NEWS
[Vorlage] Spotify Skript
-
vielen Dank ! :D freut mich wenn es dem einen oder anderen nützlich ist !
****Ich habe die letzte Version nochmal etwas bearbeitet:
-
Fehler behoben
-
es werden jetzt die Tracks der Playlist in den State ''Track_List" der jeweiligen Liste geschrieben, diese können direkt angewählt werden (maximal 100 Einträge)**** `
Vielen Dank! Absolut klasse Skript!
Gibt es schon eine Möglichkeit die Track_List in VIS einzubinden (mit Auswahlmöglichkeit)? Am besten immer die passende zur/zum jeweiligen Playlist/Radio.
-
-
` > Vielen Dank! Absolut klasse Skript!
Gibt es schon eine Möglichkeit die Track_List in VIS einzubinden (mit Auswahlmöglichkeit)? Am besten immer die passende zur/zum jeweiligen Playlist/Radio. `
Ich bin nicht so der VIS experte, aber es sollte mit dem ValueList Widget gehen, dem müsste man die Texte der States von Track_List zuweisen..
****Ich hatte heute übrigens einige "502 Bad Gateway" vom Spotify Server die das Skript zum Absturz gebracht haben.
Das habe ich oben nochmal behoben****
-
HAllo,
funktioniert das Script auch mit einem Familien-Account? Habe einen und bekomme keine erfolgreiche Registrierung hin.
Wenn ich die Authorization_Return_URI eintrage, geht Authorized auf true. Ich bekomme aber weder meine User ID noch meine Devices angezeigt.
-
HAllo,
funktioniert das Script auch mit einem Familien-Account? Habe einen und bekomme keine erfolgreiche Registrierung hin.
Wenn ich die Authorization_Return_URI eintrage, geht Authorized auf true. Ich bekomme aber weder meine User ID noch meine Devices angezeigt. `
Moin!
ich habe das Skript mit Familien Account laufen.
-
das Script ein zweites mal in der Javascript Instanz anlegen
-
im Script alle Datenpunkte z.b. javascript.0.Spotify durch javascript.0.Spotify2 ersetzen
-
Ausserdem die beiden Dateinamen wo die Tokens abgelegt werden individualisieren (SpotifyAccessToken.txt -> SpotifyAccessToken2.txt und SpotifyRefreshToken.txt -> SpotifyRefreshToken2.txt)
Dann den Account anlegen usw. wie beim ersten Account gemäß bekannter Anleitung.
Das ganze geht im javascript Editor wunderbar mit suchen/ersetzen. Richitg elegant wäre es natürlich wenn man die Datenpunkt und txt Bezeichnung ganz oben im script als Variable konfigurieren könnte.. ;)
Schönes WE
-
-
ich habe das Skript mit Familien Account laufen. `
Danke für den Tipp… beim umbauen des Scripts ist mir aufgefallen das ich ein Leerzeichen im Client Secret mit kopiert habe und deshalb klappte es bei mir nicht. Nachdem ich das korrigiert habe, hat es direket auch mit nur einer Version geklappt...!
Fazit: Klappt auch mit dem Familiy Account :D Geiles Script !!
Jetzt nur noch ne vernüftige Visu bauen....
-
Hi Lucky hab ein Problem. Hab den Code vom neuen Skript über den alten kopiert und vergessen die ID einzutragen. Seitdem häng ich in der Token abgelaufen & erneuern Schleife mit 100%CPU load & 4 grad höherer CPU Temp bis der Raspi abschmiert….
Hab alle Objekte gelöscht und versucht die Secury Token.txt im Script umzubenennen. Hat beides nichts gebracht.
Ne Idee was ich tun muss damit es wieder läuft?
Lg
Gesendet von meinem SM-G950F mit Tapatalk
-
Hi Lucky,
besten Dank fürs update.
Gibts irgend ne Möglichkeit mehr als die 40 Playlists einzulesen? Hab das "Limit" mal auf 50, 100 und 120 geändert aber funktioniert nicht….
Lg,
Matze `
möglich ist es, man kann mit einer anfrage aber Maximal 50 Playlisten abrufen (gem. API) ich werde das aber bei Gelegenheit einbauen das wenn >50 diese auch angelegt werden.
Hi Lucky hab ein Problem. Hab den Code vom neuen Skript über den alten kopiert und vergessen die ID einzutragen. Seitdem häng ich in der Token abgelaufen & erneuern Schleife mit 100%CPU load & 4 grad höherer CPU Temp bis der Raspi abschmiert….
Hab alle Objekte gelöscht und versucht die Secury Token.txt im Script umzubenennen. Hat beides nichts gebracht.
Ne Idee was ich tun muss damit es wieder läuft?
Lg `
hast du mal den JavaScript Adapter neu gestartet ?
-
Hi Lucky,
besten Dank fürs update.
Gibts irgend ne Möglichkeit mehr als die 40 Playlists einzulesen? Hab das "Limit" mal auf 50, 100 und 120 geändert aber funktioniert nicht….
Lg,
Matze `
möglich ist es, man kann mit einer anfrage aber Maximal 50 Playlisten abrufen (gem. API) ich werde das aber bei Gelegenheit einbauen das wenn >50 diese auch angelegt werden.
