NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom
Habe ein neues Script angelegt. Seit dem ich die Cars eingefügt habe, bekomme ich diese Fehler...avascript.0 19:49:58.595 info script.js.NSPanelTs_Gross: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:49:58.595 info script.js.NSPanelTs_Gross: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:49:58.595 info script.js.NSPanelTs_Gross: Installed TFT Firmware: 53 / v4.4.0 javascript.0 19:50:04.483 warn at GenerateMediaPage (script.js.NSPanelTs_Gross:6345:26) javascript.0 19:50:04.483 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:04.483 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:04.483 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:04.483 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:04.483 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:04.483 warn at HandleMessage (script.js.NSPanelTs_Gross:4140:21) javascript.0 19:50:04.483 warn at script.js.NSPanelTs_Gross:3915:21 javascript.0 19:50:04.483 warn at step (script.js.NSPanelTs_Gross:33:23) javascript.0 19:50:04.483 warn at Object.next (script.js.NSPanelTs_Gross:14:53) javascript.0 19:50:04.483 warn at fulfilled (script.js.NSPanelTs_Gross:5:58) javascript.0 19:50:04.483 warn at GenerateMediaPage (script.js.NSPanelTs_Gross:6346:25) javascript.0 19:50:04.483 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:04.484 warn at HandleMessage (script.js.NSPanelTs_Gross:4140:21) javascript.0 19:50:04.484 warn at script.js.NSPanelTs_Gross:3915:21 javascript.0 19:50:04.484 warn at step (script.js.NSPanelTs_Gross:33:23) javascript.0 19:50:04.484 warn at Object.next (script.js.NSPanelTs_Gross:14:53) javascript.0 19:50:04.484 warn at fulfilled (script.js.NSPanelTs_Gross:5:58) javascript.0 19:50:04.485 warn script.js.NSPanelTs_Gross: error at function GenerateMediaPage: Cannot read properties of null (reading 'length') javascript.0 19:50:04.579 info script.js.NSPanelTs_Gross: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:50:04.579 info script.js.NSPanelTs_Gross: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:50:04.579 info script.js.NSPanelTs_Gross: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:50:04.579 info script.js.NSPanelTs_Gross: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:50:04.579 info script.js.NSPanelTs_Gross: Installed TFT Firmware: 53 / v4.4.0 javascript.0 19:50:10.395 warn at GenerateMediaPage (script.js.NSPanelTs_Gross:6345:26) javascript.0 19:50:10.395 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:10.395 warn at HandleMessage (script.js.NSPanelTs_Gross:4140:21) javascript.0 19:50:10.395 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:10.395 warn at HandleMessage (script.js.NSPanelTs_Gross:4140:21) javascript.0 19:50:10.395 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:10.395 warn at HandleMessage (script.js.NSPanelTs_Gross:4140:21) javascript.0 19:50:10.395 warn at script.js.NSPanelTs_Gross:3915:21 javascript.0 19:50:10.395 warn at step (script.js.NSPanelTs_Gross:33:23) javascript.0 19:50:10.395 warn at Object.next (script.js.NSPanelTs_Gross:14:53) javascript.0 19:50:10.395 warn at fulfilled (script.js.NSPanelTs_Gross:5:58) javascript.0 19:50:10.395 warn at GenerateMediaPage (script.js.NSPanelTs_Gross:6346:25) javascript.0 19:50:10.395 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:10.395 warn at HandleMessage (script.js.NSPanelTs_Gross:4140:21) javascript.0 19:50:10.396 warn at script.js.NSPanelTs_Gross:3915:21 javascript.0 19:50:10.396 warn at step (script.js.NSPanelTs_Gross:33:23) javascript.0 19:50:10.396 warn at Object.next (script.js.NSPanelTs_Gross:14:53) javascript.0 19:50:10.396 warn at fulfilled (script.js.NSPanelTs_Gross:5:58) javascript.0 19:50:10.397 warn script.js.NSPanelTs_Gross: error at function GenerateMediaPage: Cannot read properties of null (reading 'length') -
@tt-tom
