NEWS
Test Dreame Home Adapter
-
@nik82 Sehr cool. Mit welchem Remote und welchen Befehlen steuerst du denn den die Moppreinigungsmodi (nach Zeit, nach Fläche). Danke dir
@heinz2100
Ja wie oben schon gesagt, die Bilder waren eigentlich "offtopic", weil ich den Dreame über meinen Home Assistant steuere und nur mit dem HASS Adapter drauf zugreife. -
@max_yeah
Ich habe in der App eine Anzeige für die % des Waschmittels.
Unter "Restzeit " ganz unten.
Natürlich kann er nicht genau wissen wieviel noch drinnen ist aber irgendwie errechnet er sich das ja. Genau wie bei den anderen Sachen (Seitenbürste, Filter etc.) bei denen hat man ja auch eine Prozent Anzeige.
Wasser und Abwassertank erkennt er durch die Schwimmer wann voll.@hahne bei mir Dreame L10 ultra ist unter Status:
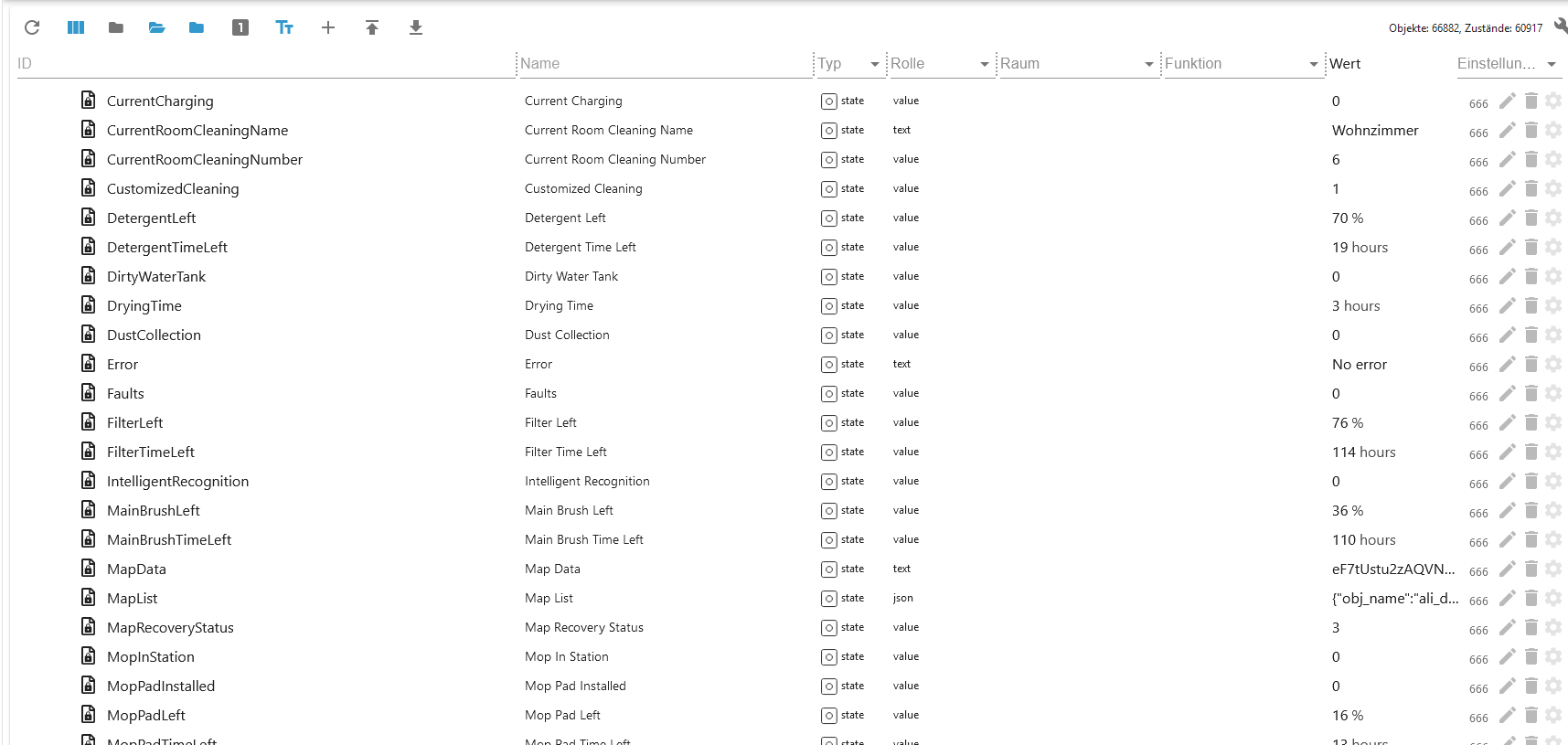
Reinigungsmittel Datenpunkt -> 20.1
Wischer Datenpunkt -> 21.1 oder mop-live-level
Seitenbürste -> brush-life-level
Filter -> filter-live-level -
@hahne bei mir Dreame L10 ultra ist unter Status:
Reinigungsmittel Datenpunkt -> 20.1
Wischer Datenpunkt -> 21.1 oder mop-live-level
Seitenbürste -> brush-life-level
Filter -> filter-live-level -
@tombox
Ich habe es gerade nochmal versucht. Ich habe folgendes gemacht:- ListenpunktIch habe ein Update des Adapters auf die Version 0.1.0 gemacht.
- ListenpunktUnter 6-99 steht current_map_id 5.
- ListenpunktDann habe ich die Karte in der App gewechselt.
- Der Eintrag unter 6-99 hat sich nicht geändert.
- ListenpunktDann habe ich die Sachen die in der Beschreibung stehen unter remote.update-map ausgeführt.
Die Karte wurde in der Appleider nicht verändert.
Was mache ich falsch? -
Ist der Adapter auch mit Xiaomi Roboter (X20+) kompatibel, welche auf Dreame basieren ?
Hatte eigentlich vor mich in die Dreame Integration im mihome-vacuum Adapter einzuarbeiten, aber das wäre dann überflüssig und hätten dann zwei Projekte parallel. -
@tombox
Ich habe es gerade nochmal versucht. Ich habe folgendes gemacht:- ListenpunktIch habe ein Update des Adapters auf die Version 0.1.0 gemacht.
