NEWS
[Vorlage] Spotify Skript
-
Hi Lucky,
besten Dank fürs update.
Gibts irgend ne Möglichkeit mehr als die 40 Playlists einzulesen? Hab das "Limit" mal auf 50, 100 und 120 geändert aber funktioniert nicht….
Lg,
Matze `
möglich ist es, man kann mit einer anfrage aber Maximal 50 Playlisten abrufen (gem. API) ich werde das aber bei Gelegenheit einbauen das wenn >50 diese auch angelegt werden.
Hi Lucky hab ein Problem. Hab den Code vom neuen Skript über den alten kopiert und vergessen die ID einzutragen. Seitdem häng ich in der Token abgelaufen & erneuern Schleife mit 100%CPU load & 4 grad höherer CPU Temp bis der Raspi abschmiert….
Hab alle Objekte gelöscht und versucht die Secury Token.txt im Script umzubenennen. Hat beides nichts gebracht.
Ne Idee was ich tun muss damit es wieder läuft?
Lg `
hast du mal den JavaScript Adapter neu gestartet ?
-
Hi Lucky,
besten Dank fürs update.
Gibts irgend ne Möglichkeit mehr als die 40 Playlists einzulesen? Hab das "Limit" mal auf 50, 100 und 120 geändert aber funktioniert nicht….
Lg,
Matze `
möglich ist es, man kann mit einer anfrage aber Maximal 50 Playlisten abrufen (gem. API) ich werde das aber bei Gelegenheit einbauen das wenn >50 diese auch angelegt werden.
Hi Lucky hab ein Problem. Hab den Code vom neuen Skript über den alten kopiert und vergessen die ID einzutragen. Seitdem häng ich in der Token abgelaufen & erneuern Schleife mit 100%CPU load & 4 grad höherer CPU Temp bis der Raspi abschmiert….
Hab alle Objekte gelöscht und versucht die Secury Token.txt im Script umzubenennen. Hat beides nichts gebracht.
Ne Idee was ich tun muss damit es wieder läuft?
Lg `
hast du mal den JavaScript Adapter neu gestartet ? `
Japp alles probiert. Schlussendlich habe ich das komplette Skript, alle Objekte und die beiden Textfiles manuell gelöscht.
Das Skript unter neuem Namen angelegt und dann ging es wieder.
Bzgl. Playlisten hab ich auch nen kleinen Workaround:
on({id:'javascript.0.Spotify.Get_User_Playlists'}, function (obj){ if(Application.User_ID!==''){ var query ={ limit:40, offset:0"Offset" in 40er Schritten erhöhen und danach "Get Playlists" Button drücken und so weiter. Dann werden bei jedem Klick die nächsten 40 Stück geladen.
[BTW: Offset ist weiterhin falsch geschrieben in deinem Code, ggf. beim nächsten Update fixen?]
Ansonsten danke nochmal Lucky für dein tolles Skript ;)
-
` > "Offset" in 40er Schritten erhöhen und danach "Get Playlists" Button drücken und so weiter. Dann werden bei jedem Klick die nächsten 40 Stück geladen.
[BTW: Offset ist weiterhin falsch geschrieben in deinem Code, ggf. beim nächsten Update fixen?] `
was meinst du mit falsch geschrieben ? ich sehe nix…
Edit: ja ok, jetzt hab ich es auch gesehen :shock: :D danke !
-
Vielen Dank für die Super Erweiterung in meinem VIS!!!
Eine echte Bereicherung!
Eine Frage:
Die Titellänge ist in ms als Objekt vorhanden.
Wie kann ich diese als Minuten:Sekunden (z.B. 4:55 Minuten) anzeigen lassen?
Das ganze auch mit der bisherigen Laufzeit des Songs.
-
Normalerweise muss der Wert ja nur mit Faktor 0,000016666 multipliziert werden, damit du die Minuten hast.
Hat bei mir aber irgendwie immer nur 0 ergeben. Habe daher eine "basic bar" zur Statusanzeige der Titellänge genommen, die den progress_ms fortlaufend anzeigt.

-
Normalerweise muss der Wert ja nur mit Faktor 0,000016666 multipliziert werden, damit du die Minuten hast.
Hat bei mir aber irgendwie immer nur 0 ergeben. Habe daher eine "basic bar" zur Statusanzeige der Titellänge genommen, die den progress_ms fortlaufend anzeigt.
Spotify.PNG `
Sieht doch ganz gut aus.Hast du beim Faktor auch mal mit einem Punkt probiert anstatt Komma?
