NEWS
Puppeteer Adapter
-
@oliverio
So, ich habe den Sonntag für eine Neuinstallation genutzt.
ioBroker neu installiert, die Basics eingerichtet, dann ein Restore, dann hier und da ein wenig geradeziehen, alles halbwegs stressfrei.
Als dann alles wieder lief und ich keine Probleme mehr sehen konnte, wieder den Puppeteer Adapter installiert, direkt von der Adapterseite, alles problemlos und ohne Fehlermeldungen.
Insofern hat die Neuinstallation schon mal was gebracht.Leider kann ich aber immer noch keine Bilder erzeugen.
Der Adapter liefert folgende Fehlermeldung:- bei den Flot Charts
Could not take screenshot of "http://localhost:8082/flot/index.html?timeType=static&relativeEnd=now&range=10&aggregateType=count&aggregateSpan=300&hoverDetail=false&useComma=false&zoom=false&noedit=true&animation=0&l%5B0%5D%5Bid%5D=javascript.0.Haus.Verbrauch&l%5B0%5D%5Binstance%5D=sql.0&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23FF0000&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5Bmax%5D=6&l%5B0%5D%5Bthickness%5D=1&l%5B0%5D%5Bshadowsize%5D=0&l%5B0%5D%5BafterComma%5D=2&l%5B0%5D%5Bdashes%5D=false&l%5B0%5D%5BdashLength%5D=10&l%5B0%5D%5BspaceLength%5D=10&l%5B1%5D%5Bid%5D=javascript.0.Haus.Einspeisung&l%5B1%5D%5Binstance%5D=sql.0&l%5B1%5D%5Boffset%5D=0&l%5B1%5D%5Baggregate%5D=minmax&l%5B1%5D%5Bcolor%5D=%2300FF00&l%5B1%5D%5Bthickness%5D=1&l%5B1%5D%5Bshadowsize%5D=0&l%5B1%5D%5Byaxe%5D=off&l%5B1%5D%5Bxaxe%5D=off&l%5B1%5D%5BcommonYAxis%5D=1&l%5B1%5D%5BafterComma%5D=2&l%5B1%5D%5Bdashes%5D=false&l%5B1%5D%5BdashLength%5D=10&l%5B1%5D%5BspaceLength%5D=10&l%5B2%5D%5Bid%5D=javascript.0.PV.TriPower.PV-Leistung_kW&l%5B2%5D%5Binstance%5D=sql.0&l%5B2%5D%5Boffset%5D=0&l%5B2%5D%5Baggregate%5D=minmax&l%5B2%5D%5Bcolor%5D=%23ffc300&l%5B2%5D%5Bthickness%5D=1&l%5B2%5D%5Bshadowsize%5D=0&l%5B2%5D%5Byaxe%5D=off&l%5B2%5D%5Bxaxe%5D=off&l%5B2%5D%5BcommonYAxis%5D=1&l%5B2%5D%5BafterComma%5D=2&l%5B2%5D%5Bdashes%5D=false&l%5B2%5D%5BdashLength%5D=10&l%5B2%5D%5BspaceLength%5D=10&l%5B3%5D%5Bid%5D=modbus.1.inputRegisters.13350_TO_TotalDemand&l%5B3%5D%5Binstance%5D=sql.0&l%5B3%5D%5Boffset%5D=0&l%5B3%5D%5Baggregate%5D=minmax&l%5B3%5D%5Bcolor%5D=%2352a0ff&l%5B3%5D%5Bthickness%5D=1&l%5B3%5D%5Bshadowsize%5D=0&l%5B3%5D%5Bname%5D=PV+Demand&l%5B3%5D%5Byaxe%5D=off&l%5B3%5D%5Bxaxe%5D=off&l%5B3%5D%5BcommonYAxis%5D=1&l%5B3%5D%5BignoreNull%5D=&l%5B3%5D%5BafterComma%5D=2&l%5B3%5D%5Bdashes%5D=false&l%5B3%5D%5BdashLength%5D=10&l%5B3%5D%5BspaceLength%5D=10&l%5B4%5D%5Bid%5D=modbus.1.coils.12310_PV_Freigabe&l%5B4%5D%5Binstance%5D=sql.0&l%5B4%5D%5Boffset%5D=0&l%5B4%5D%5Baggregate%5D=minmax&l%5B4%5D%5Bcolor%5D=%23FF00FF&l%5B4%5D%5Bmin%5D=-15&l%5B4%5D%5Bmax%5D=5&l%5B4%5D%5Bthickness%5D=1&l%5B4%5D%5Bshadowsize%5D=0&l%5B4%5D%5Bname%5D=PV+Freigabe&l%5B4%5D%5BignoreNull%5D=&l%5B4%5D%5BafterComma%5D=2&l%5B4%5D%5Bdashes%5D=false&l%5B4%5D%5BdashLength%5D=10&l%5B4%5D%5BspaceLength%5D=10&l%5B4%5D%5Byaxe%5D=off&l%5B4%5D%5Bxaxe%5D=off&start=2024-09-07&start_time=06:00:00&end=2024-09-08&end_time=20:00:00&width=700&height=300&legend=nw&legColumns=5&legBgOpacity=0&timeFormat=%25H%3A%25M": net::ERR_ABORTED