- ListenpunktUnter 6-99 steht current_map_id 5.
- ListenpunktDann habe ich die Karte in der App gewechselt.
- Der Eintrag unter 6-99 hat sich nicht geändert.
- ListenpunktDann habe ich die Sachen die in der Beschreibung stehen unter remote.update-map ausgeführt.
Die Karte wurde in der Appleider nicht verändert.
Was mache ich falsch? -
@mcbirne Hat den Ebenenwechsel schon jemand mit dem x40 hinbekommen? Über einen Tipp würde ich mich freuen.
In den letzten Wochen habe ich große Fortschritte gemacht. Die Dream Map ist nun fast vollständig. Außerdem können Teppiche nun für eine spezielle Reinigung ausgewählt werden.
Was den Code betrifft, habe ich mich entschieden, auf die MIOT (https://miot-spec.org/) zu verzichten. Der komplette Code ist derzeit offline.
Es fehlen nur noch einige Feinarbeiten, dann werde ich den Code veröffentlichen.
Eine deutsche Übersetzung ist ebenfalls geplant. ;)


Unter dem folgenden Link habe ich ein Video hinterlegt: https://youtu.be/3Po3cvdTVzU
-
@mcbirne Hat den Ebenenwechsel schon jemand mit dem x40 hinbekommen? Über einen Tipp würde ich mich freuen.
Um die Karte des Dream Roboters zu wechseln, wird die richtige Map-ID benötigt. Es ist jedoch schwierig, diese ID zu finden, da die Kartenaktualisierung kontinuierlich erfolgt, während der Roboter seinen Reinigungsvorgang durchführt.
Ich habe eine Dummy-Oberetage erstellt, um die Funktion zu testen. Für die untere Etage wurde dem Saugroboter die Karte mit der Nummer 59 zugewiesen, während die obere Etage die Karte mit der Nummer 292 erhalten hat.Ich habe dieses Problem in der neuen Version integriert und erfolgreich getestet.
Hier ist der Code für die Map-Aktionen:
-
Room Settings:
[{"piid": 4,"value":"{\"customeClean\":[[[Room ID, Suction Level, Water Volume, Repeats, Cleaning Mode, Route]]]}"}] -
Kartenwechsel:
[{"piid": 4,"value": "{\"sm\":{},\"mapid\":map_id}"}] -
Kartenumbenennung:
[{"piid": 4, "value": "{\"nrism\": {map_id: {\"name\": \"New_name\"}}}"] -
Karten löschen:
[{"piid": 4,"value": "{\"cm\":{},\"mapid\":map_id}"}]
Ich werde außerdem den Adapter umbenennen, da die neue Version derzeit nur einen Roboter unterstützt und die Baum-Objektstrukturen nun grundlegend anders sind als in der alten tombox-Version.
Falls es noch Ideen oder Vorschläge gibt, bitte gerne hier teilen! Ich kann nicht versprechen, dass ich alles umsetzen kann, aber vielleicht lässt sich das eine oder andere bereits vor der ersten Veröffentlichung integrieren.
-
-
Um die Karte des Dream Roboters zu wechseln, wird die richtige Map-ID benötigt. Es ist jedoch schwierig, diese ID zu finden, da die Kartenaktualisierung kontinuierlich erfolgt, während der Roboter seinen Reinigungsvorgang durchführt.
Ich habe eine Dummy-Oberetage erstellt, um die Funktion zu testen. Für die untere Etage wurde dem Saugroboter die Karte mit der Nummer 59 zugewiesen, während die obere Etage die Karte mit der Nummer 292 erhalten hat.Ich habe dieses Problem in der neuen Version integriert und erfolgreich getestet.
Hier ist der Code für die Map-Aktionen:
-
Room Settings:
[{"piid": 4,"value":"{\"customeClean\":[[[Room ID, Suction Level, Water Volume, Repeats, Cleaning Mode, Route]]]}"}] -
Kartenwechsel:
[{"piid": 4,"value": "{\"sm\":{},\"mapid\":map_id}"}] -
Kartenumbenennung:
[{"piid": 4, "value": "{\"nrism\": {map_id: {\"name\": \"New_name\"}}}"] -
Karten löschen:
[{"piid": 4,"value": "{\"cm\":{},\"mapid\":map_id}"}]
Ich werde außerdem den Adapter umbenennen, da die neue Version derzeit nur einen Roboter unterstützt und die Baum-Objektstrukturen nun grundlegend anders sind als in der alten tombox-Version.
Falls es noch Ideen oder Vorschläge gibt, bitte gerne hier teilen! Ich kann nicht versprechen, dass ich alles umsetzen kann, aber vielleicht lässt sich das eine oder andere bereits vor der ersten Veröffentlichung integrieren.
@wawyo Super. Schon einmal vielen Dank für deine Arbeit. Bin schon sehr gespannt. Was noch cool wäre, wäre der Wechsel zwischen Clean Genius und den manuellen Raumeinstellungen. Wie muss man das übergeben?
Sonst ist es bei mir so, dass er die manuellen Raumeinstellungen nicht übernimmt, wenn er vorher in Clean Genius lief.
Die individuellen Raumeinstellungen werden erst angenommen, wenn vorher in der App ein manueller Vorgang gestartet wurde. -
-
@wawyo Super. Schon einmal vielen Dank für deine Arbeit. Bin schon sehr gespannt. Was noch cool wäre, wäre der Wechsel zwischen Clean Genius und den manuellen Raumeinstellungen. Wie muss man das übergeben?
Sonst ist es bei mir so, dass er die manuellen Raumeinstellungen nicht übernimmt, wenn er vorher in Clean Genius lief.
Die individuellen Raumeinstellungen werden erst angenommen, wenn vorher in der App ein manueller Vorgang gestartet wurde.@heinz2100
Die Umsetzung des Wechsels zwischen dem Clean Genius-Modus und den manuellen Raumeinstellungen ist grundsätzlich machbar. Allerdings muss ich noch weiter recherchieren, wie genau der Genius- und der manuelle Modus aufgebaut sind, da die Genius-Funktion keine Standardfunktion ist.Was ich bisher herausgefunden habe, ist, dass der Umschalter unter SIID 4 und PIID 50 angesiedelt ist. Diese Funktion wird später als Zusatzoption implementiert. ;)
[ { "k": "AutoDry", "v": 1 }, { "k": "SmartAutoWash", "v": 2 }, { "k": "CarpetOnlyClean", "v": 1 }, { "k": "MopEffectSwitch", "v": 1 }, { "k": "FluctuationTestResult", "v": 0 }, { "k": "CleanRoute", "v": 1 }, { "k": "SuperWash", "v": 0 }, { "k": "MopScalable", "v": 2 }, { "k": "SuctionMax", "v": 0 }, { "k": "LessColl", "v": 1 }, { "k": "CarpetFineClean", "v": 1 }, { "k": "FillinLight", "v": 1 }, { "k": "MonitorHumanFollow", "v": 0 }, { "k": "MopScalableVersion", "v": 0 }, { "k": "SmartDrying", "v": 0 }, { "k": "LacuneMopScalable", "v": 1 }, { "k": "HotWash", "v": 1 }, { "k": "CleanType", "v": 0 }, { "k": "DetergentNote", "v": 1 }, { "k": "MeticulousTwist", "v": -7 }, { "k": "MopEffectState", "v": 3 }, { "k": "MaterialDirectionClean", "v": 0 }, { "k": "PetPartClean", "v": 0 }, { "k": "RobotCarpetPressEnable", "v": 1 }, { "k": "MopScalable2", "v": 1 }, { "k": "MonitorPromptLevel", "v": 1 }, { "k": "UVLight", "v": 0 }, { "k": "MopFullyScalable", "v": 0 }, { "k": "StainIdentify", "v": 1 }, { "k": "SmartAutoMop", "v": 2 }, { "k": "SmartCharge", "v": 1 }, { "k": "FluctuationConfirmResult", "v": 0 }, { "k": "SmartHost", "v": 0 } ] -
@heinz2100
Die Umsetzung des Wechsels zwischen dem Clean Genius-Modus und den manuellen Raumeinstellungen ist grundsätzlich machbar. Allerdings muss ich noch weiter recherchieren, wie genau der Genius- und der manuelle Modus aufgebaut sind, da die Genius-Funktion keine Standardfunktion ist.Was ich bisher herausgefunden habe, ist, dass der Umschalter unter SIID 4 und PIID 50 angesiedelt ist. Diese Funktion wird später als Zusatzoption implementiert. ;)
[ { "k": "AutoDry", "v": 1 }, { "k": "SmartAutoWash", "v": 2 }, { "k": "CarpetOnlyClean", "v": 1 }, { "k": "MopEffectSwitch", "v": 1 }, { "k": "FluctuationTestResult", "v": 0 }, { "k": "CleanRoute", "v": 1 }, { "k": "SuperWash", "v": 0 }, { "k": "MopScalable", "v": 2 }, { "k": "SuctionMax", "v": 0 }, { "k": "LessColl", "v": 1 }, { "k": "CarpetFineClean", "v": 1 }, { "k": "FillinLight", "v": 1 }, { "k": "MonitorHumanFollow", "v": 0 }, { "k": "MopScalableVersion", "v": 0 }, { "k": "SmartDrying", "v": 0 }, { "k": "LacuneMopScalable", "v": 1 }, { "k": "HotWash", "v": 1 }, { "k": "CleanType", "v": 0 }, { "k": "DetergentNote", "v": 1 }, { "k": "MeticulousTwist", "v": -7 }, { "k": "MopEffectState", "v": 3 }, { "k": "MaterialDirectionClean", "v": 0 }, { "k": "PetPartClean", "v": 0 }, { "k": "RobotCarpetPressEnable", "v": 1 }, { "k": "MopScalable2", "v": 1 }, { "k": "MonitorPromptLevel", "v": 1 }, { "k": "UVLight", "v": 0 }, { "k": "MopFullyScalable", "v": 0 }, { "k": "StainIdentify", "v": 1 }, { "k": "SmartAutoMop", "v": 2 }, { "k": "SmartCharge", "v": 1 }, { "k": "FluctuationConfirmResult", "v": 0 }, { "k": "SmartHost", "v": 0 } ]Hallo zusammen,
ich möchte euch den Download-Link für die neue Version von Dreame zur Verfügung stellen. Der Name der Adapter wurde auf „Dreame Home“ geändert. Bitte beachtet, dass es sich um eine Alpha Pre-Release handelt.
Download DreameHome pre-release alpha 0.1.0
Mein Hauptanliegen ist es herauszufinden, ob die Karte für andere Roboter als den L20 (meinen Saugroboter) heruntergeladen werden kann. Es wäre hilfreich, wenn ihr mir eine Rückmeldung darüber gebt, ob der Download funktioniert.
Für die Rückmeldung benötige ich bitte folgende Informationen:
1. Saugroboter-Modelle? 2. Wurde der Login erfolgreich durchgeführt? 3. Wurde die HTML-Datei erstellt? 4. Was wurde im Objektbaum erstellt?Es gibt noch viele Funktionen, die derzeit nicht freigeschaltet sind, daher liegt der Fokus momentan auf diesen spezifischen Punkten.
Ich freue mich auf euer Feedback!
Achtung!!
Check if canvas is installed using the following command:
cd /opt/iobroker/ npm list canvasIf canvas is not installed, run the following command to install it:
cd /opt/iobroker/ npm install canvasThen, check again by running the first command to ensure that canvas is properly installed.
EDIT
Um die Karte herunterzuladen, setzt bitte das Objekt dreamehome.0.xxxxxxxx.map.NewMap auf true. Für den Wechsel zwischen den Etagen muss das Objekt dreamehome.0.xxxxxxxx.map.MapNumber auf Map 1 oder Map 2 umgeschaltet werden.
Die Objekte Start-Clean, Update und Restart sind aktuell deaktiviert.
-
Hallo zusammen,
ich möchte euch den Download-Link für die neue Version von Dreame zur Verfügung stellen. Der Name der Adapter wurde auf „Dreame Home“ geändert. Bitte beachtet, dass es sich um eine Alpha Pre-Release handelt.
