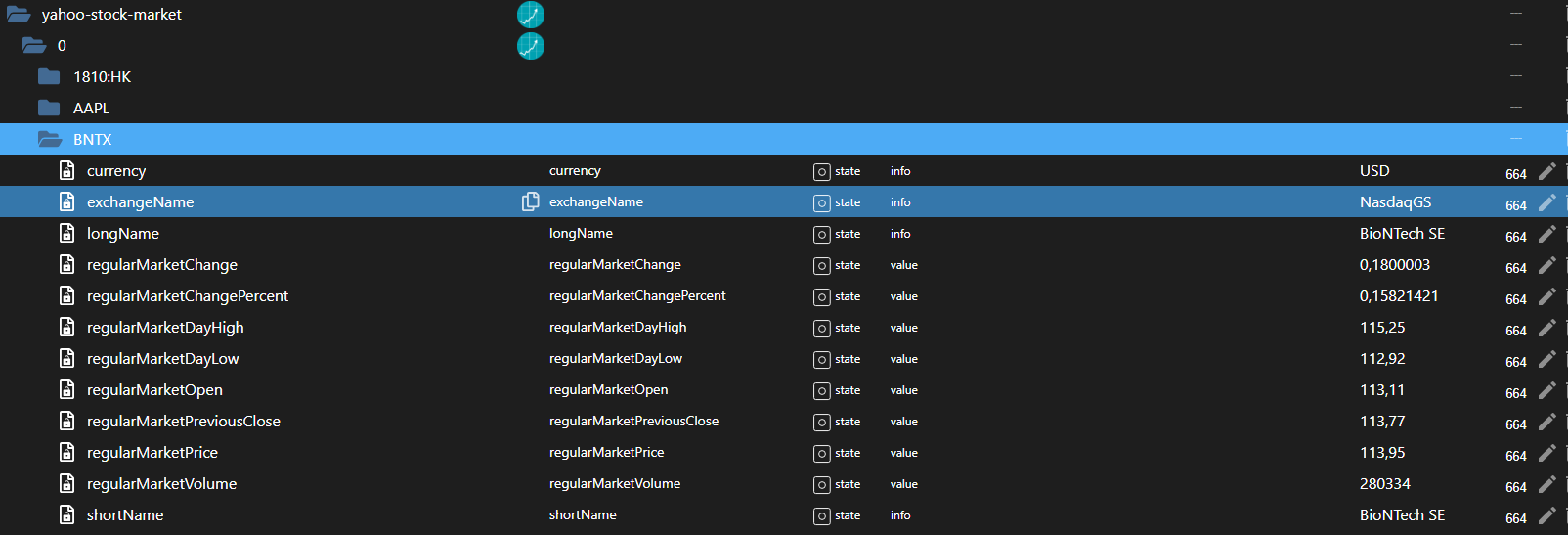
Name regularMarketPrice Typ state Rolle value Wert 113,95MOD-EDIT: Code in code-tags gesetzt!
Ich hoffe, Dir reichen die Daten. Wenn nicht, sag mir bitte genau was Du benötigst. Vielen Dank.
-
@oliverio Hallo Oliverio, ich bin mom nicht zuhause und habe leider nur begrenzt Zugriff.
Name regularMarketPrice Typ state Rolle value Wert 113,95MOD-EDIT: Code in code-tags gesetzt!
Ich hoffe, Dir reichen die Daten. Wenn nicht, sag mir bitte genau was Du benötigst. Vielen Dank.
du sollst zeigen was du in dein html widget eingetragen hast.
dort steht die logik die du evtl falsch angewendet hast.den typ eines datenpunkts kannst du in der objektansicht herausfinden
in dem du bei dem datenpunkt auf das stiftsymbol gehst.
auf deutsch ist die genaue Bezeichnung dann "Zustandstyp"antworte wenn du zeit hast. wenn du auf den post antowrtet, wird auch das @oliverio eingeblendet und ich sehe das dann
-
du sollst zeigen was du in dein html widget eingetragen hast.
dort steht die logik die du evtl falsch angewendet hast.den typ eines datenpunkts kannst du in der objektansicht herausfinden
in dem du bei dem datenpunkt auf das stiftsymbol gehst.
auf deutsch ist die genaue Bezeichnung dann "Zustandstyp"antworte wenn du zeit hast. wenn du auf den post antowrtet, wird auch das @oliverio eingeblendet und ich sehe das dann
@oliverio OK vielen Dank, auch dafür das Du so viel Geduld mit mir hast. Ich melde mich ende der Woche. Ich wünsche Dir einen guten Rutsch ins neue Jahr.
-
@oliverio OK vielen Dank, auch dafür das Du so viel Geduld mit mir hast. Ich melde mich ende der Woche. Ich wünsche Dir einen guten Rutsch ins neue Jahr.
auf basis der bisherigen informationen hier mal ein beispiel mit einem datenpunkt vom typ number zum selber ausprobieren in einem html widget.
bitte die dokumentation die ich oben verlinkt habe genau lesen10+10 {0_userdata.0.t1;\+(10)}</br> 10-10 {0_userdata.0.t1;\-(10)}</br> 10*10 {0_userdata.0.t1;\*(10)}</br> 10/10 {0_userdata.0.t1;/(10)}</br> 10/0.5 {0_userdata.0.t1;/(0.5)}</br>in javascript werden nachkommastellen mit einem punkt abgetrennt
dank @Homoran habe ich den inhalt auch korrekt lesen können
-
auf basis der bisherigen informationen hier mal ein beispiel mit einem datenpunkt vom typ number zum selber ausprobieren in einem html widget.
bitte die dokumentation die ich oben verlinkt habe genau lesen10+10 {0_userdata.0.t1;\+(10)}</br> 10-10 {0_userdata.0.t1;\-(10)}</br> 10*10 {0_userdata.0.t1;\*(10)}</br> 10/10 {0_userdata.0.t1;/(10)}</br> 10/0.5 {0_userdata.0.t1;/(0.5)}</br>in javascript werden nachkommastellen mit einem punkt abgetrennt
dank @Homoran habe ich den inhalt auch korrekt lesen können
@oliverio Super funktioniert. Vielen Dank :blush:


