NEWS
SONOFF NSPanel mit Lovelace UI
-
@gregors
wir können in deinem Script keine Fehler erkennen, bis auf die Entity Seite mit der Navigation zu den Charts die ins Leere läuft.
so wie @Armilar schreib hört es sich nach zwei laufenden Scripts an.
Hast du mehrere Instanzen von Javascript?
Wo liegen die Scripts fürs Panel unter common oder global?
Hast du mal die den ioBroker neu gestartet.EDIT: hier muss ACTUAL entfernt werden.
let WLAN: PageType = { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'items': [{ id: 'alias.0.NSPanel.GuestWiFi.ACTUAL', hidePassword: true, autoCreateALias: true }], -
okay - falls dir noch etwas auffällt, gerne schreiben... :blush:
Mitte der Woche schieben wir es sonst ins Stable...
Viel Spaß noch mit unsichtbaren Seiten ;-)
Hi, also der hiddenbytrigger laeuft (bisher so 1-2x am Tag geschaltet), ganz ohne Probleme.
Ist auch praktisch, um die Seiten etwas an die Tageszeit anzupassen, denke, gibt noch mehr Anwendungen..
Vielen Dank nochmal! -
Hi, also der hiddenbytrigger laeuft (bisher so 1-2x am Tag geschaltet), ganz ohne Probleme.
Ist auch praktisch, um die Seiten etwas an die Tageszeit anzupassen, denke, gibt noch mehr Anwendungen..
Vielen Dank nochmal! -

https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Update-Anleitung:
- Header (Zeilen 1 - 222)
- Service-Menü (Zeilen 407 - 803)
- Unterer Teil: (Zeilen ab 992)

tauschen.
Anwendung der neuen Funktion:
Ein- und Ausblenden von Seiten zur Laufzeit:
Unter der Seitenvariable für die Seite den folgenden Parameter hinzufügen:
'hiddenByTrigger': true,Jede Seitenvariable, die diesen neuen Parameter hat, wird berücksichtigt.
Achtung: Die 1. Seite im Page-Array unter "pages" darf diesen Parameter nicht haben und muss immer erreichbar sein.
Beispiel:
let Fenster_1: PageType = { 'type': 'cardEntities', 'heading': 'Fenster und Türen', 'useColor': true, 'hiddenByTrigger': true, 'items': [ { id: 'alias.0.NSPanel_1.TestFenster', offColor: MSGreen, onColor: MSRed, name: 'Büro Fenster'}, { id: 'alias.0.NSPanel_1.Haustuer', offColor: MSGreen, onColor: MSRed, name: 'Haustür'}, { id: 'alias.0.NSPanel_1.TestBlind', icon: "blinds-horizontal", offColor: White, onColor: Yellow, name: 'Büro', secondRow: 'Hier Text für 2. Zeile'}, { id: 'alias.0.NSPanel_1.TestDoorlock', offColor: MSRed, onColor: MSGreen, name: 'Türschloss'}, ] };Trigger-Datenpunkt:
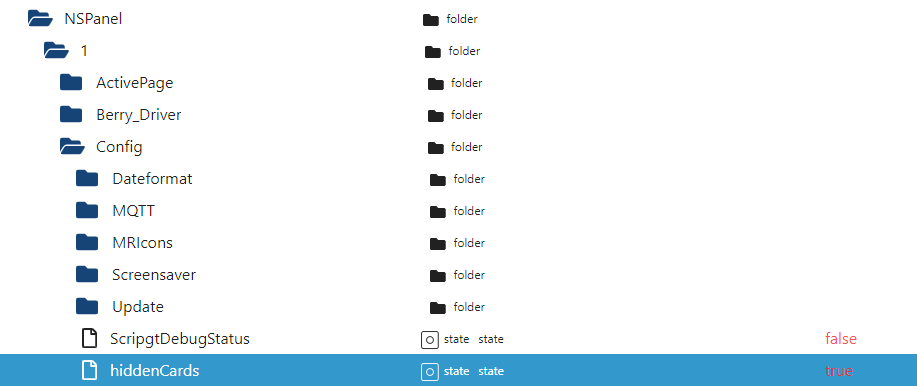
Unter 0_userdata.0...

