NEWS
Test Adapter OpenLigaDB
-
@oliverio
ja Freitag Lampe an, die für den BVB, Samstag ist die dann wieder aus, von 00:00 - 23:59Uhr wäre schönDer DP für BVB Freitag 00:00 - 23:59Uhr auf True:
0_userdata.0.Fussball.bvbDann Samstag 00:00 bis 23:59Uhr den DP auf True ```
0_userdata.0.Fussball.sgeja Freitag Lampe an, die für den BVB, Samstag ist die dann wieder aus, von 00:00 - 23:59Uhr wäre schön
nein, ab 24h vor dem spiel, ansonsten die stunden in der funktion anpassen, da wo jetzt 24 steht
bei main die zeile mit filter( einfügen
let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,"bayern",false,""); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); setState(dp_signal,!!fav.length);und am ende noch das anfügen
function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; } -
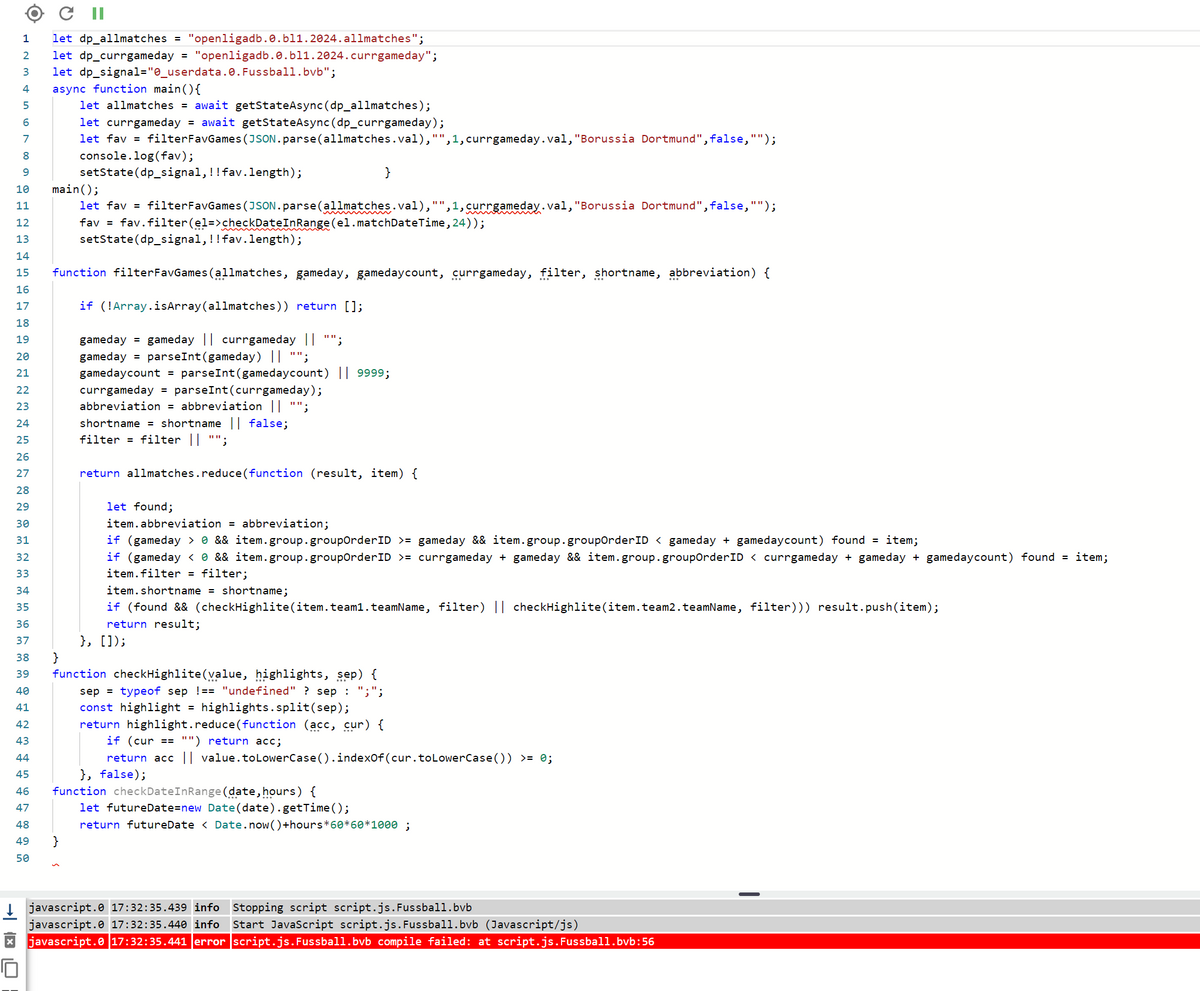
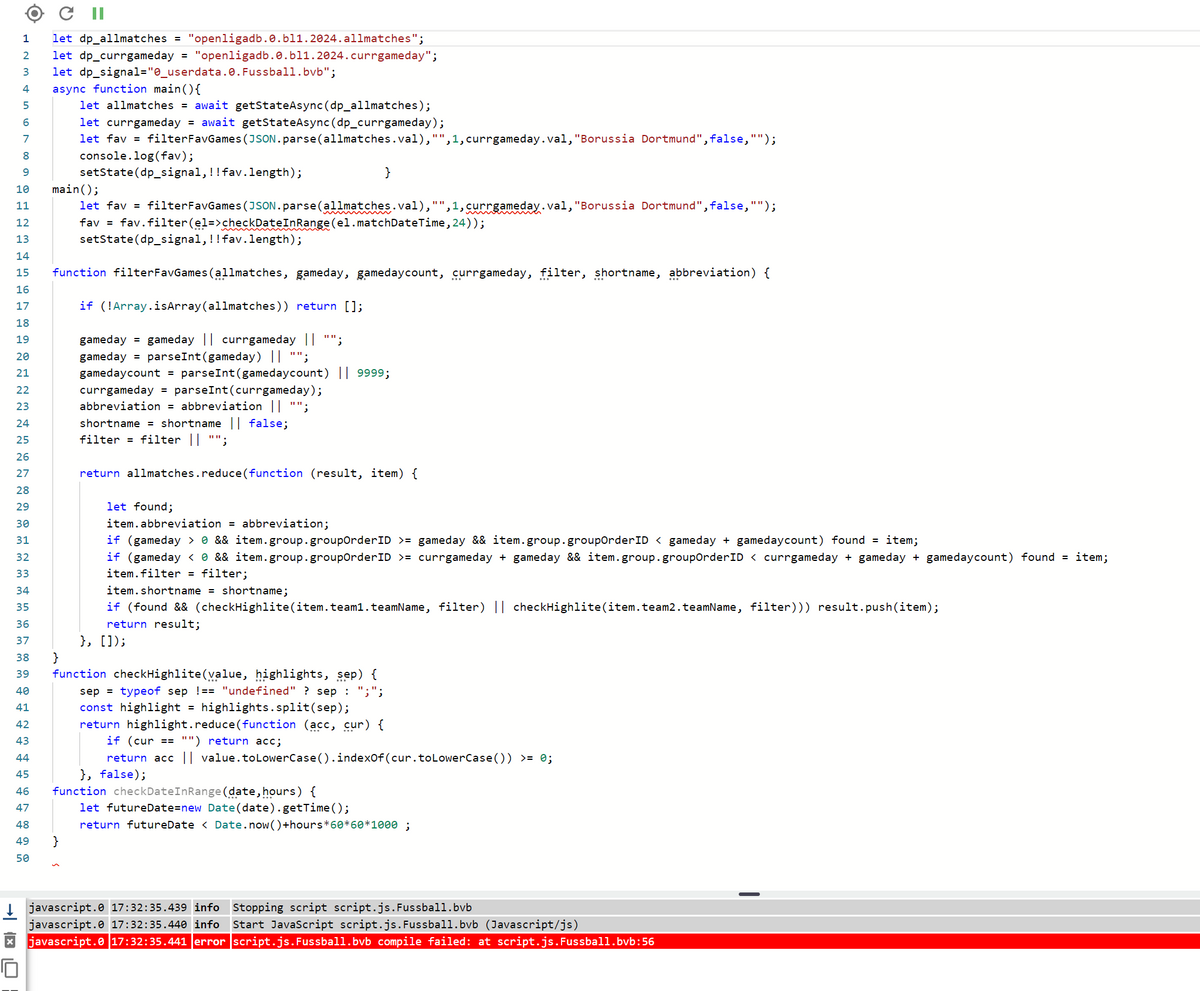
So etwa?
