NEWS
Test Adapter LG ThinQ
-
@fabian1
Bei mir war es definitiv das Update, da vorher alle 5 min eine richtige Protokollierung stattgefunden hat. Warum auch immer durch das Downgrade es trotzdem nicht mehr funktioniert, weiß ich nicht. Zumindest hat es bis ca. 20.15 gestern funktioniert, nach dem Update dann einfach nicht mehr.
LG -
Ihr zwei.. ohne logfile wird das alles nur Glaskugellesen..
Bei ios gabs kein Update der App und der Adapter laeuft ohne Probleme mit js-controller 7.03 und auch allen davor.Und bei @fabian1. der Fehler "cannot read properties". deutet eher auf einen gesperrten Login hin..
Also bitte Logfile vom Adapter start zeigen, da steht sehr wahrscheinlich, dass euer account bei LG gelockt wurde und ihr den wieder freigeben muesst..
:) Das Spielchen gibts ja schon lange genug.. -
@didi-2 durch das update musstest du dich aber das erste mal wieder anmelden. Das Problem ist nicht das update sondern die Anmeldung selbst.
-
Auf keinen Fall ein Restart durchführen. LG hat wohl ein Problem, zumindest kann ich mich nicht einloggen.
https://de.m.lgaccount.com/spx/login/signIn
Gruß//Lucky
-
@ilovegym said in Test Adapter LG ThinQ v0.0.1:
LG gelockt wurde und ihr den wieder freigeben
Und wie mache ich das?
-
@ilovegym hast du den Adapter mal neu gestartet? Ich wette mit dir, dann läuft er bei dir auch nicht mehr.
doch geht.
Wie gesagt, was steht im LOG wernn du den Adapter startest, poste das hier endlich mal!!!!! -
doch geht.
Wie gesagt, was steht im LOG wernn du den Adapter startest, poste das hier endlich mal!!!!!@ilovegym das was taztaz gepostet hat steht im log
-
doch geht.
Wie gesagt, was steht im LOG wernn du den Adapter startest, poste das hier endlich mal!!!!!@ilovegym das wurde doch hier schon häufiger gepostet und auch als github issue!
Anstatt hier hier irgendwelche spekulationen zu posten, habe ich lieber Ursachenforschung betrieben, Pakete gesnifft und habe gemerkt, dass der Code auf dem der Adapter hier basiert: /nVuln/homebridge-lg-thinq genau den selben Fehler ausgibt, das zeigt schonmal, dass es nicht am js-controller update liegen kann. -
Auf keinen Fall ein Restart durchführen. LG hat wohl ein Problem, zumindest kann ich mich nicht einloggen.
https://de.m.lgaccount.com/spx/login/signIn
Gruß//Lucky
-
@lucky_esa jepp, die webseite kann nicht gefunden werden. Darum wundert es mich auch, warum es bei @ilovegym funktioniert.
@fabian1 sagte in Test Adapter LG ThinQ v0.0.1:
@lucky_esa jepp, die webseite kann nicht gefunden werden. Darum wundert es mich auch, warum es bei @ilovegym funktioniert.
@ilovegym hat thinq1 login wir aber thinq2
-
@fabian1 sagte in Test Adapter LG ThinQ v0.0.1:
@lucky_esa jepp, die webseite kann nicht gefunden werden. Darum wundert es mich auch, warum es bei @ilovegym funktioniert.
@ilovegym hat thinq1 login wir aber thinq2
@lucky_esa sagte in Test Adapter LG ThinQ v0.0.1:
@fabian1 sagte in Test Adapter LG ThinQ v0.0.1:
@lucky_esa jepp, die webseite kann nicht gefunden werden. Darum wundert es mich auch, warum es bei @ilovegym funktioniert.
