NEWS
IOB Mobile App für Android und iOS
-
@e-s Hi nochmal,
bezüglich dieser Frage beim On/Off Trigger
Wäre es auch möglich, anzuzeigen, welchen Status der trigger hat. Gerne in der original Kachel, sowie im popup. Hintergrund, manchmal kann das angeschlossene gerät auch defekt oder manuell ausgeschaltet sein und man kann aus der Ferne nicht erkennen, welcher Status der trigger hat.
Der sinnvollste Weg wäre da mMn. eigentlich immer nur den gegenteiligen Trigger Button anzuzeigen, wenn also der On/Off DP der hinterlegt ist gerade false ist wird nur der grüne "ON" Button angezeigt und umgekehrt. Wenn der aktuelle Wert nicht geladen werden kann, wird eine entsprechende Info im Popup angezeigt und es kann auch kein Schaltbefehl gesendet werden. Wäre vermutlich ein brauchbarer Weg oder?
LG,
Peter@pthaler
Die Umsetzung mit den triggern als 2. Anzeige ist super gelungen. Ebenso gefällt mir die Umsetzung der Anzeige von slidern und Rollos.
Wäre es möglich die Anzeige eventuell bei einem Rollo umdrehen zu können?
Jetzt kann man zwar hoch und herunter ziehen, aber der leere obere Bereich passt mit der Stellung eines Rollos, welches herunterfährt überein.
Cooler wäre es, wenn es graphisch so aussieht, als wenn man eben das Rollo herunterzieht. -
@pthaler
Hallo, gibt es auch einen Vollbildmodus?
Übrigens der Swipe Modus ist Super. :+1: -
@pthaler
Die Umsetzung mit den triggern als 2. Anzeige ist super gelungen. Ebenso gefällt mir die Umsetzung der Anzeige von slidern und Rollos.
Wäre es möglich die Anzeige eventuell bei einem Rollo umdrehen zu können?
Jetzt kann man zwar hoch und herunter ziehen, aber der leere obere Bereich passt mit der Stellung eines Rollos, welches herunterfährt überein.
Cooler wäre es, wenn es graphisch so aussieht, als wenn man eben das Rollo herunterzieht. -