Habe ein neues Script angelegt. Seit dem ich die Cars eingefügt habe, bekomme ich diese Fehler...avascript.0 19:49:58.595 info script.js.NSPanelTs_Gross: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:49:58.595 info script.js.NSPanelTs_Gross: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:49:58.595 info script.js.NSPanelTs_Gross: Installed TFT Firmware: 53 / v4.4.0 javascript.0 19:50:04.483 warn at GenerateMediaPage (script.js.NSPanelTs_Gross:6345:26) javascript.0 19:50:04.483 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:04.483 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:04.483 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:04.483 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:04.483 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:04.483 warn at HandleMessage (script.js.NSPanelTs_Gross:4140:21) javascript.0 19:50:04.483 warn at script.js.NSPanelTs_Gross:3915:21 javascript.0 19:50:04.483 warn at step (script.js.NSPanelTs_Gross:33:23) javascript.0 19:50:04.483 warn at Object.next (script.js.NSPanelTs_Gross:14:53) javascript.0 19:50:04.483 warn at fulfilled (script.js.NSPanelTs_Gross:5:58) javascript.0 19:50:04.483 warn at GenerateMediaPage (script.js.NSPanelTs_Gross:6346:25) javascript.0 19:50:04.483 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:04.484 warn at HandleMessage (script.js.NSPanelTs_Gross:4140:21) javascript.0 19:50:04.484 warn at script.js.NSPanelTs_Gross:3915:21 javascript.0 19:50:04.484 warn at step (script.js.NSPanelTs_Gross:33:23) javascript.0 19:50:04.484 warn at Object.next (script.js.NSPanelTs_Gross:14:53) javascript.0 19:50:04.484 warn at fulfilled (script.js.NSPanelTs_Gross:5:58) javascript.0 19:50:04.485 warn script.js.NSPanelTs_Gross: error at function GenerateMediaPage: Cannot read properties of null (reading 'length') javascript.0 19:50:04.579 info script.js.NSPanelTs_Gross: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:50:04.579 info script.js.NSPanelTs_Gross: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:50:04.579 info script.js.NSPanelTs_Gross: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:50:04.579 info script.js.NSPanelTs_Gross: Desired TFT Firmware: 53 / v4.4.0 javascript.0 19:50:04.579 info script.js.NSPanelTs_Gross: Installed TFT Firmware: 53 / v4.4.0 javascript.0 19:50:10.395 warn at GenerateMediaPage (script.js.NSPanelTs_Gross:6345:26) javascript.0 19:50:10.395 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:10.395 warn at HandleMessage (script.js.NSPanelTs_Gross:4140:21) javascript.0 19:50:10.395 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:10.395 warn at HandleMessage (script.js.NSPanelTs_Gross:4140:21) javascript.0 19:50:10.395 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:10.395 warn at HandleMessage (script.js.NSPanelTs_Gross:4140:21) javascript.0 19:50:10.395 warn at script.js.NSPanelTs_Gross:3915:21 javascript.0 19:50:10.395 warn at step (script.js.NSPanelTs_Gross:33:23) javascript.0 19:50:10.395 warn at Object.next (script.js.NSPanelTs_Gross:14:53) javascript.0 19:50:10.395 warn at fulfilled (script.js.NSPanelTs_Gross:5:58) javascript.0 19:50:10.395 warn at GenerateMediaPage (script.js.NSPanelTs_Gross:6346:25) javascript.0 19:50:10.395 warn at GeneratePage (script.js.NSPanelTs_Gross:4256:29) javascript.0 19:50:10.395 warn at HandleMessage (script.js.NSPanelTs_Gross:4140:21) javascript.0 19:50:10.396 warn at script.js.NSPanelTs_Gross:3915:21 javascript.0 19:50:10.396 warn at step (script.js.NSPanelTs_Gross:33:23) javascript.0 19:50:10.396 warn at Object.next (script.js.NSPanelTs_Gross:14:53) javascript.0 19:50:10.396 warn at fulfilled (script.js.NSPanelTs_Gross:5:58) javascript.0 19:50:10.397 warn script.js.NSPanelTs_Gross: error at function GenerateMediaPage: Cannot read properties of null (reading 'length')Warum hast du für das neue Panel ein neues Script angelegt. Das alte Bad Script sollte eigentlich funktionieren, wenn du die Einstellungen in Tasmota übernommen hast.
Das ist ein Problem mit der MediaPage. Da bin ich nicht ganz so sicher drin.
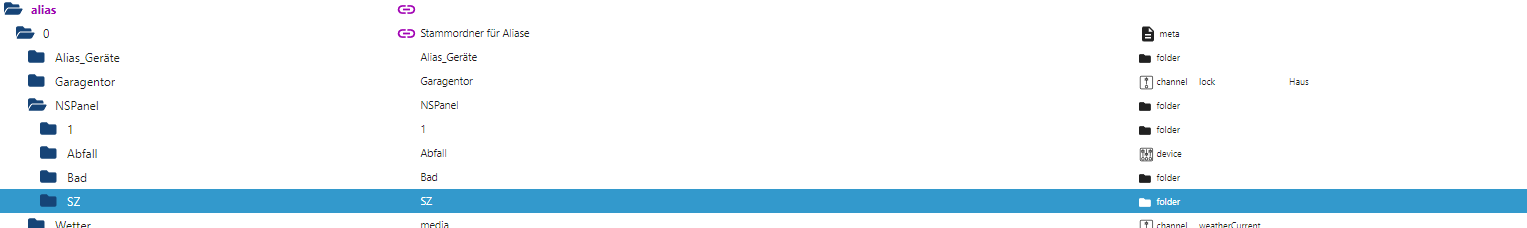
Die alias Ordner stimmen alle? Und sind auch mit Daten gefüllt??EDIT: ich habe mir den Code nochmal angesehen, irgendein alias hat keine Daten bzw null. könnte Autor, Titel oder so sein.
-
Warum hast du für das neue Panel ein neues Script angelegt. Das alte Bad Script sollte eigentlich funktionieren, wenn du die Einstellungen in Tasmota übernommen hast.
Das ist ein Problem mit der MediaPage. Da bin ich nicht ganz so sicher drin.
Die alias Ordner stimmen alle? Und sind auch mit Daten gefüllt??EDIT: ich habe mir den Code nochmal angesehen, irgendein alias hat keine Daten bzw null. könnte Autor, Titel oder so sein.
-
Warum hast du für das neue Panel ein neues Script angelegt. Das alte Bad Script sollte eigentlich funktionieren, wenn du die Einstellungen in Tasmota übernommen hast.
Das ist ein Problem mit der MediaPage. Da bin ich nicht ganz so sicher drin.
Die alias Ordner stimmen alle? Und sind auch mit Daten gefüllt??EDIT: ich habe mir den Code nochmal angesehen, irgendein alias hat keine Daten bzw null. könnte Autor, Titel oder so sein.
Problem erkannt und behoben.
Auf dem alten nicht mehr funktionierenden NSPanel lief immer noch Tasmota.
Es hatte zwar eine andere IP-Adresse aber die Namen waren gleich dem neuen Panel
NSPanel_1.
Da gab es wohl Konflikte mit dem mqtt.
Nachdem ich die Namen geändert hatte, ließ sich das neue Panel flüssig bedienen.Das alte Panel habe ich auch wieder laufen.
Nachdem die Updates von Nextion immer mit ERROR System Data geändet haben und keine
Anzeige zu sehen war, habe ich das Panal via Konsole mit folgendem Befehl neu geflasht.FlashNextionAdv1 http://nspanel.pky.eu/lui-release.tft
Panel läuft jetzt auch wieder einwandfrei.
-
Problem erkannt und behoben.
Auf dem alten nicht mehr funktionierenden NSPanel lief immer noch Tasmota.
Es hatte zwar eine andere IP-Adresse aber die Namen waren gleich dem neuen Panel
NSPanel_1.
Da gab es wohl Konflikte mit dem mqtt.
Nachdem ich die Namen geändert hatte, ließ sich das neue Panel flüssig bedienen.Das alte Panel habe ich auch wieder laufen.
Nachdem die Updates von Nextion immer mit ERROR System Data geändet haben und keine
Anzeige zu sehen war, habe ich das Panal via Konsole mit folgendem Befehl neu geflasht.FlashNextionAdv1 http://nspanel.pky.eu/lui-release.tft
Panel läuft jetzt auch wieder einwandfrei.
-
Ist es möglich das Alarm-Icon aus "cardAlarm" in den Screensaver anstatt der Indikatoren zu bringen?