@ilovegym hat thinq1 login wir aber thinq2
jetzt hab ich mich mal ausgeloggt, den Adapter gestoppt und wieder eingeloggt.. ja.. es geht nicht mehr :nerd_face:
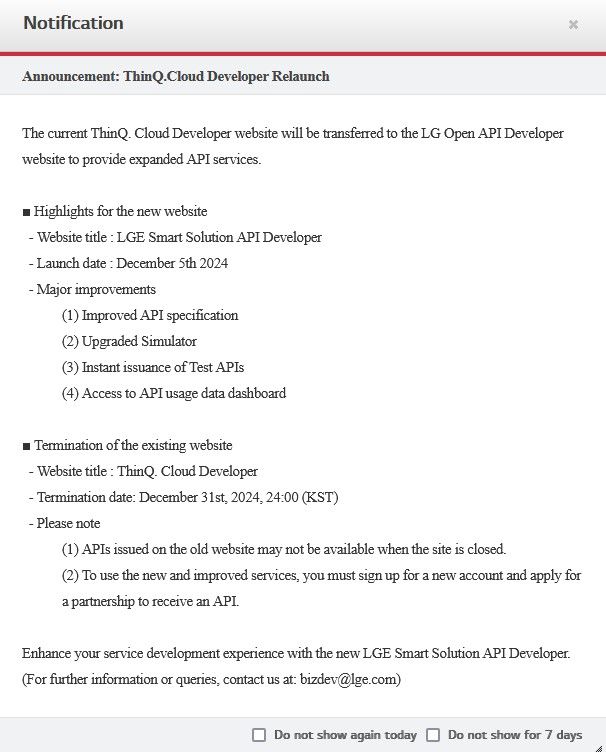
ok, das liegt also nicht an uns, oder am Adapter, sondern die stellen ihre Server um.. da wird bis zum 5.12. und vielleicht ein paar danach noch einiges nicht so sein, wie es soll...
Das erklaert natuerlich alles. Sorry, dass ich euch mit dem Log aufn Kecks ging..
-
@lucky_esa sagte in Test Adapter LG ThinQ v0.0.1:
@fabian1 sagte in Test Adapter LG ThinQ v0.0.1:
@lucky_esa jepp, die webseite kann nicht gefunden werden. Darum wundert es mich auch, warum es bei @ilovegym funktioniert.
@ilovegym hat thinq1 login wir aber thinq2
jetzt hab ich mich mal ausgeloggt, den Adapter gestoppt und wieder eingeloggt.. ja.. es geht nicht mehr :nerd_face:
ok, das liegt also nicht an uns, oder am Adapter, sondern die stellen ihre Server um.. da wird bis zum 5.12. und vielleicht ein paar danach noch einiges nicht so sein, wie es soll...
Das erklaert natuerlich alles. Sorry, dass ich euch mit dem Log aufn Kecks ging..
-
-
@lucky_esa sagte in Test Adapter LG ThinQ v0.0.1:
@fabian1 sagte in Test Adapter LG ThinQ v0.0.1:
@lucky_esa jepp, die webseite kann nicht gefunden werden. Darum wundert es mich auch, warum es bei @ilovegym funktioniert.
@ilovegym hat thinq1 login wir aber thinq2
jetzt hab ich mich mal ausgeloggt, den Adapter gestoppt und wieder eingeloggt.. ja.. es geht nicht mehr :nerd_face:
ok, das liegt also nicht an uns, oder am Adapter, sondern die stellen ihre Server um.. da wird bis zum 5.12. und vielleicht ein paar danach noch einiges nicht so sein, wie es soll...
Das erklaert natuerlich alles. Sorry, dass ich euch mit dem Log aufn Kecks ging..
-
@tombox der login scheint zu funktionieren, mega!