-
Normalerweise muss der Wert ja nur mit Faktor 0,000016666 multipliziert werden, damit du die Minuten hast.
Hat bei mir aber irgendwie immer nur 0 ergeben. Habe daher eine "basic bar" zur Statusanzeige der Titellänge genommen, die den progress_ms fortlaufend anzeigt.
Spotify.PNG `
Super! Danke für die Antwort.
Das gefällt mir noch viel besser!
Wenn ich aber multiplizieren möchte: Wie geht das?
Als html Feld mit {javascript.0.Spotify.PlaybackInfo.duration_ms * 0.000016666} Min. funktioniert nicht.
-
Normalerweise muss der Wert ja nur mit Faktor 0,000016666 multipliziert werden, damit du die Minuten hast.
Hat bei mir aber irgendwie immer nur 0 ergeben. Habe daher eine "basic bar" zur Statusanzeige der Titellänge genommen, die den progress_ms fortlaufend anzeigt.
Spotify.PNG `
Ob du dein Widget mal hier Posten würdest?
-
zu der Sache mit dem Zeitstempel da ja schon einige danach fragten,hiermit könnte man die Millisekunden zu einen Zeit-String wandeln der lesbar ist
function DigiClock(ms){ //Milisekunden zu Digitaluhr, Beispiel 3:59=238759 var Min=Math.floor(ms/60000); var Sec=Math.floor(((ms%360000)%60000)/1000); return Min+':'+Sec; } console.log(DigiClock(238759)); -
Lucky hat ein Beispielscript geposted.
Du musst als erstes mal die Beispielmilisekunden durch die tatsächlichen aus dem entsprechenden State raussuchen (getState(hierDerState).val)
Dann musst du das Ergebnis nicht im Log ausgeben lassen, was Lucky hier als Beispiel tut, sondern in einen neu anzulegenden State schreiben (Typ String) via setState.
Diesen kannst du dann mit einem passenden Widget anzeigen lassen.
-
An dem kompletten "Widgets" für die Spotify Bedienung hätte ich auch Interesse, 0018. :) `
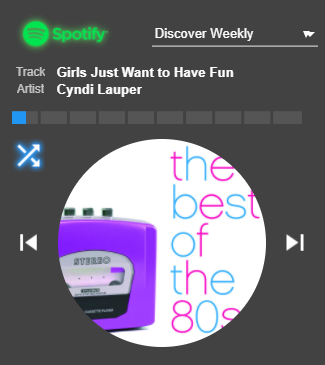
Hier ist mein Spotify Widget:
! ````
[{"tpl":"tplValueString","data":{"oid":"javascript.0.Spotify.PlaybackInfo.Track_Name","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"Spotify","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"mdui-value","visibility-oid":"yamaha.0.input"},"style":{"left":"74px","top":"82px","width":"auto","height":"auto","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"javascript.0.Spotify.PlaybackInfo.Artist_Name","g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":"Spotify","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"mdui-value","visibility-oid":"yamaha.0.input"},"style":{"left":"74px","top":"102px","z-index":"5","width":"auto","height":"auto"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"Spotify","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-label","html":"Track","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"yamaha.0.input"},"style":{"left":"25px","top":"82px","width":"auto","height":"auto","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"Spotify","visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"mdui-label","html":"Artist","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"visibility-oid":"yamaha.0.input"},"style":{"left":"26px","top":"102px","width":"auto","height":"auto","z-index":"5"},"widgetSet":"basic"},{"tpl":"tplValueBool","data":{"oid":"javascript.0.Spotify.Devices.RX-A830.is_active","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_false":" ","html_true":"
","html_true":" "},"style":{"left":"20px","top":"20px","width":"130px","height":"50px","text-align":"center","line-height":"5","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplValueFloatBar","data":{"oid":"javascript.0.Spotify.PlaybackInfo.progress_ms","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"{javascript.0.Spotify.PlaybackInfo.duration_ms}","orientation":"horizontal","color":"#2196F3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"reverse":false,"class":"mdui-h-bargraph mdui-segment-10","border":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"15px","top":"137px","width":"calc(90% - 13px)","height":"16px","z-index":2},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"javascript.0.Spotify.PlaybackInfo.image_url","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"75px","top":"170px","height":"250px","width":"250px","border-radius":"180px"},"widgetSet":"basic"},{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Spotify.Player.Skip_Plus","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_true":"/icons-material-png/av/ic_skip_next_white_48dp.png","class":"mdui-flatbutton mdui-blue mdui-center-horizontal","src_false":"/icons-material-png/av/ic_skip_next_white_48dp.png"},"style":{"left":"345px","top":"275px","width":"40px","height":"40px"},"widgetSet":"jqui"},{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Spotify.Player.Skip_Minus","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_true":"/icons-material-png/av/ic_skip_previous_white_48dp.png","class":"mdui-flatbutton mdui-green mdui-center-horizontal","src_false":"/icons-material-png/av/ic_skip_previous_white_48dp.png"},"style":{"left":"15px","top":"275px","width":"40px","height":"40px"},"widgetSet":"jqui"},{"tpl":"tplValueBool","data":{"oid":"javascript.0.Spotify.Player.Shuffle","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_false":"