Hallo Peter, erst einmal vielen Dank für deine App - hat nicht lange gedauert und das Abo war abgeschlossen. So viel Spaß die VIS-Entwicklung mit vis-1 und auch vis-2 auch macht - es nimmt einfach zu viel Zeit in Anspruch. Die steht mir aktuell mit Baby und Job einfach nur sehr begrenzt zur Verfügung :D
Umso schöner war es zu sehen, wie schnell und stabil man mit deiner App zu einer Lösung kommt - und das auf Knopfdruck, synchron auf mehreren Geräten. Deine App hat das Potential hier alles Mobile abzulösen und damit alte Zöpfe abzuschneiden :)Hier mal noch ein paar Findings/Ideen (ich erstelle dafür auch gerne Github Issues):
- Sortieren und Editieren durch langes Drücken aktivieren wäre super für die schnelle Anpassung (Analog dem iOS verhalten
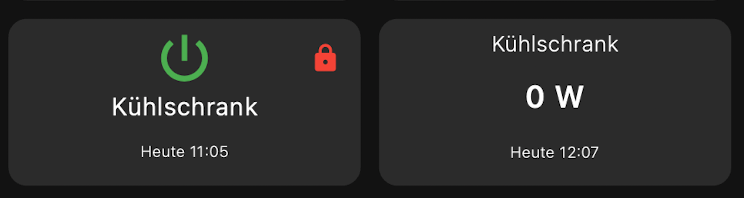
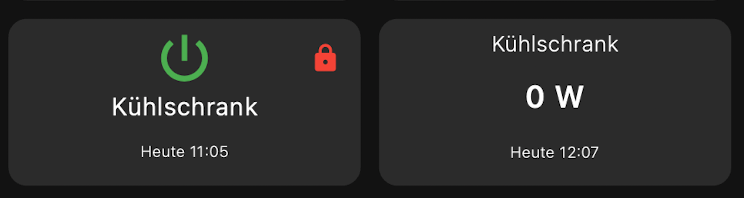
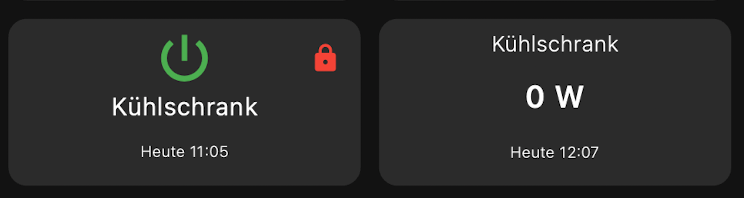
- Ich hätte bei manchen Steckdosen gerne auch noch den Power in der Kachel mit dem Schalter, also aus den beiden hier, eine:

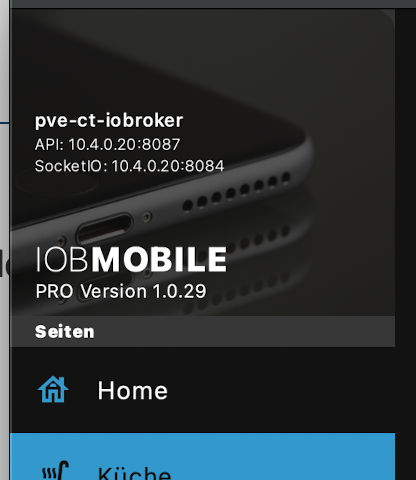
- Für die Personalisierung, eine möglichkeit eine eigene Grafik im Hauptmenü zu hinterlegen:

- Alternative zum letzten Punkt: Option zum Deaktivieren dieses Bereiches
- Subpages der auch im Hauptmenü anzeigen (Aufklappbar und nur optional)
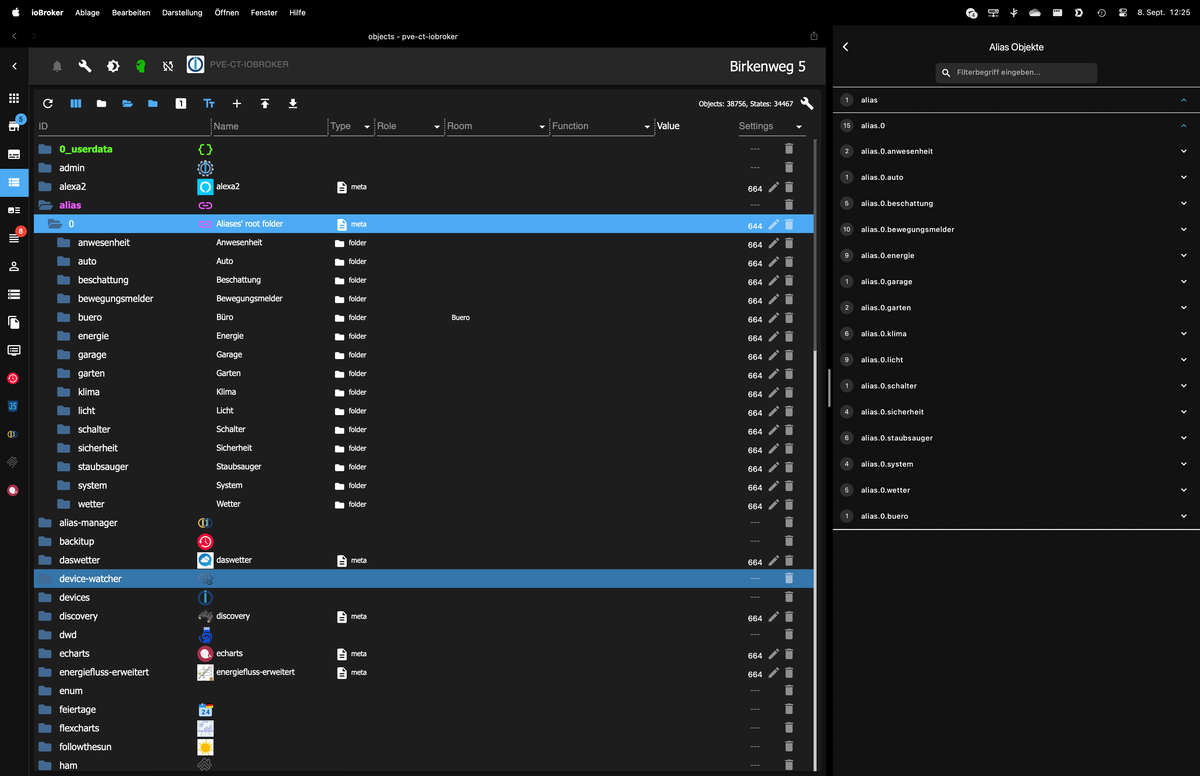
- States von Objekten auslesen und anzeigen
"states": "{"11":"AUTOMATIK","1":"BEREITSCHAFT","3":"TAGBETRIEB","4":"ABSENKBETRIEB","5":"WARMWASSER","14":"HANDBETRIEB","0":"NOTBETRIEB"}"

- Beim Eingeben vom MQTT Passwort wird dieses angezeigt (also keine *********)
- Ein PIN-Code als alternative zu den Bereits vorhandenen Sicherheitsfeatures für einen DP