lassen sich zur Laufzeit die hiddenCards (versteckte Seiten) aus- oder einblenden
hiddenByTrigger bei subPage:
Bei subPages ist die Anwendung analog der hiddenCards (wie oben beschrieben):Beim Aufruf einer subPage, ist der Menüpunkt zwar zu sehen, jedoch wird der Aufruf zur nächst tieferen Level-Seite verhindert.
Erweiterung Service-Menü:
Die Funktion der "hidden Cards" kann auch im Service-Menü aktiviert/deaktiviert werden unter:- Einstellungen --> Skript --> ausgeblendete Seiten
Anleitungen zu den "Hidden Cards" im Wiki folgen...
-
Hallo zusammen,
ich bekomme neuerdings immer folgenden Fehler:
javascript.0 10:39:46.899 error script.js.NsPanel.Kinderzimmer.Panel_Kinderzimmer: Error: Cannot find module 'dayjs' javascript.0 10:39:46.899 error script.js.NsPanel.Kinderzimmer.Panel_Kinderzimmer: Error: Cannot find module 'dayjs' javascript.0 10:39:46.900 error script.js.NsPanel.Kinderzimmer.Panel_Kinderzimmer: Error: Cannot find module 'dayjs' javascript.0 10:39:46.901 error script.js.NsPanel.Kinderzimmer.Panel_Kinderzimmer: Error: Cannot find module 'dayjs' javascript.0 10:39:46.901 error script.js.NsPanel.Kinderzimmer.Panel_Kinderzimmer: Error: Cannot find module 'dayjs' javascript.0 10:39:46.902 error script.js.NsPanel.Kinderzimmer.Panel_Kinderzimmer: Error: Cannot find module 'dayjs'Ich hatte dayjs bereits vor einiger Zeit in die JS-Adapter-Instanz eingetragen und hatte bisher keine Probleme.
Habt ihr eine Idee, wie ich das lösen kann?
Vielen Dank im Voraus!
-
Hallo zusammen,
ich bekomme neuerdings immer folgenden Fehler:
javascript.0 10:39:46.899 error script.js.NsPanel.Kinderzimmer.Panel_Kinderzimmer: Error: Cannot find module 'dayjs' javascript.0 10:39:46.899 error script.js.NsPanel.Kinderzimmer.Panel_Kinderzimmer: Error: Cannot find module 'dayjs' javascript.0 10:39:46.900 error script.js.NsPanel.Kinderzimmer.Panel_Kinderzimmer: Error: Cannot find module 'dayjs' javascript.0 10:39:46.901 error script.js.NsPanel.Kinderzimmer.Panel_Kinderzimmer: Error: Cannot find module 'dayjs' javascript.0 10:39:46.901 error script.js.NsPanel.Kinderzimmer.Panel_Kinderzimmer: Error: Cannot find module 'dayjs' javascript.0 10:39:46.902 error script.js.NsPanel.Kinderzimmer.Panel_Kinderzimmer: Error: Cannot find module 'dayjs'Ich hatte dayjs bereits vor einiger Zeit in die JS-Adapter-Instanz eingetragen und hatte bisher keine Probleme.
Habt ihr eine Idee, wie ich das lösen kann?
Vielen Dank im Voraus!
Du kannst es nicht lösen, aktuell nur ignorieren. Liegt an anderer Stelle des ioBroker's - nicht am Script...
Hat außerdem keinen Einfluss auf die Funktionalität und kommt nur beim Start des Skriptes...
-
Du kannst es nicht lösen, aktuell nur ignorieren. Liegt an anderer Stelle des ioBroker's - nicht am Script...
Hat außerdem keinen Einfluss auf die Funktionalität und kommt nur beim Start des Skriptes...
