NEWS
Textfarbe bei Link UND Binding ändern
-
Hallo zusammen,
aktuell nutze ich zur Übersicht ob ein Gerät erreichbar ist die Farbumschaltung mit Binding. Um direkt auf das gerät zuzugreifen wollte ich jetzt den reinen Text als Link ersetzen (kein Problem). Der Text wäre jetzt normal blau, auch weniger ein Problem -> über CSS ist der Text jetzt wieder grün. ABER wie kombiniere ich beides und vor allem wie für mehrere Geräte (das CSS gilt ja übergreifend)?
Das wäre mein Eintrag fürs einfache Binding
{h:0_userdata.0.WD.WD_AhoyDTU;h == true ? "#00ff00" :"#e92b2d"}und das hier ist bei CSS eingetragen:
.textfarbe a:link,
.textfarbe a:visited,
.textfarbe a:active,
.textfarbe a:hover
{
color:#00ff00;
text-decoration:none;
} -
Hallo zusammen,
aktuell nutze ich zur Übersicht ob ein Gerät erreichbar ist die Farbumschaltung mit Binding. Um direkt auf das gerät zuzugreifen wollte ich jetzt den reinen Text als Link ersetzen (kein Problem). Der Text wäre jetzt normal blau, auch weniger ein Problem -> über CSS ist der Text jetzt wieder grün. ABER wie kombiniere ich beides und vor allem wie für mehrere Geräte (das CSS gilt ja übergreifend)?
Das wäre mein Eintrag fürs einfache Binding
{h:0_userdata.0.WD.WD_AhoyDTU;h == true ? "#00ff00" :"#e92b2d"}und das hier ist bei CSS eingetragen:
.textfarbe a:link,
.textfarbe a:visited,
.textfarbe a:active,
.textfarbe a:hover
{
color:#00ff00;
text-decoration:none;
}@olis
Das Binding steuert bei mir die CSS-Klasse
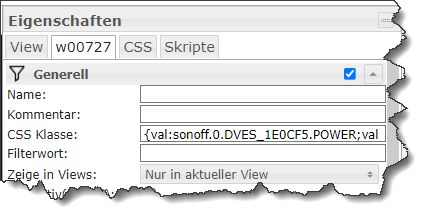
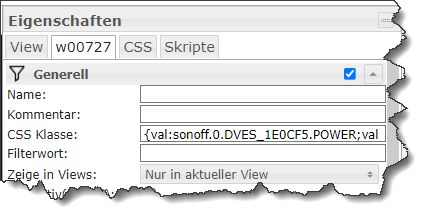
{val:sonoff.0.DVES_1E0CF5.POWER;val == 'true' ? 'plugOn' : 'plugOff'}Und die enthält die Farben
.plugOn, .plugOn a { color: green!important; text-decoration: none; } .plugOff, .plugOff a { color: coral!important; text-decoration: none; } -
@olis
Das Binding steuert bei mir die CSS-Klasse
{val:sonoff.0.DVES_1E0CF5.POWER;val == 'true' ? 'plugOn' : 'plugOff'}Und die enthält die Farben
.plugOn, .plugOn a { color: green!important; text-decoration: none; } .plugOff, .plugOff a { color: coral!important; text-decoration: none; }da war ich ja fast dran :+1:
Klasse danke für die Hilfe