PS: Die Erstellung der Dashboard funktioniert wunderbar an einem Apple Silicon Mac - hier kann man die iOS App nativ installieren und nutzen ;)

-
Hallo Peter, erst einmal vielen Dank für deine App - hat nicht lange gedauert und das Abo war abgeschlossen. So viel Spaß die VIS-Entwicklung mit vis-1 und auch vis-2 auch macht - es nimmt einfach zu viel Zeit in Anspruch. Die steht mir aktuell mit Baby und Job einfach nur sehr begrenzt zur Verfügung :D
Umso schöner war es zu sehen, wie schnell und stabil man mit deiner App zu einer Lösung kommt - und das auf Knopfdruck, synchron auf mehreren Geräten. Deine App hat das Potential hier alles Mobile abzulösen und damit alte Zöpfe abzuschneiden :)Hier mal noch ein paar Findings/Ideen (ich erstelle dafür auch gerne Github Issues):
- Sortieren und Editieren durch langes Drücken aktivieren wäre super für die schnelle Anpassung (Analog dem iOS verhalten
- Ich hätte bei manchen Steckdosen gerne auch noch den Power in der Kachel mit dem Schalter, also aus den beiden hier, eine:

- Für die Personalisierung, eine möglichkeit eine eigene Grafik im Hauptmenü zu hinterlegen:

- Alternative zum letzten Punkt: Option zum Deaktivieren dieses Bereiches
- Subpages der auch im Hauptmenü anzeigen (Aufklappbar und nur optional)
- States von Objekten auslesen und anzeigen
"states": "{"11":"AUTOMATIK","1":"BEREITSCHAFT","3":"TAGBETRIEB","4":"ABSENKBETRIEB","5":"WARMWASSER","14":"HANDBETRIEB","0":"NOTBETRIEB"}"

- Beim Eingeben vom MQTT Passwort wird dieses angezeigt (also keine *********)
- Ein PIN-Code als alternative zu den Bereits vorhandenen Sicherheitsfeatures für einen DP
PS: Die Erstellung der Dashboard funktioniert wunderbar an einem Apple Silicon Mac - hier kann man die iOS App nativ installieren und nutzen ;)

Hi!
Wollte fragen, ob man Flot Charts darstellen kann und wenn ja wie?