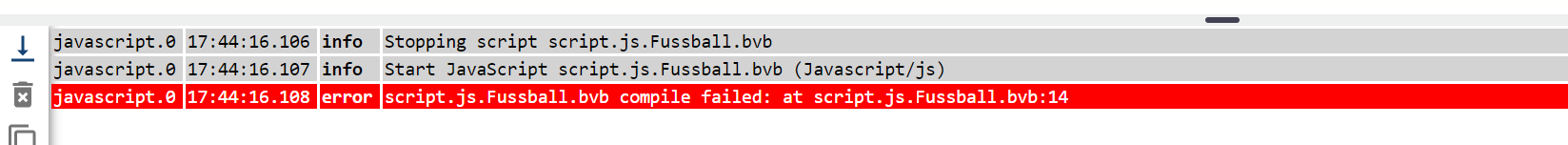
let dp_allmatches = "openligadb.0.bl1.2024.allmatches"; let dp_currgameday = "openligadb.0.bl1.2024.currgameday"; let dp_signal="0_userdata.0.Fussball.bvb"; async function main(){ let allmatches = await getStateAsync(dp_allmatches); let currgameday = await getStateAsync(dp_currgameday); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,"Borussia Dortmund",false,""); console.log(fav); setState(dp_signal,!!fav.length); } main(); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,"Borussia Dortmund",false,""); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); setState(dp_signal,!!fav.length); function filterFavGames(allmatches, gameday, gamedaycount, currgameday, filter, shortname, abbreviation) { if (!Array.isArray(allmatches)) return []; gameday = gameday || currgameday || ""; gameday = parseInt(gameday) || ""; gamedaycount = parseInt(gamedaycount) || 9999; currgameday = parseInt(currgameday); abbreviation = abbreviation || ""; shortname = shortname || false; filter = filter || ""; return allmatches.reduce(function (result, item) { let found; item.abbreviation = abbreviation; if (gameday > 0 && item.group.groupOrderID >= gameday && item.group.groupOrderID < gameday + gamedaycount) found = item; if (gameday < 0 && item.group.groupOrderID >= currgameday + gameday && item.group.groupOrderID < currgameday + gameday + gamedaycount) found = item; item.filter = filter; item.shortname = shortname; if (found && (checkHighlite(item.team1.teamName, filter) || checkHighlite(item.team2.teamName, filter))) result.push(item); return result; }, []); } function checkHighlite(value, highlights, sep) { sep = typeof sep !== "undefined" ? sep : ";"; const highlight = highlights.split(sep); return highlight.reduce(function (acc, cur) { if (cur == "") return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase()) >= 0; }, false); function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; }Dann kommt dieser Fehler:

-
So etwa?
let dp_allmatches = "openligadb.0.bl1.2024.allmatches"; let dp_currgameday = "openligadb.0.bl1.2024.currgameday"; let dp_signal="0_userdata.0.Fussball.bvb"; async function main(){ let allmatches = await getStateAsync(dp_allmatches); let currgameday = await getStateAsync(dp_currgameday); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,"Borussia Dortmund",false,""); console.log(fav); setState(dp_signal,!!fav.length); } main(); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,"Borussia Dortmund",false,""); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); setState(dp_signal,!!fav.length); function filterFavGames(allmatches, gameday, gamedaycount, currgameday, filter, shortname, abbreviation) { if (!Array.isArray(allmatches)) return []; gameday = gameday || currgameday || ""; gameday = parseInt(gameday) || ""; gamedaycount = parseInt(gamedaycount) || 9999; currgameday = parseInt(currgameday); abbreviation = abbreviation || ""; shortname = shortname || false; filter = filter || ""; return allmatches.reduce(function (result, item) { let found; item.abbreviation = abbreviation; if (gameday > 0 && item.group.groupOrderID >= gameday && item.group.groupOrderID < gameday + gamedaycount) found = item; if (gameday < 0 && item.group.groupOrderID >= currgameday + gameday && item.group.groupOrderID < currgameday + gameday + gamedaycount) found = item; item.filter = filter; item.shortname = shortname; if (found && (checkHighlite(item.team1.teamName, filter) || checkHighlite(item.team2.teamName, filter))) result.push(item); return result; }, []); } function checkHighlite(value, highlights, sep) { sep = typeof sep !== "undefined" ? sep : ";"; const highlight = highlights.split(sep); return highlight.reduce(function (acc, cur) { if (cur == "") return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase()) >= 0; }, false); function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; }Dann kommt dieser Fehler:

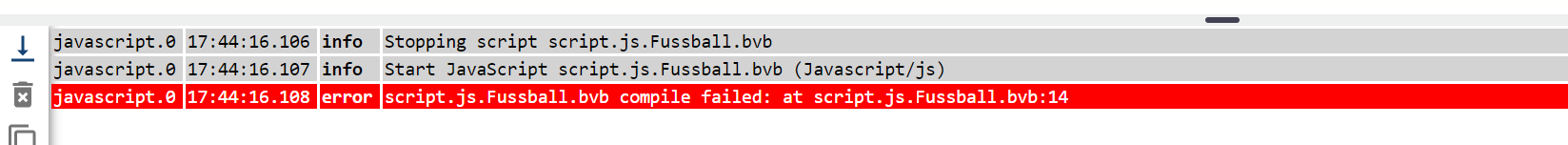
@einstein2002 sagte in Test Adapter OpenLigaDB:
du hast eine spitze klammer beim einfügen gelöscht
und du hast einfach am anfang nur ergänzt.