-
@gregors
wir können in deinem Script keine Fehler erkennen, bis auf die Entity Seite mit der Navigation zu den Charts die ins Leere läuft.
so wie @Armilar schreib hört es sich nach zwei laufenden Scripts an.
Hast du mehrere Instanzen von Javascript?
Wo liegen die Scripts fürs Panel unter common oder global?
Hast du mal die den ioBroker neu gestartet.EDIT: hier muss ACTUAL entfernt werden.
let WLAN: PageType = { 'type': 'cardQR', 'heading': 'Gäste WLAN', 'items': [{ id: 'alias.0.NSPanel.GuestWiFi.ACTUAL', hidePassword: true, autoCreateALias: true }],Hi Tom,
der Neustart hat bedingt was gebracht. WSar glaube ich auch mal nötig, da das System seit 284 Tagen lief.
Die Chart-Geisterbilder sind weg.
Habe nun das originale Script wieder gestartet, Pfeil rückwärts ist alles ok, Pfeil vorwärts wieder die oben
gezeigten Zahlenkolonnen.
Die cardGrid mit den Icons springt auch nur auf die Seiten mit den Zahlen.EDIT:
Jetzt läuft alles. Keine Bilder mit Zahlen usw.Wie kann ich im Chart mit den Back-Pfeil wieder auf die ChartGrid wechseln?
-
Hi Tom,
der Neustart hat bedingt was gebracht. WSar glaube ich auch mal nötig, da das System seit 284 Tagen lief.
Die Chart-Geisterbilder sind weg.
Habe nun das originale Script wieder gestartet, Pfeil rückwärts ist alles ok, Pfeil vorwärts wieder die oben
gezeigten Zahlenkolonnen.
Die cardGrid mit den Icons springt auch nur auf die Seiten mit den Zahlen.EDIT:
Jetzt läuft alles. Keine Bilder mit Zahlen usw.Wie kann ich im Chart mit den Back-Pfeil wieder auf die ChartGrid wechseln?
-
Hi Tom,
der Neustart hat bedingt was gebracht. WSar glaube ich auch mal nötig, da das System seit 284 Tagen lief.
Die Chart-Geisterbilder sind weg.
Habe nun das originale Script wieder gestartet, Pfeil rückwärts ist alles ok, Pfeil vorwärts wieder die oben
gezeigten Zahlenkolonnen.
Die cardGrid mit den Icons springt auch nur auf die Seiten mit den Zahlen.EDIT:
Jetzt läuft alles. Keine Bilder mit Zahlen usw.Wie kann ich im Chart mit den Back-Pfeil wieder auf die ChartGrid wechseln?
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Wie kann ich im Chart mit den Back-Pfeil wieder auf die
ChartGridcardGrid wechseln?das Zauberwort heißt parent
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation
let CardLChart_AZ: PageType = { 'type': 'cardLChart', 'heading': 'Büro Temperatur', 'useColor': true, 'subPage': true, 'parent': Charts_1, 'home': 'Charts_1', 'items': [{ id: 'alias.0.NSPanel.Temperaturen.AZ', yAxis: 'Temperatur [°C]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] };falls es jetzt wieder eine subPage sein sollte (war ja die Tage zwischendurch mal anders)
-
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Wie kann ich im Chart mit den Back-Pfeil wieder auf die
ChartGridcardGrid wechseln?das Zauberwort heißt parent
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation
let CardLChart_AZ: PageType = { 'type': 'cardLChart', 'heading': 'Büro Temperatur', 'useColor': true, 'subPage': true, 'parent': Charts_1, 'home': 'Charts_1', 'items': [{ id: 'alias.0.NSPanel.Temperaturen.AZ', yAxis: 'Temperatur [°C]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] };falls es jetzt wieder eine subPage sein sollte (war ja die Tage zwischendurch mal anders)
Hallo liebe NSPanel'er
morgen ist dieser Thread genau 2 Jahre alt und mir kommt es irgendwie gar nicht so lang vor ;-)

Mit fast 6500 Beträgen und > 500.000 Seitenaufrufen (aktuell sogar 5000-10000 pro Tag) scheint das NSPanel immer noch ein interessantes Thema zu sein... :blush:
Vielen Dank an euch alle, die mit ihren konstruktiven Verbesserungen das NSPanel zu dem gemacht haben, dass es heute ist.
