NEWS
[Vorlage] Generisches Zählscript
-
@ro75
Hi,
ich persönlich habe alle meine script-relevanten Datenpunkte unter javascript.
aber wer das gerne unter userdata hat, kann ja einfach die states entsprechend umbenennen. (Einstellungsbereich)
Das Script sollte damit keine Probleme haben. Lässt sich ja auch jederzeit ändern.vG Looxer
-
@ro75
Hi,
ich persönlich habe alle meine script-relevanten Datenpunkte unter javascript.
aber wer das gerne unter userdata hat, kann ja einfach die states entsprechend umbenennen. (Einstellungsbereich)
Das Script sollte damit keine Probleme haben. Lässt sich ja auch jederzeit ändern.vG Looxer
-
@sigi234
Hi,
also die Codezeile steht hier:
jsonString += createJsonEntry(selectorType, object.common.name, status);Die Info steht also in comon.name des datenpunktes.
Eigentlich sollte das doch immer die Beschreibung sein ?
(manchmal etwas hölzern aber immer zutreffend)oder welches Datenelement wäre alternativ besser ? (ausser manuelle Zuordnung)
Wäre es eine Lösung nur den Text bis zum ersten Punkt zu übertragen ?vG Looxer
-
@sigi234
Hi,
also die Codezeile steht hier:
jsonString += createJsonEntry(selectorType, object.common.name, status);Die Info steht also in comon.name des datenpunktes.
Eigentlich sollte das doch immer die Beschreibung sein ?
(manchmal etwas hölzern aber immer zutreffend)oder welches Datenelement wäre alternativ besser ? (ausser manuelle Zuordnung)
Wäre es eine Lösung nur den Text bis zum ersten Punkt zu übertragen ?vG Looxer
@looxer01 sagte in [Vorlage] Generisches Zählscript:
Wäre es eine Lösung nur den Text bis zum ersten Punkt zu übertragen ?
Denke schon
-
@looxer01 sagte in [Vorlage] Generisches Zählscript:
Wäre es eine Lösung nur den Text bis zum ersten Punkt zu übertragen ?
Denke schon
@sigi234
magst du folgendes versuchen ?//----------------------------------------------------------------------------------------- // Function createJsonEntry - Routine erzeugt Json record //----------------------------------------------------------------------------------------- function createJsonEntry(type, Name, status) { let CleanName = Name.split('.')[0]; return `{"Type":"${type}","Ort":"${CleanName}","Status":"${status}"},`; }den Block komplett ersetzen.
vG Looxer
-
@sigi234
magst du folgendes versuchen ?//----------------------------------------------------------------------------------------- // Function createJsonEntry - Routine erzeugt Json record //----------------------------------------------------------------------------------------- function createJsonEntry(type, Name, status) { let CleanName = Name.split('.')[0]; return `{"Type":"${type}","Ort":"${CleanName}","Status":"${status}"},`; }den Block komplett ersetzen.
vG Looxer
@looxer01 sagte in [Vorlage] Generisches Zählscript:
@sigi234
magst du folgendes versuchen ?
den Block komplett ersetzen.Leider keine Änderung:

javascript.0 13:09:02.487 info Stopping script script.js.Test.Fenster javascript.0 13:09:02.491 info Start JavaScript script.js.Test.Fenster (Javascript/js) javascript.0 13:09:02.507 info script.js.Test.Fenster: Liste der Lampen-Geräte: javascript.0 13:09:02.507 info script.js.Test.Fenster: Ende der Lampen-Liste javascript.0 13:09:02.507 info script.js.Test.Fenster: javascript.0 13:09:02.507 info script.js.Test.Fenster: Liste der Dimmer-Geräte: javascript.0 13:09:02.507 info script.js.Test.Fenster: Ende der Dimmer-Liste javascript.0 13:09:02.507 info script.js.Test.Fenster: javascript.0 13:09:02.507 info script.js.Test.Fenster: Liste der Hue-Geräte: javascript.0 13:09:02.507 info script.js.Test.Fenster: - ID: hue.0.Bad.on | Name: Bad.on javascript.0 13:09:02.507 info script.js.Test.Fenster: - ID: hue.0.Büro.on | Name: Büro.on javascript.0 13:09:02.507 info script.js.Test.Fenster: - ID: hue.0.Garten.on | Name: Garten.on javascript.0 13:09:02.507 info script.js.Test.Fenster: - ID: hue.0.Hue_lightstrip_Küche.on | Name: Hue lightstrip Küche.on javascript.0 13:09:02.507 info script.js.Test.Fenster: - ID: hue.0.WC.on | Name: WC.on javascript.0 13:09:02.507 info script.js.Test.Fenster: Ende der Hue-Liste javascript.0 13:09:02.507 info script.js.Test.Fenster: javascript.0 13:09:02.508 info script.js.Test.Fenster: Liste der Fenster-Geräte: javascript.0 13:09:02.508 info script.js.Test.Fenster: - ID: hm-rpc.0.NEQ1818500.1.STATE | Name: Haustuer.STATE javascript.0 13:09:02.508 info script.js.Test.Fenster: - ID: hm-rpc.0.NEQ1826414.1.STATE | Name: Terrassentuer.STATE javascript.0 13:09:02.508 info script.js.Test.Fenster: - ID: hm-rpc.0.OEQ0926852.1.STATE | Name: Badfenster.STATE javascript.0 13:09:02.508 info script.js.Test.Fenster: Ende der Fenster-Liste javascript.0 13:09:02.508 info script.js.Test.Fenster: javascript.0 13:09:02.508 info script.js.Test.Fenster: Liste der MOTION-Geräte: javascript.0 13:09:02.508 info script.js.Test.Fenster: Ende der MOTION-Liste javascript.0 13:09:02.508 info script.js.Test.Fenster: javascript.0 13:09:02.508 info script.js.Test.Fenster: Alle Namen stimmen überein. javascript.0 13:09:02.508 info script.js.Test.Fenster: registered 10 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 13:09:02.511 info script.js.Test.Fenster: Anzahl Leuchten: 5 | Leuchten aktiv: 3 | Auslöser: Initial | Status: null javascript.0 13:09:02.511 info script.js.Test.Fenster: Anzahl Fenster: 3 | Fenster aktiv: 1 | Auslöser: Initial | Status: null javascript.0 13:09:02.512 info script.js.Test.Fenster: Anzahl MOTION: 0 | MOTION aktiv: 0 | Auslöser: Initial | Status: null -
@looxer01 sagte in [Vorlage] Generisches Zählscript:
@sigi234
magst du folgendes versuchen ?
den Block komplett ersetzen.Leider keine Änderung:

javascript.0 13:09:02.487 info Stopping script script.js.Test.Fenster javascript.0 13:09:02.491 info Start JavaScript script.js.Test.Fenster (Javascript/js) javascript.0 13:09:02.507 info script.js.Test.Fenster: Liste der Lampen-Geräte: javascript.0 13:09:02.507 info script.js.Test.Fenster: Ende der Lampen-Liste javascript.0 13:09:02.507 info script.js.Test.Fenster: javascript.0 13:09:02.507 info script.js.Test.Fenster: Liste der Dimmer-Geräte: javascript.0 13:09:02.507 info script.js.Test.Fenster: Ende der Dimmer-Liste javascript.0 13:09:02.507 info script.js.Test.Fenster: javascript.0 13:09:02.507 info script.js.Test.Fenster: Liste der Hue-Geräte: javascript.0 13:09:02.507 info script.js.Test.Fenster: - ID: hue.0.Bad.on | Name: Bad.on javascript.0 13:09:02.507 info script.js.Test.Fenster: - ID: hue.0.Büro.on | Name: Büro.on javascript.0 13:09:02.507 info script.js.Test.Fenster: - ID: hue.0.Garten.on | Name: Garten.on javascript.0 13:09:02.507 info script.js.Test.Fenster: - ID: hue.0.Hue_lightstrip_Küche.on | Name: Hue lightstrip Küche.on javascript.0 13:09:02.507 info script.js.Test.Fenster: - ID: hue.0.WC.on | Name: WC.on javascript.0 13:09:02.507 info script.js.Test.Fenster: Ende der Hue-Liste javascript.0 13:09:02.507 info script.js.Test.Fenster: javascript.0 13:09:02.508 info script.js.Test.Fenster: Liste der Fenster-Geräte: javascript.0 13:09:02.508 info script.js.Test.Fenster: - ID: hm-rpc.0.NEQ1818500.1.STATE | Name: Haustuer.STATE javascript.0 13:09:02.508 info script.js.Test.Fenster: - ID: hm-rpc.0.NEQ1826414.1.STATE | Name: Terrassentuer.STATE javascript.0 13:09:02.508 info script.js.Test.Fenster: - ID: hm-rpc.0.OEQ0926852.1.STATE | Name: Badfenster.STATE javascript.0 13:09:02.508 info script.js.Test.Fenster: Ende der Fenster-Liste javascript.0 13:09:02.508 info script.js.Test.Fenster: javascript.0 13:09:02.508 info script.js.Test.Fenster: Liste der MOTION-Geräte: javascript.0 13:09:02.508 info script.js.Test.Fenster: Ende der MOTION-Liste javascript.0 13:09:02.508 info script.js.Test.Fenster: javascript.0 13:09:02.508 info script.js.Test.Fenster: Alle Namen stimmen überein. javascript.0 13:09:02.508 info script.js.Test.Fenster: registered 10 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 13:09:02.511 info script.js.Test.Fenster: Anzahl Leuchten: 5 | Leuchten aktiv: 3 | Auslöser: Initial | Status: null javascript.0 13:09:02.511 info script.js.Test.Fenster: Anzahl Fenster: 3 | Fenster aktiv: 1 | Auslöser: Initial | Status: null javascript.0 13:09:02.512 info script.js.Test.Fenster: Anzahl MOTION: 0 | MOTION aktiv: 0 | Auslöser: Initial | Status: null -
@sigi234
ok, das war ja auch nur das Json.