ich dachte die zeile davor und danach sei hinweis genug, das du die stelle findest zum einfügenlet dp_currgameday = "openligadb.0.bl1.2024.currgameday"; let dp_signal="0_userdata.0.Fussball.bvb"; async function main(){ let allmatches = await getStateAsync(dp_allmatches); let currgameday = await getStateAsync(dp_currgameday); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,"Borussia Dortmund",false,""); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); setState(dp_signal,!!fav.length); } } main(); function filterFavGames(allmatches, gameday, gamedaycount, currgameday, filter, shortname, abbreviation) { if (!Array.isArray(allmatches)) return []; gameday = gameday || currgameday || ""; gameday = parseInt(gameday) || ""; gamedaycount = parseInt(gamedaycount) || 9999; currgameday = parseInt(currgameday); abbreviation = abbreviation || ""; shortname = shortname || false; filter = filter || ""; return allmatches.reduce(function (result, item) { let found; item.abbreviation = abbreviation; if (gameday > 0 && item.group.groupOrderID >= gameday && item.group.groupOrderID < gameday + gamedaycount) found = item; if (gameday < 0 && item.group.groupOrderID >= currgameday + gameday && item.group.groupOrderID < currgameday + gameday + gamedaycount) found = item; item.filter = filter; item.shortname = shortname; if (found && (checkHighlite(item.team1.teamName, filter) || checkHighlite(item.team2.teamName, filter))) result.push(item); return result; }, []); } function checkHighlite(value, highlights, sep) { sep = typeof sep !== "undefined" ? sep : ";"; const highlight = highlights.split(sep); return highlight.reduce(function (acc, cur) { if (cur == "") return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase()) >= 0; }, false); } function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; } -
@einstein2002 sagte in Test Adapter OpenLigaDB:
du hast eine spitze klammer beim einfügen gelöscht
und du hast einfach am anfang nur ergänzt.
ich dachte die zeile davor und danach sei hinweis genug, das du die stelle findest zum einfügenlet dp_currgameday = "openligadb.0.bl1.2024.currgameday"; let dp_signal="0_userdata.0.Fussball.bvb"; async function main(){ let allmatches = await getStateAsync(dp_allmatches); let currgameday = await getStateAsync(dp_currgameday); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,"Borussia Dortmund",false,""); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); setState(dp_signal,!!fav.length); } } main(); function filterFavGames(allmatches, gameday, gamedaycount, currgameday, filter, shortname, abbreviation) { if (!Array.isArray(allmatches)) return []; gameday = gameday || currgameday || ""; gameday = parseInt(gameday) || ""; gamedaycount = parseInt(gamedaycount) || 9999; currgameday = parseInt(currgameday); abbreviation = abbreviation || ""; shortname = shortname || false; filter = filter || ""; return allmatches.reduce(function (result, item) { let found; item.abbreviation = abbreviation; if (gameday > 0 && item.group.groupOrderID >= gameday && item.group.groupOrderID < gameday + gamedaycount) found = item; if (gameday < 0 && item.group.groupOrderID >= currgameday + gameday && item.group.groupOrderID < currgameday + gameday + gamedaycount) found = item; item.filter = filter; item.shortname = shortname; if (found && (checkHighlite(item.team1.teamName, filter) || checkHighlite(item.team2.teamName, filter))) result.push(item); return result; }, []); } function checkHighlite(value, highlights, sep) { sep = typeof sep !== "undefined" ? sep : ";"; const highlight = highlights.split(sep); return highlight.reduce(function (acc, cur) { if (cur == "") return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase()) >= 0; }, false); } function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; }@oliverio
Die erste Zeile war weg, hab ich ergänzt, aber ist noch immer ein Bug drinnen.let dp_allmatches = "openligadb.0.bl1.2024.allmatches"; let dp_currgameday = "openligadb.0.bl1.2024.currgameday"; let dp_signal="0_userdata.0.Fussball.bvb"; async function main(){ let allmatches = await getStateAsync(dp_allmatches); let currgameday = await getStateAsync(dp_currgameday); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,"Borussia Dortmund",false,""); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); setState(dp_signal,!!fav.length); } main(); } function filterFavGames(allmatches, gameday, gamedaycount, currgameday, filter, shortname, abbreviation) { if (!Array.isArray(allmatches)) return []; gameday = gameday || currgameday || ""; gameday = parseInt(gameday) || ""; gamedaycount = parseInt(gamedaycount) || 9999; currgameday = parseInt(currgameday); abbreviation = abbreviation || ""; shortname = shortname || false; filter = filter || ""; return allmatches.reduce(function (result, item) { let found; item.abbreviation = abbreviation; if (gameday > 0 && item.group.groupOrderID >= gameday && item.group.groupOrderID < gameday + gamedaycount) found = item; if (gameday < 0 && item.group.groupOrderID >= currgameday + gameday && item.group.groupOrderID < currgameday + gameday + gamedaycount) found = item; item.filter = filter; item.shortname = shortname; if (found && (checkHighlite(item.team1.teamName, filter) || checkHighlite(item.team2.teamName, filter))) result.push(item); return result; }, []); } function checkHighlite(value, highlights, sep) { sep = typeof sep !