Hi Lucky hab ein Problem. Hab den Code vom neuen Skript über den alten kopiert und vergessen die ID einzutragen. Seitdem häng ich in der Token abgelaufen & erneuern Schleife mit 100%CPU load & 4 grad höherer CPU Temp bis der Raspi abschmiert….
Hab alle Objekte gelöscht und versucht die Secury Token.txt im Script umzubenennen. Hat beides nichts gebracht.
Ne Idee was ich tun muss damit es wieder läuft?
Lg `
hast du mal den JavaScript Adapter neu gestartet ? `
Japp alles probiert. Schlussendlich habe ich das komplette Skript, alle Objekte und die beiden Textfiles manuell gelöscht.
Das Skript unter neuem Namen angelegt und dann ging es wieder.
Bzgl. Playlisten hab ich auch nen kleinen Workaround:
on({id:'javascript.0.Spotify.Get_User_Playlists'}, function (obj){ if(Application.User_ID!==''){ var query ={ limit:40, offset:0"Offset" in 40er Schritten erhöhen und danach "Get Playlists" Button drücken und so weiter. Dann werden bei jedem Klick die nächsten 40 Stück geladen.
[BTW: Offset ist weiterhin falsch geschrieben in deinem Code, ggf. beim nächsten Update fixen?]
Ansonsten danke nochmal Lucky für dein tolles Skript ;)
-
` > "Offset" in 40er Schritten erhöhen und danach "Get Playlists" Button drücken und so weiter. Dann werden bei jedem Klick die nächsten 40 Stück geladen.
[BTW: Offset ist weiterhin falsch geschrieben in deinem Code, ggf. beim nächsten Update fixen?] `
was meinst du mit falsch geschrieben ? ich sehe nix…
Edit: ja ok, jetzt hab ich es auch gesehen :shock: :D danke !
-
Vielen Dank für die Super Erweiterung in meinem VIS!!!
Eine echte Bereicherung!
Eine Frage:
Die Titellänge ist in ms als Objekt vorhanden.
Wie kann ich diese als Minuten:Sekunden (z.B. 4:55 Minuten) anzeigen lassen?
Das ganze auch mit der bisherigen Laufzeit des Songs.
-
Normalerweise muss der Wert ja nur mit Faktor 0,000016666 multipliziert werden, damit du die Minuten hast.
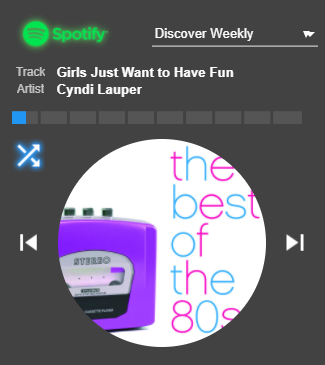
Hat bei mir aber irgendwie immer nur 0 ergeben. Habe daher eine "basic bar" zur Statusanzeige der Titellänge genommen, die den progress_ms fortlaufend anzeigt.

-
Normalerweise muss der Wert ja nur mit Faktor 0,000016666 multipliziert werden, damit du die Minuten hast.
Hat bei mir aber irgendwie immer nur 0 ergeben. Habe daher eine "basic bar" zur Statusanzeige der Titellänge genommen, die den progress_ms fortlaufend anzeigt.
Spotify.PNG `
Sieht doch ganz gut aus.Hast du beim Faktor auch mal mit einem Punkt probiert anstatt Komma?
-
Normalerweise muss der Wert ja nur mit Faktor 0,000016666 multipliziert werden, damit du die Minuten hast.
Hat bei mir aber irgendwie immer nur 0 ergeben. Habe daher eine "basic bar" zur Statusanzeige der Titellänge genommen, die den progress_ms fortlaufend anzeigt.
Spotify.PNG `
Super! Danke für die Antwort.
Das gefällt mir noch viel besser!
Wenn ich aber multiplizieren möchte: Wie geht das?
Als html Feld mit {javascript.0.Spotify.PlaybackInfo.duration_ms * 0.000016666} Min. funktioniert nicht.
-
Normalerweise muss der Wert ja nur mit Faktor 0,000016666 multipliziert werden, damit du die Minuten hast.
Hat bei mir aber irgendwie immer nur 0 ergeben. Habe daher eine "basic bar" zur Statusanzeige der Titellänge genommen, die den progress_ms fortlaufend anzeigt.
Spotify.PNG `
Ob du dein Widget mal hier Posten würdest?
-
zu der Sache mit dem Zeitstempel da ja schon einige danach fragten,hiermit könnte man die Millisekunden zu einen Zeit-String wandeln der lesbar ist
function DigiClock(ms){ //Milisekunden zu Digitaluhr, Beispiel 3:59=238759 var Min=Math.floor(ms/60000); var Sec=Math.floor(((ms%360000)%60000)/1000); return Min+':'+Sec; } console.log(DigiClock(238759)); -
Lucky hat ein Beispielscript geposted.
Du musst als erstes mal die Beispielmilisekunden durch die tatsächlichen aus dem entsprechenden State raussuchen (getState(hierDerState).val)
Dann musst du das Ergebnis nicht im Log ausgeben lassen, was Lucky hier als Beispiel tut, sondern in einen neu anzulegenden State schreiben (Typ String) via setState.
Diesen kannst du dann mit einem passenden Widget anzeigen lassen.