dann verwendest du die text-liste ?Da musste ich etwas mehr machen. siehe neue Version 4.5
vG Looxer
@looxer01 sagte in [Vorlage] Generisches Zählscript:
dann verwendest du die text-liste ?
Ja
Edit:
danke, funktioniert
-
Hi,
Bisher hatte ich ein Zählscript im Einsatz, dass bei Änderungen auch immer Codingänderungen zur Folge hatte.
Dies ist bei dem hier vorgestellten Zaehlscript nicht so, da die meisten Parameter einstellbar sind.Das Script ist recht variabel. Allerdings erfordert es auch Klarheit bezüglich der Selektion der Kanäle (was in Homematic den Gewerken entspricht). Ich habe z.B. bei mir auch meine Hue so eingebunden, die eben keine Homematic Geräte sind.
Die aktiven Geräte werden in beliebig zu definierende Datenpunkte abgelegt inclusive Text oder JSON Datenpunkte. Damit sind diese auch in VIS gut darstellbar.
Die Logik ist nicht fest verdrahtet sondern einstellbar. Daher ist es ein generisches Script
Was macht das Script ?
Es überprüft für zu definierende Datenpunkte ob ein Gerät eingeschaltet ist und speichert die Anzahl der Geräte, die eingeschaltet sind in die definierten Datenpunkte.
Diese Datenpunkte können dann in VIS genutzt werden, um z.B. zu Zeigen wieviel Leuchten gerade eingeschaltet sind und welche das sind.Die relevanten Datepunkte werden so ausgewertet:
- Datenpunkt = true --> Gerät eingeschaltet (z.B. bei Lampen, Fenster, Bewegungsmelder etc)