at http://localhost:8082/flot/index.html?timeType=static&relativeEnd=now&range=10&aggregateType=count&aggregateSpan=300&hoverDetail=false&useComma=false&zoom=false&noedit=true&animation=0&l%5B0%5D%5Bid%5D=javascript.0.Haus.Verbrauch&l%5B0%5D%5Binstance%5D=sql.0&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23FF0000&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5Bmax%5D=6&l%5B0%5D%5Bthickness%5D=1&l%5B0%5D%5Bshadowsize%5D=0&l%5B0%5D%5BafterComma%5D=2&l%5B0%5D%5Bdashes%5D=false&l%5B0%5D%5BdashLength%5D=10&l%5B0%5D%5BspaceLength%5D=10&l%5B1%5D%5Bid%5D=javascript.0.Haus.Einspeisung&l%5B1%5D%5Binstance%5D=sql.0&l%5B1%5D%5Boffset%5D=0&l%5B1%5D%5Baggregate%5D=minmax&l%5B1%5D%5Bcolor%5D=%2300FF00&l%5B1%5D%5Bthickness%5D=1&l%5B1%5D%5Bshadowsize%5D=0&l%5B1%5D%5Byaxe%5D=off&l%5B1%5D%5Bxaxe%5D=off&l%5B1%5D%5BcommonYAxis%5D=1&l%5B1%5D%5BafterComma%5D=2&l%5B1%5D%5Bdashes%5D=false&l%5B1%5D%5BdashLength%5D=10&l%5B1%5D%5BspaceLength%5D=10&l%5B2%5D%5Bid%5D=javascript.0.PV.TriPower.PV-Leistung_kW&l%5B2%5D%5Binstance%5D=sql.0&l%5B2%5D%5Boffset%5D=0&l%5B2%5D%5Baggregate%5D=minmax&l%5B2%5D%5Bcolor%5D=%23ffc300&l%5B2%5D%5Bthickness%5D=1&l%5B2%5D%5Bshadowsize%5D=0&l%5B2%5D%5Byaxe%5D=off&l%5B2%5D%5Bxaxe%5D=off&l%5B2%5D%5BcommonYAxis%5D=1&l%5B2%5D%5BafterComma%5D=2&l%5B2%5D%5Bdashes%5D=false&l%5B2%5D%5BdashLength%5D=10&l%5B2%5D%5BspaceLength%5D=10&l%5B3%5D%5Bid%5D=modbus.1.inputRegisters.13350_TO_TotalDemand&l%5B3%5D%5Binstance%5D=sql.0&l%5B3%5D%5Boffset%5D=0&l%5B3%5D%5Baggregate%5D=minmax&l%5B3%5D%5Bcolor%5D=%2352a0ff&l%5B3%5D%5Bthickness%5D=1&l%5B3%5D%5Bshadowsize%5D=0&l%5B3%5D%5Bname%5D=PV+Demand&l%5B3%5D%5Byaxe%5D=off&l%5B3%5D%5Bxaxe%5D=off&l%5B3%5D%5BcommonYAxis%5D=1&l%5B3%5D%5BignoreNull%5D=&l%5B3%5D%5BafterComma%5D=2&l%5B3%5D%5Bdashes%5D=false&l%5B3%5D%5BdashLength%5D=10&l%5B3%5D%5BspaceLength%5D=10&l%5B4%5D%5Bid%5D=modbus.1.coils.12310_PV_Freigabe&l%5B4%5D%5Binstance%5D=sql.0&l%5B4%5D%5Boffset%5D=0&l%5B4%5D%5Baggregate%5D=minmax&l%5B4%5D%5Bcolor%5D=%23FF00FF&l%5B4%5D%5Bmin%5D=-15&l%5B4%5D%5Bmax%5D=5&l%5B4%5D%5Bthickness%5D=1&l%5B4%5D%5Bshadowsize%5D=0&l%5B4%5D%5Bname%5D=PV+Freigabe&l%5B4%5D%5BignoreNull%5D=&l%5B4%5D%5BafterComma%5D=2&l%5B4%5D%5Bdashes%5D=false&l%5B4%5D%5BdashLength%5D=10&l%5B4%5D%5BspaceLength%5D=10&l%5B4%5D%5Byaxe%5D=off&l%5B4%5D%5Bxaxe%5D=off&start=2024-09-07&start_time=06:00:00&end=2024-09-08&end_time=20:00:00&width=700&height=300&legend=nw&legColumns=5&legBgOpacity=0&timeFormat=%25H%3A%25Mund bei meiner Wetter Seite
Could not take screenshot of "file:///C:/ioBroker/images/msnweather1.html": Navigation timeout of 30000 ms exceededIn beiden Fällen kann ich die URL im Browser aufrufen und bekomme angezeigt, was ich erwarte.