Download DreameHome pre-release alpha 0.1.0
Mein Hauptanliegen ist es herauszufinden, ob die Karte für andere Roboter als den L20 (meinen Saugroboter) heruntergeladen werden kann. Es wäre hilfreich, wenn ihr mir eine Rückmeldung darüber gebt, ob der Download funktioniert.
Für die Rückmeldung benötige ich bitte folgende Informationen:
1. Saugroboter-Modelle? 2. Wurde der Login erfolgreich durchgeführt? 3. Wurde die HTML-Datei erstellt? 4. Was wurde im Objektbaum erstellt?Es gibt noch viele Funktionen, die derzeit nicht freigeschaltet sind, daher liegt der Fokus momentan auf diesen spezifischen Punkten.
Ich freue mich auf euer Feedback!
Achtung!!
Check if canvas is installed using the following command:
cd /opt/iobroker/ npm list canvasIf canvas is not installed, run the following command to install it:
cd /opt/iobroker/ npm install canvasThen, check again by running the first command to ensure that canvas is properly installed.
EDIT
Um die Karte herunterzuladen, setzt bitte das Objekt dreamehome.0.xxxxxxxx.map.NewMap auf true. Für den Wechsel zwischen den Etagen muss das Objekt dreamehome.0.xxxxxxxx.map.MapNumber auf Map 1 oder Map 2 umgeschaltet werden.
Die Objekte Start-Clean, Update und Restart sind aktuell deaktiviert.
@wawyo Hallo! Vielen Dank für Deine Arbeit am Adapter!
Ich habe einen L10 Prime (dreame.vacuum.r2251a): Der Adapter hat mit diesem Model leider Probleme mit der Karte:
2024-12-29 12:16:44.107 - info: dreamehome.0 (258419) Die aktuell eingestellte Standard-Kartennummer ist eingestellt auf 0 2024-12-29 12:16:44.116 - info: dreamehome.0 (258419) Die Karte wurde erfolgreich aus der Cloud heruntergeladen 2024-12-29 12:16:44.145 - info: dreamehome.0 (258419) Die aktuell eingestellte Standard-Kartennummer ist eingestellt auf 0 2024-12-29 12:16:44.201 - error: dreamehome.0 (258419) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2024-12-29 12:16:44.201 - error: dreamehome.0 (258419) unhandled promise rejection: Cannot read properties of undefined (reading 'storeys') 2024-12-29 12:16:44.202 - error: dreamehome.0 (258419) TypeError: Cannot read properties of undefined (reading 'storeys') at Dreamehome.onReady (/opt/iobroker/node_modules/iobroker.dreamehome/main.js:1306:47)Ohne existierende 2. Karte ist der Adapter gestartet und zeigt Ladestatus etc. an - ich hab Testweise eine 2. Karte erstellt, jetzt stürzt der Adapter mit der gleichen Fehlermeldung bei jeder ausgewählten ID ab. Die Karten mit Namen erkennt er - Inhalt map cloud data (map-id sicherheistshalber mal entfernt):
{ "mapstr": [ { "id": 1, "name": "Treppenhaus", "angle": "0", "map": "<redacted>" }, { "id": 0, "name": "Wohnung", "angle": "270", "map": "<redacted>" } ], "curr_id": 2 }Canvas ist installiert und zur Sicherheit Iobroker fixer ausgeführt. Werfe gerade mal selber einen Blick in den Code. Bin gerne bereit zu unterstützen.
Gruß Martin
-
@mcbirne Hat den Ebenenwechsel schon jemand mit dem x40 hinbekommen? Über einen Tipp würde ich mich freuen.
-
@mcbirne die aktuelle Version gibt unter Maps alle Karten aus mit den jeweiligen IDs damit sollte der Kartenwechsel einfacher möglich sein
-
@wawyo Hallo! Vielen Dank für Deine Arbeit am Adapter!
Ich habe einen L10 Prime (dreame.vacuum.r2251a): Der Adapter hat mit diesem Model leider Probleme mit der Karte:
2024-12-29 12:16:44.107 - info: dreamehome.0 (258419) Die aktuell eingestellte Standard-Kartennummer ist eingestellt auf 0 2024-12-29 12:16:44.116 - info: dreamehome.0 (258419) Die Karte wurde erfolgreich aus der Cloud heruntergeladen 2024-12-29 12:16:44.145 - info: dreamehome.0 (258419) Die aktuell eingestellte Standard-Kartennummer ist eingestellt auf 0 2024-12-29 12:16:44.201 - error: dreamehome.0 (258419) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). 2024-12-29 12:16:44.201 - error: dreamehome.0 (258419) unhandled promise rejection: Cannot read properties of undefined (reading 'storeys') 2024-12-29 12:16:44.202 - error: dreamehome.0 (258419) TypeError: Cannot read properties of undefined (reading 'storeys') at Dreamehome.onReady (/opt/iobroker/node_modules/iobroker.dreamehome/main.js:1306:47)Ohne existierende 2. Karte ist der Adapter gestartet und zeigt Ladestatus etc. an - ich hab Testweise eine 2. Karte erstellt, jetzt stürzt der Adapter mit der gleichen Fehlermeldung bei jeder ausgewählten ID ab. Die Karten mit Namen erkennt er - Inhalt map cloud data (map-id sicherheistshalber mal entfernt):
{ "mapstr": [ { "id": 1, "name": "Treppenhaus", "angle": "0", "map": "<redacted>" }, { "id": 0, "name": "Wohnung", "angle": "270", "map": "<redacted>" } ], "curr_id": 2 }Canvas ist installiert und zur Sicherheit Iobroker fixer ausgeführt. Werfe gerade mal selber einen Blick in den Code. Bin gerne bereit zu unterstützen.
Gruß Martin
@evilbrewer
Vielen Dank für dein Feedback! Bitte teste die neue Version auf GitHub und versuche auch, die Map unter dreamehome.0.xxxxx.map.MapNumber zu ändern. Die Daten werden jetzt automatisch von der Cloud heruntergeladen.Changelog:
- Der Absturz nach dem Herunterladen der Karte wurde behoben.