- Datenpunkt > 0 --> Gerät eingeschaltet (z.B. bei Dimmer, Hue-Leuchten, Rollladen etc)
Zur Einstellung sind 3 Tabellen zu definieren:
- Datenpunkte
hier werden die Anzahl Geräte Total und auch eingeschaltete Geräte gespeichert.
Beispiel: 5 Rolladen Total davon sind 2 hochgefahren - Gruppierungen
hier können Geräte unterschiedlicher Herkunft z.B. Dimmer oder Hue-Leuchten zu Gruppen wie z.B. Leuchten zusammengefasst werden. Normales licht, sowie Dimmer oder Hue Leuchten gehören im Prinzip ja im allgemeinen zu „Leuchten“ - Selektoren
Selektoren sind die Filter die definiert werden müssen um die entsprechenden Geräte zu finden und zu subscriben (also zu reagieren, wenn es eine Zustandsänderung gibt)
für die meisten Fälle sollten die vordefnierten selektoren genügen.
Allerdings ist darauf zu achten, dass die functions in den selektoren auch dem entspricht was sich in den objekten wiederfindet.
im Prinzip ist es ein Filter auf die Objekte, was ja auch durch die Objektliste dann nachvollziebar ist
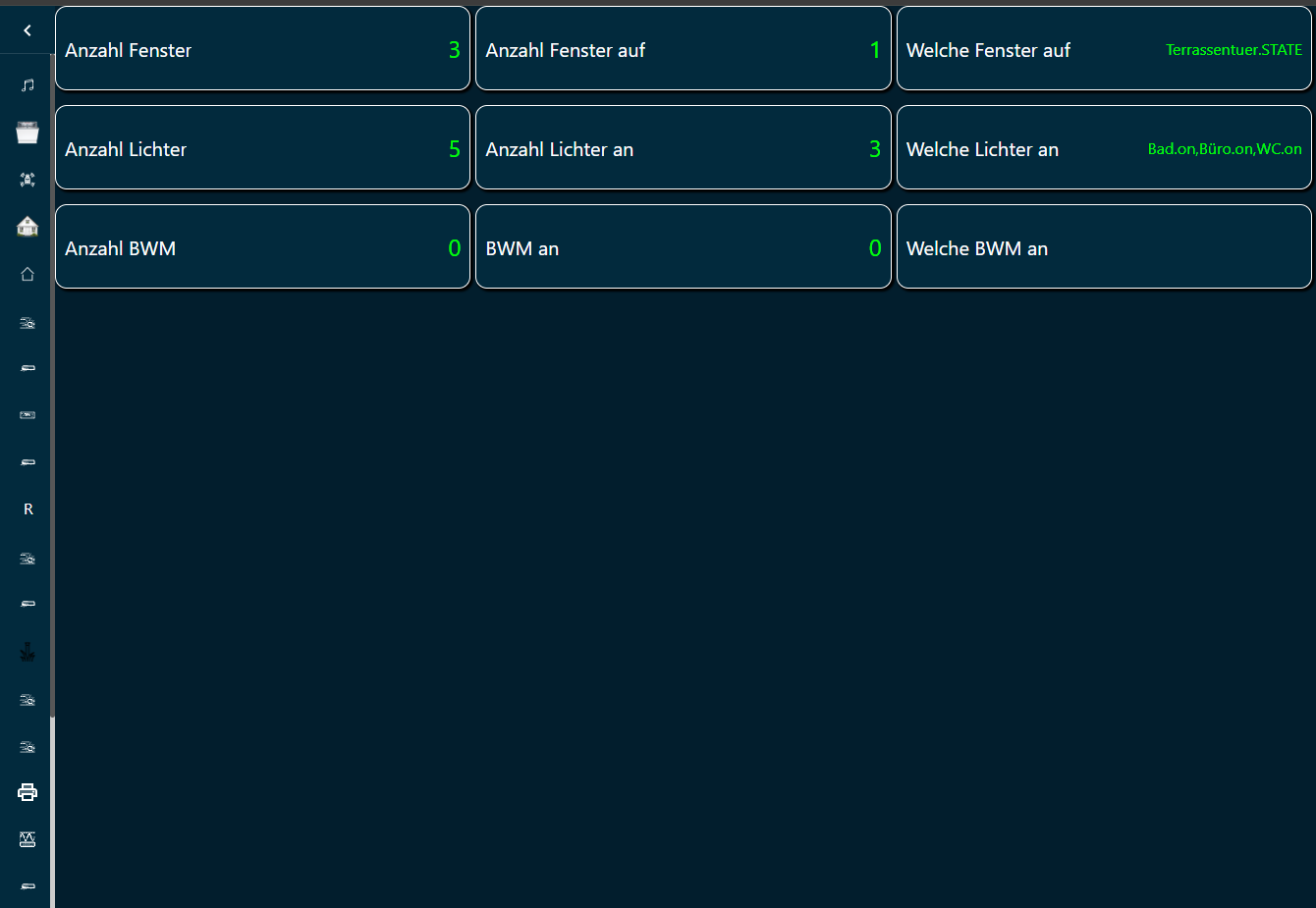
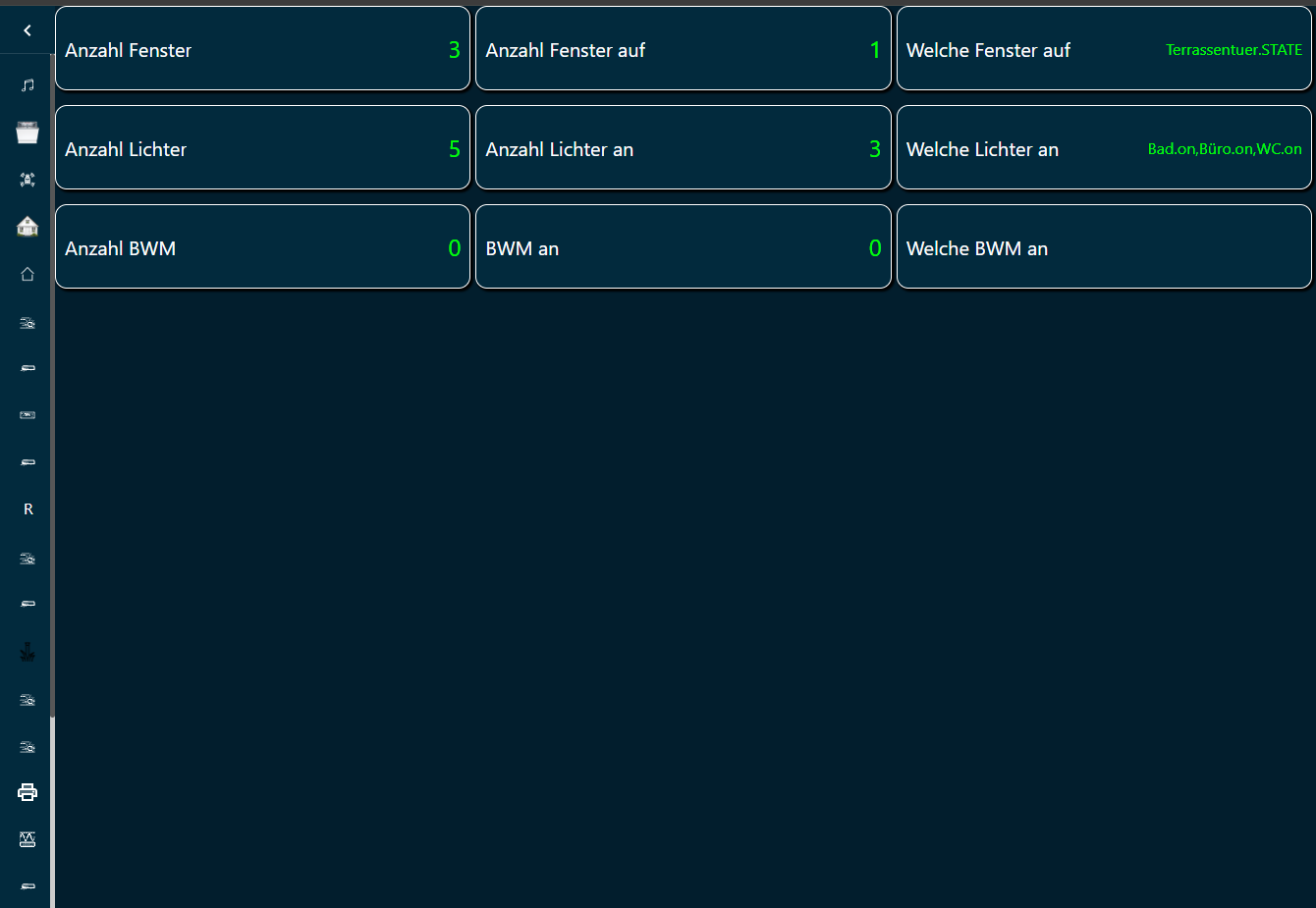
Für mich ein wichtiges Script, dass flexibel ist und effizient. Die Verbindung zu VIS macht es extrem hilfreich.
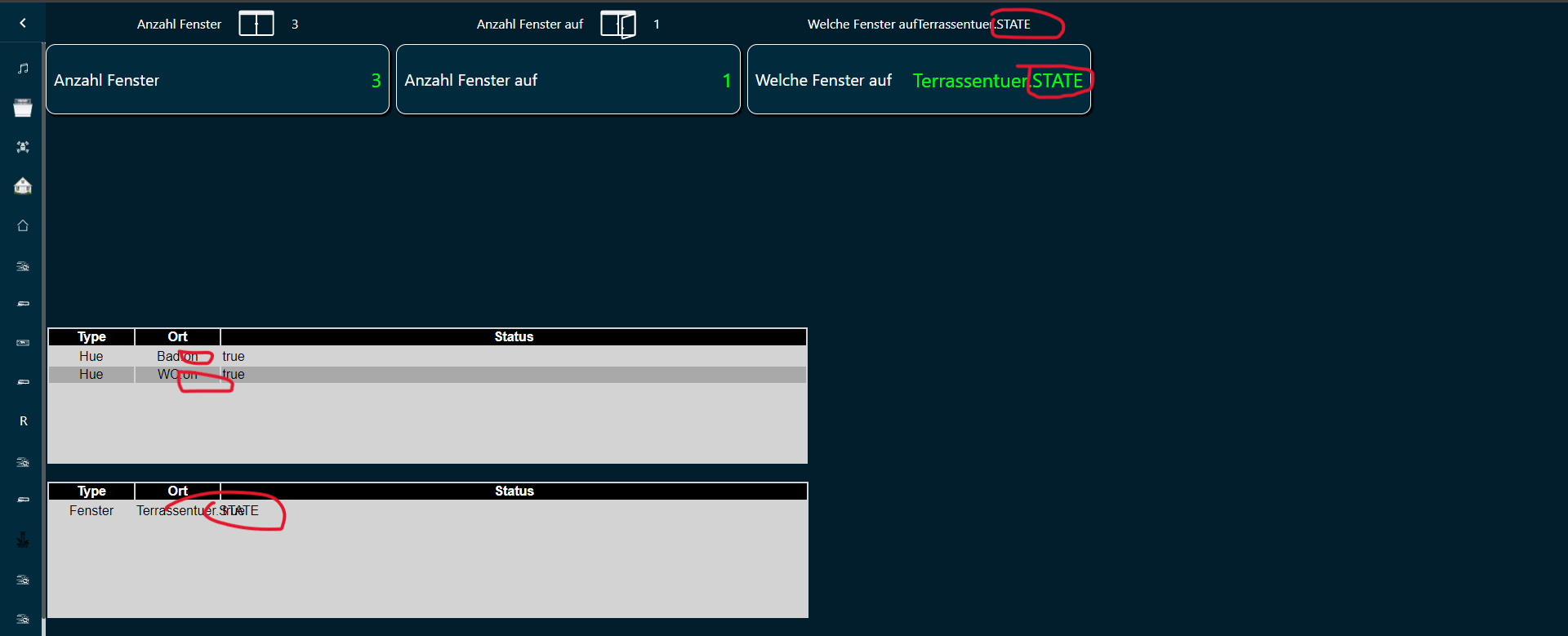
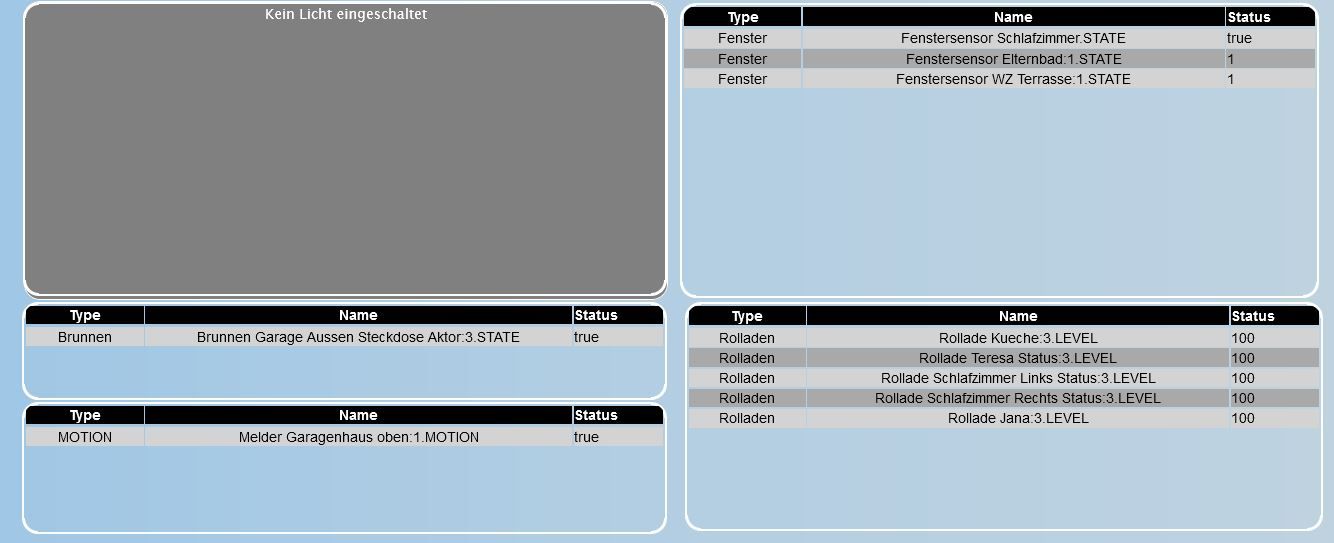
Beispiel:Summendarstellung:

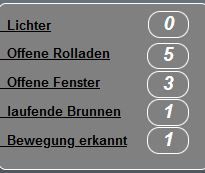
Beispiel: Einzeldarstellung:

Ich hoffe, dass es dem einen oder anderen Anregung ist. Fragen sind natürlich willkommen.