"},"style":{"left":"20px","top":"20px","width":"130px","height":"50px","text-align":"center","line-height":"5","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplValueFloatBar","data":{"oid":"javascript.0.Spotify.PlaybackInfo.progress_ms","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","min":"0","max":"{javascript.0.Spotify.PlaybackInfo.duration_ms}","orientation":"horizontal","color":"#2196F3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"reverse":false,"class":"mdui-h-bargraph mdui-segment-10","border":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"15px","top":"137px","width":"calc(90% - 13px)","height":"16px","z-index":2},"widgetSet":"basic"},{"tpl":"tplValueStringImg","data":{"oid":"javascript.0.Spotify.PlaybackInfo.image_url","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"75px","top":"170px","height":"250px","width":"250px","border-radius":"180px"},"widgetSet":"basic"},{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Spotify.Player.Skip_Plus","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_true":"/icons-material-png/av/ic_skip_next_white_48dp.png","class":"mdui-flatbutton mdui-blue mdui-center-horizontal","src_false":"/icons-material-png/av/ic_skip_next_white_48dp.png"},"style":{"left":"345px","top":"275px","width":"40px","height":"40px"},"widgetSet":"jqui"},{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Spotify.Player.Skip_Minus","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_true":"/icons-material-png/av/ic_skip_previous_white_48dp.png","class":"mdui-flatbutton mdui-green mdui-center-horizontal","src_false":"/icons-material-png/av/ic_skip_previous_white_48dp.png"},"style":{"left":"15px","top":"275px","width":"40px","height":"40px"},"widgetSet":"jqui"},{"tpl":"tplValueBool","data":{"oid":"javascript.0.Spotify.Player.Shuffle","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_false":" ","html_true":"
","html_true":" "},"style":{"left":"20px","top":"170px","width":"40px","height":"40px","text-align":"center","line-height":"","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Spotify.Player.Shuffle","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"15px","top":"170px","background":"transparent","border-style":"none","z-index":"5","width":"40px","height":"40px"},"widgetSet":"jqui"},{"tpl":"tplJquiSelectList","data":{"oid":"javascript.0.Allgemein.Spotify_Playlist","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"values":"list0;list1;list2;list3;list4;list5;list6;list7","texts":"Playlist auswählen;Test1;Test2;Test3;Test4;Test5;Test6;Test7","height":"100","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"no_style":true,"class":"mdui-select","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"188px","top":"30px","width":"200px","height":"30px","z-index":"5"},"widgetSet":"jqui"},{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Spotify.Player.Play","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_true":"/icons-material-png/av/ic_play_arrow_white_48dp.png","class":"mdui-flatbutton mdui-blue mdui-center-horizontal","src_false":"/icons-material-png/av/ic_play_arrow_white_48dp.png"},"style":{"left":"205px","top":"440px","width":"40px","height":"40px"},"widgetSet":"jqui"},{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Spotify.Player.Pause","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_true":"/icons-material-png/av/ic_pause_white_48dp.png","class":"mdui-flatbutton mdui-blue mdui-center-horizontal","src_false":"/icons-material-png/av/ic_pause_white_48dp.png"},"style":{"left":"155px","top":"440px","width":"40px","height":"40px"},"widgetSet":"jqui"}]