Auch mit blinken und entsprechenden Farben. -
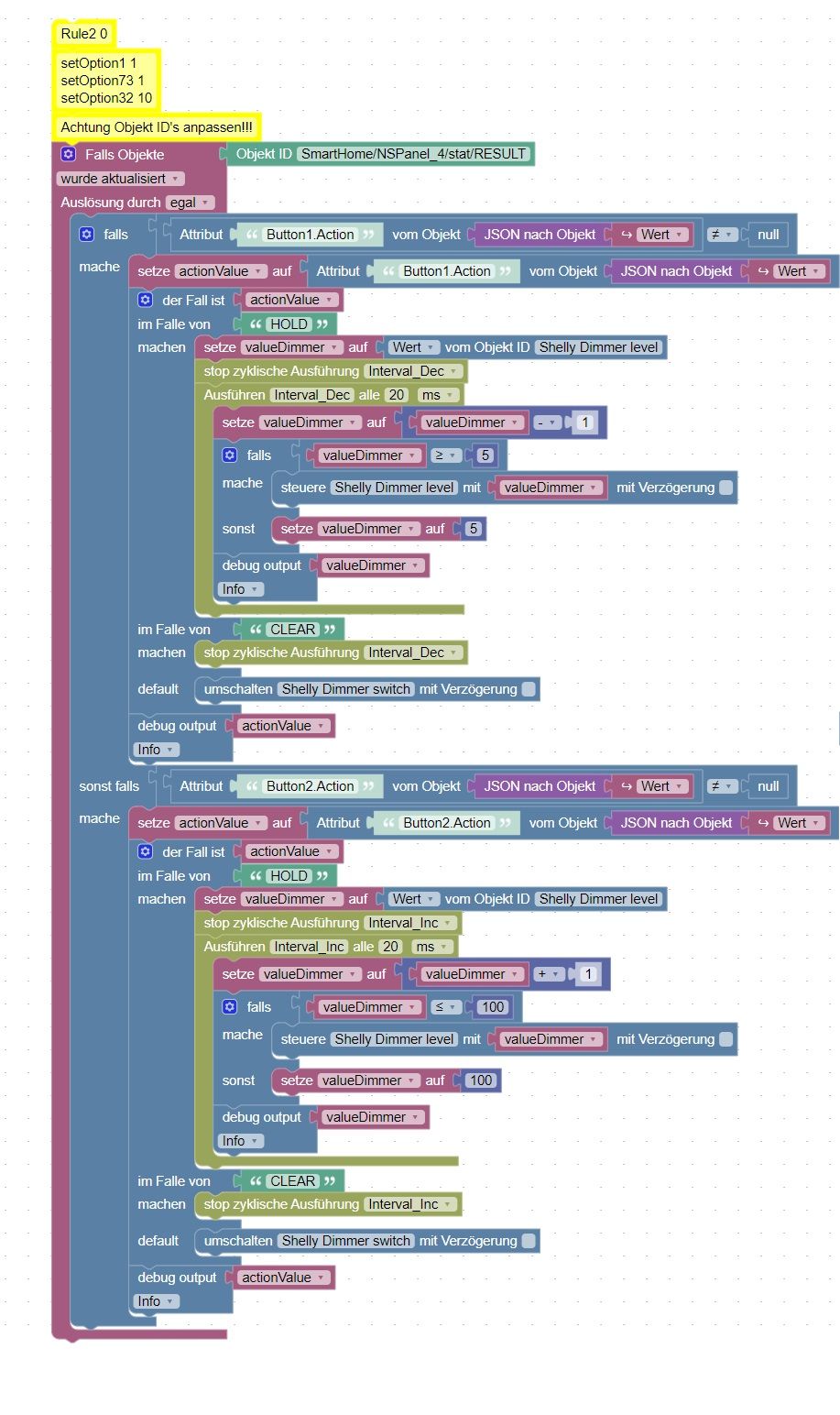
So könnte das Blockly zur Steuerung mit den Tasten aussehen... :blush:
Ich habe es eben getestet und es macht was es soll...
- Mit beiden Tasten (kurzer Druck) lässt sich der Switch ein- bzw. ausschalten.
- Mit der linken Taste (halten) wird runtergedimmt (bis Level=5)
- Mit der rechten Taste (halten) wird hochgedimmt (bis Level=100)
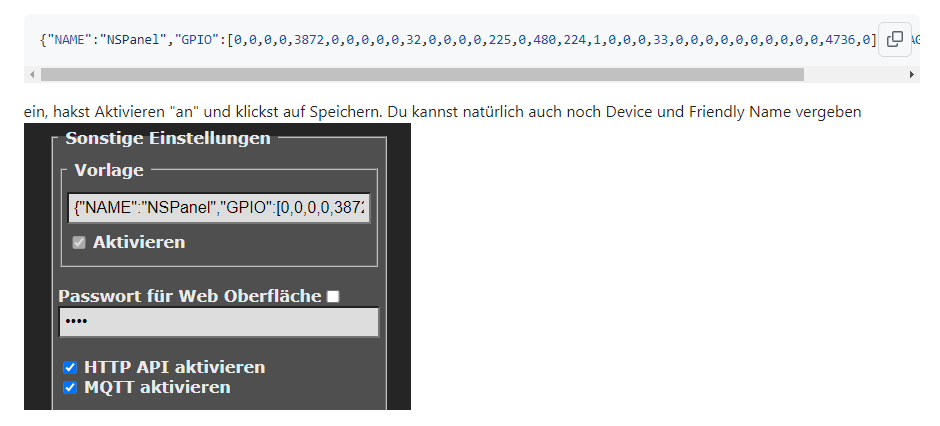
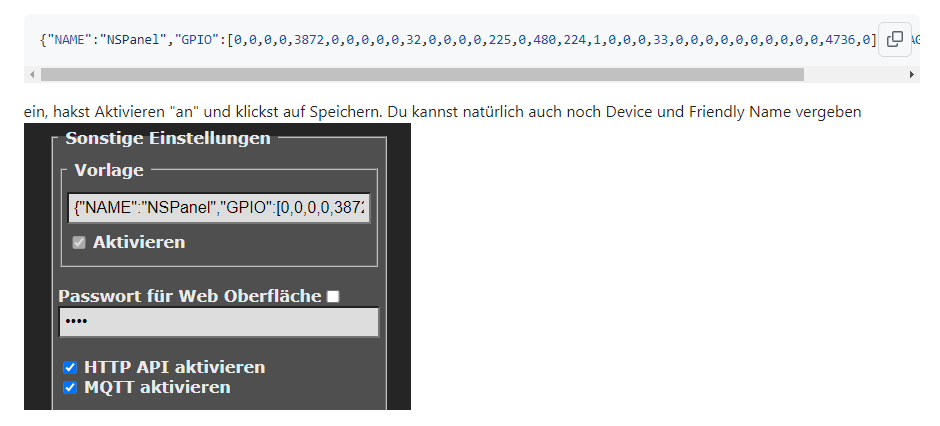
Rule2 0 setOption1 1 setOption73 1 setOption32 10Im Script alle Objekt-ID's zu den Shelly-Datenpunkten ändern und das richtige NSPanel oben natürlich auch anpassen....

EDIT:
Na wenn es ins Wiki kommt.... habe das Bild noch schöner gemacht ;-)EDIT2:

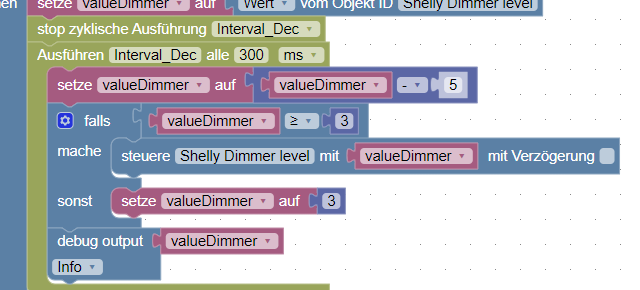
Man kann natürlich auch das Netz etwas entlasten in dem man in größeren Schritten inkrementiert/dekrementiert (hier im Beispiel in 5er Schritten) oder auch das Intervall anpassen, damit der Dimmer langsamer reagiert... Einfach ausprobieren.
Des Weiteren kann jedes Leuchtmittel mit Dimmfunktion (HUE, deCONZ, Shelly-DUO, etc.) damit ebenso gesteuert werden. Muss kein Shelly-Dimmer sein... Wichtig sind die Datenpunkte zum An-/Ausschalten und zum Dimmen
@armilar said in SONOFF NSPanel mit Lovelace UI:
So könnte das Blockly zur Steuerung mit den Tasten aussehen...
Ich habe es eben getestet und es macht was es soll...Mit beiden Tasten (kurzer Druck) lässt sich der Switch ein- bzw. ausschalten.
Mit der linken Taste (halten) wird runtergedimmt (bis Level=5)
Mit der rechten Taste (halten) wird hochgedimmt (bis Level=100)Copy to ClipboardRule2 0
setOption1 1
setOption73 1
setOption32 10Im Script alle Objekt-ID's zu den Shelly-Datenpunkten ändern und das richtige NSPanel oben natürlich auch anpassen....

Das eine Panel soll ja dann ins Esszimmer und die Tasten als normaler Lichtschalter funktionieren. Reicht es um es rückgängig zu mache, dass einfache die Vorlage neu rein lade und das Panel aus dem Blockly entferne. Oder muss ich noch was machen? -
@armilar said in SONOFF NSPanel mit Lovelace UI:
So könnte das Blockly zur Steuerung mit den Tasten aussehen...
Ich habe es eben getestet und es macht was es soll...Mit beiden Tasten (kurzer Druck) lässt sich der Switch ein- bzw. ausschalten.
Mit der linken Taste (halten) wird runtergedimmt (bis Level=5)
Mit der rechten Taste (halten) wird hochgedimmt (bis Level=100)Copy to ClipboardRule2 0
setOption1 1
setOption73 1
setOption32 10Im Script alle Objekt-ID's zu den Shelly-Datenpunkten ändern und das richtige NSPanel oben natürlich auch anpassen....