VG Armilar :+1: :+1: :+1: (auch im Namen von @TT-Tom , @ticaki und @Kuckuckmann )
P.S.: mit dem Adapter wird es natürlich auch einen neuen Thread geben, aber das dauert noch 'ne Weile :blush:
Da einige von euch noch Fehler beim Start durch dayjs im LOG haben, habe ich gestern eine Version im DEV ohne day.js zur Verfügung gestellt.

https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.tsDa ich das Problem bei mir nicht habe (und @TT-Tom ebenfalls nicht), dass Module nicht geladen werden, wäre es schön, wenn jemand von euch diesen Test übernehmen könnte.
D.h. es sollten auch keine Fehler durch moment und moment-parseformat ausgegeben werden.
Den unteren Teil des Scriptes austauschen sollte ausreichen...
Danke und VG
Armilar -
Hallo liebe NSPanel'er
morgen ist dieser Thread genau 2 Jahre alt und mir kommt es irgendwie gar nicht so lang vor ;-)

Mit fast 6500 Beträgen und > 500.000 Seitenaufrufen (aktuell sogar 5000-10000 pro Tag) scheint das NSPanel immer noch ein interessantes Thema zu sein... :blush:
Vielen Dank an euch alle, die mit ihren konstruktiven Verbesserungen das NSPanel zu dem gemacht haben, dass es heute ist.
VG Armilar :+1: :+1: :+1: (auch im Namen von @TT-Tom , @ticaki und @Kuckuckmann )
P.S.: mit dem Adapter wird es natürlich auch einen neuen Thread geben, aber das dauert noch 'ne Weile :blush:
Da einige von euch noch Fehler beim Start durch dayjs im LOG haben, habe ich gestern eine Version im DEV ohne day.js zur Verfügung gestellt.

https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.tsDa ich das Problem bei mir nicht habe (und @TT-Tom ebenfalls nicht), dass Module nicht geladen werden, wäre es schön, wenn jemand von euch diesen Test übernehmen könnte.
D.h. es sollten auch keine Fehler durch moment und moment-parseformat ausgegeben werden.
Den unteren Teil des Scriptes austauschen sollte ausreichen...
Danke und VG
Armilar@armilar Ich habe die neue Version einfach "stumpf" eingebaut und laufen lassen. Es kommen keine Fehler zum 'dayjs' mehr. Ich hab anschließend auch die Module 'dayjs' und 'moments' aus der JS-Instanz rausgeworfen. Scheint immer noch zu laufen.
Worauf kann/soll ich besonders achten? -
@armilar Ich habe die neue Version einfach "stumpf" eingebaut und laufen lassen. Es kommen keine Fehler zum 'dayjs' mehr. Ich hab anschließend auch die Module 'dayjs' und 'moments' aus der JS-Instanz rausgeworfen. Scheint immer noch zu laufen.
Worauf kann/soll ich besonders achten?@rene55 sagte in SONOFF NSPanel mit Lovelace UI:
Ich hab anschließend auch die Module 'dayjs' und 'moments' aus der JS-Instanz rausgeworfen. Scheint immer noch zu laufen.
Worauf kann/soll ich besonders achten?moment.js wird noch benötigt, ist aber ja wahrscheinlich bereits im Verzeichnis vorhanden. Bei einer NEU-Installation würde er daher meckern.
Für mich klingt der Test erstmal positiv.