Da ich nichts an meinen Scripten geändert habe, und beide Fälle für die ich den Puppeteer Adapter monatelang benutzt habe nun nicht mehr funktionieren, denke ich, das muß mit irgendeinem Update zu tun haben. Aber ich finde keinen Ansatz, wo ich nun wieder suchen könnte. -
@jensen
Kannst du mir mal komplette Beispiele geben?
Verwendest du sendto oder die datenpunkte?
Ich versuche das mal nachzustellen@oliverio
Ich benutze sendto, im Groben sieht das bei mir so aus :function createImage(_output, _url) { //log(_url); log('try to create : ' + _output); sendTo('puppeteer.0', 'screenshot', { url: _url, path: '../../images/' + _output, viewportOptions: { width: 700, height: 300 }, renderTime: 20000 }, obj => { if (obj.error) { log('Error taking screenshot: ${obj.error.message}', 'error'); } }); } // PV heute var url01 = 'http://localhost:8082/flot/ .........'; createImage('img01.png', url01);Die Url müßtest du durch was Brauchbares auf deinem System ersetzen.
Ich glaube aber, das Problem steckt tiefer, entweder in der verwendeten Puppeteer Version oder eher in der darunterliegenden chrome Version.
Ich finde auf meinem System schon wieder so viele verschiedene Versionen von chrome, das verwirrt mich.
Unter C:\Windows\System32\config\systemprofile.cache\puppeteer\chrome

Im Benutzer Verzeichnis C:\Users\IpsJensen.cache\puppeteer\chrome

Wie sind da die Zusammenhänge?
Wer installiert was wann wo, und wo wird entschieden, was benutzt wird? -
@oliverio
Ich benutze sendto, im Groben sieht das bei mir so aus :function createImage(_output, _url) { //log(_url); log('try to create : ' + _output); sendTo('puppeteer.0', 'screenshot', { url: _url, path: '../../images/' + _output, viewportOptions: { width: 700, height: 300 }, renderTime: 20000 }, obj => { if (obj.error) { log('Error taking screenshot: ${obj.error.message}', 'error'); } }); } // PV heute var url01 = 'http://localhost:8082/flot/ .........'; createImage('img01.png', url01);Die Url müßtest du durch was Brauchbares auf deinem System ersetzen.
Ich glaube aber, das Problem steckt tiefer, entweder in der verwendeten Puppeteer Version oder eher in der darunterliegenden chrome Version.
Ich finde auf meinem System schon wieder so viele verschiedene Versionen von chrome, das verwirrt mich.
Unter C:\Windows\System32\config\systemprofile.cache\puppeteer\chrome

Im Benutzer Verzeichnis C:\Users\IpsJensen.cache\puppeteer\chrome

Wie sind da die Zusammenhänge?
Wer installiert was wann wo, und wo wird entschieden, was benutzt wird?@foxriver76
Könntest Du vielleicht einem Ahnungslosen etwas weiter helfen?
Ich weiß hier einfach nicht weiter. -
@oliverio
Ich benutze sendto, im Groben sieht das bei mir so aus :function createImage(_output, _url) { //log(_url); log('try to create : ' + _output); sendTo('puppeteer.0', 'screenshot', { url: _url, path: '../../images/' + _output, viewportOptions: { width: 700, height: 300 }, renderTime: 20000 }, obj => { if (obj.error) { log('Error taking screenshot: ${obj.error.message}', 'error'); } }); } // PV heute var url01 = 'http://localhost:8082/flot/ .........'; createImage('img01.png', url01);Die Url müßtest du durch was Brauchbares auf deinem System ersetzen.