Danke
Liebe Grüße
Jürgen -
Hallo Peter, erst einmal vielen Dank für deine App - hat nicht lange gedauert und das Abo war abgeschlossen. So viel Spaß die VIS-Entwicklung mit vis-1 und auch vis-2 auch macht - es nimmt einfach zu viel Zeit in Anspruch. Die steht mir aktuell mit Baby und Job einfach nur sehr begrenzt zur Verfügung :D
Umso schöner war es zu sehen, wie schnell und stabil man mit deiner App zu einer Lösung kommt - und das auf Knopfdruck, synchron auf mehreren Geräten. Deine App hat das Potential hier alles Mobile abzulösen und damit alte Zöpfe abzuschneiden :)Hier mal noch ein paar Findings/Ideen (ich erstelle dafür auch gerne Github Issues):
- Sortieren und Editieren durch langes Drücken aktivieren wäre super für die schnelle Anpassung (Analog dem iOS verhalten
- Ich hätte bei manchen Steckdosen gerne auch noch den Power in der Kachel mit dem Schalter, also aus den beiden hier, eine:

- Für die Personalisierung, eine möglichkeit eine eigene Grafik im Hauptmenü zu hinterlegen:

- Alternative zum letzten Punkt: Option zum Deaktivieren dieses Bereiches
- Subpages der auch im Hauptmenü anzeigen (Aufklappbar und nur optional)
- States von Objekten auslesen und anzeigen
"states": "{"11":"AUTOMATIK","1":"BEREITSCHAFT","3":"TAGBETRIEB","4":"ABSENKBETRIEB","5":"WARMWASSER","14":"HANDBETRIEB","0":"NOTBETRIEB"}"

- Beim Eingeben vom MQTT Passwort wird dieses angezeigt (also keine *********)
- Ein PIN-Code als alternative zu den Bereits vorhandenen Sicherheitsfeatures für einen DP
PS: Die Erstellung der Dashboard funktioniert wunderbar an einem Apple Silicon Mac - hier kann man die iOS App nativ installieren und nutzen ;)

-
Hi!
Wollte fragen, ob man Flot Charts darstellen kann und wenn ja wie?
Danke
Liebe Grüße
Jürgen@jwedenig
Hi Jürgen! Muss ich mir anschauen was noch zu tun ist damit die Flot Charts geladen werden. Aber im Normalfall bekommst du für ein fertiges Flot Chart ja eine lange URL die du dann direkt aufrufen kannst um das Chart zu öffnen, wenn du dir diese URL in einen Userdata Datenpunkt legst, kannst du den als HTML oder Fullscreen HTML konfigurieren und das Chart müsste geladen werden. Hab das selber bei einem Flot Chart schon mal so probiert.LG,
Peter -
Hallo liebes Forum :smile:
hatte schon lange geplant eine App für ioBroker zu entwickeln und hab mich in den letzten 7 Monaten mal etwas intensiver in meiner Freizeit an das Thema rangesetzt und "IOB Mobile für ioBroker" entwickelt. Die App benötigt nur den SimpleAPI und den socketIO Adapter, zusätzlich gibt es auch noch die Möglichkeit der Verbindung per MQTT welche es erlaubt automatische Backups in MQTT zu speichern und diese auch wiederherzustellen. Zusätzlich können über MQTT Gerätedaten (derzeit Akkustatus, Akkustand) an ioBroker gesendet werden um zB. den Smartplug vom Smarthometablet zu steuern damit der Akku nicht dauerhaft auf 100% am Ladegerät hängt.Das Prinzip der App ist simpel und an die Funktionsweise der Bolio App angelehnt, man erstellt Seiten, wählt dann Datenpunkte aus die man darstellen/steuern möchte und konfiguriert die entsprechend. Aktuell gibt es verschiedene Karten um Datenpunkte anzuzeigen, was bisher noch fehlt und als nächstes kommen wird sind Diagramme von History Datenpunkten.
Mein Ziel war es, eine unkomplizierte App ohne Schnickschnack auf meinem iPhone zu haben um mal schnell Daten einzusehen oder einzelne Geräte unkompliziert steuern zu können. Nachdem das schon recht gut funktioniert habe ich beschlossen die App für Android (Google Play Store, F-Droid wird noch folgen) und iOS (App Store) zu veröffentlichen. Die App kann grundsätzlich ohne Login genutzt werden, man kann aber auch einen IOB Mobile Account registrieren.
Die App ist quasi "Freemium", ein großer Teil geht also gratis, für die volle Funktionalität gibt es ein Pro Abo um € 0,99 monatlich, dieses soll einfach die Kosten für die Accountverwaltung im Hintergrund, Apple Release, etc. decken und gibt die Möglichkeit die App aktiv weiter zu betreuen, auch wenn mal beispielsweise ein Gerät angeschafft werden muss um dieses ordentlich unterstützen zu können. Bei der Registrierung erhält man automatisch 30 Tage kostenlos alle Pro Features, also mal einen Monat um alles ordentlich testen zu können.