Das eine Panel soll ja dann ins Esszimmer und die Tasten als normaler Lichtschalter funktionieren. Reicht es um es rückgängig zu mache, dass einfache die Vorlage neu rein lade und das Panel aus dem Blockly entferne. Oder muss ich noch was machen?Standard-Vorlage und wenn es ein normaler Lichtschalter ist, das heißt keine smarten Leuchtmittel, dann ohne Rule 2 und die Lampen am NSPanel über die beiden externen Ausgänge „L Out“ anschließen. Danach laufen die die NSPanel über die internen Relais.Lassen sich dann auch über die Relay-Datenpunkte unter 0_userdata… steuern
-
Standard-Vorlage und wenn es ein normaler Lichtschalter ist, das heißt keine smarten Leuchtmittel, dann ohne Rule 2 und die Lampen am NSPanel über die beiden externen Ausgänge „L Out“ anschließen. Danach laufen die die NSPanel über die internen Relais.Lassen sich dann auch über die Relay-Datenpunkte unter 0_userdata… steuern
-
-
Ist es möglich das Alarm-Icon aus "cardAlarm" in den Screensaver anstatt der Indikatoren zu bringen?
Auch mit blinken und entsprechenden Farben.Ich habe eine Lösung gefunden, musst aber etwas Code schreiben entwerder Blockly oder JS.
Blinken geht nicht.Du legst dir diese drei Datenpunkte an mit diesen Typen.
0_userdata.0.example_booleanwird als Trigger genutzt