"},"style":{"left":"20px","top":"170px","width":"40px","height":"40px","text-align":"center","line-height":"","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Spotify.Player.Shuffle","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"15px","top":"170px","background":"transparent","border-style":"none","z-index":"5","width":"40px","height":"40px"},"widgetSet":"jqui"},{"tpl":"tplJquiSelectList","data":{"oid":"javascript.0.Allgemein.Spotify_Playlist","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"values":"list0;list1;list2;list3;list4;list5;list6;list7","texts":"Playlist auswählen;Test1;Test2;Test3;Test4;Test5;Test6;Test7","height":"100","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"no_style":true,"class":"mdui-select","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"188px","top":"30px","width":"200px","height":"30px","z-index":"5"},"widgetSet":"jqui"},{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Spotify.Player.Play","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_true":"/icons-material-png/av/ic_play_arrow_white_48dp.png","class":"mdui-flatbutton mdui-blue mdui-center-horizontal","src_false":"/icons-material-png/av/ic_play_arrow_white_48dp.png"},"style":{"left":"205px","top":"440px","width":"40px","height":"40px"},"widgetSet":"jqui"},{"tpl":"tplJquiToogle","data":{"oid":"javascript.0.Spotify.Player.Pause","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src_true":"/icons-material-png/av/ic_pause_white_48dp.png","class":"mdui-flatbutton mdui-blue mdui-center-horizontal","src_false":"/icons-material-png/av/ic_pause_white_48dp.png"},"style":{"left":"155px","top":"440px","width":"40px","height":"40px"},"widgetSet":"jqui"}]Zu beachten ist das es im Material Design aufgebaut ist, daher braucht man die CSS Codes by Uhula, sonst wird es nicht korrekt angezeigt. Als Spotify Logo hab ich mir eins ausm Netz geholt und importiert, das ganze dann noch grün puliserierend dank CSS… Perfekt :D Zur Drop-Down-Auswahl der einzelnen Playlists habe ich mir ein Script geschrieben, mit welches die Auswahl einfach zu realisieren ist: >! ```` // Script zur Auswahl einer Spotify Playlist über select-valuelist >! var pfad1 = "javascript.0.Allgemein."; var pfad2 = "javascript.0.Spotify.Playlists."; var list = pfad1 + "Spotify_Playlist"; var list1 = pfad2 + "DeineListe1.Play_this_List"; var list2 = pfad2 + "DeineListe2.Play_this_List"; var list3 = pfad2 + "DeineListe3.Play_this_List"; var list4 = pfad2 + "DeineListe4.Play_this_List"; var list5 = pfad2 + "DeineListe5.Play_this_List"; var list6 = pfad2 + "DeineListe6.Play_this_List"; var list7 = pfad2 + "DeineListe6.Play_this_List"; >! var debug = true; >! createState(list, {name: "Spotify Playlist", type: "string", def: "list0"}); >! // Setze Auswahlwert auf 0 wenn kein Playlist gespielt wird on({id: playID, val: "", change: "ne"}, function() { setState (list, "list0"); if (debug) log ("Auswahl zurückgesetzt"); }); >! //Auswahl der jeweiligen Playlist on({id: list, val: "list1", change: "ne"}, function() { setState (list1, true); if (debug) log ("list1 ausgewählt"); }); on({id: list, val: "list2", change: "ne"}, function() { setState (list2, true); if (debug) log ("list2 ausgewählt"); }); on({id: list, val: "list3", change: "ne"}, function() { setState (list3, true); if (debug) log ("list3 ausgewählt"); }); on({id: list, val: "list4", change: "ne"}, function() { setState (list4, true); if (debug) log ("list4 ausgewählt"); }); on({id: list, val: "list5", change: "ne"}, function() { setState (list5, true); if (debug) log ("list5 ausgewählt"); }); on({id: list, val: "list6", change: "ne"}, function() { setState (list6, true); if (debug) log ("list6 ausgewählt"); }); on({id: list, val: "list7", change: "ne"}, function() { setState (list7, true); if (debug) log ("list7 ausgewählt"); });Das Script legt unter der Instanz javascript.0.Allgemein einen neuen Wert "Spotify_Playlist an, welcher über das Drop-Down in der Visu auf die einsprechenden Werte triggert und die jeweilige Playlist abspielt. Die Variablen der Playlist müssen allerdings noch zu deinem Pfad angepasst werden. Wichtig ist das "Play_this_List" der jeweiligen Liste eingefügt wird
-
Lucky hat ein Beispielscript geposted.
Du musst als erstes mal die Beispielmilisekunden durch die tatsächlichen aus dem entsprechenden State raussuchen (getState(hierDerState).val)
Dann musst du das Ergebnis nicht im Log ausgeben lassen, was Lucky hier als Beispiel tut, sondern in einen neu anzulegenden State schreiben (Typ String) via setState.
Diesen kannst du dann mit einem passenden Widget anzeigen lassen. `
Danke für die Hilfestellung.
Ich habe es versucht.