Aber ich kriege immernoch einen Fehler beim Adapter start:lg-thinq.0 2024-12-02 02:27:05.502 info Found: 1 devices lg-thinq.0 2024-12-02 02:27:03.431 info Login successful lg-thinq.0 2024-12-02 02:27:02.573 error <!DOCTYPE html> <html lang="de" dir="ltr"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"> <meta http-equiv="Expires" content="Mon, 06 Jan 1990 00:00:01 GMT"> <meta http-equiv="Expires" content="-1"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-Control" content="no-cache"> <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> <script src="/js/jquery-3.6.0.min.js"></script> <script src="/js/jquery-ui.js"></script> <script src="/js/jquery.fileDownload.js"></script> <script src="/js/jquery.loading.block.js"></script> <script src="/js/util.js?v=202412020127020379"></script> <script src="/js/jquery.validate.js"></script> <script src="/js/scroll-detection.js" defer></script> <script src="/js/scroll-shadow.js" defer></script> <script src="/js/bootstrap/bootstrap.bundle.min.js"></script> <script src="/js/popper.min.js"></script> <script src="/js/bootstrap/bootstrap.min.js"></script> <script src="/js/lib/jsencrypt.min.js"></script> <link rel="stylesheet" href="/css/bootstrap.min.css"> <link rel="stylesheet" href="/css/style.min.css?v=202412020127"> <link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon"> <script> function tracelog(){ }</script> <script type="text/javascript"> var svc_list_ga = "SVC202'" || 'SVC709' ; var gtmContainer = ""; if(svc_list_ga === 'SVC709'){ //SVC709 일때만 아래 스니펫 호출 요청. gtmContainer = ""; if(gtmContainer !== '' && gtmContainer !== null){ (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer',gtmContainer); } } if(isConsole()){ console.log("서비스코드 : " + svc_list_ga); console.log(get3rdPartyRedirectDomain()); } if(!isExceptGtmCountry()){ if(isConsole()){ console.log("gtm 실행"); } var signInData = getSessionStorageObject("signIn_data"); var userId = signInData != null && signInData.account != null && !isEmpty(signInData.account.userNoEnc) ? signInData.account.userNoEnc : null; var userLoginIdType = signInData != null && signInData.account != null && !isEmpty(signInData.account.userIDType) ? signInData.account.userIDType : null; var age = signInData != null && signInData.account != null && !isEmpty(signInData.account.age) ? signInData.account.age : null; var gender = signInData != null && signInData.account != null && !isEmpty(signInData.account.gender) ? signInData.account.gender : null; var termsDisplayType = null; _gPush2("Y", svc_list_ga, userId, userLoginIdType, age, gender, termsDisplayType); _gTM(''); setSessionStorageObject('GA_COMMON_ID', ''); if(isConsole()){ console.log("gtm 실행 끝"); console.log("LOGIN_YN : Y"); } } window.onpageshow = function(event) { if ( event.persisted || (window.performance && window.performance.navigation.type === 2)) { // Back Forward Cache로 브라우저가 로딩될 경우 혹은 브라우저 뒤로가기 했을 경우 doPostUrl("/common/retrieveLogin/v1", {}, function (data) { if(data === 'FAIL') { window.location.reload(true); } }); } } </script> <script type="text/javascript"> var g_disabled_flag = true $(function(){ $(document).on('click', '.lgacc-contents button', function(){ if($(this).data('auto-disabled') !== 'N'){ var $b = $(this); var duration = $b.data('duration') ? parseInt($b.data('duration'), 10) : 3000; $b.attr('disabled',true); setTimeout(function(){ if(g_disabled_flag) { $b.attr('disabled',false); } },duration); } }) }) var LGAC = LGAC || {}; LGAC.ERROR=(function(){ function _getHttpStatusError(__opt) { var _msg = ''; switch(__opt) { case '400' : _msg = "400 Bad Request"; break; case '401' : _msg = "401 Unauthorized"; break; case '403' : _msg = "403 Forbidden"; break; case '405' : _msg = "405 Method Not Allowed"; break; case '406' : _msg = "406 Not Acceptable"; break; case '411' : _msg = "411 Length Required"; break; case '412' : _msg = "412 Precondition Failed"; break; case '500' : _msg = "500 Internal Server Error"; break; } return _msg; } var _getMembershipMsg = function (__opt, __brTagReplace) { var _msg = '', _isReplace = (typeof __brTagReplace === "undefined") ? true : __brTagReplace; switch(__opt) { case "Common.ERR_MSG.64" : _msg = "This browser is not supported.\u003Cbr\u003E Please use another browser.