== "undefined" ? sep : ";"; const highlight = highlights.split(sep); return highlight.reduce(function (acc, cur) { if (cur == "") return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase()) >= 0; }, false); } function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; }
-
@oliverio
Die erste Zeile war weg, hab ich ergänzt, aber ist noch immer ein Bug drinnen.let dp_allmatches = "openligadb.0.bl1.2024.allmatches"; let dp_currgameday = "openligadb.0.bl1.2024.currgameday"; let dp_signal="0_userdata.0.Fussball.bvb"; async function main(){ let allmatches = await getStateAsync(dp_allmatches); let currgameday = await getStateAsync(dp_currgameday); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,"Borussia Dortmund",false,""); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); setState(dp_signal,!!fav.length); } main(); } function filterFavGames(allmatches, gameday, gamedaycount, currgameday, filter, shortname, abbreviation) { if (!Array.isArray(allmatches)) return []; gameday = gameday || currgameday || ""; gameday = parseInt(gameday) || ""; gamedaycount = parseInt(gamedaycount) || 9999; currgameday = parseInt(currgameday); abbreviation = abbreviation || ""; shortname = shortname || false; filter = filter || ""; return allmatches.reduce(function (result, item) { let found; item.abbreviation = abbreviation; if (gameday > 0 && item.group.groupOrderID >= gameday && item.group.groupOrderID < gameday + gamedaycount) found = item; if (gameday < 0 && item.group.groupOrderID >= currgameday + gameday && item.group.groupOrderID < currgameday + gameday + gamedaycount) found = item; item.filter = filter; item.shortname = shortname; if (found && (checkHighlite(item.team1.teamName, filter) || checkHighlite(item.team2.teamName, filter))) result.push(item); return result; }, []); } function checkHighlite(value, highlights, sep) { sep = typeof sep !== "undefined" ? sep : ";"; const highlight = highlights.split(sep); return highlight.reduce(function (acc, cur) { if (cur == "") return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase()) >= 0; }, false); } function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; }
da war noch ein zusätzliches zeichen
let dp_allmatches = "openligadb.0.bl1.2024.allmatches"; let dp_currgameday = "openligadb.0.bl1.2024.currgameday"; let dp_signal="0_userdata.0.Fussball.bvb"; async function main(){ let allmatches = await getStateAsync(dp_allmatches); let currgameday = await getStateAsync(dp_currgameday); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,"Borussia Dortmund",false,""); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); setState(dp_signal,!!fav.length); main(); } function filterFavGames(allmatches, gameday, gamedaycount, currgameday, filter, shortname, abbreviation) { if (!Array.isArray(allmatches)) return []; gameday = gameday || currgameday || ""; gameday = parseInt(gameday) || ""; gamedaycount = parseInt(gamedaycount) || 9999; currgameday = parseInt(currgameday); abbreviation = abbreviation || ""; shortname = shortname || false; filter = filter || ""; return allmatches.reduce(function (result, item) { let found; item.abbreviation = abbreviation; if (gameday > 0 && item.group.groupOrderID >= gameday && item.group.groupOrderID < gameday + gamedaycount) found = item; if (gameday < 0 && item.group.groupOrderID >= currgameday + gameday && item.group.groupOrderID < currgameday + gameday + gamedaycount) found = item; item.filter = filter; item.shortname = shortname; if (found && (checkHighlite(item.team1.teamName, filter) || checkHighlite(item.team2.teamName, filter))) result.push(item); return result; }, []); } function checkHighlite(value, highlights, sep) { sep = typeof sep !== "undefined" ? sep : ";"; const highlight = highlights.split(sep); return highlight.reduce(function (acc, cur) { if (cur == "") return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase()) >= 0; }, false); } function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; } -
da war noch ein zusätzliches zeichen