Genaue Infos und Erklärungen inkl. Screenshots gibt es auf der Wiki-Seite der App. Dort findet man auch den Issue Tracker für Fragen, Fehler und Featurewünsche.
Und last but not least, hier findet ihr die App: iOS App Store | Google Play Store
Freue mich auf euer Feedback und Ideen für die weitere Entwicklung, am besten wie gesagt direkt im Issue Tracker auf Github, dann ist alles an einem Ort und ich muss nicht immer verschiedensten Forumseiten durchforsten :smile:
Ich werde aber auch hier im Forum noch einen eigenen Thread für die App aufmachen.
Liebe Grüße und bleibt smart :wink:
Peter -
@sigi234
Hi!
Am Wochenende sollte ich das nächste Update fertig haben, Urlaubszeit und Schulbeginn haben jetzt etwas Durcheinander reingebracht :slightly_smiling_face:Akutell hab ich fürs nächste Update auf der Liste:
- Mediensteuerung für Alexa und Sonos
- Fehlerbehebung beim Parsen von JSON Datenpunkten
- bei der Lamellensteuerung wird zukünftig auch nochmal der aktuelle Level des Raffstore nachgeschickt, da das manche Raffstores benötigen um den geänderten Level für die Lamellen zu übernehmen
- einen Bug im DP Typ "Text" schau ich mir aktuell noch an