hier das script:
zaehlscriptV4-8.txt
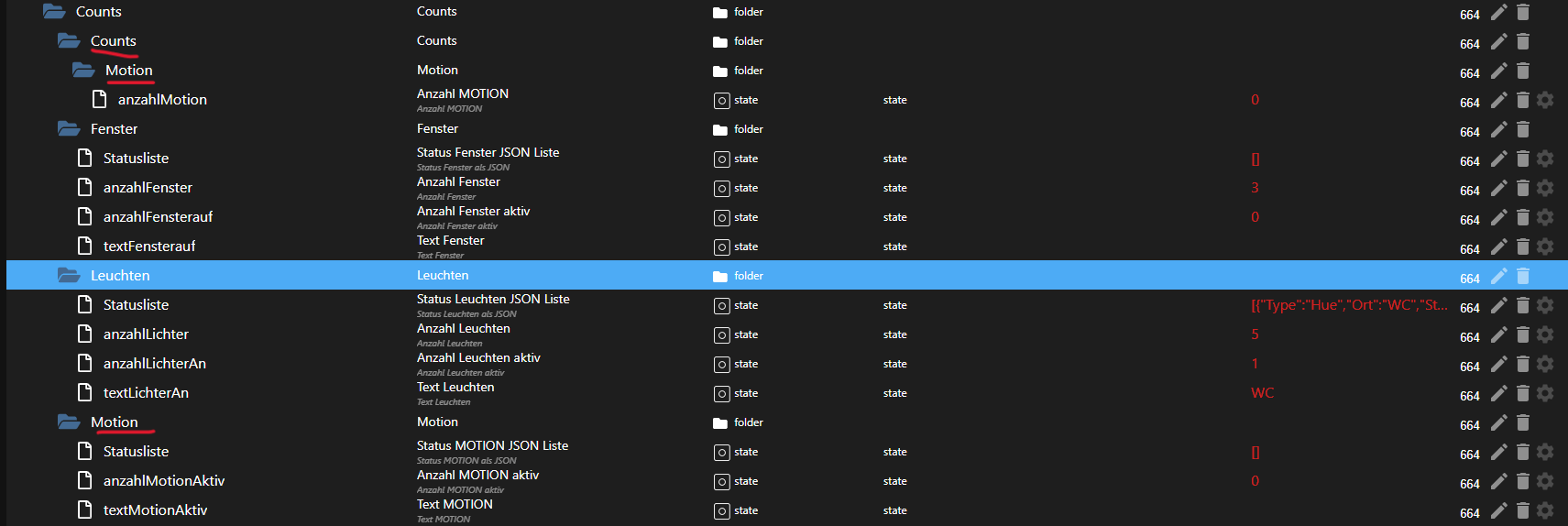
vG LooxerHallo, MOTION wird nicht erkannt und 2 Mal angelegt?
// Einstellungsbereich // Datenpunkte werden automatisch angelegt. Muss im Javascript Tree erfolgen, zwingend count, active, text und status müssen angelegt werden // Pfade für die Zählungsergebnisse // Achtung in allen 3 Tabellen muss Groß und Kleinschreibung berücksichtigt werden. Wenn in paths z.B. "MOTION" definiert ist, dann muss so auch in selectors definiert werden // CommonPath kann auch auf userdata gelegt werden. Einfach den Vorschlag übernehmen const CommmonPath = "javascript.0.Counts."; //const CommmonPath = "0_userdata.0.Counts."; const paths = { Leuchten: { count: CommmonPath+'Leuchten.anzahlLichter', active: CommmonPath+'Leuchten.anzahlLichterAn', text: CommmonPath+'Leuchten.textLichterAn', status: CommmonPath+'Leuchten.Statusliste' }, Fenster: { count: CommmonPath+'Fenster.anzahlFenster', active: CommmonPath+'Fenster.anzahlFensterauf', text: CommmonPath+'Fenster.textFensterauf', status: CommmonPath+'Fenster.Statusliste' }, MOTION: { count: CommmonPath+'Counts.Motion.anzahlMotion', active: CommmonPath+'Motion.anzahlMotionAktiv', text: CommmonPath+'Motion.textMotionAktiv', status: CommmonPath+'Motion.Statusliste' }, // Weitere Daenpunkte können hier hinzugefügt werden / löschen von Datenpunkten falls nicht benötigt }; // Array für benutzerdefinierte Zusammenfassungen in die Zuvor definierten Datenpunkte, z.B. Dimmer Hue Lampen // Der name wird gemapped mit den Namen in der Tabelle paths - bedeutet die 3 Selektoren "Lampen,Dimmer,Hue" werden im Pfad unter "Leuchten" zusammengefasst. // Beispielsweise könnten auch Fenster und Rolladen zusammengefasst werden const groupings = { Leuchten: ['Lampen', 'Dimmer', 'Hue'], // "Lampen und Dimmer und Hue werden unter Leuchten zusammengefasst" // Weitere Zusammenfassungen können hier hinzugefügt werden / falls keine Groupings benötigt werden, dann ersetzen mit const groupings = [] }; // Selectoren sind eine Art Filter um die richtigen Datenpunkte zu finden, die dann subscribed werden // Functions in iobroker entsprechen Gewerke in Homematic // Achtung die Namen aus den Datenpunkten muessen exakt mit den hier verwendeten Namen übereinstimmmen: also z.B. MOTION = MOTION // der update der Hue lampen dauert etwas länger, da die updates über die Hue-Bridge relativ langsam sind const selectors = { Lampen: $('channel[state.id=*.STATE](functions=Licht)'), // allen Leuchten wurde das Gewerk "Licht zugeordnet aber nur für den relevanten Kanal in Homematic" Dimmer: $('channel[state.id=*.LEVEL](functions=Licht)'), Hue: $('channel[state.id=hue.0.*.on](functions=Hue)'), // in der objektliste habe ich den channels (Hue-Leuchten) die Funktion "Hue" zugeordnet Fenster: $('channel[state.id=*.STATE](functions=Verschluss)'), MOTION: $('channel[state.id=*.MOTION](functions=Sicherheit)') // Weitere Selektoren können hier hinzugefügt werden / löschen von Selektoren falls nicht benötigt } const ReCreateSubscriptionsonNEW = true; // bei Erkennung neuer Geräte werden subscriptions neu erstellt (Erkennung geht nur bei Homematic) const debug = true; const listSelectors = true; // listet das Ergebnis der Selektoren beimn Start des Programmes- dient zum Fehler finden falls die Zählung nicht funktioniert const logObjects = []; // die hier angegebenen Objekte (aus den selectors) werden in einer excel-lesbaren Datei geloggt // Weitere Objekte können hinzugefügt werden, z.B. const logObjects = ['MOTION','Fenster']; oder keine Objekte: const logObjects = [] // Ende Einstellungsbereich

-
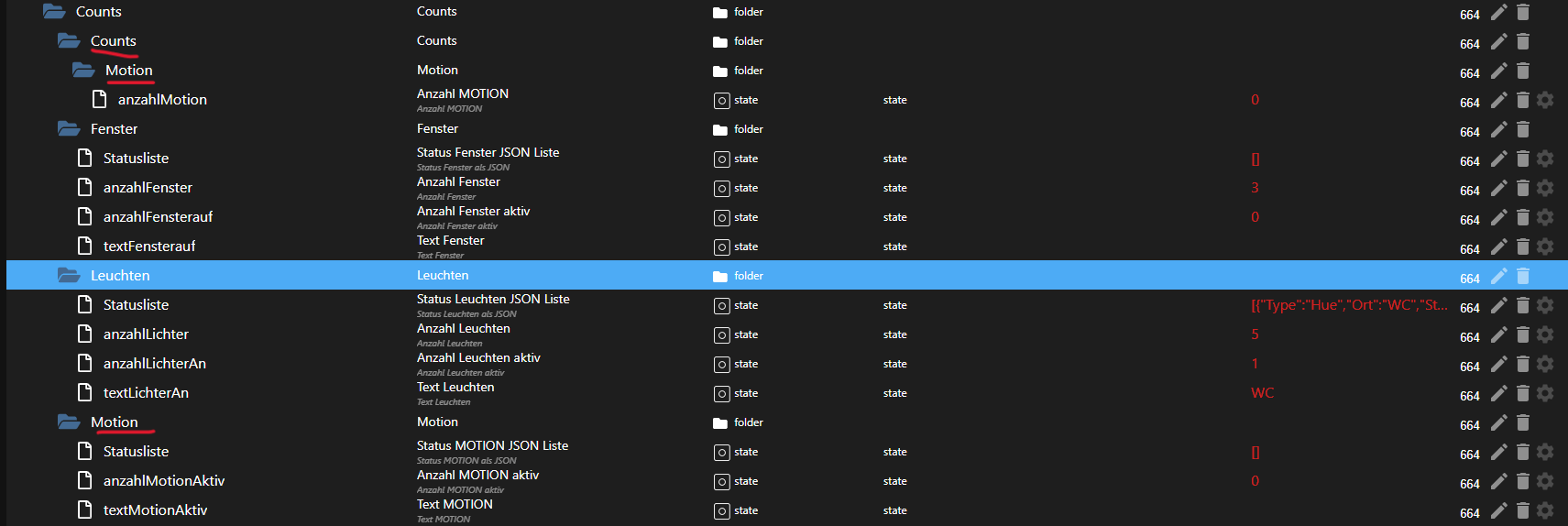
Hallo, MOTION wird nicht erkannt und 2 Mal angelegt?
// Einstellungsbereich // Datenpunkte werden automatisch angelegt. Muss im Javascript Tree erfolgen, zwingend count, active, text und status müssen angelegt werden // Pfade für die Zählungsergebnisse // Achtung in allen 3 Tabellen muss Groß und Kleinschreibung berücksichtigt werden. Wenn in paths z.B. "MOTION" definiert ist, dann muss so auch in selectors definiert werden // CommonPath kann auch auf userdata gelegt werden. Einfach den Vorschlag übernehmen const CommmonPath = "javascript.0.Counts."; //const CommmonPath = "0_userdata.0.Counts."; const paths = { Leuchten: { count: CommmonPath+'Leuchten.anzahlLichter', active: CommmonPath+'Leuchten.anzahlLichterAn', text: CommmonPath+'Leuchten.textLichterAn', status: CommmonPath+'Leuchten.Statusliste' }, Fenster: { count: CommmonPath+'Fenster.anzahlFenster', active: CommmonPath+'Fenster.anzahlFensterauf', text: CommmonPath+'Fenster.textFensterauf', status: CommmonPath+'Fenster.Statusliste' }, MOTION: { count: CommmonPath+'Counts.Motion.anzahlMotion', active: CommmonPath+'Motion.anzahlMotionAktiv', text: CommmonPath+'Motion.textMotionAktiv', status: CommmonPath+'Motion.Statusliste' }, // Weitere Daenpunkte können hier hinzugefügt werden / löschen von Datenpunkten falls nicht benötigt }; // Array für benutzerdefinierte Zusammenfassungen in die Zuvor definierten Datenpunkte, z.B. Dimmer Hue Lampen // Der name wird gemapped mit den Namen in der Tabelle paths - bedeutet die 3 Selektoren "Lampen,Dimmer,Hue" werden im Pfad unter "Leuchten" zusammengefasst. // Beispielsweise könnten auch Fenster und Rolladen zusammengefasst werden const groupings = { Leuchten: ['Lampen', 'Dimmer', 'Hue'], // "Lampen und Dimmer und Hue werden unter Leuchten zusammengefasst" // Weitere Zusammenfassungen können hier hinzugefügt werden / falls keine Groupings benötigt werden, dann ersetzen mit const groupings = [] }; // Selectoren sind eine Art Filter um die richtigen Datenpunkte zu finden, die dann subscribed werden // Functions in iobroker entsprechen Gewerke in Homematic // Achtung die Namen aus den Datenpunkten muessen exakt mit den hier verwendeten Namen übereinstimmmen: also z.B. MOTION = MOTION // der update der Hue lampen dauert etwas länger, da die updates über die Hue-Bridge relativ langsam sind const selectors = { Lampen: $('channel[state.id=*.STATE](functions=Licht)'), // allen Leuchten wurde das Gewerk "Licht zugeordnet aber nur für den relevanten Kanal in Homematic" Dimmer: $('channel[state.id=*.LEVEL](functions=Licht)'), Hue: $('channel[state.id=hue.0.*.on](functions=Hue)'), // in der objektliste habe ich den channels (Hue-Leuchten) die Funktion "Hue" zugeordnet Fenster: $('channel[state.id=*.STATE](functions=Verschluss)'), MOTION: $('channel[state.id=*.MOTION](functions=Sicherheit)') // Weitere Selektoren können hier hinzugefügt werden / löschen von Selektoren falls nicht benötigt } const ReCreateSubscriptionsonNEW = true; // bei Erkennung neuer Geräte werden subscriptions neu erstellt (Erkennung geht nur bei Homematic) const debug = true; const listSelectors = true; // listet das Ergebnis der Selektoren beimn Start des Programmes- dient zum Fehler finden falls die Zählung nicht funktioniert const logObjects = []; // die hier angegebenen Objekte (aus den selectors) werden in einer excel-lesbaren Datei geloggt // Weitere Objekte können hinzugefügt werden, z.B. const logObjects = ['MOTION','Fenster']; oder keine Objekte: const logObjects = [] // Ende Einstellungsbereich

sauber, da habe ich bei der letzten Version einen Fehler bei den Motion Paths gemacht (kopierfehler)
ist mit 4.7 behoben.- Die Struktur kannst du einfach löschen (die Komplette Counts Struktur oder nur die falschen Datenpunkte)
- Dann das Programm starten