let dp_allmatches = "openligadb.0.bl1.2024.allmatches"; let dp_currgameday = "openligadb.0.bl1.2024.currgameday"; let dp_signal="0_userdata.0.Fussball.bvb"; async function main(){ let allmatches = await getStateAsync(dp_allmatches); let currgameday = await getStateAsync(dp_currgameday); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,"Borussia Dortmund",false,""); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); setState(dp_signal,!!fav.length); main(); } function filterFavGames(allmatches, gameday, gamedaycount, currgameday, filter, shortname, abbreviation) { if (!Array.isArray(allmatches)) return []; gameday = gameday || currgameday || ""; gameday = parseInt(gameday) || ""; gamedaycount = parseInt(gamedaycount) || 9999; currgameday = parseInt(currgameday); abbreviation = abbreviation || ""; shortname = shortname || false; filter = filter || ""; return allmatches.reduce(function (result, item) { let found; item.abbreviation = abbreviation; if (gameday > 0 && item.group.groupOrderID >= gameday && item.group.groupOrderID < gameday + gamedaycount) found = item; if (gameday < 0 && item.group.groupOrderID >= currgameday + gameday && item.group.groupOrderID < currgameday + gameday + gamedaycount) found = item; item.filter = filter; item.shortname = shortname; if (found && (checkHighlite(item.team1.teamName, filter) || checkHighlite(item.team2.teamName, filter))) result.push(item); return result; }, []); } function checkHighlite(value, highlights, sep) { sep = typeof sep !== "undefined" ? sep : ";"; const highlight = highlights.split(sep); return highlight.reduce(function (acc, cur) { if (cur == "") return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase()) >= 0; }, false); } function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; }@oliverio sagte in Test Adapter OpenLigaDB:
nochmal, da war immer noch ein fehler drin
let dp_allmatches = "openligadb.0.bl1.2024.allmatches"; let dp_currgameday = "openligadb.0.bl1.2024.currgameday"; let dp_signal="0_userdata.0.Fussball.bvb"; async function main(){ let allmatches = await getStateAsync(dp_allmatches); let currgameday = await getStateAsync(dp_currgameday); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,"Borussia Dortmund",false,""); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); console.log(fav); setState(dp_signal,!!fav.length); } main(); function filterFavGames(allmatches, gameday, gamedaycount, currgameday, filter, shortname, abbreviation) { if (!Array.isArray(allmatches)) return []; gameday = gameday || currgameday || ""; gameday = parseInt(gameday) || ""; gamedaycount = parseInt(gamedaycount) || 9999; currgameday = parseInt(currgameday); abbreviation = abbreviation || ""; shortname = shortname || false; filter = filter || ""; return allmatches.reduce(function (result, item) { let found; item.abbreviation = abbreviation; if (gameday > 0 && item.group.groupOrderID >= gameday && item.group.groupOrderID < gameday + gamedaycount) found = item; if (gameday < 0 && item.group.groupOrderID >= currgameday + gameday && item.group.groupOrderID < currgameday + gameday + gamedaycount) found = item; item.filter = filter; item.shortname = shortname; if (found && (checkHighlite(item.team1.teamName, filter) || checkHighlite(item.team2.teamName, filter))) result.push(item); return result; }, []); } function checkHighlite(value, highlights, sep) { sep = typeof sep !== "undefined" ? sep : ";"; const highlight = highlights.split(sep); return highlight.reduce(function (acc, cur) { if (cur == "") return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase()) >= 0; }, false); } function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; } -
Ja danke,
jetzt läuft das Script, aber leider alle DP noch immer auf True.
Wenn es nicht sein soll.... dann lassen wir es?
Ich kann leider nichts dazu tun und ich habe schon sehr deine Zeit in Anspruch genommen.
Nur wenn Du magst machen wir weiter. Ich kann gut verstehen wenn Du keine Lust mehr hast.
Hilft ein Neustart von IOB?
Oder kann ich sonst noch etwas an Infos geben?
Ich würde ja gerne Helfen, aber das Versteh ich nicht.. Leider. -
Ja danke,
jetzt läuft das Script, aber leider alle DP noch immer auf True.
Wenn es nicht sein soll.... dann lassen wir es?
Ich kann leider nichts dazu tun und ich habe schon sehr deine Zeit in Anspruch genommen.
Nur wenn Du magst machen wir weiter. Ich kann gut verstehen wenn Du keine Lust mehr hast.
Hilft ein Neustart von IOB?
Oder kann ich sonst noch etwas an Infos geben?
Ich würde ja gerne Helfen, aber das Versteh ich nicht.. Leider.also genau in der letzten version ist mein datenpunkt false, da borussia erst
am 2024-09-13T20:30:00 spieltwenn man die stunden auf 27 einstellt, dann geht es wieder auf true
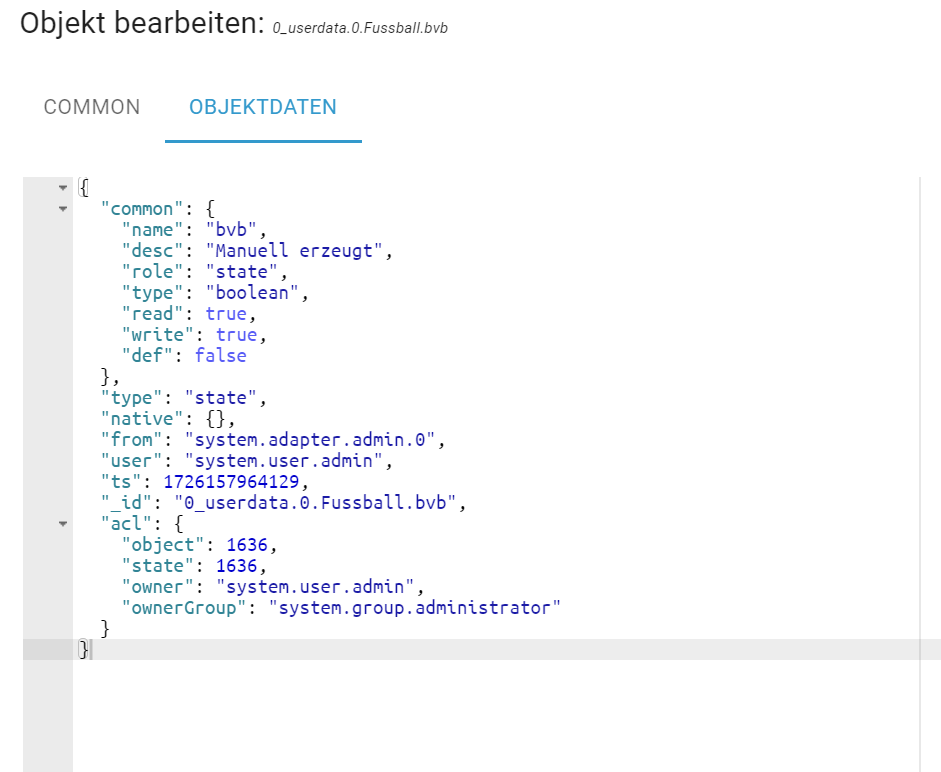
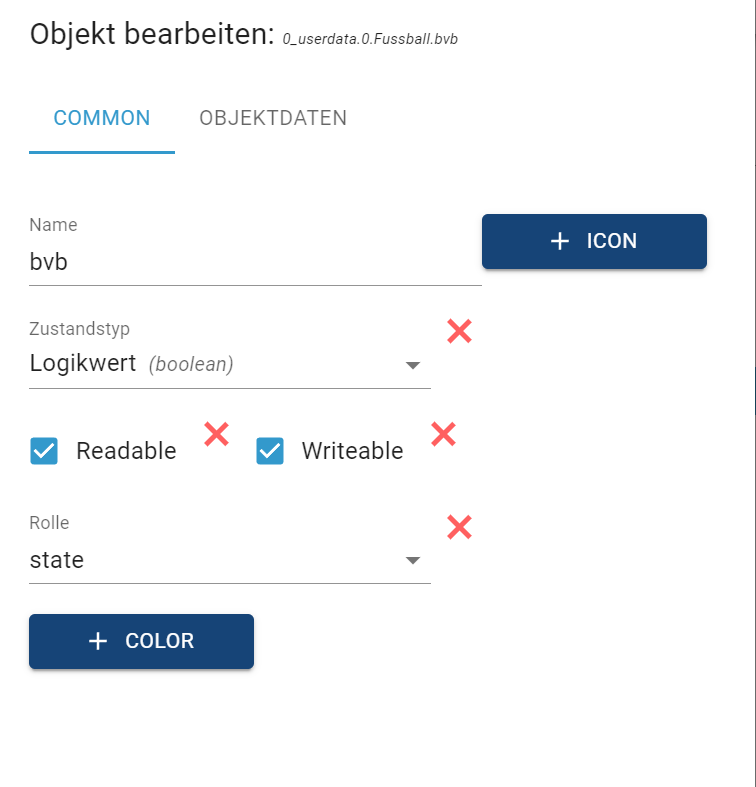
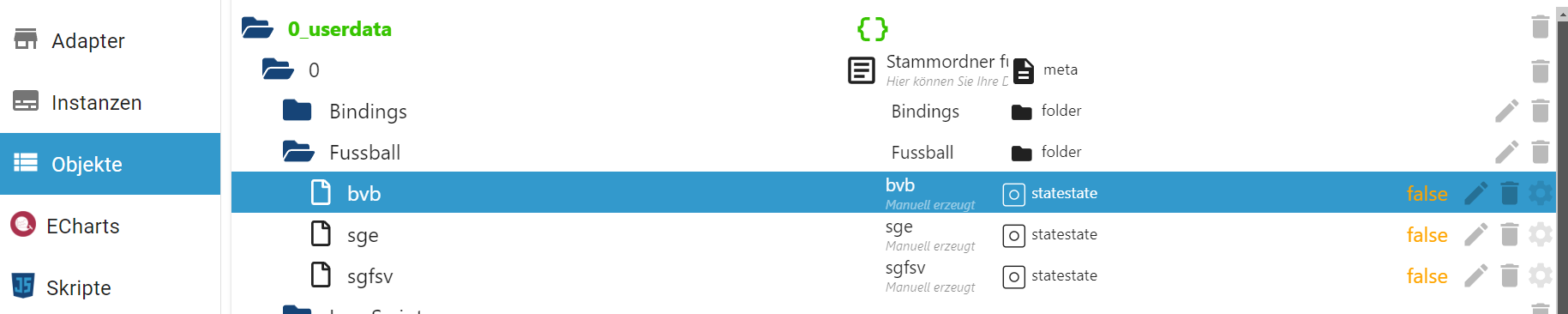
wie hast du den datenpunkt angelegt?
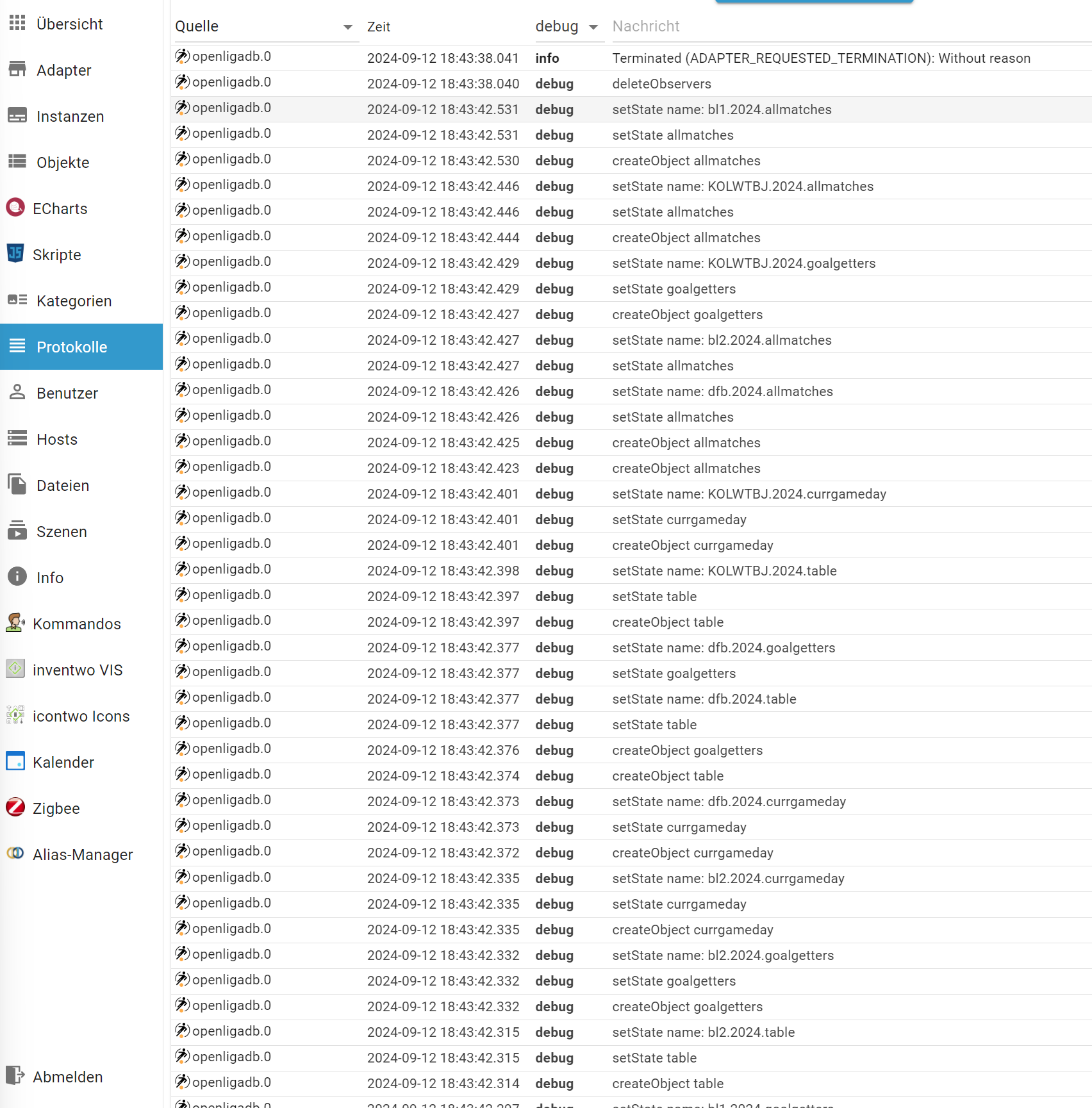
gibt es hinweise im iobroker log? -
Ich habe die Datenpunkte jetzt gelöscht und neu angelegt,
jetzt alle auf False!Ich Starte mal alles neu!