- Teppichreinigungsfunktion hinzugefügt.
- Funktionen zur Zonenreinigung und Fleckenreinigung wurden hinzugefügt.
- Raumnamen sind jetzt unter dem Ordner Map.0 oder M.01 sichtbar.
PS: Bitte verzeiht mir, wenn ich zukünftig nicht mehr im Forum antworte. Stattdessen werde ich die Updates direkt unter GitHub bereitstellen.
-
@mcbirne die aktuelle Version gibt unter Maps alle Karten aus mit den jeweiligen IDs damit sollte der Kartenwechsel einfacher möglich sein
-
Hallo zusammen und frohes neues Jahr,
habe den Dream Adapter erfolgreich Installiert und auch Probiert war alles I.O.
Durch eine blöde Unaufmerksamkeit habe ich versehentlich den Adapter gelöscht. Jetzt kann ich warum auch immer den Adapter nicht erneut Installieren. Es kommt folgende Meldung woraus ich nicht schlauch werde. Vielleicht hat ja jemand einen Tipp um das zu fixen. Danke schon mal im voraus.$ iobroker url https://github.com/TA2k/ioBroker.dreame --host iobroker --debug
install TA2k/ioBroker.dreame#9ce22397cdf5170062bdad3eb86f21542fc9f1e2
NPM version: 10.7.0
Installing TA2k/ioBroker.dreame#9ce22397cdf5170062bdad3eb86f21542fc9f1e2... (System call)
npm warn skipping integrity check for git dependency ssh://git@github.com/TA2k/ioBroker.dreame.git
canvas@3.0.1 install
prebuild-install -r napi || node-gyp rebuild
prebuild-install warn install No prebuilt binaries found (target=7 runtime=napi arch=arm64 libc= platform=linux)
gyp info it worked if it ends with ok
gyp info using node-gyp@10.1.0gyp info using node@20.15.0 | linux | arm64
gyp info find Python using Python version 3.9.2 found at "/usr/bin/python3"
gyp info spawn /usr/bin/python3
gyp info spawn args [gyp info spawn args '/usr/lib/node_modules/npm/node_modules/node-gyp/gyp/gyp_main.py',gyp info spawn args 'binding.gyp',gyp info spawn args '-f',gyp info spawn args 'make',gyp info spawn args '-I',gyp info spawn args '/opt/iobroker/node_modules/iobroker.dreame/node_modules/canvas/build/config.gypi',gyp info spawn args '-I',gyp info spawn args '/usr/lib/node_modules/npm/node_modules/node-gyp/addon.gypi',gyp info spawn args '-I',gyp info spawn args '/home/iobroker/.cache/node-gyp/20.15.0/include/node/common.gypi',gyp info spawn args '-Dlibrary=shared_library',gyp info spawn args '-Dvisibility=default',gyp info spawn args '-Dnode_root_dir=/home/iobroker/.cache/node-gyp/20.15.0',gyp info spawn args '-Dnode_gyp_dir=/usr/lib/node_modules/npm/node_modules/node-gyp',gyp info spawn args '-Dnode_lib_file=/home/iobroker/.cache/node-gyp/20.15.0/<(target_arch)/node.lib',gyp info spawn args '-Dmodule_root_dir=/opt/iobroker/node_modules/iobroker.dreame/node_modules/canvas',gyp info spawn args '-Dnode_engine=v8',gyp info spawn args '--depth=.',gyp info spawn args '--no-parallel',gyp info spawn args '--generator-output',gyp info spawn args 'build',gyp info spawn args '-Goutput_dir=.'gyp info spawn args ]
gyp info spawn make
SOLINK_MODULE(target) Release/obj.target/canvas-postbuild.node
COPY Release/canvas-postbuild.node
CXX(target) Release/obj.target/canvas/src/backend/Backend.o
CXX(target) Release/obj.target/canvas/src/backend/ImageBackend.o
CXX(target) Release/obj.target/canvas/src/backend/PdfBackend.o
CXX(target) Release/obj.target/canvas/src/backend/SvgBackend.o
CXX(target) Release/obj.target/canvas/src/bmp/BMPParser.o
CXX(target) Release/obj.target/canvas/src/Backends.o
CXX(target) Release/obj.target/canvas/src/Canvas.o
In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node.h:76, from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_buffer.h:25,
from ../src/backend/Backend.h:6, from ../src/Canvas.h:7, from ../src/Canvas.cc:3:/home/iobroker/.cache/node-gyp/20.15.0/include/node/js_native_api.h:20: note: this is the location of the previous definition 20 | #define NAPI_VERSION 8 |
CXX(target) Release/obj.target/canvas/src/CanvasGradient.o
CXX(target) Release/obj.target/canvas/src/CanvasPattern.o
CXX(target) Release/obj.target/canvas/src/CanvasRenderingContext2d.o
CXX(target) Release/obj.target/canvas/src/closure.o
CXX(target) Release/obj.target/canvas/src/color.o
CXX(target) Release/obj.target/canvas/src/Image.o
In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node.h:76, from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_buffer.h:25,
from ../src/Image.cc:11:/home/iobroker/.cache/node-gyp/20.15.0/include/node/node_version.h:103: warning: "NAPI_VERSION" redefined 103 | #define NAPI_VERSION 9 |
In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_api.h:12, from ../../node-addon-api/napi.h:13, from ../src/CanvasError.h:4, from ../src/Image.h:6, from ../src/Image.cc:3:/home/iobroker/.cache/node-gyp/20.15.0/include/node/js_native_api.h:20: note: this is the location of the previous definition 20 | #define NAPI_VERSION 8 |
../src/Image.cc: In member function ‘cairo_status_t Image::loadSVGFromBuffer(uint8_t*, unsigned int)’:
../src/Image.cc:1483:3: error: ‘rsvg_handle_get_intrinsic_size_in_pixels’ was not declared in this scope; did you mean ‘rsvg_handle_get_intrinsic_dimensions’? 1483 | rsvg_handle_get_intrinsic_size_in_pixels(_rsvg, &d_width, &d_height); | ^~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | rsvg_handle_get_intrinsic_dimensions
make: *** [canvas.target.mk:161: Release/obj.target/canvas/src/Image.o] Error 1
make: Leaving directory '/opt/iobroker/node_modules/iobroker.dreame/node_modules/canvas/build'