\u003Cbr\u003E (e.g. Chrome, Safari, etc.)"; break; case "TB.MINUTE" : _msg = "Minute"; break; case "TB.SECOND" : _msg = "Second"; break; case "PC-SI-802-04P.BODY.01" : _msg = "Sie haben bereits ein registriertes Konto."; break; case "Common.ERR_MSG.36" : _msg = "Es handelt sich um ein Konto, das über {0} registriert wurde.\u003Cbr\u003E Bitte melden Sie sich an mit `{1}-Anmeldung`."; break; case "Common.ERR_MSG.37" : _msg = "Dieses Konto ist bereits über soziale Medien registriert.\u003Cbr\u003E Bitte melden Sie sich mit dem relevanten Konto an."; break; case "PC-SI-206P.TITLE" : _msg = "Anmeldungs-Leitfaden"; break; case "PC-SI-401L.ERR_MSG.82" : _msg = "Verwenden Sie die LG ThinQ App, um ein Konto zu erstellen.\u003Cbr\u003E Führen Sie anschließend die notwendigen Schritte aus, um Ihr Produkt zu registrieren."; break; } if (_isReplace) { _msg = _msg.replace(/(<br>|<br\/>|<br \/>)/g, '\r\n'); } return _msg; }; return { getHttpStatusError : _getHttpStatusError, getMessage : _getMembershipMsg }; })(); </script><head> <style> .lg-logo::before { width: 166px !important; background: url("/images/svg/lgacc-logo-global.png") no-repeat 0 0; } </style> </head> <body> <script type="text/javascript"> var storage_country = getLocalStorageObject('country') || '' var storage_language = getLocalStorageObject('language') || '' if ((storage_country && storage_language) && (storage_country !== 'DE' || storage_language !== 'de')) { window.location.href = '/common/setLocale?svcYn=Y&lang=' + storage_language + '&country=' + storage_country + '&redirect_url=' + encodeURIComponent(window.location.href); } $(document).ready(function () { document.title = $(".blockquote p").html().split("<br>")[0] $(".error404Main").hide(); var svcCode = getSessionStorageObject('svcCode') ? getSessionStorageObject('svcCode') : getQueryMap(location.href).svc_code; var referrer = document.referrer; if(svcCode == 'SVC709' || svcCode == null) { $(".error404Main").show(); if(referrer.indexOf("/signin")!=-1 || referrer.indexOf("/service")!=-1) { $(".error404Main").hide(); } } var cause = 'Required request parameter 'uuid' for method parameter type String is not present'; if(cause != null && cause.indexOf('Not Validation AccessToken.') > -1 && svcCode == 'SVC202'){ $(".error404Main").show(); if(typeof window.empBridge != 'undefined'){ window.empBridge.refreshTokenExpired(); tracelog("call empBridge"); } else { tracelog('empBridge is undefined'); } } if(cause != null && cause.indexOf('401 Unauthorized') > -1 && svcCode == 'SVC202'){ var cause = 'Required request parameter 'uuid' for method parameter type String is not present'; if(typeof window.empBridge != 'undefined'){ if(/iPhone|iPad|iPod|Macintosh/gi.test(navigator.userAgent)) { window.webkit.messageHandlers.requestSession.postMessage(""); }else if(/Android/gi.test(navigator.userAgent)){ window.empBridge.requestSession(); } console.log("call empBridge.requestSession()"); }else{ console.log('empBridge is undefined'); } } }); </script> <div class="lgacc lgacc-before-login"> <!-- header bar --> <div class="container-fluid lgacc-header bg-white"> <div class="row align-items-center lgacc-menu-bar"> <div class="col-12 col-sm-3 col-size-lg"> <a href="javascript:void(0)" class="lg-logo" aria-label="LG"> <h1 class="sr-only" aria-hidden="true">LG</h1> </a> </div> </div> </div> <!-- contents --> <div class="container pb-3 mb-auto lgacc-contents"> <div class="row align-items-center justify-content-center flex-grow-1 pt-3"> <div class="col"> <div class="row"> <div class="col-12 text-center mb-1 mb-md-3"> <img src="/images/drawable-hdpi/error-access.png" srcset="/images/drawable-xhdpi/error-access@2x.png 2x, /images/drawable-xxhdpi/error-access@3x.png 3x" alt=""> </div> <div class="col-12 text-center pt-3 pt-md-4"> <div class="blockquote"> <p>Der Zugriff ist ungültig.<br> Bitte melden Sie sich an und versuchen es erneut.<!--<br><span style="color:#fff;" class="codeview">Required request parameter 'uuid' for method parameter type String is not present</span></p>--> </div> </div> <div class="col-12 pt-3 pt-md-4"> <div class="btn-set-x"> <button type="button" class="btn btn-primary btn-w320" onclick="goUserLogin()">Anmelden</button><!-- 로그인 --> </div> </div> </div> </div> </div> </div> <!-- //contents --> <!-- Footer --> </div> </body> </html> lg-thinq.0 2024-12-02 02:27:02.571 error AxiosError: Request failed with status code 500 -
@tombox der login scheint zu funktionieren, mega!