Moment bitte!
Irgendwas ist hier ganz komisch.
-
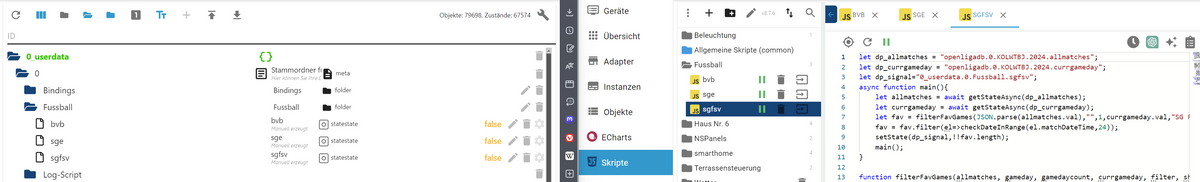
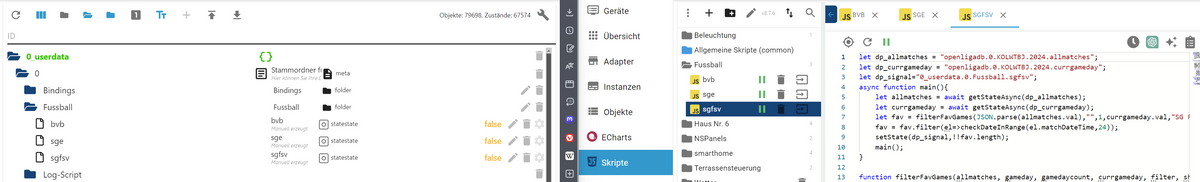
So da bin ich wieder,
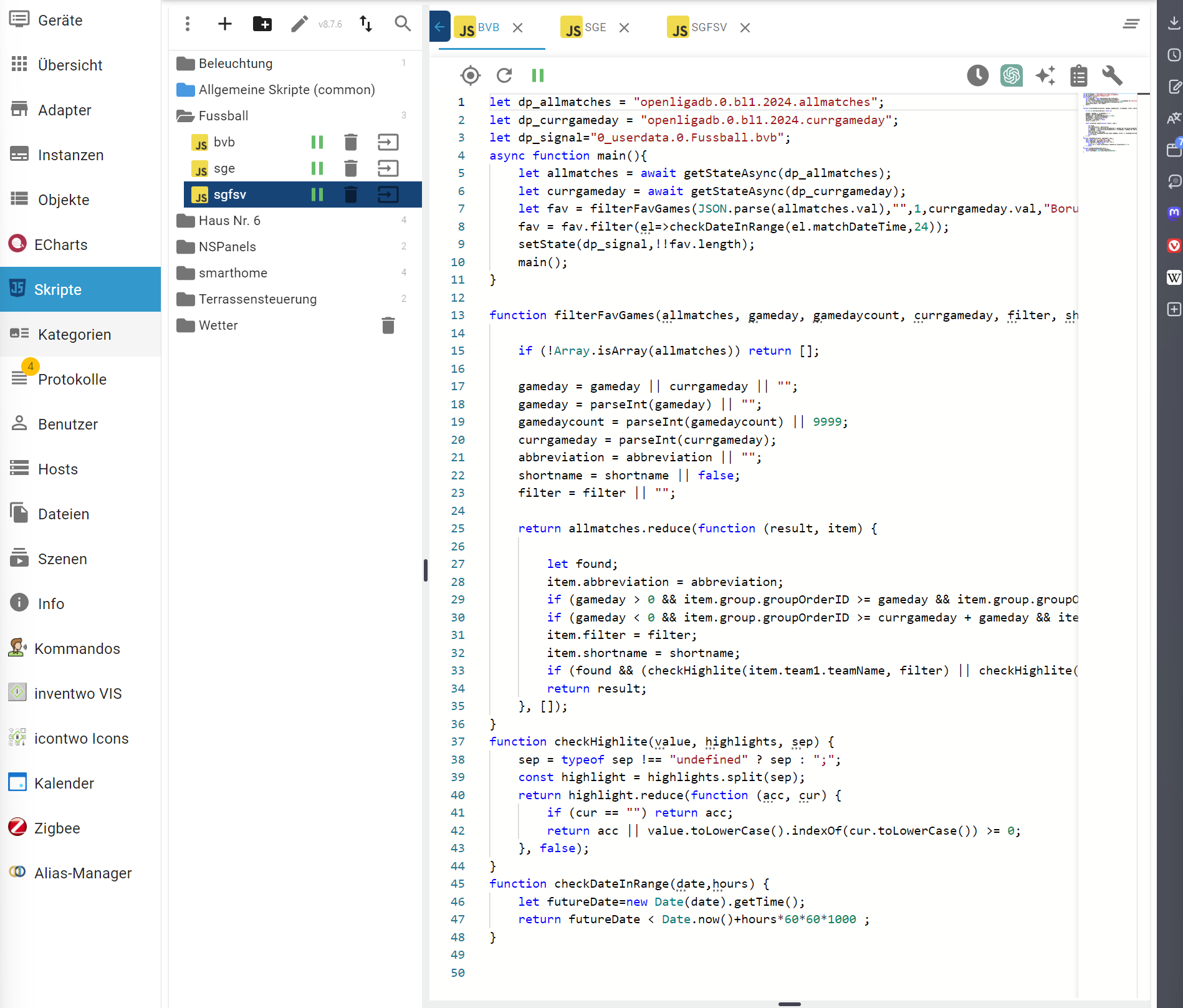
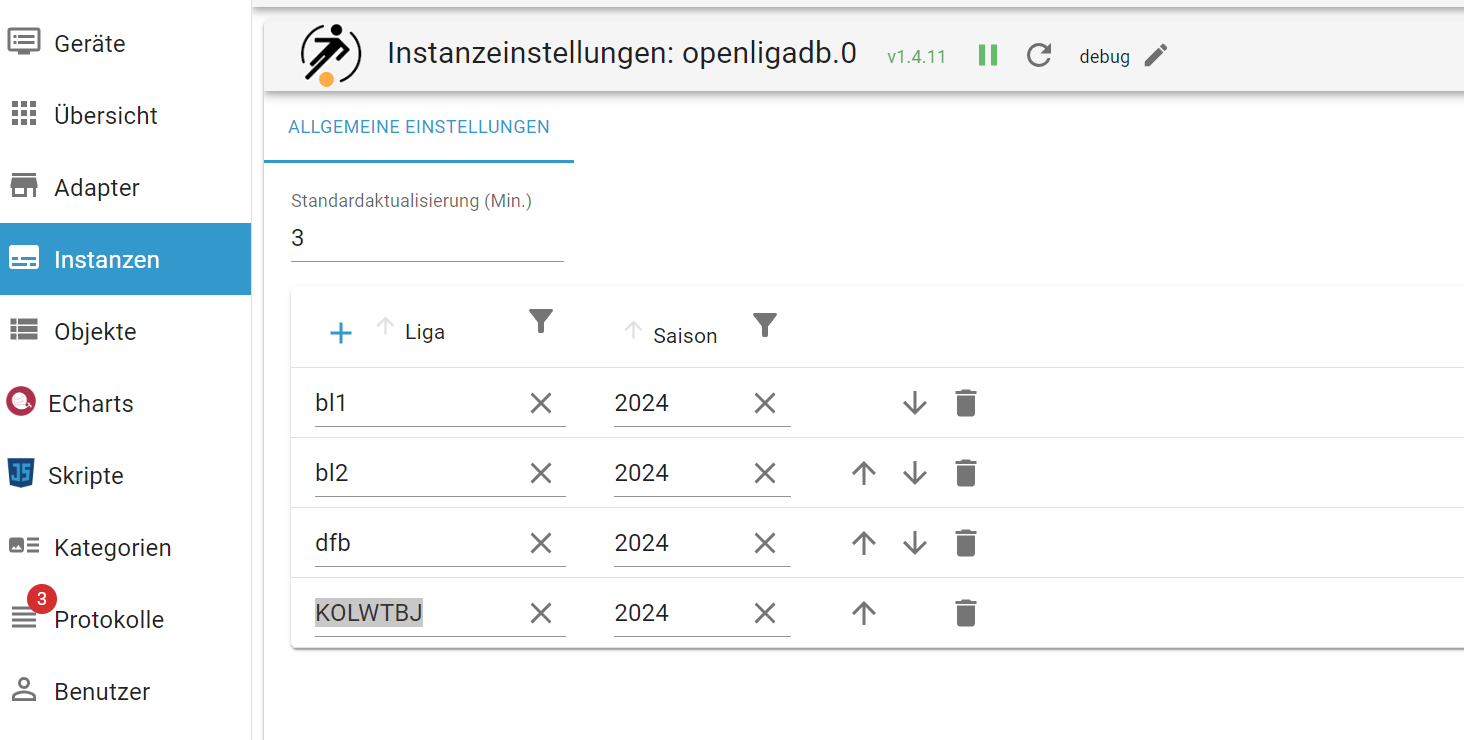
habe mal von allem ein paar Fotos gemacht, ist aber nichts faul !Der eine Verein spielt heute vielleicht fällt dir ja noch was auf?








-
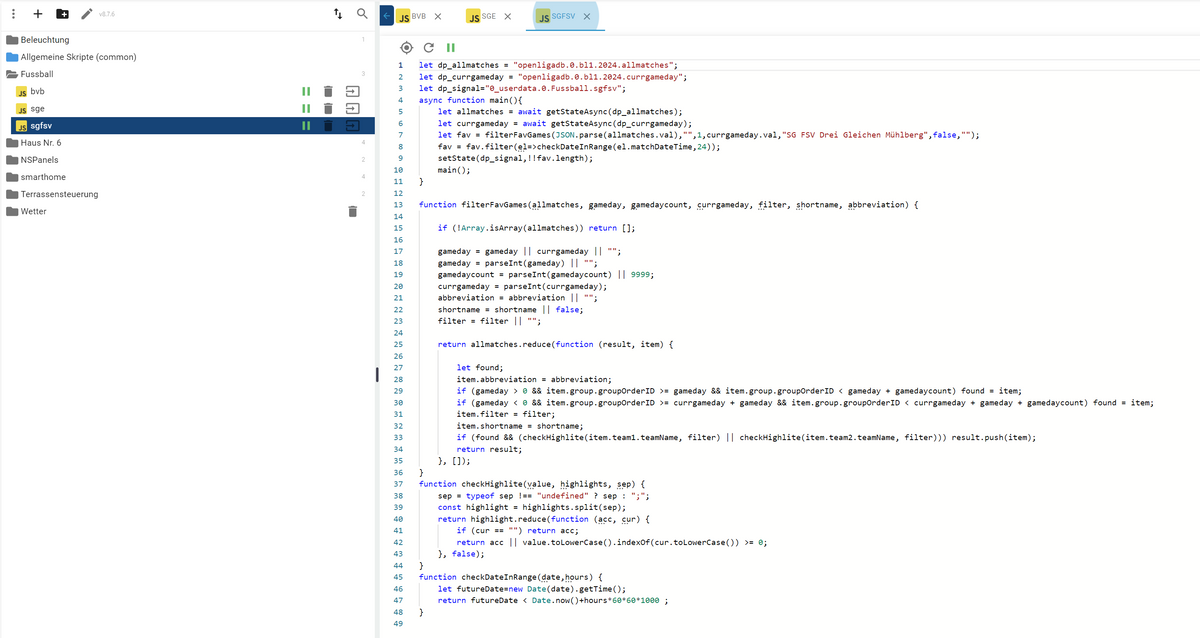
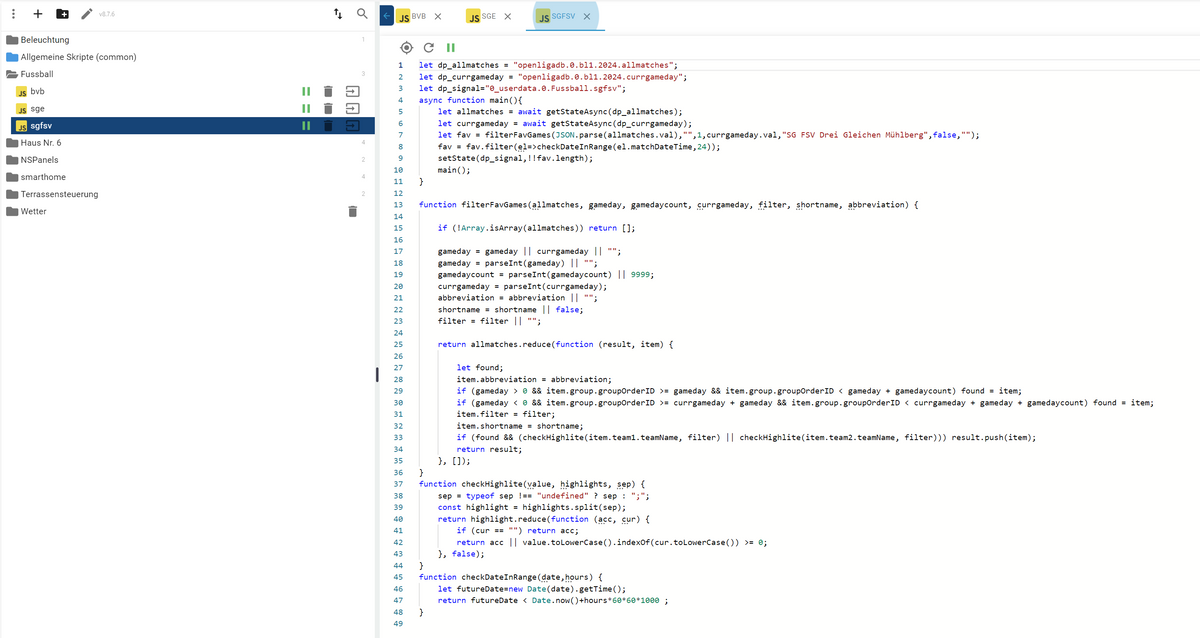
hier ist script besser zu sehen:

Dort spielen die gerade
-
hier ist script besser zu sehen:

Dort spielen die gerade
du suchst in der bundesliga 1 nach Mühlberg?
es wäre gut wenn wir ein konsistentes beispiel innerhalb einer liga nehmen könnten -
du suchst in der bundesliga 1 nach Mühlberg?
es wäre gut wenn wir ein konsistentes beispiel innerhalb einer liga nehmen könnten@oliverio
ja habe es gerade bemerkt! Durch das ganze Kopieren habe ich es nicht umgeändert! Mist!!!! -
Bleibt aber trotzdem auf False.