gyp ERR! build error
gyp ERR! stack Error:
makefailed with exit code: 2gyp ERR! stack at ChildProcess.<anonymous> (/usr/lib/node_modules/npm/node_modules/node-gyp/lib/build.js:209:23)gyp ERR! System Linux 6.1.21-v8+gyp ERR! command "/usr/bin/node" "/usr/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js" "rebuild"gyp ERR! cwd /opt/iobroker/node_modules/iobroker.dreame/node_modules/canvasgyp ERR! node -v v20.15.0gyp ERR! node-gyp -v v10.1.0gyp ERR! not ok
npm error code 1npm error path /opt/iobroker/node_modules/iobroker.dreame/node_modules/canvas
npm error command failednpm error command sh -c prebuild-install -r napi || node-gyp rebuild
npm error A complete log of this run can be found in: /home/iobroker/.npm/_logs/2025-01-05T13_40_08_539Z-debug-0.log
npm warn skipping integrity check for git dependency ssh://git@github.com/TA2k/ioBroker.dreame.gitprebuild-install warn install No prebuilt binaries found (target=7 runtime=napi arch=arm64 libc= platform=linux)gyp info it worked if it ends with okgyp info using node-gyp@10.1.0gyp info using node@20.15.0 | linux | arm64gyp info find Python using Python version 3.9.2 found at "/usr/bin/python3"gyp info spawn /usr/bin/python3gyp info spawn args [gyp info spawn args '/usr/lib/node_modules/npm/node_modules/node-gyp/gyp/gyp_main.py',gyp info spawn args 'binding.gyp',gyp info spawn args '-f',gyp info spawn args 'make',gyp info spawn args '-I',gyp info spawn args '/opt/iobroker/node_modules/iobroker.dreame/node_modules/canvas/build/config.gypi',gyp info spawn args '-I',gyp info spawn args '/usr/lib/node_modules/npm/node_modules/node-gyp/addon.gypi',gyp info spawn args '-I',gyp info spawn args '/home/iobroker/.cache/node-gyp/20.15.0/include/node/common.gypi',gyp info spawn args '-Dlibrary=shared_library',gyp info spawn args '-Dvisibility=default',gyp info spawn args '-Dnode_root_dir=/home/iobroker/.cache/node-gyp/20.15.0',gyp info spawn args '-Dnode_gyp_dir=/usr/lib/node_modules/npm/node_modules/node-gyp',gyp info spawn args '-Dnode_lib_file=/home/iobroker/.cache/node-gyp/20.15.0/<(target_arch)/node.lib',gyp info spawn args '-Dmodule_root_dir=/opt/iobroker/node_modules/iobroker.dreame/node_modules/canvas',gyp info spawn args '-Dnode_engine=v8',gyp info spawn args '--depth=.',gyp info spawn args '--no-parallel',gyp info spawn args '--generator-output',gyp info spawn args 'build',gyp info spawn args '-Goutput_dir=.'gyp info spawn args ]gyp info spawn makegyp info spawn args [ 'BUILDTYPE=Release', '-C', 'build' ]In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node.h:76, from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_buffer.h:25, from ../src/Canvas.cc:23:/home/iobroker/.cache/node-gyp/20.15.0/include/node/node_version.h:103: warning: "NAPI_VERSION" redefined 103 | #define NAPI_VERSION 9 | In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_api.h:12, from ../../node-addon-api/napi.h:13, from ../src/backend/Backend.h:6, from ../src/Canvas.h:7, from ../src/Canvas.cc:3:/home/iobroker/.cache/node-gyp/20.15.0/include/node/js_native_api.h:20: note: this is the location of the previous definition 20 | #define NAPI_VERSION 8 | In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node.h:76, from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_buffer.h:25, from ../src/Image.cc:11:/home/iobroker/.cache/node-gyp/20.15.0/include/node/node_version.h:103: warning: "NAPI_VERSION" redefined 103 | #define NAPI_VERSION 9 | In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_api.h:12, from ../../node-addon-api/napi.h:13, from ../src/CanvasError.h:4, from ../src/Image.h:6, from ../src/Image.cc:3:/home/iobroker/.cache/node-gyp/20.15.0/include/node/js_native_api.h:20: note: this is the location of the previous definition 20 | #define NAPI_VERSION 8 | ../src/Image.cc: In member function ‘cairo_status_t Image::loadSVGFromBuffer(uint8_t*, unsigned int)’:../src/Image.cc:1483:3: error: ‘rsvg_handle_get_intrinsic_size_in_pixels’ was not declared in this scope; did you mean ‘rsvg_handle_get_intrinsic_dimensions’? 1483 | rsvg_handle_get_intrinsic_size_in_pixels(_rsvg, &d_width, &d_height); | ^~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | rsvg_handle_get_intrinsic_dimensionsmake: *** [canvas.target.mk:161: Release/obj.target/canvas/src/Image.o] Error 1gyp ERR! build error gyp ERR! stack Error:
makefailed with exit code: 2gyp ERR! stack at ChildProcess.<anonymous> (/usr/lib/node_modules/npm/node_modules/node-gyp/lib/build.js:209:23)gyp ERR! System Linux 6.1.21-v8+gyp ERR! command "/usr/bin/node" "/usr/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js" "rebuild"gyp ERR! cwd /opt/iobroker/node_modules/iobroker.dreame/node_modules/canvasgyp ERR! node -v v20.15.0gyp ERR! node-gyp -v v10.1.0gyp ERR! not ok npm error code 1npm error path /opt/iobroker/node_modules/iobroker.dreame/node_modules/canvasnpm error command failednpm error command sh -c prebuild-install -r napi || node-gyp rebuildnpm error A complete log of this run can be found in: /home/iobroker/.npm/_logs/2025-01-05T13_40_08_539Z-debug-0.loghost.iobroker Cannot install TA2k/ioBroker.dreame#9ce22397cdf5170062bdad3eb86f21542fc9f1e2: 1
ERROR: Process exited with code 25
Grüßle Timo
-
Hallo zusammen und frohes neues Jahr,
habe den Dream Adapter erfolgreich Installiert und auch Probiert war alles I.O.