Aber ich kriege immernoch einen Fehler beim Adapter start:lg-thinq.0 2024-12-02 02:27:05.502 info Found: 1 devices lg-thinq.0 2024-12-02 02:27:03.431 info Login successful lg-thinq.0 2024-12-02 02:27:02.573 error <!DOCTYPE html> <html lang="de" dir="ltr"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"> <meta http-equiv="Expires" content="Mon, 06 Jan 1990 00:00:01 GMT"> <meta http-equiv="Expires" content="-1"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-Control" content="no-cache"> <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> <script src="/js/jquery-3.6.0.min.js"></script> <script src="/js/jquery-ui.js"></script> <script src="/js/jquery.fileDownload.js"></script> <script src="/js/jquery.loading.block.js"></script> <script src="/js/util.js?v=202412020127020379"></script> <script src="/js/jquery.validate.js"></script> <script src="/js/scroll-detection.js" defer></script> <script src="/js/scroll-shadow.js" defer></script> <script src="/js/bootstrap/bootstrap.bundle.min.js"></script> <script src="/js/popper.min.js"></script> <script src="/js/bootstrap/bootstrap.min.js"></script> <script src="/js/lib/jsencrypt.min.js"></script> <link rel="stylesheet" href="/css/bootstrap.min.css"> <link rel="stylesheet" href="/css/style.min.css?v=202412020127"> <link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon"> <script> function tracelog(){ }</script> <script type="text/javascript"> var svc_list_ga = "SVC202'" || 'SVC709' ; var gtmContainer = ""; if(svc_list_ga === 'SVC709'){ //SVC709 일때만 아래 스니펫 호출 요청. gtmContainer = ""; if(gtmContainer !== '' && gtmContainer !== null){ (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer',gtmContainer); } } if(isConsole()){ console.log("서비스코드 : " + svc_list_ga); console.log(get3rdPartyRedirectDomain()); } if(!isExceptGtmCountry()){ if(isConsole()){ console.log("gtm 실행"); } var signInData = getSessionStorageObject("signIn_data"); var userId = signInData != null && signInData.account != null && !isEmpty(signInData.account.userNoEnc) ? signInData.account.userNoEnc : null; var userLoginIdType = signInData != null && signInData.account != null && !isEmpty(signInData.account.userIDType) ? signInData.account.userIDType : null; var age = signInData != null && signInData.account != null && !isEmpty(signInData.account.age) ? signInData.account.age : null; var gender = signInData != null && signInData.account != null && !isEmpty(signInData.account.gender) ? signInData.account.gender : null; var termsDisplayType = null; _gPush2("Y", svc_list_ga, userId, userLoginIdType, age, gender, termsDisplayType); _gTM(''); setSessionStorageObject('GA_COMMON_ID', ''); if(isConsole()){ console.log("gtm 실행 끝"); console.log("LOGIN_YN : Y"); } } window.onpageshow = function(event) { if ( event.persisted || (window.performance && window.performance.navigation.type === 2)) { // Back Forward Cache로 브라우저가 로딩될 경우 혹은 브라우저 뒤로가기 했을 경우 doPostUrl("/common/retrieveLogin/v1", {}, function (data) { if(data === 'FAIL') { window.location.reload(true); } }); } } </script> <script type="text/javascript"> var g_disabled_flag = true $(function(){ $(document).on('click', '.lgacc-contents button', function(){ if($(this).data('auto-disabled') !