- Bitte das log posten. Wenn es dann keine Motion Geräte in der Liste gibt, dann müssen wir in die channel-Suche gehen
vG Looxer
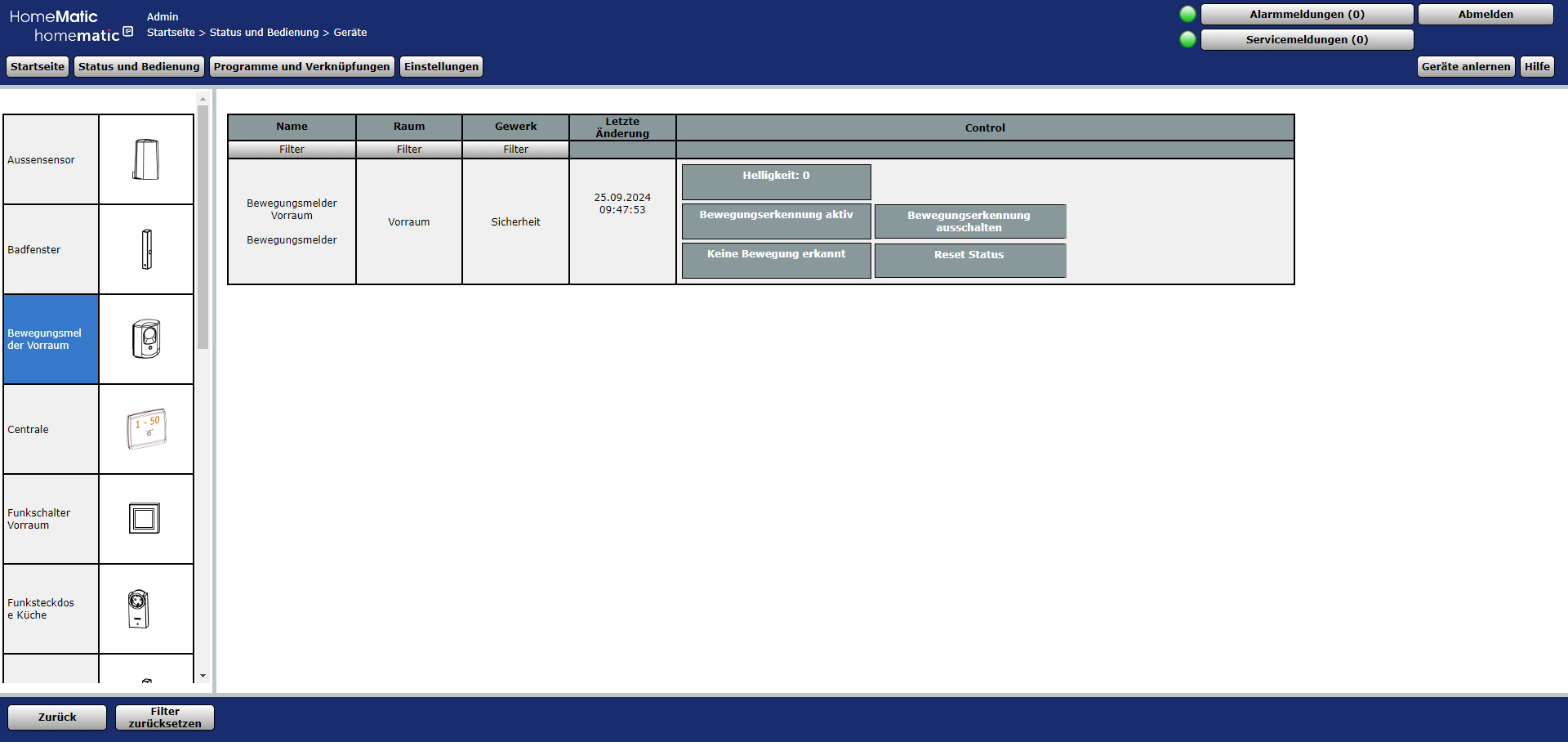
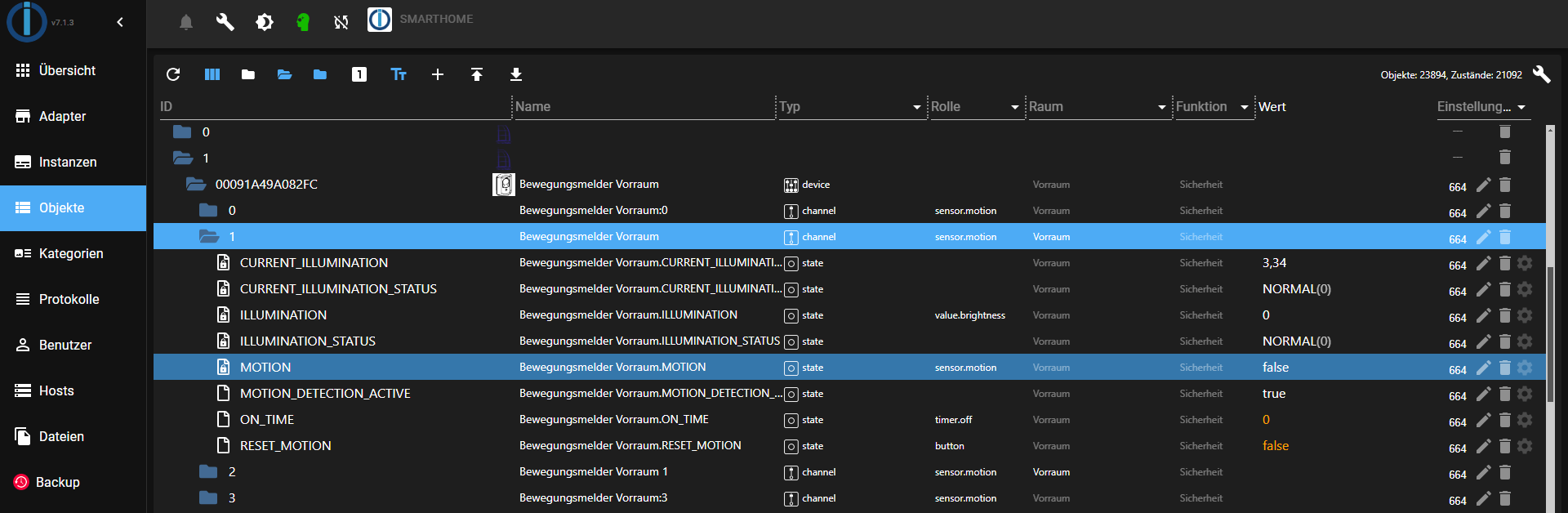
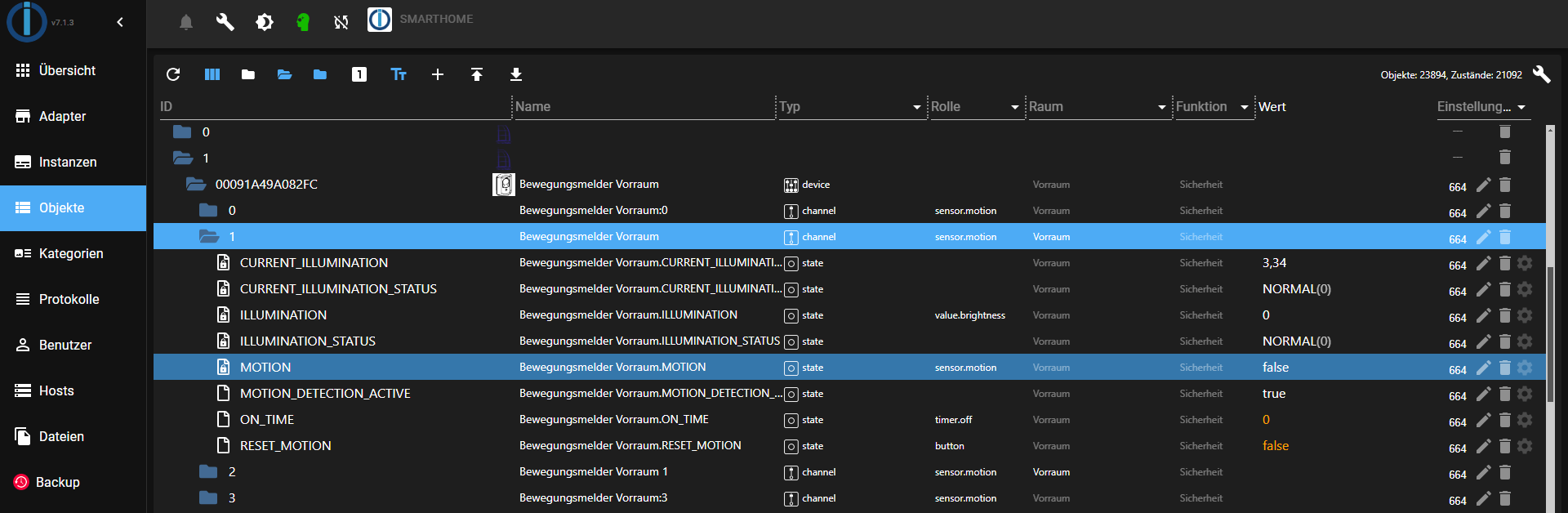
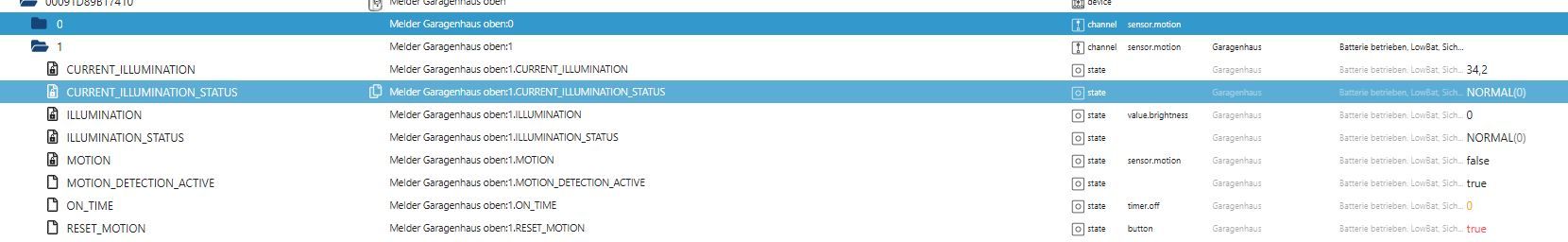
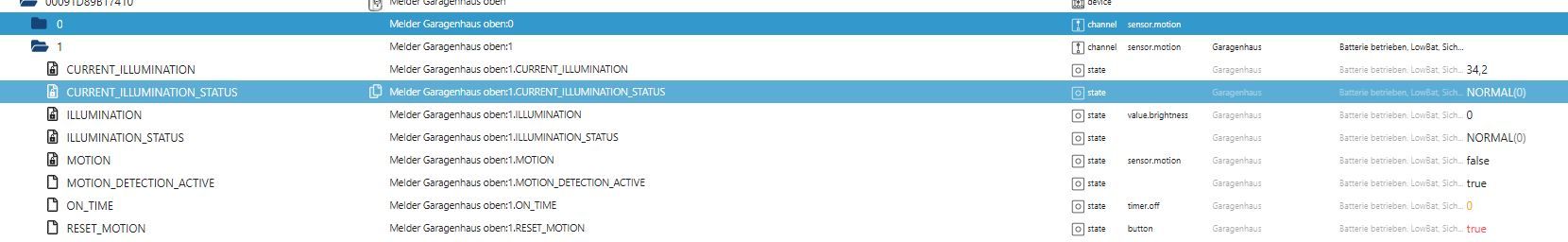
edit:
so sieht es bei mir aus in den Datenpunkten. Sicherheit ist dem Kanal1 zugeordnet, nicht aber den andere

-
sauber, da habe ich bei der letzten Version einen Fehler bei den Motion Paths gemacht (kopierfehler)
ist mit 4.7 behoben.- Die Struktur kannst du einfach löschen (die Komplette Counts Struktur oder nur die falschen Datenpunkte)
- Dann das Programm starten
- Bitte das log posten. Wenn es dann keine Motion Geräte in der Liste gibt, dann müssen wir in die channel-Suche gehen
vG Looxer
edit:
so sieht es bei mir aus in den Datenpunkten. Sicherheit ist dem Kanal1 zugeordnet, nicht aber den andere

@looxer01 sagte in [Vorlage] Generisches Zählscript:
Bitte das log posten. Wenn es dann keine Motion Geräte in der Liste gibt, dann müssen wir in die channel-Suche gehen
javascript.0 08:47:33.696 info Start JavaScript script.js.Test.Fenster2 (Javascript/js) javascript.0 08:47:33.717 info script.js.Test.Fenster2: Liste der Lampen-Geräte: javascript.0 08:47:33.717 info script.js.Test.Fenster2: Ende der Lampen-Liste javascript.0 08:47:33.717 info script.js.Test.Fenster2: javascript.0 08:47:33.717 info script.js.Test.Fenster2: Liste der Dimmer-Geräte: javascript.0 08:47:33.717 info script.js.Test.Fenster2: Ende der Dimmer-Liste javascript.0 08:47:33.717 info script.js.Test.Fenster2: javascript.0 08:47:33.717 info script.js.Test.Fenster2: Liste der Hue-Geräte: javascript.0 08:47:33.718 info script.js.Test.Fenster2: - ID: hue.0.Bad.on | Name: Bad.on javascript.0 08:47:33.718 info script.js.Test.Fenster2: - ID: hue.0.Büro.on | Name: Büro.on javascript.0 08:47:33.718 info script.js.Test.Fenster2: - ID: hue.0.Garten.on | Name: Garten.on javascript.0 08:47:33.718 info script.js.Test.Fenster2: - ID: hue.0.Hue_lightstrip_Küche.on | Name: Hue lightstrip Küche.on javascript.0 08:47:33.718 info script.js.Test.Fenster2: - ID: hue.0.WC.on | Name: WC.on javascript.0 08:47:33.718 info script.js.Test.Fenster2: Ende der Hue-Liste javascript.0 08:47:33.718 info script.js.Test.Fenster2: javascript.0 08:47:33.718 info script.js.Test.Fenster2: Liste der Fenster-Geräte: javascript.0 08:47:33.719 info script.js.Test.Fenster2: - ID: hm-rpc.0.NEQ1818500.1.STATE | Name: Haustuer.STATE javascript.0 08:47:33.719 info script.js.Test.Fenster2: - ID: hm-rpc.0.NEQ1826414.1.STATE | Name: Terrassentuer.STATE javascript.0 08:47:33.719 info script.js.Test.Fenster2: - ID: hm-rpc.0.OEQ0926852.1.STATE | Name: Badfenster.STATE javascript.0 08:47:33.719 info script.js.Test.Fenster2: Ende der Fenster-Liste javascript.0 08:47:33.719 info script.js.Test.Fenster2: javascript.0 08:47:33.719 info script.js.Test.Fenster2: Liste der MOTION-Geräte: javascript.0 08:47:33.719 info script.js.Test.Fenster2: Ende der MOTION-Liste javascript.0 08:47:33.719 info script.js.Test.Fenster2: javascript.0 08:47:33.719 info script.js.Test.Fenster2: Alle Namen stimmen überein. javascript.0 08:47:33.720 info script.js.Test.Fenster2: registered 10 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 08:47:33.810 info script.js.Test.Fenster2: Anzahl Leuchten: 5 | Leuchten aktiv: 1 | Auslöser: Initial | Status: null javascript.0 08:47:33.810 info script.js.Test.Fenster2: Anzahl Fenster: 3 | Fenster aktiv: 0 | Auslöser: Initial | Status: null javascript.0 08:47:33.811 info script.js.Test.Fenster2: Anzahl MOTION: 0 | MOTION aktiv: 0 | Auslöser: Initial | Status: null{ "type": "state", "common": { "name": "Bewegungsmelder Vorraum.MOTION", "role": "sensor.motion", "def": false, "type": "boolean", "read": true, "write": false }, "native": { "MIN": false, "OPERATIONS": 5, "MAX": true, "FLAGS": 1, "ID": "MOTION", "TYPE": "BOOL", "DEFAULT": false, "CONTROL": "MOTIONDETECTOR_TRANSCEIVER.MOTION_DETECTION_STATE" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1710772136355, "_id": "hm-rpc.1.00091A49A082FC.1.MOTION", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@looxer01 sagte in [Vorlage] Generisches Zählscript:
Bitte das log posten. Wenn es dann keine Motion Geräte in der Liste gibt, dann müssen wir in die channel-Suche gehen
javascript.0 08:47:33.696 info Start JavaScript script.js.Test.Fenster2 (Javascript/js) javascript.0 08:47:33.717 info script.js.Test.Fenster2: Liste der Lampen-Geräte: javascript.0 08:47:33.717 info script.js.Test.Fenster2: Ende der Lampen-Liste javascript.0 08:47:33.717 info script.js.Test.Fenster2: javascript.0 08:47:33.717 info script.js.Test.Fenster2: Liste der Dimmer-Geräte: javascript.0 08:47:33.717 info script.js.Test.Fenster2: Ende der Dimmer-Liste javascript.0 08:47:33.717 info script.js.Test.Fenster2: javascript.0 08:47:33.717 info script.js.Test.Fenster2: Liste der Hue-Geräte: javascript.0 08:47:33.718 info script.js.Test.Fenster2: - ID: hue.0.Bad.on | Name: Bad.on javascript.0 08:47:33.718 info script.js.Test.Fenster2: - ID: hue.0.Büro.on | Name: Büro.on javascript.0 08:47:33.718 info script.js.Test.Fenster2: - ID: hue.0.Garten.on | Name: Garten.on javascript.0 08:47:33.718 info script.js.Test.Fenster2: - ID: hue.0.Hue_lightstrip_Küche.on | Name: Hue lightstrip Küche.on javascript.0 08:47:33.718 info script.js.Test.Fenster2: - ID: hue.0.WC.on | Name: WC.on javascript.0 08:47:33.718 info script.js.Test.Fenster2: Ende der Hue-Liste javascript.0 08:47:33.718 info script.js.Test.Fenster2: javascript.0 08:47:33.718 info script.js.Test.Fenster2: Liste der Fenster-Geräte: javascript.0 08:47:33.719 info script.js.Test.Fenster2: - ID: hm-rpc.0.NEQ1818500.1.STATE | Name: Haustuer.STATE javascript.0 08:47:33.719 info script.js.Test.Fenster2: - ID: hm-rpc.0.NEQ1826414.1.STATE | Name: Terrassentuer.STATE javascript.0 08:47:33.719 info script.js.Test.Fenster2: - ID: hm-rpc.0.OEQ0926852.1.STATE | Name: Badfenster.STATE javascript.0 08:47:33.719 info script.js.Test.Fenster2: Ende der Fenster-Liste javascript.0 08:47:33.719 info script.js.Test.Fenster2: javascript.0 08:47:33.719 info script.js.Test.Fenster2: Liste der MOTION-Geräte: javascript.0 08:47:33.719 info script.js.Test.Fenster2: Ende der MOTION-Liste javascript.0 08:47:33.719 info script.js.Test.Fenster2: javascript.0 08:47:33.719 info script.js.Test.Fenster2: Alle Namen stimmen überein. javascript.0 08:47:33.720 info script.js.Test.Fenster2: registered 10 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 08:47:33.810 info script.js.Test.Fenster2: Anzahl Leuchten: 5 | Leuchten aktiv: 1 | Auslöser: Initial | Status: null javascript.0 08:47:33.810 info script.js.Test.Fenster2: Anzahl Fenster: 3 | Fenster aktiv: 0 | Auslöser: Initial | Status: null javascript.0 08:47:33.811 info script.js.Test.Fenster2: Anzahl MOTION: 0 | MOTION aktiv: 0 | Auslöser: Initial | Status: null{ "type": "state", "common": { "name": "Bewegungsmelder Vorraum.MOTION", "role": "sensor.motion", "def": false, "type": "boolean", "read": true, "write": false }, "native": { "MIN": false, "OPERATIONS": 5, "MAX": true, "FLAGS": 1, "ID": "MOTION", "TYPE": "BOOL", "DEFAULT": false, "CONTROL": "MOTIONDETECTOR_TRANSCEIVER.MOTION_DETECTION_STATE" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1710772136355, "_id": "hm-rpc.1.00091A49A082FC.1.MOTION", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@sigi234
schwer zu sehen wo das Problem ist.