Durch eine blöde Unaufmerksamkeit habe ich versehentlich den Adapter gelöscht. Jetzt kann ich warum auch immer den Adapter nicht erneut Installieren. Es kommt folgende Meldung woraus ich nicht schlauch werde. Vielleicht hat ja jemand einen Tipp um das zu fixen. Danke schon mal im voraus.$ iobroker url https://github.com/TA2k/ioBroker.dreame --host iobroker --debug
install TA2k/ioBroker.dreame#9ce22397cdf5170062bdad3eb86f21542fc9f1e2
NPM version: 10.7.0
Installing TA2k/ioBroker.dreame#9ce22397cdf5170062bdad3eb86f21542fc9f1e2... (System call)
npm warn skipping integrity check for git dependency ssh://git@github.com/TA2k/ioBroker.dreame.git
canvas@3.0.1 install
prebuild-install -r napi || node-gyp rebuild
prebuild-install warn install No prebuilt binaries found (target=7 runtime=napi arch=arm64 libc= platform=linux)
gyp info it worked if it ends with ok
gyp info using node-gyp@10.1.0gyp info using node@20.15.0 | linux | arm64
gyp info find Python using Python version 3.9.2 found at "/usr/bin/python3"
gyp info spawn /usr/bin/python3
gyp info spawn args [gyp info spawn args '/usr/lib/node_modules/npm/node_modules/node-gyp/gyp/gyp_main.py',gyp info spawn args 'binding.gyp',gyp info spawn args '-f',gyp info spawn args 'make',gyp info spawn args '-I',gyp info spawn args '/opt/iobroker/node_modules/iobroker.dreame/node_modules/canvas/build/config.gypi',gyp info spawn args '-I',gyp info spawn args '/usr/lib/node_modules/npm/node_modules/node-gyp/addon.gypi',gyp info spawn args '-I',gyp info spawn args '/home/iobroker/.cache/node-gyp/20.15.0/include/node/common.gypi',gyp info spawn args '-Dlibrary=shared_library',gyp info spawn args '-Dvisibility=default',gyp info spawn args '-Dnode_root_dir=/home/iobroker/.cache/node-gyp/20.15.0',gyp info spawn args '-Dnode_gyp_dir=/usr/lib/node_modules/npm/node_modules/node-gyp',gyp info spawn args '-Dnode_lib_file=/home/iobroker/.cache/node-gyp/20.15.0/<(target_arch)/node.lib',gyp info spawn args '-Dmodule_root_dir=/opt/iobroker/node_modules/iobroker.dreame/node_modules/canvas',gyp info spawn args '-Dnode_engine=v8',gyp info spawn args '--depth=.',gyp info spawn args '--no-parallel',gyp info spawn args '--generator-output',gyp info spawn args 'build',gyp info spawn args '-Goutput_dir=.'gyp info spawn args ]
gyp info spawn make
SOLINK_MODULE(target) Release/obj.target/canvas-postbuild.node
COPY Release/canvas-postbuild.node
CXX(target) Release/obj.target/canvas/src/backend/Backend.o
CXX(target) Release/obj.target/canvas/src/backend/ImageBackend.o
CXX(target) Release/obj.target/canvas/src/backend/PdfBackend.o
CXX(target) Release/obj.target/canvas/src/backend/SvgBackend.o
CXX(target) Release/obj.target/canvas/src/bmp/BMPParser.o
CXX(target) Release/obj.target/canvas/src/Backends.o
CXX(target) Release/obj.target/canvas/src/Canvas.o
In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node.h:76, from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_buffer.h:25,
from ../src/backend/Backend.h:6, from ../src/Canvas.h:7, from ../src/Canvas.cc:3:/home/iobroker/.cache/node-gyp/20.15.0/include/node/js_native_api.h:20: note: this is the location of the previous definition 20 | #define NAPI_VERSION 8 |
CXX(target) Release/obj.target/canvas/src/CanvasGradient.o
CXX(target) Release/obj.target/canvas/src/CanvasPattern.o
CXX(target) Release/obj.target/canvas/src/CanvasRenderingContext2d.o
CXX(target) Release/obj.target/canvas/src/closure.o
CXX(target) Release/obj.target/canvas/src/color.o
CXX(target) Release/obj.target/canvas/src/Image.o
In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node.h:76, from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_buffer.h:25,
from ../src/Image.cc:11:/home/iobroker/.cache/node-gyp/20.15.0/include/node/node_version.h:103: warning: "NAPI_VERSION" redefined 103 | #define NAPI_VERSION 9 |
In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_api.h:12, from ../../node-addon-api/napi.h:13, from ../src/CanvasError.h:4, from ../src/Image.h:6, from ../src/Image.cc:3:/home/iobroker/.cache/node-gyp/20.15.0/include/node/js_native_api.h:20: note: this is the location of the previous definition 20 | #define NAPI_VERSION 8 |
../src/Image.cc: In member function ‘cairo_status_t Image::loadSVGFromBuffer(uint8_t*, unsigned int)’:
../src/Image.cc:1483:3: error: ‘rsvg_handle_get_intrinsic_size_in_pixels’ was not declared in this scope; did you mean ‘rsvg_handle_get_intrinsic_dimensions’? 1483 | rsvg_handle_get_intrinsic_size_in_pixels(_rsvg, &d_width, &d_height); | ^~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | rsvg_handle_get_intrinsic_dimensions
make: *** [canvas.target.mk:161: Release/obj.target/canvas/src/Image.o] Error 1
make: Leaving directory '/opt/iobroker/node_modules/iobroker.dreame/node_modules/canvas/build'
gyp ERR! build error
gyp ERR! stack Error:
makefailed with exit code: 2gyp ERR! stack at ChildProcess.<anonymous> (/usr/lib/node_modules/npm/node_modules/node-gyp/lib/build.js:209:23)gyp ERR! System Linux 6.1.21-v8+gyp ERR! command "/usr/bin/node" "/usr/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js" "rebuild"gyp ERR! cwd /opt/iobroker/node_modules/iobroker.dreame/node_modules/canvasgyp ERR! node -v v20.15.0gyp ERR! node-gyp -v v10.1.0gyp ERR! not ok