== 'N'){ var $b = $(this); var duration = $b.data('duration') ? parseInt($b.data('duration'), 10) : 3000; $b.attr('disabled',true); setTimeout(function(){ if(g_disabled_flag) { $b.attr('disabled',false); } },duration); } }) }) var LGAC = LGAC || {}; LGAC.ERROR=(function(){ function _getHttpStatusError(__opt) { var _msg = ''; switch(__opt) { case '400' : _msg = "400 Bad Request"; break; case '401' : _msg = "401 Unauthorized"; break; case '403' : _msg = "403 Forbidden"; break; case '405' : _msg = "405 Method Not Allowed"; break; case '406' : _msg = "406 Not Acceptable"; break; case '411' : _msg = "411 Length Required"; break; case '412' : _msg = "412 Precondition Failed"; break; case '500' : _msg = "500 Internal Server Error"; break; } return _msg; } var _getMembershipMsg = function (__opt, __brTagReplace) { var _msg = '', _isReplace = (typeof __brTagReplace === "undefined") ? true : __brTagReplace; switch(__opt) { case "Common.ERR_MSG.64" : _msg = "This browser is not supported.\u003Cbr\u003E Please use another browser.\u003Cbr\u003E (e.g. Chrome, Safari, etc.)"; break; case "TB.MINUTE" : _msg = "Minute"; break; case "TB.SECOND" : _msg = "Second"; break; case "PC-SI-802-04P.BODY.01" : _msg = "Sie haben bereits ein registriertes Konto."; break; case "Common.ERR_MSG.36" : _msg = "Es handelt sich um ein Konto, das über {0} registriert wurde.\u003Cbr\u003E Bitte melden Sie sich an mit `{1}-Anmeldung`."; break; case "Common.ERR_MSG.37" : _msg = "Dieses Konto ist bereits über soziale Medien registriert.\u003Cbr\u003E Bitte melden Sie sich mit dem relevanten Konto an."; break; case "PC-SI-206P.TITLE" : _msg = "Anmeldungs-Leitfaden"; break; case "PC-SI-401L.ERR_MSG.82" : _msg = "Verwenden Sie die LG ThinQ App, um ein Konto zu erstellen.\u003Cbr\u003E Führen Sie anschließend die notwendigen Schritte aus, um Ihr Produkt zu registrieren."; break; } if (_isReplace) { _msg = _msg.replace(/(<br>|<br\/>|<br \/>)/g, '\r\n'); } return _msg; }; return { getHttpStatusError : _getHttpStatusError, getMessage : _getMembershipMsg }; })(); </script><head> <style> .lg-logo::before { width: 166px !important; background: url("/images/svg/lgacc-logo-global.png") no-repeat 0 0; } </style> </head> <body> <script type="text/javascript"> var storage_country = getLocalStorageObject('country') || '' var storage_language = getLocalStorageObject('language') || '' if ((storage_country && storage_language) && (storage_country !== 'DE' || storage_language !== 'de')) { window.location.href = '/common/setLocale?svcYn=Y&lang=' + storage_language + '&country=' + storage_country + '&redirect_url=' + encodeURIComponent(window.location.href); } $(document).ready(function () { document.title = $(".blockquote p").html().split("<br>")[0] $(".error404Main").hide(); var svcCode = getSessionStorageObject('svcCode') ? getSessionStorageObject('svcCode') : getQueryMap(location.href).svc_code; var referrer = document.referrer; if(svcCode == 'SVC709' || svcCode == null) { $(".error404Main").show(); if(referrer.indexOf("/signin")!