Das (mit dem Beispielwert) funktioniert erst einmal:
function DigiClock(ms){
//Milisekunden zu Digitaluhr, Beispiel 3:59=238759
var Min=Math.floor(ms/60000);
var Sec=Math.floor(((ms%360000)%60000)/1000);
return Min+':'+Sec;
}
setState("javascript.0.Spotify.spieldauer", DigiClock(238759));
Mit dem getState funktioniert es nicht:
function DigiClock(ms){
//Milisekunden zu Digitaluhr, Beispiel 3:59=238759
var Min=Math.floor(ms/60000);
var Sec=Math.floor(((ms%360000)%60000)/1000);
return Min+':'+Sec;
setState("javascript.0.Spotify.spieldauer", DigiClock((getState(javascript.0.Spotify.PlaybackInfo.duration_ms).val)));
-
Hi Lucky,
hab seit einigen Tagen immer wieder folgende Fehlermeldungen im Log:
javascript.0 2018-01-17 12:46:30.880 warn script.js.common.Multimedia.Spotify_script: 502 Spotify Server Bad Gateway javascript.0 2018-01-17 12:00:41.143 info script.js.common.Multimedia.Spotify_script: Daten mit neuem Token javascript.0 2018-01-17 12:00:41.001 info script.js.common.Multimedia.Spotify_script: SpotifyAccessToken Saved! javascript.0 2018-01-17 12:00:40.970 info script.js.common.Multimedia.Spotify_script: neuer Token eingetroffen javascript.0 2018-01-17 12:00:40.596 info script.js.common.Multimedia.Spotify_script: Token wird erneut angefordert ! javascript.0 2018-01-17 12:00:40.561 info script.js.common.Multimedia.Spotify_script: Access Token Abgelaufen!!Irgend ne idee was abgeht?
Die Access Token geschichte flutet manchmal meine Log-Datei und hat ja schonmal meinen Raspi zum abschmieren gebracht…
Lg
-
Mit dem getState funktioniert es nicht:
function DigiClock(ms){
//Milisekunden zu Digitaluhr, Beispiel 3:59=238759
var Min=Math.floor(ms/60000);
var Sec=Math.floor(((ms%360000)%60000)/1000);
return Min+':'+Sec;
setState("javascript.0.Spotify.spieldauer", DigiClock((getState(javascript.0.Spotify.PlaybackInfo.duration_ms).val)));
Bitte code Tags verwenden
function DigiClock(ms){ var ms = getState(javascript.0.Spotify.PlaybackInfo.duration_ms).val; var Min=Math.floor(ms/60000); var Sec=Math.floor(((ms%360000)%60000)/1000); var stringtime = Min+':'+Sec; setState("javascript.0.Spotify.spieldauer", stringtime); -
Mit dem getState funktioniert es nicht:
function DigiClock(ms){
//Milisekunden zu Digitaluhr, Beispiel 3:59=238759
var Min=Math.floor(ms/60000);
var Sec=Math.floor(((ms%360000)%60000)/1000);
return Min+':'+Sec;
setState("javascript.0.Spotify.spieldauer", DigiClock((getState(javascript.0.Spotify.PlaybackInfo.duration_ms).val)));
Bitte code Tags verwenden
function DigiClock(ms){ var ms = getState(javascript.0.Spotify.PlaybackInfo.duration_ms).val; var Min=Math.floor(ms/60000); var Sec=Math.floor(((ms%360000)%60000)/1000); var stringtime = Min+':'+Sec; setState("javascript.0.Spotify.spieldauer", stringtime); ```` `ok, mache ich.
Mit dem Code erhalte ich "[error] javascript.0 script.js.SpotifySpieldauer compile failed: SyntaxError: missing ) after argument list"
-
Ja, schließende } vergessen.
function DigiClock(ms){ var ms = getState(javascript.0.Spotify.PlaybackInfo.duration_ms).val; var Min=Math.floor(ms/60000); var Sec=Math.floor(((ms%360000)%60000)/1000); var stringtime = Min+':'+Sec; setState("javascript.0.Spotify.spieldauer", stringtime); } -
Ja, schließende } vergessen.
function DigiClock(ms){ var ms = getState(javascript.0.Spotify.PlaybackInfo.duration_ms).val; var Min=Math.floor(ms/60000); var Sec=Math.floor(((ms%360000)%60000)/1000); var stringtime = Min+':'+Sec; setState("javascript.0.Spotify.spieldauer", stringtime); } ```` `Das hatte ich gesehen.
erhalte auch mit der Klammer
javascript.0 script.js.SpotifySpieldauer compile failed: SyntaxError: missing ) after argument list