Ich glaube aber, das Problem steckt tiefer, entweder in der verwendeten Puppeteer Version oder eher in der darunterliegenden chrome Version.
Ich finde auf meinem System schon wieder so viele verschiedene Versionen von chrome, das verwirrt mich.
Unter C:\Windows\System32\config\systemprofile.cache\puppeteer\chrome

Im Benutzer Verzeichnis C:\Users\IpsJensen.cache\puppeteer\chrome

Wie sind da die Zusammenhänge?
Wer installiert was wann wo, und wo wird entschieden, was benutzt wird?Der Adapter nutzt eigentlich nur das folgende package.
Dies sorgt sich um das herunterladen und das richtige ansprechen des Browsers.https://www.npmjs.com/package/puppeteer
Hauptanwendungszweck dieses Pakets ist automatisierter Tests von webanwendungen.
Dazu wird meist die applikation in einer gekapselten virtuellen Umgebung (meist sowas wie docker) installiert, die Tests ausgeführt und am Ende die komplette Umgebung wieder weggeworfen.
Andere anwendungsfälle sind webscraping oder sowas wie hier, was aber wahrscheinlich bei weitem nicht so oft in der Welt angewendet wird.Das deinstallieren von Browsern wurde erst letztes Jahr hinzugefügt
https://github.com/puppeteer/puppeteer/pull/10179
Ob das im Adapter berücksichtigt ist weiß ich nicht.Die Ursache deiner Fehler kann vielfältig sein.
Bei flot stand im Ergebnis ein net_err drin. Das deutet darauf hin, das irgendwas mit der netzverbindung nicht passt. Aber auch hier kann es vielfältig sein. Am wahrscheinlichsten sind timeouts, aber daher wollte ich das mal für mich selbst probieren um das einzugrenzen.Bei deinem msnwetter kann es sein, das der Anbieter Begrenzungen eingebaut hat, die ein automatisiertes Abrufen verhindert. Ich selbst bin im Zusammenhang einer nieten Fragestellung letztens auch auf sowas gestoßen, das der Abruf im Browser funktioniert, mit puppeteer aber nicht. Wie die verhinderungsstrategie funktioniert weiß ich aktuell nicht.
Also ichdenke nicht das der Fehler aktuell noch an puppeteer liegt
-
@oliverio
Ich benutze sendto, im Groben sieht das bei mir so aus :function createImage(_output, _url) { //log(_url); log('try to create : ' + _output); sendTo('puppeteer.0', 'screenshot', { url: _url, path: '../../images/' + _output, viewportOptions: { width: 700, height: 300 }, renderTime: 20000 }, obj => { if (obj.error) { log('Error taking screenshot: ${obj.error.message}', 'error'); } }); } // PV heute var url01 = 'http://localhost:8082/flot/ .........'; createImage('img01.png', url01);Die Url müßtest du durch was Brauchbares auf deinem System ersetzen.
Ich glaube aber, das Problem steckt tiefer, entweder in der verwendeten Puppeteer Version oder eher in der darunterliegenden chrome Version.
Ich finde auf meinem System schon wieder so viele verschiedene Versionen von chrome, das verwirrt mich.
Unter C:\Windows\System32\config\systemprofile.cache\puppeteer\chrome

Im Benutzer Verzeichnis C:\Users\IpsJensen.cache\puppeteer\chrome

Wie sind da die Zusammenhänge?