Auf jeden Fall liegt es am Selector bzw an der Suchmaske. und die kann man mal verändern:z.B.
MOTION: $('channel[state.id=*1.MOTION](functions=Sicherheit)')Kannst du bitte auch checken, ob die Schreibweise der Functions wirklich 100% übereinstimmt ?
Hast du das Gewerk in der CCU entsprechend zugeordnet ?
vG Looxer
Edit: oder die Brutalo-Version:
MOTION: $('channel[state.id=*.MOTION]')allerdings ist das ein Performance Problem aber wir können damit sehen, ob evt die Functions das Problem sind
-
@sigi234
schwer zu sehen wo das Problem ist.
Auf jeden Fall liegt es am Selector bzw an der Suchmaske. und die kann man mal verändern:z.B.
MOTION: $('channel[state.id=*1.MOTION](functions=Sicherheit)')Kannst du bitte auch checken, ob die Schreibweise der Functions wirklich 100% übereinstimmt ?
Hast du das Gewerk in der CCU entsprechend zugeordnet ?
vG Looxer
Edit: oder die Brutalo-Version:
MOTION: $('channel[state.id=*.MOTION]')allerdings ist das ein Performance Problem aber wir können damit sehen, ob evt die Functions das Problem sind
@looxer01 sagte in [Vorlage] Generisches Zählscript:
Edit: oder die Brutalo-Version:
Da kommt was:
javascript.0 09:41:19.432 info Stopping script script.js.Test.Fenster2 javascript.0 09:41:19.439 info Start JavaScript script.js.Test.Fenster2 (Javascript/js) javascript.0 09:41:19.758 info script.js.Test.Fenster2: Liste der Lampen-Geräte: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Ende der Lampen-Liste javascript.0 09:41:19.759 info script.js.Test.Fenster2: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Liste der Dimmer-Geräte: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Ende der Dimmer-Liste javascript.0 09:41:19.759 info script.js.Test.Fenster2: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Liste der Hue-Geräte: javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hue.0.Bad.on | Name: Bad.on javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hue.0.Büro.on | Name: Büro.on javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hue.0.Garten.on | Name: Garten.on javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hue.0.Hue_lightstrip_Küche.on | Name: Hue lightstrip Küche.on javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hue.0.WC.on | Name: WC.on javascript.0 09:41:19.759 info script.js.Test.Fenster2: Ende der Hue-Liste javascript.0 09:41:19.759 info script.js.Test.Fenster2: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Liste der Fenster-Geräte: javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hm-rpc.0.NEQ1818500.1.STATE | Name: Haustuer.STATE javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hm-rpc.0.NEQ1826414.1.STATE | Name: Terrassentuer.STATE javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hm-rpc.0.OEQ0926852.1.STATE | Name: Badfenster.STATE javascript.0 09:41:19.759 info script.js.Test.Fenster2: Ende der Fenster-Liste javascript.0 09:41:19.759 info script.js.Test.Fenster2: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Liste der MOTION-Geräte: javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hm-rpc.1.00091A49A082FC.1.MOTION | Name: Bewegungsmelder Vorraum.MOTION javascript.0 09:41:19.759 info script.js.Test.Fenster2: Ende der MOTION-Liste javascript.0 09:41:19.759 info script.js.Test.Fenster2: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Alle Namen stimmen überein. javascript.0 09:41:19.760 info script.js.Test.Fenster2: registered 11 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 09:41:19.813 info script.js.Test.Fenster2: Anzahl Leuchten: 5 | Leuchten aktiv: 1 | Auslöser: Initial | Status: null javascript.0 09:41:19.814 info script.js.Test.Fenster2: Anzahl Fenster: 3 | Fenster aktiv: 0 | Auslöser: Initial | Status: null javascript.0 09:41:19.814 info script.js.Test.Fenster2: Anzahl MOTION: 1 | MOTION aktiv: 0 | Auslöser: Initial | Status: null -
@looxer01 sagte in [Vorlage] Generisches Zählscript:
Edit: oder die Brutalo-Version:
Da kommt was:
javascript.0 09:41:19.432 info Stopping script script.js.Test.Fenster2 javascript.0 09:41:19.439 info Start JavaScript script.js.Test.Fenster2 (Javascript/js) javascript.0 09:41:19.758 info script.js.Test.Fenster2: Liste der Lampen-Geräte: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Ende der Lampen-Liste javascript.0 09:41:19.759 info script.js.Test.Fenster2: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Liste der Dimmer-Geräte: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Ende der Dimmer-Liste javascript.0 09:41:19.759 info script.js.Test.Fenster2: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Liste der Hue-Geräte: javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hue.0.Bad.on | Name: Bad.on javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hue.0.Büro.on | Name: Büro.on javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hue.0.Garten.on | Name: Garten.on javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hue.0.Hue_lightstrip_Küche.on | Name: Hue lightstrip Küche.on javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hue.0.WC.on | Name: WC.on javascript.0 09:41:19.759 info script.js.Test.Fenster2: Ende der Hue-Liste javascript.0 09:41:19.759 info script.js.Test.Fenster2: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Liste der Fenster-Geräte: javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hm-rpc.0.NEQ1818500.1.STATE | Name: Haustuer.STATE javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hm-rpc.0.NEQ1826414.1.STATE | Name: Terrassentuer.STATE javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hm-rpc.0.OEQ0926852.1.STATE | Name: Badfenster.STATE javascript.0 09:41:19.759 info script.js.Test.Fenster2: Ende der Fenster-Liste javascript.0 09:41:19.759 info script.js.Test.Fenster2: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Liste der MOTION-Geräte: javascript.0 09:41:19.759 info script.js.Test.Fenster2: - ID: hm-rpc.1.00091A49A082FC.1.MOTION | Name: Bewegungsmelder Vorraum.MOTION javascript.0 09:41:19.759 info script.js.Test.Fenster2: Ende der MOTION-Liste javascript.0 09:41:19.759 info script.js.Test.Fenster2: javascript.0 09:41:19.759 info script.js.Test.Fenster2: Alle Namen stimmen überein. javascript.0 09:41:19.760 info script.js.Test.Fenster2: registered 11 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 09:41:19.813 info script.js.Test.Fenster2: Anzahl Leuchten: 5 | Leuchten aktiv: 1 | Auslöser: Initial | Status: null javascript.0 09:41:19.814 info script.js.Test.Fenster2: Anzahl Fenster: 3 | Fenster aktiv: 0 | Auslöser: Initial | Status: null javascript.0 09:41:19.814 info script.js.Test.Fenster2: Anzahl MOTION: 1 | MOTION aktiv: 0 | Auslöser: Initial | Status: null -
@sigi234
ok, dann liegt es also an den Functions.
kannst du das bitte überprüfen in der CCU. Schreibweise leerstelle am Ende oder so was@looxer01 sagte in [Vorlage] Generisches Zählscript:
@sigi234
ok, dann liegt es also an den Functions.
kannst du das bitte überprüfen in der CCU. Schreibweise leerstelle am Ende oder so wasJetzt ist die CCU down
-
@looxer01 sagte in [Vorlage] Generisches Zählscript:
@sigi234
ok, dann liegt es also an den Functions.
kannst du das bitte überprüfen in der CCU. Schreibweise leerstelle am Ende oder so wasJetzt ist die CCU down
-
@sigi234
das kann aber nicht an dem Statement liegen. Das findet ja ausschliesslich in iobroker statt.
Ich hab es auch bei mir mehrfach probiert.@looxer01 sagte in [Vorlage] Generisches Zählscript:
@sigi234
das kann aber nicht an dem Statement liegen. Das findet ja ausschliesslich in iobroker statt.
Ich hab es auch bei mir mehrfach probiert.Ich starte sie gerade neu
Sieht alles ok aus

-
@looxer01 sagte in [Vorlage] Generisches Zählscript:
@sigi234
das kann aber nicht an dem Statement liegen. Das findet ja ausschliesslich in iobroker statt.
Ich hab es auch bei mir mehrfach probiert.Ich starte sie gerade neu
Sieht alles ok aus