-
@oliverio
ja habe es gerade bemerkt! Durch das ganze Kopieren habe ich es nicht umgeändert! Mist!!!!ob der datenpunkt gesetzt wird oder nicht hängt auch von der anzahl der stunden ab.
wenn du es größer machst, dann findet das skript das spiel
muss halt ein wenig rechnen -
Bleibt aber trotzdem auf False.

hier funktioniert es.
gib mal nur
mühlberg
als suchbegriff ein -
nein bleibt sturr auf false.
Auch der BVB mit 27 Stunden falsch.
Mir gehen die Ideen aus.
-
kann ich bei der Einrichtung was falsch gemacht haben?? Vorhin ging es ja einmal auf True und dann nicht wieder zurück!
Jetzt bleibt der Wert auf False und verändert sich nicht. -
nein bleibt sturr auf false.
Auch der BVB mit 27 Stunden falsch.
Mir gehen die Ideen aus.
so dann nochmal komplett ersetzen
ich habe ein paar logausgaben hinzugefügt.
da müsste dann unten so etwas angezeigt werden
datenpunktname für signal noch anpassen
let dp_allmatches = "openligadb.0.KOLWTBJ.2024.allmatches"; let dp_currgameday = "openligadb.0.KOLWTBJ.2024.currgameday"; let dp_signal="0_userdata.0.testFolder.bool"; let suchbegriff = "mühlberg" async function main(){ let allmatches = await getStateAsync(dp_allmatches); let currgameday = await getStateAsync(dp_currgameday); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,suchbegriff,false,""); console.log("ungefiltert"); console.log(fav); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); console.log("gefiltert"); console.log(fav); console.log("statuswert"); console.log(!!fav.length); setState(dp_signal,!!fav.length); } main(); function filterFavGames(allmatches, gameday, gamedaycount, currgameday, filter, shortname, abbreviation) { if (!Array.isArray(allmatches)) return []; gameday = gameday || currgameday || ""; gameday = parseInt(gameday) || ""; gamedaycount = parseInt(gamedaycount) || 9999; currgameday = parseInt(currgameday); abbreviation = abbreviation || ""; shortname = shortname || false; filter = filter || ""; return allmatches.reduce(function (result, item) { let found; item.abbreviation = abbreviation; if (gameday > 0 && item.group.groupOrderID >= gameday && item.group.groupOrderID < gameday + gamedaycount) found = item; if (gameday < 0 && item.group.groupOrderID >= currgameday + gameday && item.group.groupOrderID < currgameday + gameday + gamedaycount) found = item; item.filter = filter; item.shortname = shortname; if (found && (checkHighlite(item.team1.teamName, filter) || checkHighlite(item.team2.teamName, filter))) result.push(item); return result; }, []); } function checkHighlite(value, highlights, sep) { sep = typeof sep !== "undefined" ? sep : ";"; const highlight = highlights.split(sep); return highlight.reduce(function (acc, cur) { if (cur == "") return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase()) >= 0; }, false); } function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; } -
so dann nochmal komplett ersetzen
ich habe ein paar logausgaben hinzugefügt.
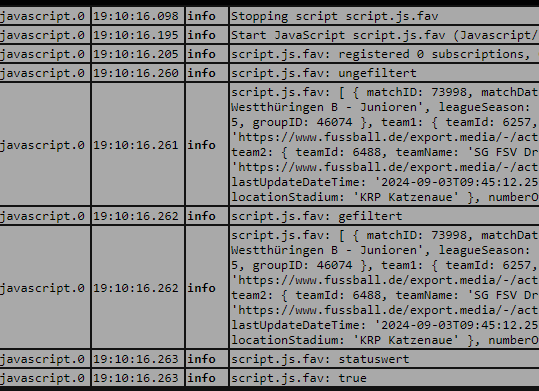
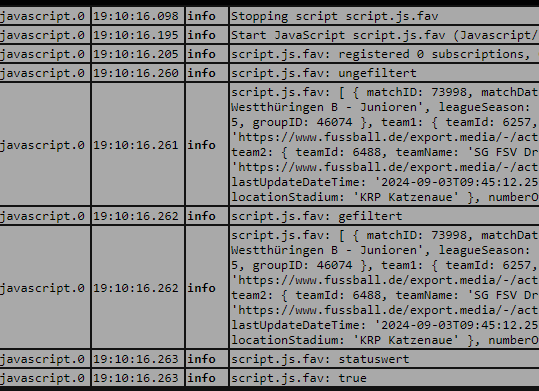
da müsste dann unten so etwas angezeigt werden
datenpunktname für signal noch anpassen
let dp_allmatches = "openligadb.0.KOLWTBJ.2024.allmatches"; let dp_currgameday = "openligadb.0.KOLWTBJ.2024.currgameday"; let dp_signal="0_userdata.0.testFolder.bool"; let suchbegriff = "mühlberg" async function main(){ let allmatches = await getStateAsync(dp_allmatches); let currgameday = await getStateAsync(dp_currgameday); let fav = filterFavGames(JSON.parse(allmatches.val),"",1,currgameday.val,suchbegriff,false,""); console.log("ungefiltert"); console.log(fav); fav = fav.filter(el=>checkDateInRange(el.matchDateTime,24)); console.log("gefiltert"); console.log(fav); console.log("statuswert"); console.log(!!fav.length); setState(dp_signal,!!fav.length); } main(); function filterFavGames(allmatches, gameday, gamedaycount, currgameday, filter, shortname, abbreviation) { if (!Array.isArray(allmatches)) return []; gameday = gameday || currgameday || ""; gameday = parseInt(gameday) || ""; gamedaycount = parseInt(gamedaycount) || 9999; currgameday = parseInt(currgameday); abbreviation = abbreviation || ""; shortname = shortname || false; filter = filter || ""; return allmatches.reduce(function (result, item) { let found; item.abbreviation = abbreviation; if (gameday > 0 && item.group.groupOrderID >= gameday && item.group.groupOrderID < gameday + gamedaycount) found = item; if (gameday < 0 && item.group.groupOrderID >= currgameday + gameday && item.group.groupOrderID < currgameday + gameday + gamedaycount) found = item; item.filter = filter; item.shortname = shortname; if (found && (checkHighlite(item.team1.teamName, filter) || checkHighlite(item.team2.teamName, filter))) result.push(item); return result; }, []); } function checkHighlite(value, highlights, sep) { sep = typeof sep !== "undefined" ? sep : ";"; const highlight = highlights.split(sep); return highlight.reduce(function (acc, cur) { if (cur == "") return acc; return acc || value.toLowerCase().indexOf(cur.toLowerCase()) >= 0; }, false); } function checkDateInRange(date,hours) { let futureDate=new Date(date).getTime(); return futureDate < Date.now()+hours*60*60*1000 ; }@oliverio
Es funktioniert! Einwandfrei.
Ich habe alles noch einmal neu angelegt und eingerichtet.
Jetzt läuft es nach Deinem Update.Super!! Jetzt kann ich weitermachen.
Gaaaanz lieben Dank für Deine Geduld und Wissen!!!
Grüße Michael