0_userdata.0.example_stringwird der Iconname gesetzt
0_userdata.0.example_numberwird der Farbwert gesetzt. Die Nummer kannst du von dieser Seite ermitteln. https://nodtem66.github.io/nextion-hmi-color-convert/index.htmlIm Code musst du zuerst die Farbe setzen, dann das Icon und zum Schluss den boolean neu setzen. Kann der selbe Wert sein, muss nur bestätigt werden (aktualisieren).
Der Code für den indikator
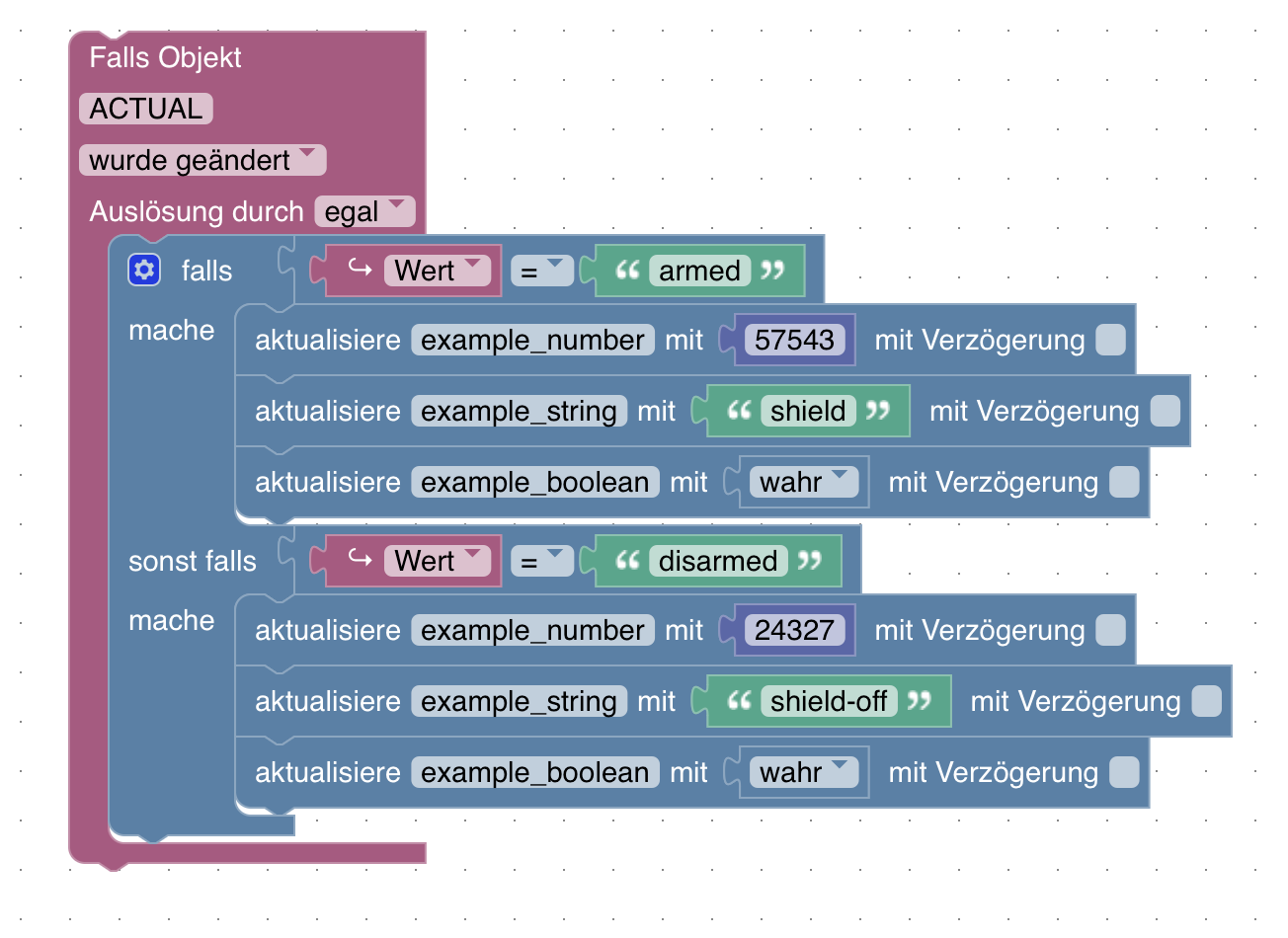
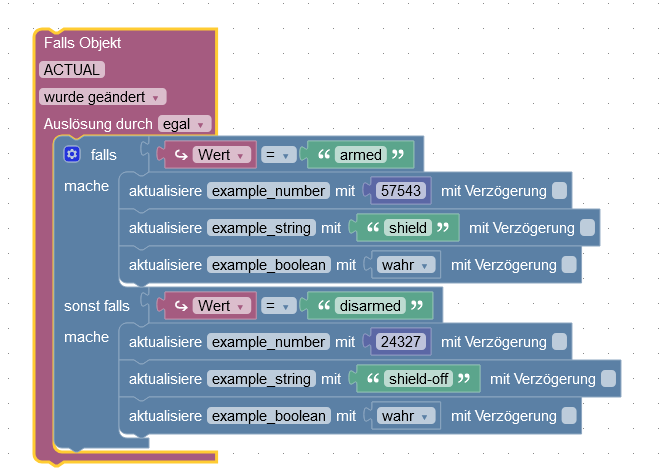
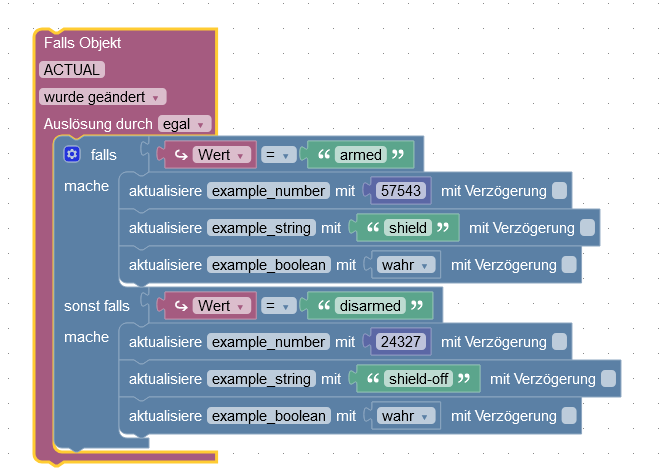
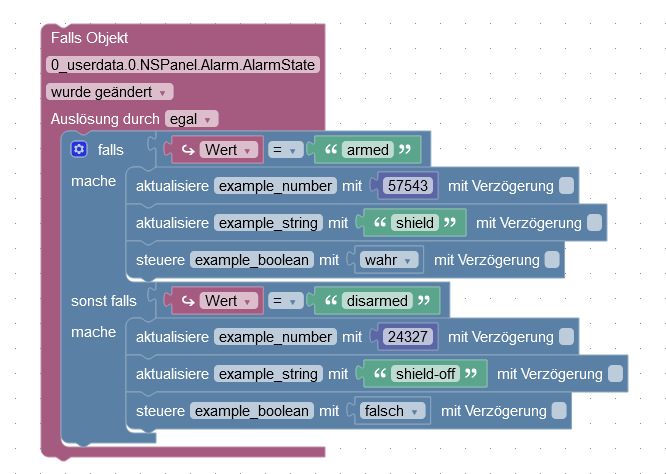
{ ScreensaverEntity: '0_userdata.0.example_boolean', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: '0_userdata.0.example_string', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Alarm', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: '0_userdata.0.example_number', ScreensaverEntityNaviToPage: Alarmseite, // name der Alarmpage },Beispiel für Blockly

-
Ist ganz normaler Auslieferungszustand ohne SetOption x
Das heißt SetOption73 und SetOption114 sind auch aus. Was Du auch in der Tasmota-Konsole eingestellt hast, mach es rückgängig und du hörst die Relais auch schalten…
-
Habe das Blockly erstellt, aber es wird nur das Shild-off in blau angezeigt.