npm error code 1npm error path /opt/iobroker/node_modules/iobroker.dreame/node_modules/canvas
npm error command failednpm error command sh -c prebuild-install -r napi || node-gyp rebuild
npm error A complete log of this run can be found in: /home/iobroker/.npm/_logs/2025-01-05T13_40_08_539Z-debug-0.log
npm warn skipping integrity check for git dependency ssh://git@github.com/TA2k/ioBroker.dreame.gitprebuild-install warn install No prebuilt binaries found (target=7 runtime=napi arch=arm64 libc= platform=linux)gyp info it worked if it ends with okgyp info using node-gyp@10.1.0gyp info using node@20.15.0 | linux | arm64gyp info find Python using Python version 3.9.2 found at "/usr/bin/python3"gyp info spawn /usr/bin/python3gyp info spawn args [gyp info spawn args '/usr/lib/node_modules/npm/node_modules/node-gyp/gyp/gyp_main.py',gyp info spawn args 'binding.gyp',gyp info spawn args '-f',gyp info spawn args 'make',gyp info spawn args '-I',gyp info spawn args '/opt/iobroker/node_modules/iobroker.dreame/node_modules/canvas/build/config.gypi',gyp info spawn args '-I',gyp info spawn args '/usr/lib/node_modules/npm/node_modules/node-gyp/addon.gypi',gyp info spawn args '-I',gyp info spawn args '/home/iobroker/.cache/node-gyp/20.15.0/include/node/common.gypi',gyp info spawn args '-Dlibrary=shared_library',gyp info spawn args '-Dvisibility=default',gyp info spawn args '-Dnode_root_dir=/home/iobroker/.cache/node-gyp/20.15.0',gyp info spawn args '-Dnode_gyp_dir=/usr/lib/node_modules/npm/node_modules/node-gyp',gyp info spawn args '-Dnode_lib_file=/home/iobroker/.cache/node-gyp/20.15.0/<(target_arch)/node.lib',gyp info spawn args '-Dmodule_root_dir=/opt/iobroker/node_modules/iobroker.dreame/node_modules/canvas',gyp info spawn args '-Dnode_engine=v8',gyp info spawn args '--depth=.',gyp info spawn args '--no-parallel',gyp info spawn args '--generator-output',gyp info spawn args 'build',gyp info spawn args '-Goutput_dir=.'gyp info spawn args ]gyp info spawn makegyp info spawn args [ 'BUILDTYPE=Release', '-C', 'build' ]In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node.h:76, from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_buffer.h:25, from ../src/Canvas.cc:23:/home/iobroker/.cache/node-gyp/20.15.0/include/node/node_version.h:103: warning: "NAPI_VERSION" redefined 103 | #define NAPI_VERSION 9 | In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_api.h:12, from ../../node-addon-api/napi.h:13, from ../src/backend/Backend.h:6, from ../src/Canvas.h:7, from ../src/Canvas.cc:3:/home/iobroker/.cache/node-gyp/20.15.0/include/node/js_native_api.h:20: note: this is the location of the previous definition 20 | #define NAPI_VERSION 8 | In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node.h:76, from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_buffer.h:25, from ../src/Image.cc:11:/home/iobroker/.cache/node-gyp/20.15.0/include/node/node_version.h:103: warning: "NAPI_VERSION" redefined 103 | #define NAPI_VERSION 9 | In file included from /home/iobroker/.cache/node-gyp/20.15.0/include/node/node_api.h:12, from ../../node-addon-api/napi.h:13, from ../src/CanvasError.h:4, from ../src/Image.h:6, from ../src/Image.cc:3:/home/iobroker/.cache/node-gyp/20.15.0/include/node/js_native_api.h:20: note: this is the location of the previous definition 20 | #define NAPI_VERSION 8 | ../src/Image.cc: In member function ‘cairo_status_t Image::loadSVGFromBuffer(uint8_t*, unsigned int)’:../src/Image.cc:1483:3: error: ‘rsvg_handle_get_intrinsic_size_in_pixels’ was not declared in this scope; did you mean ‘rsvg_handle_get_intrinsic_dimensions’? 1483 | rsvg_handle_get_intrinsic_size_in_pixels(_rsvg, &d_width, &d_height); | ^~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | rsvg_handle_get_intrinsic_dimensionsmake: *** [canvas.target.mk:161: Release/obj.target/canvas/src/Image.o] Error 1gyp ERR! build error gyp ERR! stack Error:
makefailed with exit code: 2gyp ERR! stack at ChildProcess.<anonymous> (/usr/lib/node_modules/npm/node_modules/node-gyp/lib/build.js:209:23)gyp ERR! System Linux 6.1.21-v8+gyp ERR! command "/usr/bin/node" "/usr/lib/node_modules/npm/node_modules/node-gyp/bin/node-gyp.js" "rebuild"gyp ERR! cwd /opt/iobroker/node_modules/iobroker.dreame/node_modules/canvasgyp ERR! node -v v20.15.0gyp ERR! node-gyp -v v10.1.0gyp ERR! not ok npm error code 1npm error path /opt/iobroker/node_modules/iobroker.dreame/node_modules/canvasnpm error command failednpm error command sh -c prebuild-install -r napi || node-gyp rebuildnpm error A complete log of this run can be found in: /home/iobroker/.npm/_logs/2025-01-05T13_40_08_539Z-debug-0.loghost.iobroker Cannot install TA2k/ioBroker.dreame#9ce22397cdf5170062bdad3eb86f21542fc9f1e2: 1
ERROR: Process exited with code 25
Grüßle Timo
@kasperfunsurfer ok welche hardware verwendest du
probiere die GitHub version -
Hallo.
Das ganze läuft auf einem Raspberry Pi.
Als Adresse zum Download benutze ich diese https://github.com/TA2k/ioBroker.dreameWas mich wundert es lief ja schon mal. Habe es ja versehentlich gelöscht und nun lässt es sich nicht mehr Installieren. Fehler Code siehe oben.
Grüße Timo