Wer installiert was wann wo, und wo wird entschieden, was benutzt wird?@jensen sagte in Puppeteer Adapter:
also flot funktioniert bei mir

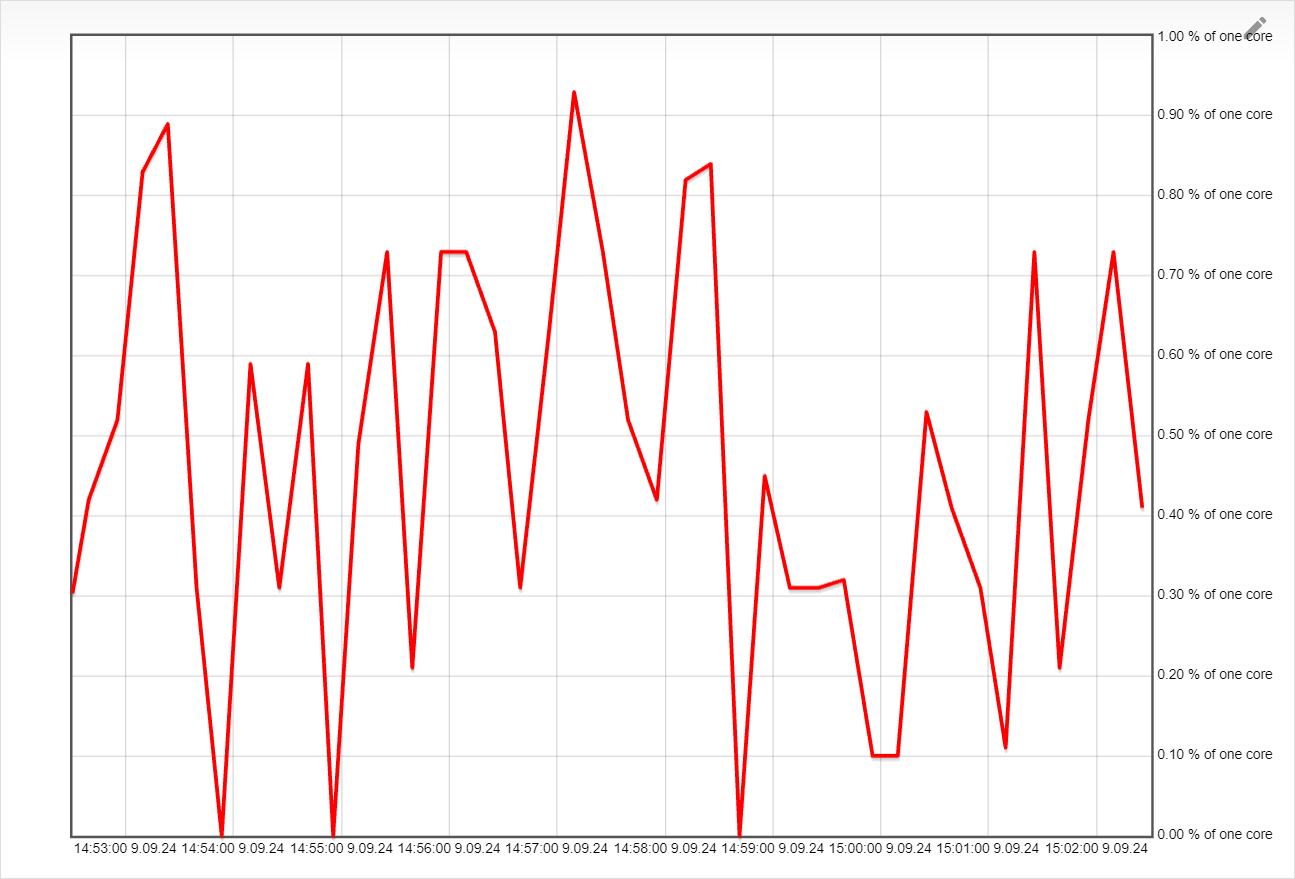
msn weather eigentlich auch, allerdings erhalte ich mit puppeteer nur die folgende seite

link ist
https://www.msn.com/en-us/weather/forecast/in-Frankfurt,Hesseaufgrund des net_err vermute ich, das irgendwas mit dem abruf der daten von deinem nuc nicht passt.
probiere es mal direkt von dort mit curlum im script eine bessere fehlermeldung zu erhalten ändere mal die zeile zu.
da waren die falschen anfürhungszeichen drin und message ist da auch nicht vorhanden.
ich frage mich wie du die fehlermeldung weiter oben produzieren konntest?log(`Error taking screenshot: ${obj.error}`, 'error');wenn der timeout von puppeteer nicht reicht, dann solltest du die folgende option einbauen
waitForTimeout
sendTo('puppeteer.0', 'screenshot', { url: _url, path: '../../images/' + _output, viewportOptions: { width: 700, height: 300 }, renderTime: 20000, waitOption: { waitForTimeout: 20000, },der generelle timeout ist auf 5 sekunden eingestellt, was eigentlich reichen sollte.
überprüfe auch mal noch deinen bilderpfad, ob der existiert.
evtl mal ohne pfad nur mit img.png eintragen, dann findest du das bild unter /opt/iobroker/ioberoker-data -
@oliverio
Für msnweather brauchst du die von mir geparste Datei.
msnweather1.html
(Bitte nicht an den komischen Zeichen vor dem °C stören, das ist ein anderes Thema.Was ist der Unterschied bei diesen verschiedenen Apostrophen?
Ich habe meine Log Zeile geändert.
Die waitOption habe ich auch dazu gebaut.Ergebnis:
javascript.0 2024-09-09 15:48:27.524 error script.js.test.PuppeteerSample3: Error taking screenshot: timeout javascript.0 2024-09-09 15:48:07.516 info script.js.test.PuppeteerSample3: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 2024-09-09 15:48:07.516 info script.js.test.PuppeteerSample3: try to create : msnweather1.png javascript.0 2024-09-09 15:48:07.516 info script.js.test.PuppeteerSample3: file:///C:/ioBroker/images/msnweather1.html javascript.0 2024-09-09 15:48:07.495 info Start JavaScript script.js.test.PuppeteerSample3 (Javascript/js)Interessant ist, ich habe waitOption auf 60000, renderTime auf 30000, aber der timeout kommt nach 20000.
-
@oliverio
Für msnweather brauchst du die von mir geparste Datei.
msnweather1.html
(Bitte nicht an den komischen Zeichen vor dem °C stören, das ist ein anderes Thema.Was ist der Unterschied bei diesen verschiedenen Apostrophen?
Ich habe meine Log Zeile geändert.
Die waitOption habe ich auch dazu gebaut.Ergebnis:
javascript.0 2024-09-09 15:48:27.524 error script.js.test.PuppeteerSample3: Error taking screenshot: timeout javascript.0 2024-09-09 15:48:07.516 info script.js.test.PuppeteerSample3: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions javascript.0 2024-09-09 15:48:07.516 info script.js.test.PuppeteerSample3: try to create : msnweather1.png javascript.0 2024-09-09 15:48:07.516 info script.js.test.PuppeteerSample3: file:///C:/ioBroker/images/msnweather1.html javascript.0 2024-09-09 15:48:07.495 info Start JavaScript script.js.test.PuppeteerSample3 (Javascript/js)Interessant ist, ich habe waitOption auf 60000, renderTime auf 30000, aber der timeout kommt nach 20000.
-
curl müsste seit windows 10 installiert sein.
du gehst auf die komandozeile deines nucs
am besten mit der gleichen berechtigung wie iobroker
und führst bspw das ausin anführungszeichen steht der link.
curl ruft dann die daten ab, ungefähr so wie es puppeteer macht und gibt sie aus.
wenn irgendwelche fehler dabei angezeigt werden könnte das interessant seincurl "https://www.msn.com/en-us/weather/forecast/in-Frankfurt,Hesse?loc=eyJsIjoiRnJhbmtmdXJ0IiwiciI6Ikhlc3NlIiwicjIiOiJGcmFua2Z1cnQgYW0gTWFpbiIsImMiOiJHZXJtYW55IiwiaSI6IkRFIiwidCI6MTAyLCJnIjoiZW4tdXMiLCJ4IjoiOC42Nzk0OTk2MjYxNTk2NjgiLCJ5IjoiNTAuMTEwOTAwODc4OTA2MjUiLCJvIjp0cnVlfQ%3D%3D&weadegreetype=C"hier die anleitung für curl
https://curl.se/docs/manpage.html -
curl müsste seit windows 10 installiert sein.
du gehst auf die komandozeile deines nucs
am besten mit der gleichen berechtigung wie iobroker
und führst bspw das ausin anführungszeichen steht der link.
curl ruft dann die daten ab, ungefähr so wie es puppeteer macht und gibt sie aus.
wenn irgendwelche fehler dabei angezeigt werden könnte das interessant seincurl "https://www.msn.com/en-us/weather/forecast/in-Frankfurt,Hesse?loc=eyJsIjoiRnJhbmtmdXJ0IiwiciI6Ikhlc3NlIiwicjIiOiJGcmFua2Z1cnQgYW0gTWFpbiIsImMiOiJHZXJtYW55IiwiaSI6IkRFIiwidCI6MTAyLCJnIjoiZW4tdXMiLCJ4IjoiOC42Nzk0OTk2MjYxNTk2NjgiLCJ5IjoiNTAuMTEwOTAwODc4OTA2MjUiLCJvIjp0cnVlfQ%3D%3D&weadegreetype=C"hier die anleitung für curl
https://curl.se/docs/manpage.html -
@oliverio
Wir müssen das verschieben.