=-1 || referrer.indexOf("/service")!=-1) { $(".error404Main").hide(); } } var cause = 'Required request parameter 'uuid' for method parameter type String is not present'; if(cause != null && cause.indexOf('Not Validation AccessToken.') > -1 && svcCode == 'SVC202'){ $(".error404Main").show(); if(typeof window.empBridge != 'undefined'){ window.empBridge.refreshTokenExpired(); tracelog("call empBridge"); } else { tracelog('empBridge is undefined'); } } if(cause != null && cause.indexOf('401 Unauthorized') > -1 && svcCode == 'SVC202'){ var cause = 'Required request parameter 'uuid' for method parameter type String is not present'; if(typeof window.empBridge != 'undefined'){ if(/iPhone|iPad|iPod|Macintosh/gi.test(navigator.userAgent)) { window.webkit.messageHandlers.requestSession.postMessage(""); }else if(/Android/gi.test(navigator.userAgent)){ window.empBridge.requestSession(); } console.log("call empBridge.requestSession()"); }else{ console.log('empBridge is undefined'); } } }); </script> <div class="lgacc lgacc-before-login"> <!-- header bar --> <div class="container-fluid lgacc-header bg-white"> <div class="row align-items-center lgacc-menu-bar"> <div class="col-12 col-sm-3 col-size-lg"> <a href="javascript:void(0)" class="lg-logo" aria-label="LG"> <h1 class="sr-only" aria-hidden="true">LG</h1> </a> </div> </div> </div> <!-- contents --> <div class="container pb-3 mb-auto lgacc-contents"> <div class="row align-items-center justify-content-center flex-grow-1 pt-3"> <div class="col"> <div class="row"> <div class="col-12 text-center mb-1 mb-md-3"> <img src="/images/drawable-hdpi/error-access.png" srcset="/images/drawable-xhdpi/error-access@2x.png 2x, /images/drawable-xxhdpi/error-access@3x.png 3x" alt=""> </div> <div class="col-12 text-center pt-3 pt-md-4"> <div class="blockquote"> <p>Der Zugriff ist ungültig.<br> Bitte melden Sie sich an und versuchen es erneut.<!--<br><span style="color:#fff;" class="codeview">Required request parameter 'uuid' for method parameter type String is not present</span></p>--> </div> </div> <div class="col-12 pt-3 pt-md-4"> <div class="btn-set-x"> <button type="button" class="btn btn-primary btn-w320" onclick="goUserLogin()">Anmelden</button><!-- 로그인 --> </div> </div> </div> </div> </div> </div> <!-- //contents --> <!-- Footer --> </div> </body> </html> lg-thinq.0 2024-12-02 02:27:02.571 error AxiosError: Request failed with status code 500 -
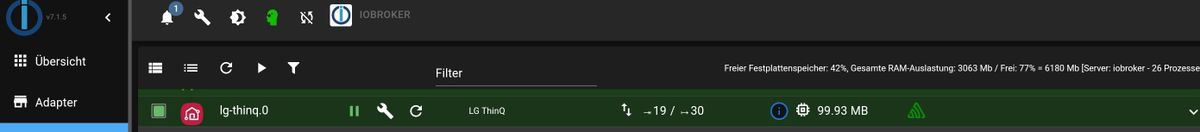
aktuelle Git Version von 7:50 heute geht, login geht, mqtt verbunden, devices found (WM und WT, Kühlschrank kommt ende der Woche)
-
aktuelle Git Version von 7:50 heute geht, login geht, mqtt verbunden, devices found (WM und WT, Kühlschrank kommt ende der Woche)
-
hatte ich garnicht nachgeschaut, ob gruen/rot/gelb.. ich sah ins Log, Adapter holt daten, verbindung da.. alles gut.. Objekte sind aktualisiert worden...
Jetzt nochmal von Git geladen, und jetzt ist die Instanz gruen, mqtt Verbindung ist da.. scheint zu gehen :)