Außerdem teste ich immer wieder mal Probleme die scheinbar beim wieder öffnen der App entstehen wenn man Authentifizierung verwendet, konnte das aber noch nicht einwandfrei nachstellen, ist noch nicht sicher ob ich diesbezüglich fürs nächste Update schon was habe.
Und den Fullscreen Mode möcht ich mir auch noch anschauen, ob und wie sich der am Besten umsetzen lässt.
LG,
Peter -
@pthaler sagte in IOB Mobile App für Android und iOS:
@darkiop
Hi, danke fürs Feedback! Ich nehm die Punkte mal in meiner Liste auf.LG,
PeterGerne - danke für die App. Hat bereits in der noch sehr jungen Version eine Zentrale Rolle eingenommen ... ;)
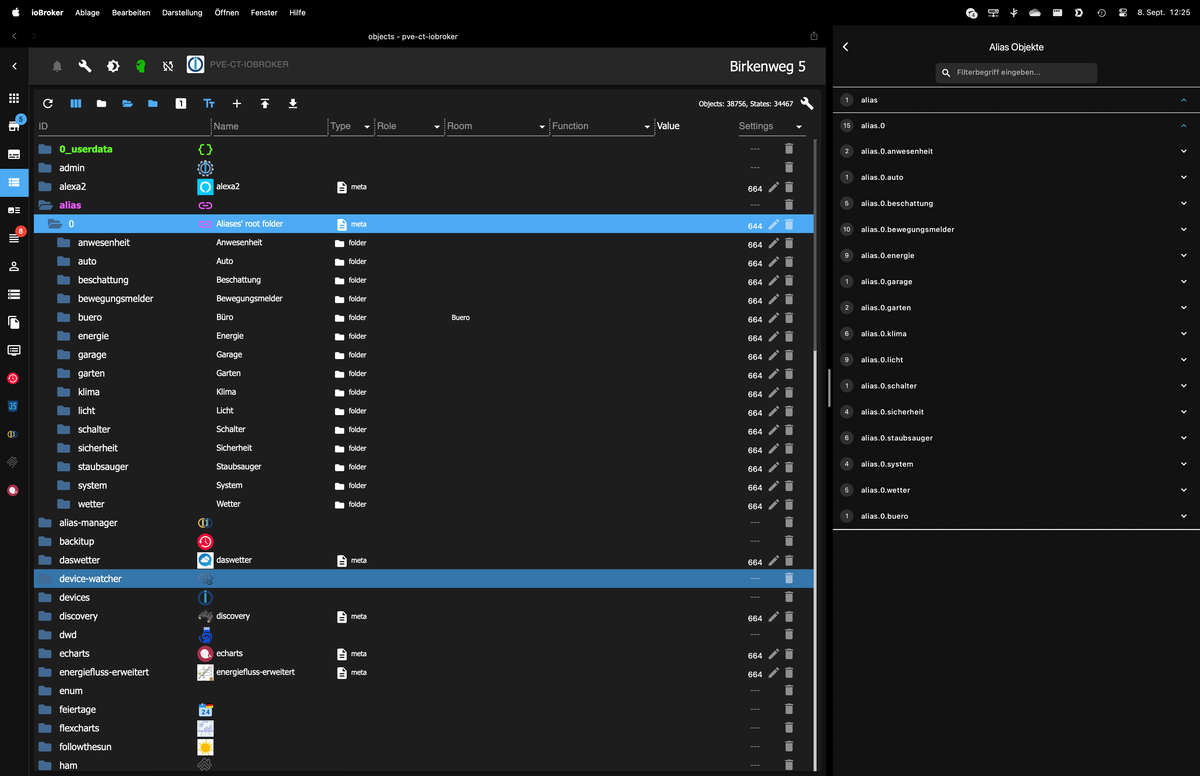
Eine Vis mit Vis1/2 zu erstellen macht zwar Spaß - kostet aber auch sehr viel Zeit. Mit deiner Lösung bekomme ich Ordnung in meine Aliasse (nur die Verwende ich für deine App) und habe eine sehr einfache aber praktische Oberfläche.Ein weiteres Finding:
- Manchmal werden die Kacheln nur sehr langsam aktualisiert - beendet man die Verbindung und loggt sich neu ein, ist alles wieder flott.
Edit (noch ein weiteres):
- Die Homematic Fenstersensoren nutzen 0 (geschlossen) und 1 (geöffnet) für den Status. Tür/Fensterkontakt erwartet aber true/false. Vielleicht optional 0/1 als Status anbieten?
-
@jwedenig