Ich bin jetzt erst mal 2 Wochen auf Montage und hier ist die Internetverbindung momentan sehr schlecht, komme nicht per VPN auf den Rechner. -
hallo,
ich versuche gerade vergeblich einen screenshot meiner vis zu erstellen.
nach updates funktioniert der phantomJS nicht mehr der das seit 2 jahren gut erledigt hatte.
daher bin ich nun zu puppeteer gewechselt.mittels send-to wird hier auch ein screeshot erstellt. leider aber zu früh so das nicht alles mit drauf ist.
laut der docu von puppetier gibt es hier den rendertime parameter, leider ist dieser aber im beispiel nicht mit drin.
ich habe einiges versucht und dann versucht im netz etwas zu finden.
lande aber immer wieder hier.kann mir evtl. jemand erklären was ich falsch mache. ich bräuchte nur eine verzögerung von 8-10 sekunden erhalte aber immer nach 5s das bild. (oder teile davon)
hier mein test-script:
sendTo('puppeteer.1', 'screenshot', { url: 'http://192.168.5.153:8082/vis/?main#Heizung', ioBrokerOptions: { storagePath: 'tempt.png' }, path: 'c://iobroker//test-screenshot-heizung.png', fullPage: false, omitBackground: true, encoding: 'binary', captureBeyondViewport: false, renderTime: 8000, }); -
hallo,
ich versuche gerade vergeblich einen screenshot meiner vis zu erstellen.
nach updates funktioniert der phantomJS nicht mehr der das seit 2 jahren gut erledigt hatte.
daher bin ich nun zu puppeteer gewechselt.mittels send-to wird hier auch ein screeshot erstellt. leider aber zu früh so das nicht alles mit drauf ist.
laut der docu von puppetier gibt es hier den rendertime parameter, leider ist dieser aber im beispiel nicht mit drin.
ich habe einiges versucht und dann versucht im netz etwas zu finden.
lande aber immer wieder hier.kann mir evtl. jemand erklären was ich falsch mache. ich bräuchte nur eine verzögerung von 8-10 sekunden erhalte aber immer nach 5s das bild. (oder teile davon)
hier mein test-script:
sendTo('puppeteer.1', 'screenshot', { url: 'http://192.168.5.153:8082/vis/?main#Heizung', ioBrokerOptions: { storagePath: 'tempt.png' }, path: 'c://iobroker//test-screenshot-heizung.png', fullPage: false, omitBackground: true, encoding: 'binary', captureBeyondViewport: false, renderTime: 8000, });nach 2 abenden testen ohne erfolg hier eine notlösung.
nur für mich wenn ich wieder hier lande:
in datei: ...node_modules\iobroker.puppeteer\build\main.js
await this.delay(7000);hinter die wait condition einfügen (ca. zeile 105 & ca. zeile 170)
-
nach 2 abenden testen ohne erfolg hier eine notlösung.
nur für mich wenn ich wieder hier lande:
in datei: ...node_modules\iobroker.puppeteer\build\main.js
await this.delay(7000);hinter die wait condition einfügen (ca. zeile 105 & ca. zeile 170)
@e_a_s_y
Hast du ein Issue im Adapter repository eröffnet und dein problem (und deinen9 Workaround dort abgelegt?Ohne issue wird da siher nichts gendert / gefixed / verbessert.
-
hallo,
ich versuche gerade vergeblich einen screenshot meiner vis zu erstellen.
nach updates funktioniert der phantomJS nicht mehr der das seit 2 jahren gut erledigt hatte.
daher bin ich nun zu puppeteer gewechselt.mittels send-to wird hier auch ein screeshot erstellt. leider aber zu früh so das nicht alles mit drauf ist.
laut der docu von puppetier gibt es hier den rendertime parameter, leider ist dieser aber im beispiel nicht mit drin.
ich habe einiges versucht und dann versucht im netz etwas zu finden.
lande aber immer wieder hier.kann mir evtl. jemand erklären was ich falsch mache. ich bräuchte nur eine verzögerung von 8-10 sekunden erhalte aber immer nach 5s das bild. (oder teile davon)
hier mein test-script:
sendTo('puppeteer.1', 'screenshot', { url: 'http://192.168.5.153:8082/vis/?main#Heizung', ioBrokerOptions: { storagePath: 'tempt.png' }, path: 'c://iobroker//test-screenshot-heizung.png', fullPage: false, omitBackground: true, encoding: 'binary', captureBeyondViewport: false, renderTime: 8000, });hast du mal waitForTimeout oder waitForSelector probiert - siehe: https://github.com/foxriver76/ioBroker.puppeteer
-
hast du mal waitForTimeout oder waitForSelector probiert - siehe: https://github.com/foxriver76/ioBroker.puppeteer
@liv-in-sky
ja die hatte ich versucht zu mit einzubinden, selector schließt das die rendertime ja aus, das steht auch so im code, das konnte ich sehen. leider ist mir nicht ganz klar was ein selector sein soll. vermute das es ein div mit einem tag ist. das kann ich aber so bei der vis nicht ganz hinten einbauen.
ich hab in meiner vis auch noch iframes mit highchart-diagrammen, auch hier laden die kurven etwas verzögert.