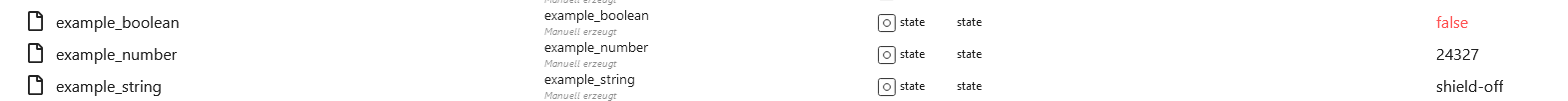
Die Variablen werden entsprechend gefüllt.
Was muss ich im NSPanel Script noch anpassen? -
Zeig mal dein Blockly und den Auszug vom Script/indikator.
Welche Script Version hast du???
indicatorScreensaverEntity: [ { ScreensaverEntity: '0_userdata.0.example_boolean', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: '0_userdata.0.example_string', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Alarm', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: '0_userdata.0.example_number', ScreensaverEntityNaviToPage: Buero_Alarm, // name der Alarmpage },
Bekomme jetzt auch Fehler beim Speichern
script.js.NSPanel_2_V4_4_0_1: TypeScript compilation failed: export const config: Config = { ^ ERROR: Property 'button2' is missing in type '{ pages: (NSPanel.PageEntities | NSPanel.PageGrid | NSPanel.PageAlarm)[]; subPages: (NSPanel.PageEntities | NSPanel.PageGrid)[]; leftScreensaverEntity: []; ... 11 more ...; defaultBackgroundColor: any; }' but required in type 'Config'. -
indicatorScreensaverEntity: [ { ScreensaverEntity: '0_userdata.0.example_boolean', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: '0_userdata.0.example_string', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Alarm', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: '0_userdata.0.example_number', ScreensaverEntityNaviToPage: Buero_Alarm, // name der Alarmpage },
Bekomme jetzt auch Fehler beim Speichern
script.js.NSPanel_2_V4_4_0_1: TypeScript compilation failed: export const config: Config = { ^ ERROR: Property 'button2' is missing in type '{ pages: (NSPanel.PageEntities | NSPanel.PageGrid | NSPanel.PageAlarm)[]; subPages: (NSPanel.PageEntities | NSPanel.PageGrid)[]; leftScreensaverEntity: []; ... 11 more ...; defaultBackgroundColor: any; }' but required in type 'Config'. -
da hast du eine Klamme zuviel gesetzt oder eine zuviel gelöscht. Kontrolliere mal dein Bereich Config.
Tausche mal bei boolean von aktualisieren auf steuern.
@tt-tom
Fehler habe ich gefunden, hatte eine Klammer auskommentiert.
Variablen werden gefüllt, aber im Screensaver stehen oben immer noch die beiden
"Bulbs" für die Tasten.
die Var "example_boolean" ist jetzt auf steuern geändert.
Das Alarmsymbol wird nirgend angezeigt.
Ich nutze den Standard Screensaver.
Muss ich hier nicht die Zeilen löschen bzw. auskommentieren, da er dort doch die Symbole anzeigt?// Status Icon mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace: 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace: 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, -
@tt-tom
Fehler habe ich gefunden, hatte eine Klammer auskommentiert.
Variablen werden gefüllt, aber im Screensaver stehen oben immer noch die beiden
"Bulbs" für die Tasten.
die Var "example_boolean" ist jetzt auf steuern geändert.
Das Alarmsymbol wird nirgend angezeigt.
Ich nutze den Standard Screensaver.
Muss ich hier nicht die Zeilen löschen bzw. auskommentieren, da er dort doch die Symbole anzeigt?// Status Icon mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace: 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace: 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },@gregors
Okay das du den Standard nutzt war mir nicht bekannt. Ich bin vom Advanced ausgegangen, weil Du Indikatoren schriebst.Wenn Du beim Standard bleiben willst, nutzt du die mrIcon1 und 2. dann muss ich das nochmal anpassen. Welcher soll es sein 1 oder 2??
-
2 wäre gut.
Habe jetzt mal testweise die Icons ausgeblendet. Funktioniert.So funktioniert es leider nicht
mrIcon2ScreensaverEntity: { ScreensaverEntity: '0_userdata.0.example_boolean', ScreensaverEntityIconOn: '0_userdata.0.example_string', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace: 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: HMIOn, ScreensaverEntityOffColor: HMIOff },Es wird kein Icon angezeigt.
Setze im Blockly "true" und "false"

Resultat:

Passt erstmal alles