Hi Jürgen! Muss ich mir anschauen was noch zu tun ist damit die Flot Charts geladen werden. Aber im Normalfall bekommst du für ein fertiges Flot Chart ja eine lange URL die du dann direkt aufrufen kannst um das Chart zu öffnen, wenn du dir diese URL in einen Userdata Datenpunkt legst, kannst du den als HTML oder Fullscreen HTML konfigurieren und das Chart müsste geladen werden. Hab das selber bei einem Flot Chart schon mal so probiert.LG,
Peter -
@pthaler sagte in IOB Mobile App für Android und iOS:
wenn du dir diese URL in einen Userdata Datenpunkt legst
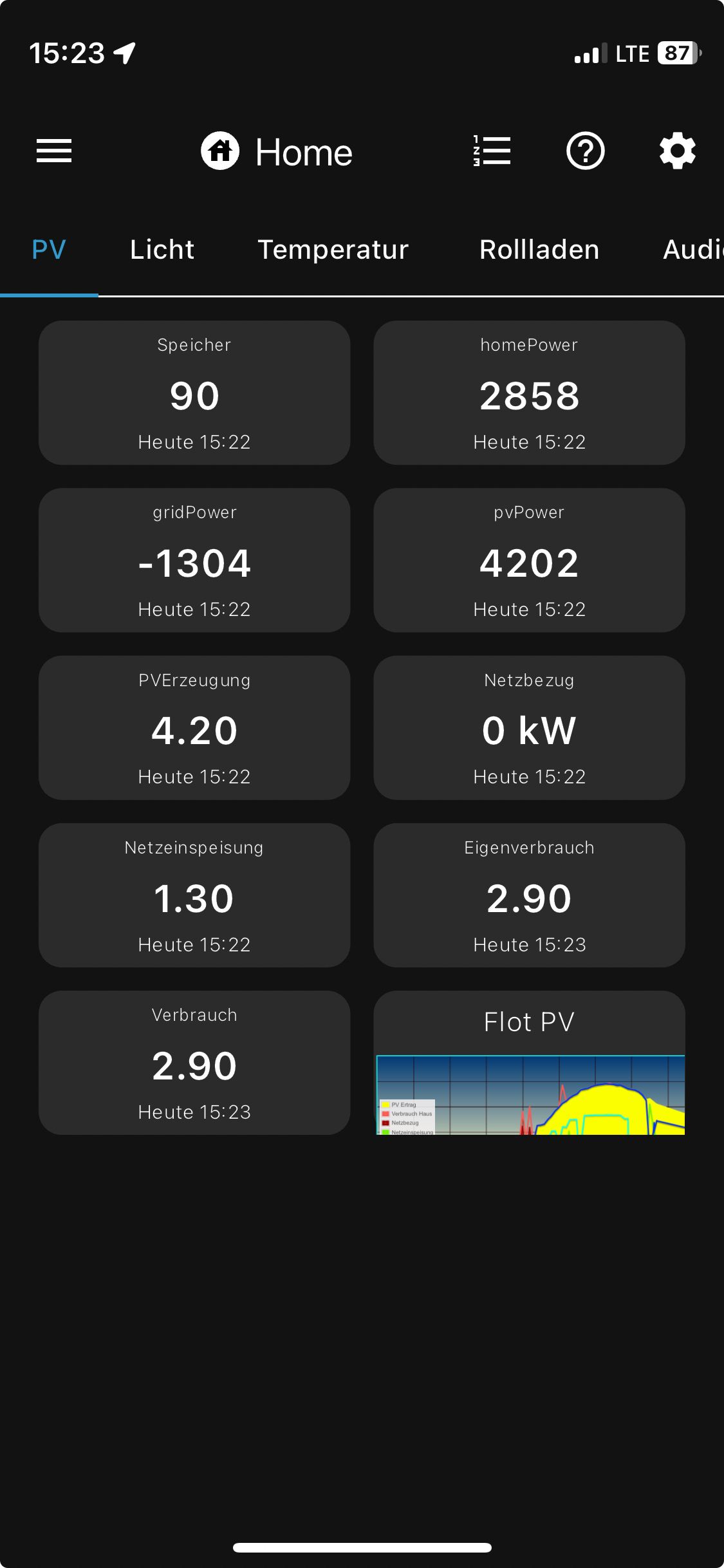
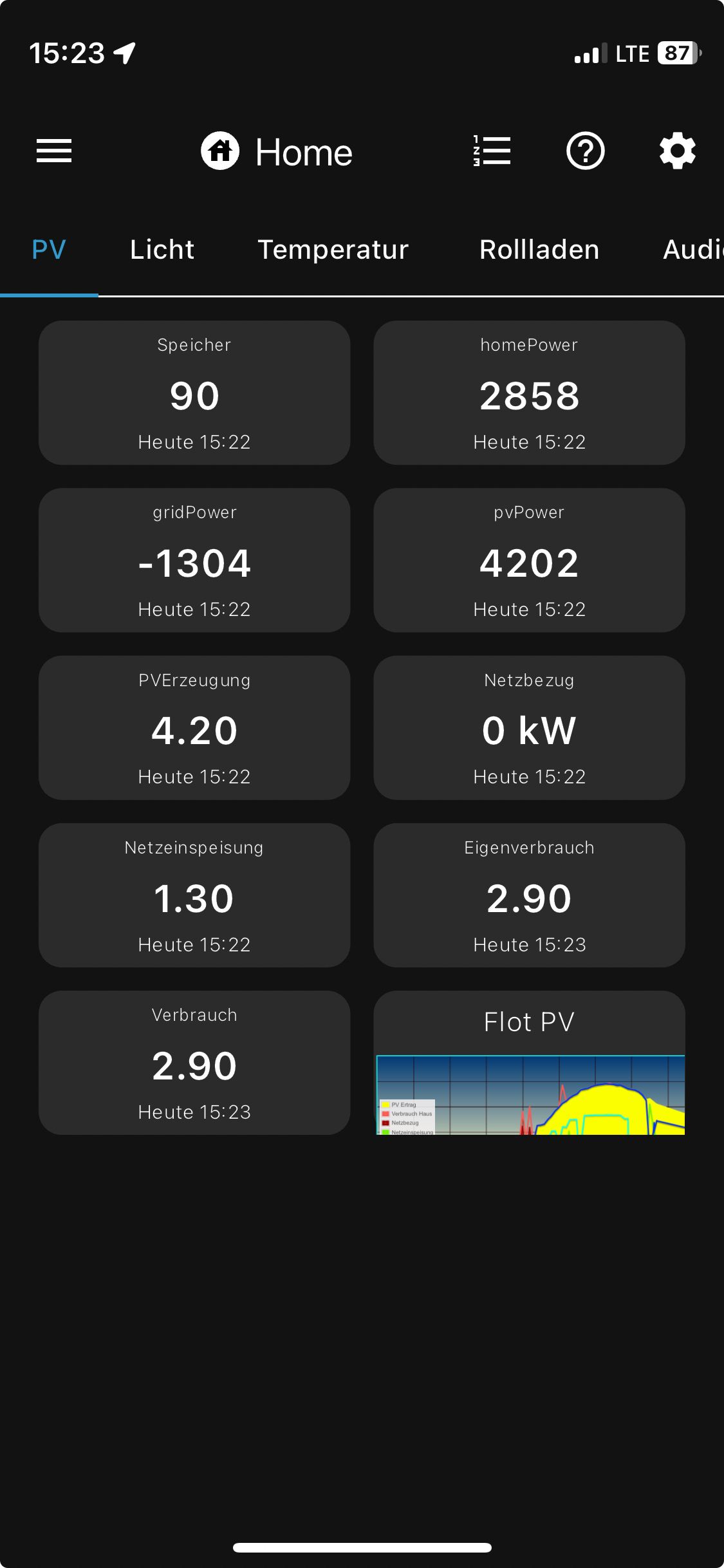
So , habs glaub ich hinbekommen, bei HTML schaut das so aus, bei Full Screen HTML verschwindet es ganz, wo finde ich diesen Datenpunkt dann?

-
@pthaler sagte in IOB Mobile App für Android und iOS:
wenn du dir diese URL in einen Userdata Datenpunkt legst
So , habs glaub ich hinbekommen, bei HTML schaut das so aus, bei Full Screen HTML verschwindet es ganz, wo finde ich diesen Datenpunkt dann?

-
@jwedenig DP mit Typ Fullscreen HTML werden als eigener Tab auf der jeweiligen Seite angezeigt.
LG,
PeterIch hätts probiert, finde es aber nirgends! Wo sind da die Tabs?
https://youtube.com/shorts/IZstVNO4zx8
-
Ich hätts probiert, finde es aber nirgends! Wo sind da die Tabs?
https://youtube.com/shorts/IZstVNO4zx8
-
@jwedenig ist der FullScreen HTML DP auf einer Unterseite? Das hab ich glaub ich so bisher nicht getestet, weis ihn mal direkt der Hauptseite zu, dann sollte er als eigener Tab angezeigt werden.
-
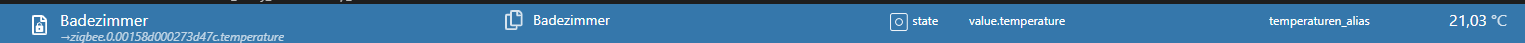
und ich habe ein Problem bei der Anzeige von Temperaturen. In der App werden mir keine Nachkommastellen angezeigt, obwohl ich auf mal 1, mal 3 NKS in der App umgestellt habe.
Ein Beispieldatenpunkt sieht wie folgt aus (ein Alias):{ "type": "state", "common": { "name": "Badezimmer", "role": "value.temperature", "write": false, "read": true, "type": "number", "unit": "°C", "smartName": false, "alias": { "id": "zigbee.0.00158d000273d47c.temperature" }, "custom": { "influxdb.1": { "enabled": true, "storageType": "", "aliasId": "", "debounceTime": 0, "blockTime": 2000, "changesOnly": true, "changesRelogInterval": 0, "changesMinDelta": 0, "ignoreBelowNumber": "", "disableSkippedValueLogging": false, "enableDebugLogs": false, "debounce": 1000 } } }, "native": {}, "_id": "alias.0.Temperaturen.Badezimmer", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1707679225377