so blöd es auch ist timer zu verweden, aber hier passt das schon.das timeout ändert leider nichts da die seite der vis ja antwortet und der hintergrund auch meist schon geladen ist.
die elemente fehlen zwar meist oder viele. aber selbst mit langem TO (60s) macht der adapter nach ca 5s das bild.so wie es im code steht sollte es eigentlich funktionieren macht es aber leider nicht, hatte etwas rum probiert aber nur der WA hat das ergebniss gebracht.
bin ich wiedermal der erste der die vis ablichten will?
sind alle anderen seiten in <5s schon fertig?
oder gibts noch einen adapter der für so etwas taugt. -
@liv-in-sky
ja die hatte ich versucht zu mit einzubinden, selector schließt das die rendertime ja aus, das steht auch so im code, das konnte ich sehen. leider ist mir nicht ganz klar was ein selector sein soll. vermute das es ein div mit einem tag ist. das kann ich aber so bei der vis nicht ganz hinten einbauen.
ich hab in meiner vis auch noch iframes mit highchart-diagrammen, auch hier laden die kurven etwas verzögert.
so blöd es auch ist timer zu verweden, aber hier passt das schon.das timeout ändert leider nichts da die seite der vis ja antwortet und der hintergrund auch meist schon geladen ist.
die elemente fehlen zwar meist oder viele. aber selbst mit langem TO (60s) macht der adapter nach ca 5s das bild.so wie es im code steht sollte es eigentlich funktionieren macht es aber leider nicht, hatte etwas rum probiert aber nur der WA hat das ergebniss gebracht.
bin ich wiedermal der erste der die vis ablichten will?
sind alle anderen seiten in <5s schon fertig?
oder gibts noch einen adapter der für so etwas taugt.Mit selektoren sind die css selektoren gemeint.Alternativ kannst du auch xpath verwenden.
Also ein Mechanismus jedes beliebige html Element zu adressieren.
Puppeteer wartet dann darauf, das dieses Element dem der Dom hinzugefügt wird und sagt dann, nun ist die Seite geladen. Das ist besonders wichtig bei Seiten, bei denen Seiteninhalte dynamisch nachgeladen werden und erst bei Verfügbarkeit es dann weitergehen soll.https://wiki.selfhtml.org/wiki/CSS/Selektoren
Life auf einer Seite kannst du das in den webdeveloper Tools von Chrome in der Konsole mit
https://developer.chrome.com/blog/search-dom-tree-by-css-selector
Ausprobieren -
@liv-in-sky
ja die hatte ich versucht zu mit einzubinden, selector schließt das die rendertime ja aus, das steht auch so im code, das konnte ich sehen. leider ist mir nicht ganz klar was ein selector sein soll. vermute das es ein div mit einem tag ist. das kann ich aber so bei der vis nicht ganz hinten einbauen.
ich hab in meiner vis auch noch iframes mit highchart-diagrammen, auch hier laden die kurven etwas verzögert.
so blöd es auch ist timer zu verweden, aber hier passt das schon.das timeout ändert leider nichts da die seite der vis ja antwortet und der hintergrund auch meist schon geladen ist.
die elemente fehlen zwar meist oder viele. aber selbst mit langem TO (60s) macht der adapter nach ca 5s das bild.so wie es im code steht sollte es eigentlich funktionieren macht es aber leider nicht, hatte etwas rum probiert aber nur der WA hat das ergebniss gebracht.
bin ich wiedermal der erste der die vis ablichten will?
sind alle anderen seiten in <5s schon fertig?
oder gibts noch einen adapter der für so etwas taugt.lt. github page ist die syntax anders angegeben, als du es oben zeigst - https://github.com/foxriver76/ioBroker.puppeteer
github:
waitOption?: { /** * Define a Timeout in ms */ waitForTimeout?: 5000, /** * Wait for a given id/tag/etc to be occured */ waitForSelector?: '#testId' },- bin mir nur nicht sicher, ob das fragezeichen richtig ist bei waitOption?
hast du das mal getestet ?
-
lt. github page ist die syntax anders angegeben, als du es oben zeigst - https://github.com/foxriver76/ioBroker.puppeteer
github:
waitOption?: { /** * Define a Timeout in ms */ waitForTimeout?: 5000, /** * Wait for a given id/tag/etc to be occured */ waitForSelector?: '#testId' },- bin mir nur nicht sicher, ob das fragezeichen richtig ist bei waitOption?
hast du das mal getestet ?
Fragezeichen bedeutet, das der Parameter optional ist.