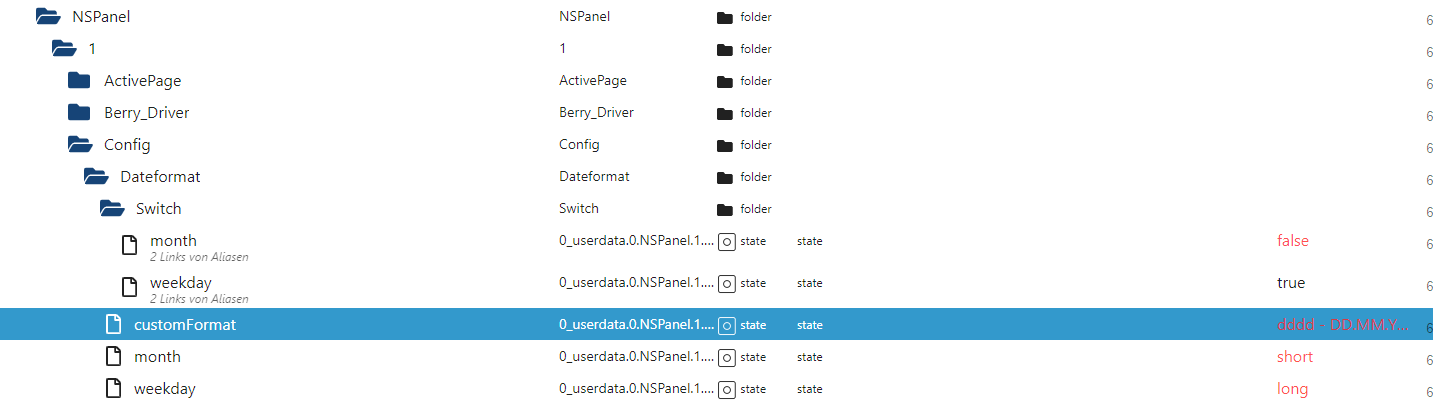
Wenn du ein Custom-Date-Format (wie z.B. dddd - DD.MM.YYYY ) definierst und das Skript durchstartest, wird moment verwendet. Auch mit anderen Sprachen.

-
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Wie kann ich im Chart mit den Back-Pfeil wieder auf die
ChartGridcardGrid wechseln?das Zauberwort heißt parent
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Navigation
let CardLChart_AZ: PageType = { 'type': 'cardLChart', 'heading': 'Büro Temperatur', 'useColor': true, 'subPage': true, 'parent': Charts_1, 'home': 'Charts_1', 'items': [{ id: 'alias.0.NSPanel.Temperaturen.AZ', yAxis: 'Temperatur [°C]', yAxisTicks: [100,110,120,130,140,150,160,170,180,190,200,210,220,230,240,250], onColor: Yellow }] };falls es jetzt wieder eine subPage sein sollte (war ja die Tage zwischendurch mal anders)
War ein Schreibfehler :confused: "cardGrid" ist richtig.
Ich habe mir auf einer cardGrid 3 Icons hinterlegt, die auf die entsprechenden cardLChart-Seiten
verweisen. Der Sprung funktioniert auch, aber ich komme nicht mehr zurück, da die Pfeile auf die folgenden und vorherigen Seiten verweisen.
Ich probiere heute mal den Tipp von armilar aus.Im übrigen habe ich die fehlerhaften Seiten weg bekommen, indem ich stückweise die Seiten wieder eingefügt habe.
Nach jeder Page das Script neu gestartet, die Javascript-Engine angehalten und das Panel resetiert.
Dann war alles gut. -
War ein Schreibfehler :confused: "cardGrid" ist richtig.
Ich habe mir auf einer cardGrid 3 Icons hinterlegt, die auf die entsprechenden cardLChart-Seiten
verweisen. Der Sprung funktioniert auch, aber ich komme nicht mehr zurück, da die Pfeile auf die folgenden und vorherigen Seiten verweisen.
Ich probiere heute mal den Tipp von armilar aus.Im übrigen habe ich die fehlerhaften Seiten weg bekommen, indem ich stückweise die Seiten wieder eingefügt habe.
Nach jeder Page das Script neu gestartet, die Javascript-Engine angehalten und das Panel resetiert.
Dann war alles gut. -
-
Nee, habe die cardLChart einfach mal so gestern mit useColor gepostet :confounded:














